Expecting the Unexpected – Best practices for Error handling in Angular
HttpInterceptor
A HttpInterceptor az Angular 4.3.1 verziójával került bevezetésre. Lehetőséget biztosít a HTTP-kérések és válaszok elfogására, hogy átalakítsuk vagy kezeljük őket, mielőtt továbbadnánk őket.
Két felhasználási esetet valósíthatunk meg az interceptorban.
Először is, egyszer vagy többször is újrapróbálhatjuk a HTTP-hívást, mielőtt hibát dobnánk. Bizonyos esetekben, például ha időtúllépést kapunk, folytathatjuk anélkül, hogy dobnánk a kivételt.
Ezért használjuk az RxJS retry operátorát, hogy újra feliratkozzunk a megfigyelhetőre.
További példák az ilyen viselkedésre:
- Egy megfigyelhető szekvencia újratöltése hiba esetén egyéni kritériumok alapján
- A RxJS ereje az exponenciális visszahívás használatakor
Ezután ellenőrizhetjük a kivétel állapotát, hogy 401 nem engedélyezett hibáról van-e szó. Token alapú biztonság esetén megpróbálhatjuk frissíteni a tokent. Ha ez nem működik, akkor átirányíthatjuk a felhasználót a bejelentkezési oldalra.
Itt egyszer újrapróbáljuk, mielőtt ellenőriznénk a hiba státuszát, és újra eldobnánk a hibát. A biztonsági tokenek frissítése nem tartozik ennek a cikknek a tárgykörébe.
Az általunk létrehozott interceptort is meg kell adnunk.
Értesítések
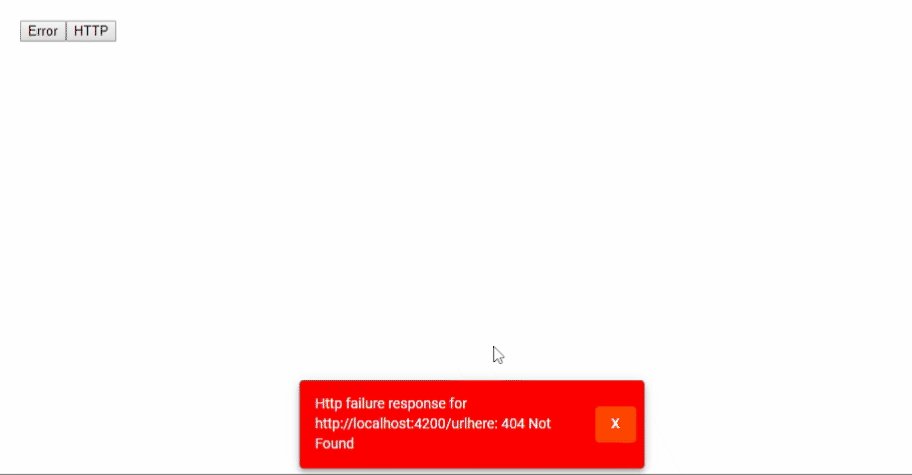
Az értesítésekhez az Angular Material Snackbar-t használom.

Ezzel egyszerű értesítéseket kap a felhasználó, ha hiba történik.
A szerveroldali és kliensoldali hibákat különbözőképpen tudjuk kezelni. Értesítések helyett megjeleníthetünk egy hibaoldalt.
Hibaüzenet
A hibaüzenetek számítanak, és ezért kell, hogy legyen valamilyen jelentésük, hogy segítsék a felhasználót a továbblépésben. A “Hiba történt” megjelenítésével nem mondjuk el a felhasználónak, hogy mi a probléma, vagy hogyan oldja meg azt.
Ezzel szemben, ha ehelyett valami olyasmit mutatunk, hogy “Sajnálom, elfogyott a pénze.”, akkor a felhasználó tudja, hogy mi a hiba. Kicsit jobb, de nem segít neki a hiba megoldásában.
Még jobb megoldás lenne, ha azt mondanánk, hogy utaljon még pénzt, és megadnánk egy linket egy pénzátutalási oldalra.
Ne feledjük, hogy a hibakezelés nem helyettesíti a rossz UX-et.
Azt értem ez alatt, hogy ne legyenek elvárt hibák. Ha a felhasználó megtehet valamit, ami hibát dob, akkor javítsd ki!
Ne engedj át egy hibát csak azért, mert egy szép hibaüzenetet készítettél hozzá.
Naplózás
Ha nem naplózzuk a hibákat, akkor csak az a felhasználó tud róluk, aki belefut. Az információk elmentése azért szükséges, hogy később a hiba elhárítására is lehetőségünk legyen.
Ha már eldöntöttük, hogy tároljuk az adatokat, azt is meg kell választanunk, hogy hogyan mentjük el őket. Erről később bővebben.

Hová mentsük az adatokat?
A központosított hibakezeléssel nem kell nagyon sajnálnunk, hogy későbbre hagyjuk a döntést. Már csak egy helyen kell módosítanunk a kódunkat. Egyelőre naplózzuk az üzenetet a konzolra.
Hibakövetés
A webes alkalmazásunkban előforduló hibákat még azelőtt szeretnénk azonosítani, hogy a felhasználók találkoznának velük. A hibakövetés a problémák proaktív azonosításának és a lehető leggyorsabb kijavításának folyamata.
Ezért nem dőlhetünk hátra, és nem várhatjuk el, hogy a felhasználók jelentsenek nekünk hibákat. Ehelyett proaktívnak kell lennünk a hibák naplózásával és nyomon követésével.
A hibákról akkor kell tudnunk, amikor azok bekövetkeznek.
Ezért létrehozhatjuk a megoldásunkat. Azonban miért találnánk fel újra a kereket, amikor annyi kiváló szolgáltatás létezik, mint például a Bugsnag, a Sentry, a TrackJs és a Rollbar, amelyek erre a területre specializálódtak.
Egy ilyen front-end hibakövetési megoldás használatával rögzíthetjük és visszajátszhatjuk a felhasználói munkameneteket, így a saját szemünkkel láthatjuk, hogy pontosan mit tapasztalt a felhasználó.
Ha nem tudsz reprodukálni egy hibát, akkor nem tudod kijavítani.
Más szóval, egy megfelelő hibakövetési megoldás figyelmeztethet, ha hiba lép fel, és betekintést nyújthat abba, hogyan lehet megismételni/megoldani a problémát.
Egy korábbi cikkben, a Hogyan küldjünk hibákat a Slackbe az Angularban, beszéltem a Slack használatáról a hibák követésére. Példaként itt is használhatnánk:
Egy robusztusabb megoldás megvalósítása nem tartozik ennek a cikknek a tárgykörébe.