matthayes / anki_cloze_anything
Dieses Projekt bietet eine template-basierte Lückentext-Implementierung, die:
- völlig unabhängig von Anki’s Cloze Deletion ist,
- keine Modifikationen an Anki (über ein Plugin) benötigt, um zu funktionieren,
- und mehr Flexibilität bei der Lückentextgenerierung bietet
Dies wird ausschließlich durch JavaScript in der Kartenvorlage und eine neuartige Anwendung von Anki’s eingebauter (großartiger) Selektiver Kartengenerierung erreicht. Der große Vorteil dabei ist, dass man Lückentexte aus vorhandenen Notizen generieren kann, für die man vielleicht schon Karten hat. Die Funktion ist weder von Ankis Lückentext noch von anderen Notiztypen abhängig, was bedeutet, dass Sie Ihre Karten nicht auf einen neuen Notiztyp umstellen müssen. Es ist kompatibel mit Anki Desktop, AnkiMobile und AnkiDroid.
Der Einstieg ist einfach. Du kannst entweder das gemeinsame Deck herunterladen oder den Anweisungen folgen, um die Vorlagen manuell einzurichten.
Das Ziel ist jedoch nicht, die Anki-Funktionalität mit JavaScript und Kartenvorlagen zu replizieren. Das Ziel ist endlose Flexibilität. Sie können Lückentexte zu jedem bestehenden Notiztyp („Lückentext“) hinzufügen, indem Sie einfach neue Felder und Kartenvorlagen gemäß der hier zu findenden Anleitung hinzufügen. Sie können die Vorlagen auch komplett verändern und sie einfach als Leitfaden verwenden.
Mit den Standardeinstellungen wird die Lückentext-Funktionalität von Anki nachgebildet. Die Vorlage ist jedoch in hohem Maße konfigurierbar und ermöglicht Ihnen Dinge, die Sie sonst nicht so einfach tun können. Im Folgenden finden Sie eine Zusammenfassung einiger nützlicher Funktionen der Vorlagen und dieses Ansatzes.
- Steuern Sie die Sichtbarkeit anderer Lückentexte. Normalerweise zeigt Anki die anderen Lückentexte neben demjenigen, der gerade für eine bestimmte Karte getestet wird. Mit diesem Ansatz können Sie dies anpassen, ähnlich der Funktionalität von Cloze (Hide All) und Cloze Overlapper.
- Passen Sie das Lückentextformat an. Anki ersetzt jeden Lückentext entweder durch
oderim Falle eines Hinweises. Mit den Vorlagen können Sie dies anpassen. Sie können zum Beispiel Unterstriche verwenden und das Format___wählen. Oder Sie können den Hinweis immer einschließen, wie in___. Anstelle einer festen Anzahl von 3 Zeichen können Sie auch jedes Zeichen ohne Leerzeichen ersetzen lassen. So könnte aus((c1::ab cdef::hint))__ ____. - Selektives Aufdecken von Zeichen als Hinweis werden. Manchmal braucht man aufgrund von Mehrdeutigkeit einen Hinweis darauf, womit ein Wort beginnt. Die Vorlage verfügt über eine einfache Syntax, um dies zu unterstützen. Umgeben Sie einfach die Zeichen, die Sie behalten möchten, mit Backticks. Zum Beispiel könnte
((c1::`a`bc `d`ef))alsa__ d__wiedergegeben werden. Sie können jeden Teil des Inhalts selektiv anzeigen, nicht nur den Anfang. Beachten Sie, dass Sie aucha((c1::bc)) d((c1::ef))verwenden können, die Backtick-Syntax ist jedoch bequemer. - Lückentext zu einer bestehenden Notiz hinzufügen. Angenommen, Sie haben bereits eine Notiz mit den Feldern Ausdruck und Bedeutung und eine Karte, die Sie auf Ausdruck -> Bedeutung testet. Nun nehmen wir an, Sie wollen eine Version von Ausdruck mit Lückentexten. Normalerweise müssten Sie mit Anki den Text in eine komplett separate Notiz kopieren, die auf dem Lückentext-Typ basiert. Das ist eine große Herausforderung. Mit dem Cloze Anything Ansatz kopiert man den Text stattdessen in ein ExpressionCloze Feld in derselben Notiz. Das macht es viel einfacher, den Inhalt zu verwalten. Durch eine einfache Suche im Browser können Sie leicht Notizen finden, die keinen Lückentext enthalten.
- Fügen Sie mehrere Lückentext-Löschfelder zu einer bestehenden Notiz hinzu. Angenommen, Sie haben einen Notiztyp, der einen Vokabeltest mit den Feldern VocabItem und Meaning durchführt. Nehmen wir an, Sie haben einige Beispielfelder ExampleA und ExampleB hinzugefügt, um Beispiele für die Verwendung des Vokabelelements zu liefern. Mit dem Cloze Anything-Ansatz können Sie Lückentexte für jedes dieser Beispiele als ExampleACloze und ExampleBCloze erstellen und Karten aus jedem dieser Beispiele rendern.
Ein optionales Plugin wird ebenfalls bereitgestellt, das einen Teil der ansonsten (minimalen) manuellen Arbeit automatisiert, die bei diesem Ansatz erforderlich wäre.
- Erste Schritte
- Wie die Vorlage funktioniert
- Konfiguration
- data-cloze-replace-char
- data-cloze-replace-same-length
- data-cloze-always-show-blanks
- data-cloze-blanks-format, data-cloze-hint-format und data-cloze-blanks-and-hint-format
- data-cloze-show-before und data-cloze-show-after
- data-cloze-keep-regex
- Konfiguration außer Kraft setzen
- Wie das Plugin funktioniert
- Menü-Aktionen
- Volles Feld automatisch lückenhaft machen
- Fehlende Karten erstellen
- Pro und Contra
- Kompatibilität
- Anki-Versionen
- Andere Plugins
- Inspiration
- Plugin Releases
- Vorlagen-Releases
- Lizenz
Erste Schritte
Für den Einstieg gibt es zwei Möglichkeiten:
- Laden Sie das gemeinsame Deck herunter, das ich bereits für Sie vorbereitet habe, und verwenden Sie den Notiztyp (und die Kartenvorlagen) als Grundlage für Ihre Karten.
- Befolgen Sie meine ausführliche Anleitung zum Einrichten der Felder und Kartenvorlagen. Dies ist die beste Wahl, wenn Sie Lückentexte zu einem bestehenden Notiztyp hinzufügen möchten.
Die Installation des Plugins wird auch empfohlen, um Ihnen die Bearbeitung der Lückentextkarten zu erleichtern, ist aber nicht erforderlich.
Wie die Vorlage funktioniert
Ähnlich wie bei den Lückentextvorlagen von Anki benötigen Sie ein Feld, das den Lückentext enthält. Aus Konvention ist es eine gute Idee, den Feldnamen auf Lückentext enden zu lassen, für den Fall, dass Sie das Plugin später verwenden wollen. Nehmen wir an, Sie nennen es ExpressionCloze, wie in der Anleitung vorgeschlagen. Lückentexte werden in dieses Feld auf ähnliche Weise eingegeben wie bei den Lückentextvorlagen von Anki. Der einzige Unterschied besteht darin, dass Sie anstelle des Formats {{c1::text}} das Format ((c1::text)) verwenden. Sie benötigen dann Felder, um jede der Lückentexte zu aktivieren. Nehmen wir also an, Sie wollen drei Lückentexte unterstützen. Sie würden die Felder ExpressionCloze1, ExpressionCloze2 und ExpressionCloze3 hinzufügen. Sie geben in diese Felder einen beliebigen Text ein, um die entsprechende Lückentextkarte zu aktivieren. Aus Konvention verwendet das Plugin 1.
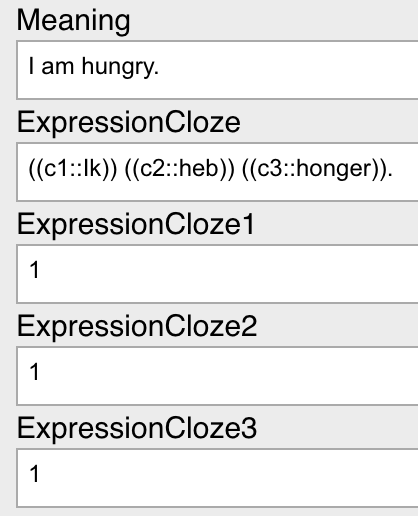
Angenommen, Sie möchten Lückentexte für jedes der Wörter in dem Ausdruck Ik heb honger erstellen. Sie würden die Felder wie folgt schreiben:

Eine HTML-Darstellung dieses Beispiels finden Sie hier.
Da jedes der Lückentext-Felder einen nicht leeren Wert von 1 hat, wird für jedes von c1 bis c3 eine Karte erstellt. Wenn Sie 1 aus ExpressionCloze3 gelöscht haben, wird nur für c1 und c2 eine Karte erstellt.
Lassen Sie uns genauer untersuchen, wie das alles funktioniert. Die oben erwähnte Anleitung enthält die folgende Vorlage für die erste Lückentextkarte. Beachten Sie, dass der gesamte Inhalt der Vorderseite der Karte von bedingten Tags umgeben ist, die auf ExpressionCloze und ExpressionCloze1 basieren. Das bedeutet, dass beide Felder nicht leer sein dürfen, damit die Karte erstellt werden kann, weil Anki die Karten so erstellt. Wenn also eines dieser Felder leer ist, wird die entsprechende Karte nicht erstellt. Das ausgelassene Skript schaut einfach auf die Zahl, mit der der Wert für data-card endet und aktualisiert dann den Inhalt im Lückentext <div> entsprechend. Wenn der Wert von data-card also ExpressionCloze2 ist, weiß es, dass es die ((c2::text)) ausblenden und die anderen anzeigen muss.
{{#ExpressionCloze}}{{#ExpressionCloze1}}<div data-card="{{Card}}" data-cloze-show-before="all" data-cloze-show-after="all">{{ExpressionCloze}}</div>{{Meaning}}<script>// .. ommitted ...</script>{{/ExpressionCloze1}}{{/ExpressionCloze}}Die Vorlagen unterstützen auch Hinweise in den Lückentexten, wie in Ankis System. Zum Beispiel würde im folgenden Beispiel heb durch anstelle von ersetzt werden.
((c1::Ik)) ((c2::heb::verb)) ((c3::honger)).Konfiguration
Die Vorlage verfügt über mehrere Einstellungen, um zu steuern, wie die Lückentexte dargestellt werden. Alle Einstellungen werden dem div hinzugefügt, wie unten für data-cloze-show-before.
<div data-card="{{Card}}" data-cloze-show-before="all">{{ExpressionCloze}}</div>data-cloze-replace-char
Dies steuert, durch welches Zeichen Lückentext-Werte ersetzt werden. Die Vorgabe ist ein Punkt, ., der dem von Anki entspricht. Wenn Sie stattdessen Unterstriche verwenden möchten:
data-cloze-replace-char="_"data-cloze-replace-same-length
Dies ist ein true– oder false-Wert, der steuert, ob Lückentext-Werte durch eine feste Ersetzung mit drei Zeichen oder durch eine gleiche Anzahl von Ersetzungszeichen, wie im Inhalt vorhanden, ersetzt werden sollen. Der Standardwert ist false, was dem Lückentextverhalten von Anki entspricht.
Wenn dieser Wert auf true gesetzt wird, würde ((c1::abcd)) durch ersetzt werden.
Bitte beachten Sie, dass die Einstellung auf true dazu führt, dass Leerzeichen erhalten bleiben. So würde ((c1::abc def)) zu ___ ___. Das heißt, nur die Zeichen ohne Leerzeichen werden ersetzt.
data-cloze-always-show-blanks
Dies ist ein true oder false Wert, der steuert, ob Leerzeichen angezeigt werden sollen, auch wenn es einen Hinweis gibt. Die Voreinstellung ist false, was dem Verhalten von Anki entspricht. Das heißt, ((c1::abc)) würde zu , aber ((c1::abc::hint)) würde zu . Bei der Einstellung true wird zu
Diese Einstellung ist in der Regel nützlicher, wenn sie mit data-cloze-replace-same-length, data-cloze-replace-char und den folgenden Formatierungseinstellungen verwendet wird.
data-cloze-blanks-format, data-cloze-hint-format und data-cloze-blanks-and-hint-format
Diese steuern das Lückentextformat für drei verschiedene Szenarien:
-
data-cloze-blanks-format: Dieses Format wird verwendet, wenn nur Leerzeichen angezeigt werden. Das Standardformat ist. -
data-cloze-hint-format: Format, das verwendet wird, wenn nur der Hinweis angezeigt wird. Das Standardformat ist. -
data-cloze-blanks-and-hint-format: Format, das verwendet wird, wenn Leerzeichen und der Hinweis angezeigt werden. Das Standardformat ist.
Angenommen, Sie möchten Ihre Lückentexte eher im Stil von „fill in the blanks“ gestalten. Sie wollen aber trotzdem die Hinweise anzeigen, falls vorhanden.
data-cloze-always-show-blanks="true" data-cloze-blanks-format="{blanks}" data-cloze-hint-format="" data-cloze-blanks-and-hint-format="{blanks} " data-cloze-replace-char="_"Das würde zu den folgenden Transformatierungen führen:
-
((c1::abc))=>___ -
((c1::abc:hint))=>___
data-cloze-show-before und data-cloze-show-after
Die Einstellungen data-cloze-show-before und data-cloze-show-after können der Vorlage hinzugefügt werden, wie im folgenden Ausschnitt gezeigt. Diese steuern, ob andere Lückentexte vor und nach dem aktuellen Lückentext angezeigt werden.
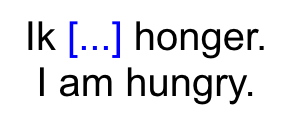
data-cloze-show-before="all" data-cloze-show-after="all"Im obigen Ausschnitt haben beide den Wert all, was der Standard ist. Dies bedeutet, dass alle Lückentexte, die vor und nach dem aktuellen Lückentext gelöscht wurden, angezeigt werden. Nehmen wir zum Beispiel an, der Inhalt ist:
((c1::Ik)) ((c2::heb)) ((c3::honger)).I am hungry.Die zweite Karte, die c2 entspricht, würde wie folgt dargestellt.

Abgesehen vom Wert all sind andere mögliche Werte für diese Einstellungen:
-
none, was dazu führt, dass keine der Lückentexte vor/nach angezeigt werden. - Ein numerischer Wert, der größer als 0 ist. Wenn Sie diesen Wert beispielsweise für beide Einstellungen auf 1 setzen, werden die ersten Lückentexte vor und nach dem aktuellen Lückentext angezeigt, aber keine anderen.
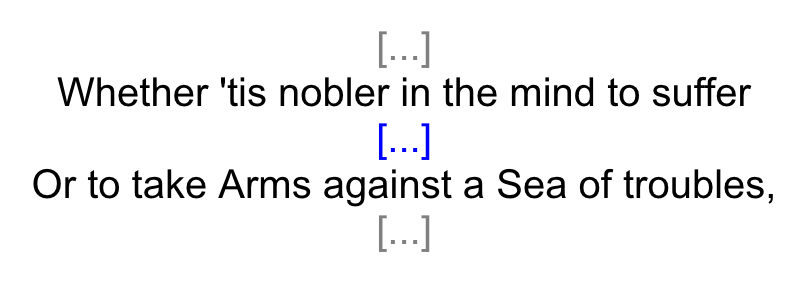
Angenommen, Sie haben data-cloze-show-before="1" und data-cloze-show-after="1" eingestellt. Sie erstellen eine Karte mit folgendem Lückentext:
((c1::To be, or not to be, that is the question:))((c2::Whether 'tis nobler in the mind to suffer))((c3::The slings and arrows of outrageous fortune,))((c4::Or to take Arms against a Sea of troubles,))((c5::And by opposing end them: to die, to sleep;))Die dritte Karte, die c3 entspricht, würde wie folgt dargestellt:

Beachten Sie, dass der aktuelle Lückentext blau hervorgehoben wird und die anderen grau sind. Dies wird durch das CSS in der Anleitung gesteuert.
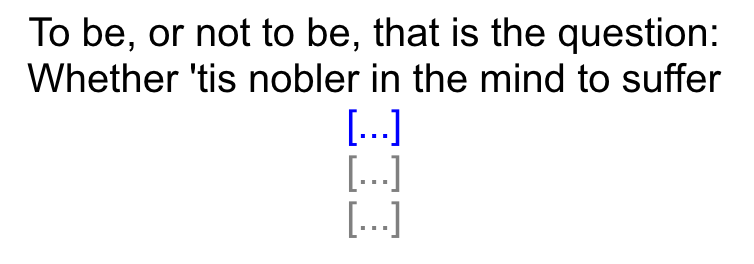
Alternativ würde die dritte Karte für data-cloze-show-before="all" und data-cloze-show-after="none" wie folgt dargestellt:

data-cloze-keep-regex
Dies enthält einen regulären Ausdruck, der festlegt, welche Teile des Textes nicht durch Leerzeichen ersetzt werden sollen, als ob sie von Backticks umgeben wären. Standardmäßig enthält er einfache Interpunktionszeichen in lateinischer Schrift, die die meisten Benutzer im Lückentext anzeigen möchten. Ein umfassenderer Satz von Interpunktionszeichen aus verschiedenen Skripten kann durch die Verwendung von:
data-cloze-keep-regex="]"Da es sich bei diesem Feld um einen regulären Ausdruck handelt, können Sie es für alle möglichen speziellen Szenarien verwenden. Wenn Sie z.B. den Text vom Anfang des Satzes bis zum ersten Doppelpunkt anzeigen wollen, zusätzlich zu den einfachen lateinischen Satzzeichen, aber alles andere ausblenden wollen, können Sie Folgendes verwenden:
data-cloze-keep-regex="^.*?:|"Diese Option hat nur dann eine Wirkung, wenn data-cloze-replace-same-length gesetzt ist.
Konfiguration außer Kraft setzen
Wenn Sie die Standardkonfigurationswerte für bestimmte Karten außer Kraft setzen möchten, können Sie ein Feld für die Konfiguration hinzufügen:
<div data-card="{{Card}}" {{ExpressionClozeConfig}}>{{ExpressionCloze}}</div>Dann können Sie für ExpressionClozeConfig dieses Feld für eine Karte ausfüllen:
data-cloze-show-before="all"Wie das Plugin funktioniert
Das Plugin macht zwei Dinge, um die Bearbeitung von Lückentexten zu erleichtern, wenn man diesen Ansatz verfolgt:
- Einhaken in Anki’s
Button im Editor, so dass man ihn auch für andere Notizen als die, die auf Anki’s Lückentyp basieren, verwenden kann. - Synchronisiert Bearbeitungen aus dem Feld
ExpressionCloze(oder einem ähnlich benannten Feld) mit den anderen FeldernExpressionCloze1,ExpressionCloze2usw., die die entsprechenden Lückentexte aktivieren.
Die Schaltfläche verhält sich genauso, wenn sie auf einem der Notiztypen verwendet wird, die auf Ankis Lückentexttyp basieren. Endet der Feldname jedoch auf Lückentext, wie ExpressionCloze, dann wird der ausgewählte Text umbrochen, wie in ((c1::text)). Dies entspricht dem normalen Verhalten von Anki bei Lückentexten, mit dem Unterschied, dass Klammern statt geschweifter Klammern verwendet werden.
Die Schaltfläche hat eine zusätzliche nützliche Funktion: Wenn Sie sie drücken, während ein leeres Feld, das auf Lückentext endet, den Fokus hat, wird der Text aus einem anderen Feld mit demselben Namen ohne den Lückentext kopiert. Wenn Sie zum Beispiel auf die Schaltfläche klicken, während der Fokus auf ExpressionCloze liegt, wird der Text aus Expression.
kopiert. Das Plugin überwacht Änderungen und identifiziert Muster wie ((c1::text)). Es sorgt dafür, dass die entsprechenden Lückentextfelder entweder leer sind oder 1 enthalten, je nach Vorhandensein von Lückentextlöschungen. Wenn Sie z. B. ExpressionCloze mit ((c1::Ik)) ((c2::heb)) ((c3::honger)). ausfüllen, wird es 1 für jedes der Felder ExpressionCloze1, ExpressionCloze2 und ExpressionCloze3 eintragen. Wenn Sie ((c1::Ik)) ((c2::heb)) honger. ändern, wird ExpressionCloze3 leer.
Menü-Aktionen
Das Plugin fügt zwei Aktionen im Browser unter Bearbeiten -> Lückentext ein. Beide wirken auf die im Browser ausgewählten Notizen.
Volles Feld automatisch lückenhaft machen
Dies macht automatisch einen Lückentext aus einem ganzen Feld. Nehmen Sie zum Beispiel an, Sie haben ein Feld mit den Namen ExpressionCloze und Expression. Wenn ExpressionCloze leer ist, bewirkt diese Aktion, dass der Inhalt von Expression nach ExpressionCloze kopiert und zu einem Lückentext wie ((c1::content)) gemacht wird. Außerdem wird ExpressionCloze1 aktualisiert, um die Lückentextkarte zu erstellen. Dies ist nützlich, wenn Sie viele Notizen mit kurzem Inhalt haben und den gesamten Inhalt in einen Lückentext umwandeln wollen. Es ist viel effizienter, diese in großen Mengen zu verschlüsseln als eine nach der anderen.
Bitte beachten Sie, dass dies im Wesentlichen die Verwendung von Lückentexten ist, um eine Produktionskarte zu erstellen (d. h. die Bedeutung in Ihrer Muttersprache, produzieren Sie den Ausdruck in der Sprache, die Sie lernen). Warum also nicht einfach eine Vorlage für eine Produktionskarte erstellen, anstatt Lückentexte zu verwenden? In manchen Fällen kann dies effektiver sein als die Verwendung von Lückentexten. Es gibt jedoch einige Gründe, warum Lückentexte nützlich sein könnten:
- Ihre Notizen können eine Mischung aus einfachen Ausdrücken sein, bei denen Sie einen einzigen Lückentext für den gesamten Inhalt verwenden möchten, und komplexeren Ausdrücken, bei denen Sie zwei oder mehr Lückentexte benötigen. Mit dieser Aktion können Sie die einfachen Ausdrücke im Browser auswählen und sie im Ganzen mit einem Lückentext versehen.
- Ihre Notizen können insgesamt aus einfachen Ausdrücken bestehen. Aber vielleicht stellen Sie bei der Durchsicht fest, dass einige Notizen komplexer sind, als Sie dachten. Anstelle eines Lückentextes sollten Sie vielleicht zwei oder mehr verwenden. Durch die Verwendung von Lückentexten haben Sie die Flexibilität, Ihre Meinung in der Zukunft zu ändern, ohne auf einen anderen Notizentyp umsteigen zu müssen.
Fehlende Karten erstellen
Dies stellt im Grunde nur sicher, dass das Cloze-Feld mit den entsprechenden Feldern, die für die Kartenerstellung verantwortlich sind, übereinstimmt. Wenn ExpressionCloze beispielsweise ((c1::Ik)) ((c2::heb)) ((c3::honger)). hat, wird sichergestellt, dass ExpressionCloze1, ExpressionCloze2 und ExpressionCloze3 jeweils mit einem 1 ausgefüllt werden. Aber ExpressionCloze4 würde leer gemacht, falls es existiert. Diese Aktion ist im Allgemeinen nicht notwendig, wenn Sie das Plugin verwenden, da das Plugin sicherstellt, dass diese Felder aktualisiert werden, wenn Sie den Inhalt ändern. Wenn Sie jedoch einen Import durchführen oder Notizen bearbeiten, bevor Sie das Plugin verwenden, können Sie damit die Felder synchronisieren.
Pro und Contra
Profis:
- Lückentexte können zu bestehenden Notiztypen hinzugefügt werden, ohne dass andere Änderungen als das Hinzufügen neuer Felder und Kartenvorlagen erforderlich sind.
- Im Vergleich zu Ankis eingebautem Lückentext haben Sie mehr Flexibilität bei der Darstellung der Lückentexte. Sie können wählen, wie viele der anderen Lückentexte angezeigt werden sollen, anstatt sie immer alle anzuzeigen. Diese Funktionalität ist ähnlich wie die von Cloze (Hide All) und Cloze Overlapper.
- Benutzt JavaScript und eingebaute Anki-Funktionen wie die selektive Kartengenerierung. Da die Lückentext-Funktionalität in den Vorlagen implementiert ist, sind keine Änderungen an Anki über ein Plugin erforderlich, damit es funktioniert. Dies verringert die Wahrscheinlichkeit, dass zukünftige Anki-Updates diesen Ansatz zerstören.
- Kein externes JavaScript erforderlich. Alle notwendigen JavaScript sind in den Vorlagen vorhanden.
Gegenargumente:
- Verlässt sich auf JavaScript, was funktioniert, weil Anki Karten wie Webseiten behandelt werden. Der Anki-Autor weist jedoch darauf hin, dass die Javascript-Funktionalität ohne jegliche Unterstützung oder Garantie bereitgestellt wird. Es besteht also eine sehr geringe Chance, dass ein zukünftiges Anki-Update die Darstellung der Karten beeinträchtigt und Änderungen in der Vorlage erforderlich macht, die ich umgehend durchführen würde, da ich darauf angewiesen bin, dass dieser Ansatz funktioniert.
- Da die Lückentext-Funktionalität in Vorlagen und nicht in Anki implementiert ist, muss dieselbe Vorlage effektiv in jede Kartenvorlage kopiert werden. Auch wenn Sie eine der Lückentextvorlagen bearbeiten, müssen Sie den Inhalt auch in die anderen Vorlagen kopieren.
- Das Hinzufügen des Präfixes
type:, um die Eingabe der Antwort zu ermöglichen, wird nicht unterstützt.
Kompatibilität
Anki-Versionen
Die Kartenvorlagen sind mit Anki Desktop, AnkiMobile und AnkiDroid kompatibel.
Das Plugin funktioniert mit Anki Desktop 2.1. Ich habe keine Pläne, Unterstützung für 2.0 hinzuzufügen.
Andere Plugins
Ich habe die Interaktion des Plugins mit anderen Lückentext-Plugins wie Cloze (Hide All) und Cloze Overlapper noch nicht getestet. Wenn Sie auf ein Problem stoßen, melden Sie bitte einen Fehler und ich werde mein Bestes tun, um ihn zu beheben.
Die folgenden Plugins haben Kompatibilitätsprobleme mit diesem Plugin:
- Tastaturkürzel anpassen (Strg+Umschalt+C funktioniert möglicherweise nicht korrekt)
Inspiration
Zusätzlich zur Inspiration durch Anki’s Lückentext-System selbst, gibt es einige verwandte Anki Lückentext-Plugins, die einige Inspirationen für die hier gefundenen Funktionen lieferten. Vielen Dank an alle Autoren für die Gedanken, die sie in Anki und diese Plugins gesteckt haben, die geholfen haben, neue Ideen zu entwickeln.
- Lückentext (Alle ausblenden)
- Lückentext Überschneider
Plugin Releases
- 0.1 – Erstes Release (2019-12-17)
- 0.2 – Hinzufügen der Menüaktionen „Volles Feld“ und „Fehlende Karten erstellen“ (2019-12-29)
Vorlagen-Releases
- (2019-12-17) Erstes Release
- (2019-12-24) Vorlage erlaubt jetzt Zahlen in Feldnamen.
- (2020-01-03) Zusätzliche Konfigurationsoptionen. Backticks, um Zeichen als Hinweise zu erhalten.
- (2020-05-31) CSS für aktuellen Lückentext hinzufügen, um ihn auf der Rückseite der Karte hervorzuheben. Ändern Sie die Schriftgröße für den aktuellen Lückentext auf fett. Siehe Ausgabe #7
Lizenz
Copyright 2019-2020 Matthew Hayes
Lizenziert unter der Apache License, Version 2.0 (die „Lizenz“); Sie dürfen diese Datei nur in Übereinstimmung mit der Lizenz verwenden.Eine Kopie der Lizenz erhalten Sie unter
http://www.apache.org/licenses/LICENSE-2.0
Soweit nicht durch geltendes Recht vorgeschrieben oder schriftlich vereinbart, wird Software, die unter der Lizenz vertrieben wird, auf einer „AS IS“ BASIS vertrieben, OHNE GARANTIEN ODER BEDINGUNGEN IRGENDEINER ART, weder ausdrücklich noch stillschweigend.
Siehe die Lizenz für die spezifische Sprache, die Berechtigungen und Einschränkungen unter der Lizenz regelt.