Android User Interface Design: Grundlegende Schriftgrößen
Die Bildschirme von Android-Geräten gibt es in allen Formen und Größen. Android-Entwickler verwenden in ihren Anwendungen häufig Text, der unabhängig vom Gerät, auf dem die Anwendung läuft, lesbar sein muss. Mit einigen einfachen Methoden können Entwickler eine Anwendung schreiben, deren Text mit wenig Mehraufwand für alle Arten von Geräten gut lesbar ist, einschließlich der Unterstützung der vom Benutzer eingestellten Textgröße.
In diesem kurzen Tutorial werden wir einige der Schritte besprechen, die Entwickler unternehmen können, um den Text in ihren Anwendungen klar und lesbar zu machen, sowie flexibel genug, um auf einer Vielzahl von Bildschirmtypen und über mehrere Anzeigeeinstellungen des Benutzers zu funktionieren.
Wie Benutzer die Schrifteinstellungen konfigurieren können
Einige Benutzer haben eine hervorragende Sehkraft und andere sind buchstäblich fast blind. Das Android-Betriebssystem erkennt diese Tatsache an und bietet Funktionen für die Barrierefreiheit, die es ermöglichen, die Schriftgröße des Gerätetextes je nach Vorliebe des Benutzers zu skalieren.
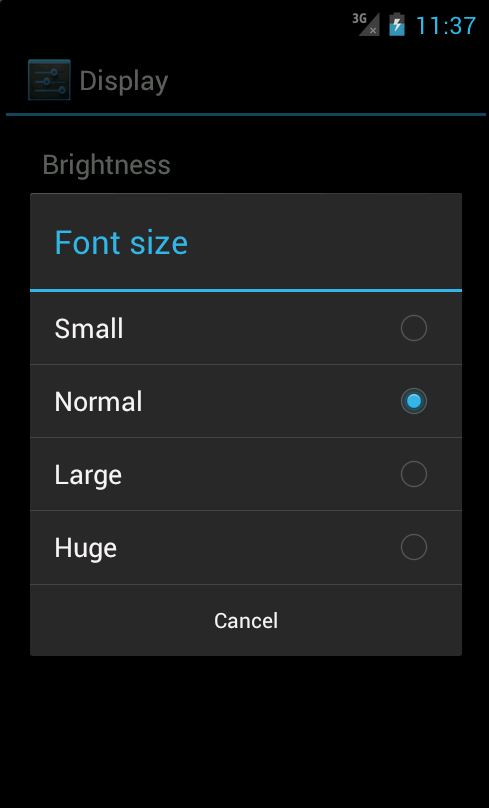
Um die Schrifteinstellungen auf dem Gerät zu ändern, starten Sie die Anwendung „Einstellungen“ und wählen Sie dann „Anzeige“, „Schriftgröße“. Die Benutzereinstellung für die Schriftart kann so eingestellt werden, dass der Text eine von vier Schriftgrößeneinstellungen (Klein, Normal, Groß und Riesig) erhält, wie in Abbildung 1 gezeigt.

Verwenden dynamischer Schriftgrößen
Wenn Sie möchten, dass Ihr Text flexibel ist, basierend auf den Benutzereinstellungen, definieren Sie die Textschriftgrößen unter Verwendung von SP-Einheiten (skalierbare Punkte). Die Android-Plattform erlaubt es, Dimensionswerte auf verschiedene Arten zu definieren. Wenn es um Textgrößen geht, werden Sie dichteunabhängige Einheiten wie DP (geräteunabhängige Pixel) und SP verwenden wollen. Die SP-Einheit ist ideal für Textgrößen, da sie auf die Anzeigeeinstellungen des Benutzers reagiert.
Hier ein Beispiel für eine TextView, die ihre Größe in SP-Einheiten definiert:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Wenn es sich um Titel- oder Überschriftentext handelt und nicht um Text in einem freien Textfeld, möchten Sie vielleicht nicht, dass der Benutzer die Größe des Textes steuern kann. In diesem Fall würden Sie die DP-Einheit verwenden, da sie in Pixeln mit der Dichte des Geräts skaliert, aber nicht mit den Benutzereinstellungen.
Verwendung fester Pixelgrößen
Wenn Sie nicht wollen, dass Ihr Text skaliert, egal was passiert, verwenden Sie absolute Pixelgrößen mit der px-Einheit. Es kann Situationen geben, in denen Sie nicht möchten, dass Ihr Text skaliert oder seine Größe ändert. Davon wird zwar abgeraten, da die Schriftgröße auf manchen Geräten unleserlich werden kann, aber wenn Sie einen guten Grund dafür haben, können Sie es so machen. Verwenden Sie einfach eine der absoluten Einheiten, z. B. PX (Pixel).
Hier ist ein Beispiel für eine TextView, die ihre Größe in PX-Einheiten definiert. Der von diesem Steuerelement angezeigte Text wird nicht auf der Grundlage der Einstellungen des Benutzers oder anderer Faktoren skaliert.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Verwenden von Standard-Systemschriftgrößen
Die Android-Plattform definiert eine Reihe von relativen Schriftgrößenstilen, die Sie in Ihren Anwendungen verwenden können: Klein, Mittel und Groß. Diese Schriftgrößen basieren auf dem SP-Einheitstyp, so dass sie mit den Benutzerpräferenzen skalieren.
Das folgende XML definiert drei TextView-Steuerelemente, von denen eines in der Schriftart Small, eines in der Schriftart Medium und das dritte in der Schriftart Large angezeigt wird.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Nun wollen wir alles zusammenfassen und Ihnen zeigen, wie all diese verschiedenen TextView-Steuerelemente auf einem Gerät im Ice Cream Sandwich-Stil aussehen würden. In der ersten Abbildung hat der Benutzer die Schriftart Normal eingestellt, in der zweiten Abbildung die Schriftart Huge. Beachten Sie, wie die TextView-Steuerelemente unter diesen Bedingungen angezeigt werden.


Schlussfolgerung
Android-Geräte gibt es in allen Formen und Größen, und Android-Benutzer haben unterschiedliche Bedürfnisse in Bezug auf die Zugänglichkeit von Anwendungen, wie z. B. den Bedarf an größeren Schriftgrößen. Aufgrund der Bildschirmeinschränkungen müssen Anwendungen, die Text verwenden, einige Maßnahmen ergreifen, um die Typografie lesbar und flexibel für verschiedene Bildschirme zu halten. Stellen Sie zunächst sicher, dass Ihre Anwendung skalenunabhängige Pixeleinheiten (SP) verwendet, aber seien Sie sich bewusst, dass sich diese Schriftgröße je nach Benutzerpräferenzen ziemlich drastisch ändern kann.
Über die Autoren
Die Mobilentwickler Lauren Darcey und Shane Conder haben mehrere Bücher über die Android-Entwicklung verfasst: ein detailliertes Programmierbuch mit dem Titel Android Wireless Application Development, Second Edition und Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. Wenn sie nicht schreiben, verbringen sie ihre Zeit mit der Entwicklung mobiler Software in ihrem Unternehmen und bieten Beratungsdienste an. Sie können per E-Mail an [email protected], über ihren Blog unter androidbook.blogspot.com und auf Twitter @androidwireless.
erreicht werden.