Das Unerwartete erwarten – Best Practices für die Fehlerbehandlung in Angular
HttpInterceptor
HttpInterceptor wurde mit Angular 4.3.1 eingeführt. Er bietet eine Möglichkeit, HTTP-Anfragen und -Antworten abzufangen, um sie zu transformieren oder zu verarbeiten, bevor sie weitergegeben werden.
Es gibt zwei Anwendungsfälle, die wir im Interceptor implementieren können.
Erstens können wir den HTTP-Aufruf einmal oder mehrmals wiederholen, bevor wir den Fehler auslösen. In einigen Fällen, z. B. bei einer Zeitüberschreitung, können wir fortfahren, ohne die Ausnahme auszulösen.
Dazu verwenden wir den Retry-Operator von RxJS, um das Observable erneut zu abonnieren.
Fortgeschrittenere Beispiele für diese Art von Verhalten:
- Wiederholung einer Observable-Sequenz bei Fehler basierend auf benutzerdefinierten Kriterien
- Leistung von RxJS bei Verwendung von exponentiellem Backoff
Wir können dann den Status der Ausnahme überprüfen und sehen, ob es sich um einen 401 unautorisierten Fehler handelt. Bei tokenbasierter Sicherheit können wir versuchen, das Token zu aktualisieren. Wenn dies nicht funktioniert, können wir den Benutzer auf die Anmeldeseite umleiten.
Hier versuchen wir es einmal, bevor wir den Fehlerstatus prüfen und den Fehler erneut auslösen. Das Aktualisieren von Sicherheitstokens liegt außerhalb des Rahmens dieses Artikels.
Wir müssen auch den Interceptor bereitstellen, den wir erstellt haben.
Benachrichtigungen
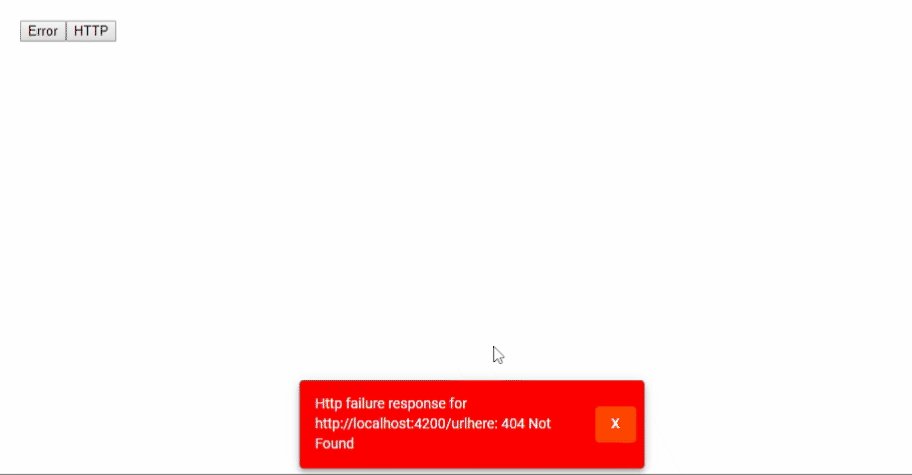
Für Benachrichtigungen verwende ich Angular Material Snackbar.

Damit haben wir einfache Benachrichtigungen für den Benutzer, wenn Fehler auftreten.
Wir können serverseitige und clientseitige Fehler unterschiedlich behandeln. Anstelle von Benachrichtigungen könnten wir eine Fehlerseite anzeigen.
Fehlermeldung
Fehlermeldungen sind wichtig und sollten daher eine Bedeutung haben, um dem Benutzer zu helfen, weiterzukommen. Wenn wir „Ein Fehler ist aufgetreten“ anzeigen, sagen wir dem Benutzer nicht, was das Problem ist oder wie es zu lösen ist.
Wenn wir stattdessen etwas wie „Tut mir leid, Sie haben kein Geld mehr“ anzeigen, weiß der Benutzer, was der Fehler ist. Das ist zwar etwas besser, hilft aber nicht bei der Behebung des Fehlers.
Eine noch bessere Lösung wäre es, dem Benutzer zu sagen, dass er mehr Geld überweisen soll, und ihm einen Link zu einer Überweisungsseite zu geben.
Denken Sie daran, dass Fehlerbehandlung kein Ersatz für schlechte UX ist.
Was ich damit meine, ist, dass Sie keine erwarteten Fehler haben sollten. Wenn ein Benutzer etwas tun kann, das einen Fehler auslöst, dann beheben Sie es!
Lassen Sie einen Fehler nicht durch, nur weil Sie eine nette Fehlermeldung dafür erstellt haben.
Protokollierung
Wenn wir Fehler nicht protokollieren, dann weiß nur der Benutzer, der auf sie stößt, davon. Das Speichern der Informationen ist notwendig, um das Problem später beheben zu können.
Wenn wir uns entschieden haben, die Daten zu speichern, müssen wir auch entscheiden, wie wir sie speichern wollen. Mehr dazu später.

Wo sollen wir die Daten speichern?
Mit der zentralisierten Fehlerbehandlung müssen wir uns nicht zu schade sein, die Entscheidung für später zu verschieben. Wir haben jetzt nur noch eine Stelle, an der wir unseren Code ändern können. Für den Moment protokollieren wir die Meldung in der Konsole.
Fehlerverfolgung
Im Grunde genommen möchten Sie Fehler in Ihrer Webanwendung identifizieren, bevor die Benutzer darauf stoßen. Fehlerverfolgung ist der Prozess der proaktiven Identifizierung von Problemen und deren schnellstmöglicher Behebung.
Wir können uns also nicht einfach zurücklehnen und erwarten, dass die Benutzer uns Fehler melden. Stattdessen sollten wir proaktiv handeln, indem wir Fehler protokollieren und überwachen.
Wir sollten über Fehler Bescheid wissen, wenn sie auftreten.
Wir könnten unsere Lösung zu diesem Zweck erstellen. Aber warum das Rad neu erfinden, wenn es so viele hervorragende Dienste wie Bugsnag, Sentry, TrackJs und Rollbar gibt, die sich auf diesen Bereich spezialisiert haben.
Die Verwendung einer dieser Front-End-Fehlerverfolgungslösungen ermöglicht es Ihnen, Benutzersitzungen aufzuzeichnen und abzuspielen, so dass Sie selbst genau sehen können, was der Benutzer erlebt hat.
Wenn man einen Fehler nicht reproduzieren kann, kann man ihn auch nicht beheben.
Mit anderen Worten, eine gute Lösung zur Fehlerverfolgung kann Sie warnen, wenn ein Fehler auftritt, und Ihnen Einblicke geben, wie Sie das Problem reproduzieren/beheben können.
In einem früheren Artikel, How to send Errors into Slack in Angular, habe ich über die Verwendung von Slack zur Fehlerverfolgung gesprochen. Als Beispiel könnten wir es hier verwenden:
Eine robustere Lösung zu implementieren, liegt außerhalb des Rahmens dieses Artikels.