Android felhasználói felület kialakítása:
Androidos készülékek képernyői mindenféle formában és méretben léteznek. Az Android-fejlesztők gyakran tartalmaznak olyan szöveget az alkalmazásaikban, amelynek olvashatónak kell lennie, függetlenül attól, hogy az alkalmazás milyen eszközön fut. Néhány egyszerű módszer alkalmazásával a fejlesztők kevés többletmunkával megírhatnak egy olyan alkalmazást, amelynek szövege mindenféle eszközön elfogadhatóan jól jelenik meg, beleértve a felhasználó saját szövegméret-beállításainak támogatását is.
Ebben a gyors bemutatóban néhány olyan lépést tárgyalunk, amelyeket a fejlesztők megtehetnek annak érdekében, hogy az alkalmazásukban lévő szöveg világos és olvasható legyen, valamint elég rugalmas ahhoz, hogy különböző képernyőtípusokon és többféle felhasználói megjelenítési beállításon is működjön.
Hogyan konfigurálhatják a felhasználók a betűtípus-beállításokat
Egyik felhasználónak kiváló a látása, mások pedig szó szerint szinte vakok. Az Android operációs rendszer felismeri ezt a tényt, és hozzáférhetőségi funkciókat biztosít, amelyek lehetővé teszik a készülék szöveg betűméretének méretezését a felhasználó preferenciái alapján.
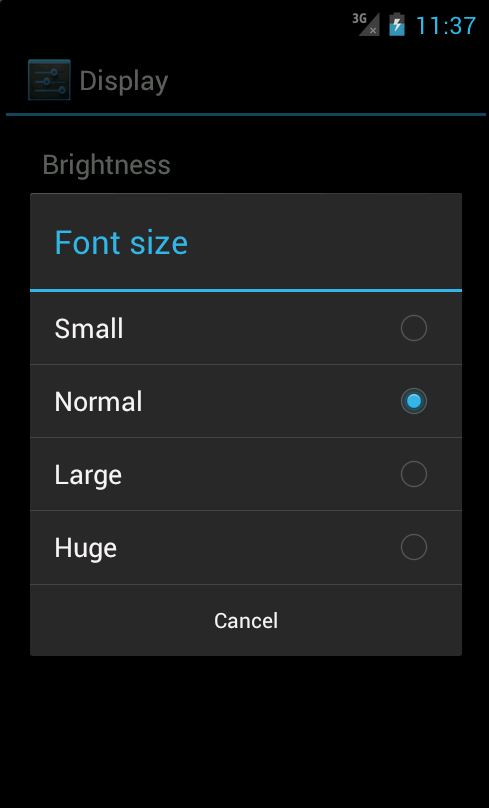
A készülék betűtípus-beállításainak módosításához indítsa el a Beállítások alkalmazást, majd válassza a Megjelenítés, Betűméret lehetőséget. A felhasználó betűtípus-beállítása beállítható úgy, hogy a szöveg a négy betűméret-beállítás (Kicsi, Normál, Nagy és Hatalmas) közül az 1. ábrán látható módon legyen beállítható.

Dinamikus betűméretek használata
Ha azt szeretné, hogy a szöveg a felhasználó preferenciái alapján rugalmas legyen, defne szöveg betűméreteket SP (skálázható pont) egységek használatával. Az Android platform lehetővé teszi a méretarányos értékek többféle módon történő meghatározását. Amikor szövegméretekről van szó, sűrűségfüggetlen egységeket, például DP (eszközfüggetlen pixel) és SP egységeket kell használni. Az SP egység tökéletes a szövegméretekhez, mivel érzékeny a felhasználó kijelzőbeállításaira.
Itt egy példa egy TextView-ra, amely a méretét SP egységekben határozza meg:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Ha cím- vagy címsorszövegről van szó, és nem egy szabadon folyó szövegdobozban lévő szövegről, előfordulhat, hogy nem szeretné, hogy a felhasználó képes legyen szabályozni a szöveg méretét. Ebben az esetben a DP egységet használja, mivel az pixelben skálázódik az eszköz sűrűségével, de nem a felhasználó beállításaival.
Fixált pixelméretek használata
Ha nem szeretné, hogy a szöveg mindenféleképpen skálázódjon, használjon abszolút pixelméretet a px egységgel. Előfordulhatnak olyan helyzetek, amikor nem szeretné, hogy a szöveg skálázódjon vagy változtassa a méretét. Bár ez nem javasolt, mivel egyes eszközökön olvashatatlanná teheti a betűméreteket, itt elmondjuk, hogyan teheti ezt meg, ha jó oka van rá. Egyszerűen használja az abszolút mértékegységek egyikét, például a PX (pixel) mértékegységet.
Itt egy példa egy TextView-ra, amely a méretét PX mértékegységben határozza meg. Az e vezérlő által megjelenített szöveg nem skálázódik a felhasználó beállításai vagy más tényezők alapján.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Szokásos rendszerszintű betűméretek használata
Az Android platform relatív betűméret-stílusok készletét határozza meg, amelyeket használhat az alkalmazásaiban: Kicsi, közepes és nagy. Ezek a betűméretek az SP egységtípusra épülnek, így a felhasználói preferenciáknak megfelelően skálázódnak.
A következő XML három TextView vezérlőt definiál: az egyik a Small betűtípussal, a másik a Medium betűtípussal, a harmadik pedig a Large betűmérettel jelenik meg.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Most pedig szedjünk össze mindent, és mutassuk meg, hogyan néznének ki ezek a különböző TextView vezérlők egy Ice Cream Sandwich stílusú eszközön. Az első ábrán a felhasználónak a Normal betűtípust, a második ábrán pedig a Huge betűtípust állítja be. Figyeljük meg, hogyan jelennek meg a TextView vezérlők ezek között a feltételek között.


Következtetés
Androidos készülékek különböző formájúak és méretűek, és az Android felhasználóknak különböző igényeik vannak az alkalmazások hozzáférhetőségével kapcsolatban, például a nagyobb betűméretek iránti igény. A képernyő korlátai miatt a szöveget használó alkalmazásoknak meg kell tenniük néhány lépést annak érdekében, hogy a tipográfia olvasható és rugalmas maradjon a különböző képernyőkön. Kezdetnek győződjön meg arról, hogy az alkalmazása méretarányfüggetlen pixelegységeket (SP) használ, de értse meg, hogy ez a betűméret a felhasználói preferenciák alapján elég drasztikusan változhat.
A szerzőkről
A mobilfejlesztők Lauren Darcey és Shane Conder több Android-fejlesztéssel foglalkozó könyv társszerzői: az Android Wireless Application Development, Second Edition című, mélyreható programozási könyv és a Sams Teach Yourself Android Application Development in 24 Hours, Second Edition című könyv. Amikor nem írnak, akkor mobilszoftverek fejlesztésével töltik az idejüket a cégüknél, és tanácsadási szolgáltatásokat nyújtanak. Elérhetők az [email protected] e-mail címen, a blogjukon az androidbook.blogspot.com címen, valamint a Twitteren @androidwireless.
.