Flutter Animation: Easy Way of Learning the Flutter Implicit Animation Widgets Pt. 1
Flutter Animation Widgets
Implizite Widgets: Widgets, die von vornherein animiert werden können – Widgets wie AnimatedContainer, Hero, FadeTransition.
Explizite Widgets: Hier definieren Sie explizit, wie Ihre Animations-Widgets aussehen oder sich verhalten sollen, indem Sie Animator, AnimationController, Tween und mehr verwenden.
In diesem Artikel werden wir uns darauf konzentrieren, wie sich die impliziten Animations-Widgets von Flutter verhalten, wie sie implementiert werden und wo wir sie anwenden können.
Das Muster…
Ich möchte damit beginnen, das Muster für die Verwendung implizit animierter Widgets aufzuzeigen. Wenn nicht alle, so doch die meisten der Widgets, die wir hier besprechen werden, werden einen ähnlichen Aufbau haben.
Das Muster 101:
- Definieren der spezifischen Eigenschaften, die für die Auslösung der Animation des Widgets verantwortlich sind.
- Erstellen Sie das AnimatedSomethingWidget mit den definierten Eigenschaften wie
height,width. - Starten Sie die Animation, indem Sie das Widget neu aufbauen, was bei UIs meist mit
setState()geschieht, wobei die neuen Werte den definierten Eigenschaften zugewiesen werden. In diesem Artikel werde ich dies als „Auslöser“ für die Animation bezeichnen.
Darüber hinaus werde ich die Widgets nach ihrer Einrichtungskomplexität kategorisieren (Serie Pt. 1: Einfach, Serie Pt. 2: Mittel und Fortgeschritten) – Quellcode unten verfügbar.
AnimatedContainer
Die Klasse Container hilft bei der Erstellung eines Widgets mit spezifischen Eigenschaften wie height, width, color und mehr. Sie wird häufig für das Wrapping von untergeordneten Widgets verwendet, um deren Eigenschaften wie Größen, Abstände und Ränder bequem zu verwalten.
Mit der Klasse AnimatedContainer können Sie ein normales Container animieren, indem Sie einfach seine Eigenschaften ändern. Es überträgt automatisch die Farbe, die Größen, ohne dass Sie explizit benutzerdefinierte Tweens oder Controller einstellen müssen.

Setup
- Erstellen Sie die Standardeigenschaften des Widgets.
- Erstelle ein
AnimationContainermit den Eigenschaften. - Starte die Animation, indem du das Widget mit den neuen Eigenschaften neu erstellst.
Auslöser
- Abmessungen/Größen (z. B.
height,width,borderRadius,padding) - Farben, Form und mehr!
Weitere Optimierungen
Du kannst auch die optionale curve einstellen, um die Animation basierend auf den von dir eingestellten Konfigurationen flüssiger zu gestalten.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

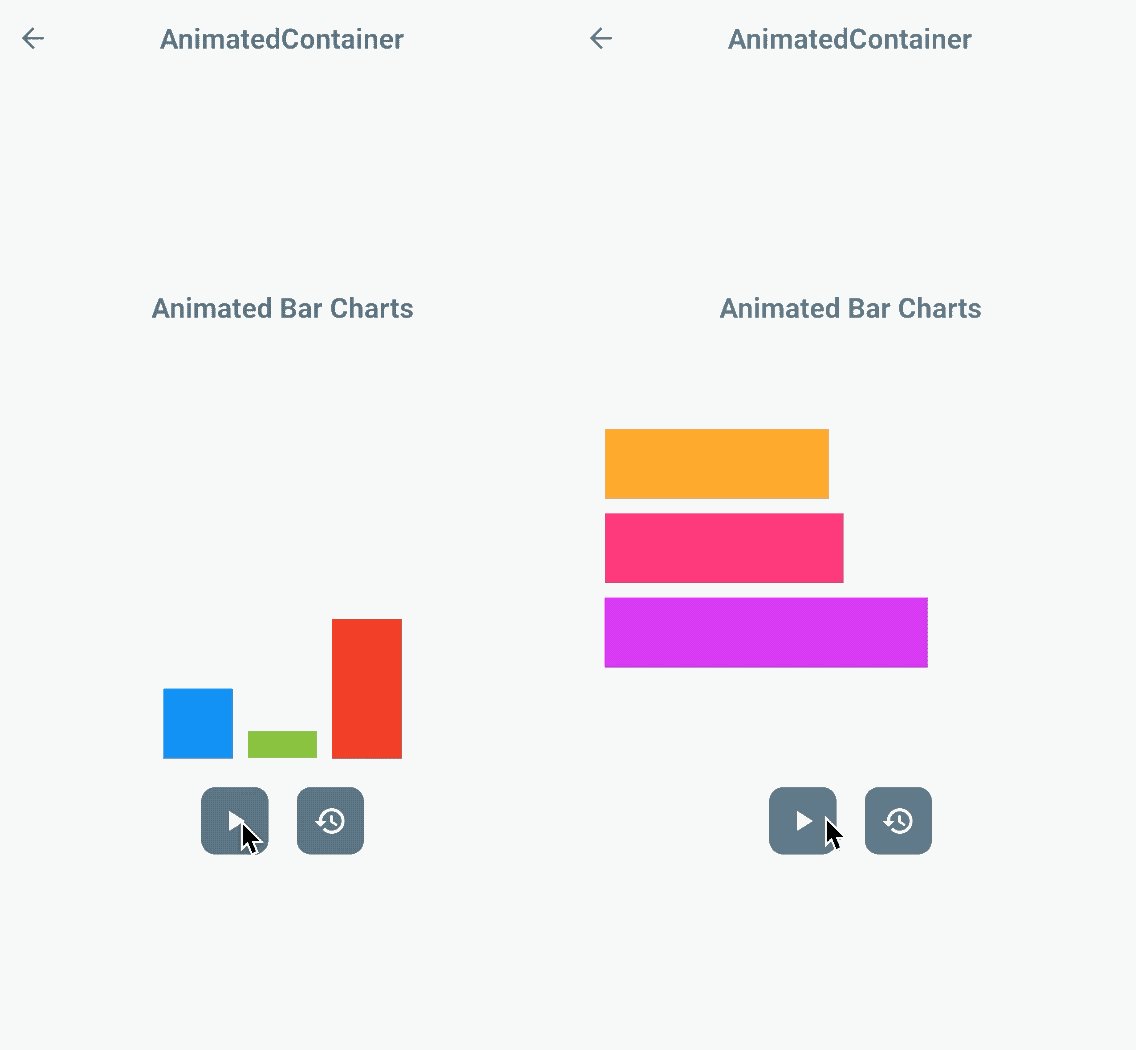
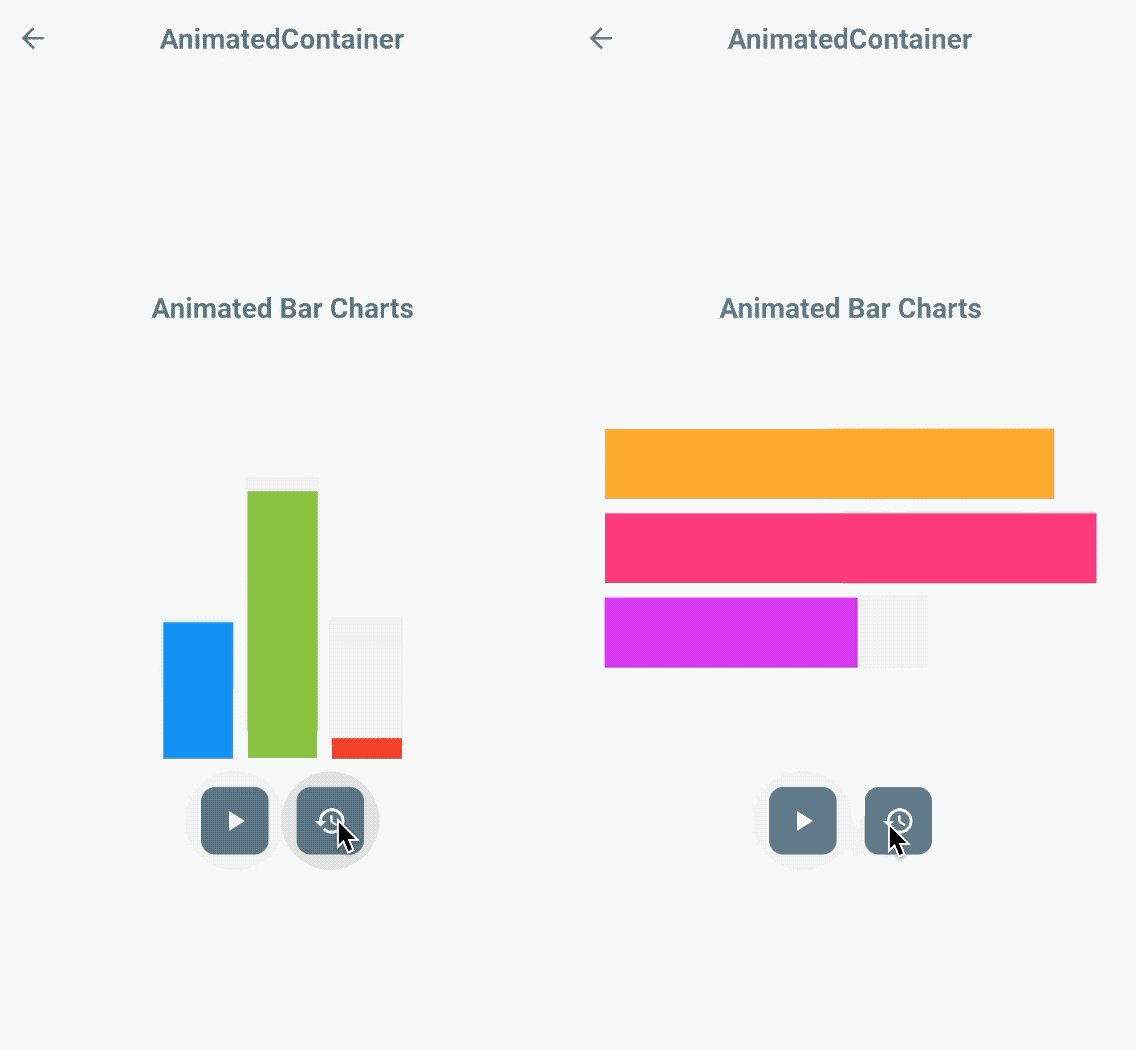
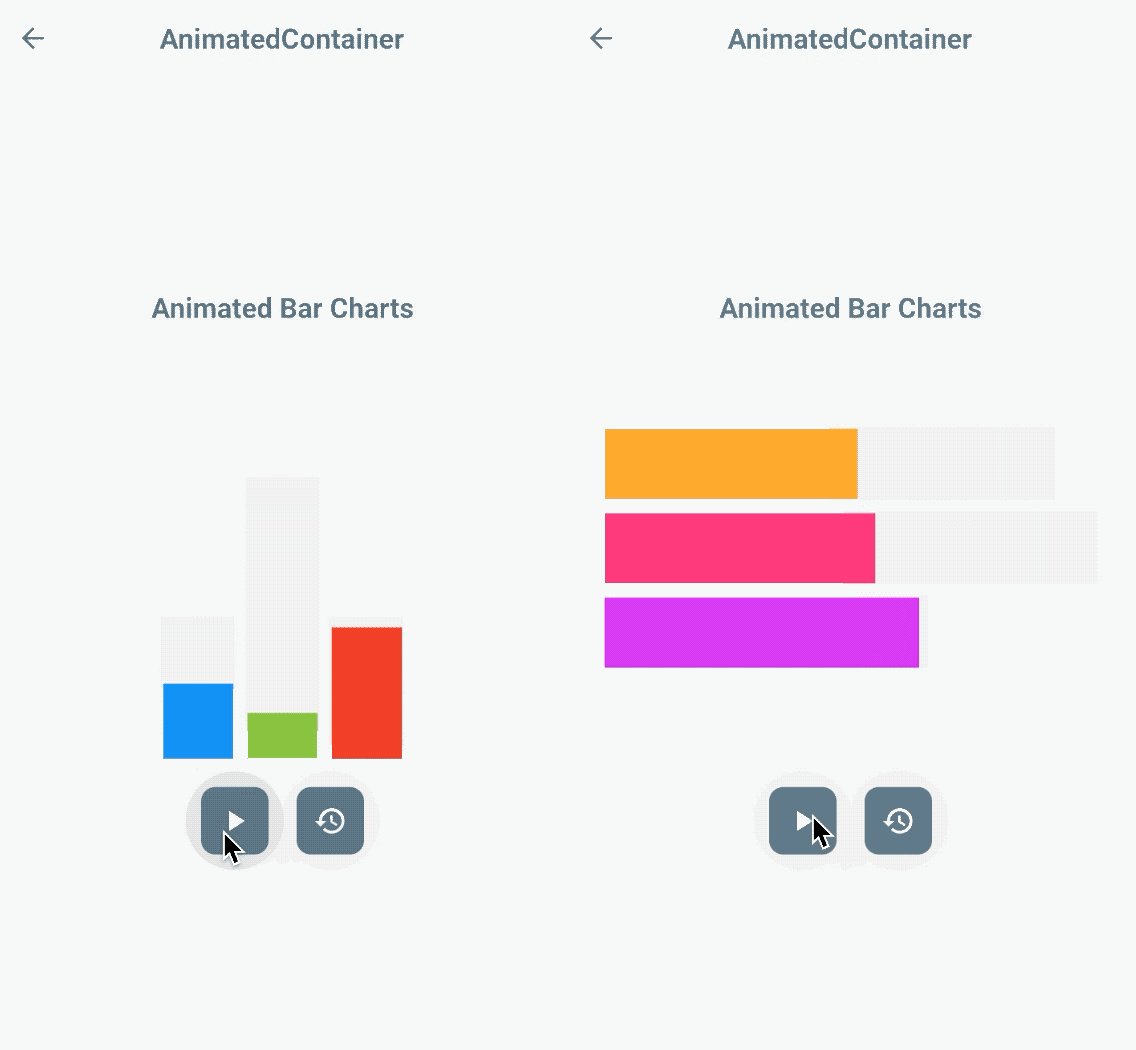
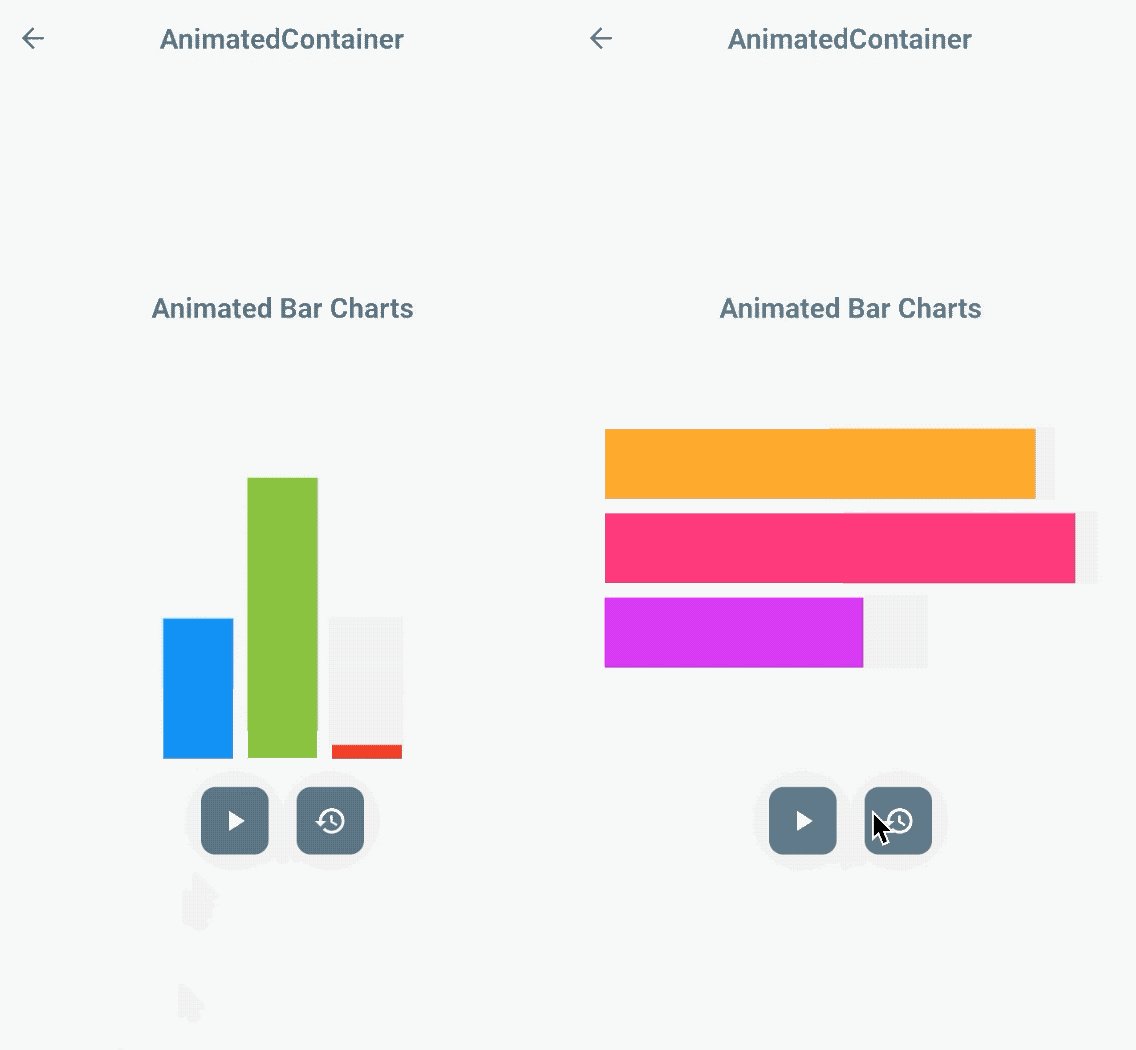
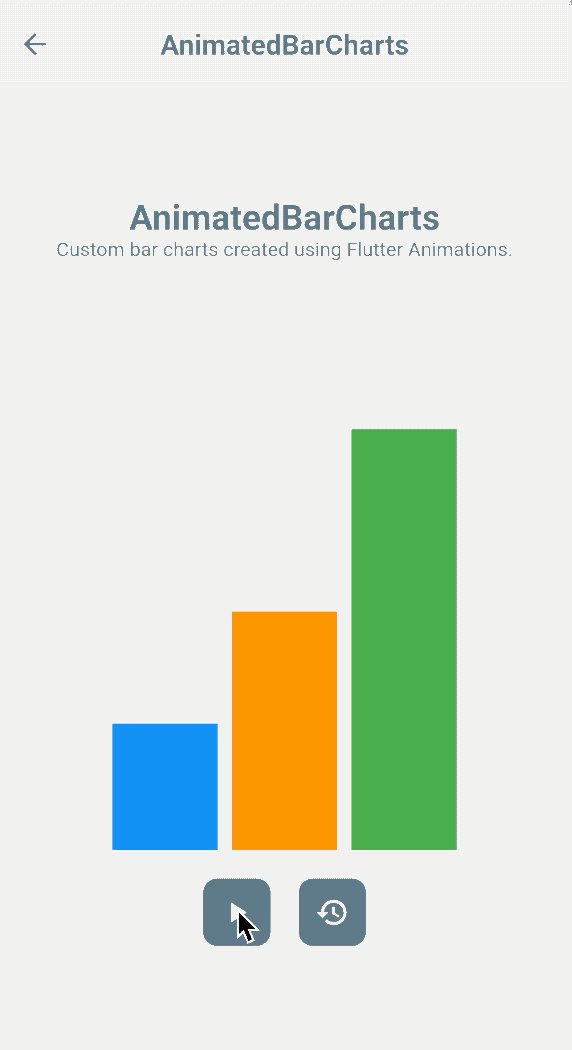
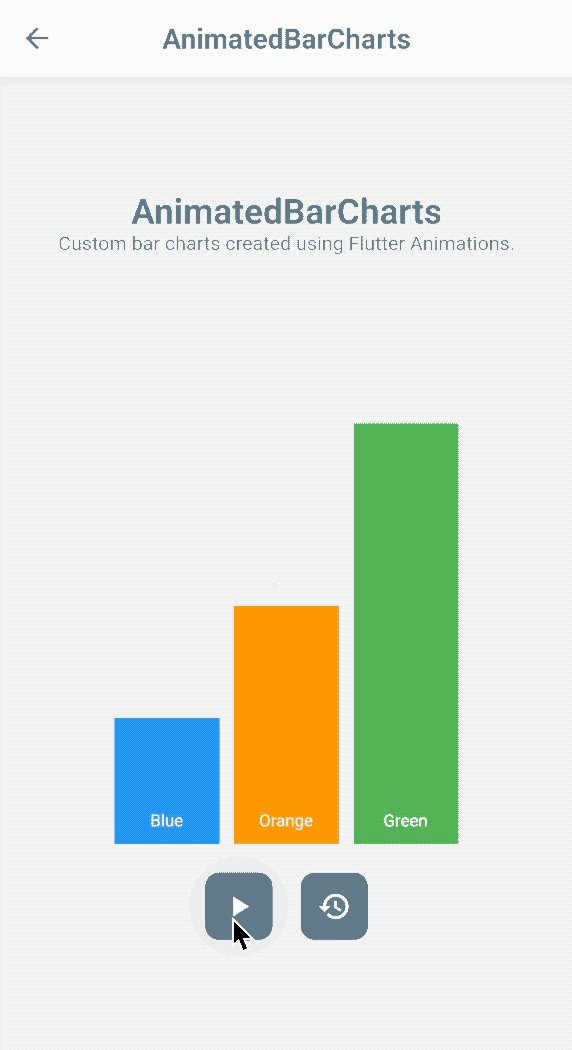
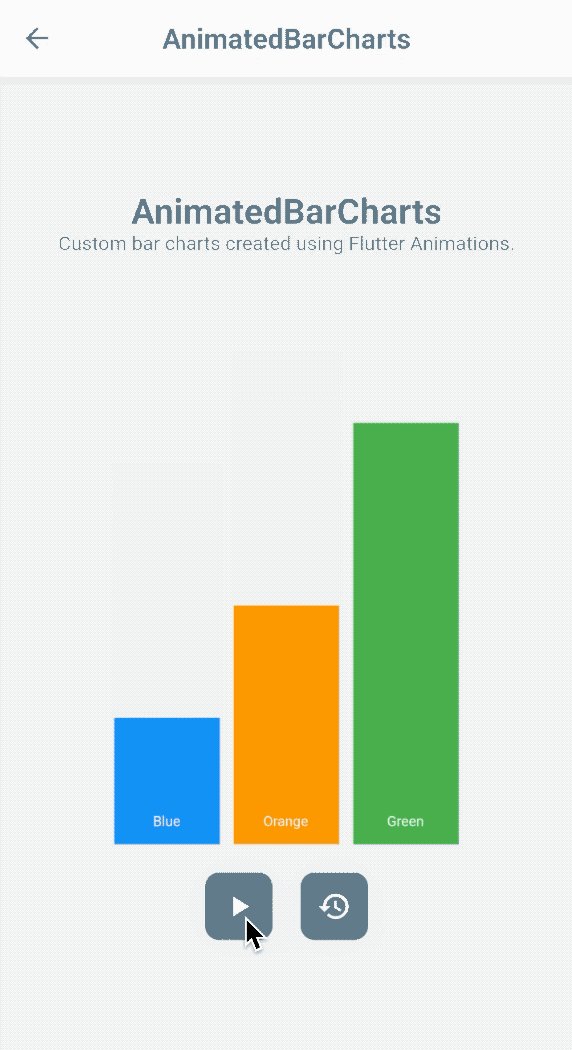
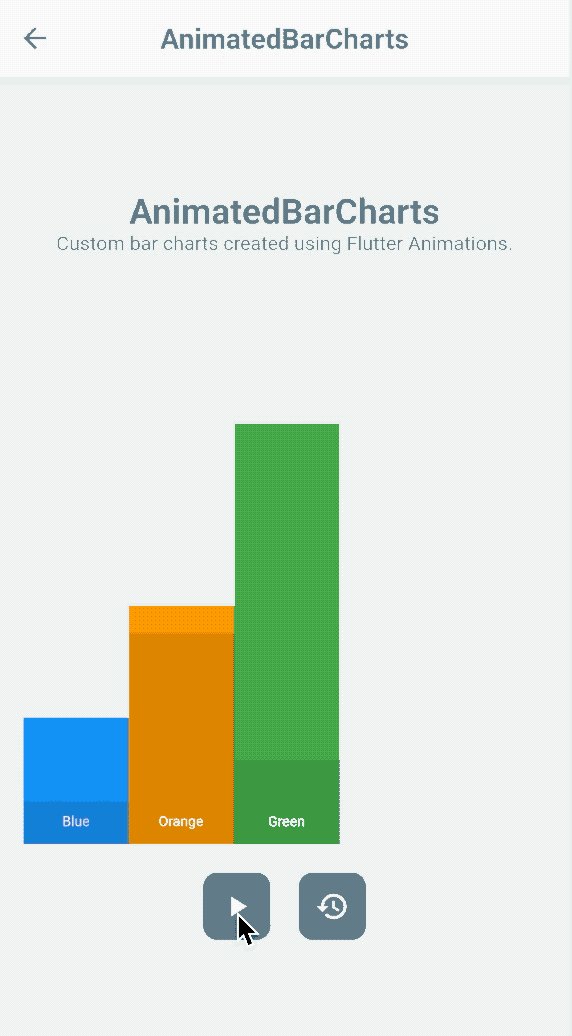
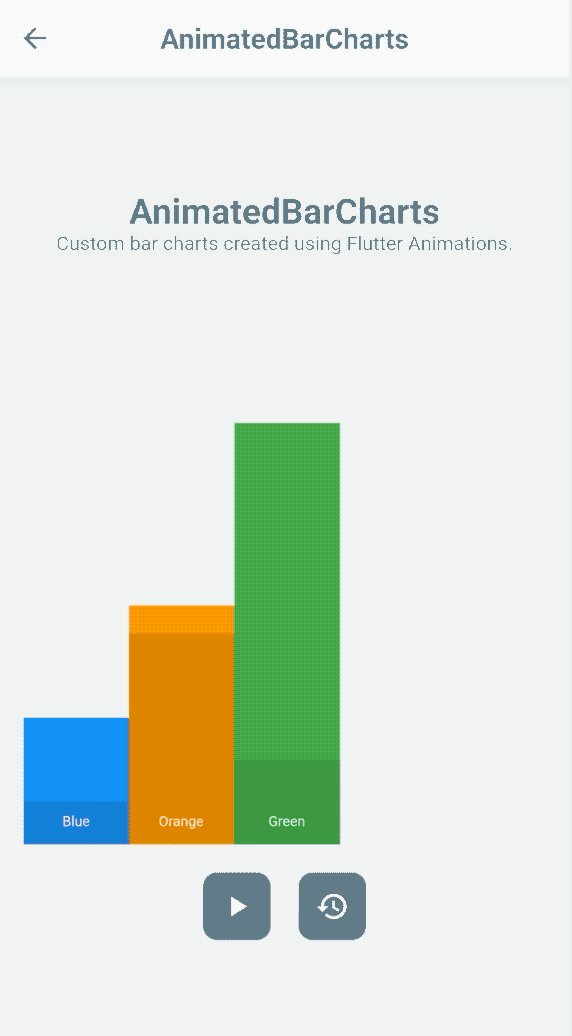
Erstelle mit diesem Widget tolle animierte Balkendiagramme!

Flatter Widget der Woche
https://www.youtube.com/watch?v=yI-8QHpGIP4
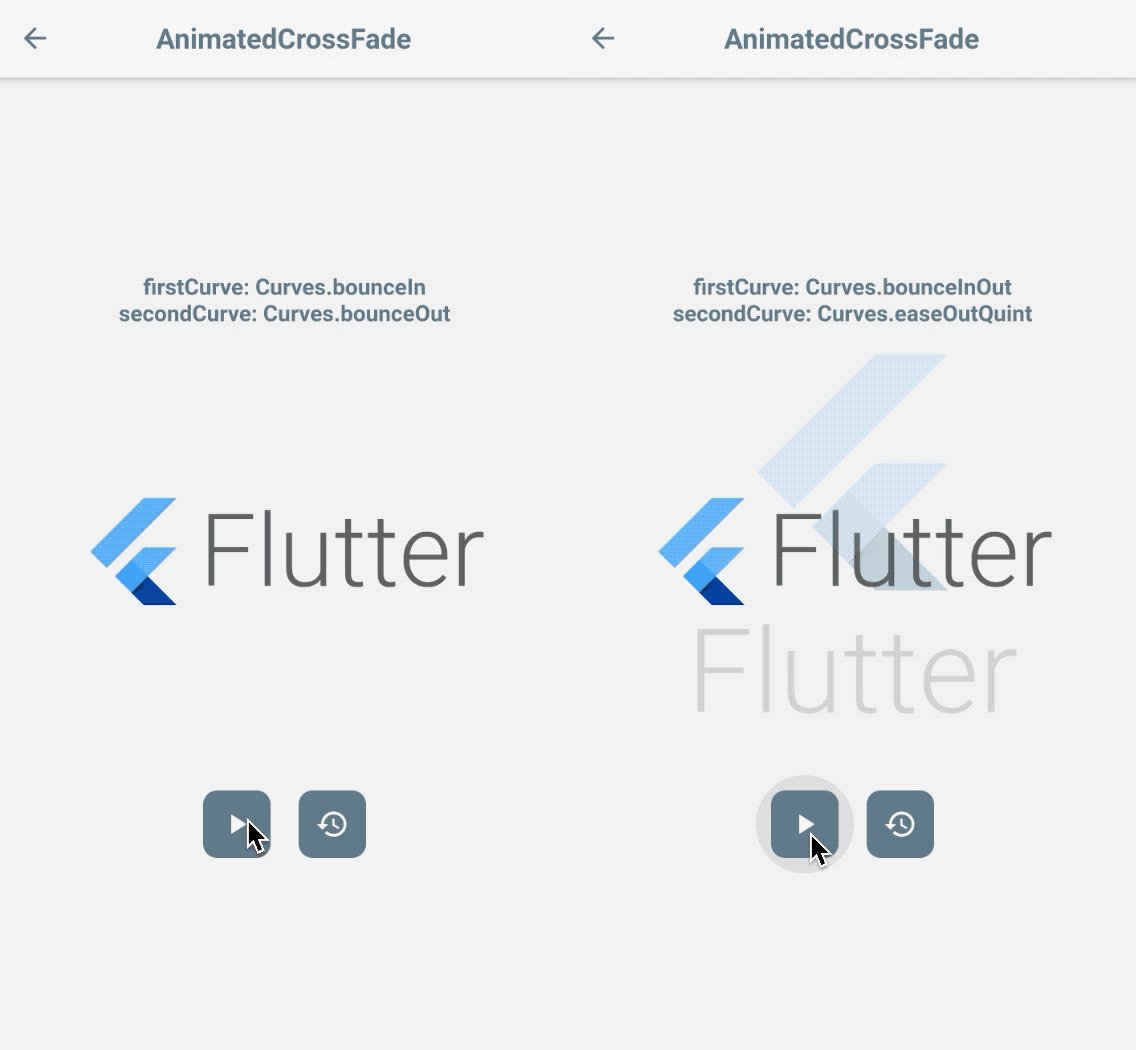
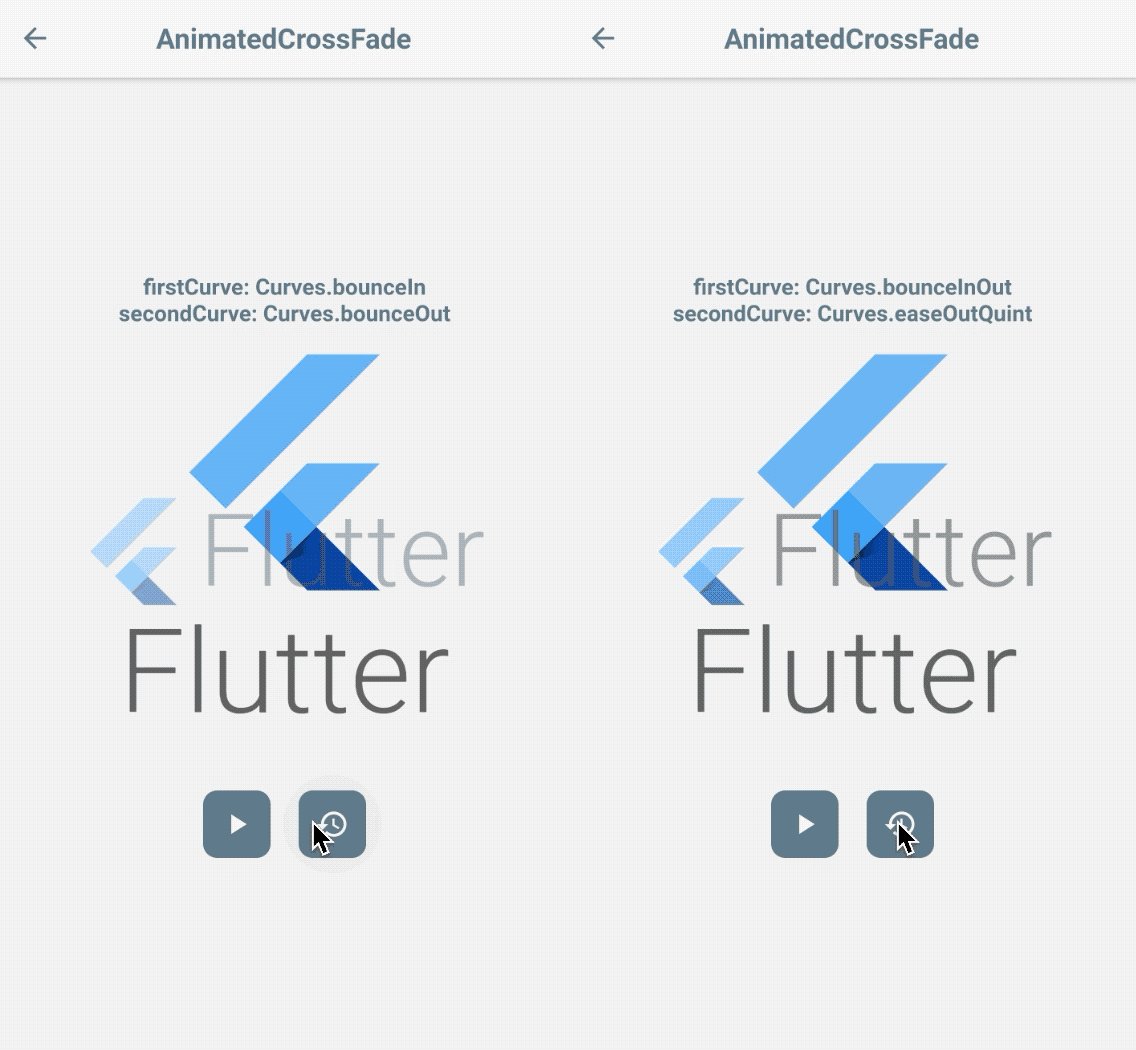
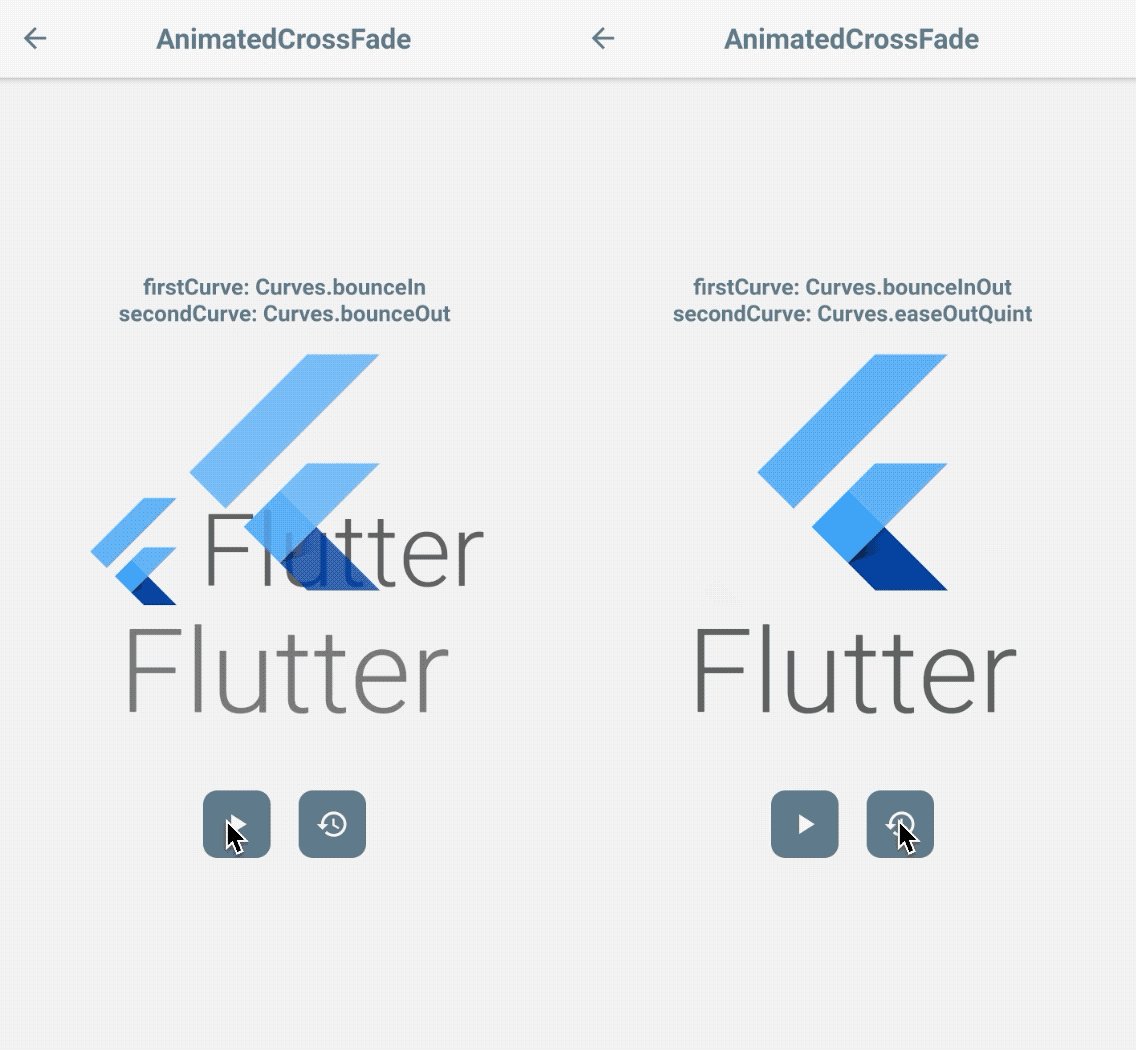
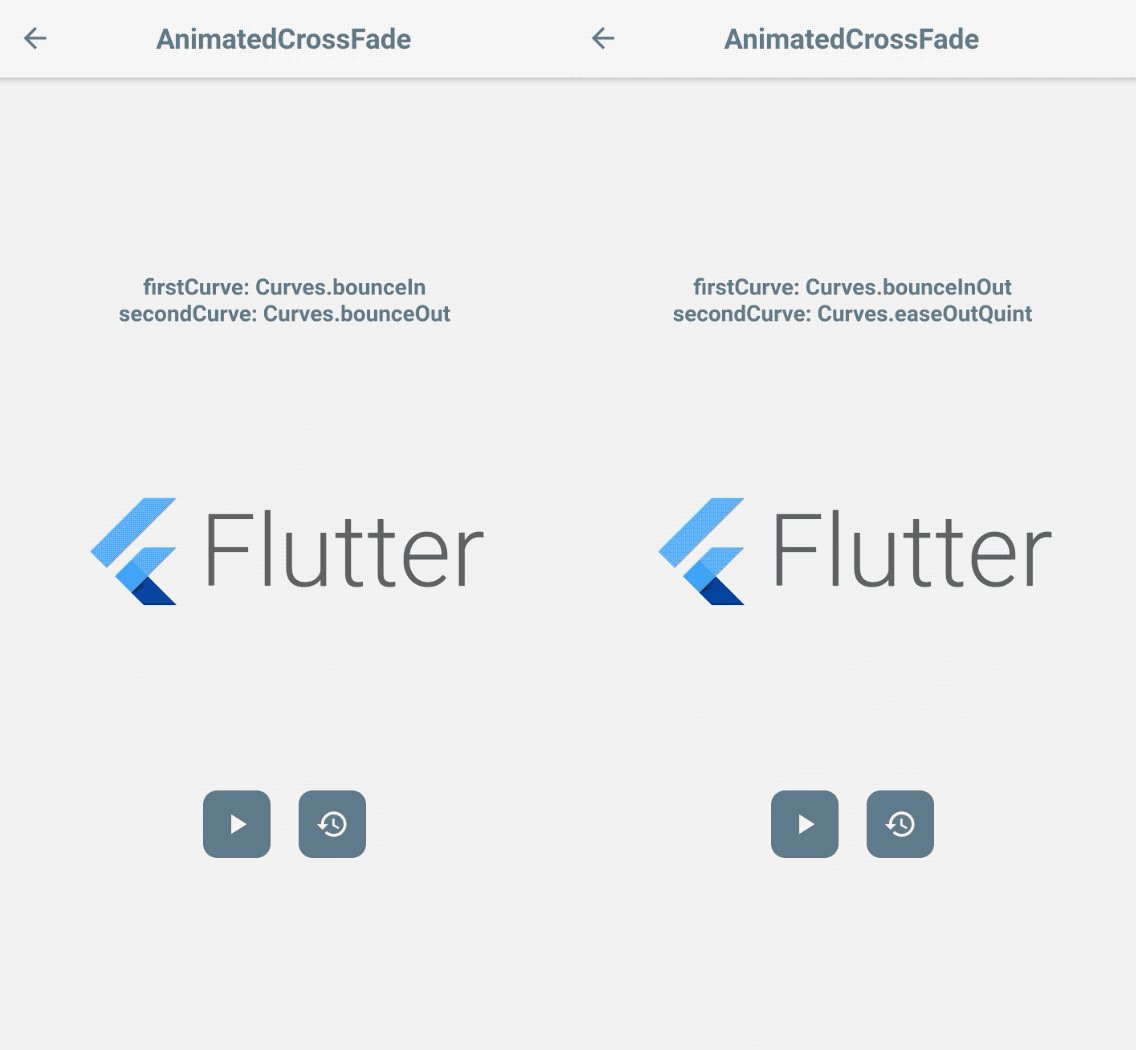
AnimatedCrossFade
Überblendanimationen (a.k.a. dissolve) blenden allmählich eine UI-Komponente aus, während gleichzeitig eine andere UI-Komponente eingeblendet wird.
Das AnimatedCrossFade ist ein Widget, das einen Cross-Fade-Übergang beim Wechsel zwischen zwei gegebenen Child-Widgets bietet.

Setup
- Definieren Sie eine
boolVariable, die als Flag für das Ein-/Ausblenden von Widgets fungiert - Weisen Sie die Flag-Variable dem
AnimatedCrossFadeWidget zu. - Starten Sie die Animation, indem Sie den
crossFadeStateEigenschaftswert aktualisieren.
Trigger
crossFadeState
Weitere Tweaks
Sie können die optionale curve über firstCurve und secondCurve einstellen.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

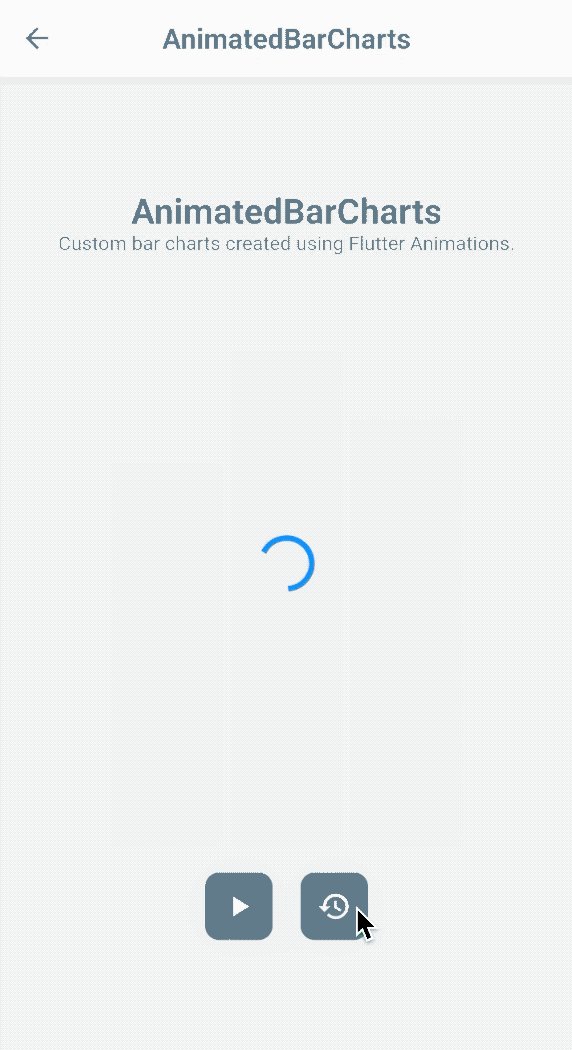
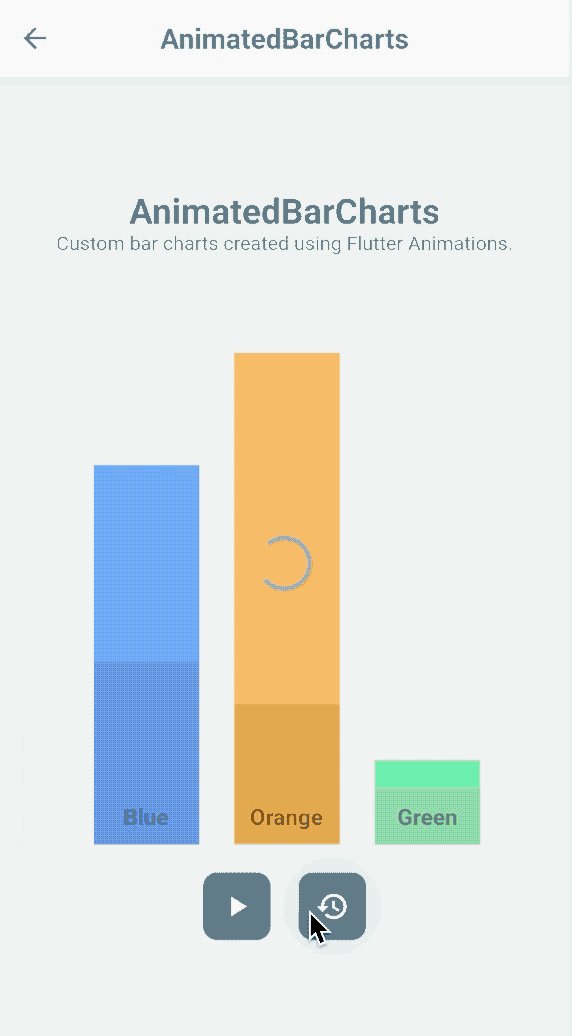
Lassen Sie uns unsere Balkendiagramme optimieren, indem wir einen Ladeindikator hinzufügen!

Die Klasse AnimatedDefaultTextStyle
DefaultTextStyle ist der anfängliche Textstil, der auf ein Text Widget angewendet wird. Mit AnimatedDefaultTextStyle können wir nun unsere Text Widgets oder sogar CTAs ansprechender gestalten.

Setup
- Definieren Sie die nicht-finale
textStyleVariable. - Weisen Sie die definierte Variable der
textStyle-Eigenschaft des Widgets zu. - Starten Sie die Animation, indem Sie den deklarierten Stil aktualisieren.
Trigger
- Option 1. Durch direkte Änderung der
textStyle.
- Option 2. Aktualisieren der Eigenschaften innerhalb des
TextStyle, das an das Widget angehängt ist.
Weitere Anpassungen
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

Lassen Sie uns Beschriftungen innerhalb unserer Balkendiagramme hinzufügen!

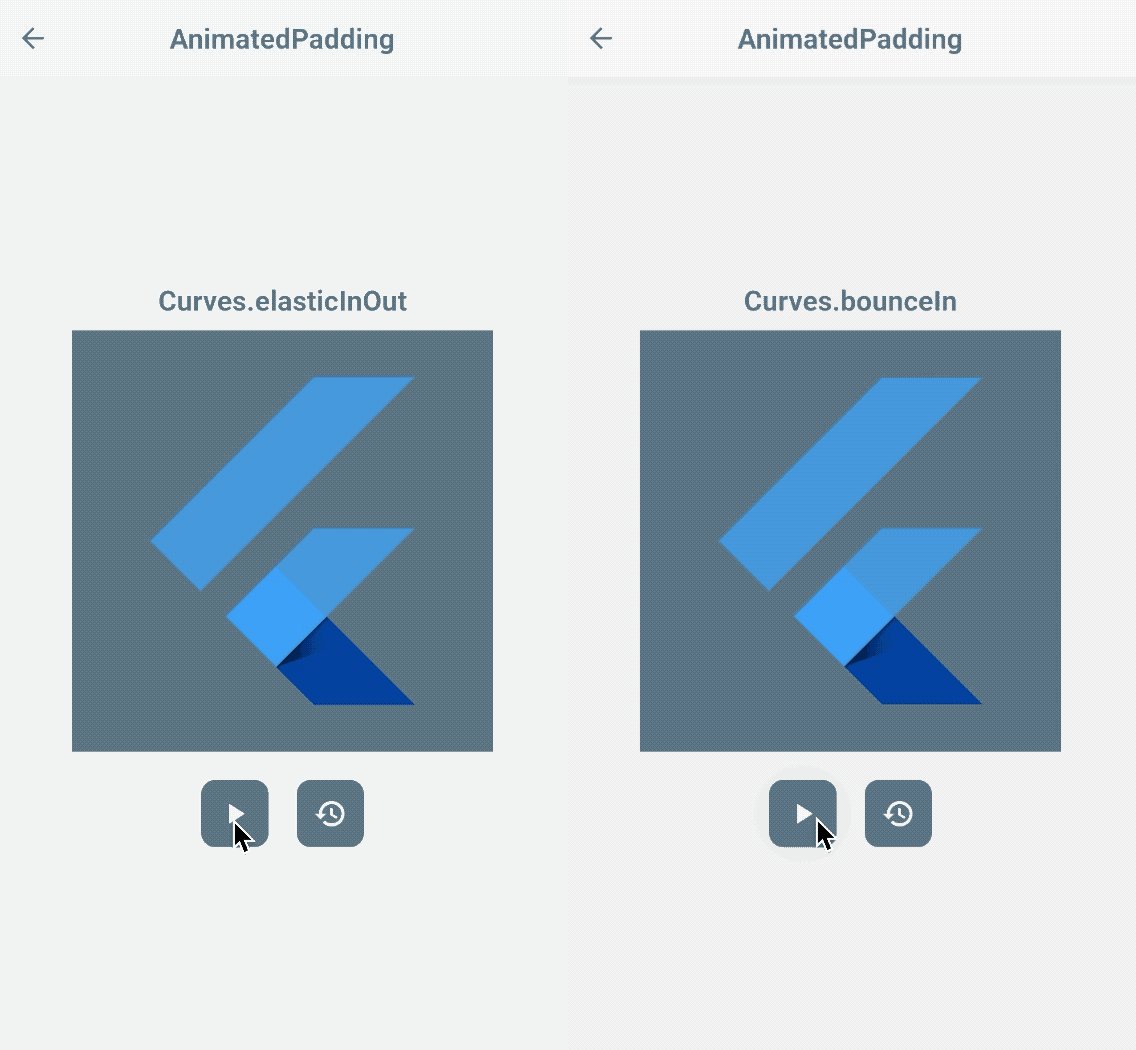
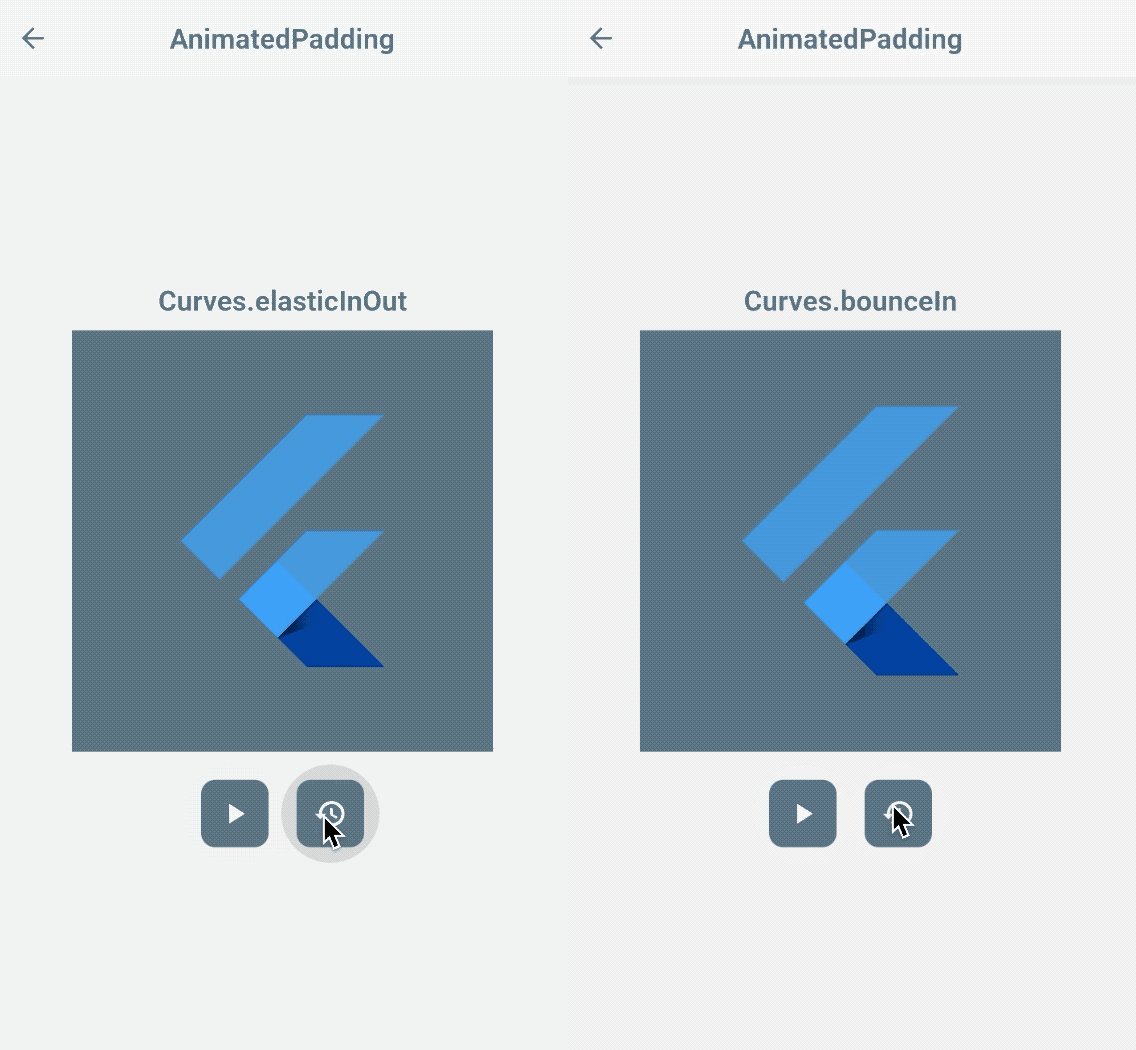
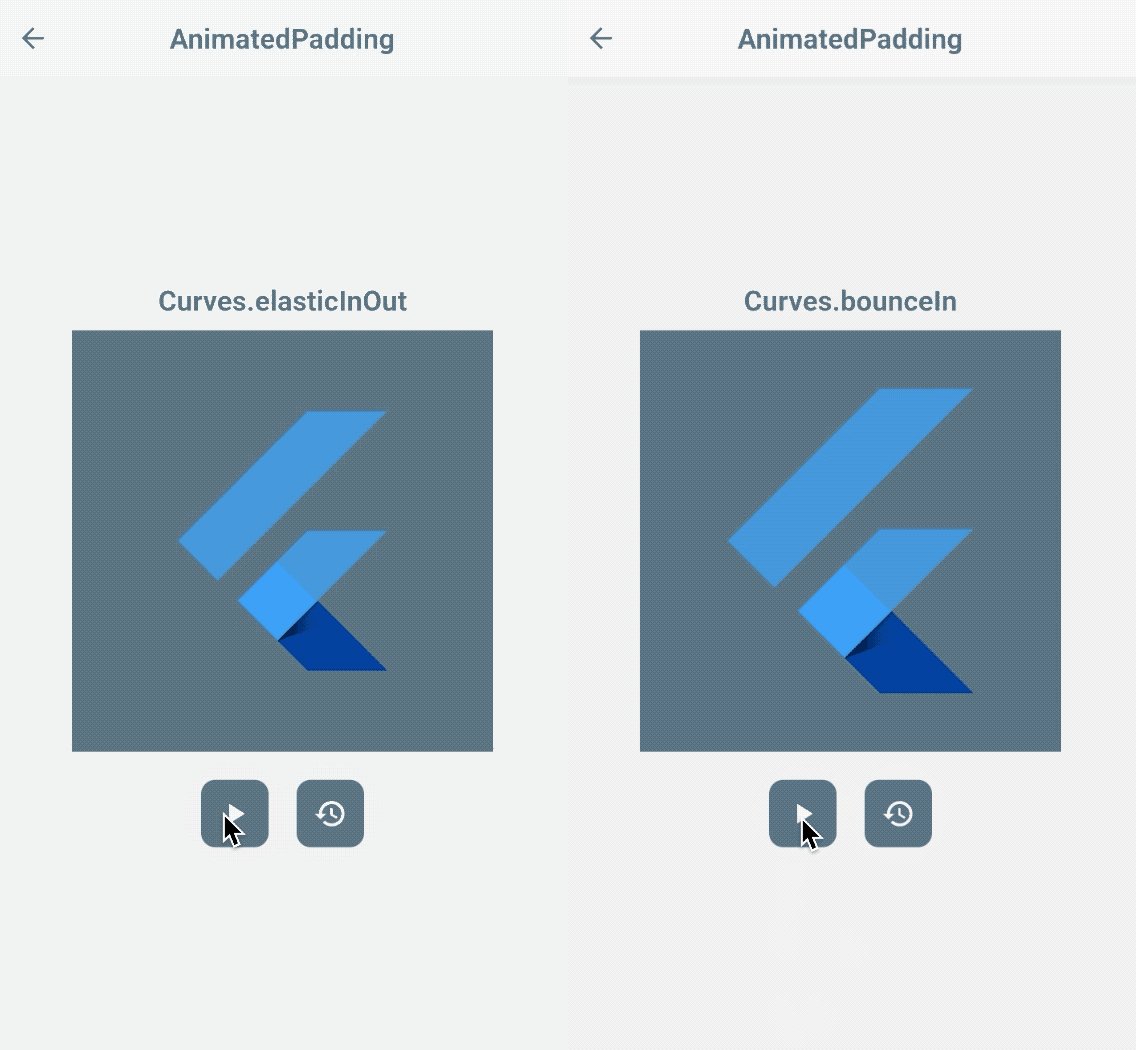
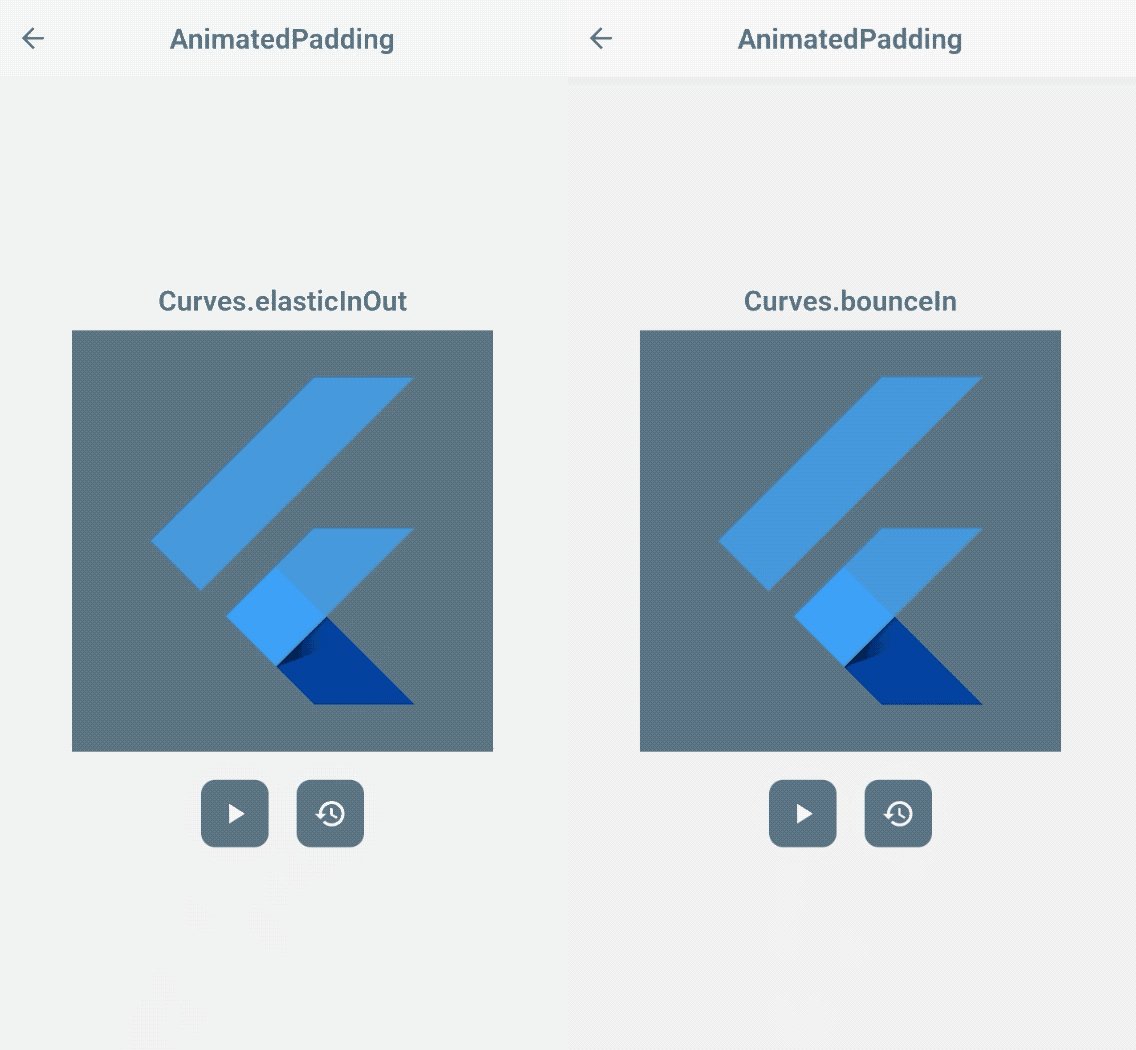
AnimatedPadding
AnimatedPaddinghilft dabei, die Padding-Änderungen in einem PaddingWidget während der Laufzeit innerhalb einer bestimmten Dauer zu übertragen.

Setup
- Definieren Sie die
paddingVariable. - Erstelle die
AnimatedPaddingmit dem deklariertenpadding. - Starte die Animation, indem du den deklarierten
padding-Wert aktualisierst.
Trigger
padding
Weitere Verbesserungen
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Lassen Sie uns zu unseren animierten Balkendiagrammen zurückkehren!
Wie wäre es, wenn wir ein Kind Container hinzufügen? Wickeln wir es in ein AnimatedPadding mit Einschüben, die es von oben schieben.

Flutter Widget der Woche
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity ist ziemlich selbsterklärend – es ist verantwortlich für die Aktualisierung der Transparenz einer UI-Komponente. AnimatedOpacity ist ein Widget über dem Standard-Widget Opacity – es animiert die Änderungen basierend auf seiner opacity Eigenschaft.

Setup
- Definiere die
durationder Animation. - Definiere die
_opacityVariable. - Starten Sie die Animation, indem Sie den deklarierten
_opacity-Wert aktualisieren.
Trigger
opacity
Sie werden feststellen, dass dies fast identisch mit AnimatedCrossFade ist. Wie im Setup zu sehen, ist es jedoch nicht erforderlich, zwei untergeordnete Widgets zu wickeln – das Widget wird einfach ausgeblendet.
Flatter Widget der Woche
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
Ein Widget, das automatisch die Änderung in borderRadius und elevation eines PhysicalModel Widgets übergeht.

Setup
- Definiere die Zustandsvariablen für die Farben und die gewünschten
borderRadiusoderelevation. - Füge es beim Schreiben des
AnimatedPhysicalModel-Widgets ein. - Starten Sie die Animation, indem Sie die deklarierten Werte aktualisieren.
Trigger
borderRadiuselevationshadowColor
Weitere Tweaks!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Dieses Widget überblendet auch die Farbveränderungen des elevation, sodass es so aussieht, als gäbe es einen reflektierenden Schatten darunter. Du kannst dies optional aktivieren oder deaktivieren, indem du die animateShadowColor Eigenschaft aktualisierst.

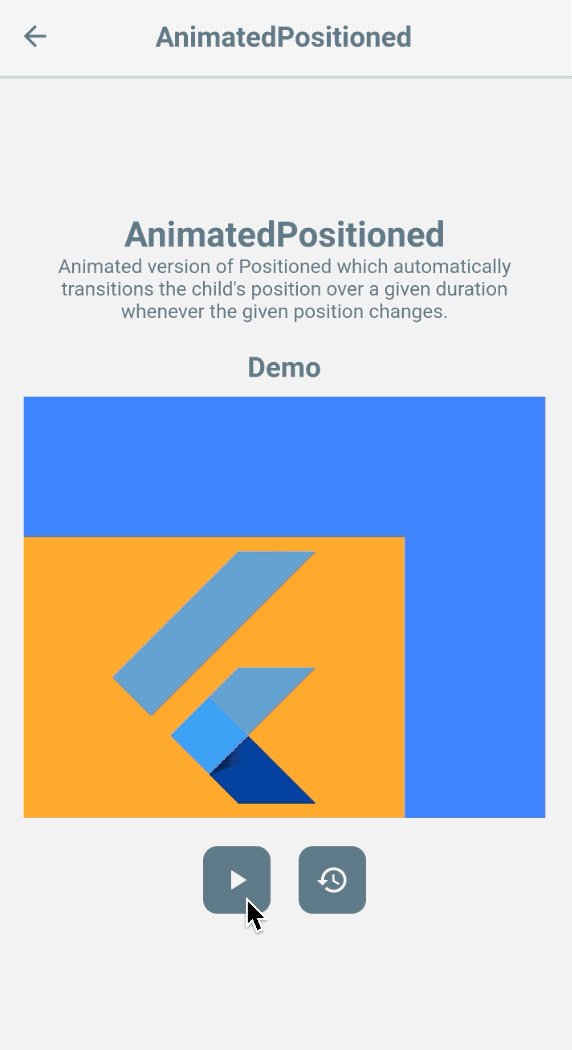
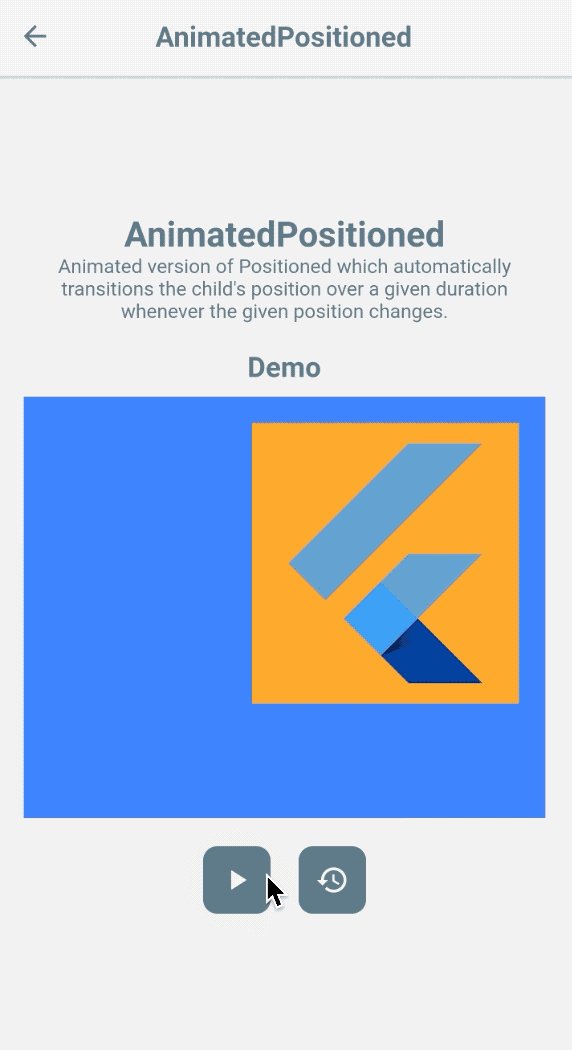
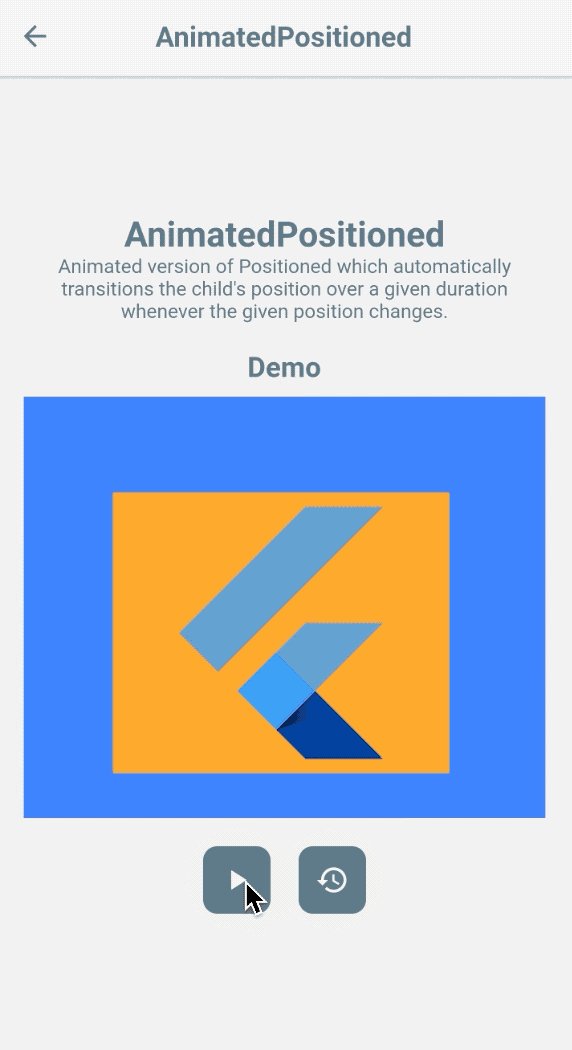
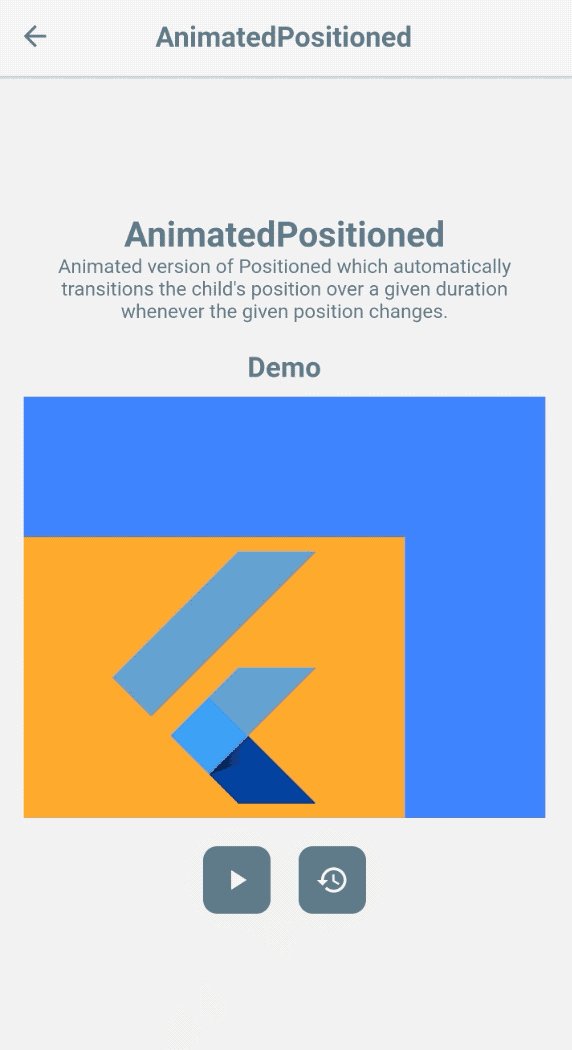
AnimatedPositioned
Dieses Widget wird über das traditionelle Positioned Widget geschrieben. Es hilft Ihnen, die Position Ihres Widgets in einem Stack-Widget zu verändern, wenn eine aktualisierte Reihe von Positionswerten vorliegt.
Hinweis: Dieses Widget funktioniert nur, wenn es ein Kind eines
Stack-Widgets ist.

Nutzung
- Definieren Sie die
durationder Animation. - Definiere die Zustandsvariablen für die Position des Widgets.
- Starte die Animation, indem du die deklarierten Positionswerte aktualisierst.
Trigger
-
top,right,left,bottom
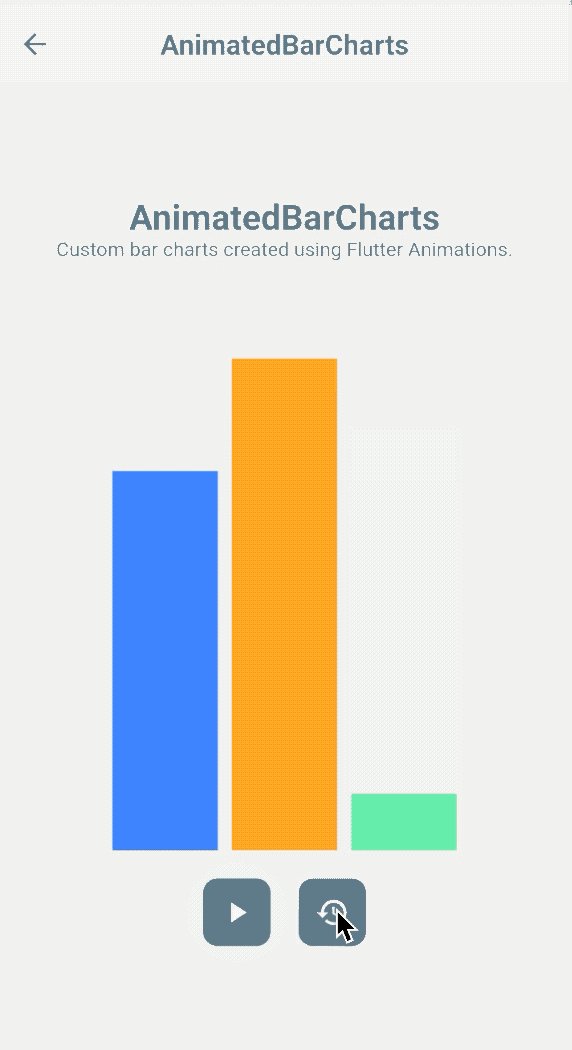
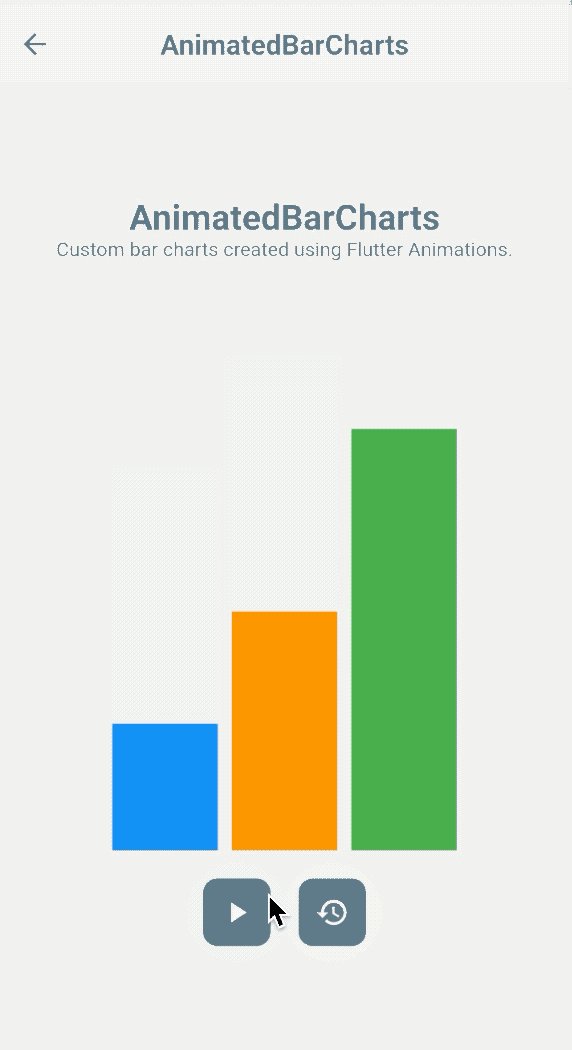
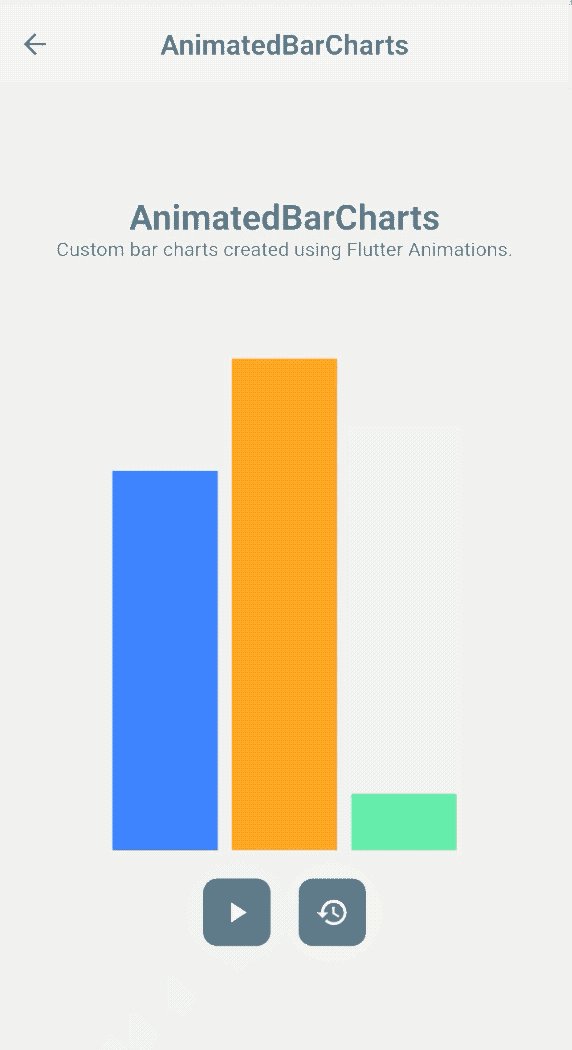
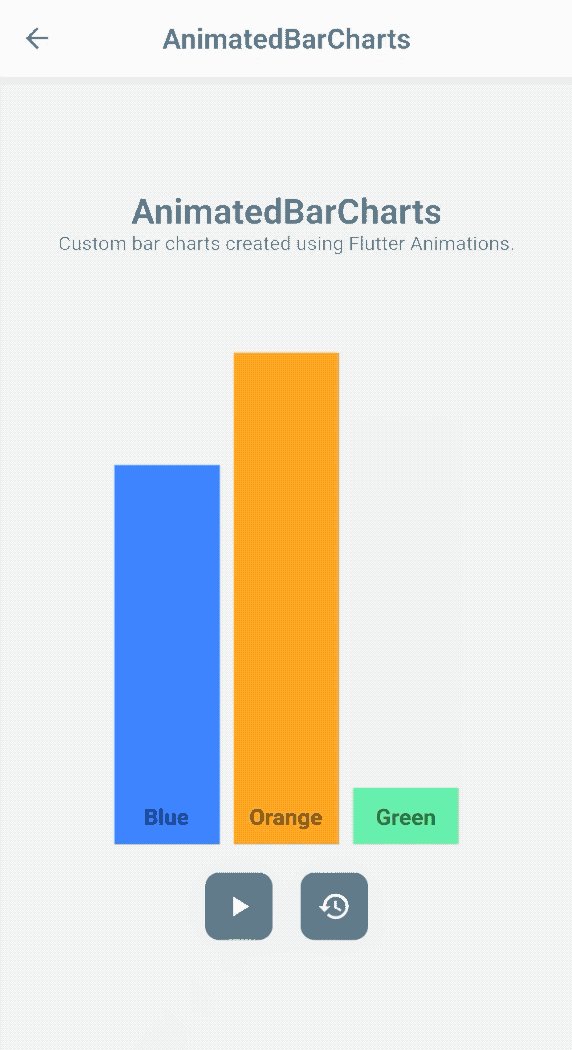
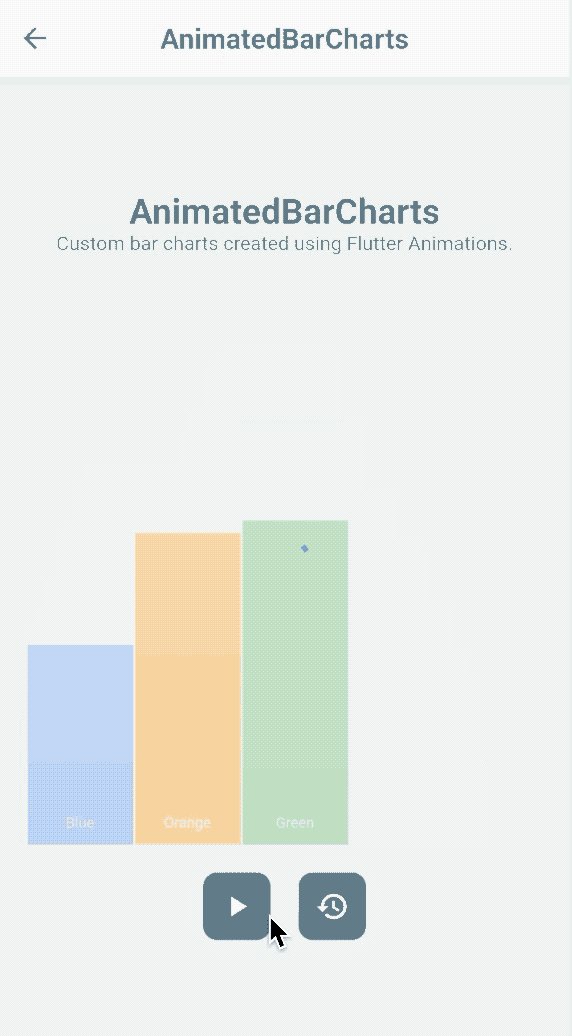
Lassen Sie uns versuchen, die Initialisierung unserer Balkendiagramme zu animieren!
Wie immer können Sie weitere Anpassungen für die Kurven vornehmen! Aber dieses Mal wollen wir sehen, wie es aussehen würde, wenn wir Curves.fastOutSlowIn in unseren Balkendiagrammen verwenden! 😎

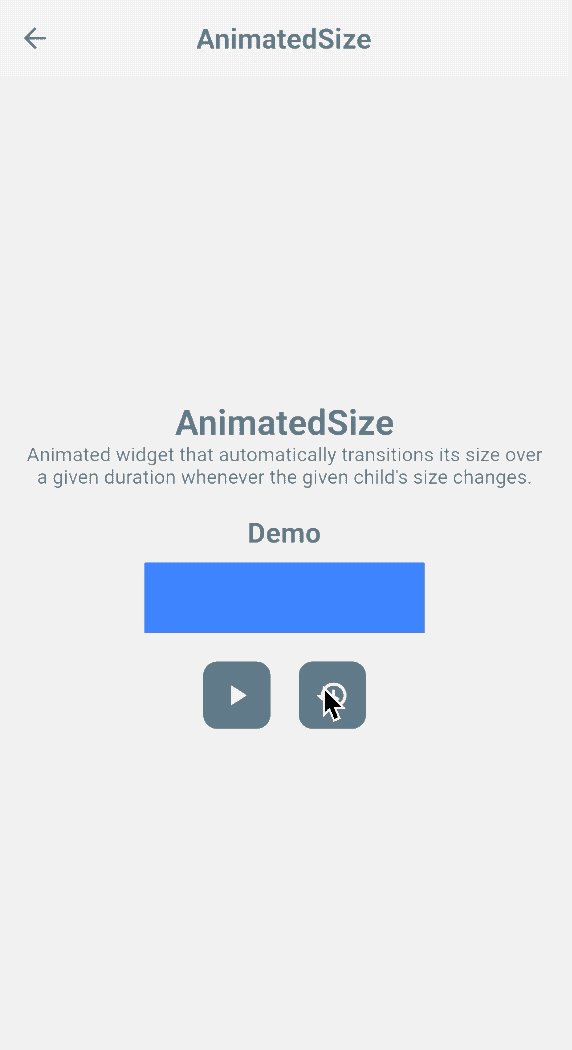
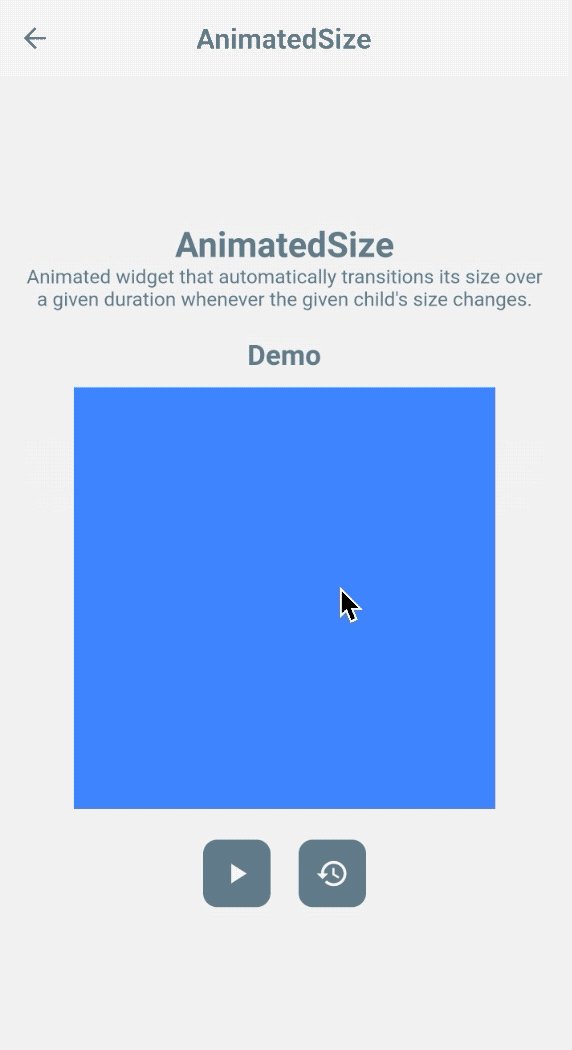
AnimatedSize
AnimatedSize ändert seine Größe basierend auf den Abmessungen des untergeordneten Widgets – height und width. Es ist wahrscheinlich ähnlich wie ein AnimatedContainer, jedoch konzentriert sich dieses Widget nur auf die oben genannten Eigenschaftswerte.
HINWEIS: Sie müssen ein
Ticker-Objekt im Widget-Baum für dasAnimatedSize-Widget hinzufügen. Andernfalls wird zur Laufzeit ein Fehler bei der Animation des Widgets auftreten.

Usage
- Definiere die
durationder Animation. - Definiere die
_heightund_widthVariable. - Erstelle ein
TickerObjekt im Widget-Baum, weisethisdervsyncEigenschaft des Widgets zu. - Starte die Animation, indem du die deklarierten Dimensionswerte aktualisierst.
Trigger
-
heightundwidth
Nun, das ist eine Menge zu meistern…
Nun, Widgets sind der Kern von Flutter, um schöne und leistungsstarke Apps zu bauen – alles, was du liest, ist ein Widget! Vergiss nicht, eine Tasse Kaffee zu trinken oder ein Nickerchen zu machen, bevor du anfängst, etwas Magisches zu programmieren!
Abschluss
Dies sind einige der Widgets, die ich als einfach einzurichten empfand. Ich werde den Link zur nächsten Serie hinzufügen, sobald ich sie fertig geschrieben habe!