Hagyd abba a betöltőspinner használatát, van valami jobb
Hagyd abba az unalmas betöltőspinnerek használatát a felhasználói felületeiden. Komolyan. Ez jobban megöli az alkalmazásod élményét, mint gondolnád.
A betöltési pörgettyű lehet a megoldás a tartalom betöltési problémáira. De azért vagyok itt, hogy elmondjam, hogy nem az.
Még használhatnál néhány ilyen divatos animált betöltési pörgettyűt is. De azok sem jobbak.
- Miért nem működik a Loading Spinner
- Nincs jele a haladásnak
- Az, hogy lassabbnak érezzük, mint amilyen valójában
- A “meglepetés” nem mindig jó dolog
- Az érzelmek befolyásolják az időérzékünket
- Az alternatívák illúziója
- A jó előrehaladásjelző
- Egy kis bizonyíték, mint biztosíték
- Skeleton Screens to the rescue
- Gradual Progression
- Progresszív betöltés képekhez
- Skeleton képernyők Androidon és iOS-en
- Hiba kezelése csontváz képernyőkkel
- Connectivity in Android and iOS
- Wrapping Up
Miért nem működik a Loading Spinner
Hosszú idő óta követjük, vagy inkább befolyásolnak minket a design nyelvek kemény szabályai. De nem hibáztatlak érte.
A bölcsesség kulcsa ez – az állandó és gyakori kérdezés, mert a kételkedés által jutunk el a megkérdőjelezéshez, és a kérdezés által jutunk el az igazsághoz. – Peter Abelard
A betöltőspinner az egyik leggyakrabban használt haladásjelző a felhasználói felület tervezésében. De megvannak a maga hibái, amelyeket általában figyelmen kívül hagynak.


Nincs jele a haladásnak
Miről árulkodik a Loading Spinner? Azt jelzi, hogy a tartalom éppen betöltődik. De azt megmondja, hogy mennyi töltődött be? Megmondja, hogy mennyi töltődik még be?
Nem, nem mondja meg.
Még nehezebb meghatározni. Ha tudná, akkor egy előrehaladási sávot használnánk, nem?
A bizonytalanság időszaka
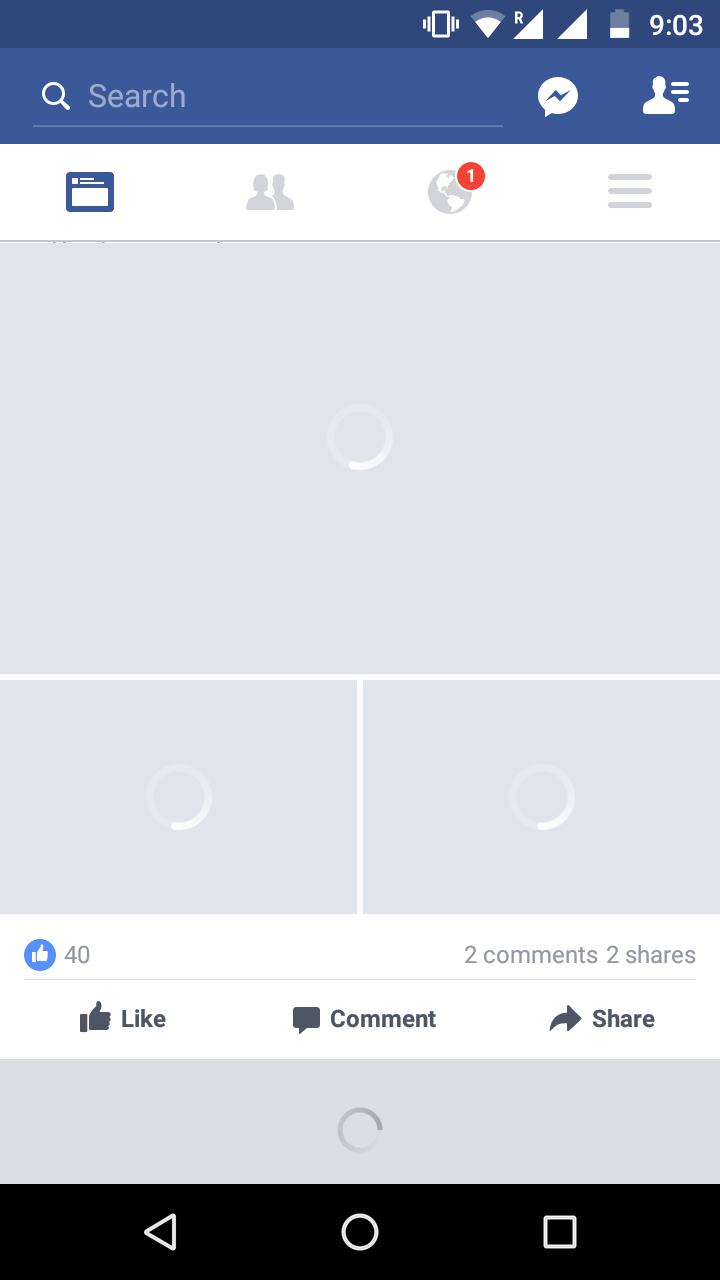
Mennyi időt töltöttél azzal, hogy ezt nézd? Arra számítottál, hogy egy idő után betöltődik valami tartalom? Sajnálom, hogy csalódást kell okoznom.
Oké, tegyük fel, hogy a GIF betöltése valóban befejeződött és megjelenik némi tartalom. Tedd fel magadnak ezeket a kérdéseket és válaszolj őszintén. Biztos vagyok benne, hogy elég sok Loading Spinner-t bámultatok már ahhoz, hogy tudjátok.
- Amikor ránéztetek a Loading Spinner-re, tudtátok, mennyi idő van hátra a befejezésig?
- Hány tartalom töltődött be?
- Mennyit kell még betölteni?
Egyszerűen csak ülünk és bámuljuk a Loading Spinner-t. Remélve, hogy időben betöltődik, anélkül, hogy választ kapnánk e 3 kérdés egyikére sem.
Még a hálózati kapcsolatok is instabilak lehetnek. Így soha nem vehetjük biztosra, hogy a tartalom mindig gyorsan betöltődik.
Az, hogy lassabbnak érezzük, mint amilyen valójában
A betöltési pörgettyűk miatt a betöltés lassabbnak tűnik.
Olyan, mint egy óra, amely folyamatosan ketyeg. Azt mutatja, hogy mennyi időt pazarolsz azzal, hogy bámulod. Mint az a fenti GIF, amit miattam bámultál.
Míg minden be nem töltődik, van fogalmad arról, hogy mi várható a képernyőn? Fogadok, hogy nincs. Még az is lehet, hogy meglepődsz, amint megjelenik a felhasználói felület és a tartalom.
Most gondolj a felhasználóidra. Amíg minden be nem töltődik, addig fogalmuk sincs arról, hogy mire számíthatnak a képernyőn. Fogadok, hogy ők is meg fognak lepődni.
Ez nem az ő hibájuk lesz. Eleve nem mondtad meg nekik, hogy mire számíthatnak!
A “meglepetés” nem mindig jó dolog
Egy váratlan vagy meghökkentő esemény, tény stb. – Meglepetés
A szó definíciója szerint a meglepetés “váratlan” eseményt jelöl. Az emberek általában sarkosan reagálnak az ilyen eseményekre. Ez lehet pozitív vagy negatív.

A meglepetések gyakran nem szoktak pozitív hatást gyakorolni az emberekre. Kivéve, ha a születésnapjukról van szó. Attól függ, hogy az ember hogyan fogadja. Tehát itt rejlik a probléma.


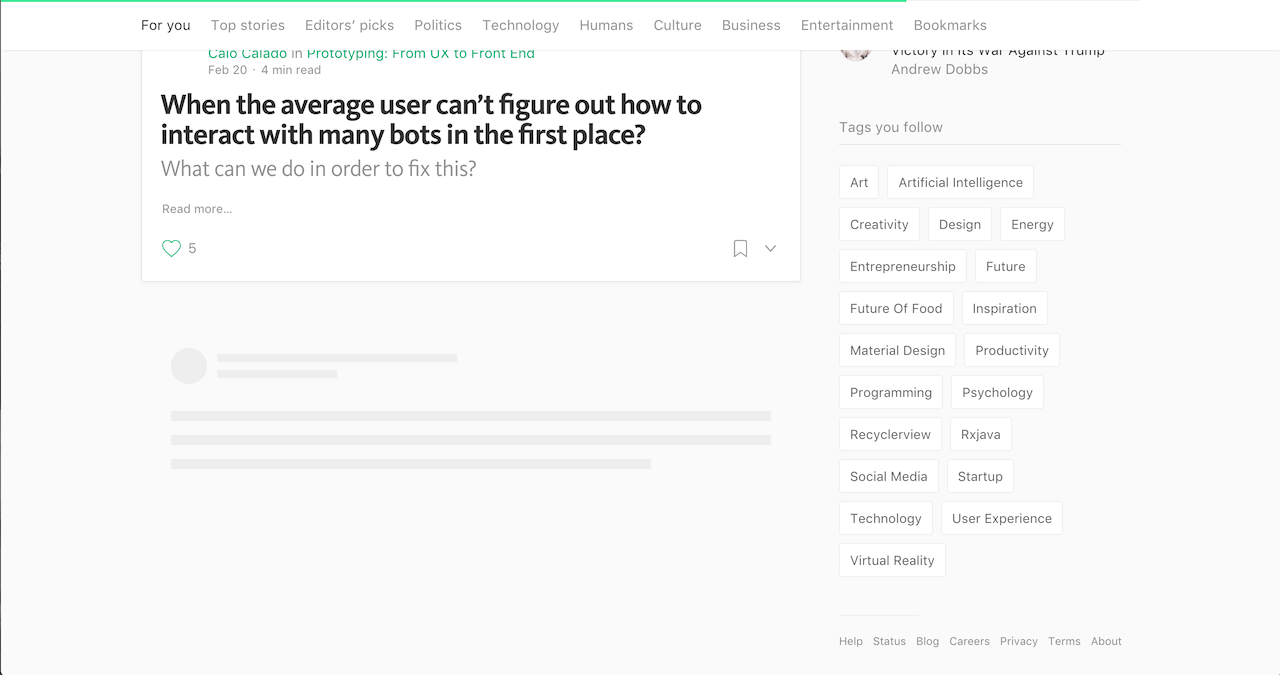
Nézze meg jól mindkét képet. Lásd a jobb oldali képet. Meg tudtad volna őszintén megjósolni, hogy a felhasználói felület végül így fog kinézni? Biztos vagyok benne, hogy nem.
Igen, a végleges felhasználói felület egy alacsony hűségű design. De érted a lényeget.
Szándékosan nem a létező alkalmazásokból vettem példákat. Mert mindketten tudjuk, hogyan fog kinézni. Egy ismert alkalmazással már láttuk a felületet, még mielőtt betöltődött volna.
Az érzelmek befolyásolják az időérzékünket
Tudtad? Mi emberek valóban meg tudjuk jósolni az időt. Azt is elég pontosan.
De érzelmi befolyás alatt az időérzékünk jelentősen elhomályosul.
Mindannyian tapasztaltuk már ezt. Az idő repülni látszik, amikor azt csináljuk, amit szeretünk. De ha olyasmit csinálsz, amit utálsz, az idő vontatottnak tűnik. Még akkor is, ha unatkozol, és az órát bámulva várod a kedvenc műsorodat. Akkor még lassabban telik az idő.
Ugyanez igaz a felületeinkre is.
Az a lényeg, amire próbálok rávilágítani. A tartalmad betöltése nem biztos, hogy sok időt vesz igénybe. Sőt, lehet, hogy nem is olyan nagy dolog. De lehet, hogy hosszabbnak tűnik, mint ameddig valójában tart. Csak az emberek így érzékelhetik, és nem tehetünk semmit, hogy ezt megváltoztassuk.”
De amit mi tehetünk, az az, hogy segítünk megváltoztatni az érzékelésüket. Elérhetjük, hogy az alkalmazásunk gyorsabbnak tűnjön, mint amilyen valójában.
JEGYZET
Ne essünk túlzásba, ha megpróbáljuk meghamisítani. A felületünknek a valós és a vélt sebesség kombinációjára van szüksége a sikerhez.
Az alternatívák illúziója
Tipikusan két lehetőségünk van a tartalom betöltésének jelölésére:
- Véges előrehaladási sáv – ha meg tudjuk határozni a betöltési időt
- Loading Spinner (végtelen betöltési folyamat) – ha a betöltési idő ismeretlen
De nézzük meg újra közelebbről a lehetőségeket. Észrevetted, hogy itt nincs igazi választás?
Nem használhatunk véges előrehaladási sávot, mert nem tudjuk mérni a betöltési időket. Azt is tudjuk már, hogy a betöltési pörgettyű nem jó.
A jó előrehaladásjelző
A jó előrehaladásjelző az, amely nyilvánvalóan nem rendelkezik a fent említett negatívumok egyikével sem. De hogy optimistább hangvételű legyen, hadd soroljam fel őket.
- azonnali visszajelzést ad
- időérzéket ad ( mennyi haladt előre, és mennyi van hátra)
- megszünteti a kétségeket (a fokozatos haladás megnyugtatja az embereket, hogy az alkalmazás működik)
Egy kis bizonyíték, mint biztosíték
Néhányan talán nem hiszik el, amit mondtam. De higgyétek el nekem. A helyemben én sem hinném el, amit mondtam. Elvégre hol van a bizonyíték? Tényleg ártanak a rakodási mutatók? Ki tapasztalt már ilyet?
Hát akkor tartsd magad szerencsésnek. Mások hibáiból tanulhatsz. Az iOS alkalmazás Polar erősen ajánlja a Spinner elkerülését.

A Polar rengeteg panaszt kapott az alkalmazásuk lassúságára. Ennek oka az alkalmazásukba beépített betöltési pörgők voltak.
A haladásjelzőkkel rávettük az embereket, hogy az órát nézzék. Ennek eredményeként az idő lassabban telt, és így az alkalmazásunk is. Mi a mutatóra és nem a haladásra koncentráltunk, vagyis egyértelművé tettük, hogy a cél felé haladsz, nem pedig csak várakozol.
– Polar
Azt hiszem, eleget fecsegtem arról, hogy miért rosszak a Loading Spinnerek. A Spinnerrel az a baj, hogy nem biztosítja a haladás érzetét. Bár ezt orvosolhatjuk.
Hogyan, kérdezed? A válasz a ‘Skeleton Screens’.
Skeleton Screens to the rescue
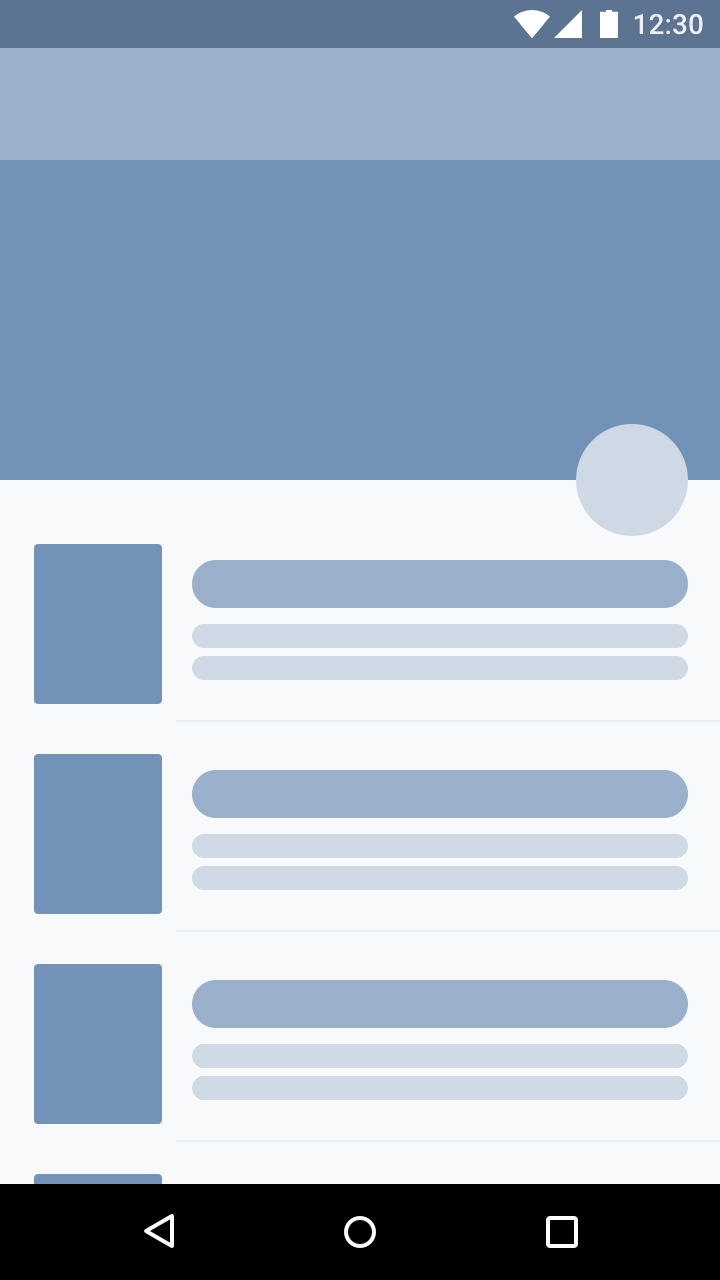
Ellentétben a Loading Spinnerekkel, ahol az UI egyszerre jelenik meg. A csontváz képernyő segít fokozatosan, apránként betölteni a felhasználói felületet.
Ez azt jelenti, hogy a csupasz felhasználói felület jelenik meg először. Ezután a betöltött tartalom fokozatosan töltődik fel a képernyőre.
“A skeleton screen lényegében egy oldal üres változata, amelybe fokozatosan töltődnek be az információk.”
– Luke Wroblewski

A csontvázképernyők áthelyezik a felhasználók figyelmét. Arra készteti az embereket, hogy a várakozási idő helyett az előrehaladásra összpontosítsanak.
A csontvázképernyők vizuálisan közlik a felhasználókkal, hogy mire számíthatnak a felülettől. Felkészíti őket arra, hogy mi fog következni, és a fokozatos haladás érzetét kelti.
A legfontosabb, hogy az emberek gyorsabbnak érzékelik az oldalát, mint amilyen valójában. Ne feledje, hogy valódi emberek által használt felületeket tervezünk. A gyorsaság illúzióját kell adnunk az embereknek.
Minél több információt ad a rendszer a várakozási időről, annál nagyobb lesz a felhasználó elégedettsége.
– Hogyan javítható az érzékelt várakozási idő a HCI-ben
A vázlatos képernyő használata a következő előnyökkel jár:
- Segíti az embereket abban, hogy a képernyő gyorsabban töltődik be
- Kiküszöböli a meglepetéseket
- A felhasználói felület fokozatos betöltése – a haladás egyértelmű jelzése
- Mutatja, hogy pontosan mi van betöltve és mi van még betöltve
Gradual Progression
Tudom, hogy ez egy divatos kifejezés. Azt jelenti, hogy fokozatosan töltöd be a tartalmat. A webtervezésből és -fejlesztésből ismert emberek ezt ‘Lazy-loading’-ként ismerik.
Késleltesd egy objektum inicializálását addig a pontig, amikor szükség van rá.
– Lazy Loading
Először is, fektesd le a csupasz csontokat tartalmazó UI-t (Skeleton screen). Ezután töltsük be a szöveges adatokat. A felhasználó tudja, hogy megkapta a tartalmat. Végül lazy load a képek betöltése. A felhasználó megérti, hogy a tartalom nagy része betöltődött. Már csak a képek vannak hátra.
Ezzel a módszerrel a felhasználóknak:
- egyértelmű érzetet adtál az előrehaladásról
- mire számíthatnak legközelebb
- mire számíthatnak még
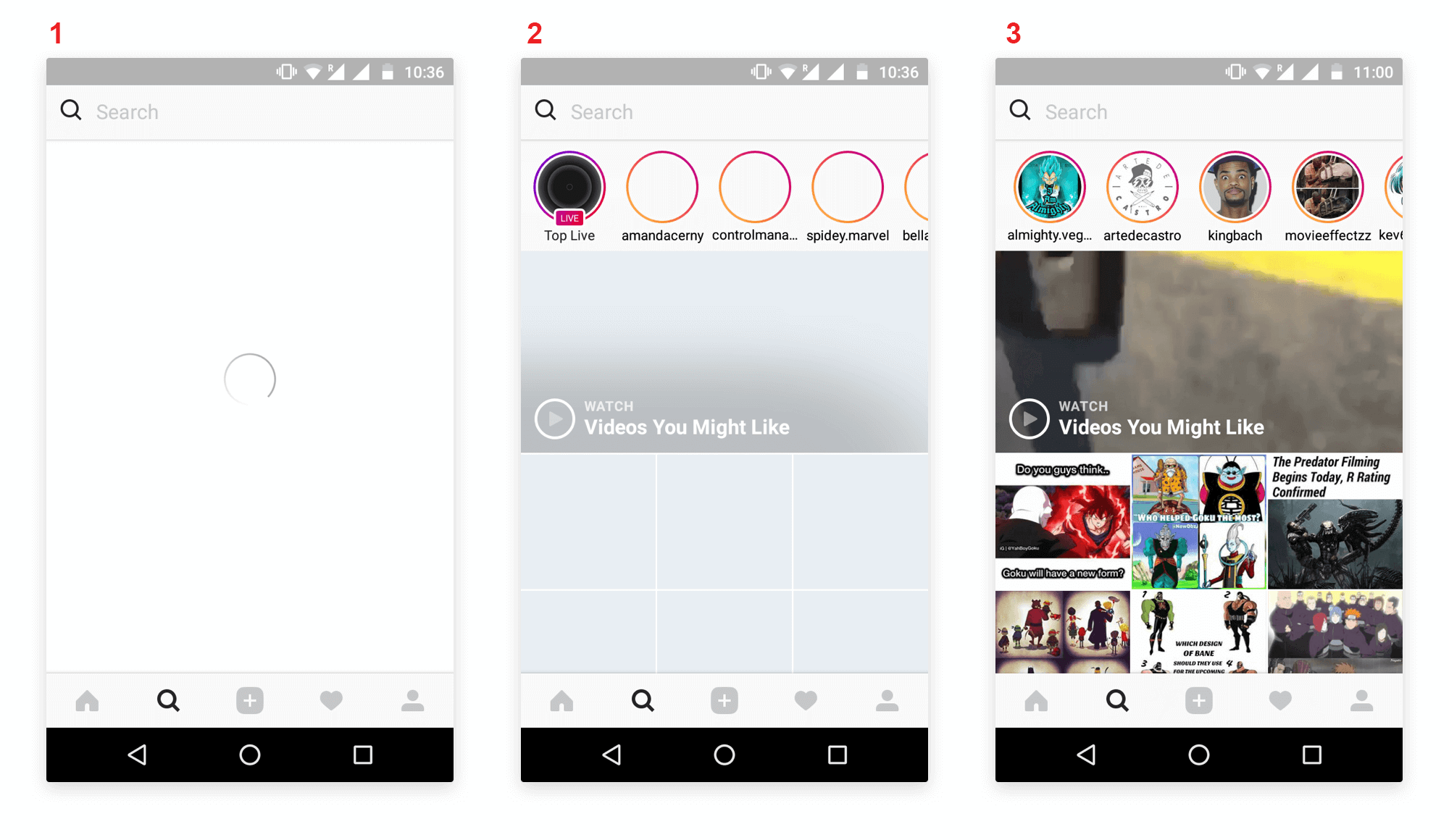
Nézd meg, hogy az Instagram itt intelligensen kezeli a betöltést.

Először az Instagram egy rövid ideig egy betöltési pörgőt mutat. Ezután kiteríti a csupasz felhasználói felületet. Ez a csontváz képernyő vagy Placeholder UI. Ez jelzi azt a helyet, amelyet a tartalom végül ki fog tölteni.
Azt is észrevehetjük, hogy a szöveges adatok már kitöltötték a képernyőt. Végül a harmadik képernyőképen a képek fokozatosan töltődnek be a helyükre.
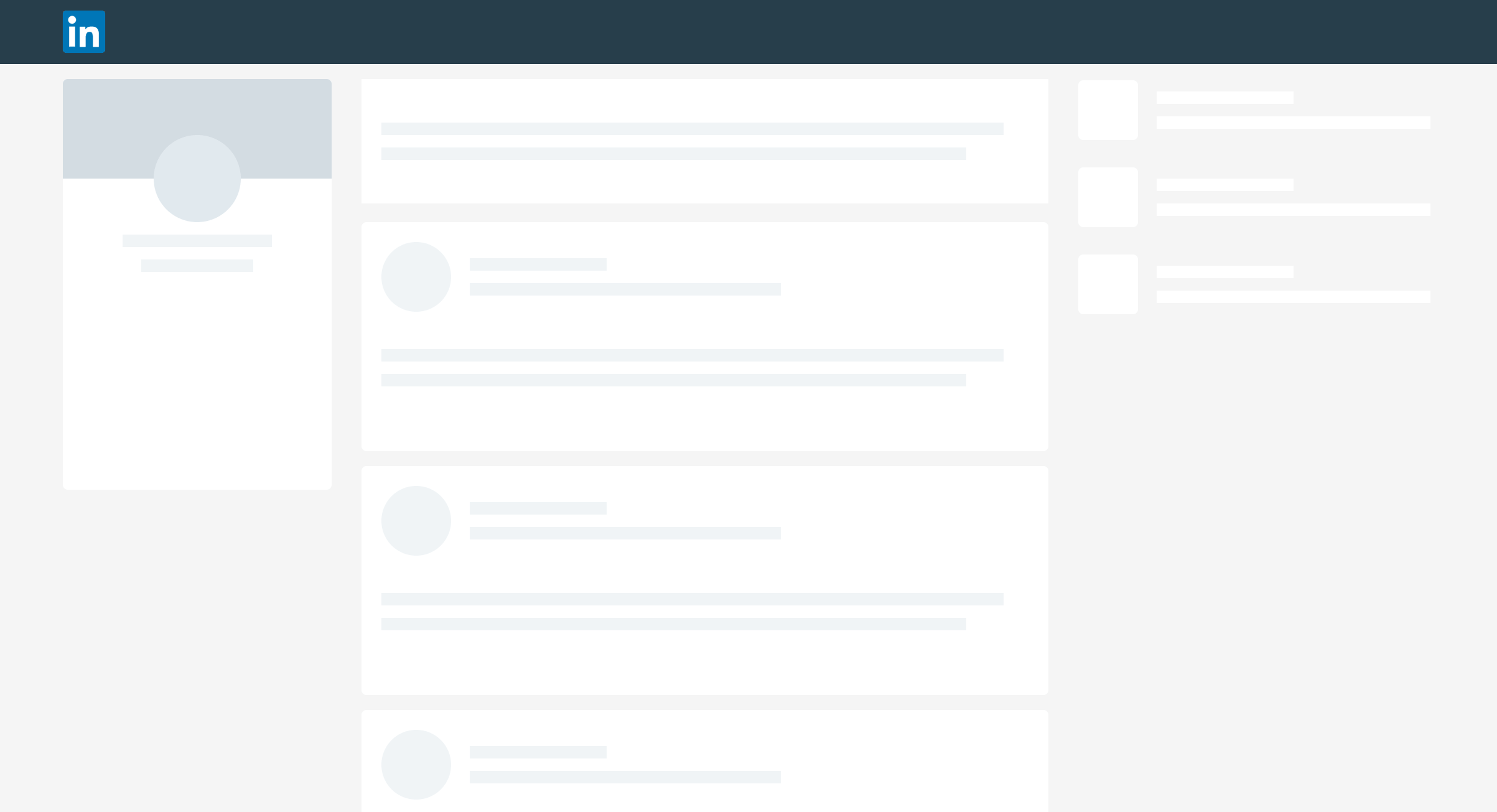
Itt van néhány weboldal, amely csontváz képernyőket használ a betöltés megjelenítésére.


Azzal érvelhet, hogy ezek a weboldalak Loading Spinnereket használnak. De figyeljük meg, hogyan használják. Egy Spinner önmagában nem jelenik meg az elejétől a végéig. Csak egy rövid ideig jelenik meg, majd ezt követi a Skeleton Screen.
TIP
Ha a betöltési idő hosszabb, akkor rövid ideig megjeleníthet egy Loading Spinnert, a Skeleton UI előtt. Ezzel nyerhet még egy kis időt a feladat elvégzésére.
Progresszív betöltés képekhez
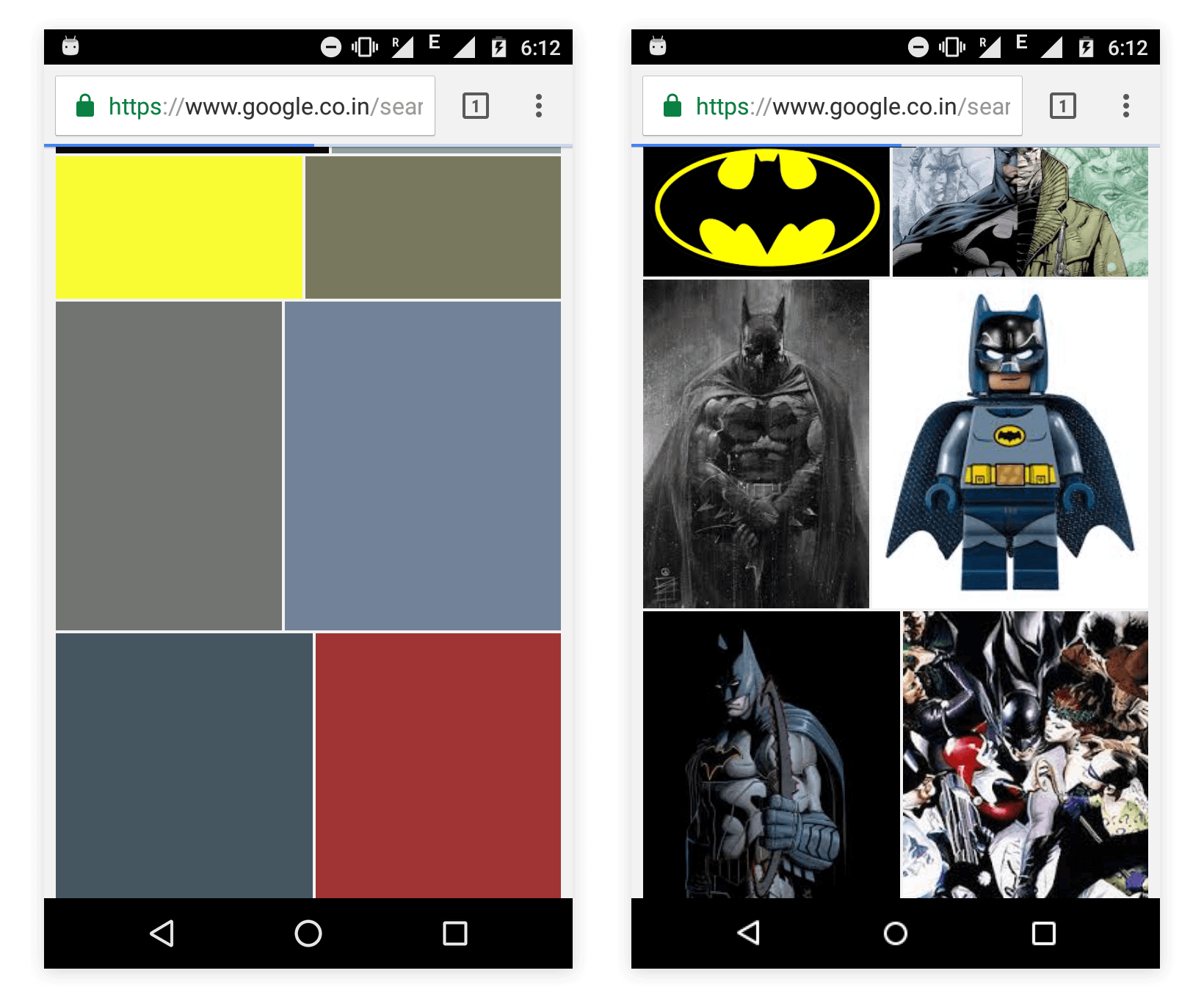
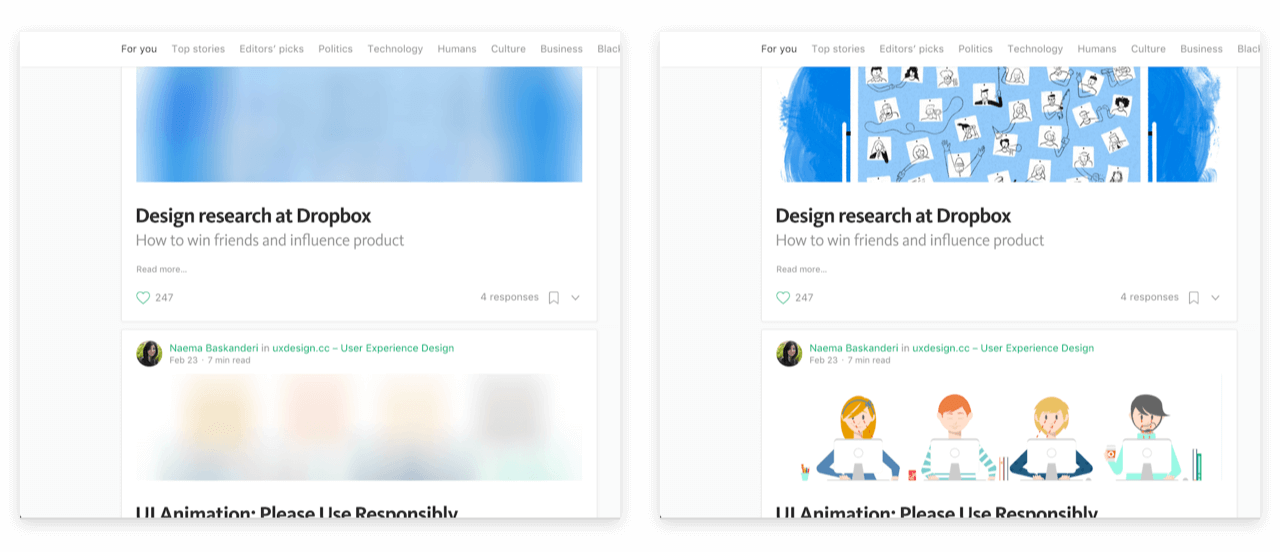
A képek betöltésére is alkalmazhat fokozatos fokozatosságot. A Medium és a Google például progresszív betöltést használ a képeihez.


Egyiket biztosan láttad már. Talán eddig nem is tudtad, hogy van megfelelő neve.
Itt vannak a képek progresszív betöltésének általános lépései.
- Megjeleníted a vázképet
- Töltsd be a kép nagyon rossz minőségű (pixeles) változatát (vagy kiemelkedő színű)
- Töltsd be a jó minőségű képet a háttérben
- Fade in the high-quality image, replaceing the previous low-quality one
Az, hogy mit jeleníts meg először, természetesen változik. A Medium egy rendkívül kis pixeles képet választ, és egy elmosódásszűrőt alkalmaz rá. Később egy jobb minőségű képet tölt be helyette. Míg a Google először a kép kiemelkedő színét jeleníti meg.
Megjegyzendő, hogy ekkor nem adott egyértelmű jelzést arra vonatkozóan, hogy MIKOR fejeződik be a feladat. Még mindig nincs biztos időbecslés. De azt elmondtad, hogy mi készült el és mi van hátra. Ez önmagában egyértelmű jele az előrehaladásnak.
Skeleton képernyők Androidon és iOS-en
Ezzel lehet vitatkozni, mondván, hogy a legtöbb skeleton képernyő példa weboldal. Akkor hogyan csinálom ezt mobilon? Teljesen igazad van. Nem érné meg ezt az egészet elolvasni, ha nem adnék még tippet is, hogyan lehet ezt megcsinálni.
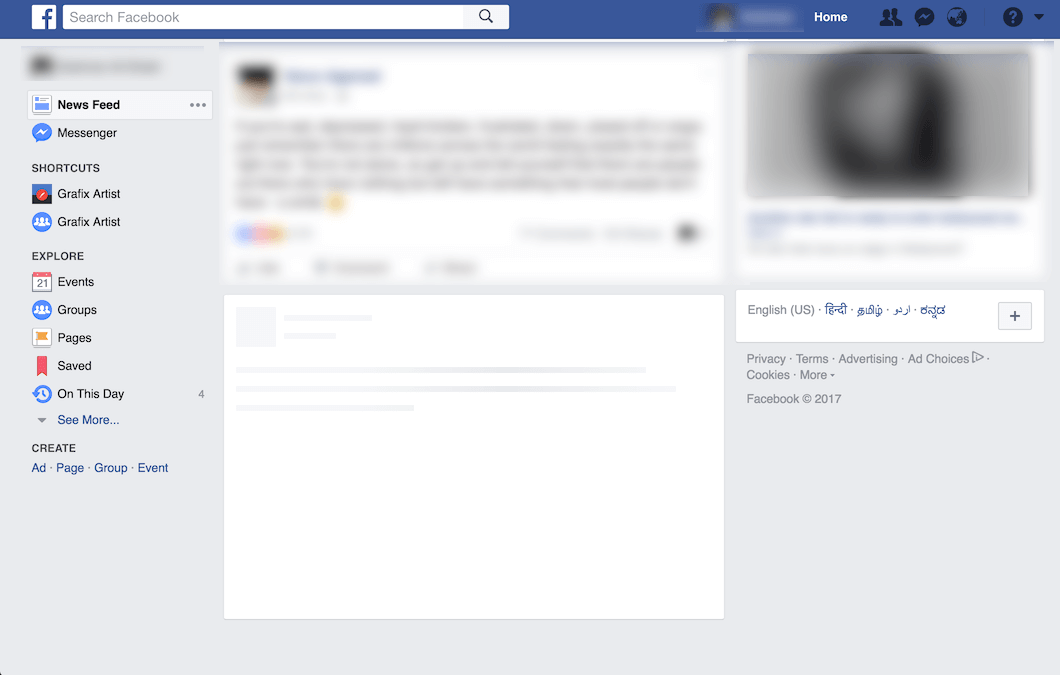
A Facebook írt egy Shimmer nevű könyvtárat Androidra és iOS-re is.
Ez ugyanúgy működik, mint ahogy a Facebook a skeleton UI-t használja a bejövő tartalom betöltésére. A shimmer animáció azt ábrázolja, hogy a tartalom éppen betöltődik.

Ezt a könyvtárat használhatja a csontváz képernyők megjelenítésére a betöltés jelzésére az alkalmazásaiban.
Hiba kezelése csontváz képernyőkkel
Nincs garancia arra, hogy egy kérés mindig sikeresen végrehajtódik. Így nem feltételezhetjük, hogy ha egy tartalom fokozatosan töltődik be, akkor az végül be is fog fejeződni. Jó eséllyel előfordulhat, hogy félúton meghiúsul. A leggyakoribb okok közé tartozik a hibás, lassú vagy a kapcsolat hiánya.
Tegyük fel, hogy elindítottunk egy kérést a tartalom betöltésére. Ezután megjelenik a vázlatos képernyő is. Aztán hirtelen megszűnik az internet. Hogyan kezelné ezt?
Tipikusan tájékoztatnia kell a felhasználót, és lehetővé kell tennie számára az újbóli próbálkozást.
Ne feledje, hogy a visszajelzés megadása jó interakciótervezés és pozitív felhasználói élmény.
Az üres állapotok akkor fordulnak elő, amikor egy elem tartalma nem jeleníthető meg.
TIP
Gondoljon az ‘ Empty States ‘ használatára. Ez lehetővé teszi, hogy egyértelmű visszajelzést adjon egy ‘Call to Action’ (CTA) gombbal.
Connectivity in Android and iOS
Itt van néhány forrás, amely segíthet a connectivity kezelésében.
Android
- A Snackbar használata a CTA-gomb visszajelzéséhez
- Csatlakozás – hálózatkezelő osztály
iOS – Swift
.
- iOS Alerts – riasztási könyvtárak gyűjteménye, amelyek közül választhatunk
- Reachability – hálózat kezelése
Wrapping Up
Az alkalmazások egyre okosabbak. Az emberek kezdenek rájönni, hogy a Loading Spinner árt az UX-nek. Itt az ideje, hogy te is megtedd.
A csontvázképernyők fokozatos előrehaladást biztosítanak a felület betöltése során. Az ilyen fokozatos visszajelzés jobb felhasználói élményt nyújt, és csökkenti a bizonytalanságot. Ráadásul az emberek hajlandóak lennének egy kicsit tovább várni.