Hör auf, Lade-Spinner zu verwenden, es gibt etwas Besseres
Hör auf, diese langweiligen Lade-Spinner in deinen Benutzeroberflächen zu verwenden. Ganz im Ernst. Das beeinträchtigt das Erlebnis Ihrer Anwendungen mehr, als Sie ahnen.
Ein Lade-Spinner könnte die Lösung für Ihre Probleme beim Laden von Inhalten sein. Aber ich bin hier, um Ihnen zu sagen, dass es das nicht ist.
Sie könnten sogar einige dieser schicken animierten Lade-Spinner verwenden. Aber die sind auch nicht besser.
- Warum Loading Spinner nicht funktionieren
- Kein Zeichen von Fortschritt
- Wahrgenommene Langsamkeit
- Eine ‚Überraschung‘ ist nicht immer etwas Gutes
- Emotionen beeinflussen unser Zeitgefühl
- Die Illusion von Alternativen
- Ein guter Fortschrittsindikator
- Ein paar Beweise als Unterstützung
- Skelett-Bildschirme zur Rettung
- Graduale Progression
- Progressives Laden für Bilder
- Skelettbildschirme auf Android und iOS
- Behandlung von Fehlern mit Skelett-Bildschirmen
- Konnektivität in Android und iOS
- Wrapping Up
Warum Loading Spinner nicht funktionieren
Seit langem folgen wir, oder besser gesagt, werden von harten Regeln aus Designsprachen beeinflusst. Ich mache dir aber keinen Vorwurf.
Der Schlüssel zur Weisheit ist dies – ständiges und häufiges Hinterfragen, denn durch das Zweifeln werden wir zum Hinterfragen geführt und durch das Hinterfragen gelangen wir zur Wahrheit. – Peter Abelard
Loading Spinner ist einer der am häufigsten verwendeten Fortschrittsindikatoren im Design von Benutzeroberflächen. Aber er hat seine eigenen Schwächen, die im Allgemeinen übersehen werden.


Kein Zeichen von Fortschritt
Was sagt der Loading Spinner? Sie zeigt an, dass der Inhalt gerade geladen wird. Aber sagt sie auch, wie viel geladen wurde? Sagt sie, wie viel noch zu laden ist?
Nein, das tut sie nicht.
Außerdem ist es schwer zu bestimmen. Wenn es möglich wäre, würden wir einen Fortschrittsbalken benutzen, richtig?
Die Zeit der Ungewissheit
Wie lange haben Sie sich das angeschaut? Hatten Sie erwartet, dass der Inhalt nach einiger Zeit geladen wird? Es tut mir leid, Sie enttäuschen zu müssen.
Ok, nehmen wir an, dass das Laden des GIFs tatsächlich abgeschlossen ist und einige Inhalte angezeigt werden. Stellen Sie sich diese Fragen und geben Sie mir eine ehrliche Antwort. Ich bin mir sicher, dass Sie genug Loading Spinners angestarrt haben, um es zu wissen.
- Als Sie den Loading Spinner angesehen haben, wussten Sie, wie viel Zeit noch bis zur Fertigstellung verbleibt?
- Wie viel vom Inhalt wurde geladen?
- Wie viel bleibt noch zu laden?
Wir sitzen einfach da und starren auf einen Loading Spinner. In der Hoffnung, dass er rechtzeitig lädt, ohne dass wir eine dieser drei Fragen beantworten können.
Außerdem können die Netzwerkverbindungen instabil sein. Wir können also nie davon ausgehen, dass Inhalte immer schnell geladen werden.
Wahrgenommene Langsamkeit
Loading Spinners lassen das Laden langsamer erscheinen.
Es ist wie eine Uhr, die ständig tickt. Sie zeigt die Zeit an, die man verschwendet, wenn man sie anstarrt. Wie das GIF oben, auf das ich dich starren ließ.
Bis alles geladen ist, hast du keine Ahnung, was dich auf dem Bildschirm erwartet? Ich wette, Sie wissen es nicht. Sie könnten sogar überrascht sein, wenn die Benutzeroberfläche und der Inhalt angezeigt werden.
Nun denken Sie an Ihre Benutzer. Bis alles geladen ist, haben sie überhaupt keine Vorstellung davon, was sie auf dem Bildschirm erwartet. Ich wette, sie werden auch überrascht sein.
Das wird nicht ihre Schuld sein.
Eine ‚Überraschung‘ ist nicht immer etwas Gutes
Ein unerwartetes oder erstaunliches Ereignis, eine Tatsache, usw. – Überraschung
Von der Definition des Wortes her ist eine Überraschung ein „unerwartetes“ Ereignis. Menschen neigen dazu, auf solche Ereignisse polarisierend zu reagieren. Das kann sowohl positiv als auch negativ sein.

Überraschungen haben nicht oft einen positiven Einfluss auf Menschen. Es sei denn, es ist ihr Geburtstag. Es kommt darauf an, wie eine Person es aufnimmt. Hier liegt also das Problem.


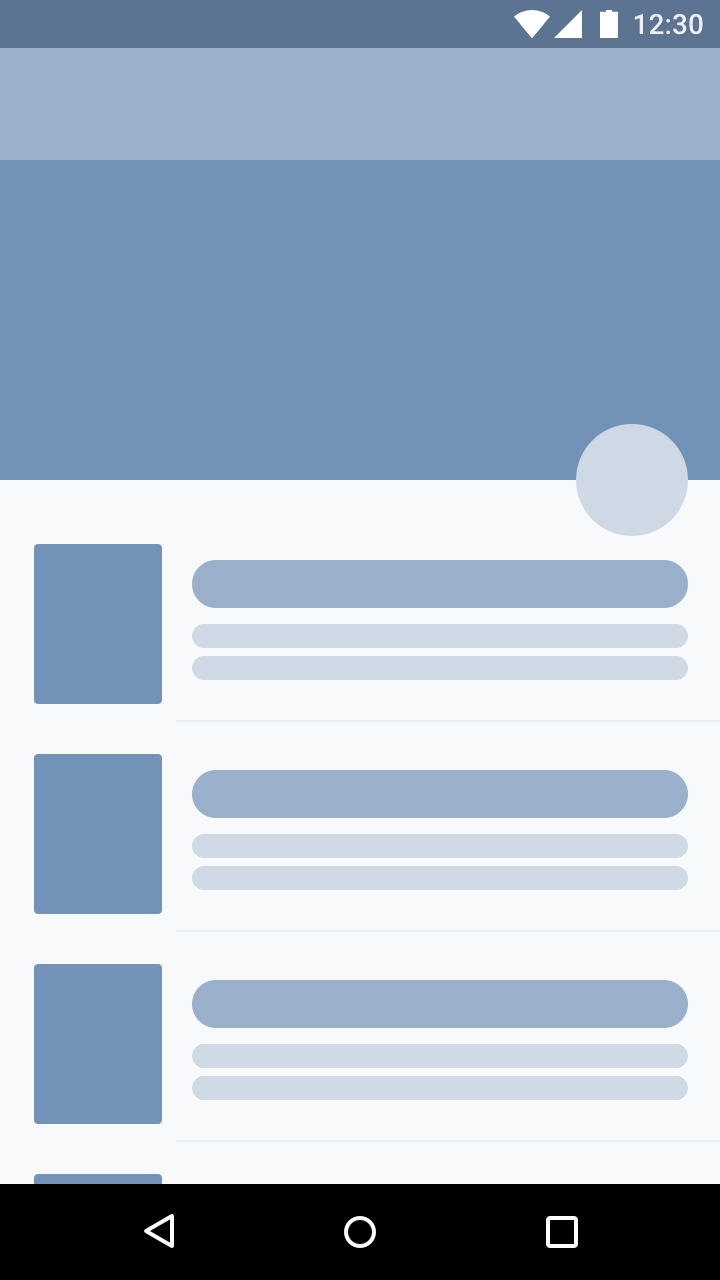
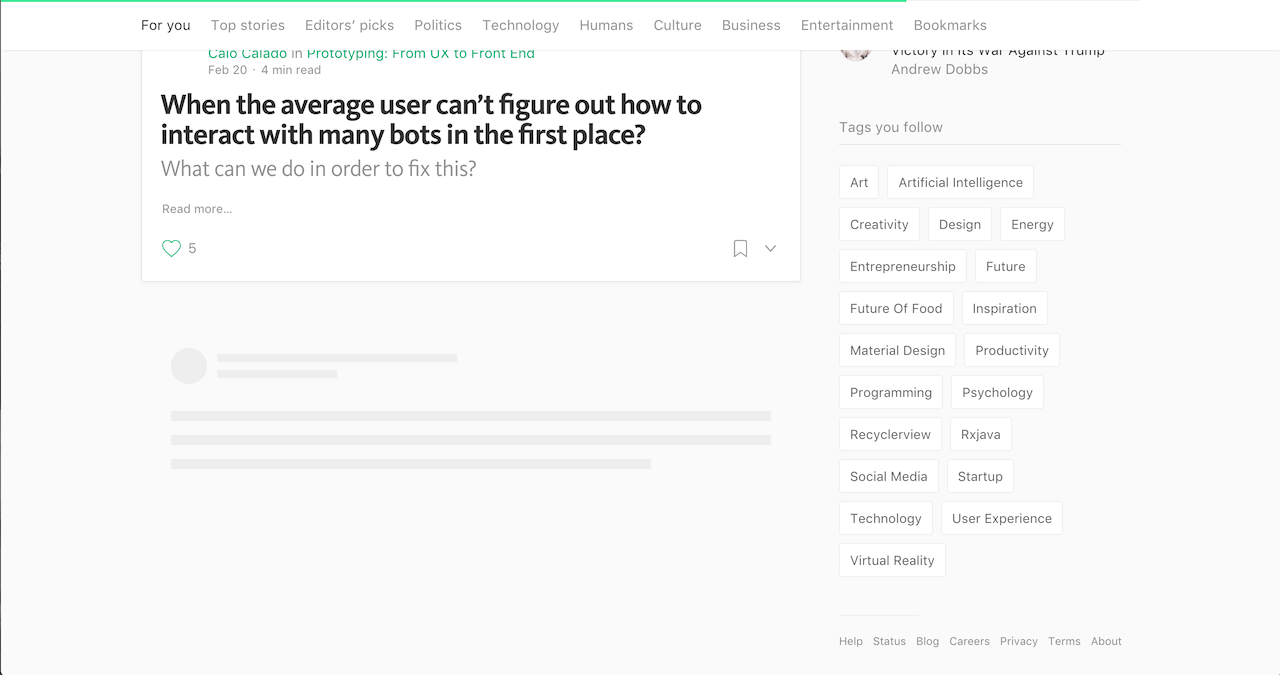
Schauen Sie sich die beiden Bilder genau an. Sehen Sie sich das Bild auf der rechten Seite an. Hätten Sie ernsthaft vorhersagen können, dass die Benutzeroberfläche am Ende so aussehen würde? Ich bin mir sicher nicht.
Natürlich ist die endgültige Benutzeroberfläche ein Low-Fidelity-Design. Aber Sie verstehen schon.
Ich habe bewusst keine Beispiele aus bestehenden Anwendungen genommen. Weil wir beide wissen, wie es aussehen wird. Bei einer bekannten App haben wir die Oberfläche schon gesehen, bevor sie geladen wurde.
Emotionen beeinflussen unser Zeitgefühl
Wussten Sie das? Wir Menschen können tatsächlich die Zeit vorhersagen. Und zwar ziemlich genau.
Aber unter emotionalem Einfluss ist unser Zeitgefühl deutlich getrübt.
Wir haben das alle schon erlebt. Die Zeit scheint zu vergehen, wenn man etwas tut, das man liebt. Aber wenn es etwas ist, das man hasst, scheint sich die Zeit zu ziehen. Selbst wenn man gelangweilt auf die Uhr starrt und auf seine Lieblingssendung wartet. Dann vergeht die Zeit noch langsamer.
Das Gleiche gilt für unsere Schnittstellen.
Was ich damit sagen will, ist. Ihr Inhalt braucht vielleicht nicht viel Zeit zum Laden. In der Tat, es könnte keine große Sache sein. Aber es kann länger erscheinen, als es tatsächlich dauert. Es ist einfach so, wie die Leute es wahrnehmen, und es gibt nichts, was wir tun können, um das zu ändern.
Aber was wir tun können, ist dabei zu helfen, ihre Wahrnehmung zu ändern. Wir können unsere App schneller erscheinen lassen, als sie tatsächlich ist.
HINWEIS
Übertreiben Sie es nicht mit dem Versuch, es vorzutäuschen. Ihr Interface braucht eine Kombination aus echter und gefühlter Geschwindigkeit, um erfolgreich zu sein.
Die Illusion von Alternativen
Typischerweise haben wir zwei Möglichkeiten, um das Laden von Inhalten anzuzeigen:
- Endlicher Fortschrittsbalken – wenn wir die Ladezeiten bestimmen können
- Loading Spinner (unendlicher Ladefortschritt) – wenn die Ladezeiten unbekannt sind
Aber sehen Sie sich die Möglichkeiten noch einmal genauer an. Ist Ihnen klar, dass es hier keine echte Wahl gibt?
Wir können keinen endlichen Fortschrittsbalken verwenden, weil wir die Ladezeiten nicht messen können. Außerdem wissen wir bereits, dass der Loading Spinner nichts taugt.
Ein guter Fortschrittsindikator
Ein guter Fortschrittsindikator ist einer, der offensichtlich keinen der oben genannten Nachteile aufweist. Aber für einen optimistischeren Ton, lassen Sie mich sie aufzählen.
- Gibt sofortiges Feedback
- Bietet ein Gefühl für die Zeit (wie viel ist fortgeschritten, und wie viel steht noch aus)
- Beseitigt Zweifel (allmählicher Fortschritt beruhigt die Leute, dass die App funktioniert)
Ein paar Beweise als Unterstützung
Einige von Ihnen glauben vielleicht nicht, was ich gesagt habe. Aber glaubt mir. Wenn ich ich wäre, würde ich auch nicht glauben, was ich gesagt habe. Denn wo ist der Beweis? Schadet der Ladeindikator wirklich? Wer hat das schon erlebt?
Nun, dann können Sie sich glücklich schätzen. Du darfst aus den Fehlern anderer lernen. Die iOS-App Polar empfiehlt dringend, den Spinner zu vermeiden.

Polar erhielt viele Beschwerden darüber, dass ihre App langsam sei. Das lag an den Lade-Spinnern, die sie in ihre App eingebaut hatten.
Mit den Fortschrittsanzeigen hatten wir die Leute dazu gebracht, auf die Uhr zu schauen. Das führte dazu, dass die Zeit langsamer wurde und damit auch unsere App. Wir haben uns auf den Indikator und nicht auf den Fortschritt konzentriert, d.h. wir haben deutlich gemacht, dass man sich seinem Ziel nähert und nicht nur wartet.
– Polar
Ich denke, ich habe genug darüber geschwafelt, warum Lade-Spinner schlecht sind. Das Problem mit Spinnern ist, dass sie kein Gefühl des Fortschritts vermitteln. Wir können das aber ändern.
Wie, fragen Sie? Die Antwort lautet „Skelett-Bildschirme“.
Skelett-Bildschirme zur Rettung
Im Gegensatz zu Lade-Spinnern, bei denen die Benutzeroberfläche auf einmal angezeigt wird. Ein Skeleton Screen hilft dabei, die Benutzeroberfläche nach und nach zu laden.
Das bedeutet, dass die nackte Benutzeroberfläche zuerst angezeigt wird. Dann wird der geladene Inhalt nach und nach auf den Bildschirm gebracht.
„Ein Skelettbildschirm ist im Wesentlichen eine leere Version einer Seite, in die nach und nach Informationen geladen werden.“
– Luke Wroblewski

Skeleton Screens lenken die Aufmerksamkeit der Nutzer. Die Nutzer konzentrieren sich auf den Fortschritt und nicht auf die Wartezeit.
Skelettbildschirme zeigen den Nutzern visuell, was sie von der Schnittstelle erwarten können. Es gibt ihnen einen Vorgeschmack auf das, was kommen wird, und schafft ein Gefühl des allmählichen Fortschritts.
Vor allem aber wird Ihre Website als schneller wahrgenommen, als sie tatsächlich ist. Denken Sie daran, dass wir Schnittstellen für die Nutzung durch echte Menschen entwerfen. Wir müssen den Menschen die Illusion von Geschwindigkeit vermitteln.
Je mehr das System Informationen über die Wartezeit liefert, desto größer ist die Zufriedenheit des Benutzers.
– How to Improve Perceived Waiting Time in HCI
Die Verwendung eines Skelettbildschirms bietet folgende Vorteile:
- Erleichtert die Wahrnehmung, dass Ihr Bildschirm schneller geladen wird
- Eliminiert Überraschungen
- Graduales Laden der UI – klare Anzeige des Fortschritts
- Zeigt genau, was geladen ist und was noch geladen werden muss
Graduale Progression
Ich weiß, das ist ein hochtrabender Begriff. Es bedeutet, dass Sie Ihre Inhalte schrittweise laden. Leute aus dem Webdesign und der Entwicklung kennen das als „Lazy-Loading“.
Verschieben Sie die Initialisierung eines Objekts bis zu dem Punkt, an dem es benötigt wird.
– Lazy Loading
Zuerst legen Sie die nackten Knochen der Benutzeroberfläche an (Skeleton Screen). Dann laden Sie die Textdaten. Der Benutzer weiß, dass er den Inhalt erhalten hat. Schließlich werden die Bilder geladen. Der Benutzer weiß, dass der größte Teil des Inhalts bereits geladen wurde. Was übrig bleibt, sind die Bilder.
Auf diese Weise geben Sie den Nutzern:
- ein klares Gefühl des Fortschritts
- was als nächstes zu erwarten ist
- was noch zu erwarten ist
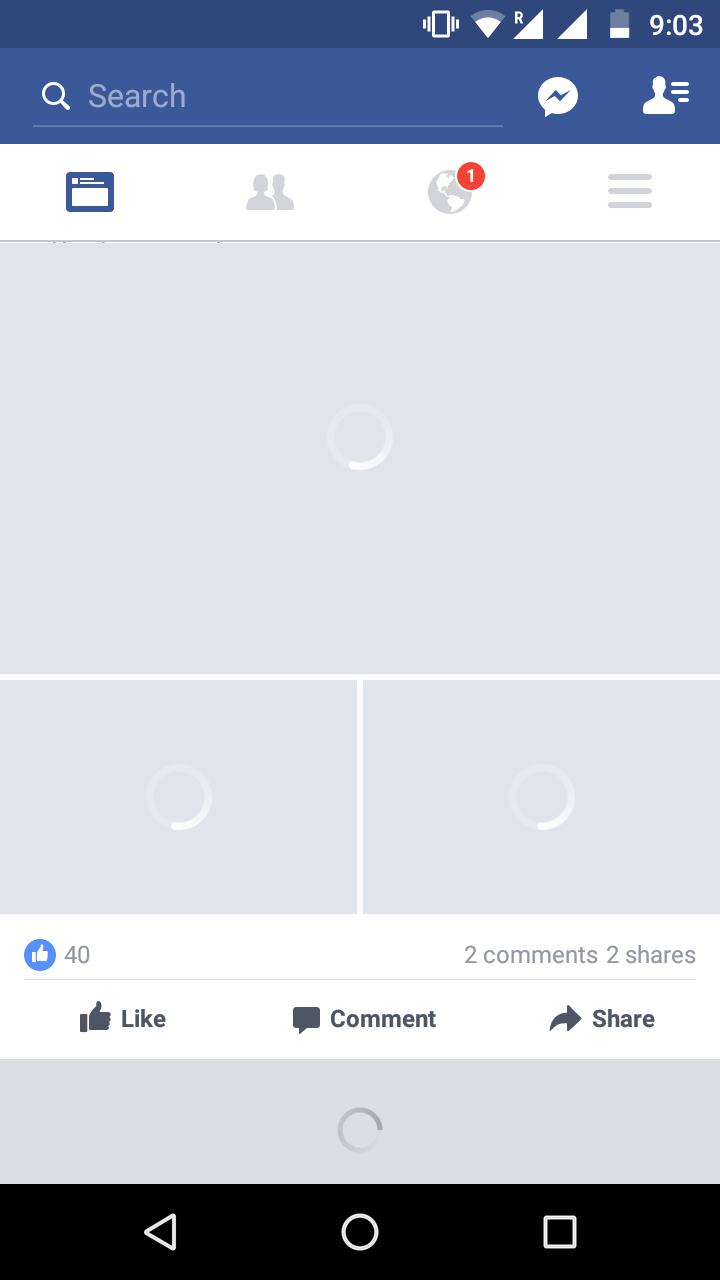
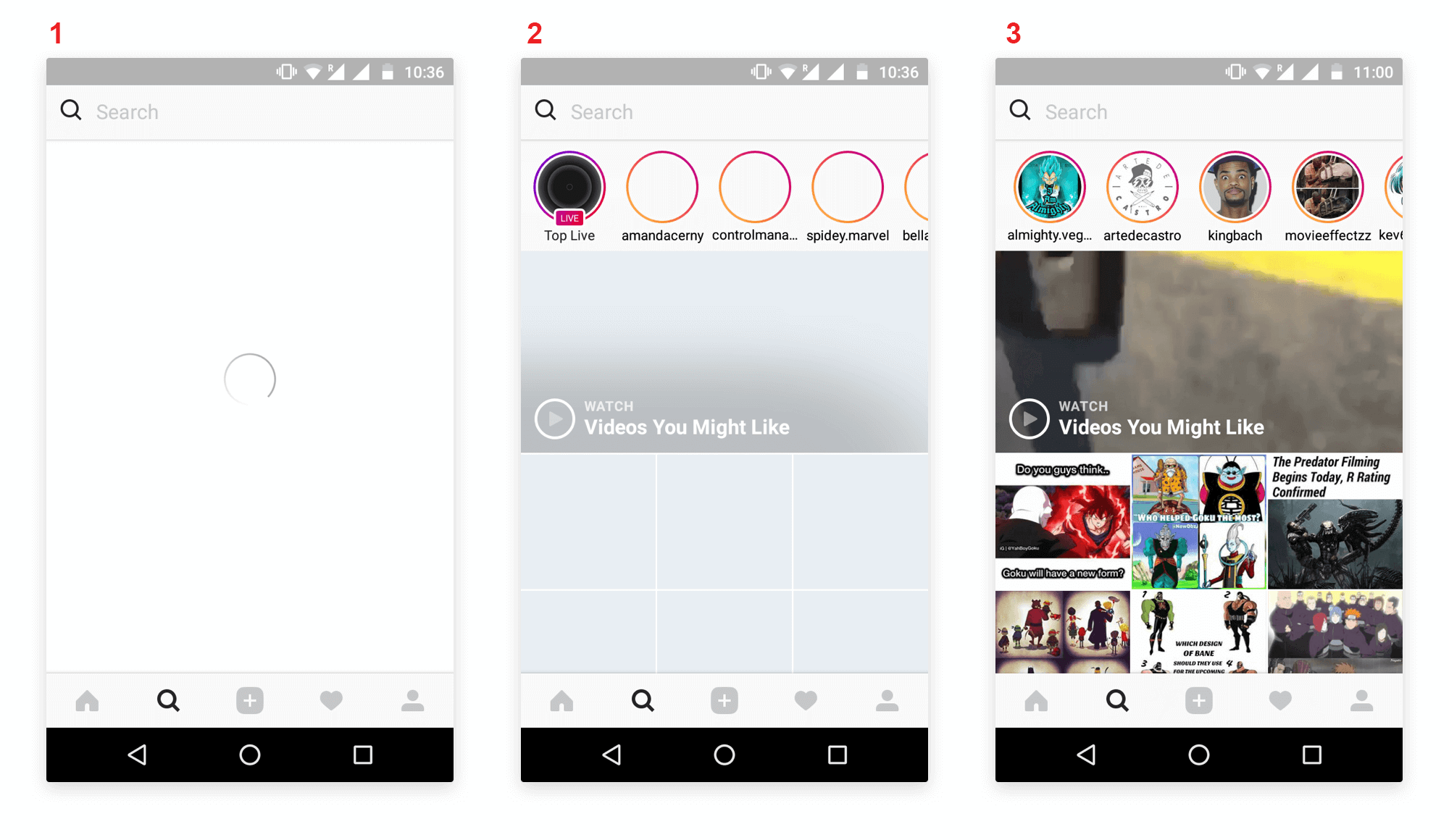
Beachten Sie, wie intelligent Instagram hier das Laden handhabt.

Zunächst zeigt Instagram für eine kurze Zeit eine Ladeanzeige. Danach wird die Grundstruktur der Benutzeroberfläche angezeigt. Dies ist der Skelettbildschirm oder die Platzhalter-UI. Dies zeigt den Platz an, der schließlich mit Inhalt gefüllt wird.
Auch die Textdaten haben den Bildschirm bereits ausgefüllt. Im dritten Screenshot schließlich werden die Bilder allmählich an ihren Platz geladen.
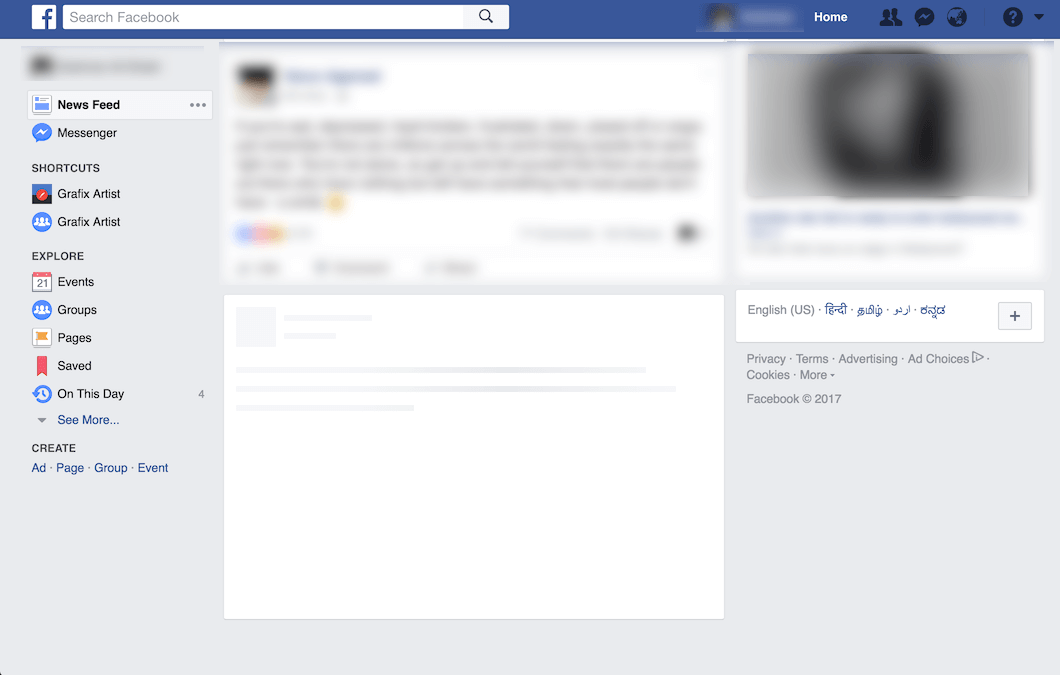
Hier sind einige Websites, die Skelett-Bildschirme verwenden, um das Laden zu zeigen.


Man könnte argumentieren, dass diese Websites Loading Spinners verwenden. Aber beachten Sie, wie er verwendet wird. Ein Spinner allein wird nicht von Anfang bis Ende angezeigt. Er wird nur für einen kurzen Zeitraum angezeigt, gefolgt vom Skeleton Screen.
TIP
Wenn Ihre Ladezeit länger ist, können Sie kurz einen Loading Spinner anzeigen, bevor die Skeleton UI erscheint. Das kann Ihrer Aufgabe etwas mehr Zeit verschaffen.
Progressives Laden für Bilder
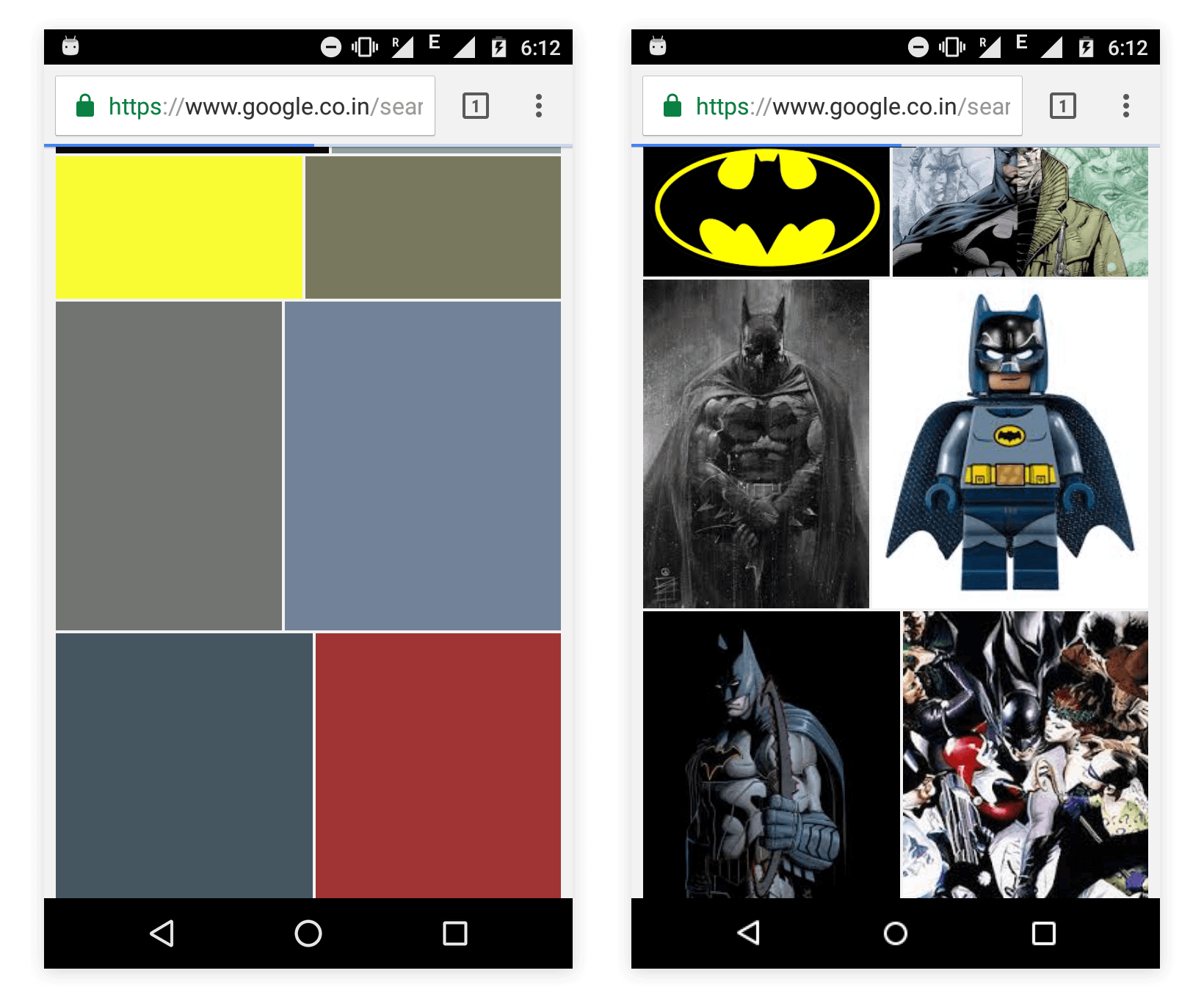
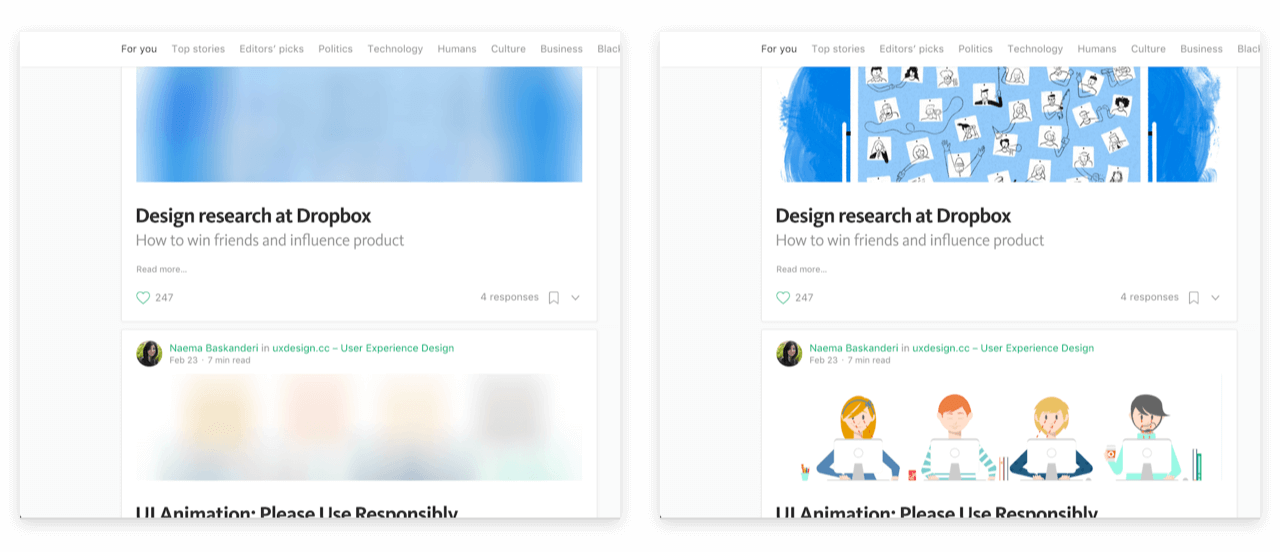
Sie können sogar eine schrittweise Progression für das Laden von Bildern anwenden. Zum Beispiel verwenden Medium und Google progressives Laden für ihre Bilder.


Ich bin sicher, dass Sie eines davon schon gesehen haben. Vielleicht wusstest du bis jetzt nicht, dass es einen richtigen Namen hat.
Hier sind die allgemeinen Schritte zum progressiven Laden von Bildern.
- Anzeigen des Skelettbildschirms
- Laden einer sehr niedrigen Qualität (pixelig) des Bildes (oder einer auffälligen Farbe)
- Laden des qualitativ hochwertigen Bildes im Hintergrund
- Einblenden des qualitativ hochwertigen Bildes, das das vorherige qualitativ schlechte Bild ersetzt
Natürlich variiert es, was zuerst angezeigt werden soll. Medium verwendet ein extrem kleines, verpixeltes Bild und wendet einen Unschärfefilter darauf an. Später wird ein Bild höherer Qualität geladen, um es zu ersetzen. Google hingegen zeigt zuerst die hervorstechende Farbe des Bildes an.
Man beachte, dass du noch keine klare Angabe darüber gemacht hast, WANN die Aufgabe abgeschlossen sein wird. Es gibt noch keine konkrete Zeitangabe. Aber Sie haben gesagt, was abgeschlossen ist und was noch fehlt. Das ist schon ein klares Zeichen für den Fortschritt.
Skelettbildschirme auf Android und iOS
Man könnte einwenden, dass die meisten Beispiele für Skelettbildschirme Websites sind. Wie soll ich das also auf dem Handy machen? Da haben Sie völlig Recht. Es würde sich nicht lohnen, das alles zu lesen, wenn ich Ihnen nicht einmal einen Tipp geben würde, wie Sie das machen können.
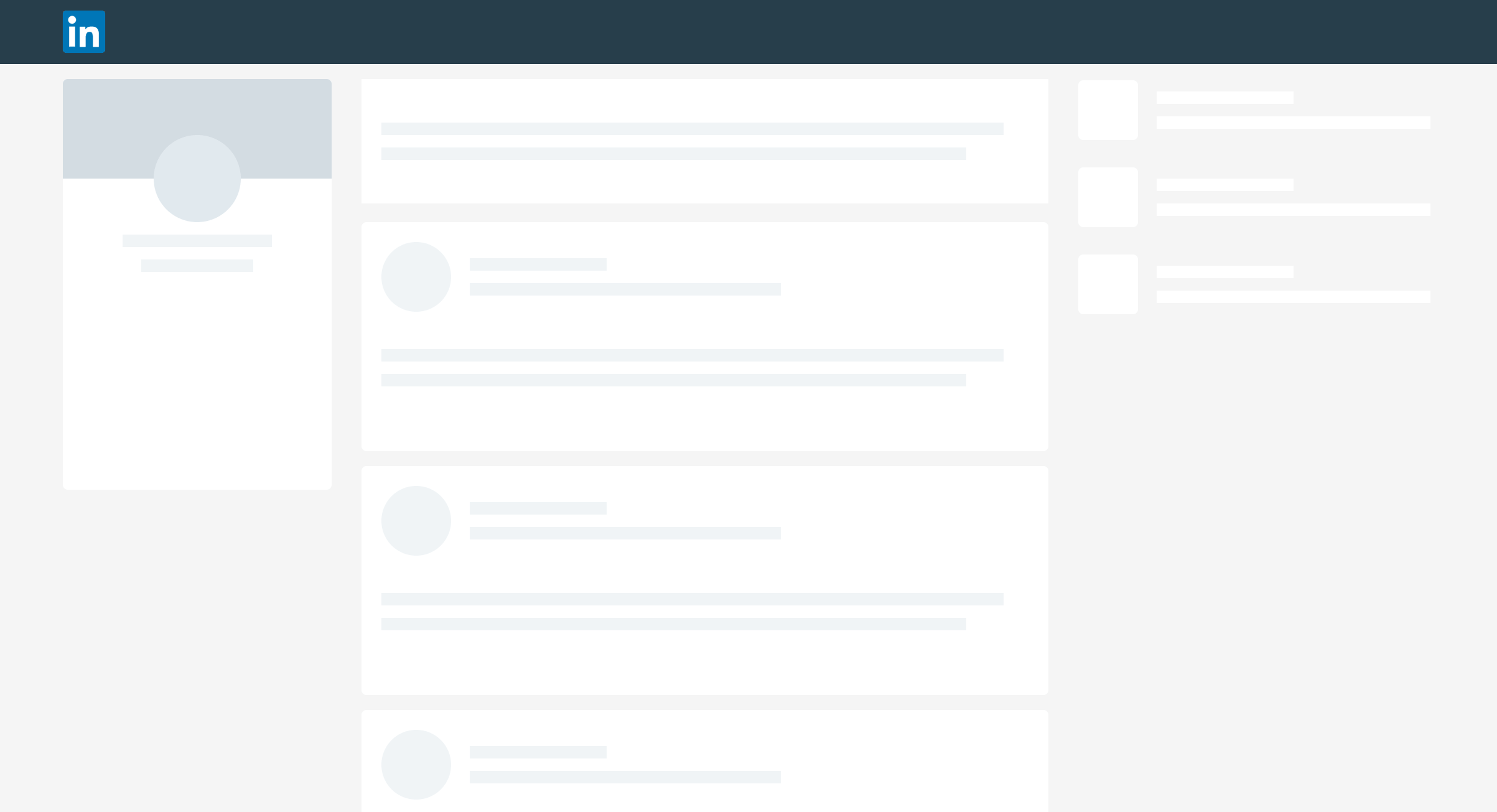
Facebook hat eine Bibliothek namens Shimmer für Android und iOS geschrieben.
Es funktioniert genau so, wie Facebook die Skeleton UI verwendet, um eingehende Inhalte zu laden. Die Shimmer-Animation zeigt an, dass der Inhalt gerade geladen wird.

Sie können diese Bibliothek verwenden, um Skelett-Bildschirme anzuzeigen, um das Laden in Ihren Apps zu signalisieren.
Behandlung von Fehlern mit Skelett-Bildschirmen
Es gibt keine Garantie, dass eine Anfrage immer erfolgreich ausgeführt wird. Wir können also nicht davon ausgehen, dass ein Inhalt, der allmählich geladen wird, schließlich auch ausgeführt wird. Die Chancen stehen gut, dass sie auf halbem Weg scheitert. Zu den häufigsten Gründen gehören fehlerhafte, langsame oder fehlende Verbindungen.
Angenommen, Sie haben eine Anfrage zum Laden von Inhalten gestartet. Dann wird auch der Rahmenbildschirm angezeigt. Dann bricht plötzlich Ihr Internet ab. Wie würden Sie damit umgehen?
Typischerweise müssen Sie den Benutzer informieren und ihm die Möglichkeit geben, es erneut zu versuchen.
Erinnern Sie sich daran, dass es zu einem guten Interaktionsdesign und einer positiven Benutzererfahrung gehört, Feedback zu geben.
Leere Zustände treten auf, wenn der Inhalt eines Elements nicht angezeigt werden kann.
TIP
Ziehen Sie die Verwendung von „Leeren Zuständen“ in Betracht. Damit können Sie ein klares Feedback mit einer ‚Call to Action‘-Schaltfläche (CTA) geben.
Konnektivität in Android und iOS
Hier sind ein paar Ressourcen, die Ihnen bei der Handhabung der Konnektivität helfen können.
Android
- Snackbar verwenden, um Feedback mit CTA-Schaltfläche zu geben
- Konnektivität – Netzwerkbehandlungsklasse
iOS – Swift
- iOS Alerts – Sammlung von Alert-Bibliotheken zur Auswahl
- Reachability – Netzwerkhandling
Wrapping Up
Apps werden immer schlauer. Die Leute beginnen zu erkennen, dass der Loading Spinner ihre UX beeinträchtigt. Es ist an der Zeit, dass Sie das auch tun.
Skelett-Bildschirme bieten einen schrittweisen Fortschritt beim Laden Ihrer Schnittstelle. Ein solches inkrementelles Feedback sorgt für eine bessere Benutzererfahrung und verringert die Unsicherheit. Außerdem wären die Leute bereit, etwas länger zu warten.