Ejemplo simple de One Way & Two Way Binding en Angular 8
One Way Binding:
En esto, vamos a mostrar cómo podemos vincular las propiedades en One Way binding que también se conoce como Property Binding. La vinculación en un solo sentido vincula la propiedad del Componente a la Vista. Pero el problema aquí es que si modificas el valor de la misma propiedad en la página html, entonces no se actualizará en el nivel del componente, el valor del componente de esta propiedad seguirá siendo el mismo. Donde podemos usar el One way binding:
- Mostrando los valores recibidos de la base de datos y cargados en una propiedad o Modelo declarado a nivel de componente
txtName: string= «Test 1»;
- El resultado de cualquier cálculo realizado dinámicamente a nivel de componente puede ser actualizado en la Vista simplemente asignando el último valor a esta propiedad a nivel de componente, como se muestra a continuación:
this.txtName = «Test 2»;
Cómo utilizar One way binding:
Enfoque 1: Si sólo está mostrando el valor de la propiedad en <div> como se muestra a continuación, entonces utilice la siguiente sintaxis:
<div>Name is: {{txtName}}</div>
Enfoque 2: Si está utilizando Text-box y quiere mostrar el valor de esta propiedad en un Text-box, entonces puede utilizar la siguiente sintaxis para lograr esto:
<input type=»text» =»txtName» />
En la sintaxis anterior, sólo hemos utilizado corchetes que es una manera de lograr One way data binding. Si también se añade un corchete redondo junto con el corchete cuadrado, entonces se convierte en una vinculación de datos de dos vías.
Vinculación de dos vías:
En esto, el valor de una propiedad actualizada desde el componente se reflejará en la vista y viceversa. Como se muestra en el siguiente ejemplo, la vinculación de dos vías se utilizará para una propiedad que se asigna a un cuadro de texto o cualquier otro tipo de campo de entrada. De esta manera, cualquier modificación del valor de un cuadro de texto se reflejará automáticamente en todas las ubicaciones en las que se muestre o utilice esta propiedad.
<input type=»text» =»txtName» />
Como se muestra en la sintaxis anterior, tenemos que encerrar ngModel entre corchetes y corchetes. Esto hace que el campo de entrada de unión de datos de dos vías de arriba Text-box.
Simple ejemplo de un completo One-way y dos vías de unión de datos en Angular 8:
Lo siguiente es el archivo sample-data-binding.component.ts data:
Lo siguiente es el sample-data-binding.component.html file data:
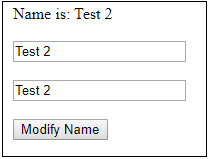
El resultado del código anterior es:

Como en el ejemplo anterior, cuando cargamos esta página, por lo que en la carga, se mostrará «Test 1» como valor que se muestra en todos los lugares, cuando modificamos el valor de un primer cuadro de texto, a continuación, sólo modificar el valor de la misma caja de texto, no va a actualizar los valores en toda la ubicación, ya que es de una sola vía de unión de datos, pero si se modifica el segundo cuadro de texto que es de dos vías de unión de datos, a continuación, se actualizará este campo en todos los lugares en la vista y en el componente.