Egyszerű példa az egyutas és kétutas kötésre az Angular 8-ban
Egyutas kötés:
A következőkben megmutatjuk, hogyan köthetjük a tulajdonságokat egyirányú kötéssel, amelyet tulajdonságkötésnek is neveznek. Az egyirányú kötés a tulajdonságot a komponenstől a nézethez köti. De a probléma itt az, hogy ha módosítja ugyanannak a tulajdonságnak az értékét a html oldalon, akkor ez nem frissíti azt a komponens szintjén, a tulajdonság komponens értéke ugyanaz marad. Ahol használhatjuk az egyirányú kötést:
- Az adatbázisból kapott és a komponens szinten deklarált tulajdonságba vagy modellbe betöltött értékek megjelenítése
txtName: string= “Test 1”;
- A komponens szinten dinamikusan elvégzett bármely számítás eredménye frissíthető a View oldalon, egyszerűen hozzárendelve a legújabb értéket ehhez a tulajdonsághoz a komponens szinten, az alábbiak szerint:
this.txtName = “Test 2”;
Az egyirányú kötés használata:
1. megközelítés: Ha csak a tulajdonság értékét jeleníti meg a <div>-ben, ahogy az alább látható, akkor használja a következő szintaxist:
<div>Name is: {{txtName}}</div>
Megközelítés 2: Ha szövegdobozt használ, és a tulajdonság értékét egy szövegdobozban szeretné megjeleníteni, akkor a következő szintaxist használhatja ehhez:
<input type=”text” =”txtName” />
A fenti szintaxisban csak szögletes zárójelet használtunk, ami az egyirányú adatkötés elérésének egyik módja. Ha a szögletes zárójel mellé kerek zárójelet is adunk, akkor kétirányú adatkötés lesz belőle.
Kétirányú kötés:
Ezben a komponensből frissített tulajdonság értéke tükröződik a nézetben és fordítva. Ahogy az alábbi példában látható, a kétirányú kötés egy olyan tulajdonsághoz lesz használva, amely egy szövegdobozhoz vagy bármilyen más típusú beviteli mezőhöz van hozzárendelve. Így a Text-box értékének bármilyen módosítása automatikusan tükröződik minden olyan helyen, ahol ez a tulajdonság megjelenik vagy használatban van.
<input type=”text” =”txtName” />
A fenti szintaxisban látható módon az ngModel-t szögletes és kerek zárójelbe kell zárnunk. Ezáltal a fenti Text-box kétirányú adatkötésű bemeneti mezővé válik.
Egyszerű példa egy teljes egyirányú és kétirányú adatkötésre Angular 8-ban:
A következőkben a sample-data-binding.component.ts fájl adatai:
A következőkben a sample-data-binding.component.html fájl adatai:
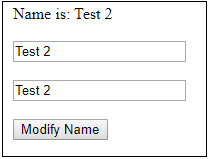
A fenti kód eredménye:

A fenti példa szerint, amikor betöltjük ezt az oldalt, így betöltéskor az összes helyen megjelenik a “Test 1” mint érték, amikor módosítjuk az első szövegdoboz értékét, akkor csak ugyanannak a szövegdoboznak az értékét módosítja, nem frissíti az értékeket az összes helyen, mert ez egyirányú adatkötés, de ha módosítjuk a második szövegdobozt, amely kétirányú adatkötés, akkor frissíti ezt a mezőt a View és a komponens összes helyén.