Flutter Animation : Manière facile d’apprendre les widgets d’animation implicite de Flutter Pt. 1
Widgets d’animation de Flutter
Widgets implicites : Les widgets qui sont prêts à être animés dès le départ – des widgets tels que AnimatedContainer, Hero, FadeTransition.
Widgets explicites : C’est là que vous définissez explicitement comment vos widgets d’animation doivent ressembler ou se comporter en utilisant Animator, AnimationController, Tween, et plus.
Dans cet article, nous allons nous concentrer sur la façon dont les widgets d’animation implicites de Flutter se comportent, comment ils sont mis en œuvre, et voir où nous pouvons les appliquer.
Le modèle…
J’aimerais commencer par souligner le modèle d’utilisation des widgets d’animation implicites. Si ce n’est pas tous, la plupart des widgets dont nous allons parler ici auront une configuration similaire.
Le Patron 101:
- Définir les propriétés spécifiques qui sont responsables du déclenchement de l’animation du widget.
- Créer le widget AnimatedSomethingWidget avec les propriétés définies telles que
height,width. - Démarrer l’animation en reconstruisant le widget, ce qui se fait le plus souvent pour les IU utilisant
setState(), avec les nouvelles valeurs attribuées aux propriétés définies. Dans cet article, je ferai référence à cela comme les « déclencheurs » de l’animation.
De plus, je vais catégoriser les widgets en fonction de leur complexité de configuration (Série Pt. 1 : Facile, Série Pt. 2 : Intermédiaire, et Avancé)- code source disponible ci-dessous.
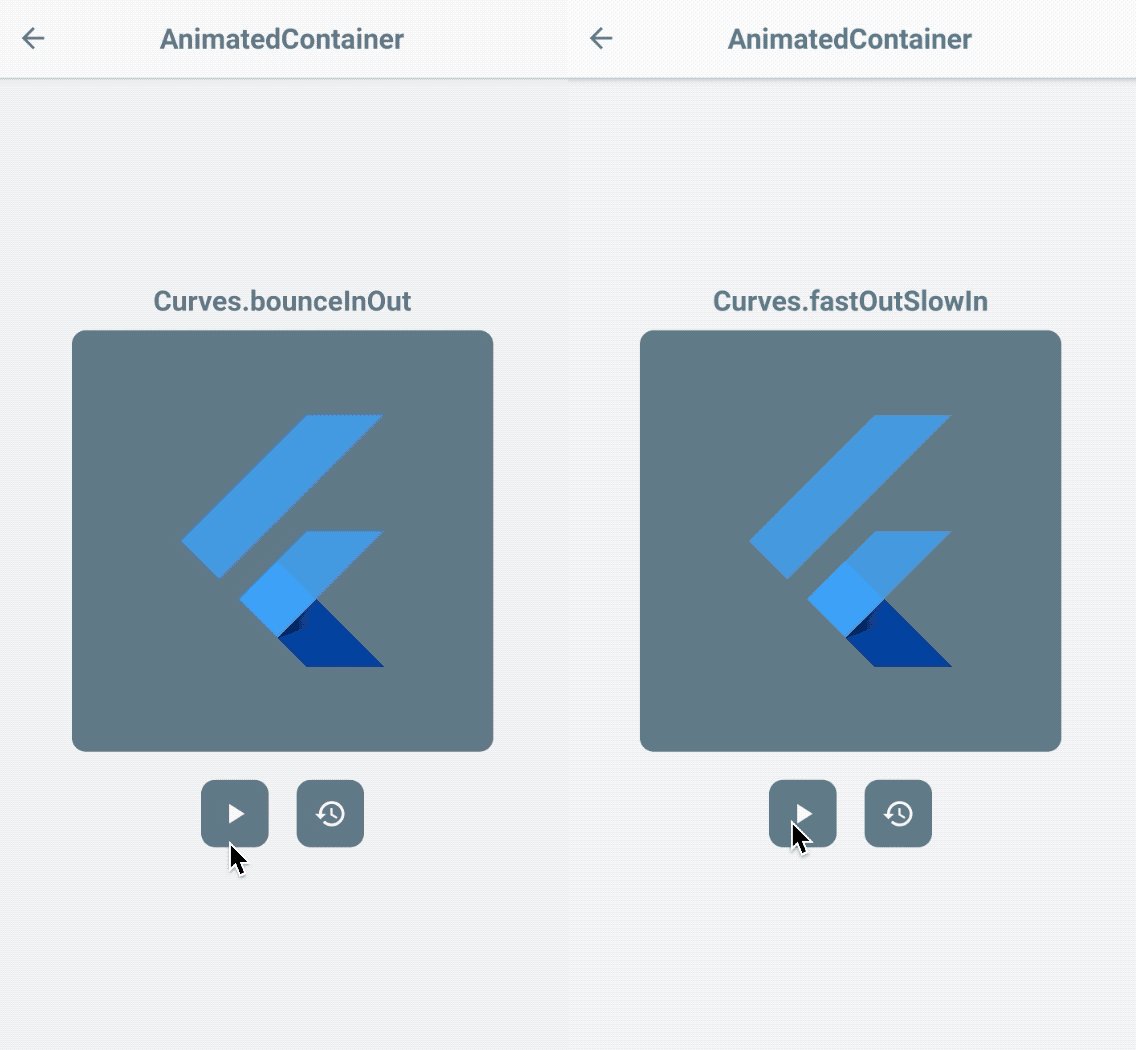
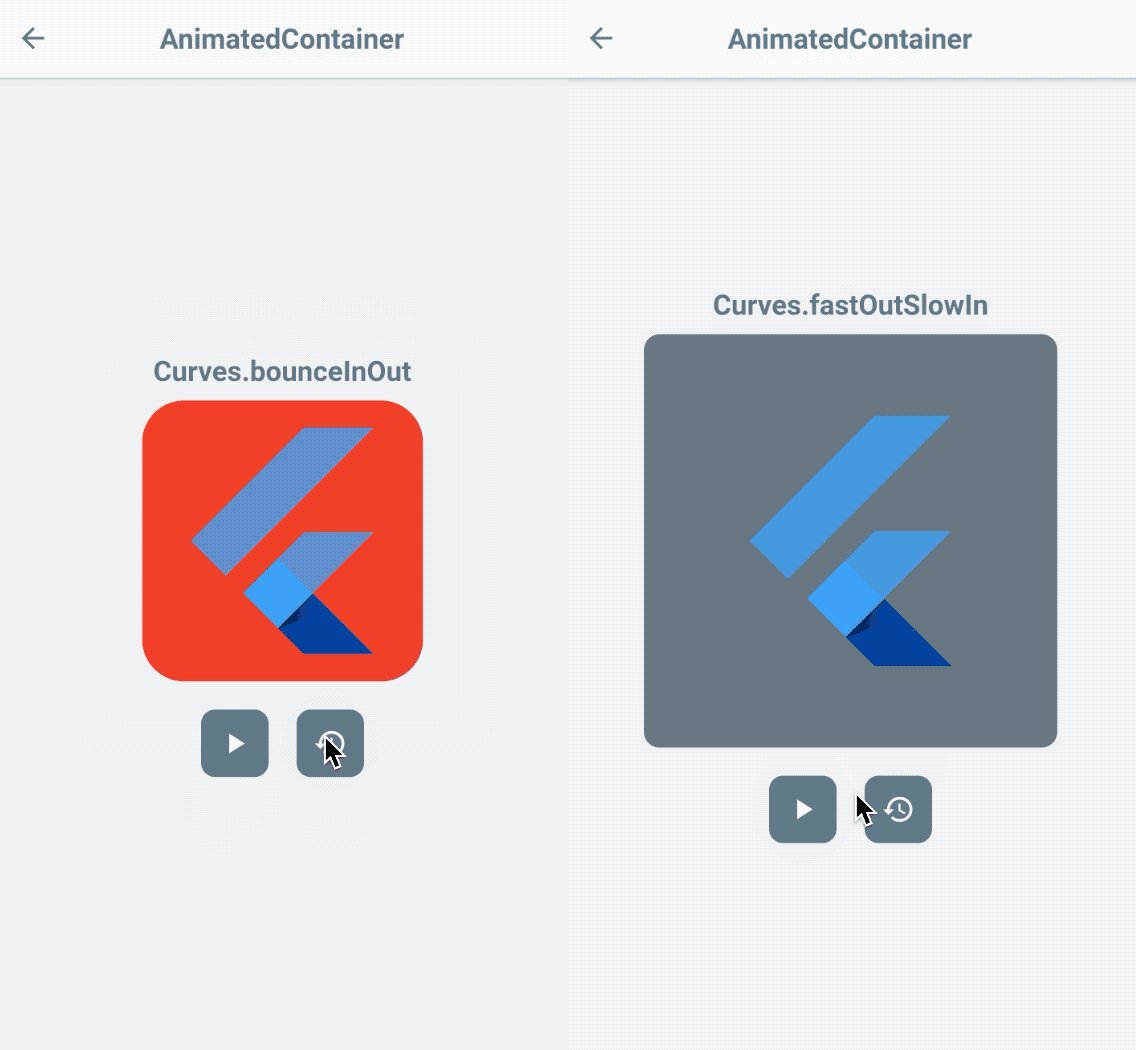
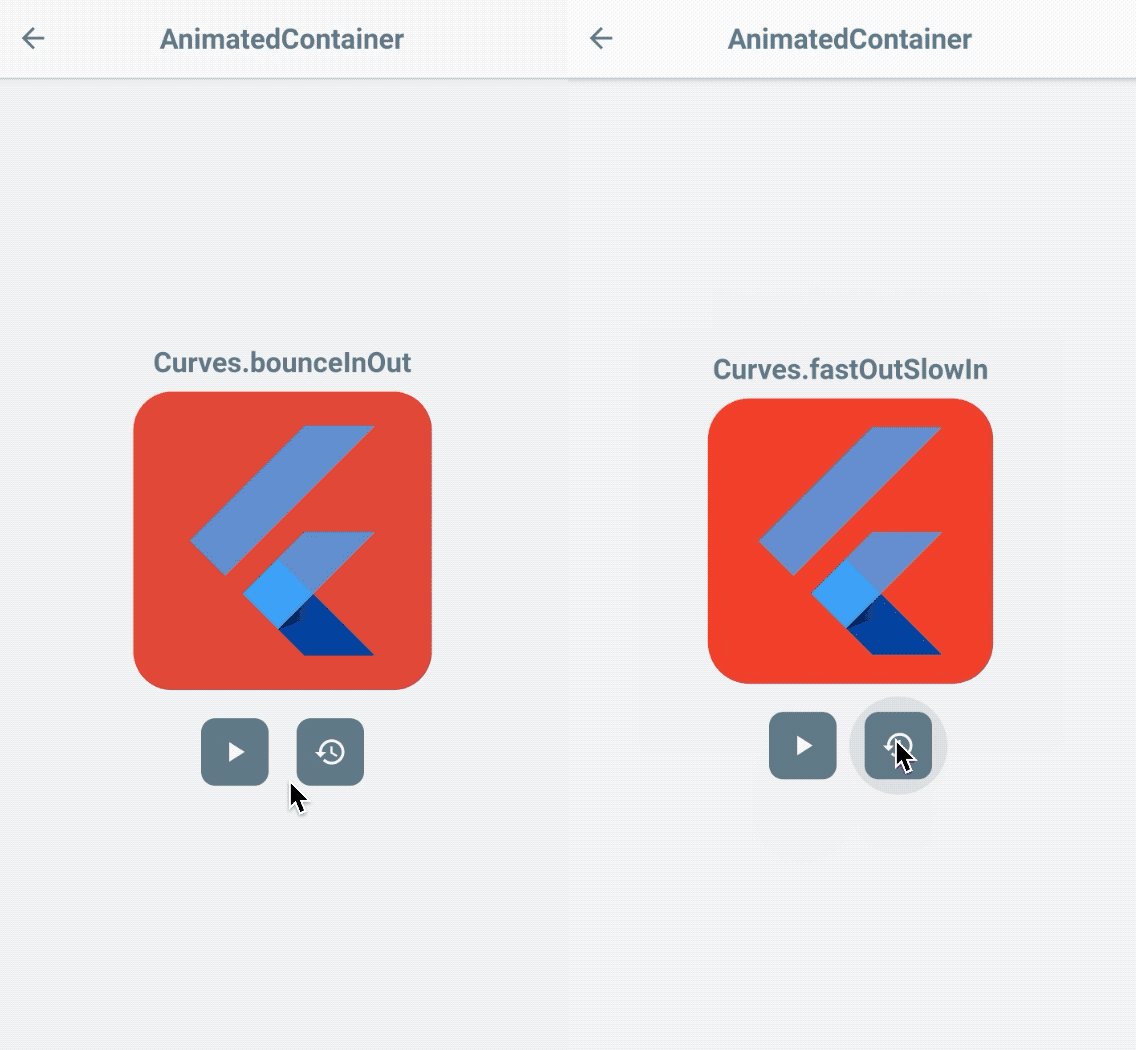
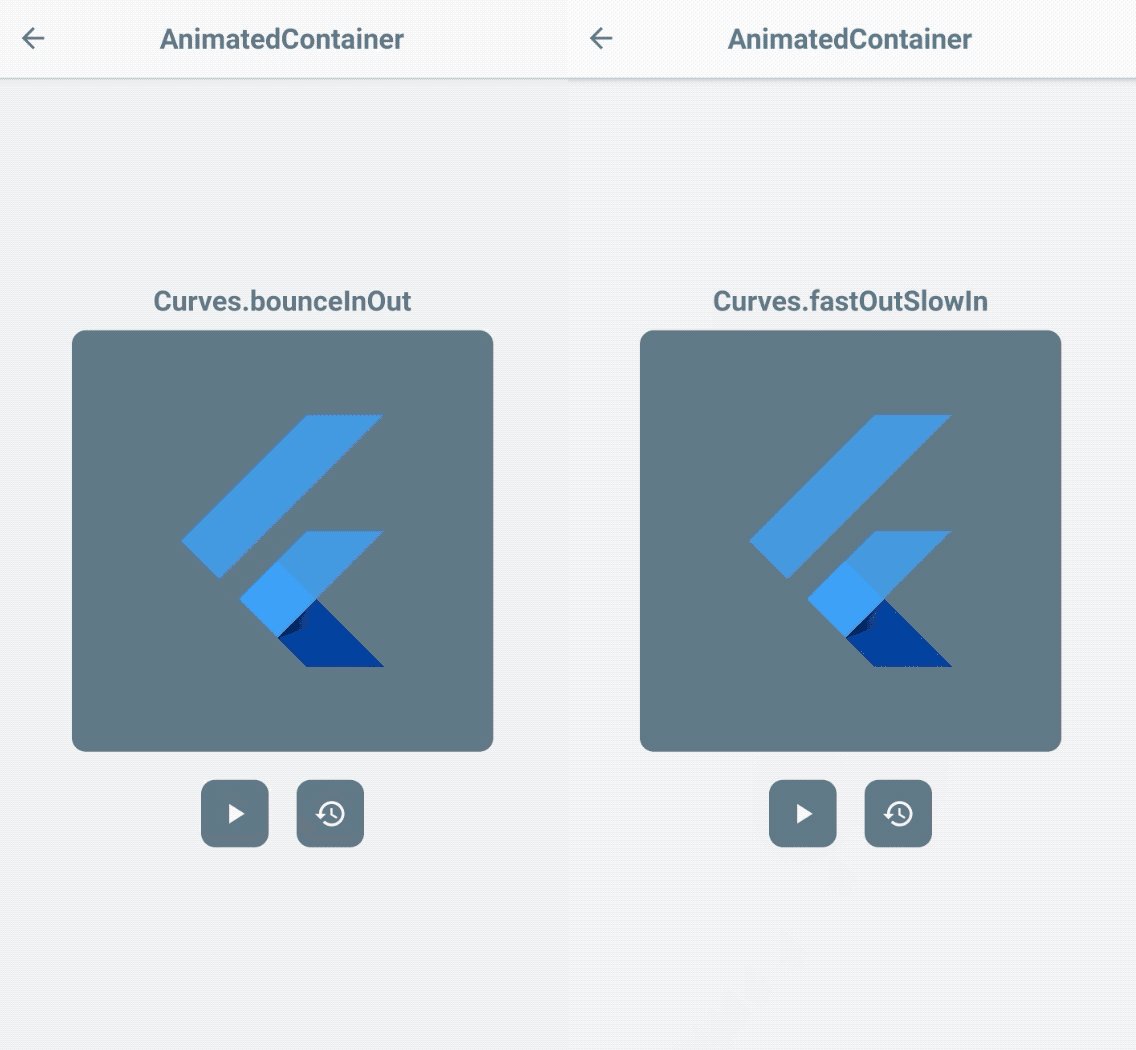
AnimatedContainer
La classe Container vous aide à créer un widget avec des propriétés spécifiques telles que height, width, color et plus encore. Elle est couramment utilisée pour envelopper les widgets enfants afin de gérer leurs propriétés telles que les tailles, les paddings et les marges de manière pratique.
En utilisant le AnimatedContainer, vous pouvez animer un Container régulier en changeant simplement ses propriétés. Il transpose automatiquement la couleur, les tailles sans que vous ayez à définir explicitement des tweens ou des contrôleurs personnalisés.

Setup
- Créer les propriétés par défaut du widget.
- Construire un
AnimationContaineren utilisant les propriétés. - Démarrer l’animation en reconstruisant le widget avec les nouvelles propriétés.
Triggers
- dimensions/tailles (ex.
height,width,borderRadius,padding) - couleurs, forme et plus encore !
Autres réglages
Vous pouvez également définir le curve optionnel pour que l’animation soit plus fluide en fonction des configurations que vous définissez.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

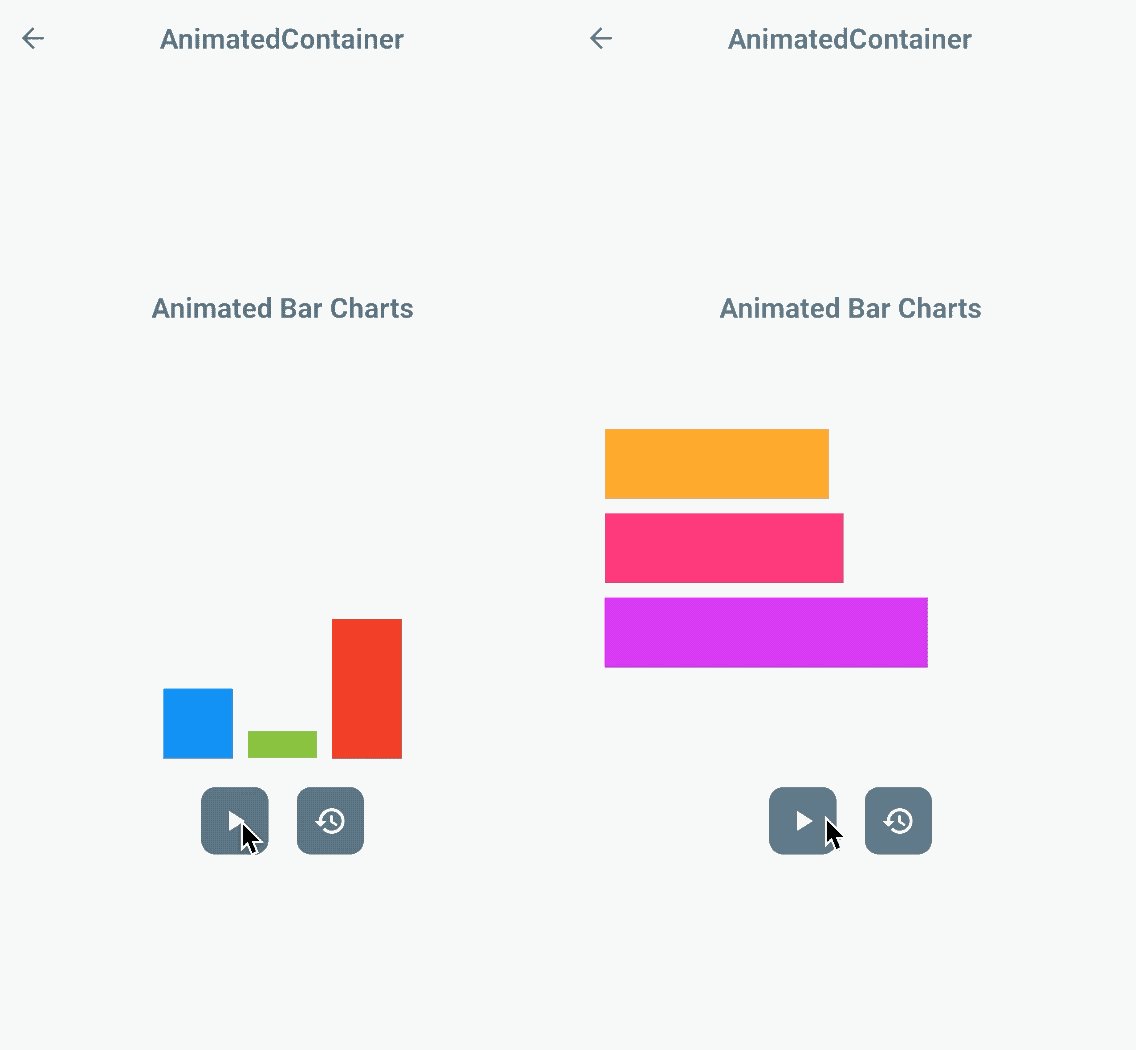
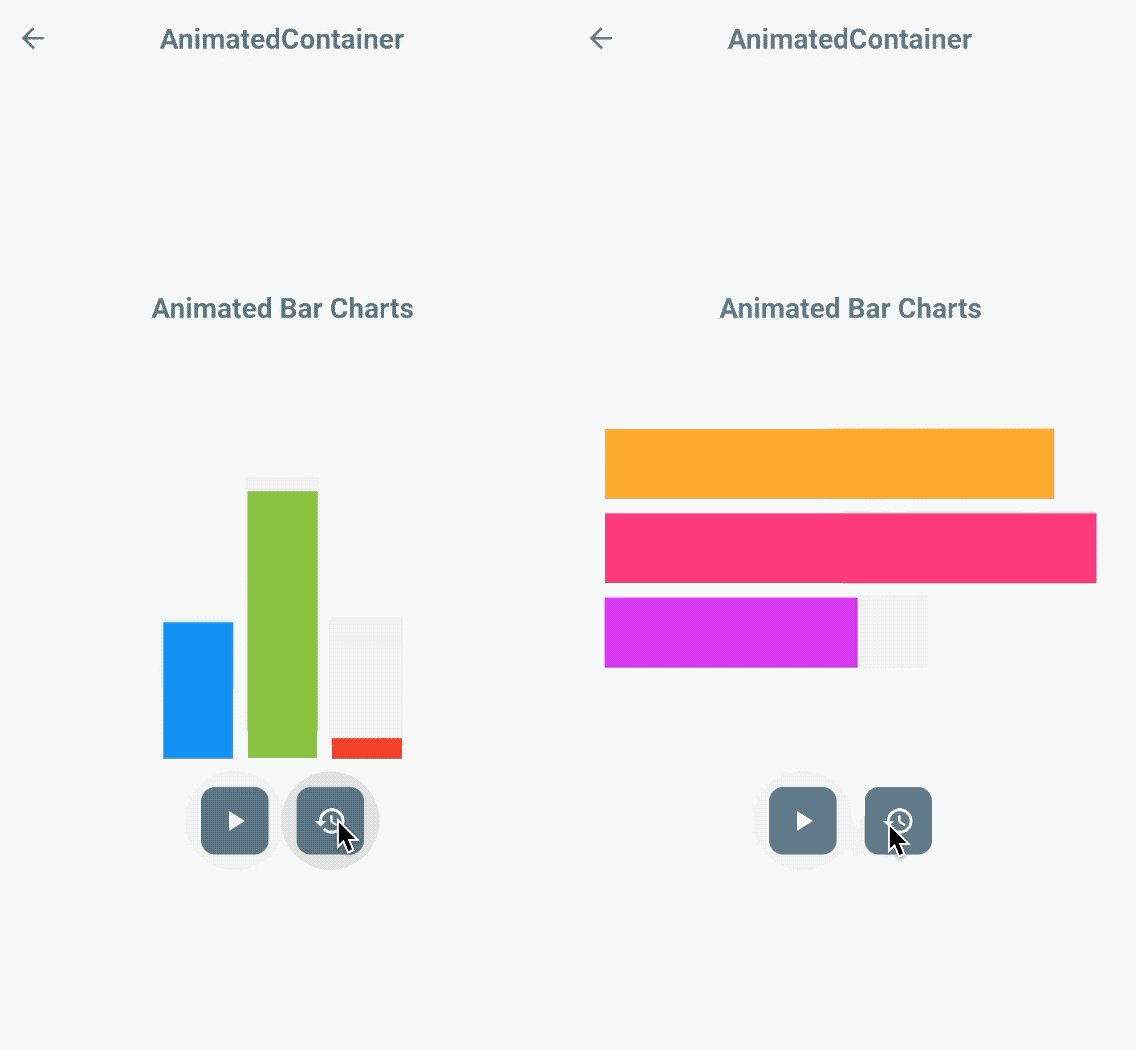
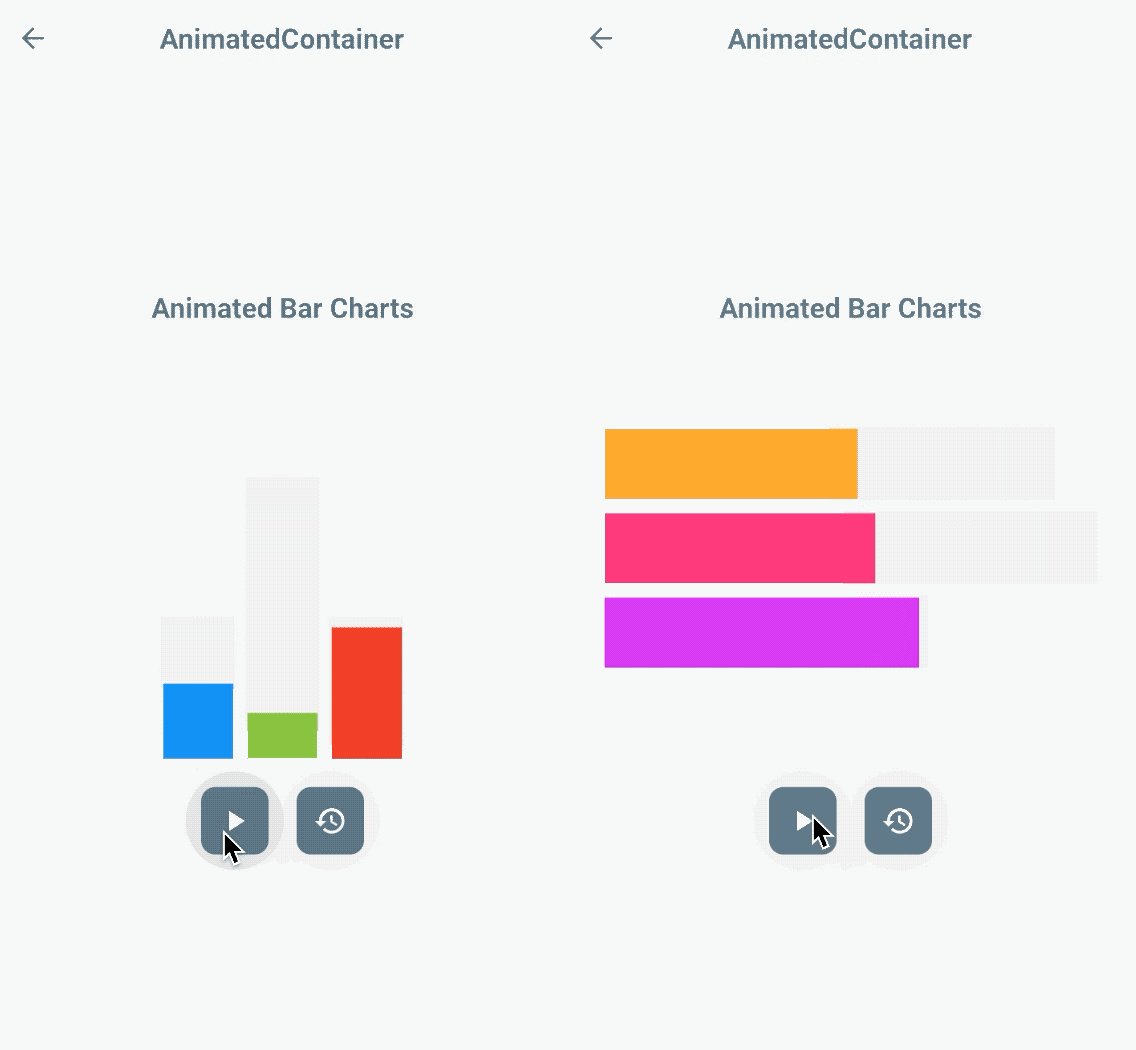
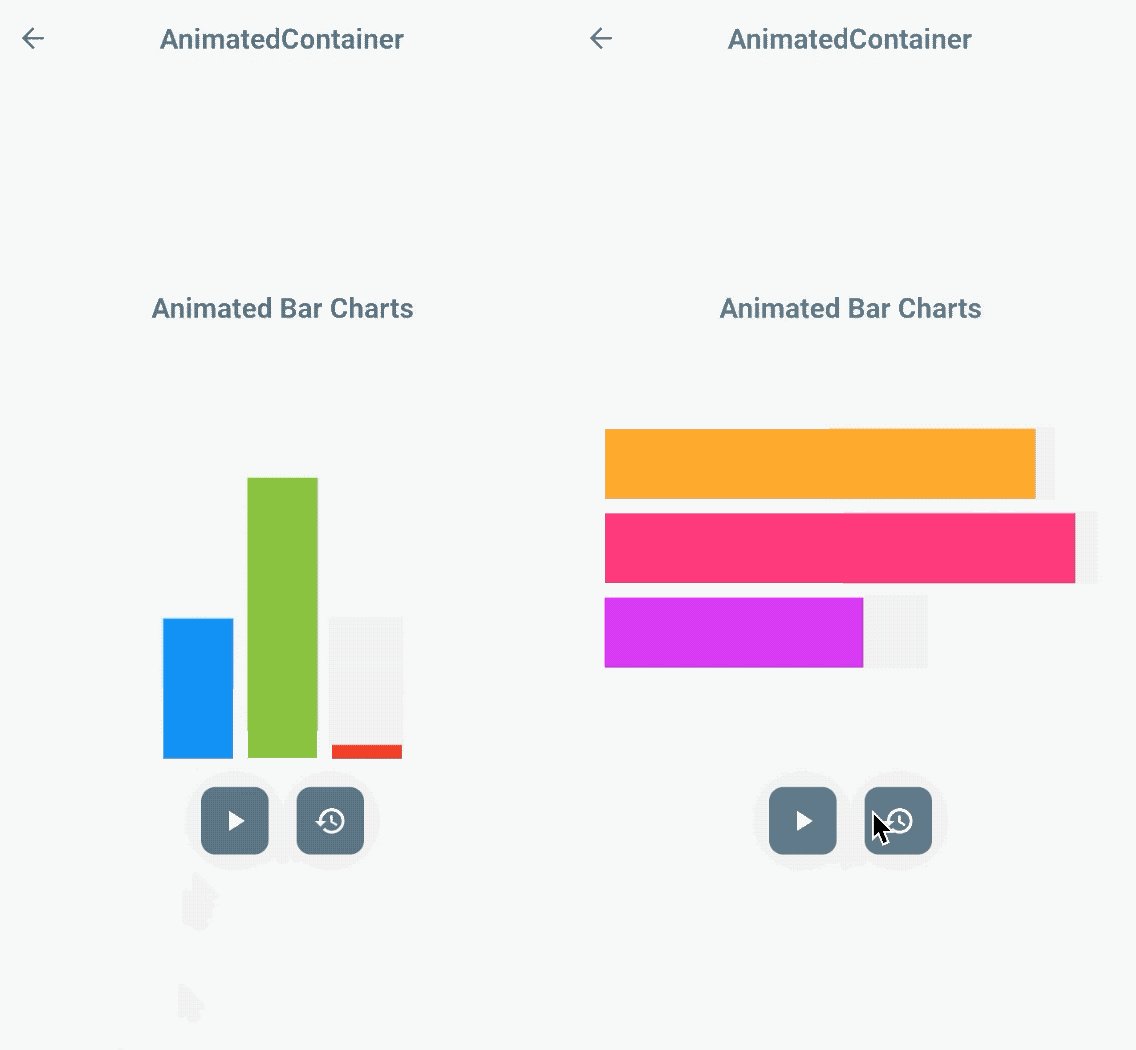
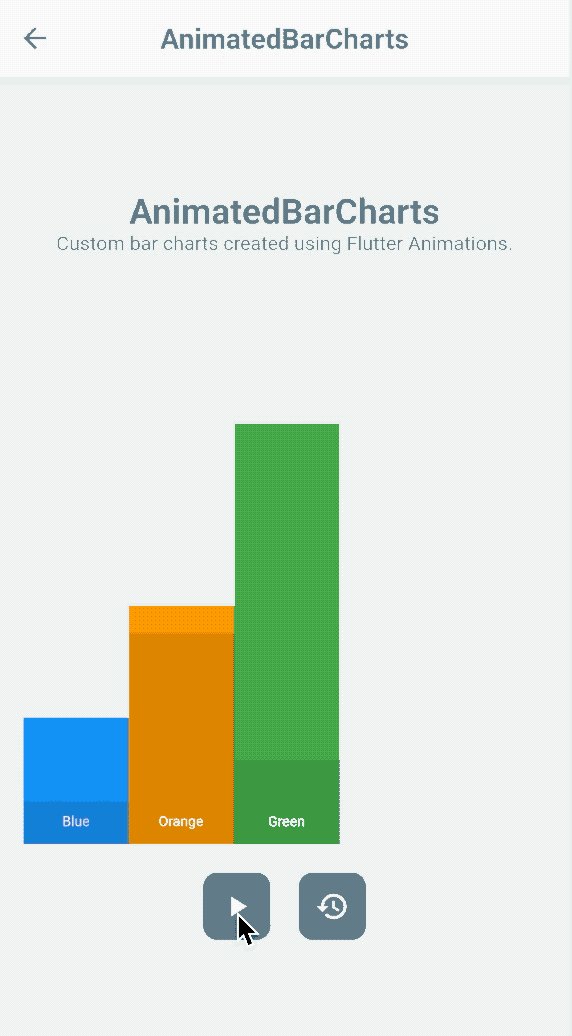
Créez de superbes graphiques à barres animés en utilisant ce widget !

Flutter Widget of the Week
https://www.youtube.com/watch?v=yI-8QHpGIP4
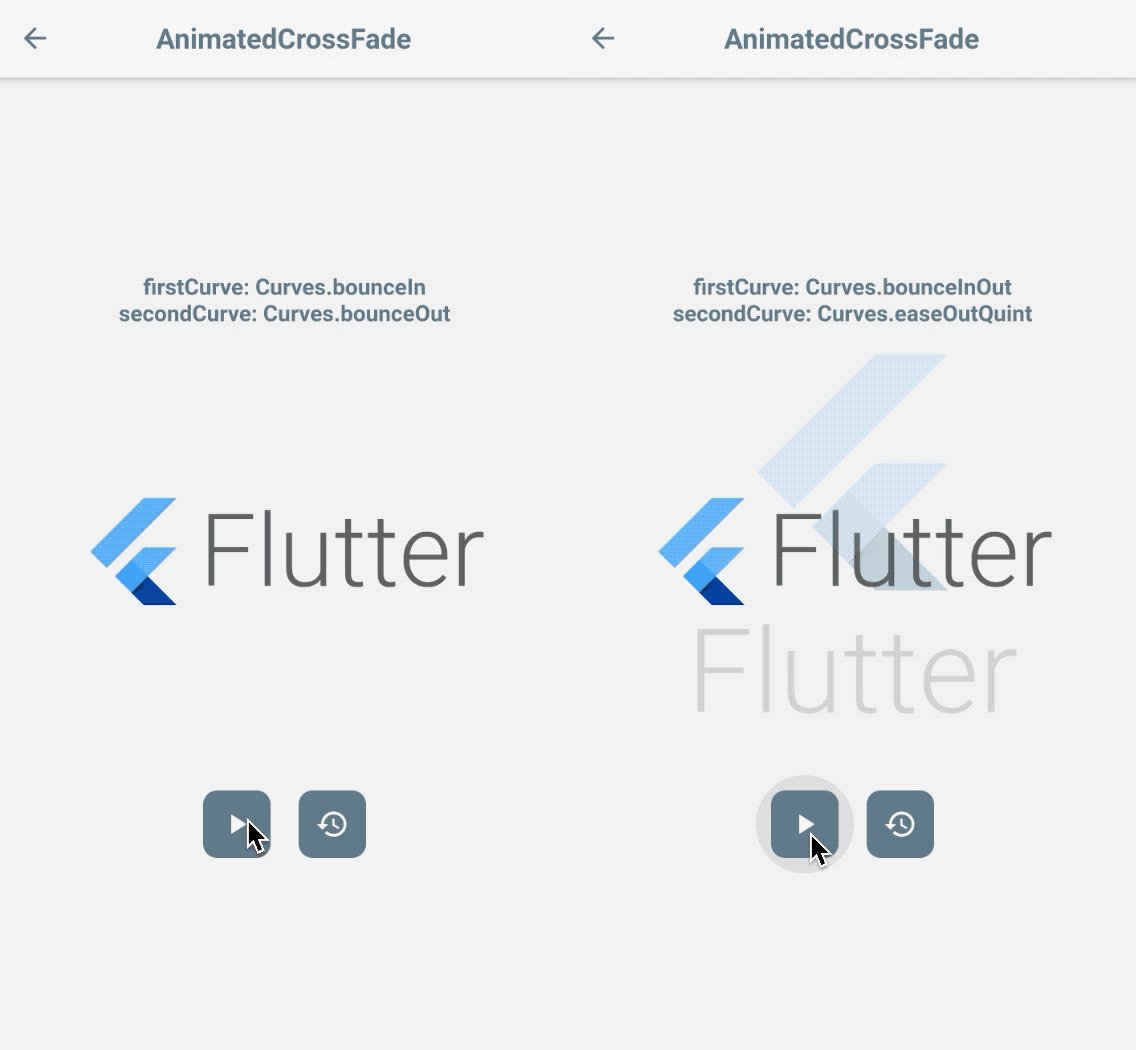
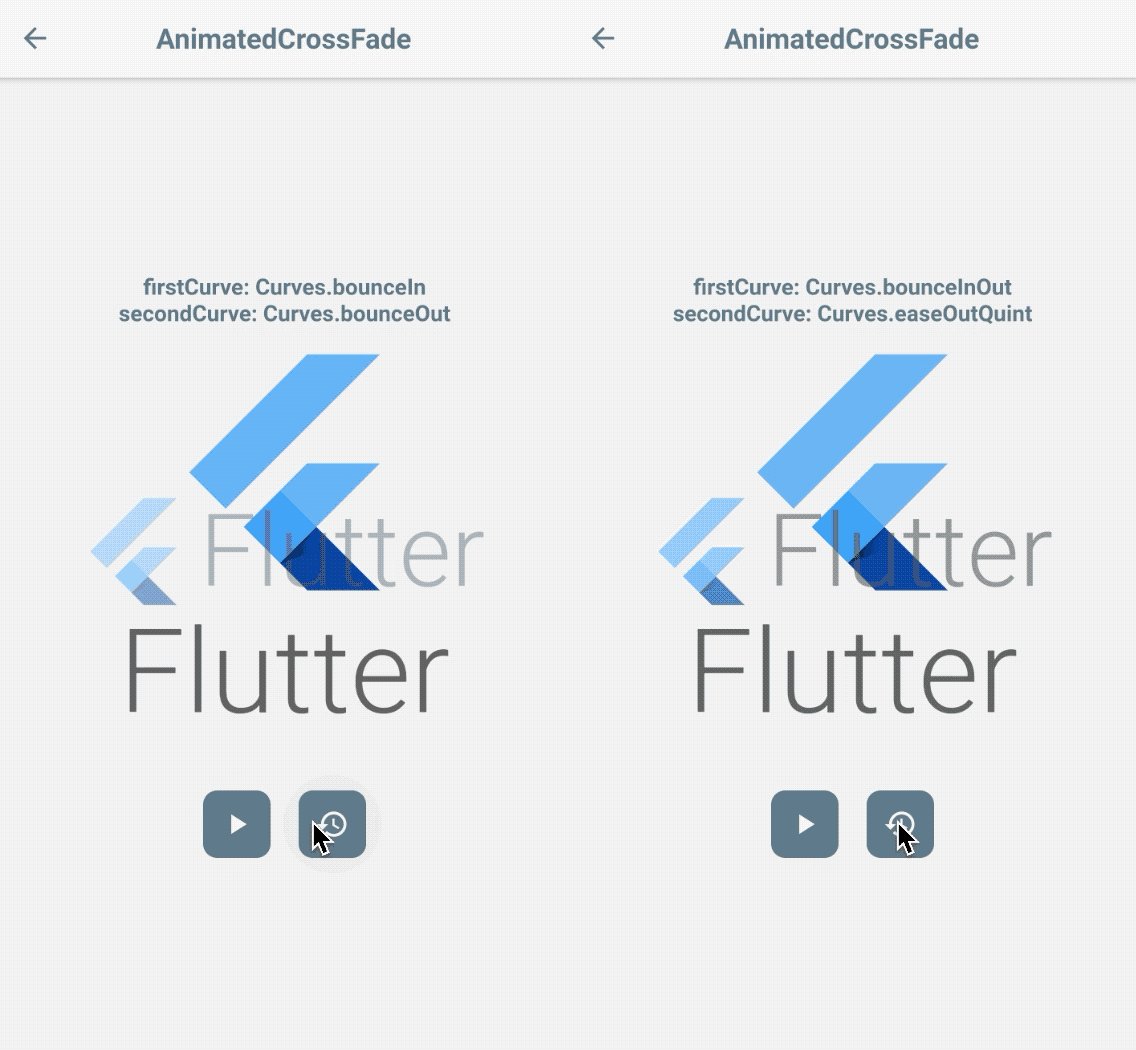
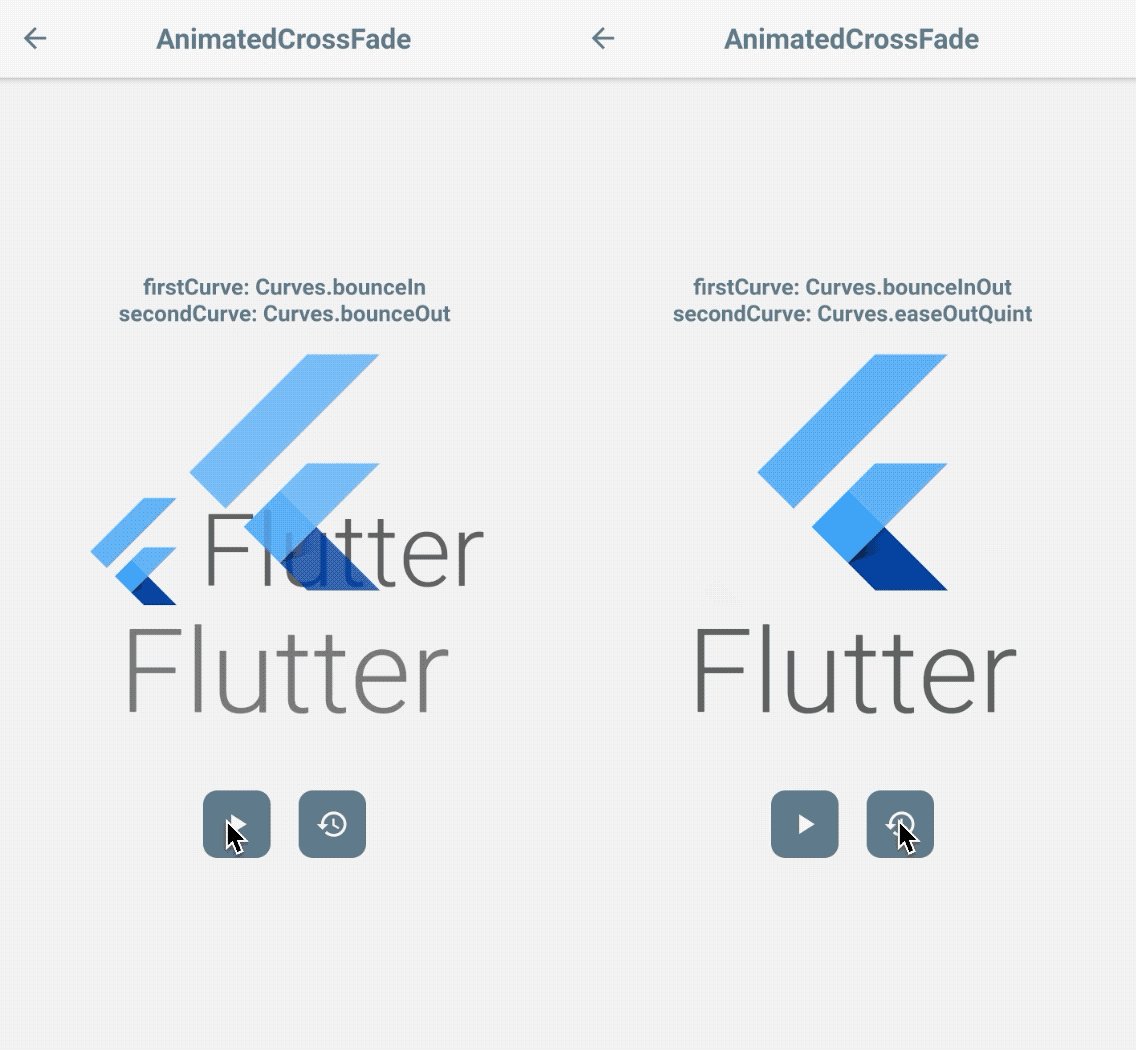
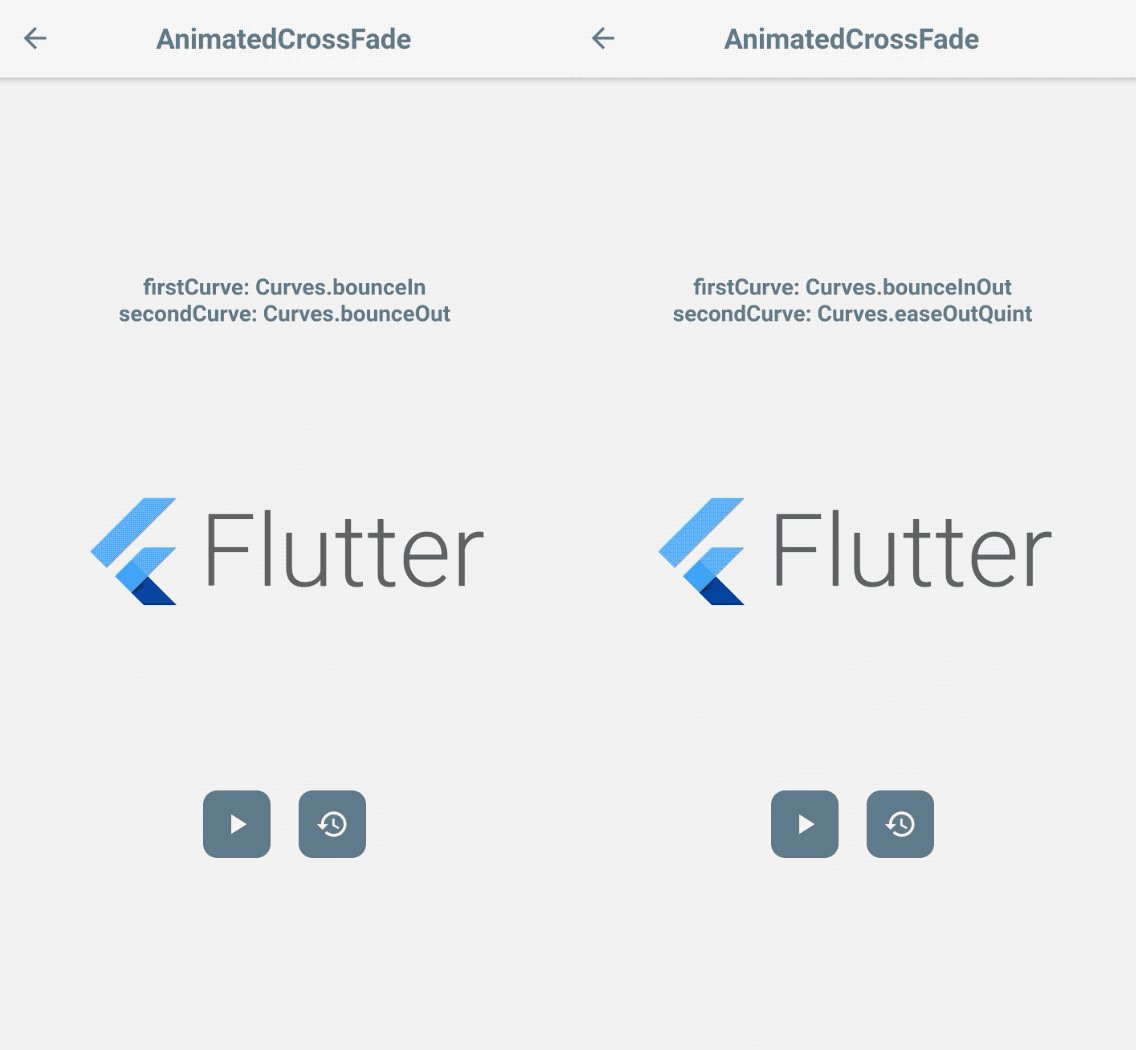
AnimatedCrossFade
Les animations en fondu enchaîné (a.k.a. dissoudre) font progressivement disparaître un composant d’interface utilisateur tout en faisant simultanément apparaître un autre composant d’interface utilisateur.
Le AnimatedCrossFade est un widget qui fournit une transition en fondu enchaîné lors du passage entre deux widgets enfants donnés.

Setup
- Définir une variable
boolqui agira comme un drapeau pour montrer/cacher les widgets - Assigner la variable drapeau au widget
AnimatedCrossFade. - Démarrez l’animation en mettant à jour la valeur de la propriété
crossFadeState.
Trigger
crossFadeState
Autres réglages
Vous pouvez définir l’optionnel curve via firstCurve et secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

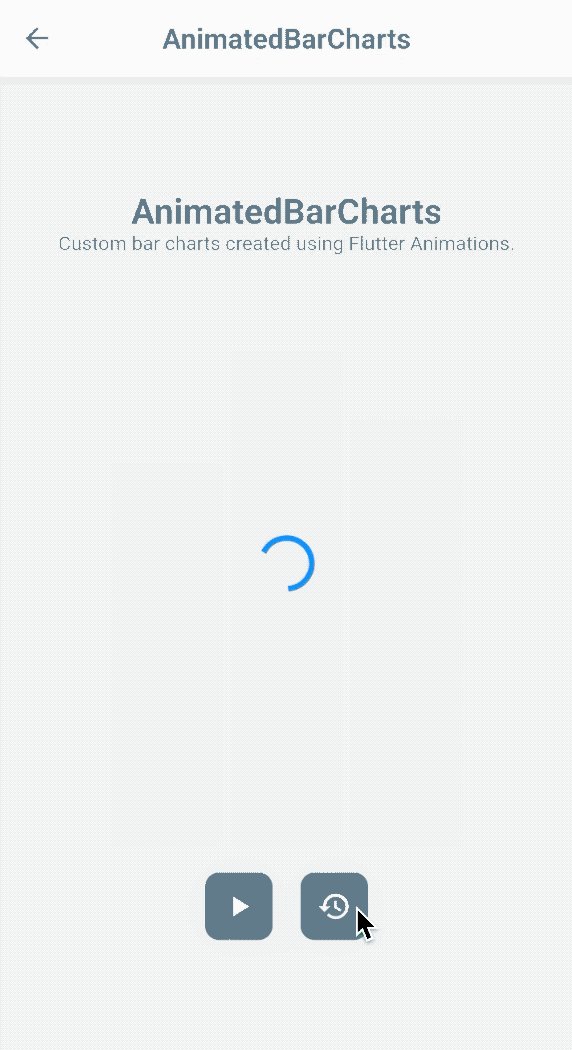
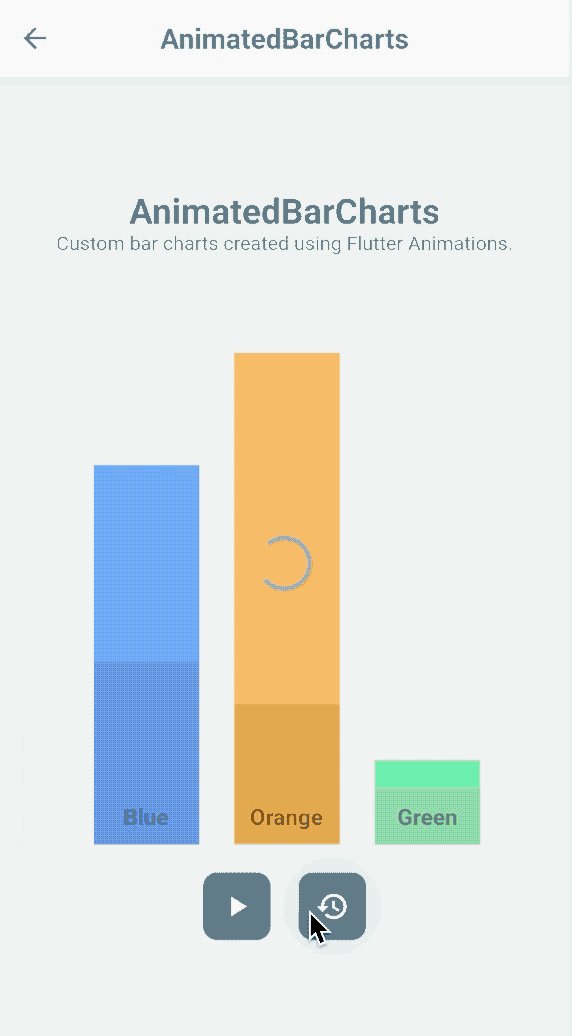
Modifions nos graphiques à barres en ajoutant un indicateur de chargement !

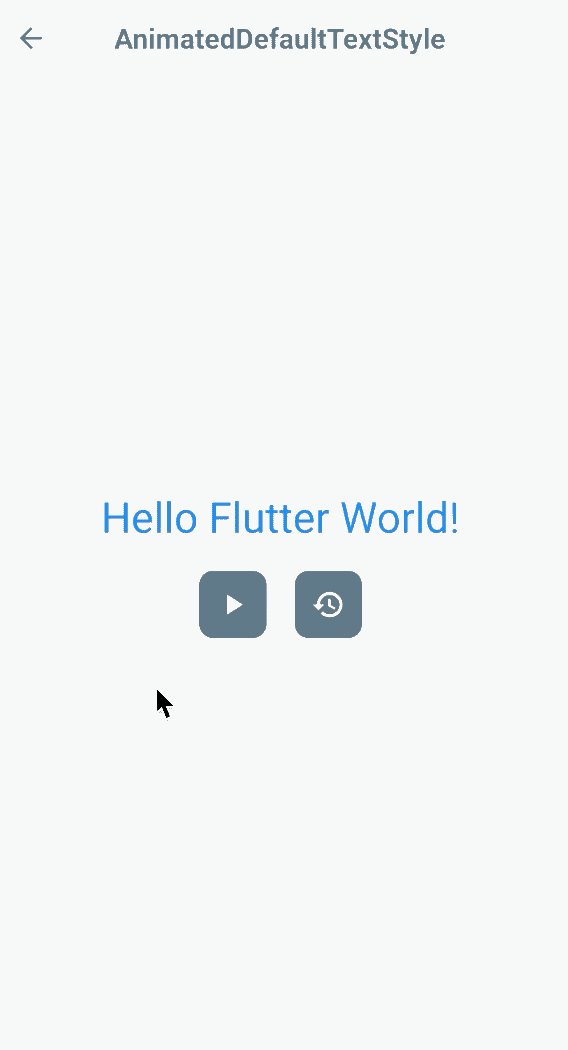
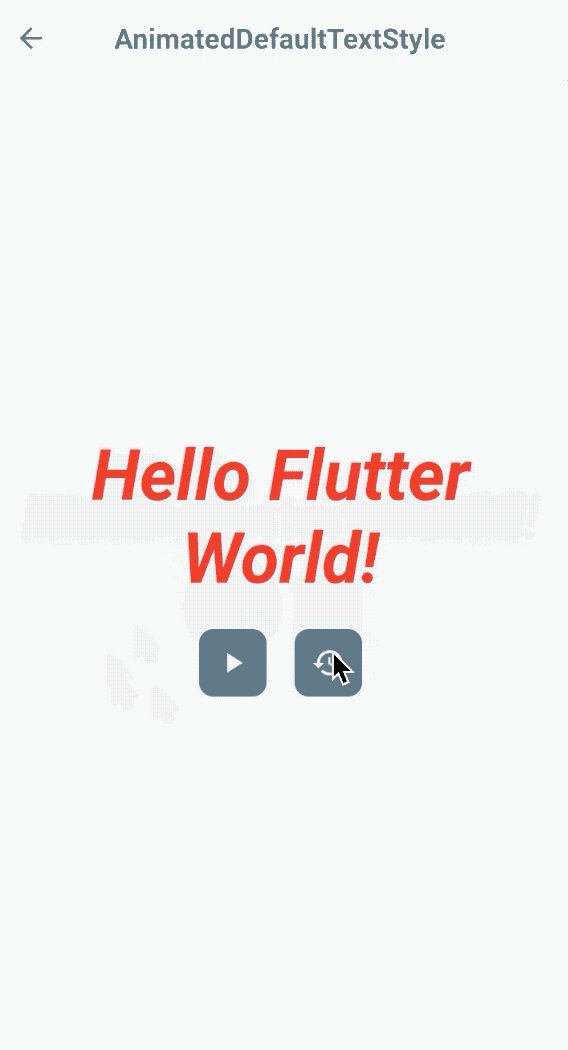
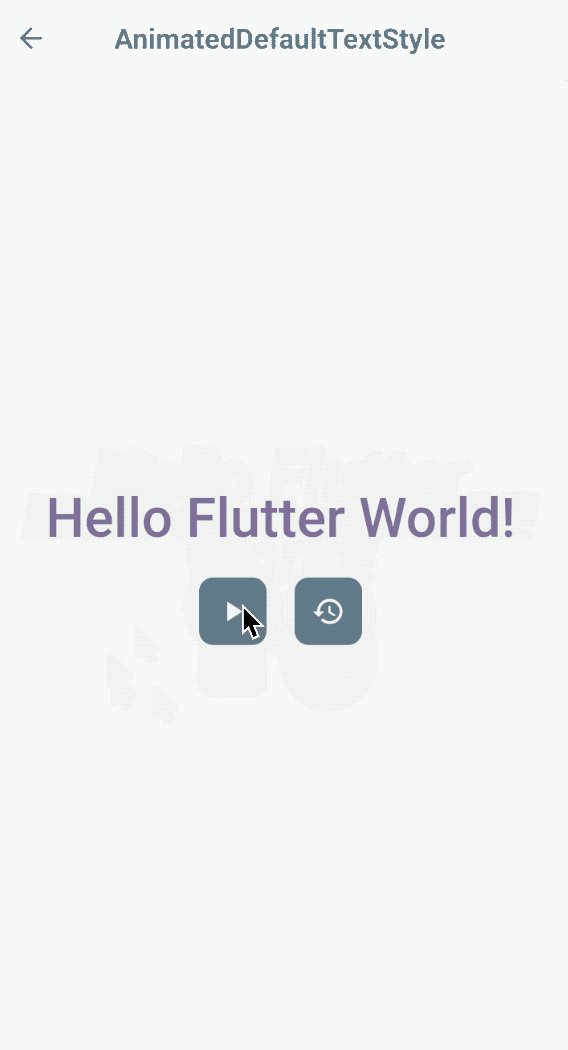
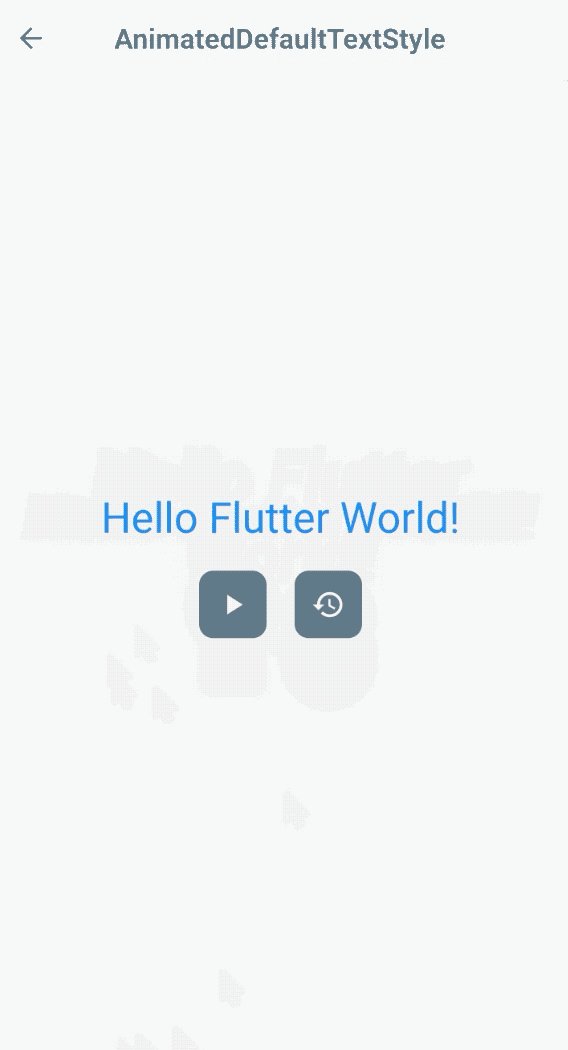
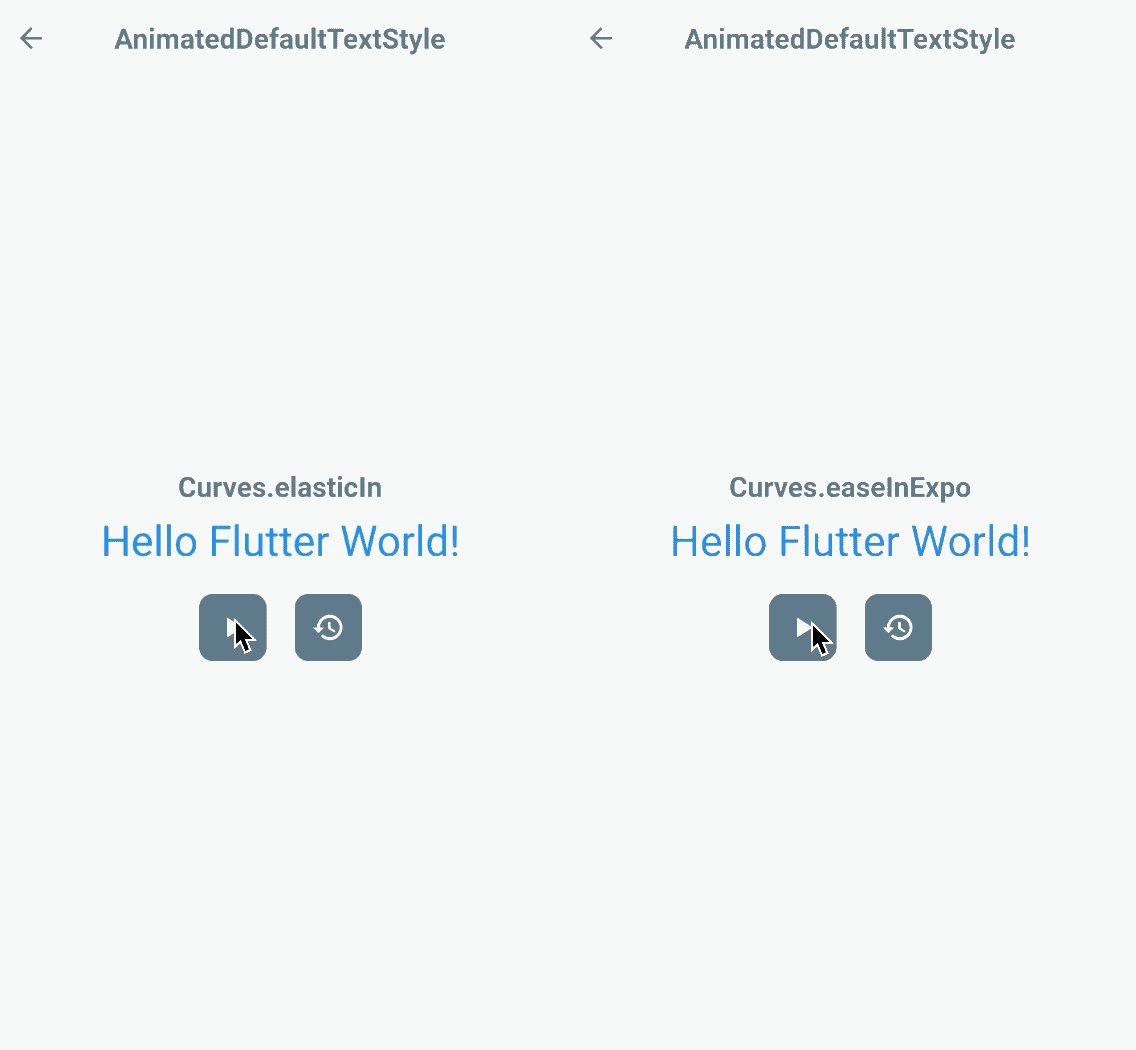
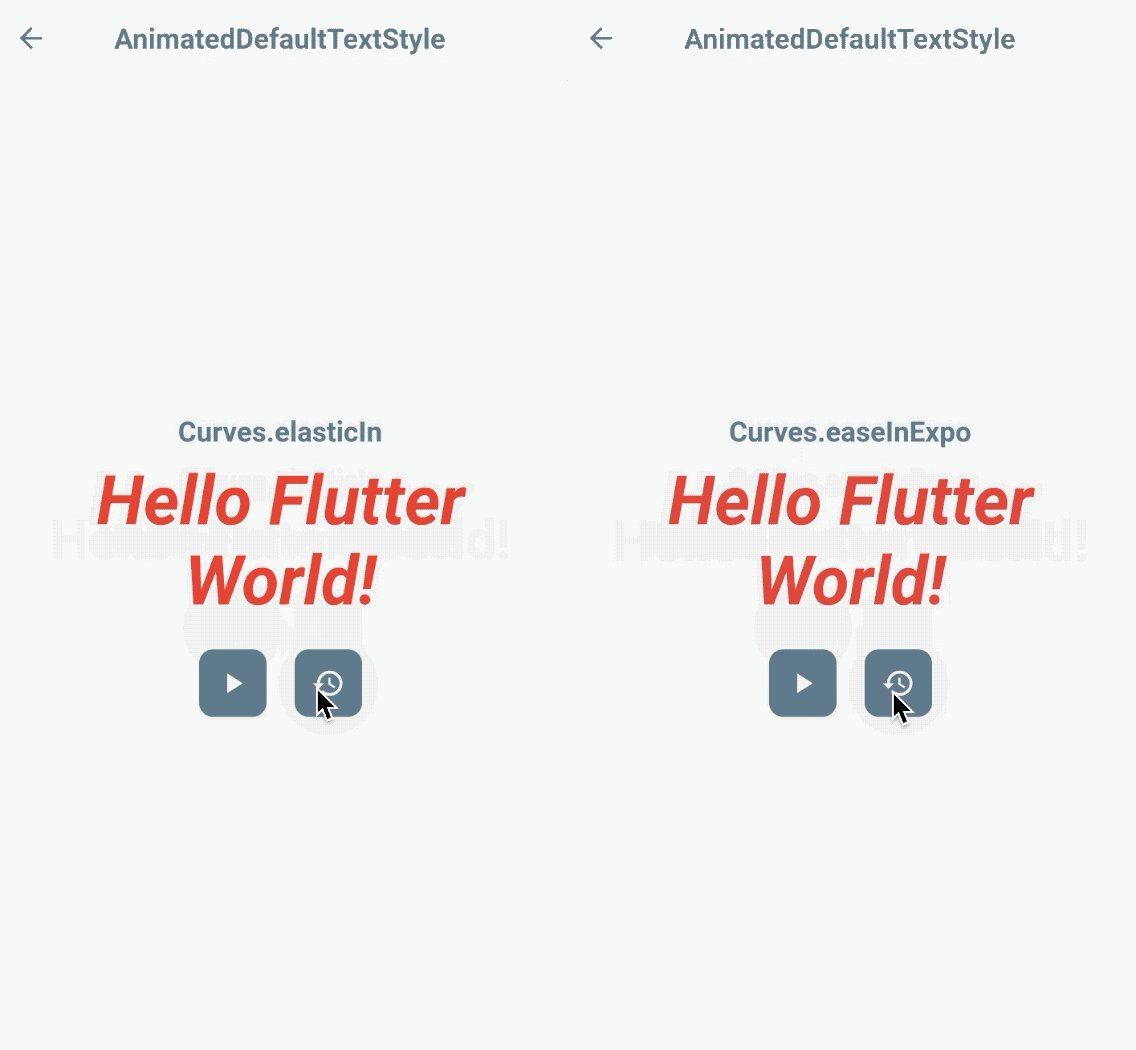
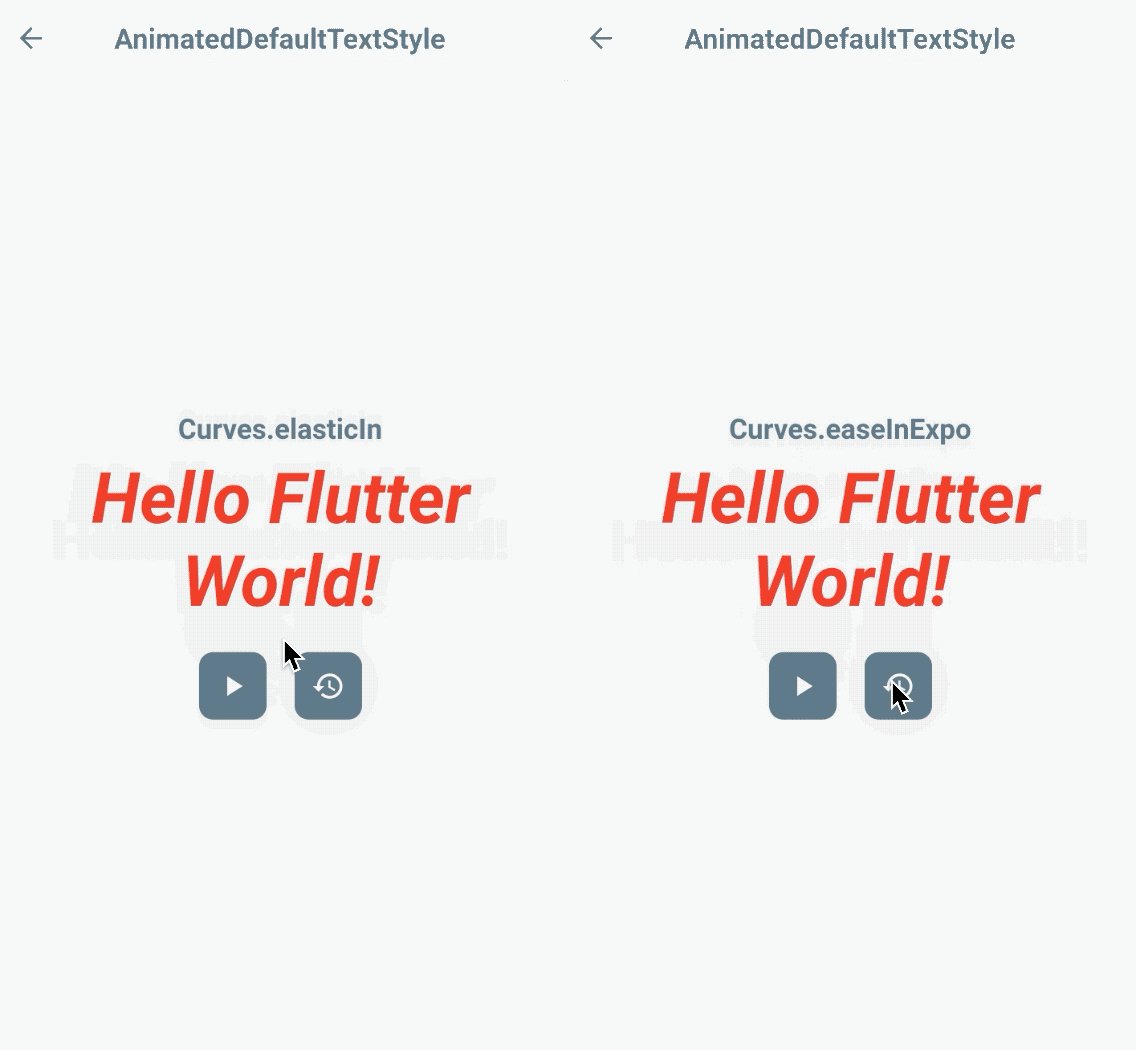
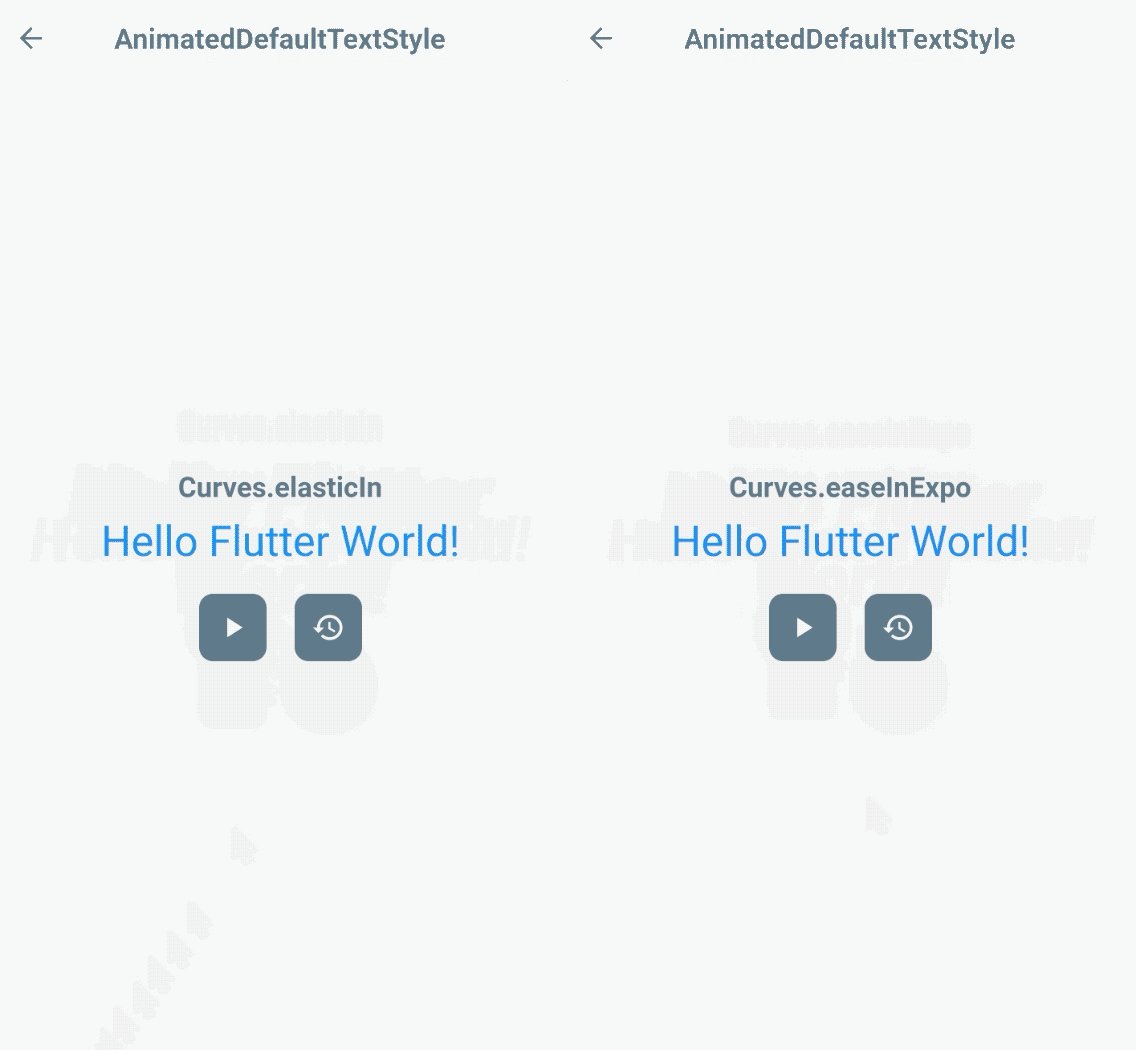
La classe AnimatedDefaultTextStyle
DefaultTextStyle est le style de texte initial appliqué à un widget Text. Avec AnimatedDefaultTextStyle, vous pouvez maintenant rendre nos widgets Text, ou même les CTA plus engageants.

Setup
- Définir la variable
textStylenon finale. - Assigner la variable définie à la propriété
textStyledu widget. - Démarrer l’animation en mettant à jour le style déclaré.
Triggers
- Option 1. En modifiant directement le
textStyle.
- Option 2. Mise à jour des propriétés à l’intérieur du
TextStyleattaché au widget.
Plus de modifications
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

Ajoutons des étiquettes à l’intérieur de nos diagrammes à barres !

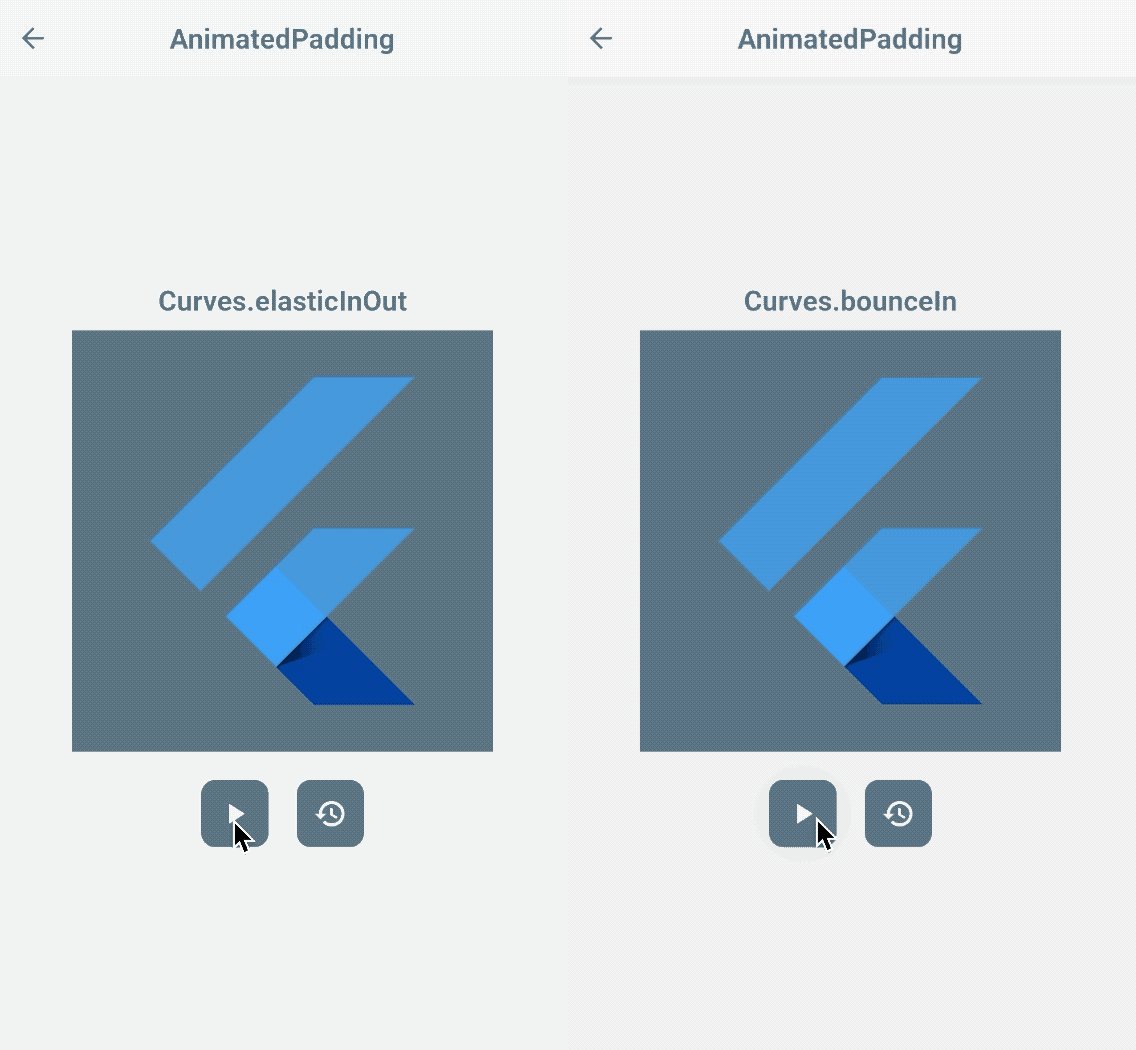
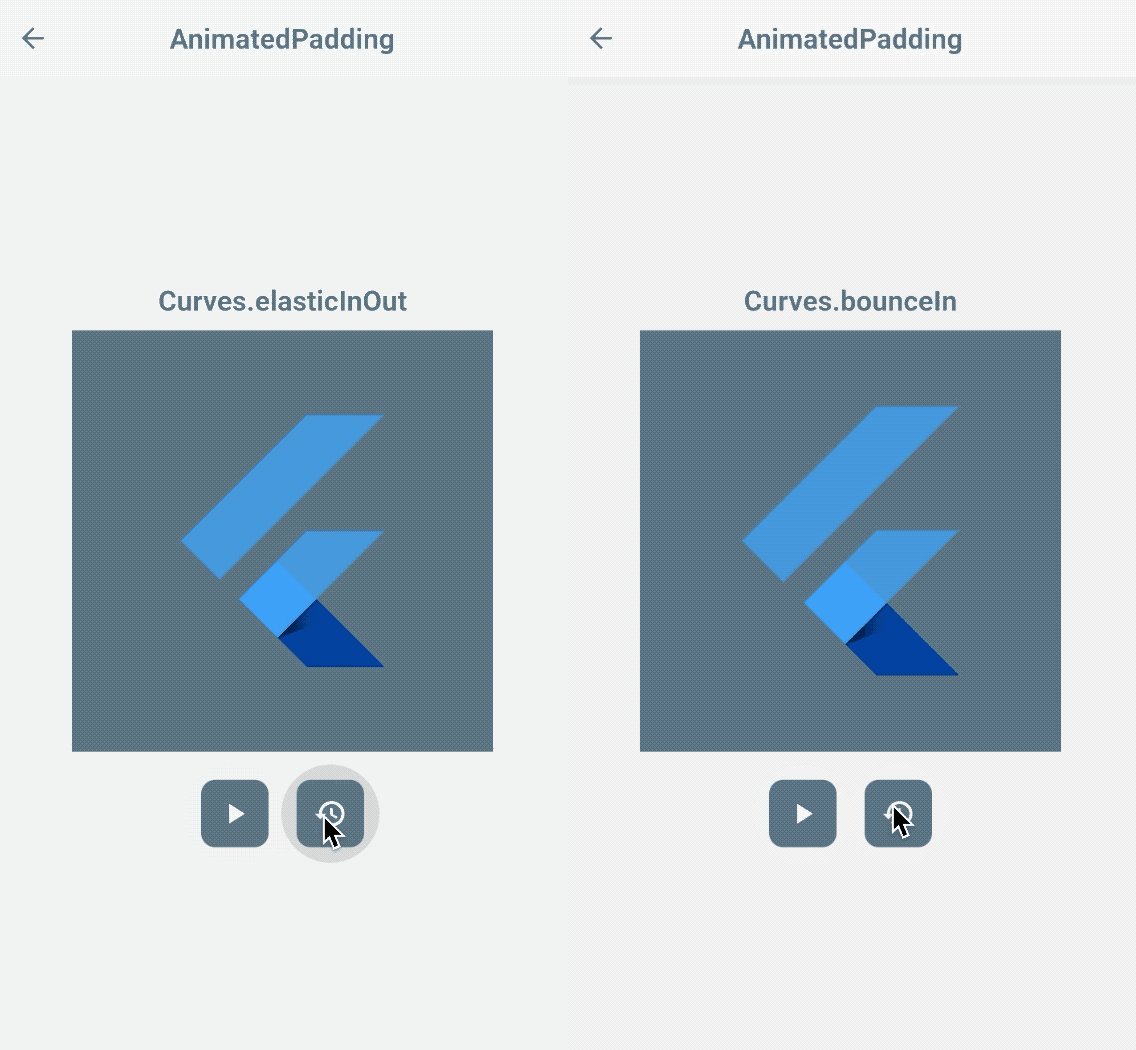
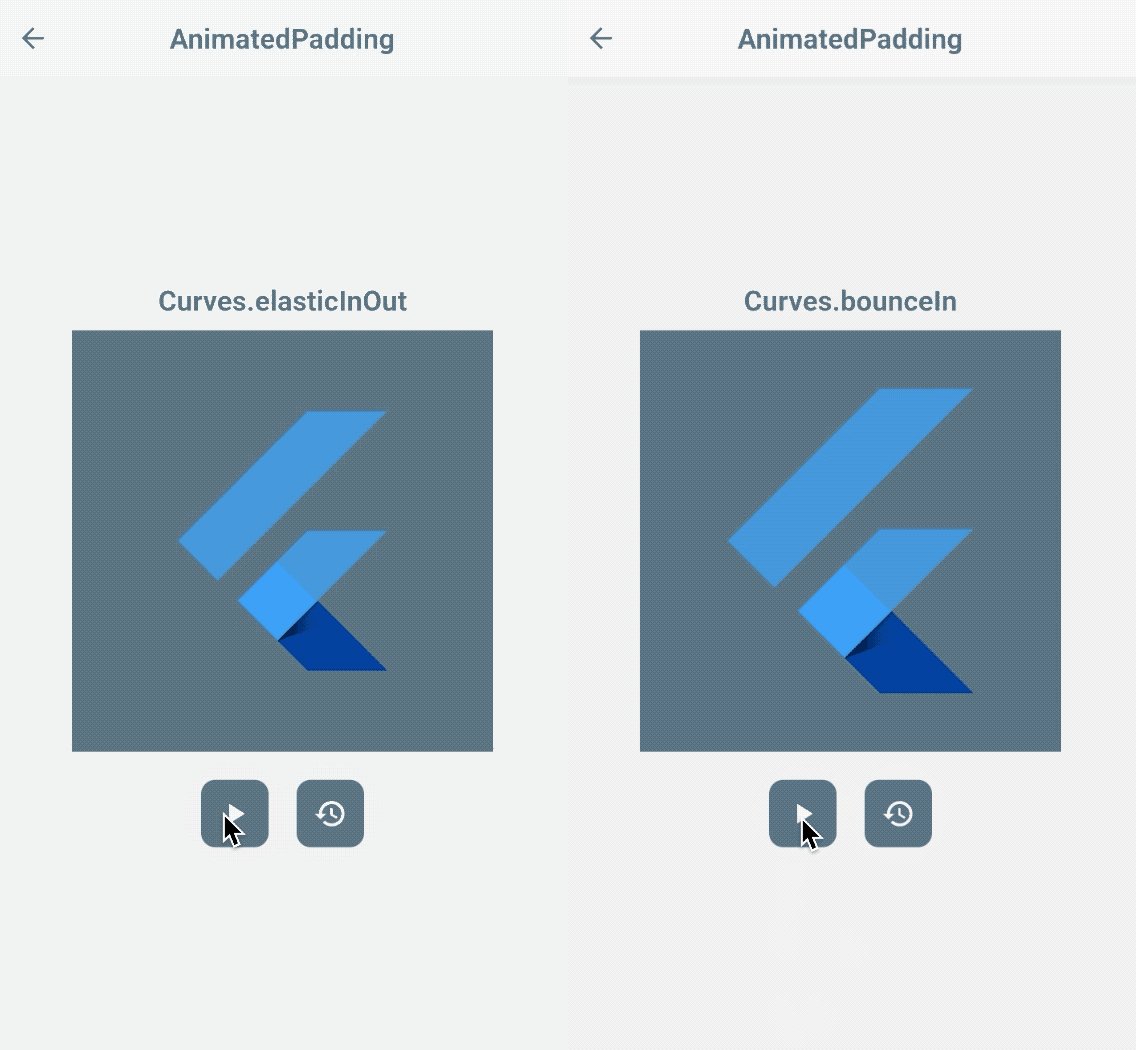
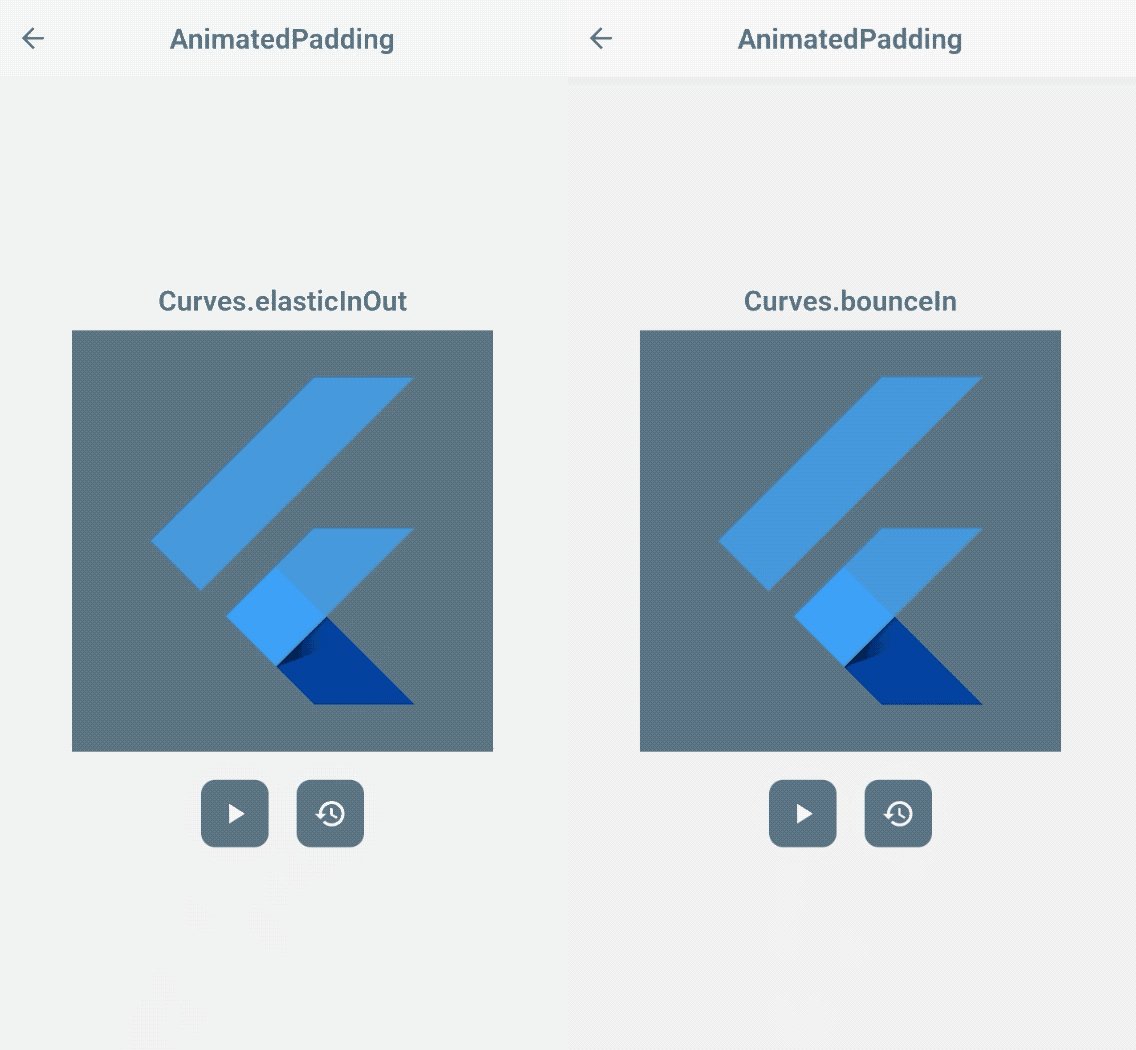
AnimatedPadding
AnimatedPadding vous aide à faire la transition entre les changements de padding dans un Padding widget pendant l’exécution dans une durée donnée.

Setup
- Définir la variable
padding. - Créer le
AnimatedPaddingavec lepaddingdéclaré. - Démarrer l’animation en mettant à jour la valeur du
paddingdéclaré.
Trigger
padding
Further Tweaks
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

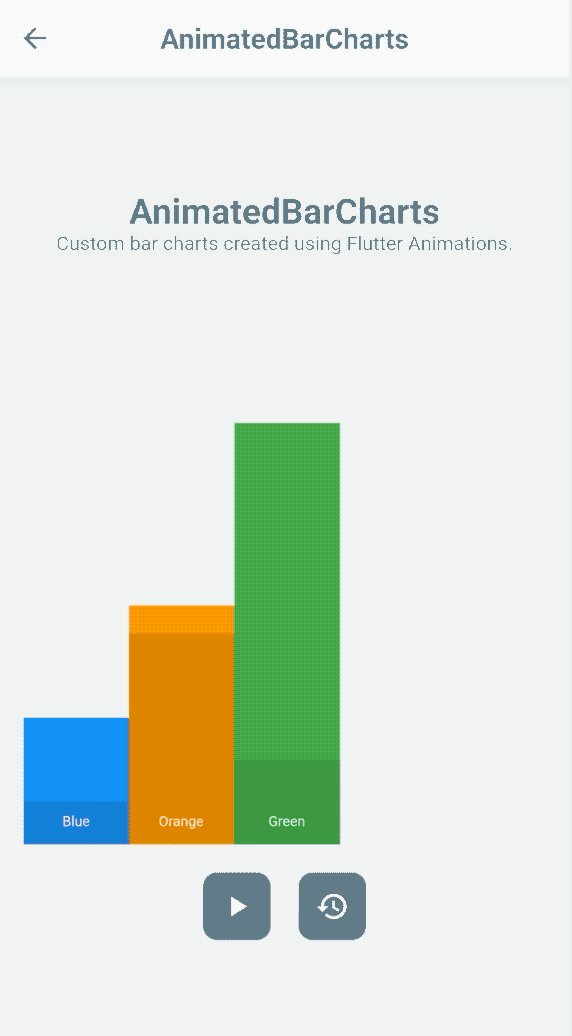
Revenons à nos diagrammes à barres animés !
Que diriez-vous d’ajouter un Container enfant ? Enveloppons-le à l’intérieur d’un AnimatedPadding avec des insets le poussant par le haut.

Flutter Widget of the Week
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity est assez explicite – il est responsable de la mise à jour de la transparence d’un composant de l’interface utilisateur. AnimatedOpacity est un widget au-dessus du widget Opacity par défaut – il anime les changements en fonction de sa propriété opacity.

Setup
- Définir l’animation
duration. - Définir la variable
_opacity. - Démarrer l’animation en mettant à jour la valeur
_opacitydéclarée.
Trigger
opacity
Vous remarquerez que c’est presque similaire à AnimatedCrossFade. Cependant, comme on le voit dans la configuration, cela ne nécessite pas que vous enveloppiez deux widgets enfants – le widget s’estompe simplement.
Widget Flutter de la semaine
https://www.youtube.com/watch?v=9hltevOHQBw
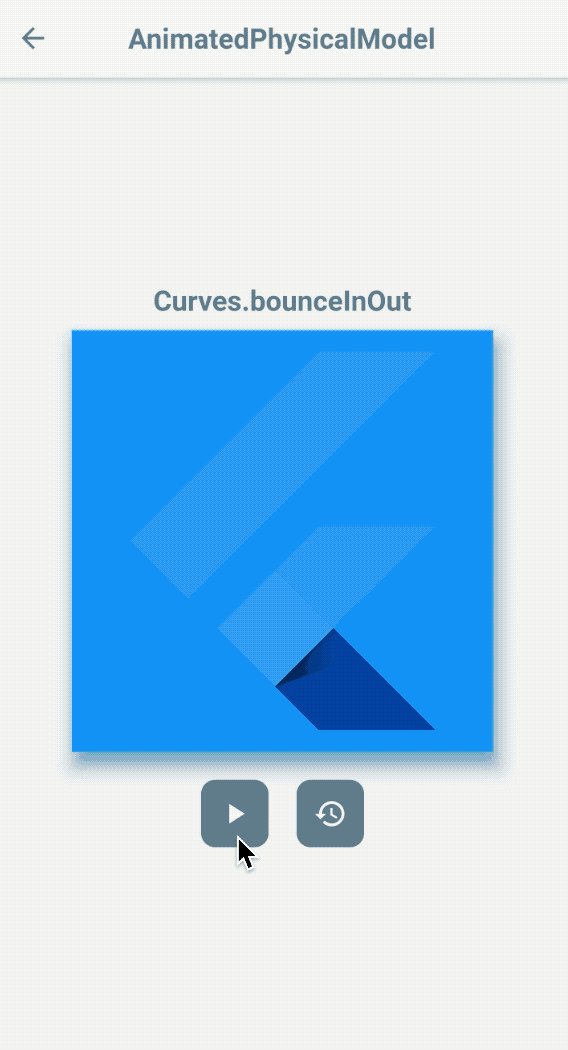
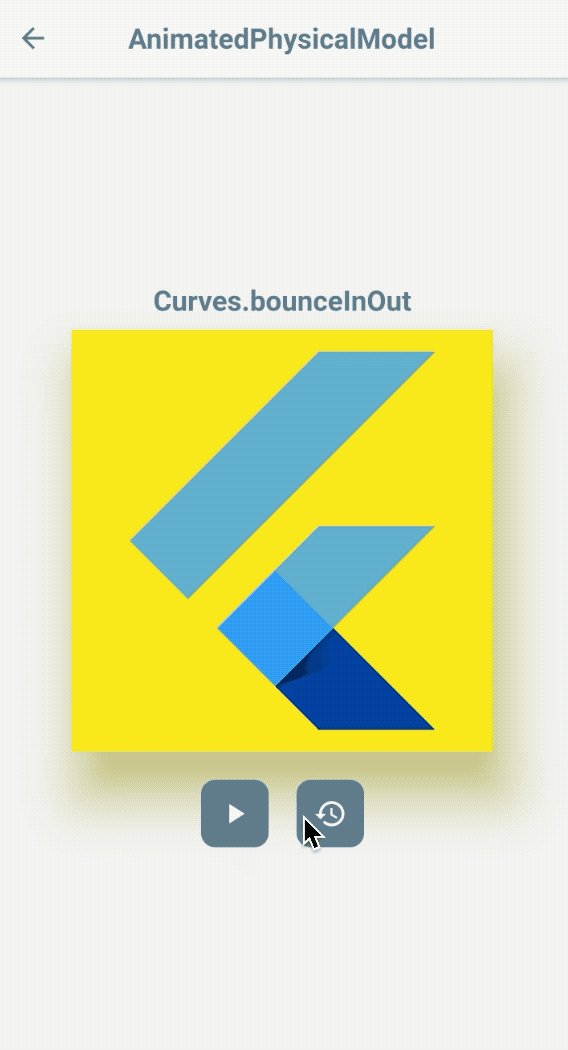
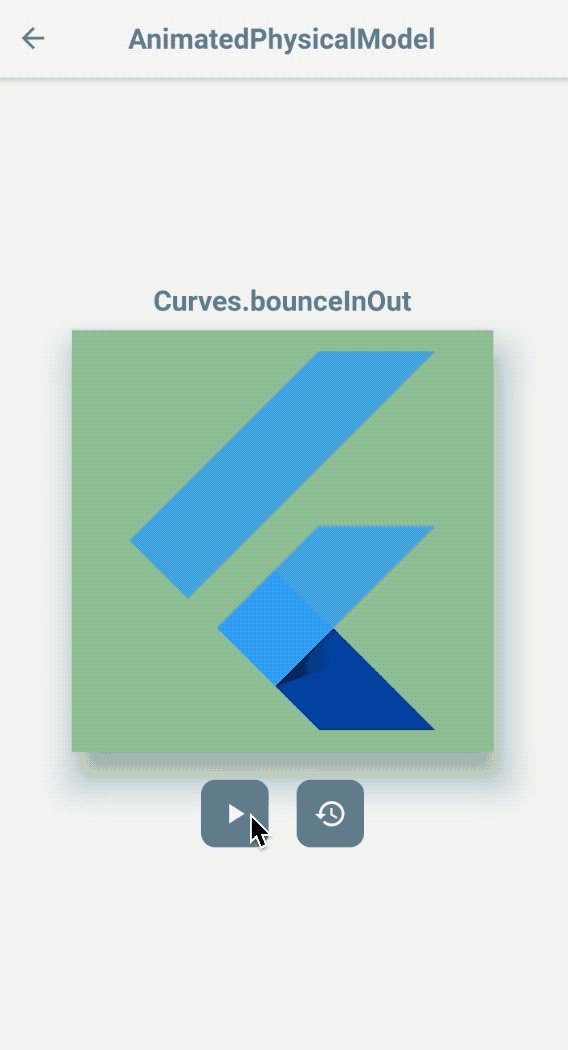
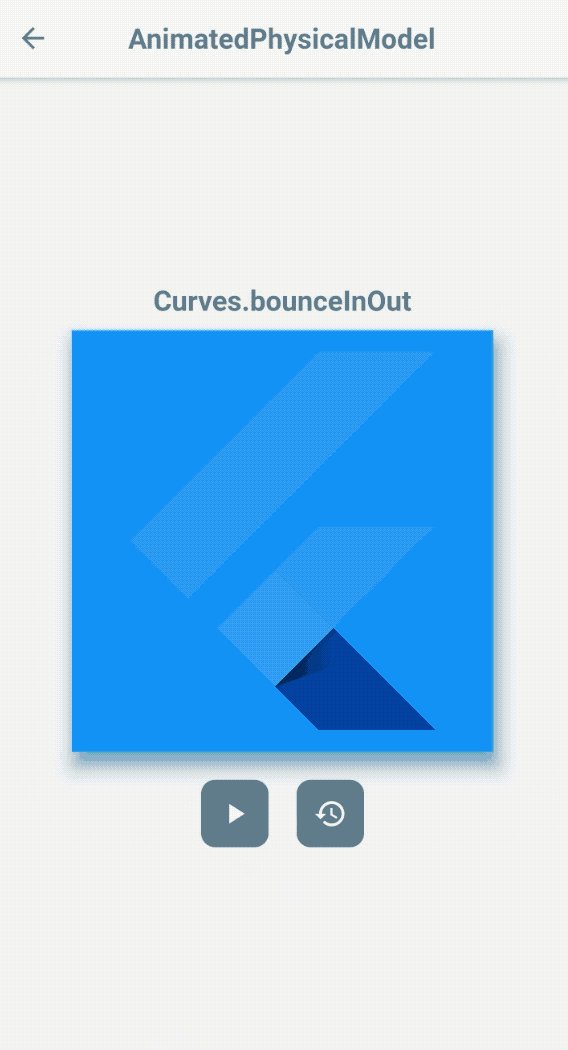
AnimatedPhysicalModel
Un widget qui transite automatiquement le changement dans borderRadius et elevation d’un widget PhysicalModel.

Setup
- Définissez les variables d’état pour les couleurs et les
borderRadiusouelevationsouhaitées. - Incluez-le lors de l’écriture du widget
AnimatedPhysicalModel. - Démarrez l’animation en mettant à jour les valeurs déclarées.
Triggers
borderRadiuselevationshadowColor
Plus de modifications!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Ce widget transpose également les changements de couleur du elevation, donnant l’impression qu’il y a une ombre réfléchissante en dessous. Vous pouvez optionnellement activer ou désactiver ceci en mettant à jour la propriété animateShadowColor.

AnimatedPositioned
Ce widget est écrit au-dessus du widget traditionnel Positioned. Il vous aide à faire la transition entre la position de votre widget dans un widget Stack, étant donné un ensemble mis à jour de valeurs de position.
NOTE : Ce widget ne fonctionne que s’il est un enfant d’un widget
Stack.

Usage
- Définir les
durationde l’animation. - Définir les variables d’état pour la position du widget.
- Démarrer l’animation en mettant à jour les valeurs de position déclarées.
Triggers
-
top,right,left,bottom
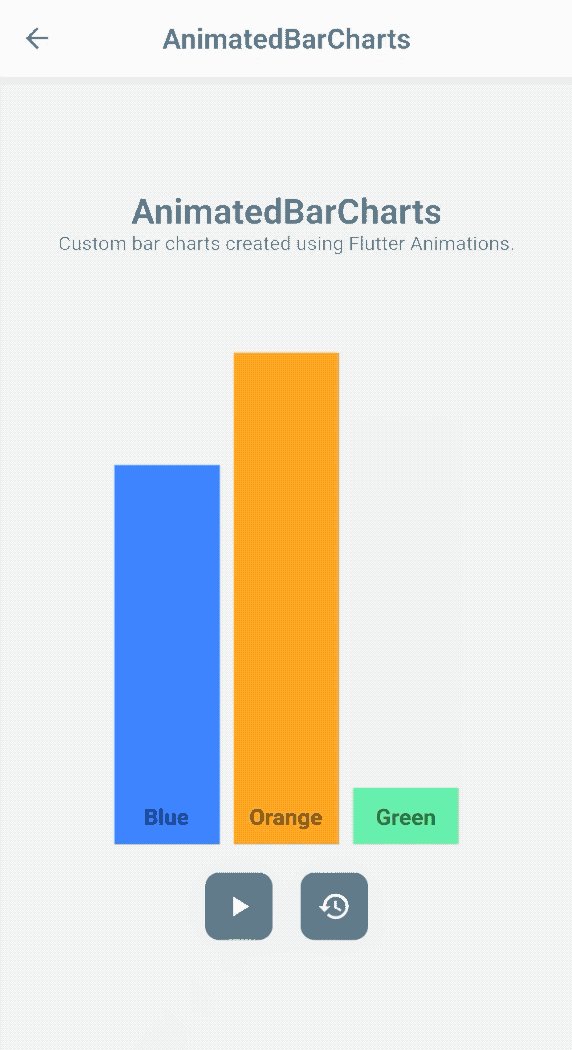
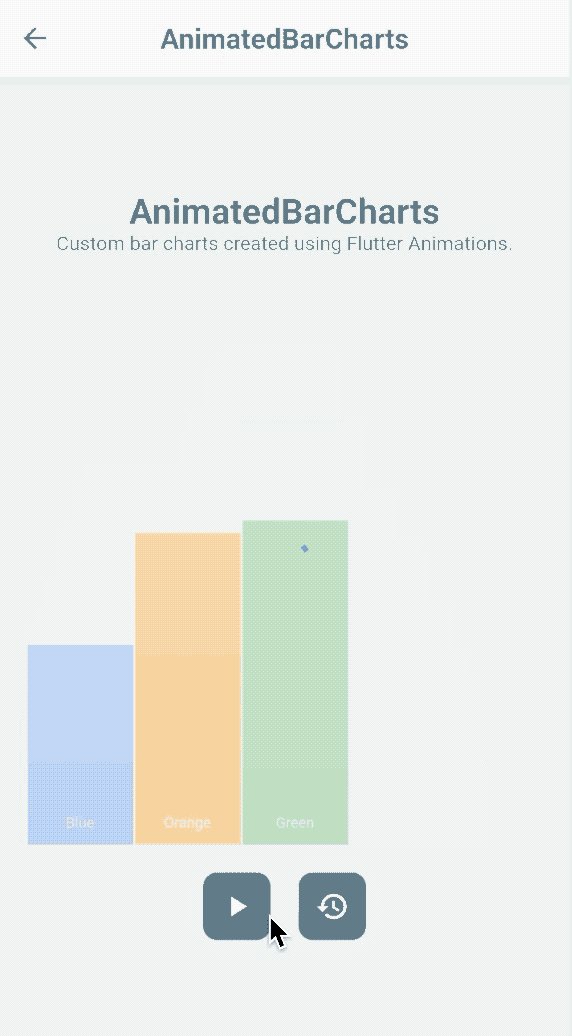
Essayons d’animer l’initialisation de nos diagrammes à barres !
Comme toujours, vous pouvez appliquer d’autres réglages pour les courbes ! Mais cette fois, voyons à quoi cela ressemblerait si nous utilisons Curves.fastOutSlowIn dans nos diagrammes à barres ! 😎

AnimatedSize
AnimatedSize fait transiter sa taille en fonction des dimensions de son widget enfant – height et width. Il est probablement similaire à un AnimatedContainer, cependant ce widget se concentre juste sur les valeurs de propriété susmentionnées.
NOTE : Vous êtes tenu d’ajouter un objet
Tickerdans l’arbre des widgets pour le widgetAnimatedSize. Sinon, vous rencontrerez une erreur lors de l’exécution de l’animation du widget.

Usage
- Définir les
durationde l’animation. - Définir la variable
_heightet_width. - Prévoir un objet
Tickerdans l’arbre des widgets, affecterthisà la propriétévsyncdu widget. - Démarrer l’animation en mettant à jour les valeurs des dimensions déclarées.
Triggers
-
heightetwidth
Eh bien, cela fait beaucoup à maîtriser…
Eh bien, les widgets sont au cœur de Flutter pour construire des applications belles et puissantes – tout ce que vous lisez est une Widget ! N’oubliez pas de boire une tasse de café ou de faire une sieste énergique avant de commencer à coder de la magie !
Conclusion
Ce sont quelques-uns des widgets que j’ai trouvés faciles à configurer. J’ajouterai le lien vers la prochaine série dès que j’aurai fini de l’écrire !
.