Conception de l’interface utilisateur Android : Tailles de police de base
Les écrans des appareils Android sont de toutes formes et de toutes tailles. Les développeurs Android incluent souvent du texte dans leurs applications qui doit être lisible, quel que soit le périphérique sur lequel l’application est exécutée. En utilisant quelques méthodes simples, les développeurs peuvent écrire une application dont le texte s’affichera raisonnablement bien pour toutes sortes d’appareils, y compris en supportant les préférences de taille de texte de l’utilisateur, avec peu de travail supplémentaire.
Dans ce tutoriel rapide, nous allons discuter de certaines des étapes que les développeurs peuvent prendre pour rendre le texte de leurs applications clair et lisible, ainsi que suffisamment flexible pour fonctionner sur une variété de types d’écran et à travers plusieurs paramètres d’affichage de l’utilisateur.
Comment les utilisateurs peuvent configurer les paramètres de police
Certains utilisateurs ont une grande vue et d’autres sont littéralement presque aveugles. Le système d’exploitation Android reconnaît ce fait et fournit des fonctions d’accessibilité permettant de mettre à l’échelle la taille de la police du texte de l’appareil en fonction de la préférence de l’utilisateur.
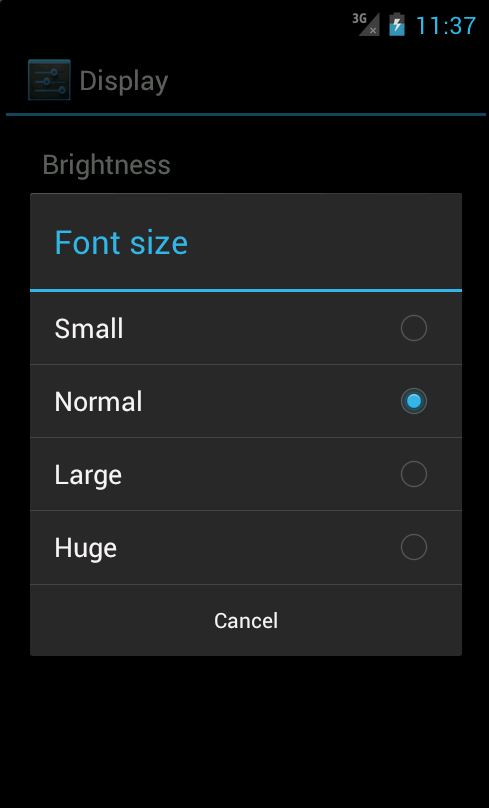
Pour modifier les paramètres de police de l’appareil, lancez l’application Paramètres, puis choisissez Affichage, Taille de la police. La préférence de police de l’utilisateur peut être définie pour faire du texte l’un des quatre paramètres de taille de police (petit, normal, grand et énorme), comme le montre la figure 1.

Utilisation des tailles de police dynamiques
Lorsque vous voulez que votre texte soit flexible, en fonction des préférences de l’utilisateur, définissez les tailles de police du texte en utilisant les unités SP (scalable point). La plate-forme Android permet de définir des valeurs dimensionnelles de différentes manières. En ce qui concerne les tailles de texte, vous voudrez utiliser des unités indépendantes de la densité comme DP (device-independent pixels) et SP. L’unité SP est parfaite pour les tailles de texte, car elle est sensible aux paramètres d’affichage de l’utilisateur.
Voici un exemple de TextView qui définit sa taille en termes d’unités SP :
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Lorsqu’il s’agit de texte de titre ou d’en-tête, et non de texte dans une zone de texte à flux libre, vous ne voudrez peut-être pas que l’utilisateur puisse contrôler la taille du texte. Dans ce cas, vous utiliseriez l’unité DP, car elle s’échelonne en pixels avec la densité du périphérique, mais pas avec les paramètres de l’utilisateur.
Utiliser des tailles de pixels fixes
Lorsque vous ne voulez pas que votre texte s’échelonne quoi qu’il arrive, utilisez des tailles de pixels absolues avec l’unité px. Il peut y avoir des cas où vous ne voulez pas que votre texte soit mis à l’échelle ou change de taille. Bien que cela soit déconseillé, car cela peut rendre les tailles de police illisibles sur certains appareils, voici comment vous pouvez le faire si vous avez une bonne raison de le faire. Il suffit d’utiliser l’une des unités absolues, comme le PX (pixels).
Voici un exemple de TextView qui définit sa taille en termes d’unités PX. Le texte affiché par ce contrôle ne sera pas mis à l’échelle en fonction des préférences de l’utilisateur ou d’autres facteurs.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Utilisation des tailles de police standard du système
La plateforme Android définit un ensemble de styles de taille de police relative que vous pouvez utiliser dans vos applications : Petite, Moyenne et Grande. Ces tailles de police sont construites sur le type d’unité SP, donc elles seront mises à l’échelle avec les préférences de l’utilisateur.
Le XML suivant définit trois contrôles TextView, un qui sera affiché en utilisant la petite police, un dans la police moyenne, et le troisième dans la grande taille de police.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Maintenant, rassemblons tout et montrons à quoi ressembleraient tous ces différents contrôles TextView sur un appareil de style Ice Cream Sandwich. Dans la première figure, l’utilisateur a une préférence pour la police Normal, et dans la deuxième figure, l’utilisateur a une préférence pour la police Huge. Notez comment les contrôles TextView s’affichent dans ces conditions.


Conclusion
Les appareils Android sont de toutes formes et de toutes tailles et les utilisateurs d’Android ont des besoins différents en termes d’accessibilité des applications, comme le besoin de tailles de police plus grandes. En raison des limitations de l’écran, les applications qui utilisent du texte doivent prendre certaines mesures pour que la typographie reste lisible et flexible pour différents écrans. Pour commencer, assurez-vous que votre application utilise des unités de pixel (SP) indépendantes de l’échelle, mais comprenez que cette taille de police peut changer assez radicalement en fonction des préférences de l’utilisateur.
À propos des auteurs
Les développeurs mobiles Lauren Darcey et Shane Conder ont coécrit plusieurs ouvrages sur le développement Android : un livre de programmation approfondie intitulé Android Wireless Application Development, deuxième édition et Sams Teach Yourself Android Application Development in 24 Hours, deuxième édition. Lorsqu’ils n’écrivent pas, ils passent leur temps à développer des logiciels mobiles dans leur entreprise et à fournir des services de conseil. Vous pouvez les joindre par courrier électronique à l’adresse [email protected], via leur blog à l’adresse androidbook.blogspot.com, et sur Twitter @androidwireless.
.