Bootstrap Tooltips
Dans ce tutoriel, vous apprendrez à créer des infobulles avec Bootstrap.
- Création des infobulles avec Bootstrap
- Etape 1 : Ajout du balisage de l’infobulle
- Étape 2 : Déclenchement des tooltips
- Exemple
- Définir les directions des infobulles
- Positionnement des infobulles via les attributs de données
- Positionnement des infobulles via JavaScript
- Options
- Méthodes
- $().tooltip(options)
- .tooltip(‘show’)
- Exemple
- .tooltip(‘hide’)
- Exemple
- .tooltip(‘toggle’)
- Exemple
- .tooltip(‘dispose’)
- .tooltip(‘enable’)
- Exemple
- .tooltip(‘disable’)
- .tooltip(‘toggleEnabled’)
- .tooltip(‘update’)
- Exemple
- Evènements
Création des infobulles avec Bootstrap
Une infobulle est une petite pop up qui apparaît lorsque l’utilisateur place le pointeur de la souris sur un élément tel qu’un lien ou des boutons pour fournir un indice ou des informations sur l’élément survolé.
Les infobulles peuvent être très utiles pour les nouveaux visiteurs de votre site Web car elles permettent à l’utilisateur de connaître l’objectif des icônes et des liens en plaçant le pointeur de la souris dessus.
Etape 1 : Ajout du balisage de l’infobulle
Pour créer une infobulle, vous devez ajouter l’attribut data-toggle="tooltip" à un élément. Le texte de l’infobulle qui s’afficherait au survol peut être spécifié en utilisant l’attribut title.
Voici le balisage standard pour ajouter une infobulle à un hyperlien.
De même, vous pouvez ajouter des infobulles aux autres éléments tels que les boutons, les icônes, etc.
Note : Pour des raisons de performance, les data-apis des infobulles sont opt in, ce qui signifie que pour utiliser les infobulles, vous devez les initialiser vous-même avec la méthode tooltip().
Étape 2 : Déclenchement des tooltips
Les tooltips peuvent être déclenchés via JavaScript – il suffit d’appeler la méthode tooltip() Bootstrap avec le id, class ou tout sélecteur CSS de l’élément cible dans votre code JavaScript.
Vous pouvez soit initialiser les tooltips individuellement ou tous en une seule fois. Le code jQuery suivant initialisera toutes les infobulles sur une page en les sélectionnant par leur attribut data-toggle.
Exemple
Essayez ce code »
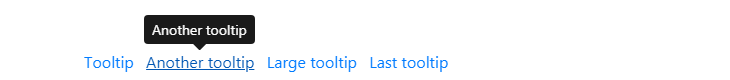
<script>$(document).ready(function(){ $('').tooltip(); });</script>– La sortie de l’exemple ci-dessus ressemblera à quelque chose comme ceci :

Définir les directions des infobulles
Vous pouvez définir les infobulles pour qu’elles apparaissent sur les côtés supérieur, droit, inférieur et gauche d’un élément.
Positionnement des infobulles via les attributs de données
L’exemple suivant vous montrera comment définir la direction des infobulles via les attributs de données.
Positionnement des infobulles via JavaScript
L’exemple suivant vous montrera comment définir la direction des infobulles via JavaScript.
Options
Il existe certaines options qui peuvent être passées à la méthode tooltip() Bootstrap pour personnaliser la fonctionnalité du plugin d’infobulle.
| Nom | Type | Valeur par défaut | Description |
|---|---|---|---|
| animation | booléen | true | Appliquer une transition en fondu CSS au tooltip. |
| html | boolean | false | Insérer du html dans le tooltip. Si false, la méthode text() de jQuery sera utilisée pour insérer du contenu dans le DOM. Utilisez du texte si vous vous inquiétez des attaques XSS. |
| placement | string | function | ‘top’ | Définit la position de la bulle d’aide – haut | bas | gauche | droite | auto. Lorsque la valeur « auto » est spécifiée, elle réorientera dynamiquement le tooltip. |
| selector | string | false | Si un sélecteur est fourni, les objets tooltip seront attachés aux cibles spécifiées. |
| title | string | function | » | Définit la valeur par défaut title si l’attribut title n’est pas présent. |
| trigger | string | ‘hover focus’ | Spécifie comment le tooltip est déclenché – click | hover | focus | manual. Note you case pass trigger mutliple, space seperated, trigger types. |
| delay | number | object | 0 |
Time to delay in showing and hiding the tooltip (ms) – does not apply to manual trigger type. Si un nombre est fourni, le délai est appliqué à la fois au masquage et à l’affichage de la structure de l’objet est : |
| container | string | false | false | Applique le tooltip à un élément spécifique. container: 'body' |
| template | string |
|
HMAGE DE BASE à utiliser lors de la création de l’infobulle. Le titre de l’infobulle sera inséré dans l’élément ayant la classe L’élément d’habillage le plus extérieur doit avoir la classe |
| viewport | string | object | { selector: 'body', padding: 0 } |
Maintient l’infobulle dans les limites de cet élément. Exemple : viewport: '#viewport' ou { selector: '#viewport', padding: 0 } |
| offset | number | string | 0 | Offset de l’infobulle par rapport à sa cible. |
| fallbackPlacement | chaîne | tableau | ‘flip’ | Vous permet de spécifier quelle position Popper utilisera lors du fallback. |
| boundary | string | element | ‘scrollParent’ | La limite de la contrainte de dépassement de l’infobulle. Accepte les valeurs de 'viewport', 'window', 'scrollParent', ou une référence HTMLElement (JavaScript uniquement). |
| sanitize | booléen | true | Activer ou désactiver l’assainissement. Si activé, les options ‘template’ et ‘title’ seront sanitizées. |
| whiteList | objet | valeur | Objet qui contient les attributs et les balises autorisés. |
| sanitizeFn | null | fonction | null | Vous permet de spécifier votre propre fonction de sanitize. |
Vous pouvez définir ces options soit par l’utilisation d’attributs de données ou de JavaScript. Pour définir les options des infobulles via les attributs de données, il suffit d’ajouter le nom de l’option à data- ainsi que la valeur correcte, comme data-animation="false", data-placement="bottom" etc.
Par contre, JavaScript est le moyen plus préférable pour définir ces options car il vous évite un travail répétitif. Voir la méthode $().tooltip(options) de l’infobulle dans la section ci-dessous pour savoir comment définir les options des infobulles en utilisant le JavaScript.
Méthodes
Ce sont les méthodes standard de l’infobulle de Bootstrap:
$().tooltip(options)
Cette méthode attache le gestionnaire d’infobulle à un groupe d’éléments. Elle vous permet également de définir les options des infobulles, afin que vous puissiez les personnaliser en fonction de vos besoins.
L’exemple suivant insérera le texte spécifié à l’intérieur des infobulles si la valeur de l’attribut title est omise ou manquante dans les éléments sélectionnés:
L’exemple suivant vous montrera comment placer le contenu HTML à l’intérieur d’une infobulle:
L’exemple suivant vous montrera comment contrôler le moment de l’affichage et du masquage de l’infobulle en utilisant l’option delay de l’infobulle via JavaScript.
L’exemple suivant vous montrera comment vous pouvez créer votre propre modèle personnalisé pour les infobulles Bootstrap au lieu d’utiliser celui par défaut.
L’exemple suivant insérera le code HTML généré dynamiquement de l’infobulle à la fin d’un élément .wrapper au lieu de l’élément <body>.
Note : Remplacer la valeur par défaut de l’option container de l’infobulle ne produit aucune différence visible sur la page. Pour voir le résultat réel, vous devez inspecter le DOM résultant en utilisant les outils Firebug ou Developer.
De même, vous pouvez définir d’autres options pour les infobulles en utilisant la méthode $().tooltip(options). Vérifions les autres méthodes du plugin Bootstrap tooltip.
.tooltip(‘show’)
Cette méthode révèle l’infobulle d’un élément.
Exemple
Essayez ce code »
<script>$(document).ready(function(){ $(".show-tooltip").click(function(){ $("#myTooltip").tooltip('show'); }); });</script>.tooltip(‘hide’)
Cette méthode masque l’info-bulle d’un élément.
Exemple
Essayez ce code »
<script>$(document).ready(function(){ $(".hide-tooltip").click(function(){ $("#myTooltip").tooltip('hide'); }); });</script>.tooltip(‘toggle’)
Cette méthode fait basculer l’info-bulle d’un élément.
Exemple
Essayez ce code »
<script>$(document).ready(function(){ $(".toggle-tooltip").click(function(){ $("#myTooltip").tooltip('toggle'); }); });</script>.tooltip(‘dispose’)
Cette méthode masque et détruit l’infobulle d’un élément.
.tooltip(‘enable’)
Cette méthode donne à l’infobulle d’un élément la possibilité d’être affichée. Les infobulles sont activées par défaut.
Exemple
Essayez ce code »
<script>$(document).ready(function(){ $(".enable-tooltip").click(function(){ $("#myTooltip").tooltip('enable'); }); });</script>.tooltip(‘disable’)
Cette méthode supprime la possibilité d’afficher l’infobulle d’un élément. L’info-bulle ne pourra être affichée que si elle est réactivée.
.tooltip(‘toggleEnabled’)
Cette méthode bascule la capacité pour l’info-bulle d’un élément d’être affichée ou cachée.
.tooltip(‘update’)
Cette méthode met à jour la position de l’infobulle d’un élément.
Exemple
Essayez ce code »
<script>$(document).ready(function(){ $(".update-tooltip").click(function(){ $("#myTooltip").tooltip('update'); }); });</script>Evènements
La classe d’infobulle deootstrap comprend quelques évènements pour s’accrocher à la fonctionnalité d’infobulle.
| Evénement | Description |
|---|---|
| show.bs.tooltip | Cet événement se déclenche immédiatement lorsque la méthode d’instance show est appelée. |
| shown.bs.tooltip | Cet événement est déclenché lorsque l’infobulle a été rendue visible pour l’utilisateur. Il attendra que le processus de transition CSS soit entièrement terminé avant d’être déclenché. |
| hide.bs.tooltip | Cet événement est déclenché immédiatement lorsque la méthode d’instance hide a été appelée. |
| hidden.bs.tooltip | Cet événement est déclenché lorsque le tooltip a fini d’être caché à l’utilisateur. Il attendra que le processus de transition CSS soit entièrement terminé avant d’être déclenché. |
| inserted.bs.tooltip | Cet événement est déclenché après l’événement show.bs.tooltip lorsque le modèle de tooltip a été ajouté au DOM. |
L’exemple suivant affichera un message d’alerte à l’utilisateur lorsque la transition en fondu enchaîné de l’infobulle sera entièrement terminée.
.