Flutter animáció: A Flutter Implicit Animation Widgets Pt. 1
Flutter Animation Widgets
Implicit Widgets: Widgetek, amelyek azonnal készen állnak az animációra – olyan widgetek, mint AnimatedContainer, Hero, FadeTransition.
Explicit Widgetek: Itt explicit módon határozzuk meg, hogy az animációs widgetek hogyan nézzenek ki vagy viselkedjenek a Animator, AnimationController, Tween és mások segítségével.
Ebben a cikkben arra fogunk koncentrálni, hogyan viselkednek a Flutter implicit animációs widgetek, hogyan vannak implementálva, és megnézzük, hol tudjuk őket alkalmazni.
A minta…
Azzal szeretném kezdeni, hogy rámutatok az implicit módon animált widgetek használatának mintájára. Ha nem is az összes, de a legtöbb widget, amit itt tárgyalni fogunk, hasonló felépítésű lesz.
A minta 101:
- A widget animációjának kiváltásáért felelős konkrét tulajdonságok meghatározása.
- Létrehozzuk az AnimatedSomethingWidgetet a definiált tulajdonságokkal, például
height,width. - Az animáció elindítása a widget újbóli felépítésével, ami leggyakrabban UI-k esetében a
setState()használatával történik, a definiált tulajdonságokhoz rendelt új értékekkel. Ebben a cikkben erre úgy fogok hivatkozni, mint az animáció “kiváltására”.
A továbbiakban a widgeteket a beállítás bonyolultsága alapján kategorizálom (Series Pt. 1: Easy, Series Pt. 2: Intermediate, and Advanced)- a forráskód alább elérhető.
AnimatedContainer
A Container osztály segítségével létrehozhatsz egy widgetet olyan speciális tulajdonságokkal, mint height, width, color és így tovább. Ezt általában gyermek widgetek csomagolására használják, hogy kényelmesen kezelhessék tulajdonságaikat, például a méreteket, a kitöltéseket és a margókat.
A AnimatedContainer segítségével animálhatunk egy hagyományos Container-ot, csak a tulajdonságainak megváltoztatásával. Automatikusan átállítja a színt, a méreteket anélkül, hogy kifejezetten egyéni tweenseket vagy vezérlőket kellene beállítania.

Setup
- A widget alapértelmezett tulajdonságainak létrehozása.
- Elkészít egy
AnimationContainerot a tulajdonságok felhasználásával. - Elindítja az animációt a widget új tulajdonságokkal történő újraépítésével.
Triggerek
- méretek/méretek (pl.
height,width,borderRadius,padding) - színek, alak és így tovább!
További finomítások
Az opcionális curvebeállításokkal is beállíthatod, hogy az animáció a beállított konfigurációk alapján simábbnak tűnjön.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

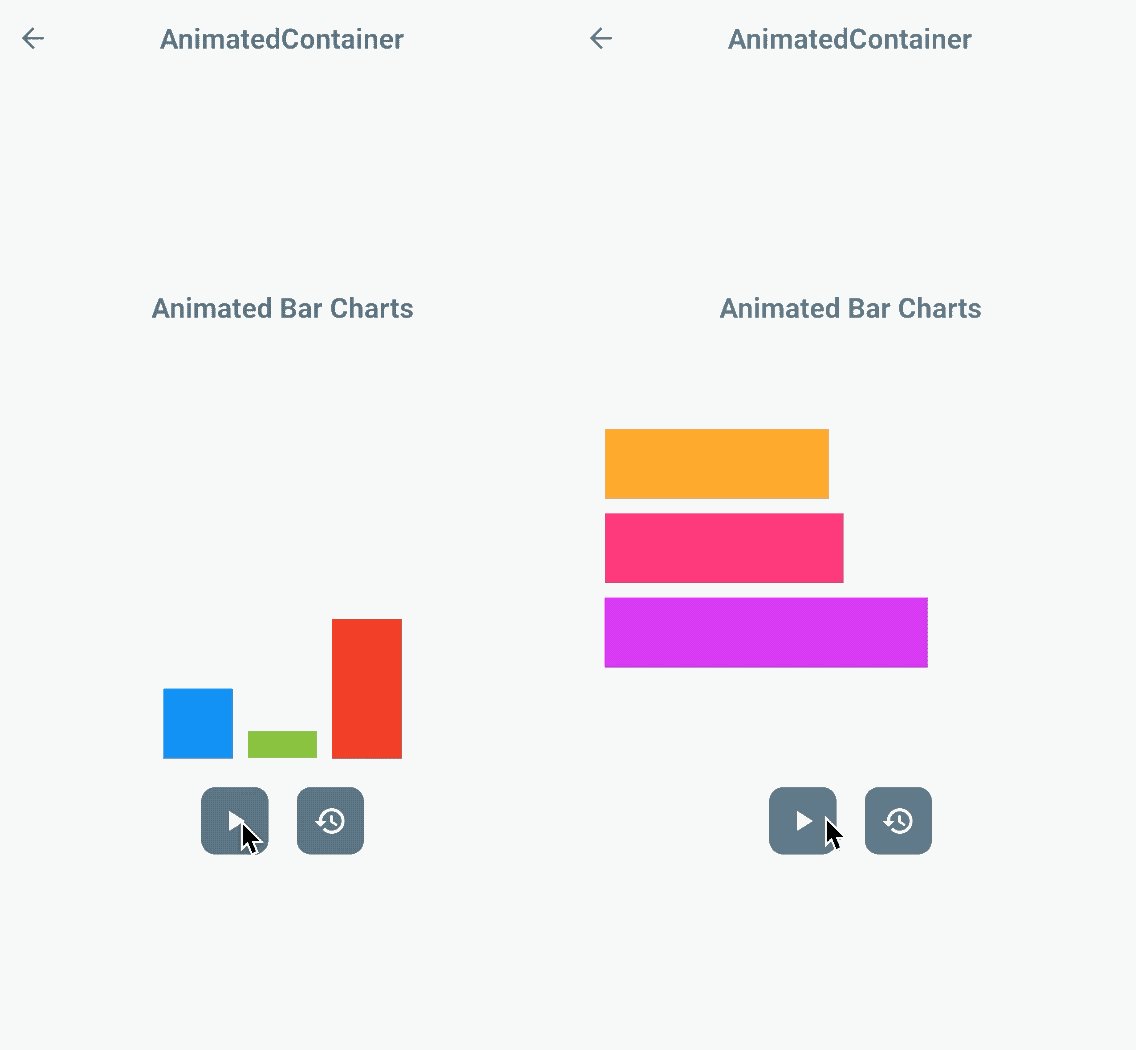
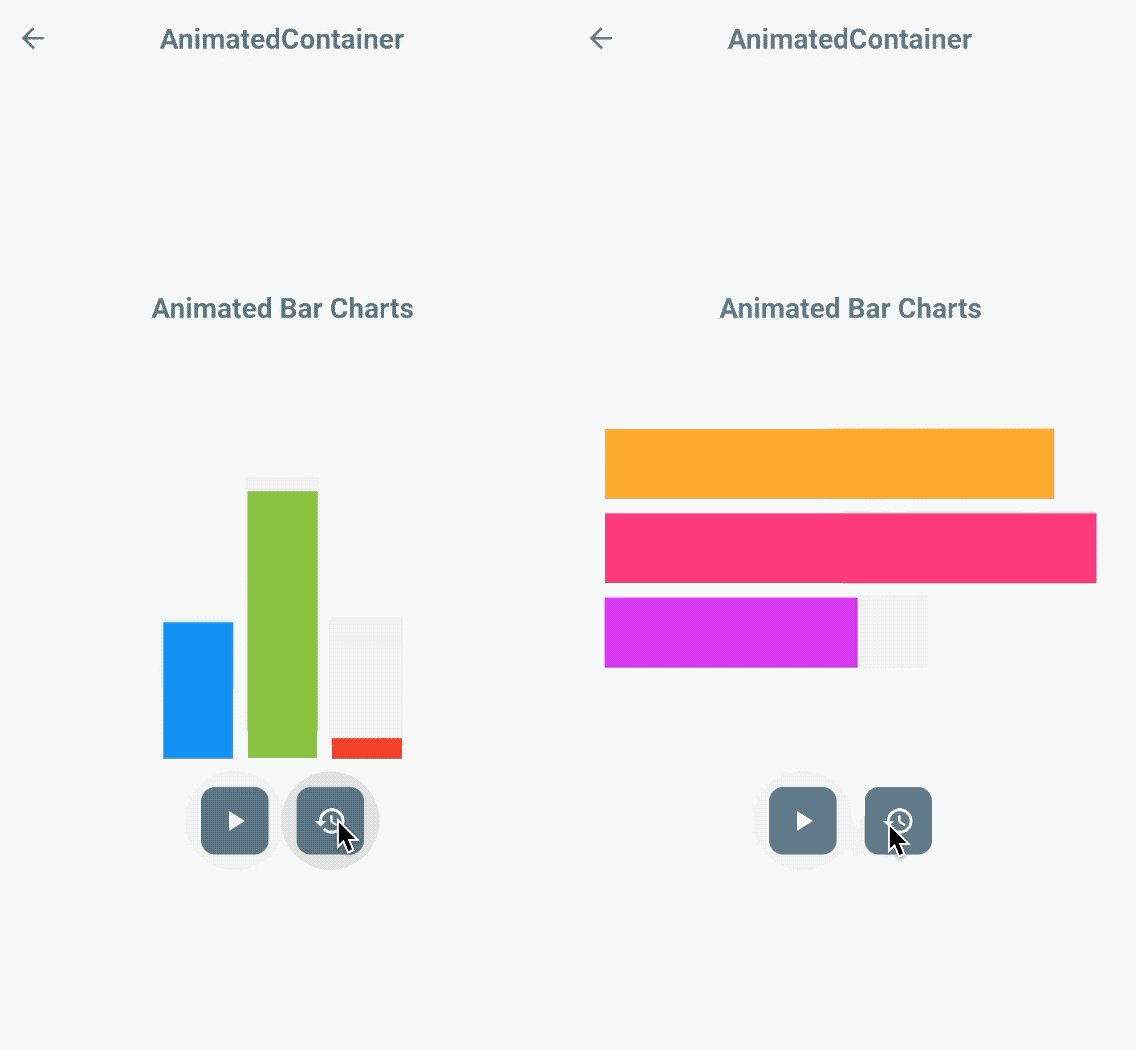
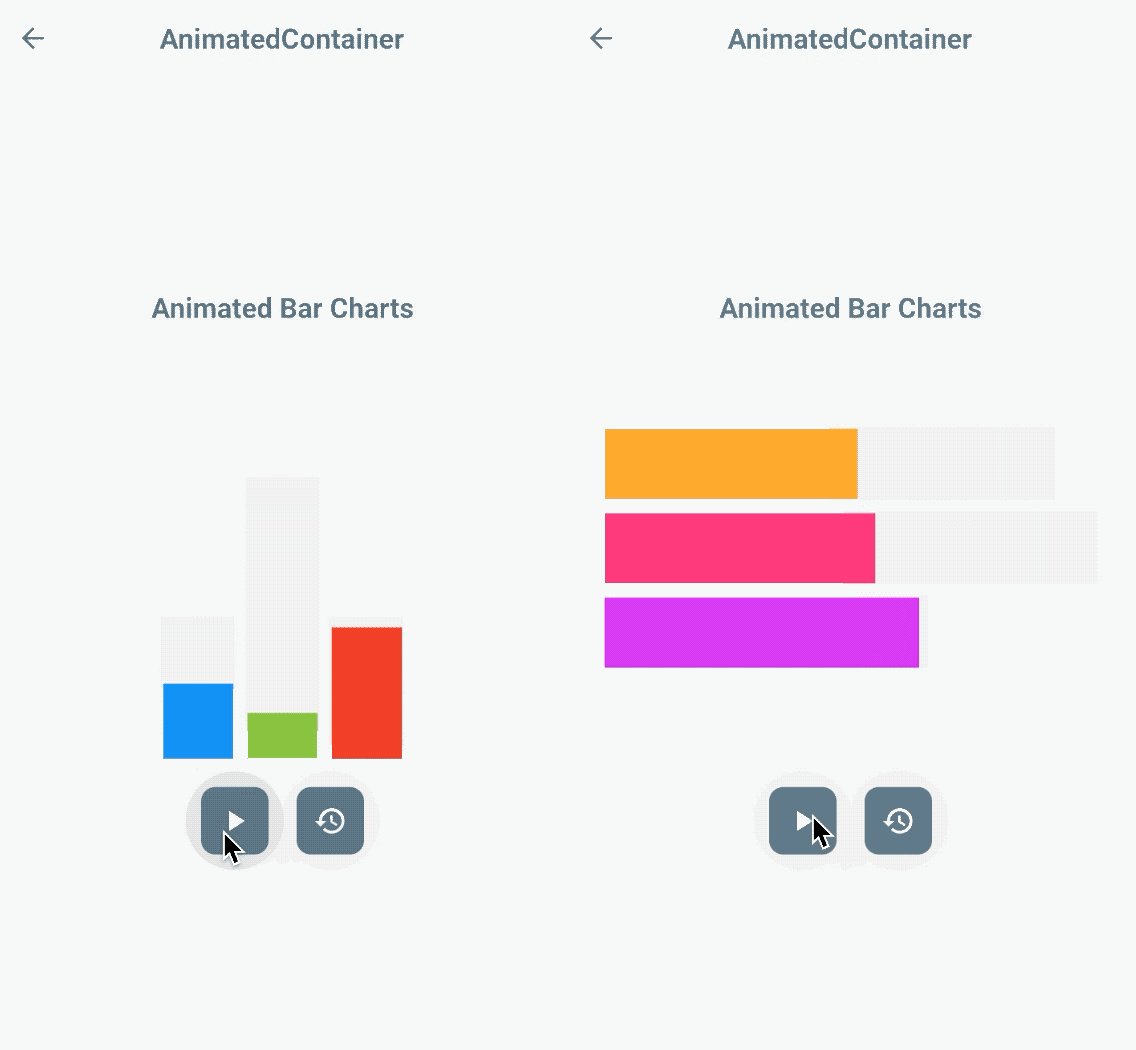
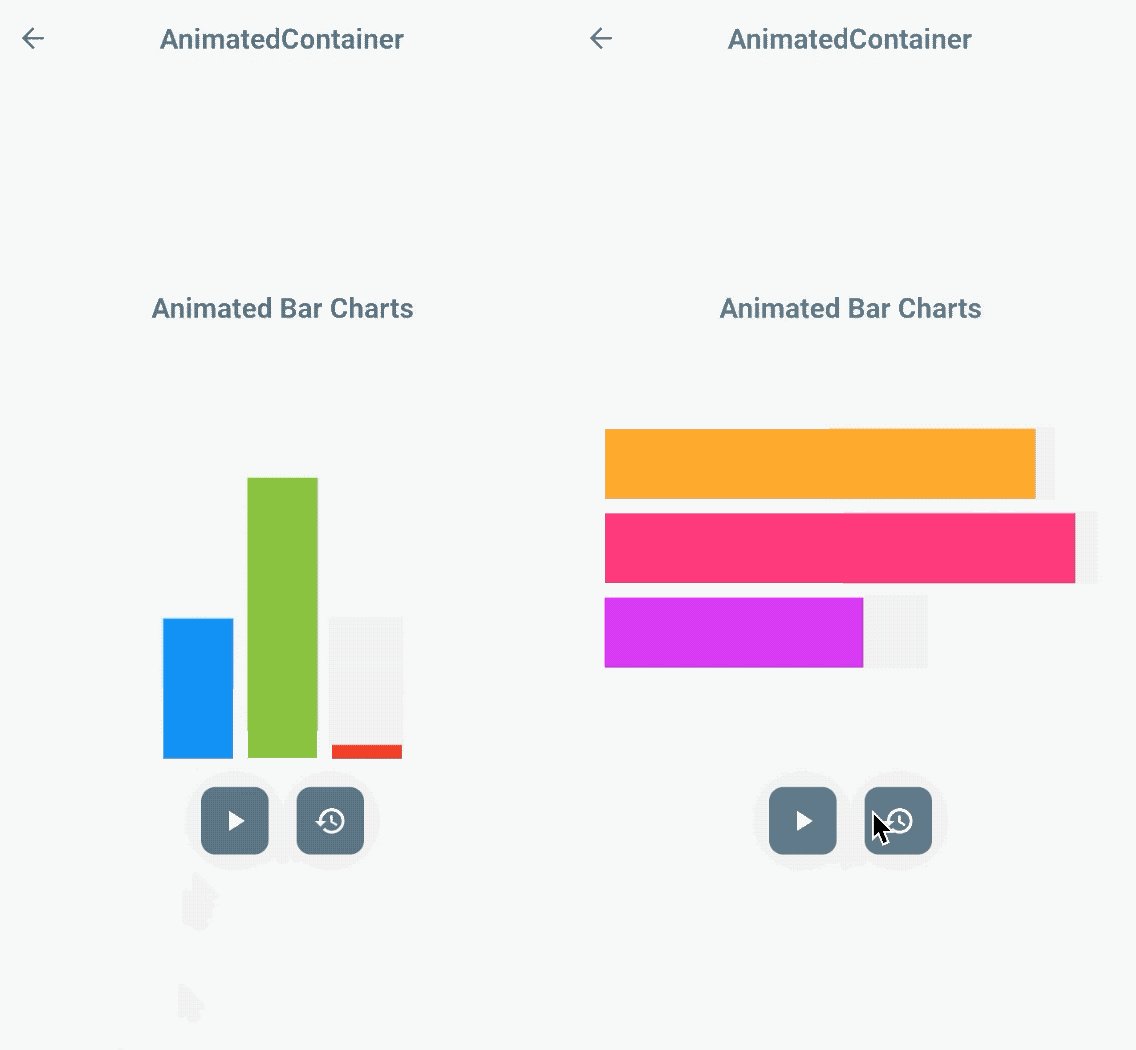
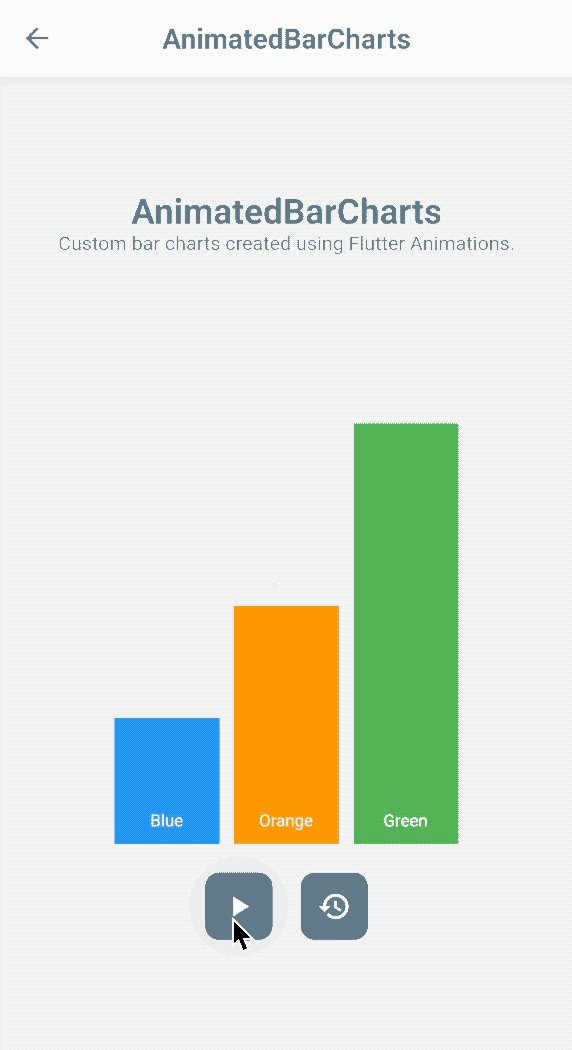
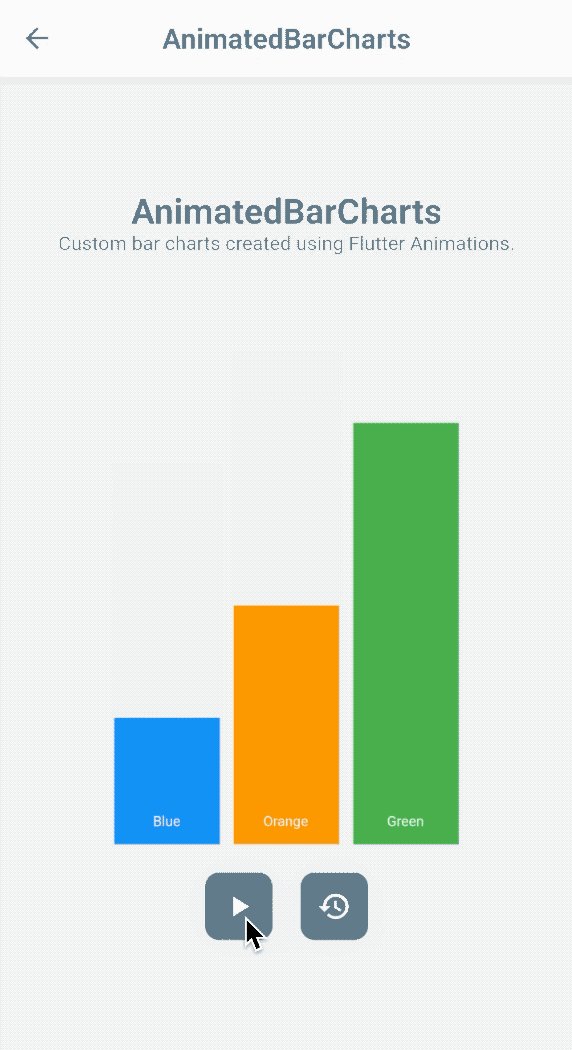
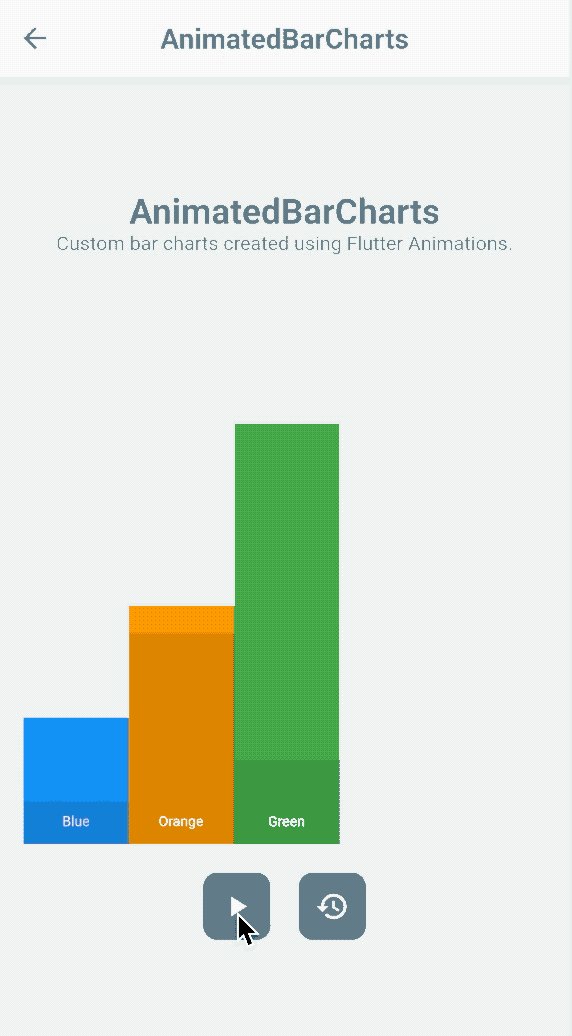
Készítsen fantasztikus animált oszlopdiagramokat ezzel a widgettel!

Flutter Widget of the Week
https://www.youtube.com/watch?v=yI-8QHpGIP4
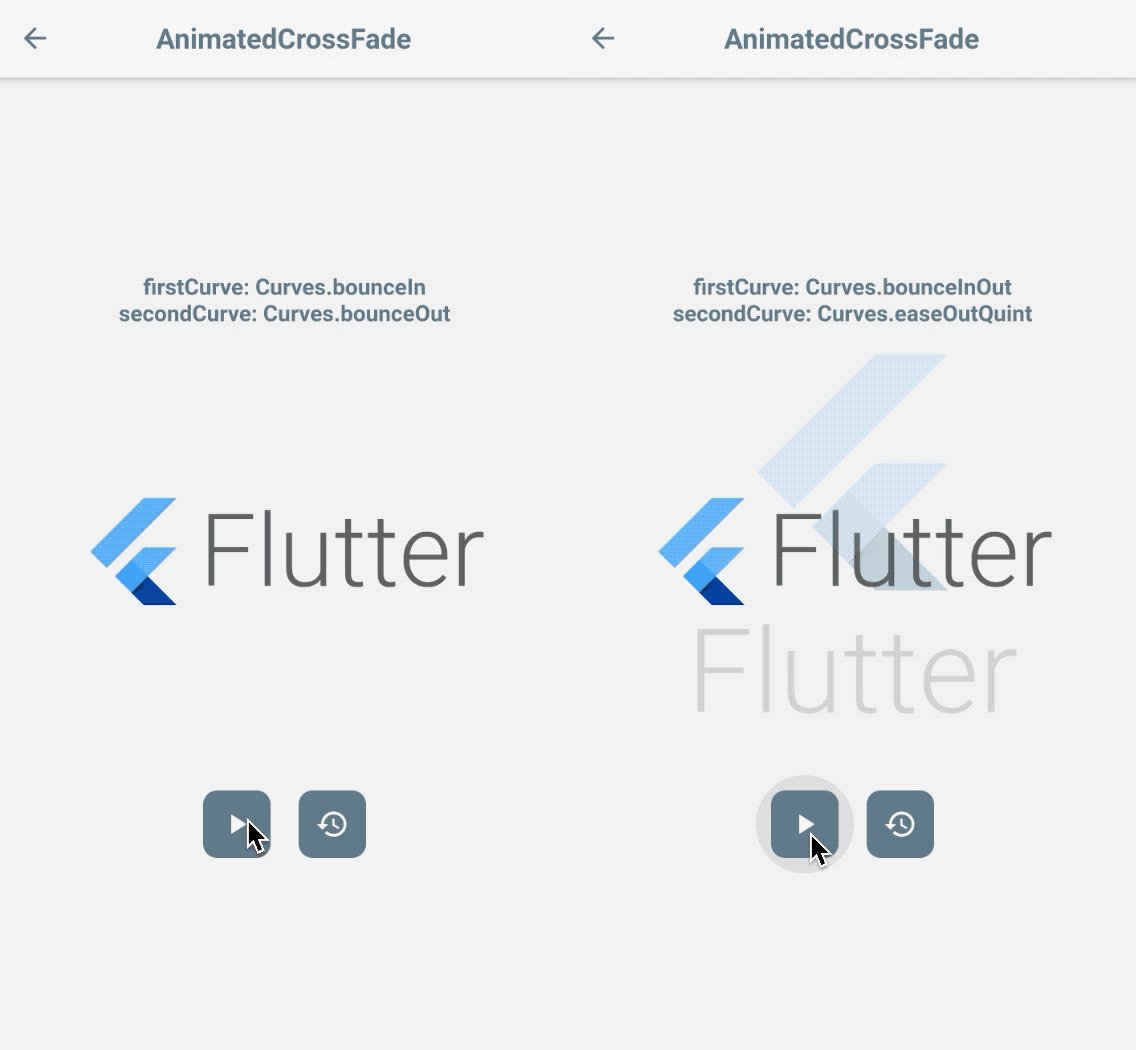
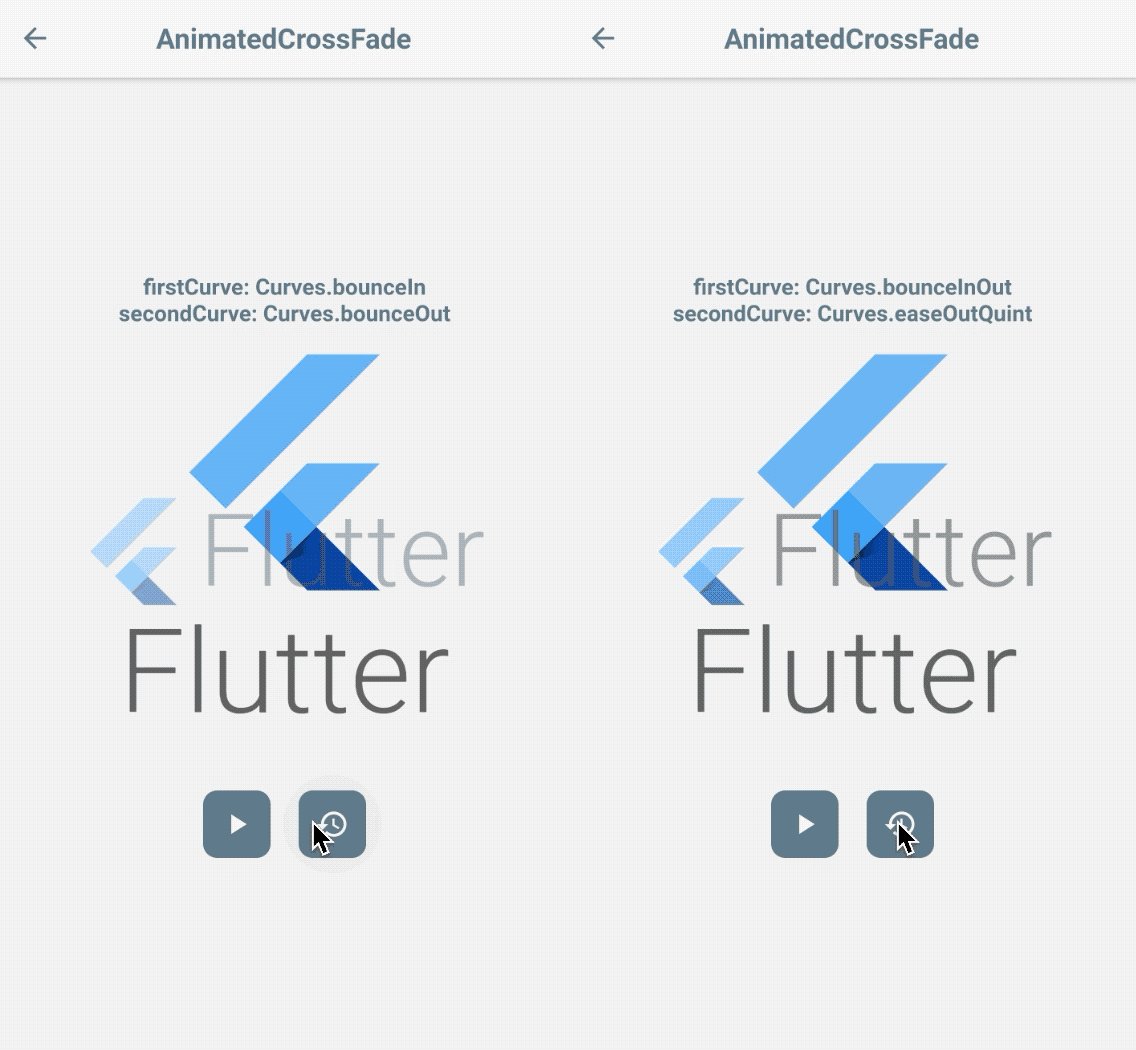
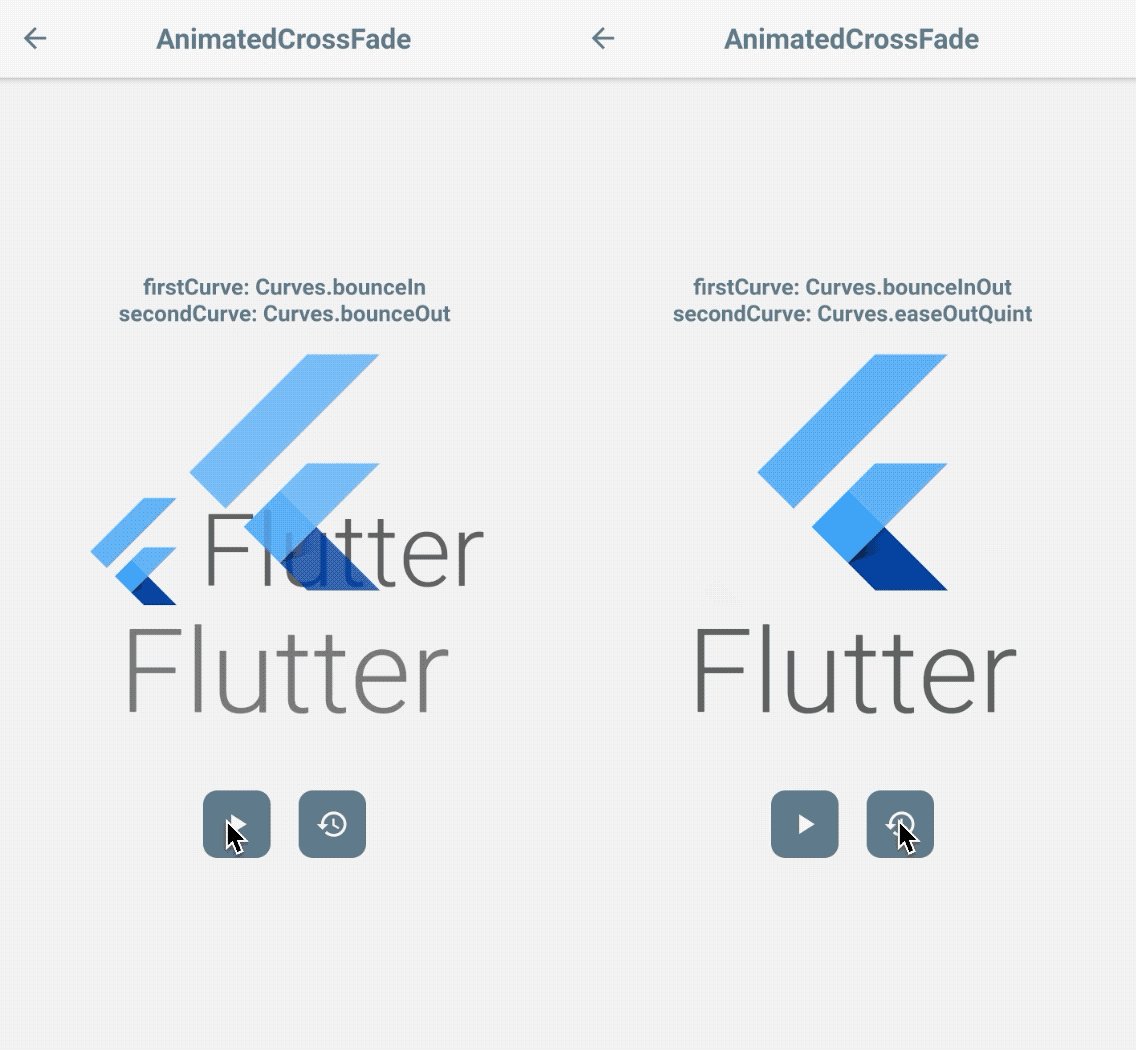
AnimatedCrossFade
Keresztbe haladó animációk (a.k.a. dissolve) fokozatosan elhalványítanak egy UI-komponenst, miközben egyidejűleg egy másik UI-komponenst halványítanak be.
A AnimatedCrossFade egy olyan widget, amely cross-fade átmenetet biztosít két adott gyermek widget közötti váltáskor.

Setup
- Definiáljunk egy
boolváltozót, amely a widgetek megjelenítésének/elrejtésének zászlójaként fog működni - A zászló változót rendeljük a
AnimatedCrossFadewidgethez. - Az animáció elindítása a
crossFadeStatetulajdonság értékének frissítésével.
Trigger
crossFadeState
További finomítások
Az opcionális curve beállítását a firstCurve és secondCurve segítségével végezheti el.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

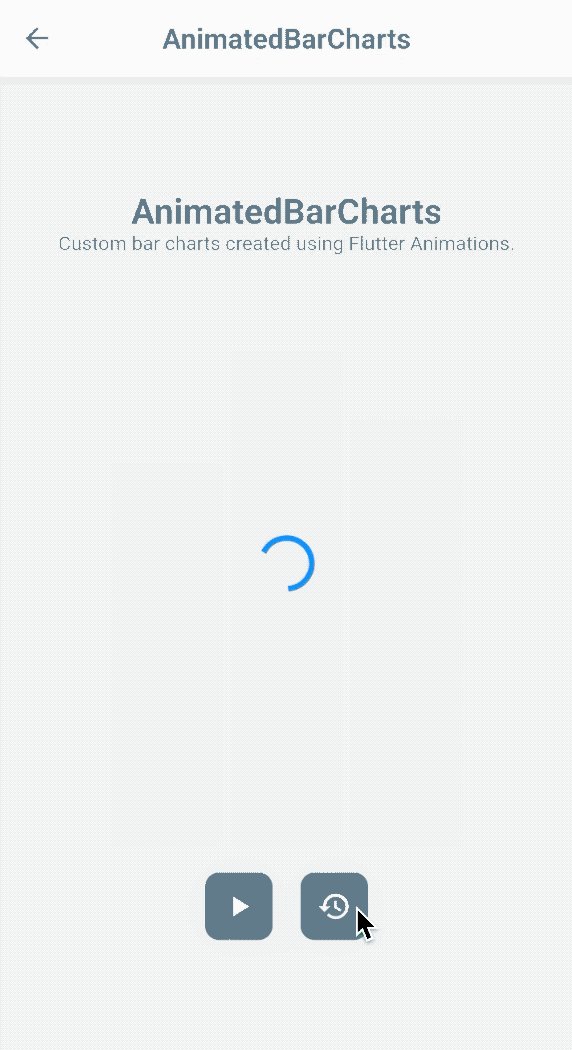
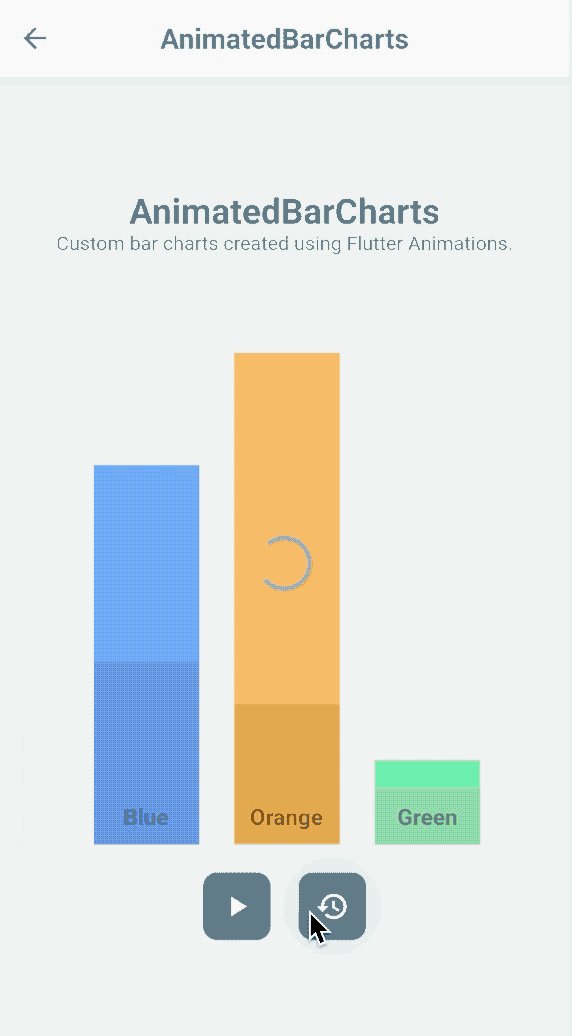
Piszkáljuk meg a sávdiagramunkat egy betöltési indikátor hozzáadásával!

AnimatedDefaultTextStyle
DefaultTextStyle osztály a Text widgetre alkalmazott kezdeti szövegstílus. A AnimatedDefaultTextStyle segítségével mostantól a Text widgetjeinket, vagy akár a CTA-kat is megnyerőbbé tehetjük.

Setup
- A nem végleges
textStyleváltozó definiálása. - A definiált változót rendelje a widget
textStyletulajdonságához. - Az animáció elindítása a deklarált stílus frissítésével.
Triggers
- 1. lehetőség. A
textStyleközvetlen megváltoztatásával.
- 2. lehetőség. A tulajdonságok frissítése a widgethez csatolt
TextStylebelsejében.
További finomítások
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

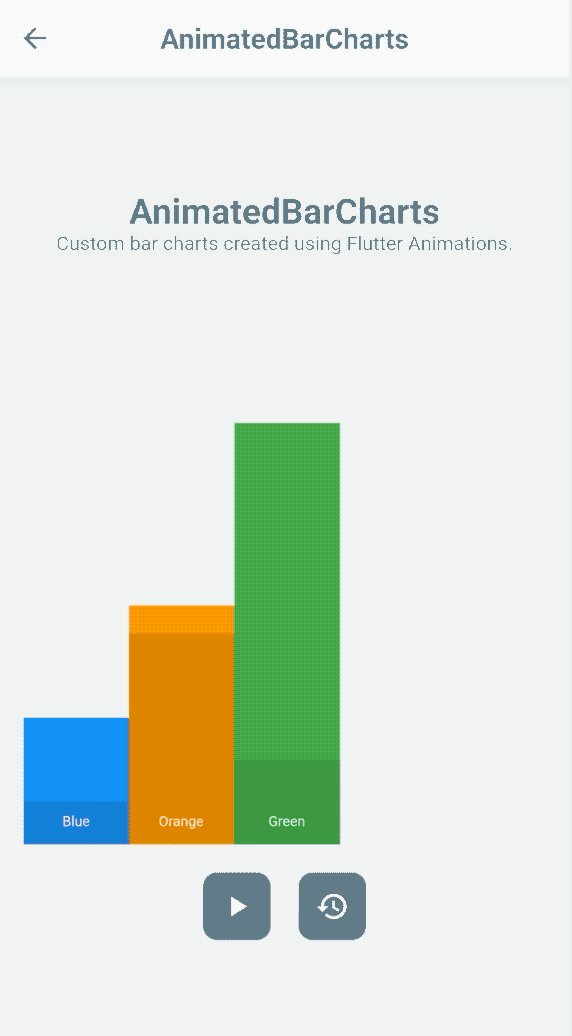
Adjunk címkéket az oszlopdiagramunk belsejébe!

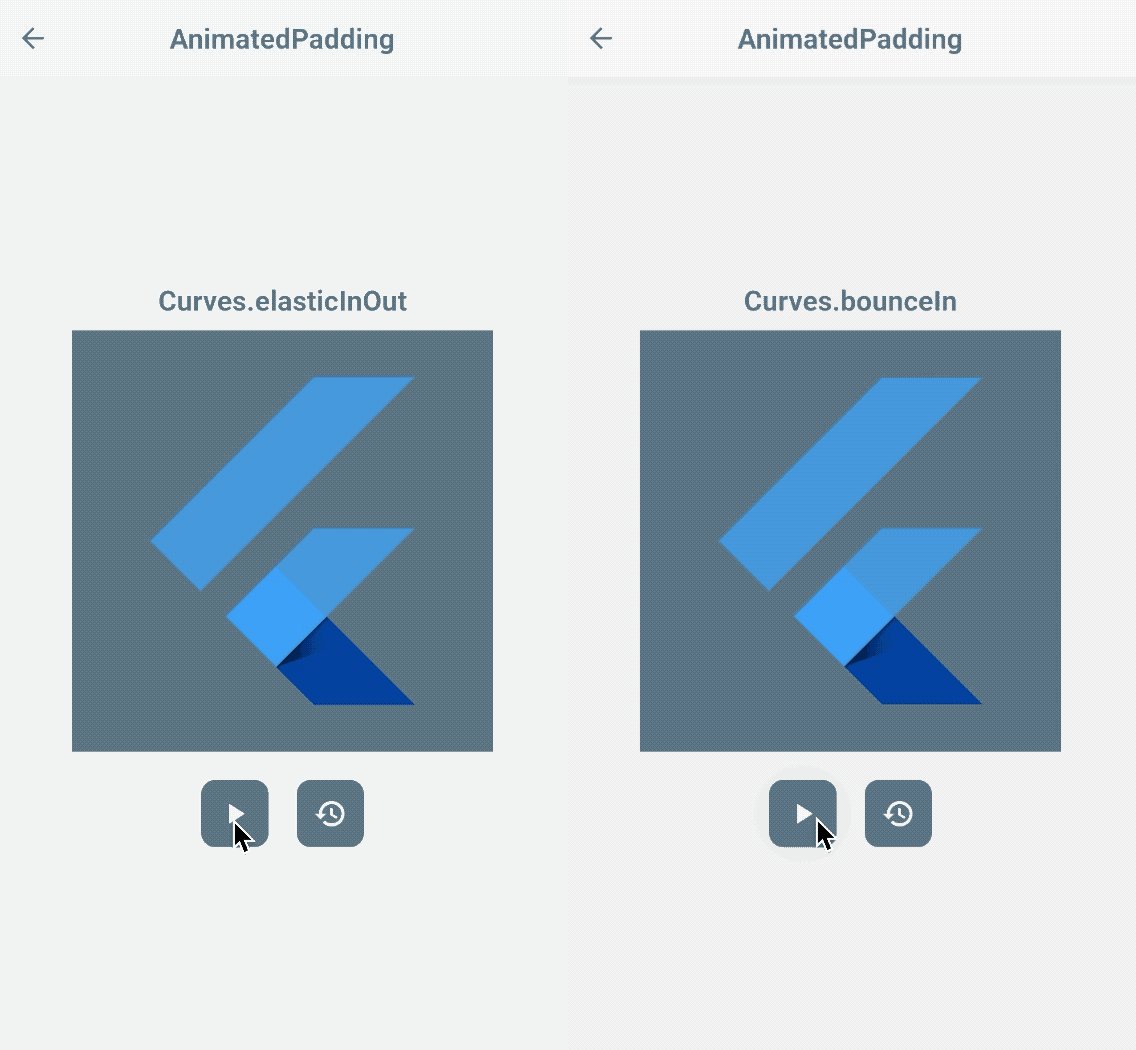
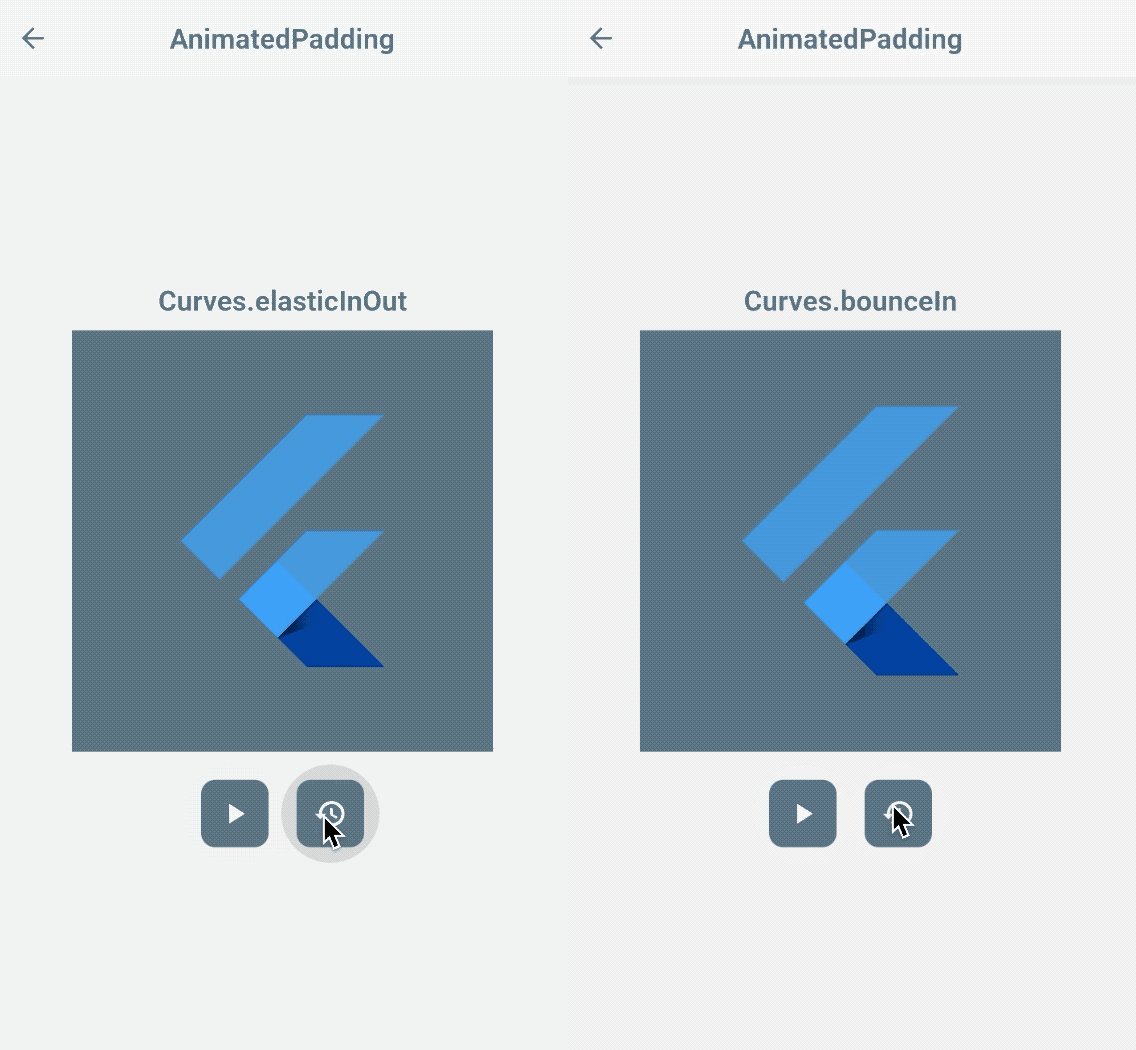
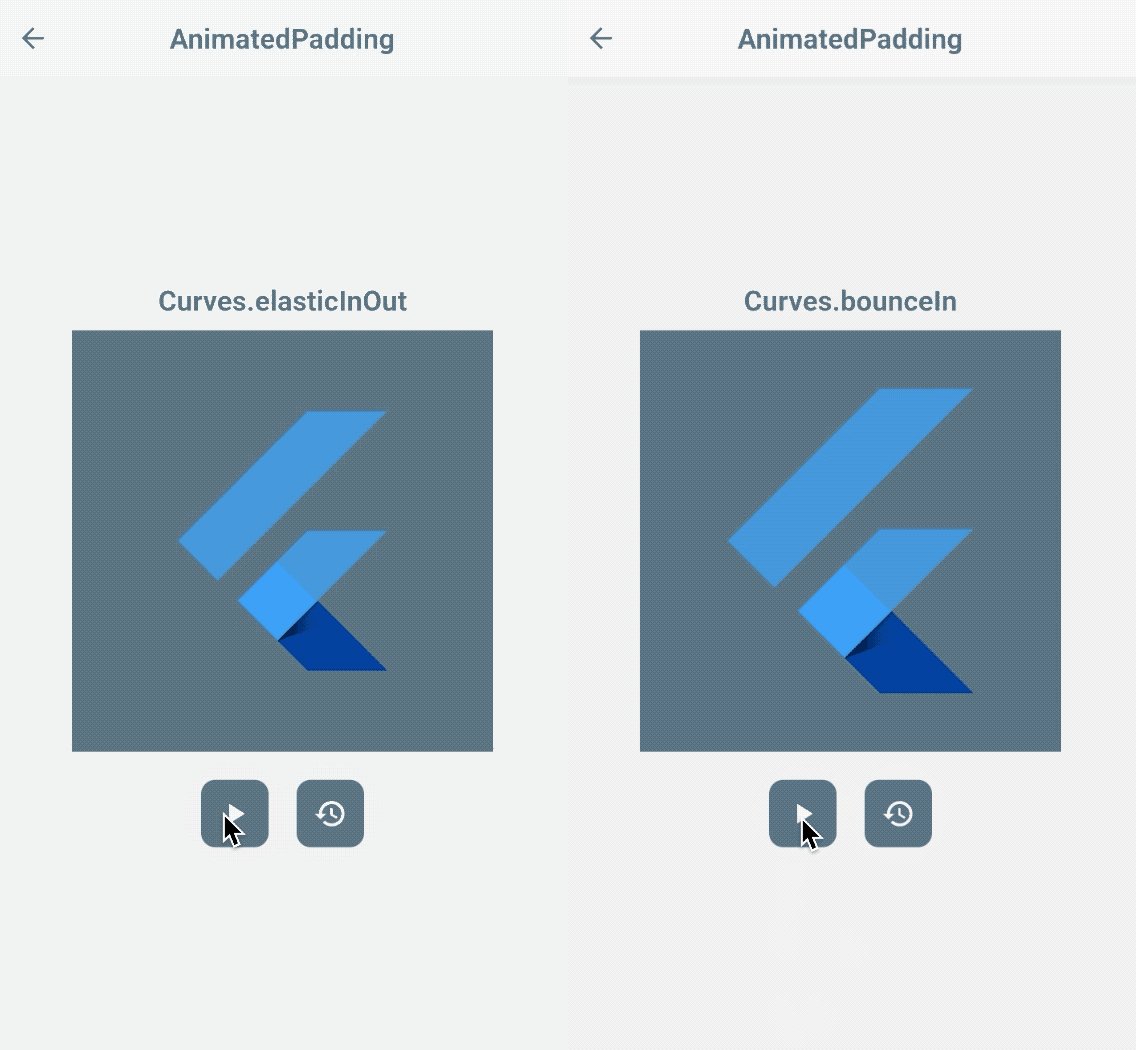
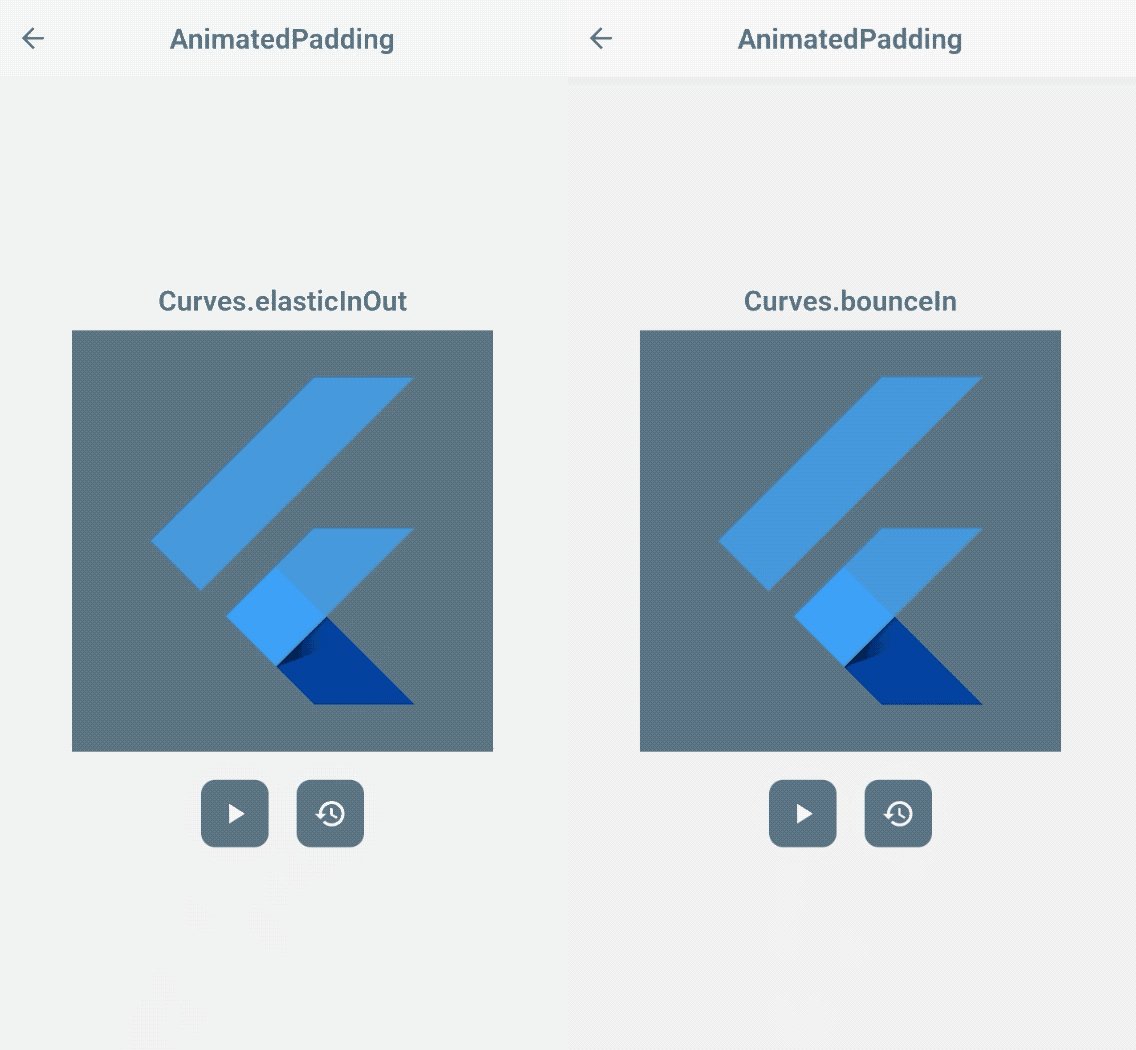
AnimatedPadding
AnimatedPadding segítségével a Padding widgetben futás közben egy adott időtartamon belül átmenetileg megváltozik a kitöltés.

Setup
- A
paddingváltozó definiálása. - Hozzuk létre a
AnimatedPaddingváltozót a deklaráltpaddingértékkel. - Kezdjük el az animációt a deklarált
paddingérték frissítésével.
Trigger
padding
További finomítások
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Vissza az animált oszlopdiagramjainkhoz!
Mi lenne, ha hozzáadnánk egy gyermek Container? Csomagoljuk be egy AnimatedPadding belsejébe, a betétekkel felülről tolva.

A hét Flutter Widgetje
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
AzOpacity eléggé magától értetődő – egy UI komponens átláthatóságának frissítéséért felelős. A AnimatedOpacity egy widget az alapértelmezett Opacity widget tetején – a opacity tulajdonsága alapján animálja a változásokat.

Setup
- Az animáció
duration. - A
_opacityváltozó definiálása. - A deklarált
_opacityérték frissítésével indítsuk el az animációt.
Trigger
opacity
Meglátjuk, hogy majdnem hasonló a AnimatedCrossFadehez. Azonban, ahogy a beállításban látható, ehhez nem kell két gyermek widgetet becsomagolni – a widget csak elhalványul.
A hét flutter widgetje
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
Egy widget, amely automatikusan átmenetet képez egy PhysicalModel widget borderRadius és elevation változása között.

Setup
- Meghatározza a színek és a kívánt
borderRadiusvagyelevationállapotváltozókat. - Az
AnimatedPhysicalModelwidget írásakor csatolja. - A deklarált értékek frissítésével indítsa el az animációt.
Triggers
borderRadiuselevationshadowColor
További javítások!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Ez a widget a elevation színének változásait is átmenetet képez, így úgy tűnik, mintha egy tükröződő árnyék lenne alatta. Ezt opcionálisan engedélyezheti vagy letilthatja a animateShadowColor tulajdonság frissítésével.

AnimatedPositioned
Ez a widget a hagyományos Positioned widget tetejére íródik. Segít átállítani a widget pozícióját egy Stack widgetben, a pozícióértékek frissített készlete alapján.
Figyelem: Ez a widget csak akkor működik, ha egy
Stackwidget gyermeke.

Használat
- Az animáció
durationmeghatározására. - Meghatározza a widget pozíciójának állapotváltozóit.
- Az animáció elindítása a deklarált pozícióértékek frissítésével.
Triggers
-
top,right,left,bottom
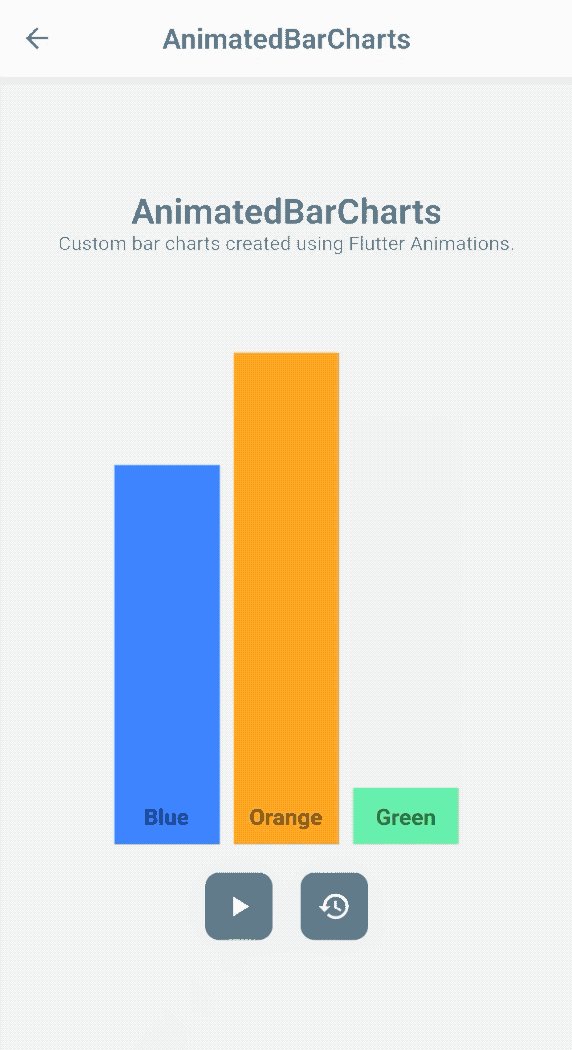
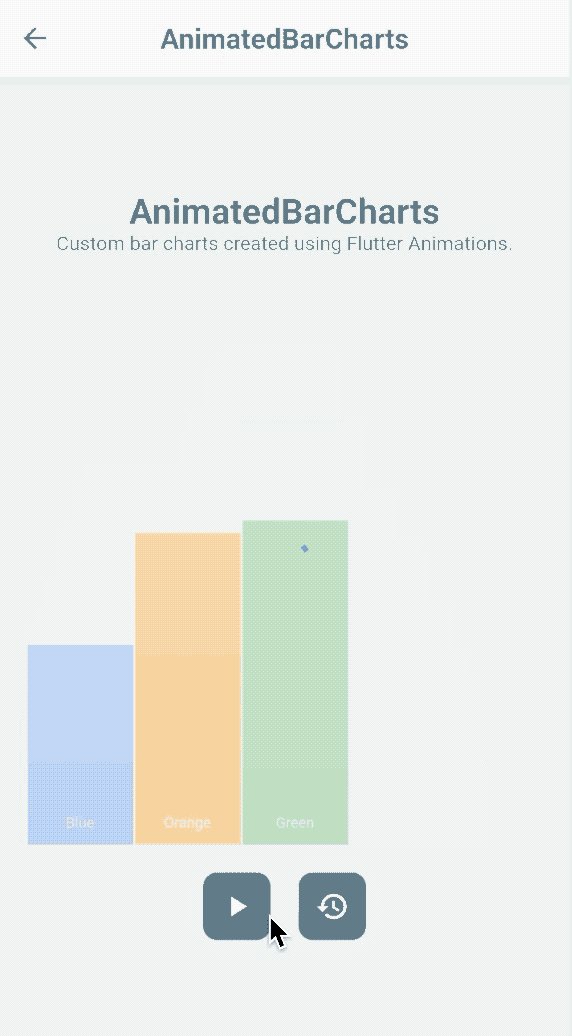
Próbáljuk meg animálni az oszlopdiagramjaink inicializálását!
Mint mindig, további finomításokat alkalmazhatunk a görbékre! De ezúttal nézzük meg, hogyan nézne ki, ha Curves.fastOutSlowIn használnánk az oszlopdiagramjainkban! 😎

AnimatedSize
AnimatedSize a mérete a gyermek widget méreteinek – height és width – alapján változik. Valószínűleg hasonlít egy AnimatedContainer-hoz, azonban ez a widget csak a fent említett tulajdonságértékekre összpontosít.
MEGJEGYZÉS: A
AnimatedSizewidgethez egyTickerobjektumot kell hozzáadni a widgetfában. Ellenkező esetben a widget animálásakor futásidőben hiba lép fel.

Usage
- Meghatározza az animáció
duration. - Meghatározza a
_heightés_widthváltozót. - Adjunk meg egy
Tickerobjektumot a widget fában, rendeljükthisa widgetvsynctulajdonságához. - Indítsuk el az animációt a deklarált dimenzióértékek frissítésével.
Triggers
-
heightéswidth
Hát, ez elég sok, amit el kell sajátítani…
Hát, a widgetek a Flutter központi elemei a gyönyörű és hatékony alkalmazások építéséhez – minden, amit olvasol, egy Widget! Ne felejts el meginni egy csésze kávét, vagy szundikálj egyet, mielőtt elkezdesz kódolni valami varázslatosat!
Következtetés
Ezek a widgetek közül néhányat könnyen beállíthatónak találtam. Amint befejezem a következő sorozat megírását, hozzáadom a linket!