Diseño de la interfaz de usuario de Android: Tamaños básicos de fuentes
Las pantallas de los dispositivos Android vienen en todas las formas y tamaños. Los desarrolladores de Android a menudo incluyen texto en sus aplicaciones que debe ser legible, independientemente del dispositivo en el que se ejecute la aplicación. Mediante el uso de algunos métodos simples, los desarrolladores pueden escribir una aplicación cuyo texto se mostrará razonablemente bien para todo tipo de dispositivos, incluyendo el apoyo a las propias preferencias de tamaño de texto del usuario, con poco trabajo extra.
En este rápido tutorial, discutiremos algunos de los pasos que los desarrolladores pueden tomar para hacer que el texto en sus aplicaciones sea claro y legible, así como lo suficientemente flexible para trabajar en una variedad de tipos de pantalla y a través de múltiples configuraciones de visualización del usuario.
Cómo los usuarios pueden configurar los ajustes de fuente
Algunos usuarios tienen una gran vista y otros literalmente casi ciegos. El sistema operativo Android reconoce este hecho y proporciona funciones de accesibilidad para permitir que el tamaño de la fuente del texto del dispositivo se escale en función de las preferencias del usuario.
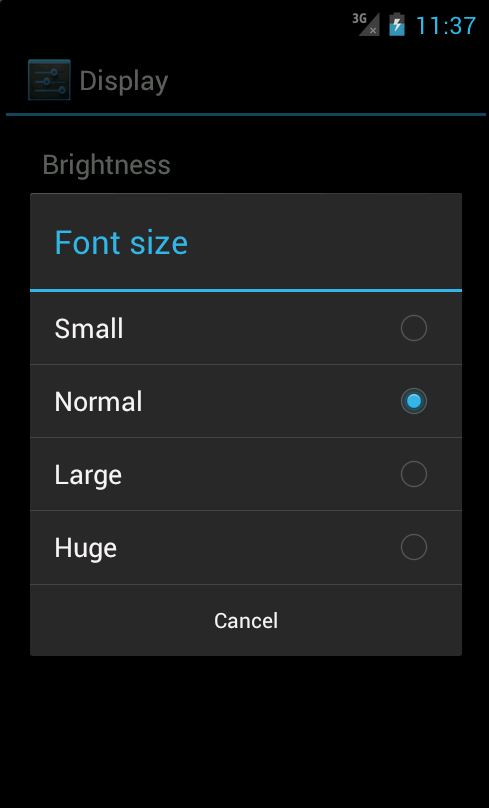
Para cambiar la configuración de la fuente en el dispositivo, inicie la aplicación Ajustes y, a continuación, seleccione Pantalla, Tamaño de fuente. La preferencia de la fuente del usuario puede establecerse para que el texto sea una de las cuatro configuraciones de tamaño de fuente (Pequeño, Normal, Grande y Enorme), como se muestra en la Figura 1.

Usando tamaños de fuente dinámicos
Cuando quiera que su texto sea flexible, basado en las preferencias del usuario, defina los tamaños de fuente del texto usando unidades SP (punto escalable). La plataforma Android permite definir los valores dimensionales de diversas maneras. Cuando se trata de tamaños de texto, querrá utilizar unidades independientes de la densidad como DP (píxeles independientes del dispositivo) y SP. La unidad SP es perfecta para los tamaños de texto, ya que es sensible a la configuración de la pantalla del usuario.
Aquí hay un ejemplo de un TextView que define su tamaño en términos de unidades SP:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Cuando se trata de texto de título o encabezado, y no de texto en un cuadro de texto que fluye libremente, es posible que no desee que el usuario pueda controlar el tamaño del texto. En este caso, usted utilizaría la unidad DP, ya que se escala en píxeles con la densidad del dispositivo, pero no con la configuración del usuario.
Usando tamaños de píxeles fijos
Cuando usted no quiere que su texto se escale sin importar qué, utilice tamaños de píxeles absolutos con la unidad px. Puede haber algunas situaciones en las que no quiera que su texto se escale o cambie de tamaño. Aunque esto se desaconseja, ya que puede hacer que los tamaños de las fuentes sean ilegibles en algunos dispositivos, aquí tienes cómo hacerlo si tienes una buena razón para hacerlo. Simplemente utilice una de las unidades absolutas, como el PX (píxeles).
Aquí hay un ejemplo de un TextView que define su tamaño en términos de unidades PX. El texto mostrado por este control no se escalará en base a las preferencias del usuario u otros factores.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Usando tamaños de fuente estándar del sistema
La plataforma Android define un conjunto de estilos de tamaño de fuente relativo que puede utilizar en sus aplicaciones: Pequeño, Mediano y Grande. Estos tamaños de fuente se basan en el tipo de unidad SP, por lo que se escalarán con las preferencias del usuario.
El siguiente XML define tres controles TextView, uno que se mostrará utilizando la fuente Pequeña, otro en la fuente Mediana, y el tercero en el tamaño de fuente Grande.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Ahora vamos a juntar todo y mostrar cómo se verían todos estos diferentes controles TextView en un dispositivo de estilo Ice Cream Sandwich. En la primera figura, el usuario tiene una preferencia de fuente Normal, y en la segunda figura, el usuario tiene una preferencia de fuente Enorme. Observe cómo se muestran los controles TextView bajo estas condiciones.


Conclusión
Los dispositivos Android vienen en todas las formas y tamaños y los usuarios de Android tienen diferentes necesidades en términos de accesibilidad de las aplicaciones, tales como la necesidad de tamaños de fuente más grandes. Debido a las limitaciones de la pantalla, las aplicaciones que utilizan texto necesitan tomar algunas medidas para mantener la tipografía legible y flexible para diferentes pantallas. Para empezar, asegúrese de que su aplicación utiliza unidades de píxel independientes de la escala (SP), pero comprenda que este tamaño de fuente puede cambiar de forma bastante drástica en función de las preferencias del usuario.
Acerca de los autores
Los desarrolladores de móviles Lauren Darcey y Shane Conder han sido coautores de varios libros sobre el desarrollo de Android: un libro de programación en profundidad titulado Android Wireless Application Development, Second Edition y Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. Cuando no están escribiendo, dedican su tiempo a desarrollar software móvil en su empresa y a prestar servicios de consultoría. Se les puede contactar por correo electrónico a [email protected], a través de su blog en androidbook.blogspot.com, y en Twitter @androidwireless.