Attendre l’inattendu – Meilleures pratiques pour la gestion des erreurs dans Angular
HttpInterceptor
HttpInterceptor a été introduit avec Angular 4.3.1. Il fournit un moyen d’intercepter les demandes et les réponses HTTP pour les transformer ou les traiter avant de les transmettre.
Il y a deux cas d’utilisation que nous pouvons mettre en œuvre dans l’intercepteur.
Premièrement, nous pouvons réessayer l’appel HTTP une ou plusieurs fois avant de lancer l’erreur. Dans certains cas, par exemple, si nous obtenons un timeout, nous pouvons continuer sans lancer l’exception.
Pour cela, nous utilisons l’opérateur retry de RxJS pour nous réabonner à l’observable.
Des exemples plus avancés de ce genre de comportement:
- Réessayer une séquence observable sur erreur basée sur des critères personnalisés
- Pouvoir de RxJS lors de l’utilisation du backoff exponentiel
Nous pouvons alors vérifier le statut de l’exception et voir si c’est une erreur 401 non autorisée. Avec la sécurité basée sur le jeton, nous pouvons essayer de rafraîchir le jeton. Si cela ne fonctionne pas, nous pouvons rediriger l’utilisateur vers la page de connexion.
Ici, nous réessayons une fois avant de vérifier le statut de l’erreur et de relancer l’erreur. Le rafraîchissement des jetons de sécurité sort du cadre de cet article.
Nous devons également fournir l’intercepteur que nous avons créé.
Notifications
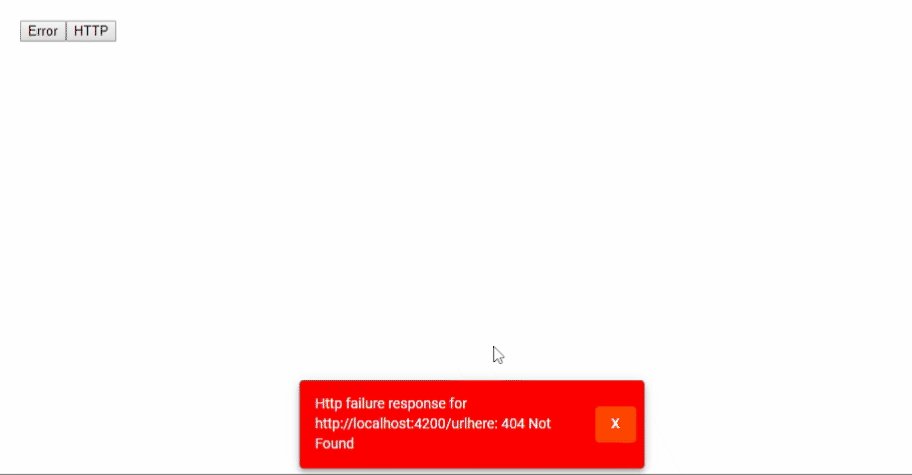
Pour les notifications, j’utilise Angular Material Snackbar.

Avec cela, nous avons des notifications simples pour l’utilisateur lorsque des erreurs se produisent.
Nous pouvons gérer les erreurs côté serveur et côté client différemment. Au lieu de notifications, nous pourrions montrer une page d’erreur.
Message d’erreur
Les messages d’erreur ont de l’importance et devraient, par conséquent, avoir une certaine signification pour aider l’utilisateur à avancer. En affichant « Une erreur est survenue », nous ne disons pas à l’utilisateur quel est le problème ou comment le résoudre.
En comparaison, si nous affichons plutôt quelque chose comme « Désolé, vous n’avez plus d’argent. », l’utilisateur sait alors quelle est l’erreur. C’est un peu mieux mais cela ne les aide pas à résoudre l’erreur.
Une solution encore meilleure serait de leur dire de transférer plus d’argent et de donner un lien vers une page de transfert d’argent.
N’oubliez pas que la gestion des erreurs ne remplace pas une mauvaise UX.
Ce que je veux dire par là, c’est que vous ne devriez pas avoir d’erreurs attendues. Si un utilisateur peut faire quelque chose qui jette une erreur, alors réparez-le !
Ne laissez pas passer une erreur juste parce que vous avez créé un beau message d’erreur pour elle.
Logging
Si nous ne loggeons pas les erreurs, alors seul l’utilisateur qui les rencontre en est informé. Sauvegarder l’information est nécessaire pour pouvoir dépanner le problème plus tard.
Quand nous avons décidé de stocker les données, nous devons aussi choisir comment les sauvegarder. Nous en reparlerons plus tard.

Où devrions-nous enregistrer les données?
Avec la gestion centralisée des erreurs, nous n’avons pas à nous sentir trop désolés de laisser la décision pour plus tard. Nous n’avons qu’un seul endroit pour modifier notre code maintenant. Pour l’instant, enregistrons le message dans la console.
Error Tracking
Idéalement, vous voulez identifier les bogues dans votre application web avant que les utilisateurs ne les rencontrent. Le suivi des erreurs est le processus d’identification proactive des problèmes et leur correction aussi rapidement que possible.
Donc, nous ne pouvons pas rester assis et attendre que les utilisateurs nous signalent les erreurs. Au lieu de cela, nous devons être proactifs en enregistrant et en surveillant les erreurs.
Nous devons connaître les erreurs lorsqu’elles se produisent.
Nous pourrions créer notre solution à cette fin. Cependant, pourquoi réinventer la roue quand il y a tant d’excellents services comme Bugsnag, Sentry, TrackJs et Rollbar spécialisés dans ce domaine.
L’utilisation d’une de ces solutions frontales de suivi des erreurs peut vous permettre d’enregistrer et de rejouer les sessions des utilisateurs afin que vous puissiez voir par vous-même exactement ce que l’utilisateur a vécu.
Si vous ne pouvez pas reproduire un bug, alors vous ne pouvez pas le corriger.
En d’autres termes, une solution de suivi des erreurs appropriée pourrait vous alerter lorsqu’une erreur se produit et fournir des indications sur la façon de reproduire/résoudre le problème.
Dans un article précédent, Comment envoyer des erreurs dans Slack en Angular, j’ai parlé de l’utilisation de Slack pour suivre les erreurs. À titre d’exemple, nous pourrions l’utiliser ici :
La mise en œuvre d’une solution plus robuste sort du cadre de cet article.