Einfaches Beispiel für One Way & Two Way Binding in Angular 8
One Way Binding:
In diesem Artikel werden wir Ihnen zeigen, wie wir die Eigenschaften in One Way Binding, das auch als Property Binding bekannt ist, binden können. One Way Binding bindet die Eigenschaft von Component an die View. Das Problem dabei ist jedoch, dass, wenn Sie den Wert derselben Eigenschaft auf der HTML-Seite ändern, dieser nicht auf der Komponentenebene aktualisiert wird, sondern der Komponentenwert dieser Eigenschaft unverändert bleibt. Hier können wir die Einwegbindung verwenden:
- Anzeigen von Werten, die von der Datenbank empfangen und in eine Eigenschaft oder ein Modell geladen wurden, das auf Komponentenebene deklariert wurde
txtName: string= „Test 1“;
- Das Ergebnis einer beliebigen Berechnung, die dynamisch auf Komponentenebene durchgeführt wurde, kann auf der Ansichtsseite aktualisiert werden, indem dieser Eigenschaft auf Komponentenebene einfach der neueste Wert zugewiesen wird, wie unten gezeigt:
this.txtName = „Test 2“;
Wie man die Einwegbindung verwendet:
Vorgehensweise 1: Wenn Sie nur den Eigenschaftswert im <div> anzeigen, wie unten gezeigt, dann verwenden Sie die folgende Syntax:
<div>Name ist: {{txtName}}</div>
Ansatz 2: Wenn Sie eine Textbox verwenden und den Wert dieser Eigenschaft in einer Textbox anzeigen möchten, dann können Sie die folgende Syntax verwenden:
<input type=“text“ =“txtName“ />
In der obigen Syntax haben wir nur eckige Klammern verwendet, was eine Möglichkeit ist, eine Einweg-Datenbindung zu erreichen. Wenn Sie auch runde Klammer zusammen mit eckigen Klammer hinzufügen, dann wird es Zwei-Wege-Datenbindung.
Zwei-Wege-Bindung:
In diesem, der Wert einer Eigenschaft aktualisiert von Komponente wird auf Ansicht und umgekehrt zu reflektieren. Wie im folgenden Beispiel gezeigt, wird die zweiseitige Bindung für eine Eigenschaft verwendet, die einem Textfeld oder einer anderen Art von Eingabefeld zugewiesen ist. Auf diese Weise wird jede Änderung an einem Textfeldwert automatisch an allen Stellen reflektiert, an denen diese Eigenschaft angezeigt oder verwendet wird.
<input type=“text“ =“txtName“ />
Wie in der obigen Syntax gezeigt, müssen wir ngModel sowohl in eckige als auch in runde Klammern einschließen. Dies macht das obige Textfeld zu einem Zwei-Wege-Datenbindungs-Eingabefeld.
Ein einfaches Beispiel für eine vollständige Einweg- und Zwei-Wege-Datenbindung in Angular 8:
Nachfolgend ist die sample-data-binding.component.ts-Datei data:
Nachfolgend ist die sample-data-binding.component.html file data:
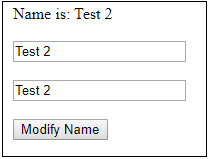
Das Ergebnis des obigen Codes ist:

Wenn wir diese Seite laden, so wird beim Laden „Test 1“ als Wert an allen Stellen angezeigt, wenn wir den Wert eines ersten Textfeldes ändern, dann wird nur der Wert desselben Textfeldes geändert, die Werte werden nicht an allen Stellen aktualisiert, da es sich um eine Einweg-Datenbindung handelt, aber wenn Sie das zweite Textfeld ändern, das eine Zweiweg-Datenbindung ist, dann wird dieses Feld an allen Stellen in der Ansicht und in der Komponente aktualisiert.