Esperando lo inesperado – Mejores prácticas para el manejo de errores en Angular
HttpInterceptor
HttpInterceptor fue introducido con Angular 4.3.1. Proporciona una forma de interceptar las peticiones y respuestas HTTP para transformarlas o manejarlas antes de pasarlas.
Hay dos casos de uso que podemos implementar en el interceptor.
Primero, podemos reintentar la llamada HTTP una o varias veces antes de lanzar el error. En algunos casos, por ejemplo, si obtenemos un timeout, podemos continuar sin lanzar la excepción.
Para ello, utilizamos el operador retry de RxJS para volver a suscribirnos al observable.
Ejemplos más avanzados de este tipo de comportamiento:
- Reintentar una secuencia observable en caso de error basándose en criterios personalizados
- Potencia de RxJS cuando se utiliza el backoff exponencial
Podemos entonces comprobar el estado de la excepción y ver si es un error 401 no autorizado. Con la seguridad basada en tokens, podemos intentar refrescar el token. Si esto no funciona, podemos redirigir al usuario a la página de inicio de sesión.
Aquí reintentamos una vez antes de comprobar el estado del error y volver a lanzarlo. Refrescar los tokens de seguridad está fuera del alcance de este artículo.
También necesitamos proporcionar el interceptor que creamos.
Notificaciones
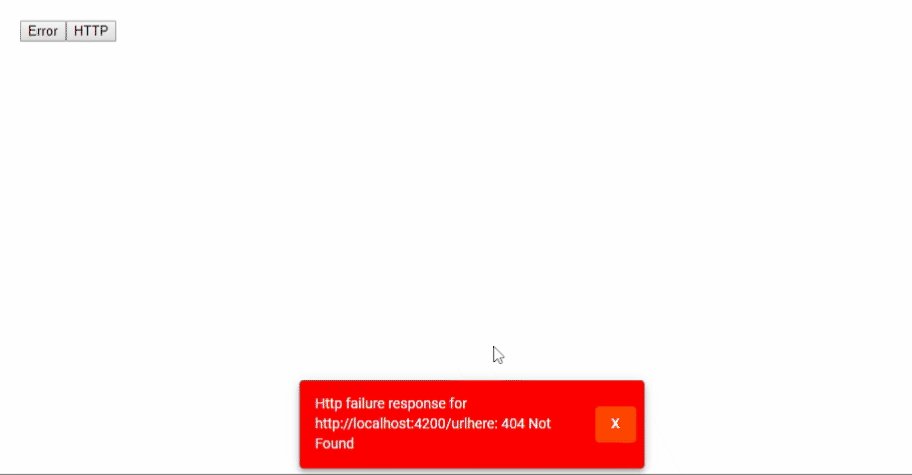
Para las notificaciones, estoy usando Angular Material Snackbar.

Con esto, tenemos notificaciones simples para el usuario cuando se producen errores.
Podemos manejar los errores del lado del servidor y del lado del cliente de manera diferente. En lugar de notificaciones, podríamos mostrar una página de error.
Mensaje de error
Los mensajes de error importan y deben, por tanto, tener algún significado para ayudar al usuario a seguir adelante. Al mostrar «Se ha producido un error» no estamos diciendo al usuario cuál es el problema ni cómo resolverlo.
En comparación, si en su lugar mostramos algo como «Lo sentimos, se ha quedado sin dinero», entonces el usuario sabe cuál es el error. Un poco mejor, pero no les ayuda a resolver el error.
Una solución aún mejor sería decirles que transfieran más dinero y dar un enlace a una página de transferencia de dinero.
Recuerda que el manejo de errores no es un sustituto de una mala UX.
Lo que quiero decir con esto es que no deberías tener ningún error esperado. Si un usuario puede hacer algo que arroja un error, entonces arréglalo.
No dejes pasar un error sólo porque has creado un bonito mensaje de error para él.
Registro
Si no registramos los errores, entonces sólo el usuario que se encuentra con ellos los conoce. Guardar la información es necesario para poder solucionar el problema más adelante.
Cuando hayamos decidido almacenar los datos también tenemos que elegir cómo guardarlos. Más adelante hablaremos de ello.

¿Dónde debemos guardar los datos?
Con la gestión de errores centralizada, no tenemos que lamentarnos demasiado por dejar la decisión para más adelante. Ahora sólo tenemos un lugar para cambiar nuestro código. Por ahora, vamos a registrar el mensaje en la consola.
Seguimiento de errores
En realidad, usted quiere identificar los errores en su aplicación web antes de que los usuarios los encuentren. El seguimiento de errores es el proceso de identificar proactivamente los problemas y solucionarlos lo antes posible.
Así que no podemos sentarnos y esperar que los usuarios nos informen de los errores. En su lugar, debemos ser proactivos registrando y monitorizando los errores.
Debemos conocer los errores cuando se producen.
Podríamos crear nuestra solución para este fin. Sin embargo, por qué reinventar la rueda cuando hay tantos servicios excelentes como Bugsnag, Sentry, TrackJs y Rollbar que se especializan en esta área.
Usar una de estas soluciones de seguimiento de errores de front-end puede permitirle grabar y reproducir las sesiones de los usuarios para que pueda ver por sí mismo exactamente lo que el usuario experimentó.
Si no puedes reproducir un error, entonces no puedes solucionarlo.
En otras palabras, una solución de seguimiento de errores adecuada podría alertarte cuando se produce un error y proporcionar información sobre cómo replicar/resolver el problema.
En un artículo anterior, Cómo enviar errores a Slack en Angular hablé sobre el uso de Slack para rastrear errores. Como ejemplo, podríamos usarlo aquí:
Implementar una solución más robusta está fuera del alcance de este artículo.