Aprende Angular con tutoriales gratuitos de angular paso a paso
Operaciones CRUD en Angular
Operación Create
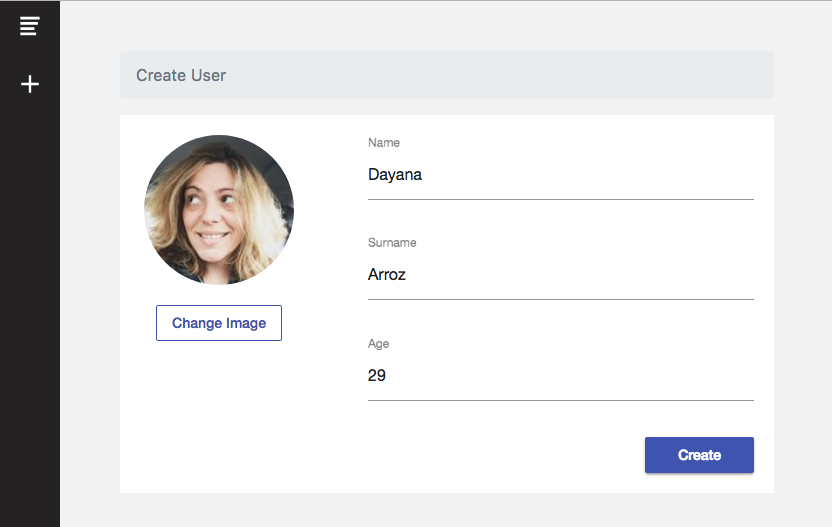
La primera funcionalidad que abordaremos en este tutorial de CRUD en firebase es la CREATE. Antes de nada, es necesario tener conocimientos básicos sobre Angular Forms para gestionar la información del usuario.
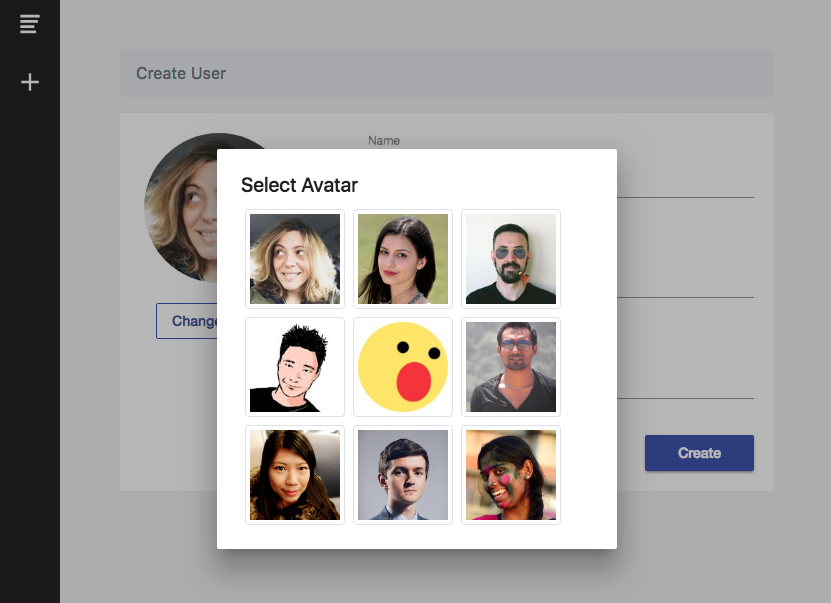
Para el avatar del perfil tenemos unas fotos ya cargadas en la base de datos de firebase que se utilizarán como avatar. Utilizaremos un diálogo de Angular Material para mostrar todos los avatares disponibles para su selección. También añadimos un atributo «nameToSearch» que se explicará más adelante.
Centrémonos en añadir un nuevo Usuario a nuestra base de datos. Como mencionamos antes, el código para añadir el nuevo usuario a la base de datos de Firebase estará en nuestro FirebaseService. Por tanto, necesitaremos crear un formulario angular para que el usuario pueda introducir los datos del nuevo registro a crear.Vamos a utilizar Angular Reactive Forms y Angular Material input styling. También añadimos algunas validaciones básicas del formulario para validar que los campos no estén vacíos.


Cuando el usuario envíe el formulario el nuevo registro se añadirá a nuestra colección de usuarios en FireStore. Veamos el código.
El html de nuestro formulario Create está en src/app/new-user/new-user.component.html:
Nuestro NewUserComponent en src/app/new-user/new-user.component.ts:
Nuestro FirebaseService en src/app/services/firebase.service.ts
Nota: el valor «nameToSearch» es el nombre del Usuario pero en minúsculas. Esto será útil cuando realicemos la funcionalidad de búsqueda por nombre.
Operación de lectura (feed de usuarios)
Antes de comenzar con esta operación CRUD es importante aclarar que la colección «users» debe ser creada en la consola de Firebase. Esto se puede hacer de dos maneras:
- Creando la colección con un documento de prueba desde la consola de firebase.
- Agregando un Usuario como hicimos en el apartado anterior, lo que generará automáticamente la colección con el nuevo documento (usuario).
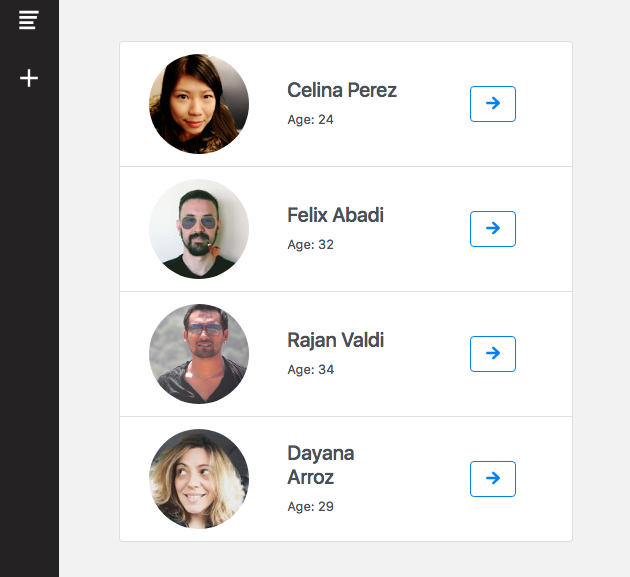
Una vez creados algunos Usuarios, podemos listarlos y mostrar sus atributos. Vamos a utilizar la función ngOnInit para obtener los datos de la base de datos firebase cuando se visite la página Home.

En nuestro HomeComponent
Nota: this.items es un array que contiene toda la colección de personas.
En nuestro servicio firebase:
Nota que utilizamos el método snapshotChanges() para obtener los datos de nuestra colección Users. Esta función devuelve un Observable de datos como un DocumentChangeAction.Utilizamos snapshotChanges() y no valueChanges() porque necesitaremos tener los IDs de los Usuarios disponibles para luego realizar las operaciones de Update y Delete.
El código html necesario para listar nuestros Users será el siguiente:
Visita este enlace para aprender más sobre cómo trabajar con Collections en Firebase y Angular usando AngularFire.
Operación Update
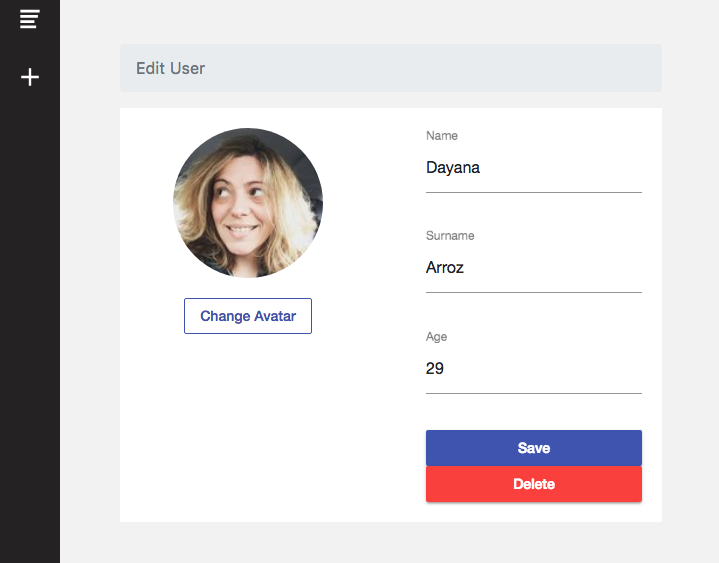
Es el momento de la operación Update de nuestra app de ejemplo CRUD Angular.
Aquí también necesitamos hacer uso de Angular Forms. Además, necesitamos conocer la clave (o id de usuario) de la persona que vamos a actualizar. Como explicamos en la sección de lectura de usuarios, utilizamos la función snapshotChanges() para poder obtener el ID de usuario junto con sus datos almacenados.
Analógicamente al paso de Crear un Usuario, cuando hagamos clic en el botón Guardar, someteremos los datos y los enviaremos a nuestro FirebaseService para que los procese y los envíe a Firestore.

En el Servicio:
Operación Borrar
La última operación del CRUD es la operación Borrar. Cada documento de la base de datos en la nube de Firestore (Usuarios en nuestro ejemplo) tiene su propia clave (o ID), por lo que para eliminar cualquier documento sólo necesitamos conocer su clave.
En nuestra app de ejemplo de CRUD en Angular Firebase, el botón DELETE se encuentra dentro de la página de Detalles del Usuario. Así que podemos encontrar el código en el EditUserComponent ubicado en: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Nota: this.item es el Usuario seleccionado para ser eliminado.
El código en nuestro FirebaseService es tan simple como esto:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}