Tanulj Angular-t ingyenes, lépésről lépésre történő angular oktatóprogramokkal
CRUD műveletek Angularban
Create művelet
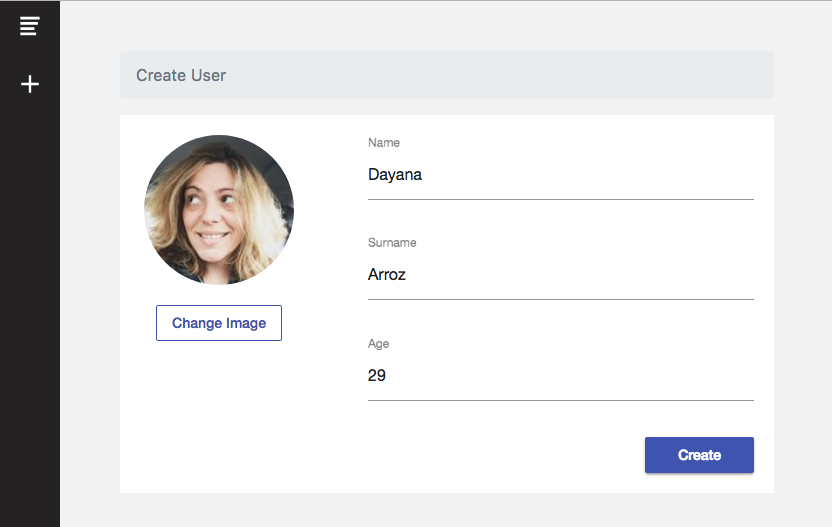
Az első funkció, amivel ebben a firebase CRUD oktatóprogramban foglalkozunk, a CREATE. Először is szükséges, hogy alapvető ismeretekkel rendelkezzünk az Angular Formsról a felhasználói információk kezeléséhez.
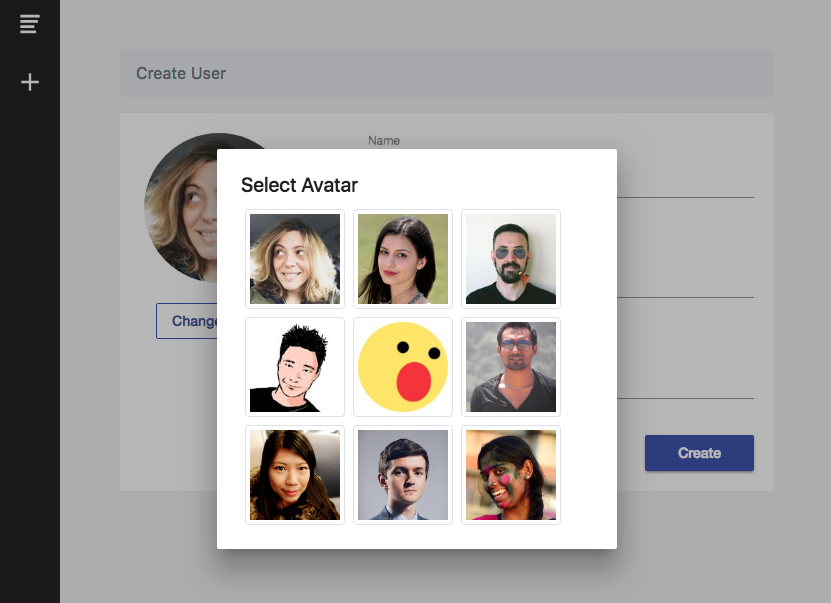
A profil avatárhoz már van néhány képünk betöltve a firebase adatbázisba, amit avatárként fogunk használni. Egy párbeszédpanelt fogunk használni az Angular Materialból, hogy megjelenítsük a kiválasztásra rendelkezésre álló összes avatart. Hozzáadtunk egy “nameToSearch” attribútumot is, amit alább fogunk elmagyarázni.
Fókuszáljunk egy új felhasználó hozzáadására az adatbázisunkhoz. Mint már említettük, az új felhasználó Firebase adatbázisba történő hozzáadásának kódja a FirebaseService szolgáltatásunkban lesz. Tehát létre kell hoznunk egy angular formot, hogy a felhasználó be tudja írni a létrehozandó új rekord adatait. angular Reactive Forms és Angular Material input stylingot fogunk használni. Hozzáadtunk néhány alapvető űrlap érvényesítést is, hogy ellenőrizzük, hogy a mezők nem üresek-e.


Amikor a felhasználó elküldi az űrlapot, az új rekord hozzá lesz adva a FireStore-ban lévő felhasználói gyűjteményünkhöz. Lássuk a kódot.
A Create formunk html-je a src/app/new-user/new-user.component.html-ben található:
A NewUserComponentünk a src/app/new-user/new-user.component.ts:
A FirebaseService-ünk a src/app/services/firebase.service.ts-ben
Megjegyzés: A “nameToSearch” érték a Felhasználó neve, de kisbetűvel. Ez akkor lesz hasznos, amikor elkészítjük a név szerinti keresés funkciót.
Read Operation (Users feed)
Mielőtt elkezdenénk ezt a CRUD műveletet, fontos tisztázni, hogy a “users” gyűjteményt a Firebase Console-ban kell létrehozni. Ezt kétféleképpen lehet megtenni:
- A gyűjtemény létrehozása egy tesztdokumentummal a firebase konzolból.
- Egy felhasználó hozzáadása, ahogy az előző részben tettük, ami automatikusan létrehozza a gyűjteményt az új dokumentummal (felhasználóval).
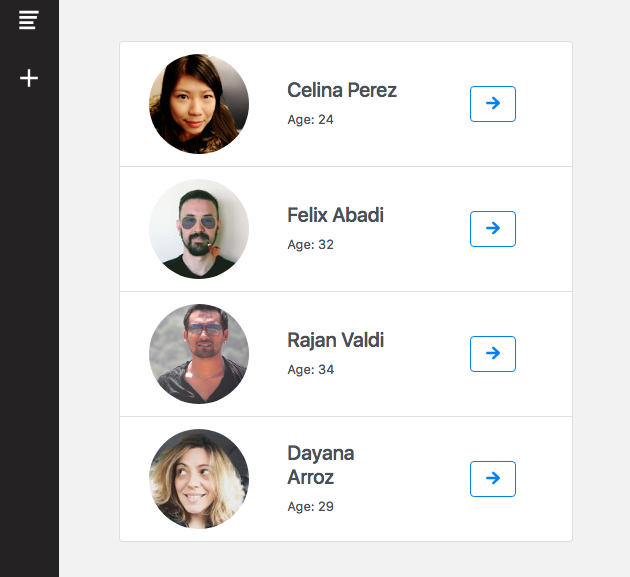
Ha létrehoztunk néhány felhasználót, akkor listázhatjuk őket és megjeleníthetjük az attribútumaikat. Az ngOnInit függvényt fogjuk használni az adatok kinyerésére a firebase adatbázisból, amikor a Home oldalra látogatunk.

A HomeComponentünkben
Megjegyezzük: this.items egy tömb, amely tartalmazza az összes ember gyűjteményét.
A firebase szolgáltatásunkon:
Megjegyezzük, hogy a snapshotChanges() metódust használjuk a Users gyűjteményünk adatainak kinyerésére. Ez a függvény egy Observable adatot ad vissza DocumentChangeAction-ként. azért használjuk a snapshotChanges() és nem a valueChanges() függvényt, mert szükségünk lesz a Users ID-kre, hogy aztán elvégezhessük a Update és Delete műveleteket.
A Felhasználóink listázásához szükséges html kód a következő lesz:
Látogasson el erre a linkre, ha többet szeretne megtudni a gyűjteményekkel való munkáról a Firebase-ben és az Angularban az AngularFire segítségével.
Frissítési művelet
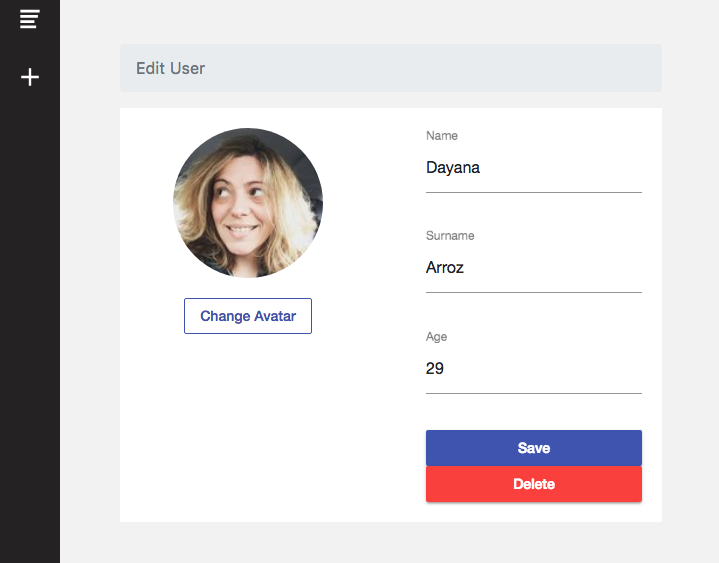
Itt az ideje a CRUD Angular példaalkalmazásunk frissítési műveletének.
Itt is az Angular Forms-t kell használnunk. Emellett ismernünk kell annak a személynek a kulcsát (vagy felhasználói azonosítóját), akit frissíteni fogunk. Ahogyan azt a Felhasználók olvasása részben elmagyaráztuk, a snapshotChanges() függvényt használjuk, így megkapjuk a felhasználói azonosítót a tárolt adataival együtt.
A Felhasználó létrehozása lépés analógiájára, amikor a Mentés gombra kattintunk, elküldjük az adatokat, és elküldjük a FirebaseService szolgáltatásunknak, hogy feldolgozhassák és elküldhessék a Firestore-nak.

A szolgáltatáson:
Törlés művelet
A CRUD utolsó művelete a Törlés művelet. A Firestore felhő adatbázis minden dokumentumának (példánkban a felhasználóknak) saját kulcsa (vagy azonosítója) van, így bármely dokumentum törléséhez csak a kulcsát kell ismernünk.
A mi Angular Firebase CRUD példa alkalmazásunkban a DELETE gomb a User Details oldalon belül található. Tehát a kódot a következő helyen található EditUserComponentben találjuk: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Note: this.item a törlésre kiválasztott User.
A kód a FirebaseService-ünkben ilyen egyszerű:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}