Lernen Sie Angular mit kostenlosen Schritt für Schritt Angular Tutorials
CRUD Operationen in Angular
Create Operation
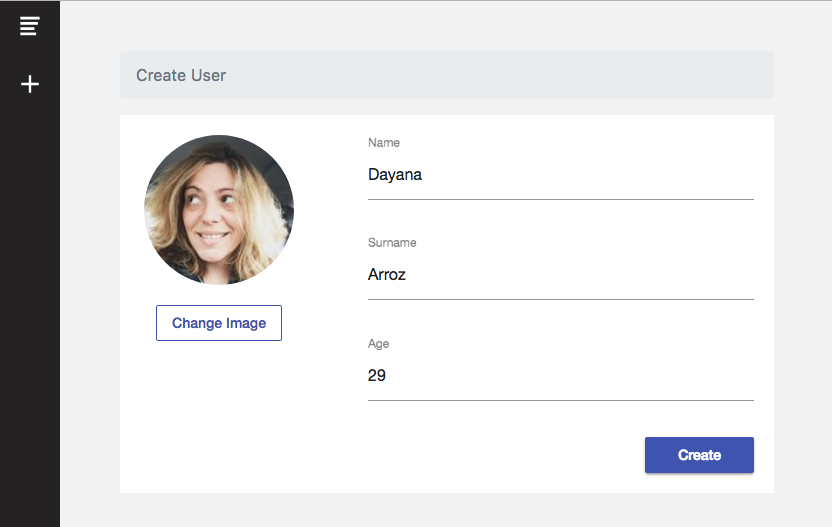
Die erste Funktionalität, die wir in diesem Firebase CRUD Tutorial behandeln werden, ist die CREATE. Zunächst ist es notwendig, Grundkenntnisse über Angular Forms zu haben, um die Benutzerinformationen zu verwalten.
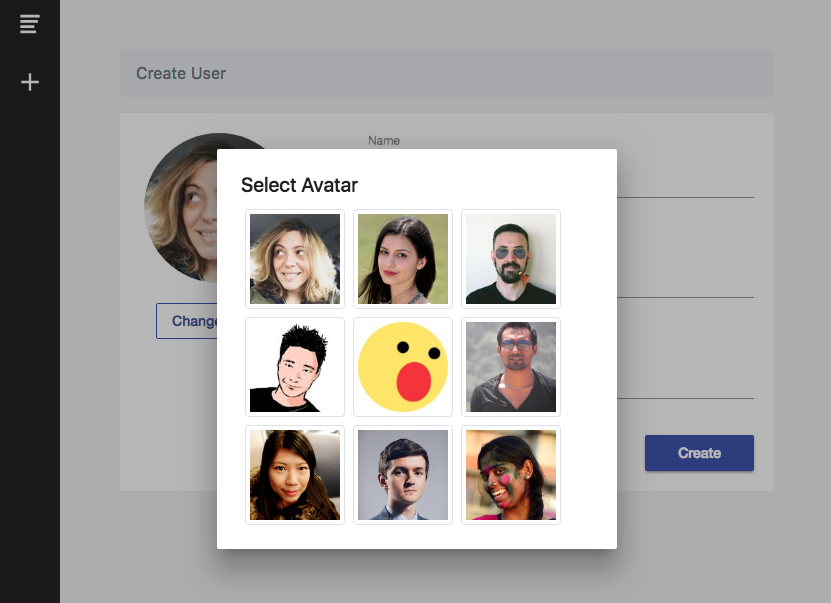
Für den Profil-Avatar haben wir bereits einige Bilder in der Firebase-Datenbank geladen, die als Avatar verwendet werden sollen. Wir werden einen Dialog aus Angular Material verwenden, um alle Avatare anzuzeigen, die zur Auswahl stehen. Wir haben auch ein Attribut „nameToSearch“ hinzugefügt, das weiter unten erklärt wird.
Lassen Sie uns auf das Hinzufügen eines neuen Benutzers zu unserer Datenbank konzentrieren. Wie bereits erwähnt, wird der Code zum Hinzufügen des neuen Benutzers zur Firebase-Datenbank in unserem FirebaseService sein. Daher müssen wir ein Angular-Formular erstellen, damit der Benutzer die Daten des neu zu erstellenden Datensatzes eingeben kann. Wir werden Angular Reactive Forms und Angular Material Input Styling verwenden. Wir haben auch einige grundlegende Formularvalidierungen hinzugefügt, um zu überprüfen, dass die Felder nicht leer sind.


Wenn der Benutzer das Formular absendet, wird der neue Datensatz zu unserer Benutzersammlung im FireStore hinzugefügt. Schauen wir uns den Code an.
Das HTML des Formulars „Create“ befindet sich in src/app/new-user/new-user.component.html:
Unser NewUserComponent in src/app/new-user/new-user.component.ts:
Unser FirebaseService in src/app/services/firebase.service.ts
Hinweis: Der Wert „nameToSearch“ ist der Name des Benutzers, aber in Kleinschreibung. Dies wird nützlich sein, wenn wir die Suchfunktion nach Namen erstellen.
Lesevorgang (Users feed)
Bevor wir mit diesem CRUD-Vorgang beginnen, ist es wichtig zu klären, dass die „users“-Sammlung in der Firebase Console erstellt werden muss. Dies kann auf zwei Arten geschehen:
- Erstellen der Sammlung mit einem Testdokument aus der Firebase-Konsole.
- Hinzufügen eines Benutzers wie im vorherigen Abschnitt, wodurch die Sammlung automatisch mit dem neuen Dokument (Benutzer) erstellt wird.
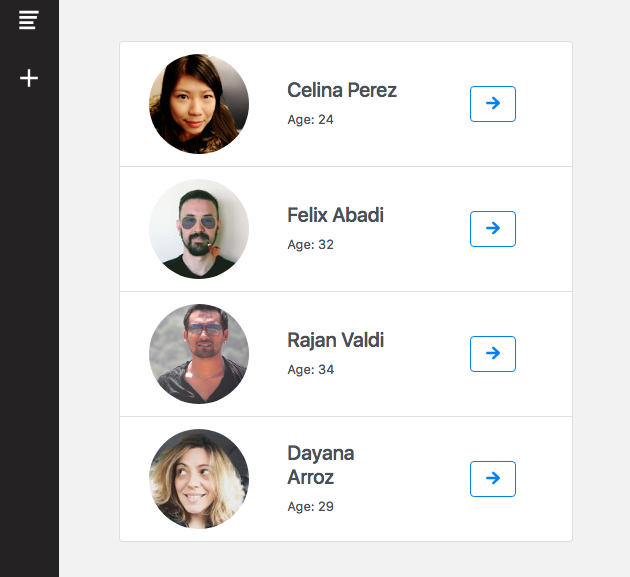
Wenn wir einige Benutzer erstellt haben, können wir sie auflisten und ihre Attribute anzeigen. Wir werden die Funktion ngOnInit verwenden, um die Daten aus der Firebase-Datenbank abzurufen, wenn die Home-Seite besucht wird.

In unserer HomeComponent
Anmerkung: this.items ist ein Array, das alle Personensammlungen enthält.
In unserem Firebase-Dienst:
Anmerkung: Wir verwenden die Methode snapshotChanges(), um die Daten unserer Users-Sammlung zu erhalten. Wir verwenden snapshotChanges() und nicht valueChanges(), weil wir die Benutzer-IDs zur Verfügung haben müssen, um die Aktualisierungs- und Löschvorgänge durchführen zu können.
Der HTML-Code, der benötigt wird, um unsere Benutzer aufzulisten, sieht wie folgt aus:
Besuchen Sie diesen Link, um mehr über die Arbeit mit Collections in Firebase und Angular mit AngularFire zu erfahren.
Update Operation
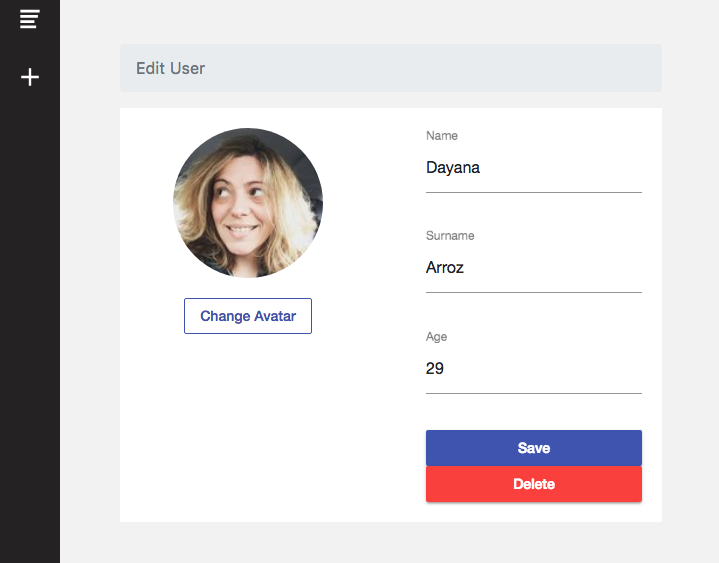
Es ist Zeit für die Update Operation unserer CRUD Angular Beispiel-App.
Hier müssen wir auch Angular Forms verwenden. Außerdem müssen wir den Schlüssel (oder die Benutzer-ID) der Person kennen, die wir aktualisieren wollen. Wie wir im Abschnitt Benutzer lesen erklärt haben, verwenden wir die Funktion snapshotChanges(), um die Benutzer-ID zusammen mit den gespeicherten Daten zu erhalten.
Analog zum Schritt „Create a User“, wenn wir auf die Schaltfläche „Save“ klicken, übermitteln wir die Daten und senden sie an unseren FirebaseService, damit sie verarbeitet und an Firestore gesendet werden können.

On Service:
Delete Operation
Die letzte Operation des CRUD ist die Delete Operation. Jedes Dokument der Firestore-Cloud-Datenbank (in unserem Beispiel Benutzer) hat einen eigenen Schlüssel (oder eine ID), so dass wir zum Löschen eines Dokuments nur seinen Schlüssel kennen müssen.
In unserer Angular-Firebase-CRUD-Beispiel-App befindet sich die Schaltfläche DELETE auf der Seite mit den Benutzerdetails. Sie finden den Code in der EditUserComponent in: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Hinweis: this.item ist der Benutzer, der zum Löschen ausgewählt wurde.
Der Code in unserem FirebaseService ist so einfach wie dieser:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}