Animación de Flutter: Manera fácil de aprender los widgets de animación implícita de Flutter Pt. 1
Flutter Animation Widgets
Implicit Widgets: Widgets que están listos para ser animados de inmediato – widgets como AnimatedContainer, Hero, FadeTransition.
Widgets explícitos: Aquí es donde se define explícitamente cómo sus widgets de animación deben parecer o comportarse usando Animator, AnimationController, Tween, y más.
En este artículo, nos centraremos en cómo se comportan los widgets de animación implícita de Flutter, cómo se implementan, y ver dónde podemos aplicarlos.
El patrón…
Me gustaría empezar señalando el patrón para el uso de widgets de animación implícita. Si no todos, la mayoría de los widgets que discutiremos aquí tendrán una configuración similar.
El patrón 101:
- Definir las propiedades específicas que son responsables de desencadenar la animación del widget.
- Crear el AnimatedSomethingWidget con las propiedades definidas como
height,width. - Comenzar la animación reconstruyendo el widget, lo más común es hacerlo para UIs usando
setState(), con los nuevos valores asignados a las propiedades definidas. En este artículo, me referiré a esto como los «disparadores» de la animación.
Además, categorizaré los widgets en base a su complejidad de configuración (Serie Pt. 1: Fácil, Serie Pt. 2: Intermedio, y Avanzado)- código fuente disponible abajo.
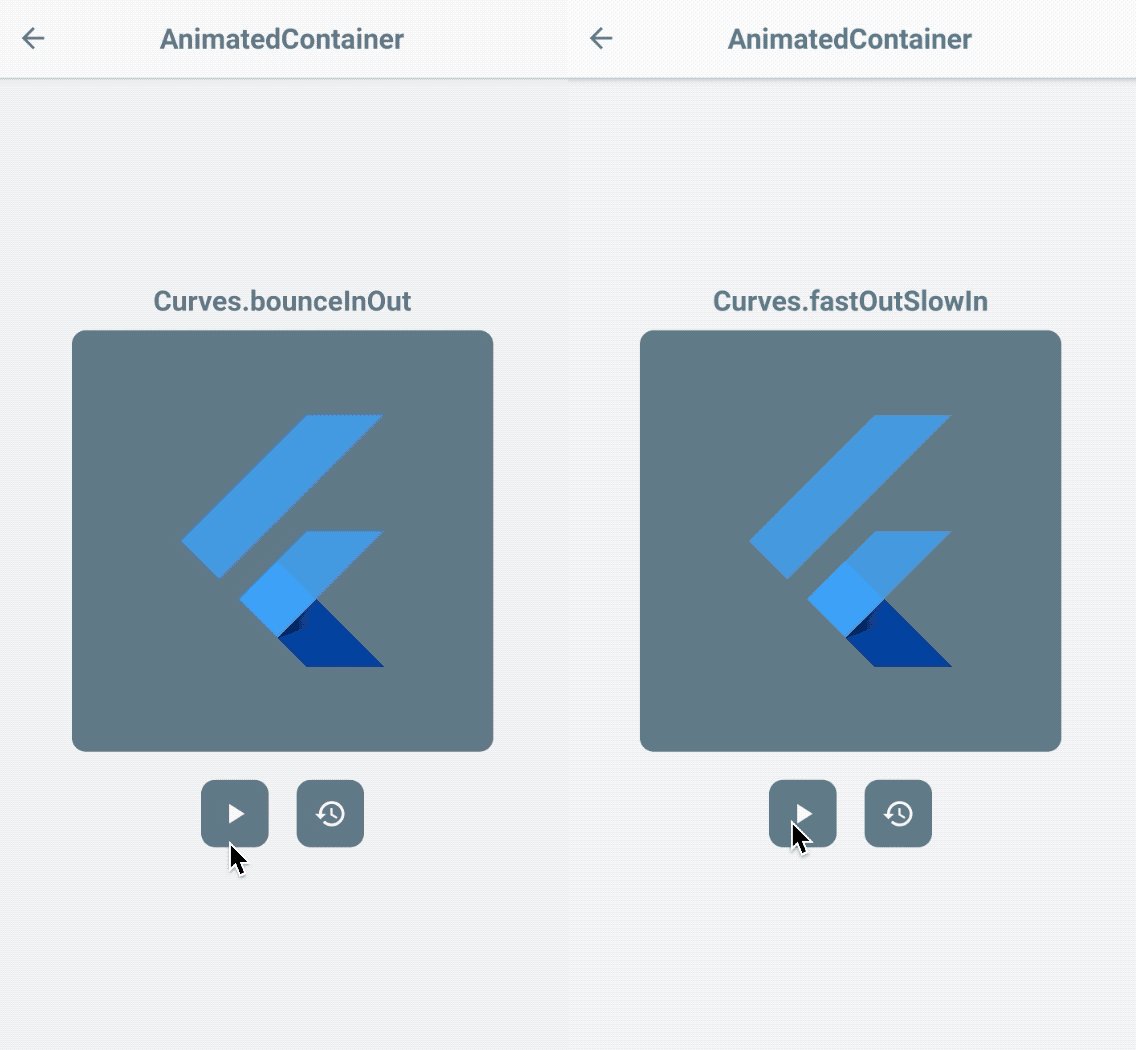
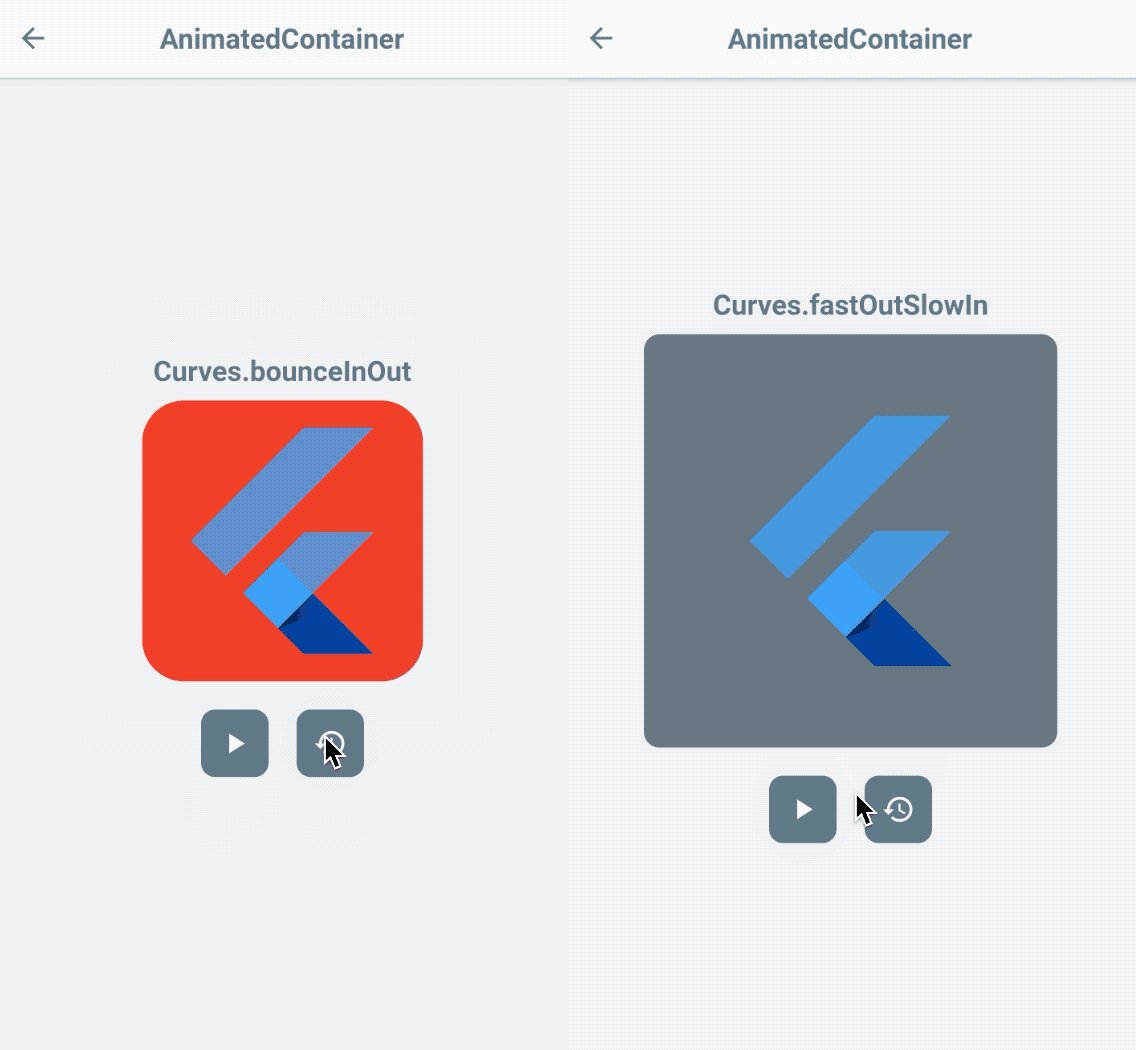
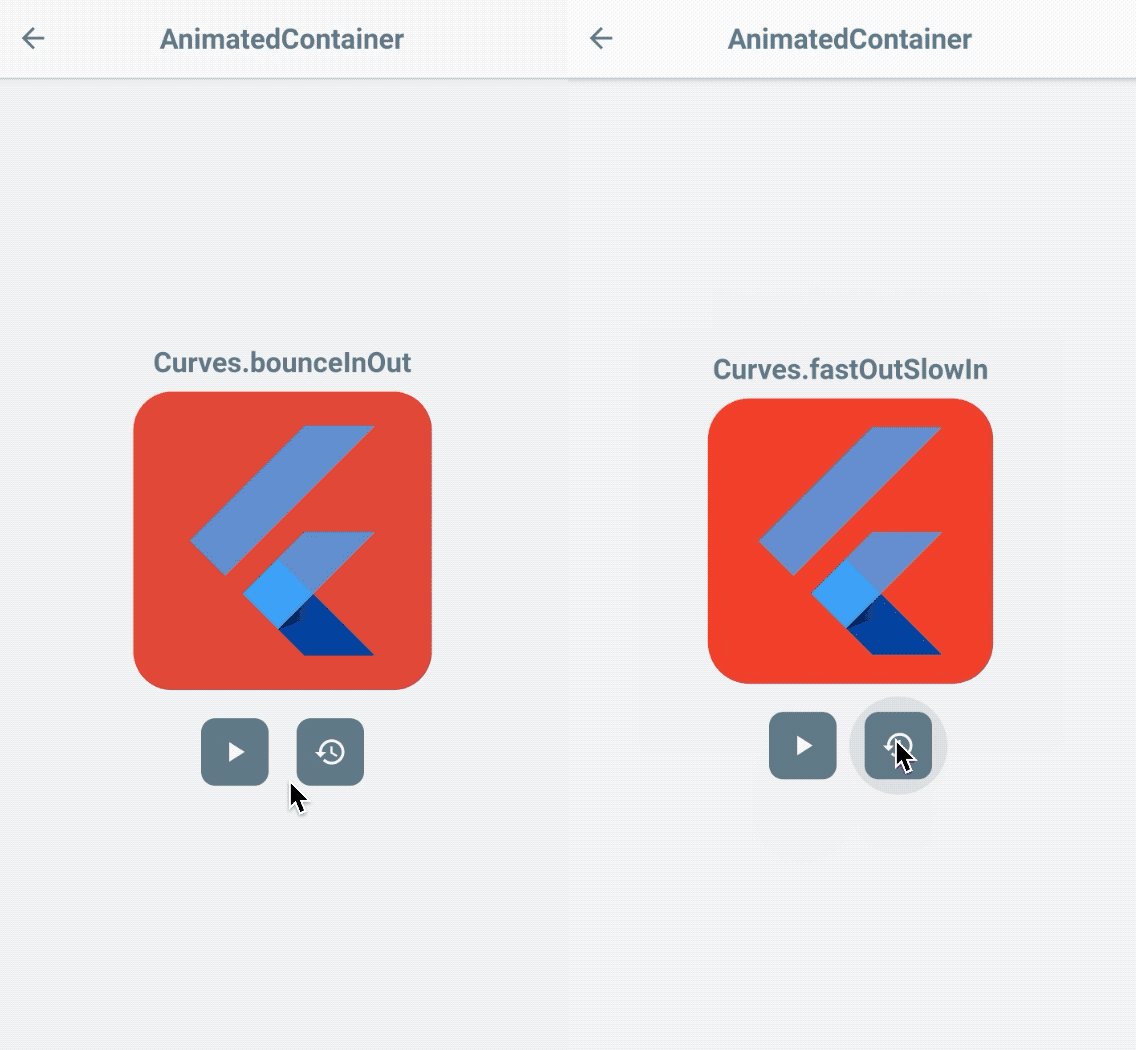
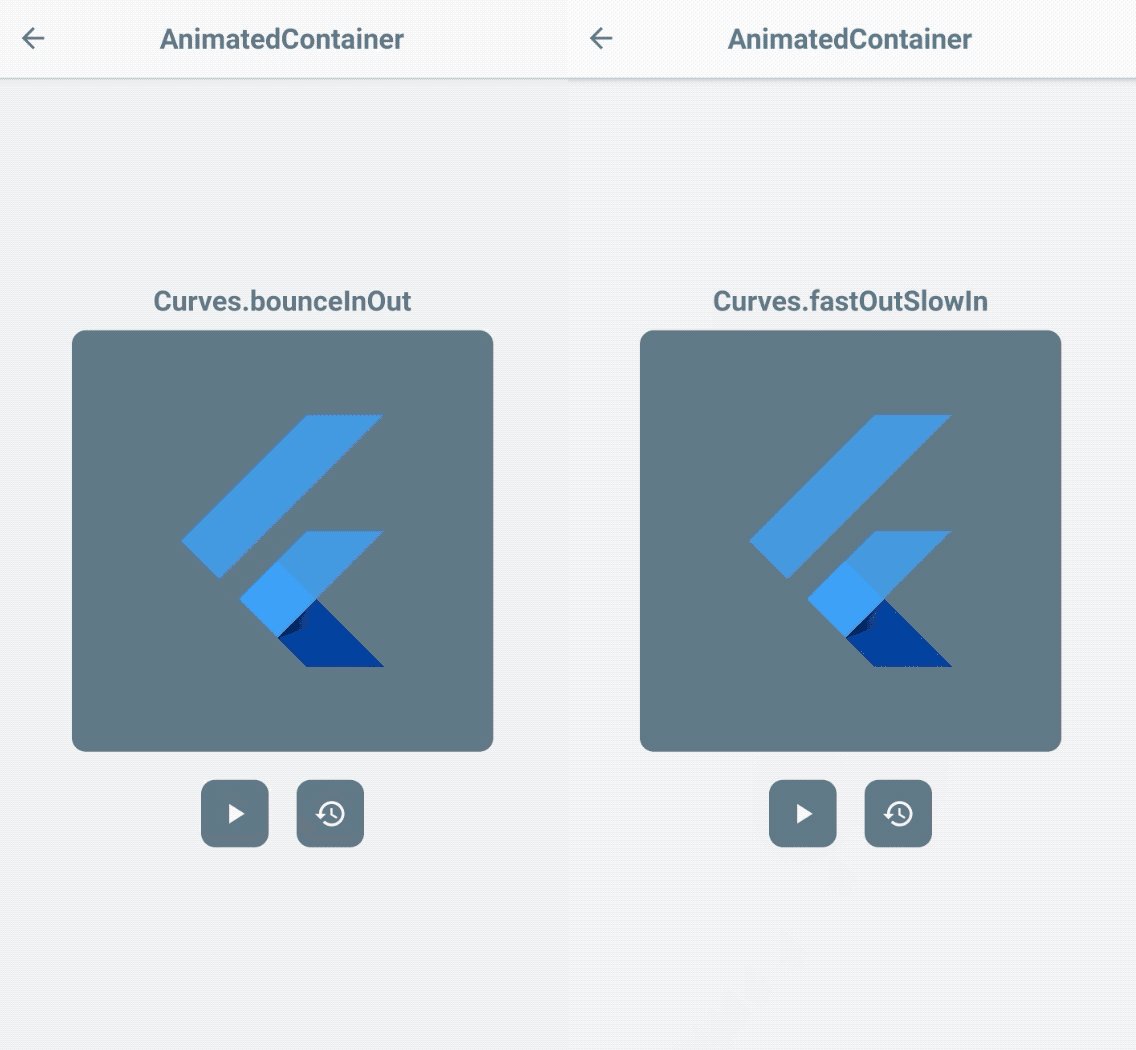
AnimatedContainer
La clase Container te ayuda a crear un widget con propiedades específicas como height, width, color y más. Esto se utiliza comúnmente para envolver los widgets hijos para gestionar sus propiedades como tamaños, rellenos y márgenes convenientemente.
Usando el AnimatedContainer, puedes animar un Container regular con sólo cambiar sus propiedades. Automáticamente transita el color, los tamaños sin que tengas que configurar explícitamente tweens o controladores personalizados.

Setup
- Crea las propiedades por defecto del widget.
- Construye un
AnimationContainerutilizando las propiedades. - Inicia la animación reconstruyendo el widget con las nuevas propiedades.
Triggers
- dimensiones/tamaños (ej.
height,width,borderRadius,padding) - colores, forma y más!
Ajustes adicionales
También puede establecer el opcional curve para que la animación se sienta más suave en base a las configuraciones que establezca.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

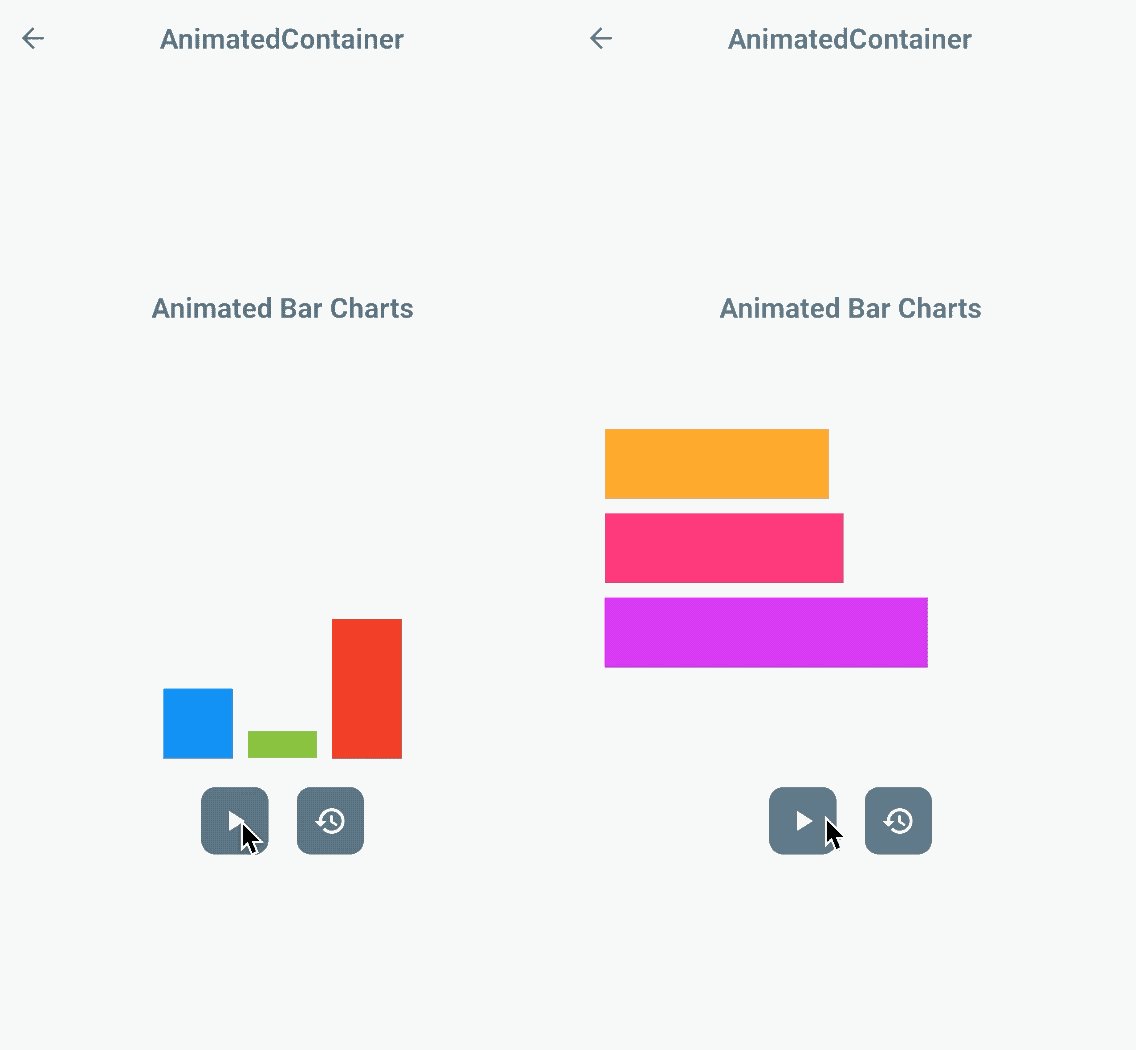
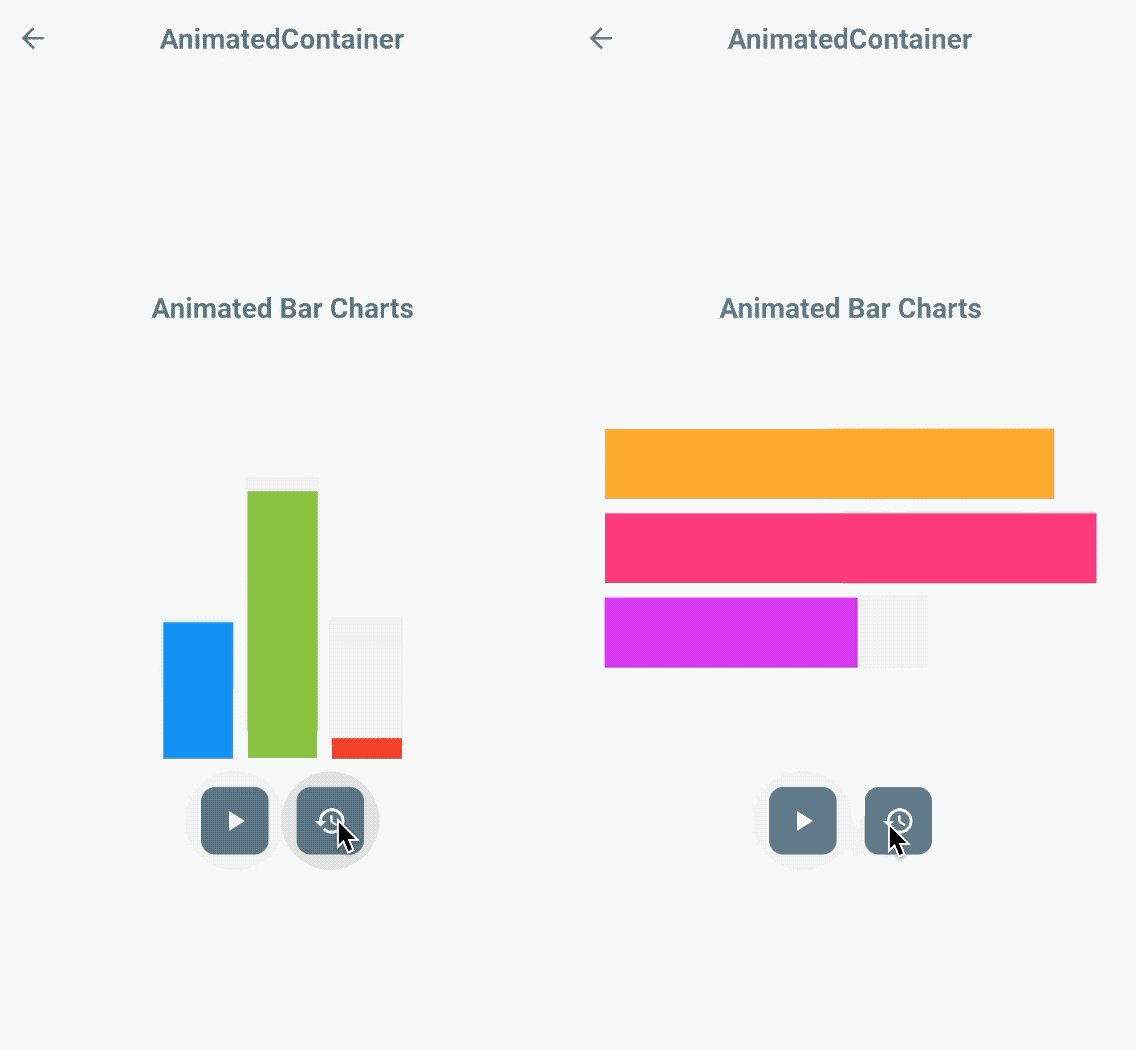
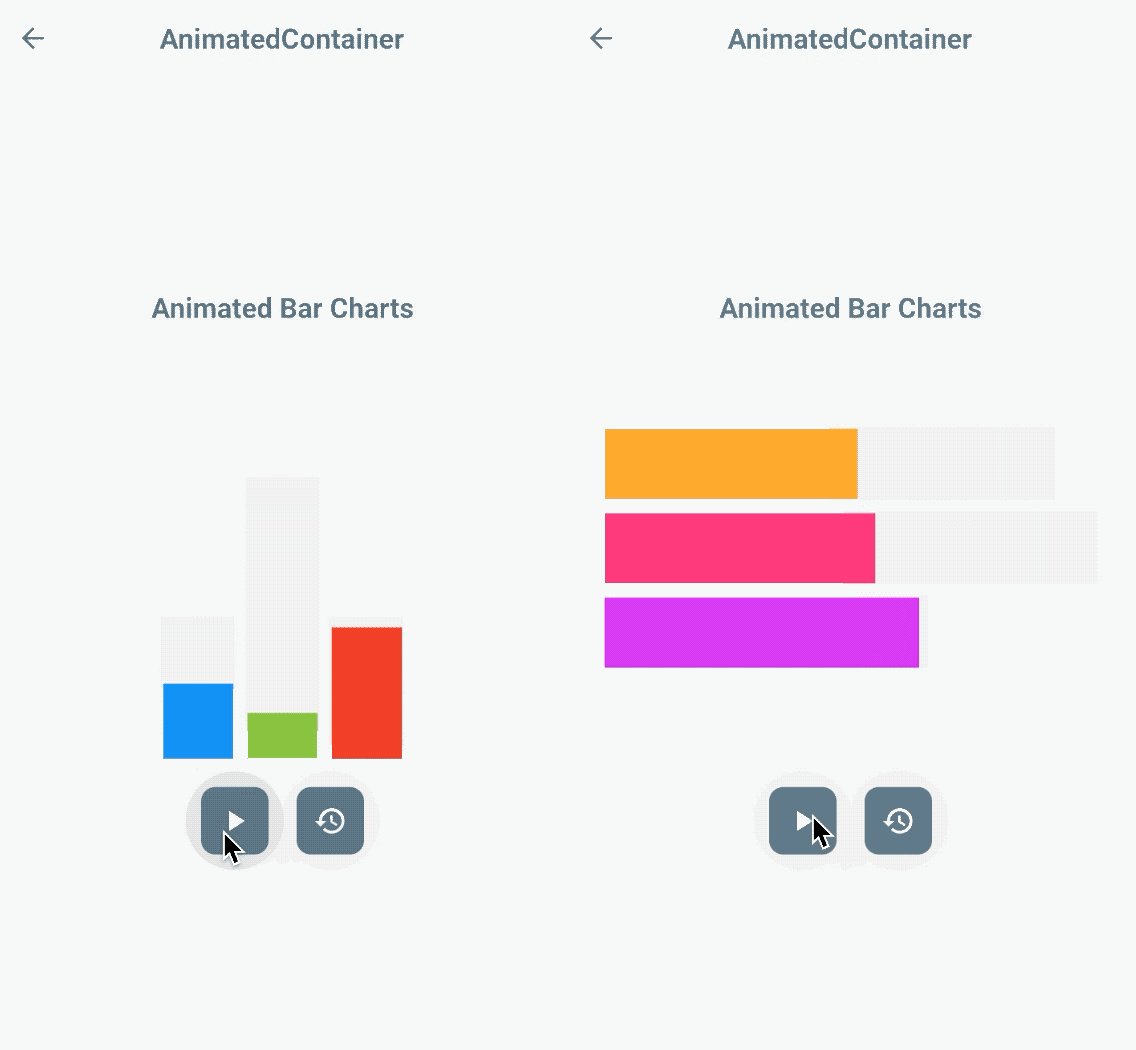
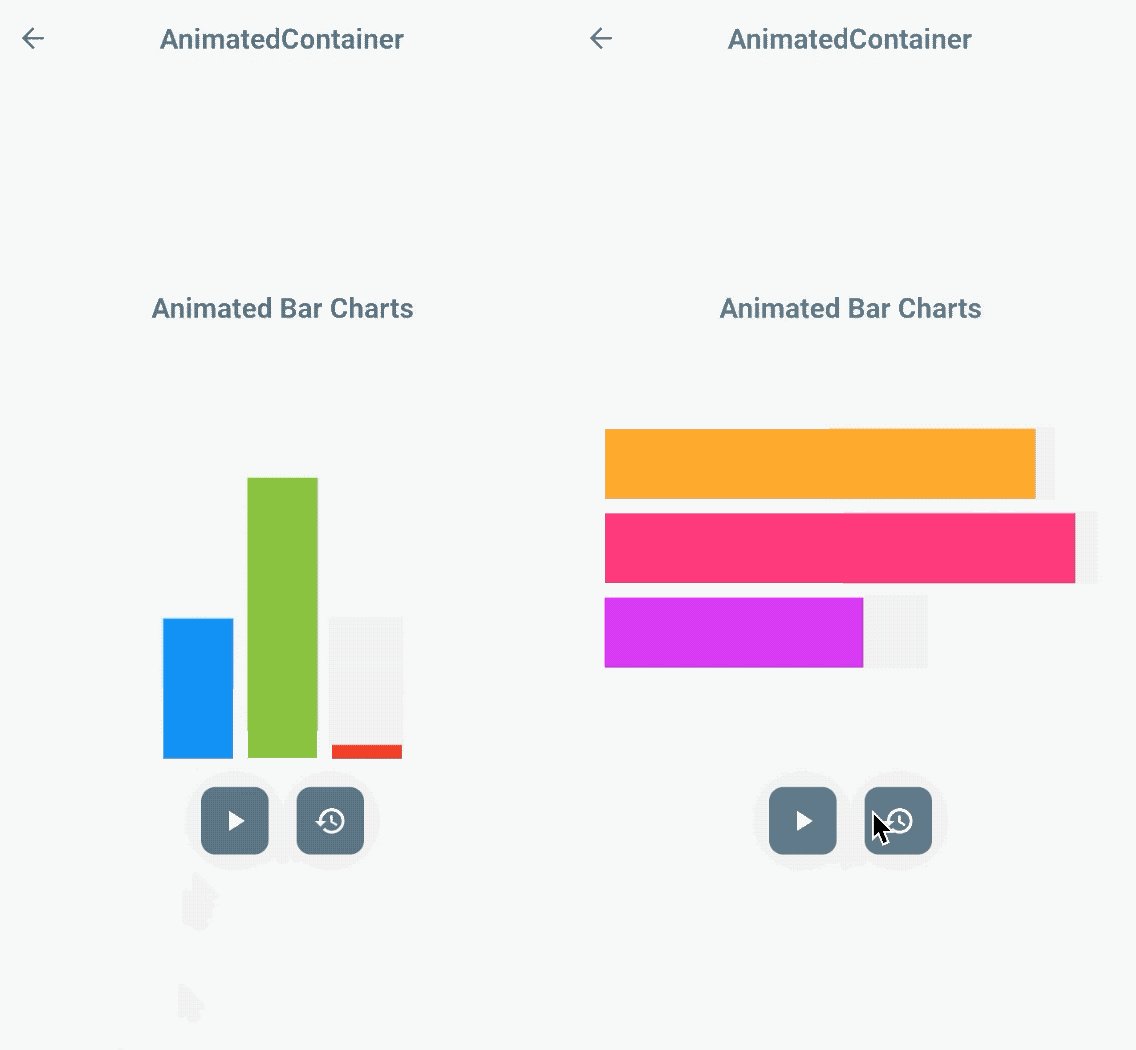
¡Crea unos increíbles gráficos de barras animados con este widget!

Flutter Widget de la Semana
https://www.youtube.com/watch?v=yI-8QHpGIP4
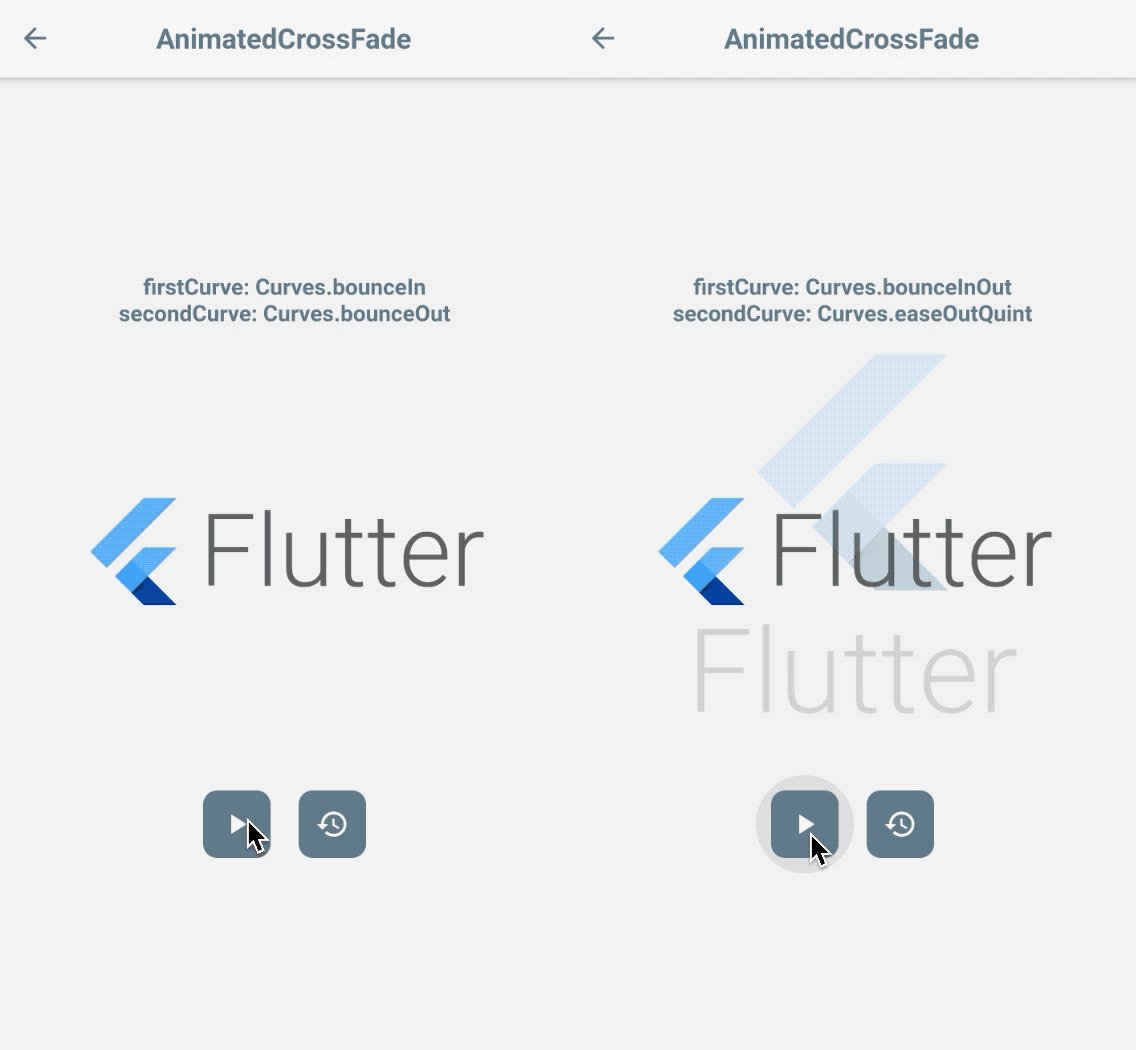
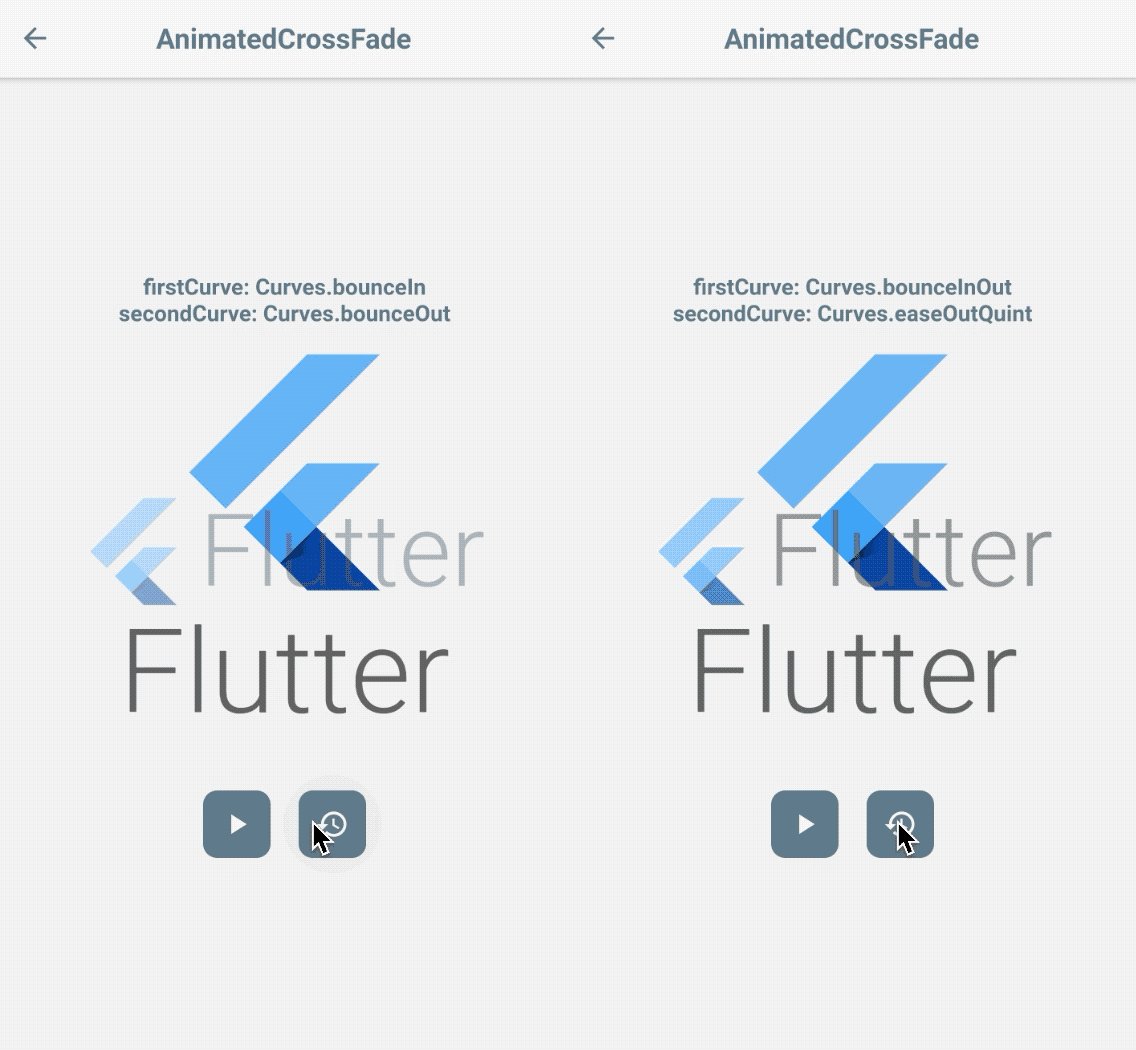
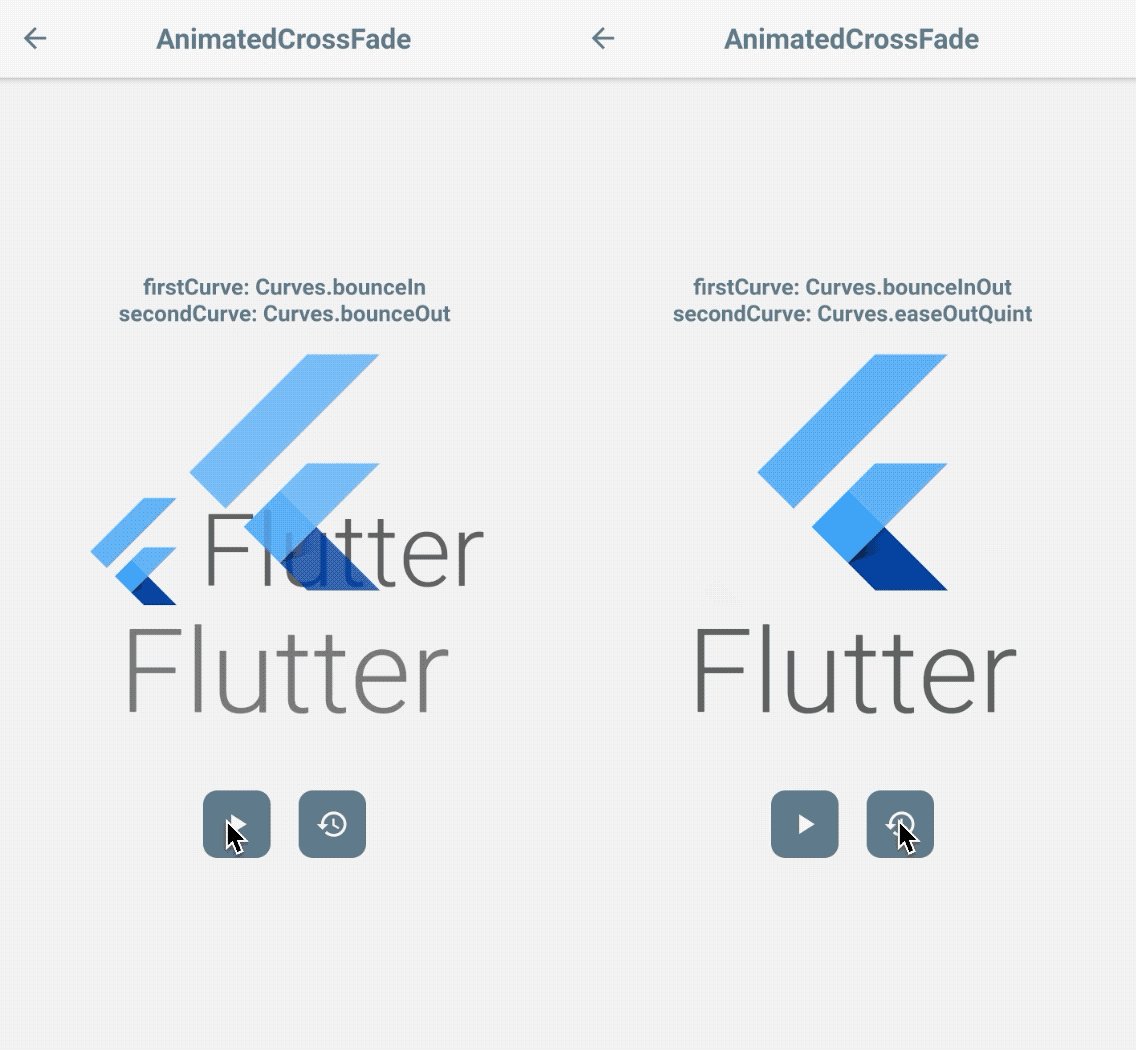
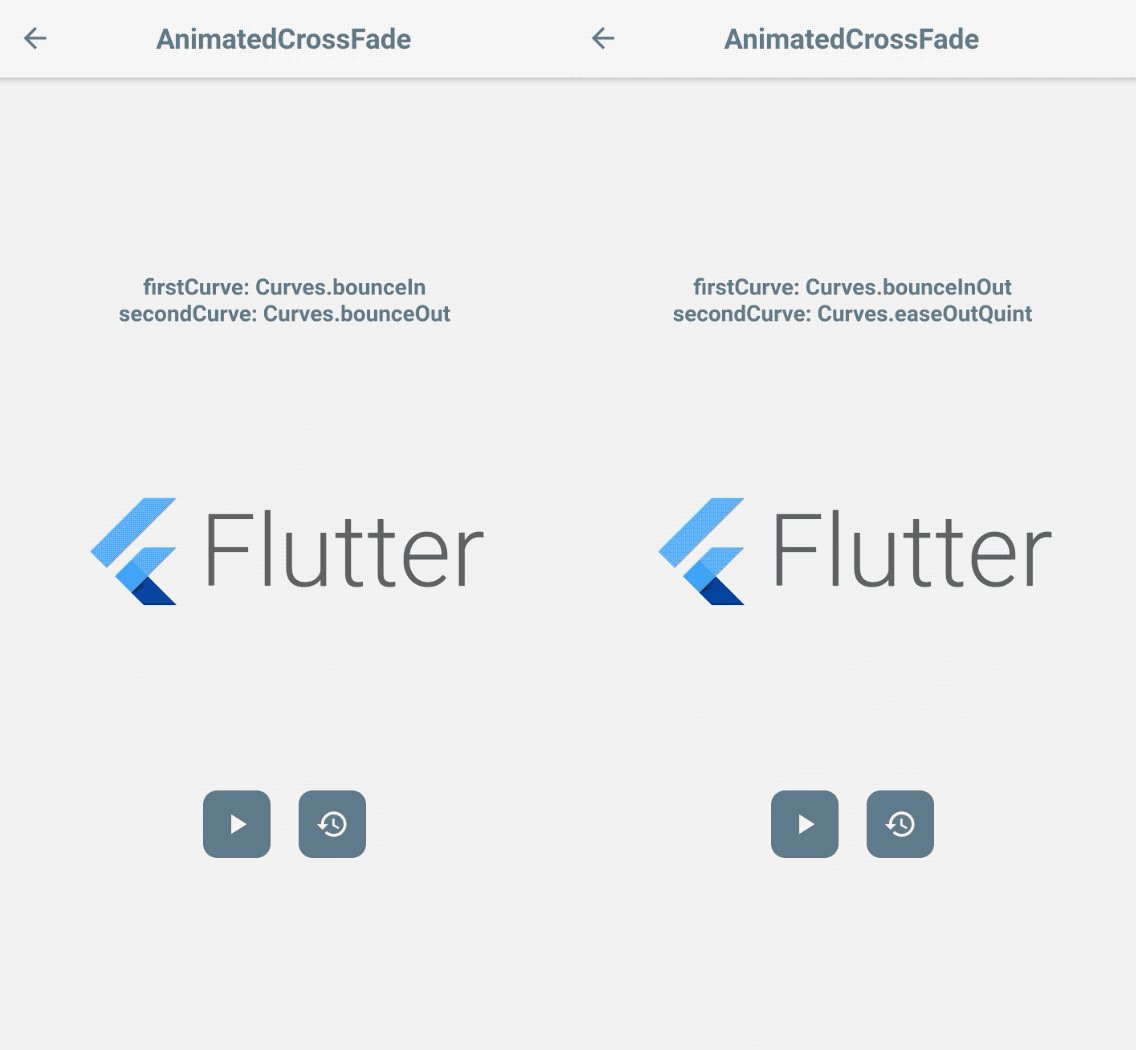
AnimatedCrossFade
Las animaciones cruzadas (a.k.a. disolver) desvanecen gradualmente un componente de la interfaz de usuario mientras que simultáneamente se desvanecen en otro componente de la interfaz de usuario.
El AnimatedCrossFade es un widget que proporciona una transición de fundido cruzado al cambiar entre dos widgets hijos dados.

Configuración
- Define una variable
boolque actuará como bandera para mostrar/ocultar widgets - Asigna la variable bandera al widget
AnimatedCrossFade. - Iniciar la animación actualizando el valor de la propiedad
crossFadeState.
Trigger
crossFadeState
Ajustes adicionales
Puedes establecer el curve opcional a través de firstCurve y secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

¡Ajustamos nuestros gráficos de barras añadiendo un indicador de carga!

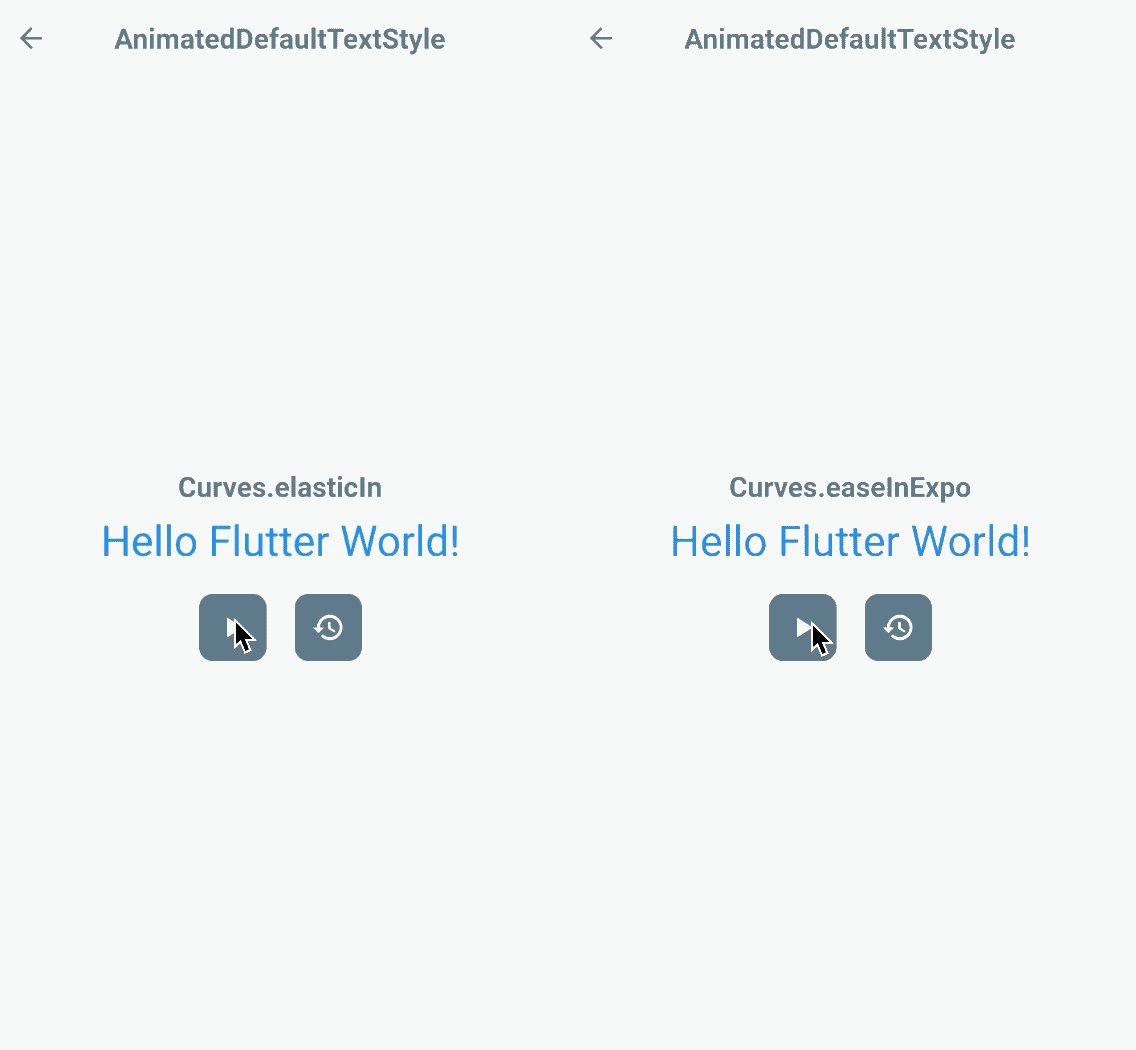
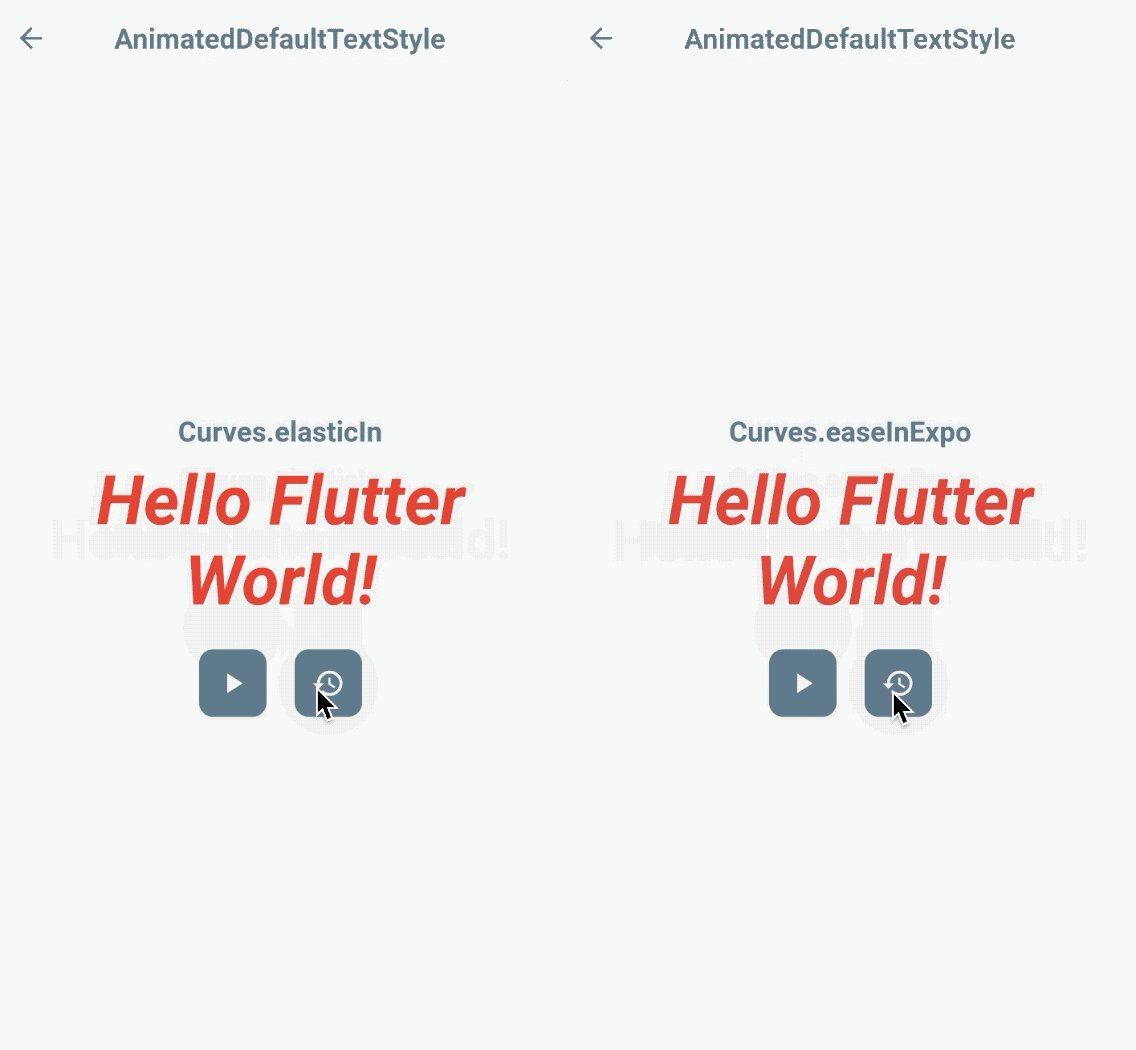
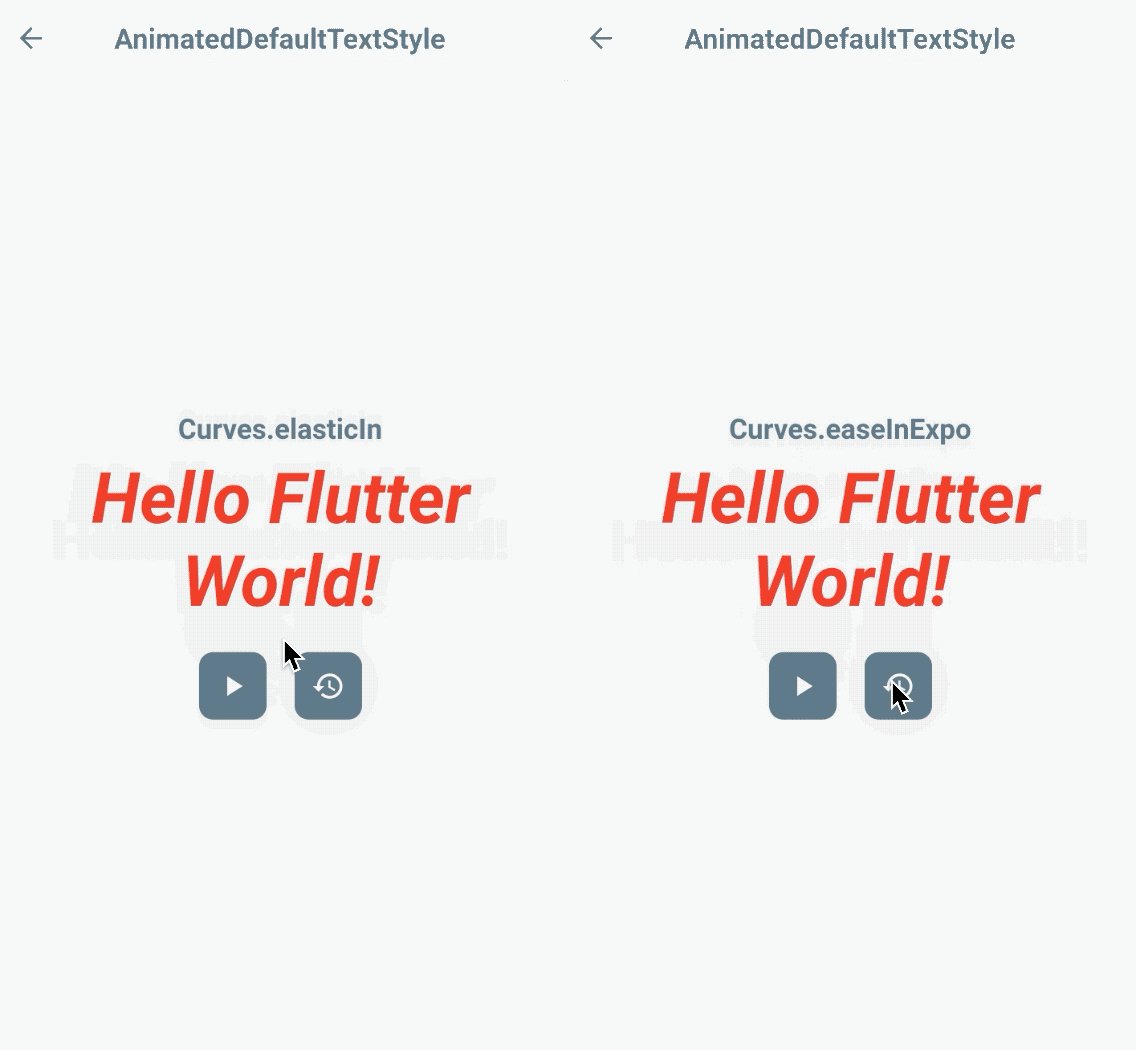
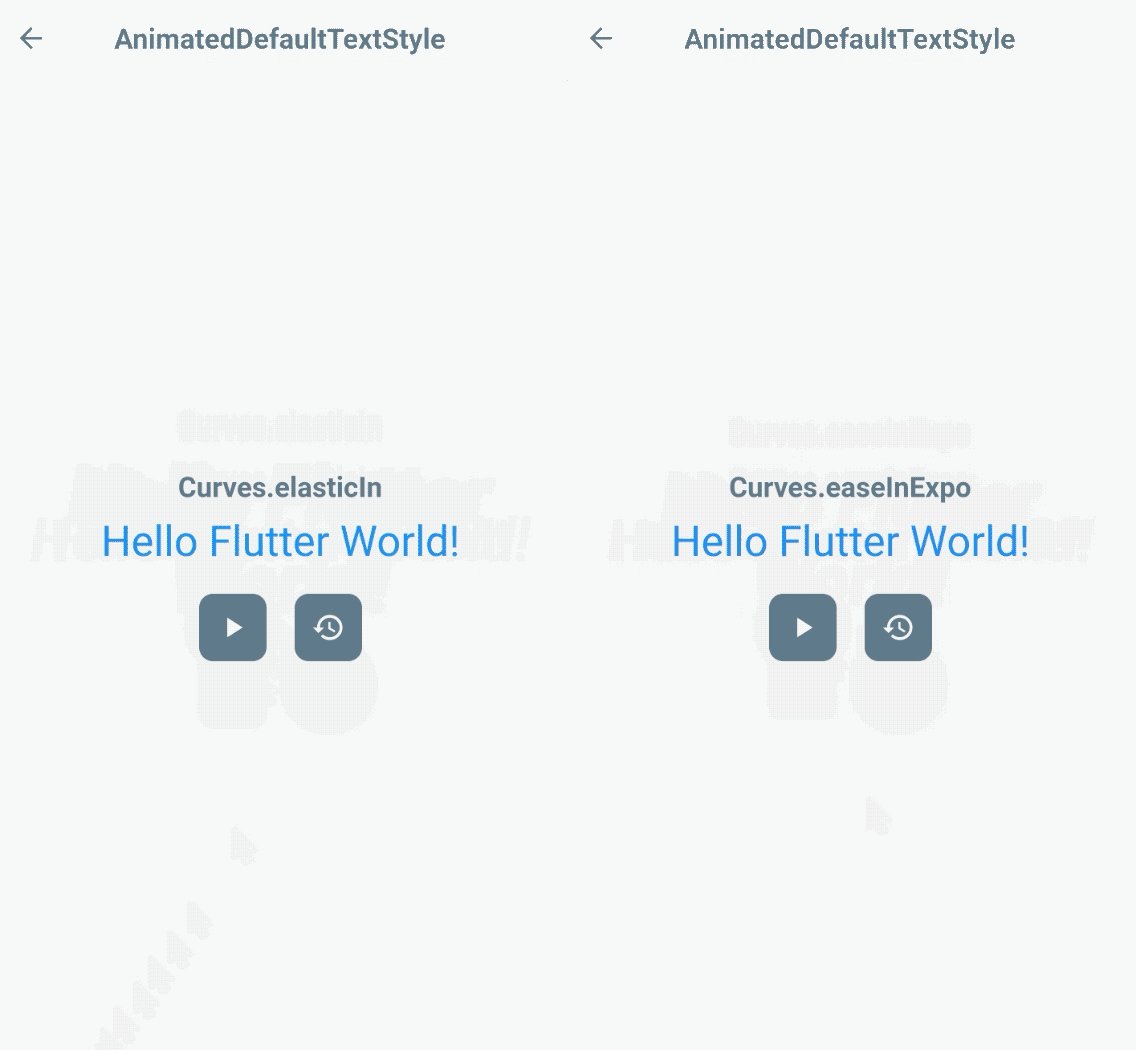
La clase AnimatedDefaultTextStyle
DefaultTextStylees el estilo de texto inicial aplicado a un widget Text. Con AnimatedDefaultTextStyle, ahora puede hacer que nuestros widgets Text, o incluso los CTAs sean más atractivos.

Setup
- Define la variable
textStyleno final. - Asignar la variable definida a la propiedad
textStyledel widget. - Iniciar la animación actualizando el estilo declarado.
Triggers
- Opción 1. Cambiando directamente el
textStyle.
- Opción 2. Actualizar las propiedades dentro del
TextStyleadjunto al widget.
Más ajustes
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

¡Añadamos etiquetas dentro de nuestros gráficos de barras!

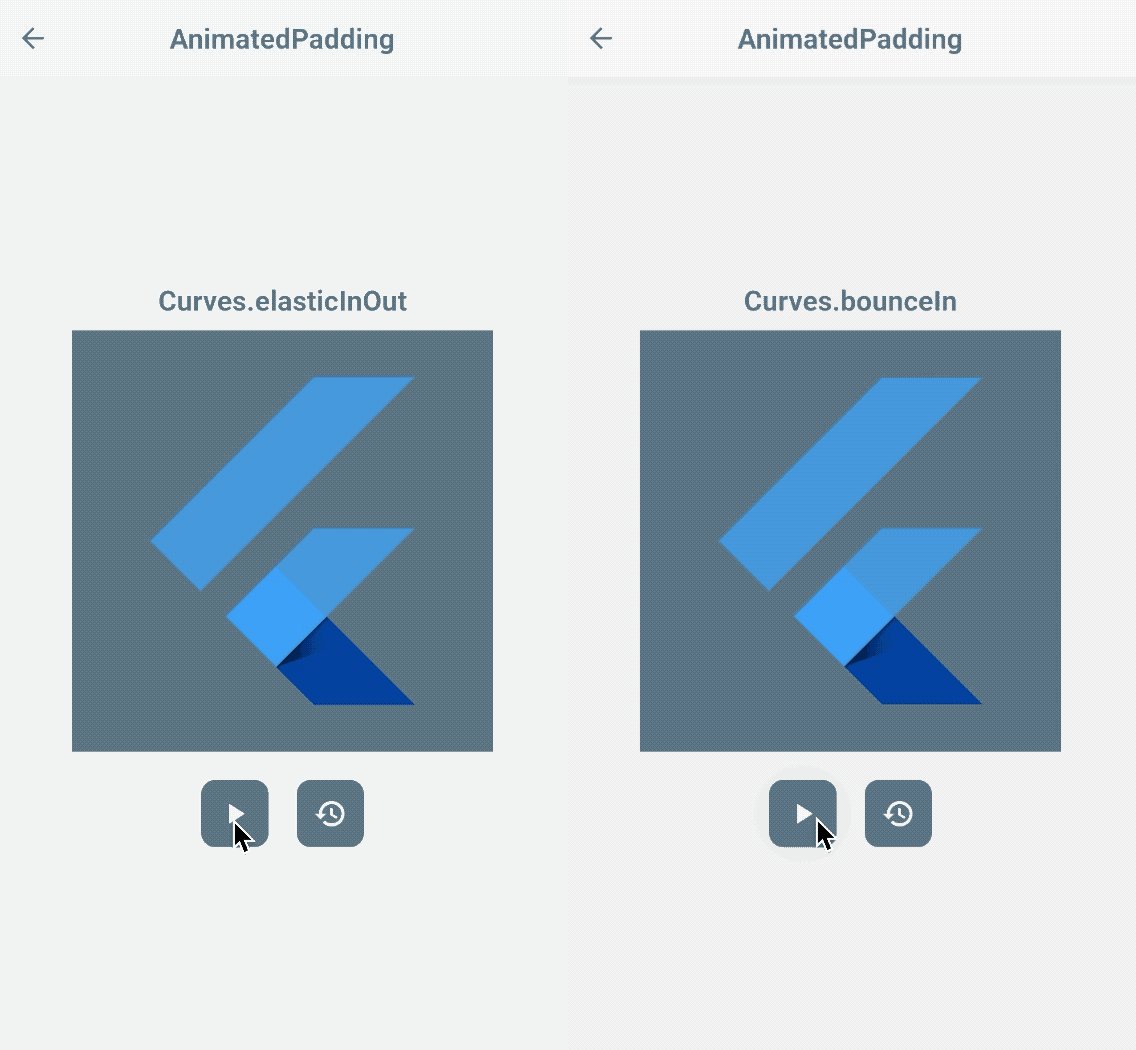
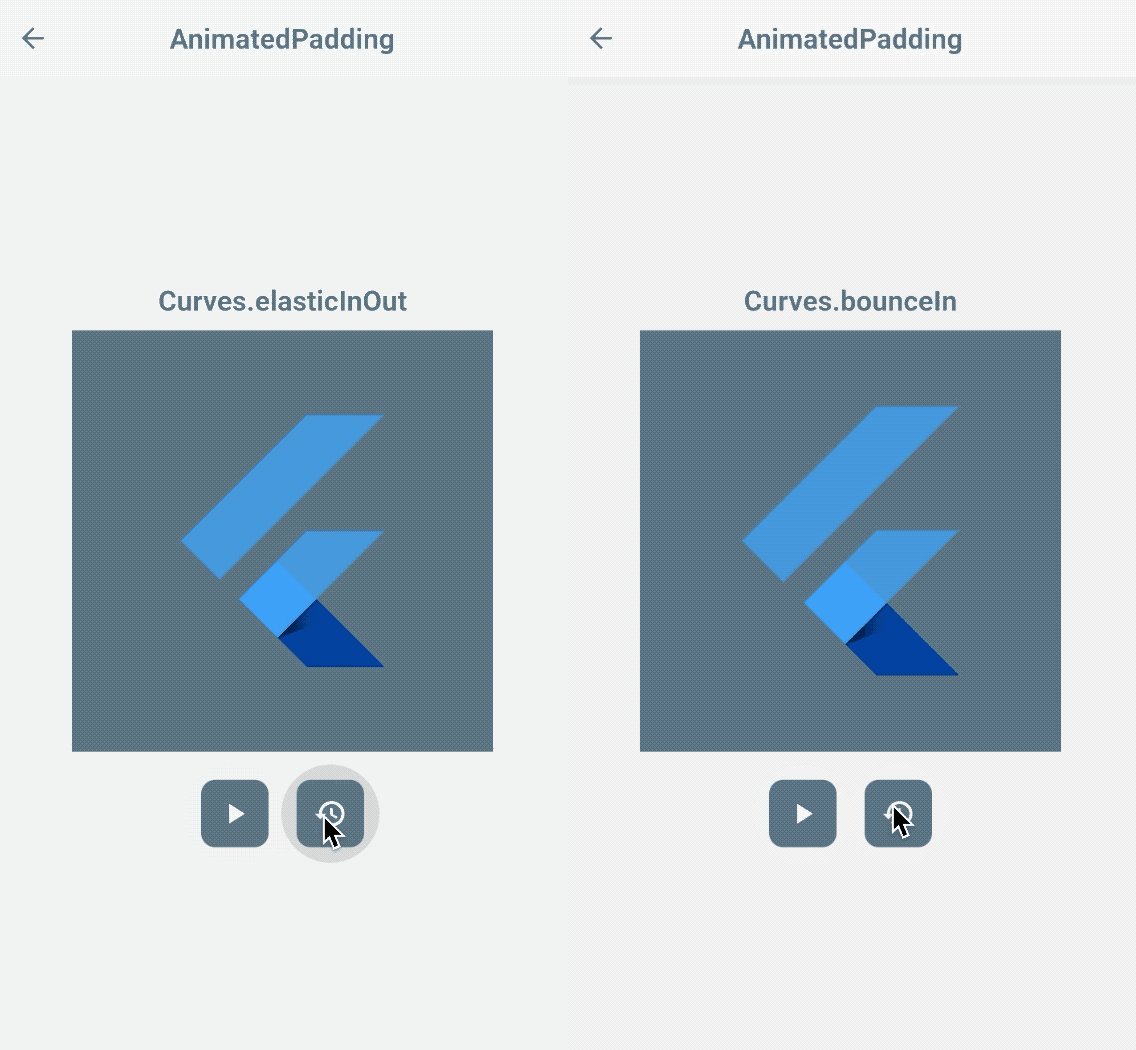
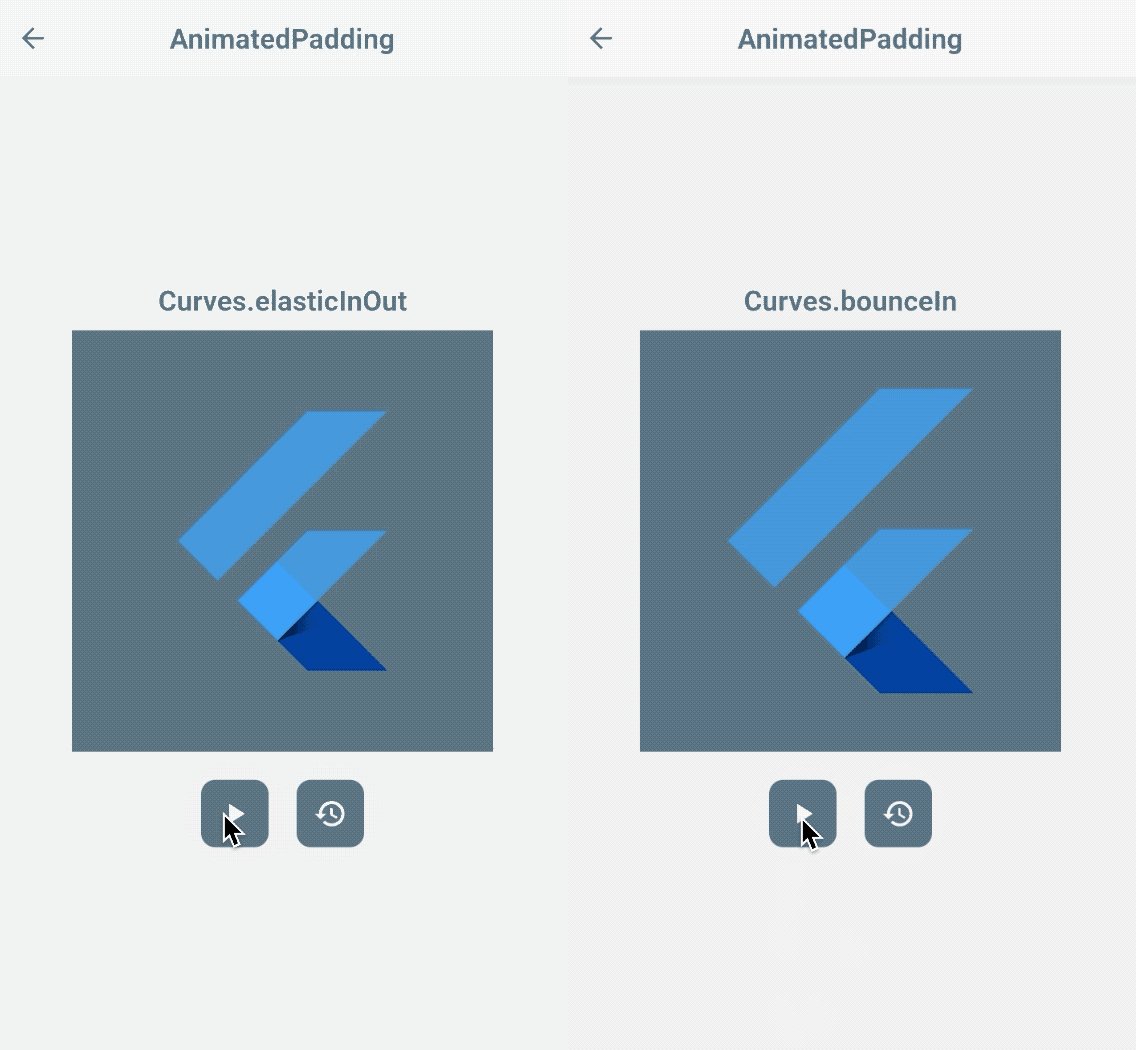
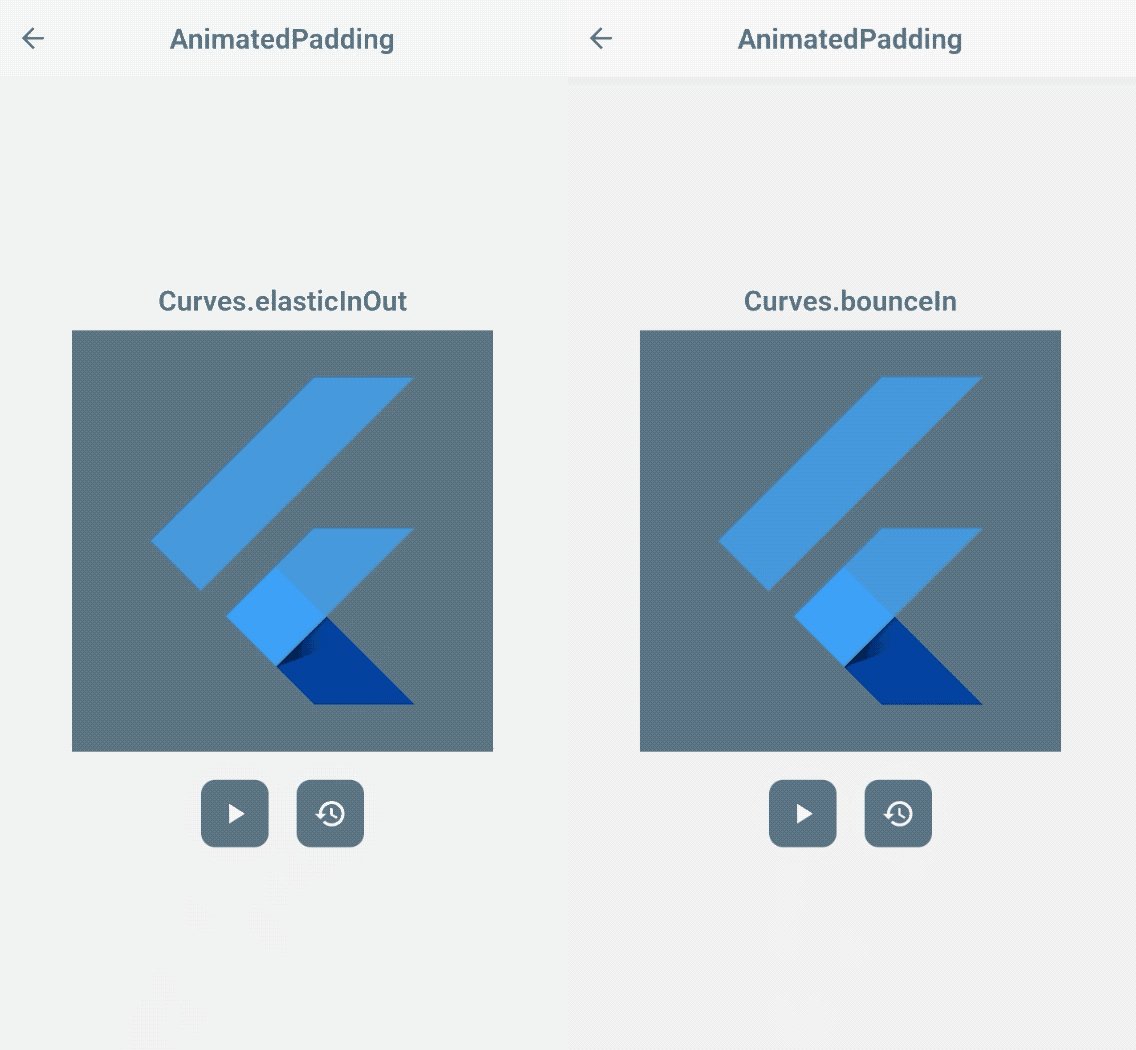
AnimatedPadding
AnimatedPaddingayuda a la transición de los cambios de relleno en un widget Paddingdurante el tiempo de ejecución en una duración determinada.

Setup
- Define la variable
padding. - Crear el
AnimatedPaddingcon elpaddingdeclarado. - Iniciar la animación actualizando el valor del
paddingdeclarado.
Trigger
padding
Ajustes adicionales
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

¡Volvamos a nuestros gráficos de barras animados!
¿Qué tal si añadimos un hijo Container? Vamos a envolverlo dentro de un AnimatedPadding con insets empujándolo desde arriba.

Flutter Widget de la Semana
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity es bastante autoexplicativo – es responsable de actualizar la transparencia de un componente UI. AnimatedOpacity es un widget sobre el widget por defecto Opacity – anima los cambios basados en su propiedad opacity.

Setup
- Define el
durationde la animación. - Define la variable
_opacity. - Inicie la animación actualizando el valor
_opacitydeclarado.
Trigger
opacity
Notará que es casi similar a AnimatedCrossFade. Sin embargo, como se ve en la configuración, esto no requiere que envuelva dos widgets hijo – widget sólo se desvanece.
Flutter Widget de la Semana
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
Un widget que automáticamente transiciones el cambio en borderRadius y elevation de un widget PhysicalModel.

Setup
- Define las variables de estado para los colores y
borderRadiusoelevationdeseados. - Inclúyelo al escribir el widget
AnimatedPhysicalModel. - Inicia la animación actualizando los valores declarados.
Triggers
borderRadiuselevationshadowColor
¡Más ajustes!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Este widget también transiciona los cambios de color del elevation, haciendo que parezca que hay una sombra reflectante debajo. Puedes habilitar o deshabilitar esto opcionalmente actualizando la propiedad animateShadowColor.

AnimatedPositioned
Este widget se escribe encima del widget tradicional Positioned. Te ayuda a transicionar la posición de tu widget en un widget Stack, dado un conjunto actualizado de valores de posición.
NOTA: Este widget sólo funciona si es hijo de un widget
Stack.

Uso
- Define el
durationde la animación. - Define las variables de estado para la posición del widget.
- Inicia la animación actualizando los valores de posición declarados.
Triggers
-
top,right,left,bottom
¡Intentemos animar la inicialización de nuestros gráficos de barras!
¡Como siempre, puedes aplicar más ajustes para las curvas! Pero esta vez, ¡vamos a ver cómo quedaría si utilizamos Curves.fastOutSlowIn en nuestros gráficos de barras! 😎

AnimatedSize
AnimatedSize transiciona su tamaño basándose en las dimensiones de su widget hijo – height y width. Es probablemente similar a un AnimatedContainer, sin embargo este widget sólo se centra en los valores de las propiedades antes mencionadas.
NOTA: Es necesario añadir un objeto
Tickeren el árbol de widgets para el widgetAnimatedSize. De lo contrario, se encontrará con un error en tiempo de ejecución animando el widget.

Uso
- Define el
durationde la animación. - Define la variable
_heighty_width. - Proveer un objeto
Tickeren el árbol de widgets, asignarthisa la propiedadvsyncdel widget. - Iniciar la animación actualizando los valores de las dimensiones declaradas.
Triggers
-
heightywidth
Bueno, eso es mucho para dominar…
Bueno, los widgets son el núcleo de Flutter para construir aplicaciones hermosas y poderosas – ¡todo lo que lees es un Widget! No te olvides de beber una taza de café o tomar una siesta antes de empezar a codificar un poco de magia!
Conclusión
Estos son algunos de los widgets que he encontrado fácil de configurar. Añadiré el enlace a la siguiente serie tan pronto como termine de escribirla.