Apprendre Angular avec des tutoriels angulaires gratuits pas à pas
Opérations CRUD en Angular
Opération de création
La première fonctionnalité que nous allons aborder dans ce tutoriel firebase CRUD est la CREATE. Tout d’abord, il est nécessaire d’avoir des connaissances de base sur Angular Forms pour gérer les informations de l’utilisateur.
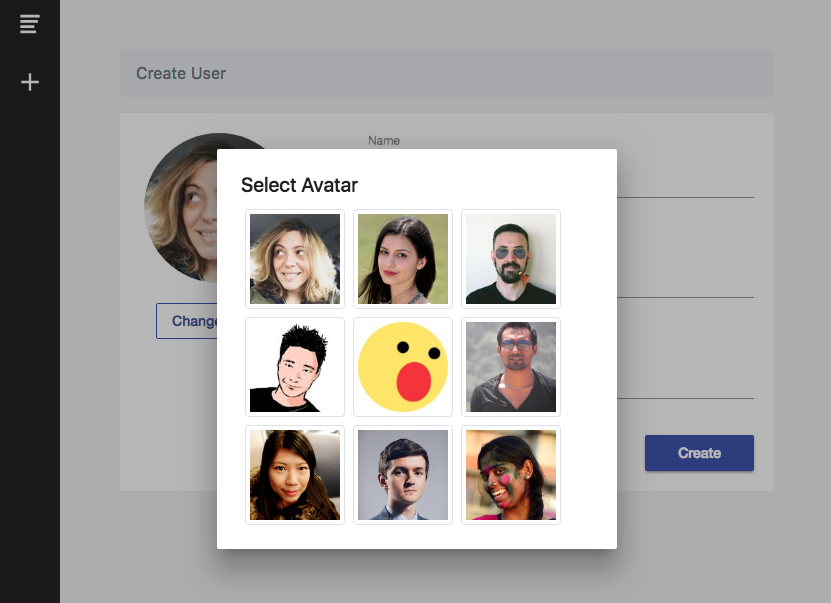
Pour l’avatar du profil, nous avons quelques photos déjà chargées dans la base de données firebase qui seront utilisées comme avatar. Nous allons utiliser un dialogue de Angular Material pour afficher tous les avatars disponibles pour la sélection. Nous avons également ajouté un attribut « nameToSearch » qui sera expliqué plus bas.
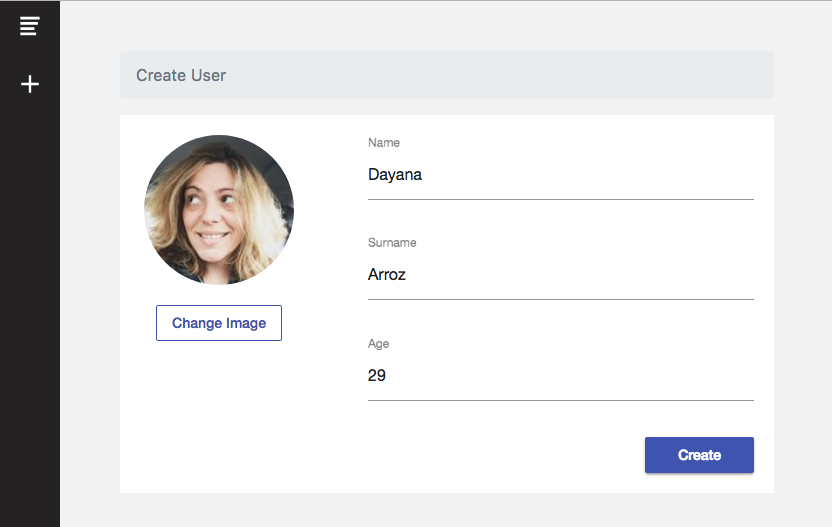
Focalisons-nous sur l’ajout d’un nouvel utilisateur à notre base de données. Comme mentionné précédemment, le code pour ajouter le nouvel utilisateur à la base de données Firebase sera dans notre FirebaseService. Nous allons donc devoir créer un formulaire angulaire pour que l’utilisateur puisse saisir les données du nouvel enregistrement à créer. Nous allons utiliser les formulaires réactifs Angular et le style d’entrée Angular Material. Nous avons également ajouté quelques validations de base des formulaires pour valider que les champs ne sont pas vides.


Lorsque l’utilisateur soumet le formulaire, le nouvel enregistrement sera ajouté à notre collection d’utilisateurs dans FireStore. Voyons le code.
Le html de notre formulaire Create est dans src/app/new-user/new-user.component.html:
Notre NewUserComponent dans src/app/new-user/new-user.component.ts:
Notre FirebaseService dans src/app/services/firebase.service.ts
Note : la valeur « nameToSearch » est le nom de l’utilisateur mais en minuscule. Cela sera utile lorsque nous ferons la fonctionnalité de recherche par nom.
L’opération de lecture (flux d’utilisateurs)
Avant de commencer avec cette opération CRUD, il est important de préciser que la collection « users » doit être créée dans la console Firebase. Cela peut être fait de deux façons :
- Créer la collection avec un document de test depuis la console firebase.
- Ajouter un utilisateur comme nous l’avons fait dans la section précédente, ce qui va générer automatiquement la collection avec le nouveau document (utilisateur).
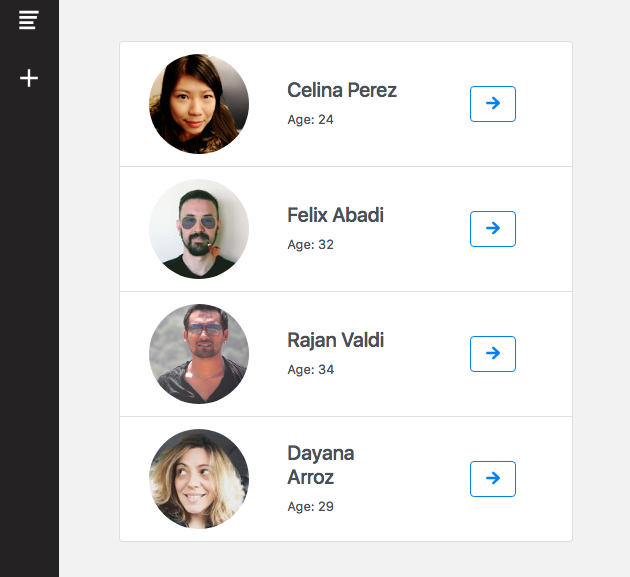
Une fois que nous avons créé quelques utilisateurs, nous pouvons les lister et montrer leurs attributs. Nous allons utiliser la fonction ngOnInit pour obtenir les données de la base de données firebase lorsque la page d’accueil est visitée.

Dans notre HomeComponent
Note : this.items est un tableau qui contient toute la collection de personnes.
Sur notre service firebase:
Note que nous utilisons la méthode snapshotChanges() pour obtenir les données de notre collection Users. Cette fonction renvoie un Observable de données en tant que DocumentChangeAction.Nous utilisons snapshotChanges() et non valueChanges() car nous aurons besoin d’avoir les identifiants des utilisateurs disponibles pour ensuite effectuer les opérations de mise à jour et de suppression.
Le code html nécessaire pour lister nos Utilisateurs sera le suivant:
Visitez ce lien pour en savoir plus sur le travail avec les Collections dans Firebase et Angular en utilisant AngularFire.
Opération de mise à jour
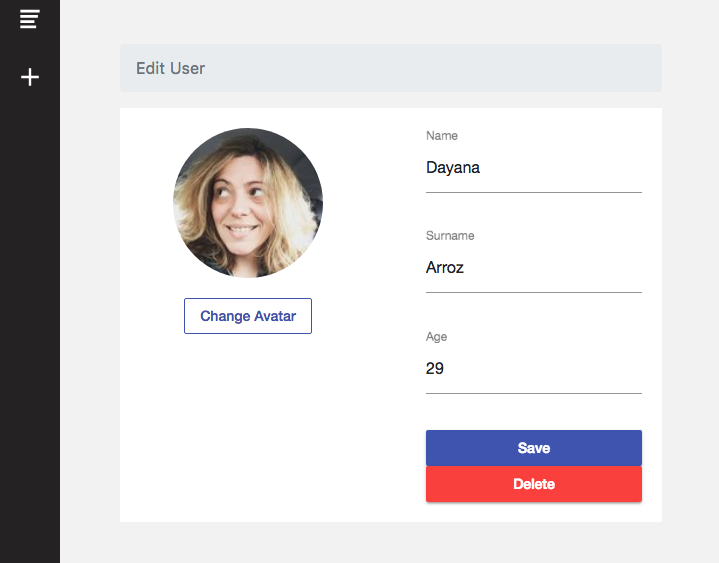
Il est temps pour l’opération de mise à jour de notre application d’exemple CRUD Angular.
Ici nous devons également faire usage des Angular Forms. De plus, nous devons connaître la clé (ou l’id utilisateur) de la personne que nous allons mettre à jour. Comme nous l’avons expliqué dans la section Lire les utilisateurs, nous utilisons la fonction snapshotChanges() afin de pouvoir obtenir l’ID utilisateur en même temps que ses données stockées.
Analogiquement à l’étape Créer un utilisateur, lorsque nous cliquons sur le bouton Enregistrer, nous allons soumettre les données et les envoyer à notre FirebaseService afin qu’elles soient traitées et envoyées à Firestore.

Sur le service:
Opération de suppression
La dernière opération du CRUD est l’opération de suppression. Chaque document de la base de données cloud Firestore (les utilisateurs dans notre exemple) ont leur propre clé (ou ID), donc pour supprimer tout document, il suffit de connaître sa clé.
Dans notre application d’exemple CRUD Angular Firebase, le bouton DELETE est situé à l’intérieur de la page Détails de l’utilisateur. Vous pouvez donc trouver le code dans le composant EditUserComponent situé dans : src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Note : this.item est l’utilisateur sélectionné pour être supprimé.
Le code dans notre FirebaseService est aussi simple que ceci:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}
.