matthayes / anki_cloze_anything
Ce projet fournit une implémentation de cloze basée sur des modèles qui :
- est complètement indépendante de la suppression de cloze d’Anki,
- ne nécessite aucune modification d’Anki (via un plugin) pour qu’elle fonctionne,
- et fournit plus de flexibilité dans la génération de cartes de cloze
Ceci est réalisé purement par JavaScript dans le modèle de carte et une nouvelle application de la fonctionnalité intégrée (géniale) de génération sélective de cartes d’Anki. Le grand avantage de cette dernière est que vous pouvez générer des cartes de cloze à partir de notes existantes, pour lesquelles vous pouvez déjà avoir des cartes. Il ne dépend pas du type de note Cloze d’Anki ni d’aucun autre type de note, ce qui signifie que vous n’avez pas à migrer vos cartes vers un nouveau type de note. Il est compatible avec Anki Desktop, AnkiMobile et AnkiDroid.
Débuter est facile. Vous pouvez soit télécharger le deck partagé, soit suivre les instructions pour configurer les modèles manuellement.
Repliquer les fonctionnalités d’Anki avec du JavaScript et des modèles de cartes n’est cependant pas l’objectif. L’objectif est une flexibilité sans fin. Vous pouvez ajouter des cartes de cloze à n’importe quel type de note existant (« cloze anything ») simplement en ajoutant de nouveaux champs et des modèles de cartes basés sur les instructions trouvées ici. Vous pouvez également modifier complètement les modèles, en les utilisant simplement comme guide.
Avec les paramètres par défaut, cela reproduit la fonctionnalité de cloze d’Anki. Cependant, le modèle est hautement configurable et vous permet de faire des choses que vous ne pouvez pas facilement faire autrement. Vous trouverez ci-dessous un résumé de certaines fonctionnalités utiles des modèles et de cette approche.
- Contrôle de la visibilité des autres suppressions de cloze. Normalement, Anki montre les autres suppressions de cloze en plus de celle qui est actuellement testée pour une carte particulière. L’approche ici vous permet de personnaliser cela, de manière similaire à la fonctionnalité fournie par Cloze (Hide All) et Cloze Overlapper.
- Personnaliser le format de cloze. Anki remplace chaque valeur clozée par
oudans le cas d’un indice. Les modèles vous permettent de personnaliser cela. Par exemple, vous pouvez utiliser des traits de soulignement et faire en sorte que le format soit___. Ou vous pouvez toujours inclure l’indice, comme dans___. De même, au lieu d’un nombre fixe de 3 caractères, vous pouvez remplacer chaque caractère non spatial. Ainsi,((c1::ab cdef::hint))pourrait devenir__ ____. - Révéler sélectivement des caractères comme indice. Parfois, en raison d’une ambiguïté, vous pouvez avoir besoin d’un indice pour savoir par quoi commence un mot. Le modèle dispose d’une syntaxe simple pour prendre en charge cela. Il suffit d’entourer les caractères que vous voulez garder avec des backticks. Par exemple,
((c1::`a`bc `d`ef))pourrait être rendu para__ d__. Vous pouvez révéler sélectivement n’importe quelle partie du contenu, et pas seulement le début. Notez que vous pourriez également fairea((c1::bc)) d((c1::ef)), cependant la syntaxe du backtick peut être plus pratique. - Ajouter la suppression de cloze à une note existante. Supposons que vous ayez déjà une note avec des champs Expression et Sens et une carte qui vous teste sur l’Expression -> Sens. Supposons maintenant que vous vouliez une version d’Expression avec des suppressions par cloche. Normalement, avec Anki, vous devriez copier le texte dans une note complètement distincte basée sur le type de note de cloze. C’est un gros casse-tête à gérer. Au lieu de cela, avec l’approche Cloze Anything, vous copiez le texte dans un champ ExpressionCloze de la même note. Cela rend la gestion du contenu beaucoup plus facile. Vous pouvez facilement trouver des notes qui n’ont pas de cloze par une simple recherche dans le navigateur.
- Ajouter plusieurs champs de suppression de cloze à une note existante. Supposons que vous ayez un type de note qui vous teste sur le vocabulaire avec les champs VocabItem et Meaning. Supposons que vous ayez ajouté des champs d’exemple ExempleA et ExempleB pour fournir des exemples d’utilisation de l’élément de vocabulaire. Avec l’approche Cloze Anything, vous pouvez créer des versions cloze pour chacun de ces exemples en tant que ExampleACloze et ExampleBCloze et rendre des cartes à partir de chacun d’eux.
Un plugin optionnel est également fourni qui automatise une partie du travail manuel autrement (minimal) qui serait nécessaire en suivant cette approche.
- Démarrage
- Comment fonctionne le modèle
- Configuration
- data-cloze-replace-char
- data-cloze-replace-same-length
- data-cloze-always-show-blanks
- data-cloze-blanks-format, data-cloze-hint-format, et data-cloze-blanks-and-hint-format
- data-cloze-show-before et data-cloze-show-after
- data-cloze-keep-regex
- Surpasser la configuration
- Comment fonctionne le plugin
- Actions du menu
- Auto-cloze Full Field
- Créer les cartes manquantes
- Pour: Les cartes de cloze peuvent être ajoutées aux types de notes existants sans aucune modification autre que l’ajout de nouveaux champs et modèles de cartes. Par rapport au type de cloze intégré d’Anki, vous avez plus de flexibilité dans la façon dont les cartes de cloze sont rendues. Vous pouvez choisir le nombre d’autres valeurs de cloze à afficher, au lieu de toujours les afficher toutes. Cette fonctionnalité est similaire à celle fournie par Cloze (Hide All) et Cloze Overlapper. Relie à JavaScript et aux fonctionnalités intégrées d’Anki telles que la génération sélective de cartes. Comme la fonctionnalité Cloze est implémentée dans les modèles, aucune modification d’Anki via un plugin n’est nécessaire pour qu’elle fonctionne. Cela réduit considérablement les chances que les futures mises à jour d’Anki brisent cette approche. Pas de JavaScript externe requis. Tout le JavaScript nécessaire existe dans les modèles.
- Compatibilité
- Versions d’Anki
- Autres plugins
- Inspiration
- Plugin Releases
- Releases du modèle
- Licence
Démarrage
Il y a deux options pour démarrer :
- Téléchargez le jeu partagé que j’ai déjà préparé pour vous et utilisez le type de note (et les modèles de cartes) comme base pour vos cartes.
- Suivez mes instructions détaillées sur la façon de configurer les champs et les modèles de cartes. C’est le meilleur choix lorsque vous voulez ajouter la cloze à un type de note existant.
L’installation du plugin est également recommandée pour faciliter l’édition des cartes de cloze, mais ce n’est pas obligatoire.
Comment fonctionne le modèle
Similaire aux modèles de cloze d’Anki, vous avez besoin d’un champ pour contenir le contenu de la cloze. Par convention, c’est une bonne idée que le nom du champ se termine par Cloze au cas où vous voudriez utiliser le plugin plus tard. Supposons que vous le nommiez ExpressionCloze, comme suggéré dans les instructions. Le contenu Cloze est saisi dans ce champ de manière similaire à celle des modèles Cloze d’Anki. La seule différence est qu’au lieu du format {{c1::text}}, vous utilisez ((c1::text)). Vous avez ensuite besoin de champs pour activer chacune des cartes de cloze. Ainsi, supposons que vous voulez prendre en charge trois clozes. Vous ajouteriez les champs ExpressionCloze1, ExpressionCloze2, et ExpressionCloze3. Vous entrez le texte que vous voulez dans ces champs pour activer la carte de cloze correspondante. Par convention, le plugin utilise 1.
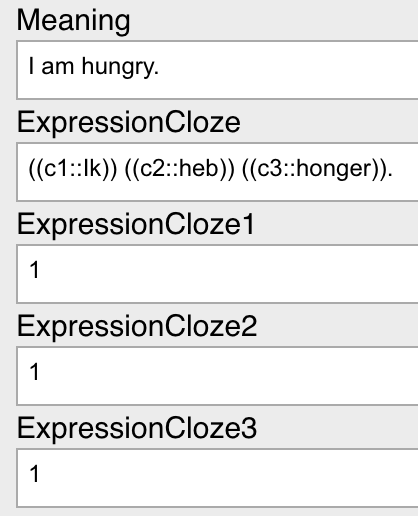
Par exemple, supposons que vous vouliez créer des cartes de cloze pour chacun des mots de l’expression Ik heb honger. Vous écririez les champs comme suit :

Pour un rendu HTML de cet exemple, voir ici.
Parce que chacun des champs de cloze a une valeur non vide de 1, une carte sera générée pour chacun de c1 à c3. Si vous avez supprimé le 1 de ExpressionCloze3, alors une carte sera générée pour c1 et c2 seulement.
Détaillons comment tout cela fonctionne. Les instructions référencées précédemment ont le modèle suivant pour la première carte de cloze. Remarquez que tout le contenu du recto de la carte est entouré de balises conditionnelles basées sur ExpressionCloze et ExpressionCloze1. Cela signifie que les deux champs doivent être non vides pour que la carte soit créée, en raison de la façon dont fonctionne la génération de cartes Anki. Donc, si l’un de ces champs est vide, la carte correspondante n’est pas générée. Le script omis regarde simplement le nombre avec lequel la valeur de data-card se termine et met ensuite à jour le contenu dans la cloze <div> en conséquence. Ainsi, si la valeur de data-card est ExpressionCloze2, alors il sait qu’il faut cacher le ((c2::text)) et montrer les autres.
{{#ExpressionCloze}}{{#ExpressionCloze1}}<div data-card="{{Card}}" data-cloze-show-before="all" data-cloze-show-after="all">{{ExpressionCloze}}</div>{{Meaning}}<script>// .. ommitted ...</script>{{/ExpressionCloze1}}{{/ExpressionCloze}}Les modèles supportent également les indices dans les suppressions de cloze, comme dans le système d’Anki. Par exemple, pour l’exemple ci-dessous, heb serait remplacé par au lieu de .
((c1::Ik)) ((c2::heb::verb)) ((c3::honger)).Configuration
Le modèle dispose de plusieurs paramètres pour contrôler la façon dont les suppressions de cloze sont rendues. Tous les paramètres sont ajoutés au div comme indiqué ci-dessous pour data-cloze-show-before.
<div data-card="{{Card}}" data-cloze-show-before="all">{{ExpressionCloze}}</div>data-cloze-replace-char
Ceci contrôle le caractère avec lequel remplacer les valeurs cloquées. La valeur par défaut est un point, ., ce qui est identique à Anki. Si vous souhaitez plutôt utiliser des caractères de soulignement :
data-cloze-replace-char="_"data-cloze-replace-same-length
C’est une valeur true ou false qui contrôle si les valeurs cloquées doivent être remplacées par un remplacement fixe de 3 caractères ou par un nombre égal de caractères de remplacement comme il en existe dans le contenu. La valeur par défaut est false, ce qui est identique au comportement de cloze d’Anki.
Si elle est définie à true, alors ((c1::abcd)) serait remplacée par .
Notez que la définition de cette valeur à true entraînera la préservation des espaces. Ainsi, ((c1::abc def)) deviendrait ___ ___. C’est-à-dire que seuls les caractères sans espace sont remplacés.
data-cloze-always-show-blanks
C’est une valeur true ou false qui contrôle si les blancs doivent être affichés même s’il y a une indication. La valeur par défaut est false, ce qui est le même comportement qu’Anki. C’est-à-dire que ((c1::abc)) deviendrait , mais ((c1::abc::hint)) deviendrait . Lorsqu’il est réglé sur true, alors ce dernier devient .
Ce réglage tend à être plus utile lorsqu’il est utilisé avec data-cloze-replace-same-length, data-cloze-replace-char, et les réglages de formatage ci-dessous.
data-cloze-blanks-format, data-cloze-hint-format, et data-cloze-blanks-and-hint-format
Ces paramètres contrôlent le format de la cloze pour trois scénarios différents :
-
data-cloze-blanks-format: Format utilisé lorsque seuls les blancs sont affichés. Le format par défaut est. -
data-cloze-hint-format: Format utilisé lorsque seul l’indice est affiché. Le format par défaut est. -
data-cloze-blanks-and-hint-format: Format utilisé lorsque des blancs et l’indice sont affichés. Le format par défaut est.
Supposons que vous souhaitez davantage un style de remplissage à blanc pour vos cartes de cloze. Mais, vous voulez quand même afficher les indices s’ils sont disponibles.
data-cloze-always-show-blanks="true" data-cloze-blanks-format="{blanks}" data-cloze-hint-format="" data-cloze-blanks-and-hint-format="{blanks} " data-cloze-replace-char="_"Cela donnerait les transformations suivantes :
-
((c1::abc))=>___ -
((c1::abc:hint))=>___
data-cloze-show-before et data-cloze-show-after
Les paramètres data-cloze-show-before et data-cloze-show-after peuvent être ajoutés au modèle comme indiqué dans le snippet ci-dessous. Ils contrôlent si les autres valeurs cloquées avant et après la cloze actuelle sont affichées.
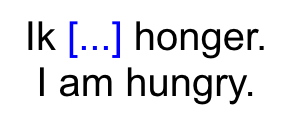
data-cloze-show-before="all" data-cloze-show-after="all"Dans le snippet ci-dessus, ces deux paramètres ont la valeur all, qui est la valeur par défaut. Cela signifie que toutes les suppressions de cloze avant et après la cloze actuelle seront affichées. Par exemple, supposons que le contenu soit:
((c1::Ik)) ((c2::heb)) ((c3::honger)).I am hungry.La deuxième carte, correspondant à c2, serait rendue comme ci-dessous.

A part la valeur all, les autres valeurs possibles pour ces paramètres sont:
-
none, ce qui fait qu’aucune des suppressions de cloze n’est affichée avant/après. - Une valeur numérique supérieure à 0. Par exemple, si vous définissez cette valeur à 1 pour les deux paramètres, les premières suppressions de cloze avant et après la cloze actuelle seront affichées, mais aucune autre.
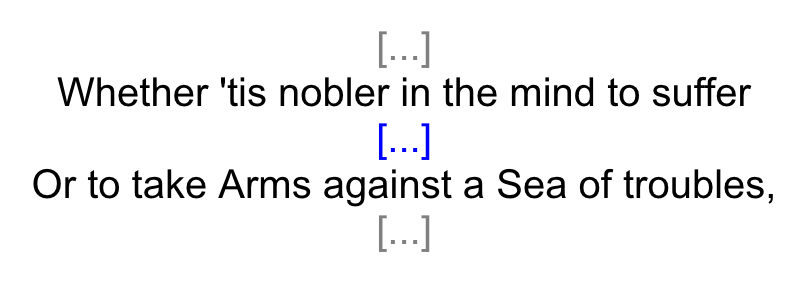
Par exemple, supposons que vous ayez défini data-cloze-show-before="1" et data-cloze-show-after="1". Vous créez une carte avec le contenu de la cloze suivante :
((c1::To be, or not to be, that is the question:))((c2::Whether 'tis nobler in the mind to suffer))((c3::The slings and arrows of outrageous fortune,))((c4::Or to take Arms against a Sea of troubles,))((c5::And by opposing end them: to die, to sleep;))La troisième carte, correspondant à c3, serait rendue comme ceci :

Notez que la cloze actuelle est surlignée en bleu et que les autres sont grises. Ceci est contrôlé par le CSS fourni dans les instructions.
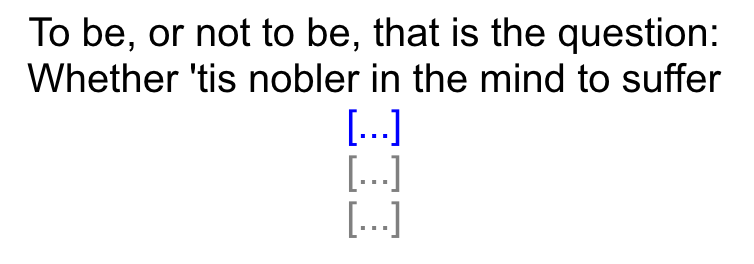
Alternativement, pour data-cloze-show-before="all" et data-cloze-show-after="none", la troisième carte serait rendue comme:

data-cloze-keep-regex
Ceci contient une expression régulière qui détermine quelles parties du texte ne doivent pas être remplacées par des blancs, comme si elles étaient entourées de backticks. Par défaut, il contient les signes de ponctuation de base en caractères latins, que la plupart des utilisateurs voudront faire apparaître dans la cloze. Un ensemble plus complet de signes de ponctuation de différents scripts peut être défini en utilisant:
data-cloze-keep-regex="]"Grâce au fait que ce champ est une expression régulière, vous pouvez l’utiliser pour toutes sortes de scénarios spéciaux. Par exemple, si vous voulez montrer le texte du début de la clause jusqu’au premier deux-points, en plus de la ponctuation de base en écriture latine, mais cacher tout le reste, vous pouvez utiliser:
data-cloze-keep-regex="^.*?:|"Cette option n’a un effet que si data-cloze-replace-same-length est définie.
Surpasser la configuration
Si vous souhaitez surpasser toute valeur de configuration par défaut pour certaines cartes, une façon d’y parvenir est d’ajouter un champ pour tenir la configuration:
<div data-card="{{Card}}" {{ExpressionClozeConfig}}>{{ExpressionCloze}}</div>Alors pour ExpressionClozeConfig vous pourriez remplir ceci pour une carte :
data-cloze-show-before="all"Comment fonctionne le plugin
Le plugin fait deux choses pour faciliter l’édition des suppressions de cloze lorsque vous suivez cette approche:
- Croche dans le bouton
d’Anki dans l’éditeur afin que vous puissiez l’utiliser sur d’autres notes que celles basées sur le type de cloze d’Anki. - Synchronise les éditions du champ
ExpressionCloze(ou champ de nom similaire) aux autres champsExpressionCloze1,ExpressionCloze2, etc. qui activent les cartes de cloze correspondantes.
Le bouton se comporte de la même manière lorsqu’il est utilisé sur l’un des types de notes basés sur le type de cloze d’Anki. Sinon cependant, si le nom du champ se termine par Cloze, comme ExpressionCloze, alors il enveloppera le texte sélectionné, comme dans ((c1::text)). C’est le même comportement normal d’Anki avec les clozes, sauf qu’il utilise des parenthèses au lieu d’accolades.
Le bouton a une fonctionnalité utile supplémentaire où si vous appuyez dessus alors qu’un champ vide se terminant par Cloze a le focus, il copiera le texte d’un autre champ avec le même nom moins le suffixe Cloze. Par exemple, si vous cliquez sur le bouton alors que vous vous concentrez sur ExpressionCloze, il copiera le texte de Expression.
Vous pouvez également modifier le champ Cloze sans utiliser le bouton . Le plugin surveille les modifications et identifie les modèles comme ((c1::text)). Il fait en sorte que les champs de cloze correspondants soient vides ou contiennent 1 en fonction de la présence de suppressions de cloze. Par exemple, si vous remplissez ExpressionCloze avec ((c1::Ik)) ((c2::heb)) ((c3::honger))., alors il remplira 1 pour chacun de ExpressionCloze1, ExpressionCloze2, et ExpressionCloze3. Si vous l’éditez pour devenir ((c1::Ik)) ((c2::heb)) honger. alors il rendra ExpressionCloze3 vide.
Le plugin ajoute deux actions dans le navigateur sous Edit -> Cloze Anything. Les deux opèrent sur les notes qui sont sélectionnées dans le navigateur.
Auto-cloze Full Field
Cela fait automatiquement un cloze à partir d’un champ entier. Par exemple, supposons que vous ayez un champ nommé ExpressionCloze et Expression. Si ExpressionCloze est vide, alors cette action fait en sorte que le contenu de Expression soit copié dans ExpressionCloze et transformé en une cloze comme ((c1::content)). Elle met également à jour ExpressionCloze1 pour provoquer la génération de la carte de cloze. Ceci est utile lorsque vous avez beaucoup de notes avec un contenu court où vous voulez cloze le contenu entier. Il est beaucoup plus efficace de les cloisonner en vrac qu’un par un.
Notez que cela revient essentiellement à utiliser la cloze pour faire une carte de Production (c’est-à-dire, étant donné le sens dans votre langue maternelle, produire l’expression dans la langue que vous apprenez). Alors pourquoi ne pas simplement faire un modèle de carte de production au lieu d’utiliser la cloze ? Dans certains cas, cela peut s’avérer plus efficace que d’utiliser la bulle. Cependant, il y a quelques raisons pour lesquelles la cloze pourrait être utile:
- Vos notes peuvent être un mélange d’expressions simples où vous voulez avoir une seule cloze pour tout le contenu et des expressions plus complexes où vous voulez deux ou plusieurs clozes. Avec cette action, vous pouvez choisir les expressions simples dans le navigateur et les clozer en vrac.
- Vos notes peuvent globalement être des expressions simples. Mais vous pouvez trouver que pour certaines notes à la révision, elles sont plus complexes que vous ne le pensiez. Au lieu d’une seule cloze, vous voudrez peut-être la changer pour deux ou plus. En utilisant la cloze, vous avez la flexibilité de changer d’avis à l’avenir sans avoir à migrer vers un autre type de note.
Créer les cartes manquantes
Ceci permet essentiellement de s’assurer que le champ Cloze est synchronisé avec les champs correspondants responsables de la génération des cartes. Par exemple, si ExpressionCloze a ((c1::Ik)) ((c2::heb)) ((c3::honger))., alors cela garantirait que ExpressionCloze1, ExpressionCloze2, et ExpressionCloze3 sont chacun remplis avec un 1. Mais ExpressionCloze4 serait rendu vide, s’il existe. Il n’est généralement pas nécessaire d’utiliser cette action pendant l’utilisation du plugin, car ce dernier s’assure que ces champs sont mis à jour lorsque vous modifiez le contenu. Mais si vous effectuez une importation ou si vous modifiez des notes avant d’utiliser le plugin, cette action peut être utilisée pour corriger les champs afin qu’ils soient synchronisés.
Pour:
- Les cartes de cloze peuvent être ajoutées aux types de notes existants sans aucune modification autre que l’ajout de nouveaux champs et modèles de cartes.
- Par rapport au type de cloze intégré d’Anki, vous avez plus de flexibilité dans la façon dont les cartes de cloze sont rendues. Vous pouvez choisir le nombre d’autres valeurs de cloze à afficher, au lieu de toujours les afficher toutes. Cette fonctionnalité est similaire à celle fournie par Cloze (Hide All) et Cloze Overlapper.
- Relie à JavaScript et aux fonctionnalités intégrées d’Anki telles que la génération sélective de cartes. Comme la fonctionnalité Cloze est implémentée dans les modèles, aucune modification d’Anki via un plugin n’est nécessaire pour qu’elle fonctionne. Cela réduit considérablement les chances que les futures mises à jour d’Anki brisent cette approche.
- Pas de JavaScript externe requis. Tout le JavaScript nécessaire existe dans les modèles.
Cons:
- Relie à JavaScript, ce qui fonctionne parce que les cartes Anki sont traitées comme des pages Web. Cependant, l’auteur d’Anki note que la fonctionnalité Javascript est fournie sans aucune assistance ni garantie. Il y a donc une très petite chance qu’une future mise à jour d’Anki puisse avoir un impact sur le rendu des cartes et nécessite des modifications du modèle, qui seraient rapidement effectuées par moi étant donné ma dépendance à l’égard du fonctionnement de cette approche.
- Parce que la fonctionnalité de cloze est mise en œuvre dans les modèles, plutôt que dans Anki, le même modèle doit effectivement être copié dans chaque modèle de carte. Aussi, si vous faites une modification à l’un des modèles de cloze, vous devez copier le contenu aux autres également.
- L’ajout du préfixe
type:pour permettre de taper dans la réponse n’est pas pris en charge.
Compatibilité
Versions d’Anki
Les modèles de cartes sont compatibles avec Anki Desktop, AnkiMobile et AnkiDroid.
Le plugin fonctionne avec Anki Desktop 2.1. Je ne prévois pas d’ajouter un support 2.0.
Autres plugins
Je n’ai pas encore testé les interactions du plugin avec d’autres plugins de cloze tels que Cloze (Hide All) et Cloze Overlapper. Si vous rencontrez un problème, veuillez déposer un problème et je ferai de mon mieux pour le résoudre.
Les plugins suivants ont été signalés comme ayant des problèmes de compatibilité avec ce plugin :
- Personnaliser les raccourcis clavier (Ctrl+Shift+C peut ne pas fonctionner correctement)
Inspiration
En plus de l’inspiration tirée du système de cloze d’Anki lui-même, il y a quelques plugins de cloze Anki connexes qui ont fourni une certaine inspiration pour les fonctionnalités trouvées ici. Merci à tous les auteurs pour la pensée mise dans Anki et ces plugins qui ont aidé à développer de nouvelles idées.
- Cloze (Hide All)
- Cloze Overlapper
Plugin Releases
- 0.1 – Version initiale (2019-12-17)
- 0.2 – Ajout des actions de menu Auto-cloquer le champ complet et Créer les cartes manquantes (2019-12-29)
Releases du modèle
- (2019-12-17) Version initiale
- (2019-12-24) Le modèle autorise désormais les chiffres dans les noms de champ.
- (2020-01-03) Options de configuration supplémentaires. Backticks pour conserver les caractères comme indices.
- (2020-05-31) Ajout d’une CSS pour la cloze actuelle afin de la mettre en évidence au dos de la carte. Changer le poids de la police pour la cloze actuelle en gras. Voir le numéro 7
Licence
Copyright 2019-2020 Matthew Hayes
Licence sous la licence Apache, version 2.0 (la « Licence »);vous ne pouvez pas utiliser ce fichier sauf en conformité avec la Licence.Vous pouvez obtenir une copie de la Licence à
http://www.apache.org/licenses/LICENSE-2.0
Sans exigence de la loi applicable ou accord écrit, les logiciels distribués sous la Licence sont distribués sur une base « AS IS »,SANS GARANTIES OU CONDITIONS DE QUELQUE NATURE QUE CE SOIT, explicites ou implicites.Voir la Licence pour le langage spécifique régissant les permissions et les limitations sous la Licence.