Animazione Flutter: Modo facile di imparare l’animazione Flutter implicita Widgets Pt. 1
Flutter Animazione Widgets
Implicit Widgets: Widget che sono pronti per essere animati subito – widget come AnimatedContainer, Hero, FadeTransition.
Widget espliciti: Questo è dove definisci esplicitamente come i tuoi widget di animazione dovrebbero apparire o comportarsi usando Animator, AnimationController, Tween, e altro.
In questo articolo, ci concentreremo su come i widget di animazione implicita di Flutter si comportano, come sono implementati, e vedremo dove possiamo applicarli.
Il modello…
Vorrei iniziare sottolineando il modello per l’utilizzo dei widget animati implicitamente. Se non tutti, la maggior parte dei widget che discuteremo qui avranno una configurazione simile.
Lo schema 101:
- Definendo le proprietà specifiche che sono responsabili dell’attivazione dell’animazione del widget.
- Creare l’AnimatedSomethingWidget con le proprietà definite come
height,width. - Iniziare l’animazione ricostruendo il widget, più comunemente fatto per le UI usando
setState(), con i nuovi valori assegnati alle proprietà definite. In questo articolo, mi riferirò a questo come ai “trigger” dell’animazione.
Inoltre, classificherò i widget in base alla loro complessità di configurazione (Serie Pt. 1: Facile, Serie Pt. 2: Intermedia, e Avanzata)- codice sorgente disponibile qui sotto.
AnimatedContainer
La classe Container ti aiuta a creare un widget con proprietà specifiche come height, width, color e altro. Questo è comunemente usato per avvolgere i widget figli per gestire le loro proprietà come le dimensioni, le imbottiture e i margini in modo conveniente.
Utilizzando la AnimatedContainer, puoi animare un normale Container semplicemente cambiando le sue proprietà. Transiziona automaticamente il colore, le dimensioni senza dover impostare esplicitamente tweens o controller personalizzati.

Setup
- Crea le proprietà di default del widget.
- Costruisci un
AnimationContainerusando le proprietà. - Avvia l’animazione ricostruendo il widget con le nuove proprietà.
Triggers
- dimensioni/dimensioni (es.
height,width,borderRadius,padding) - colori, forma e altro!
Altre modifiche
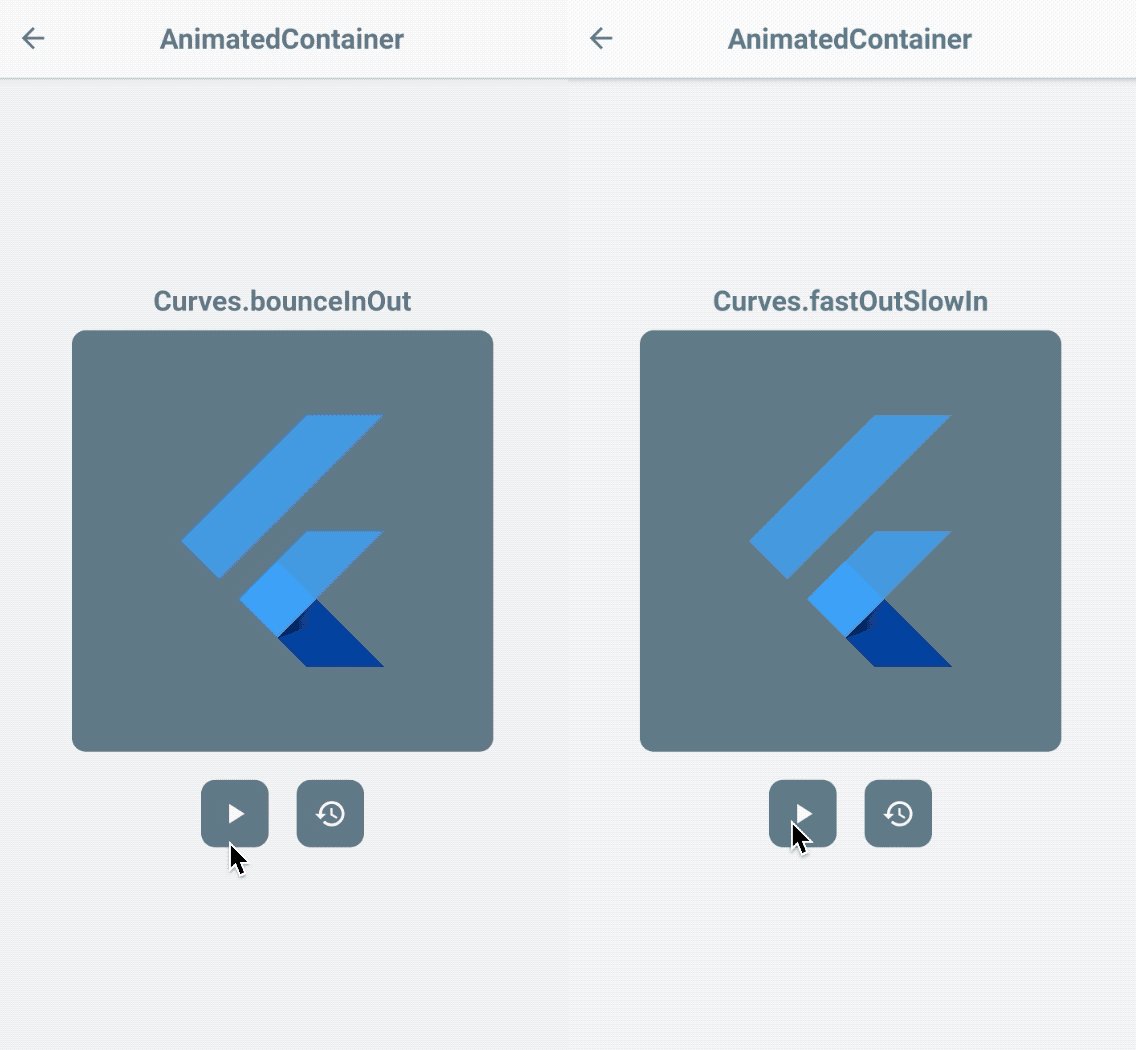
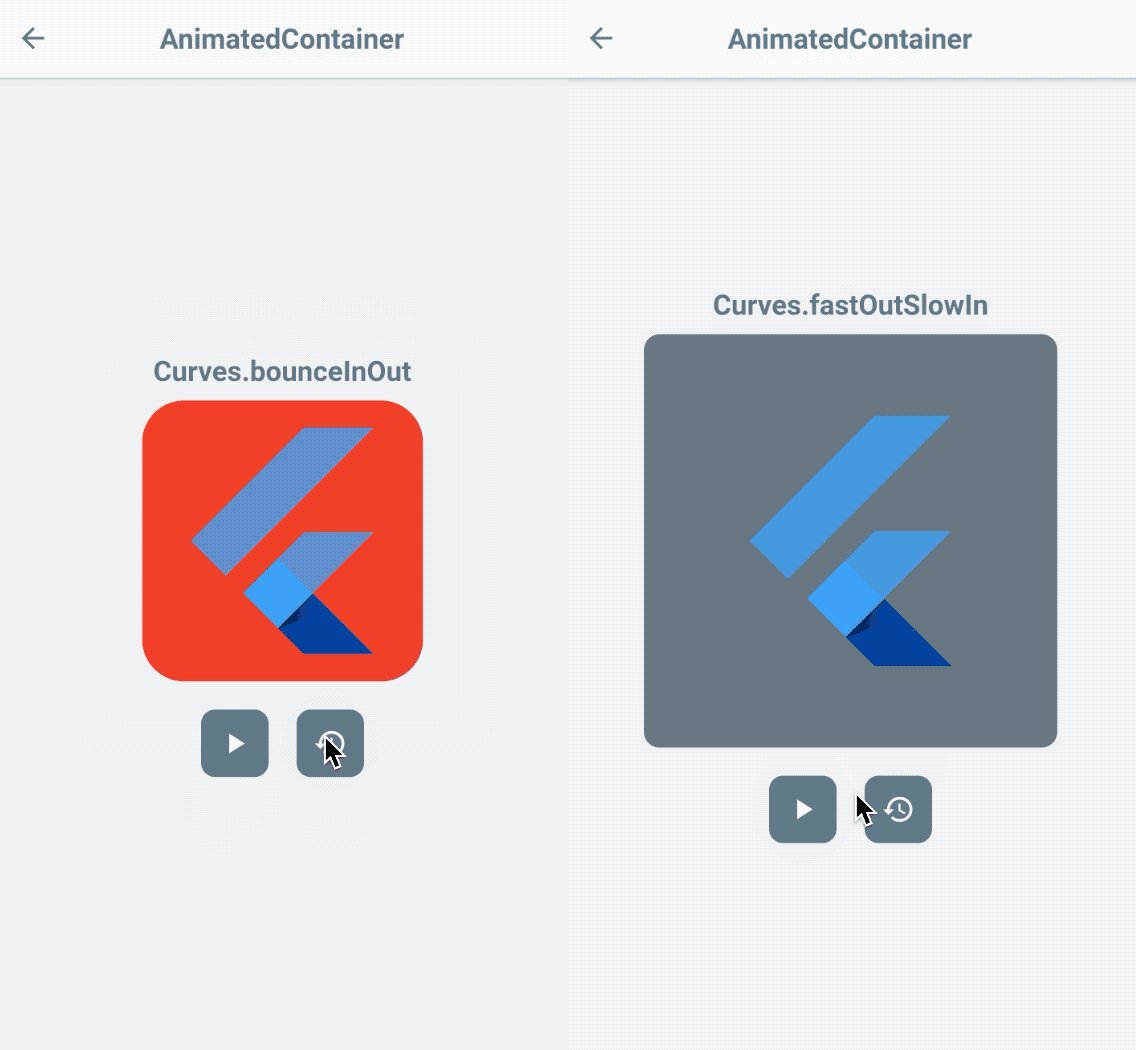
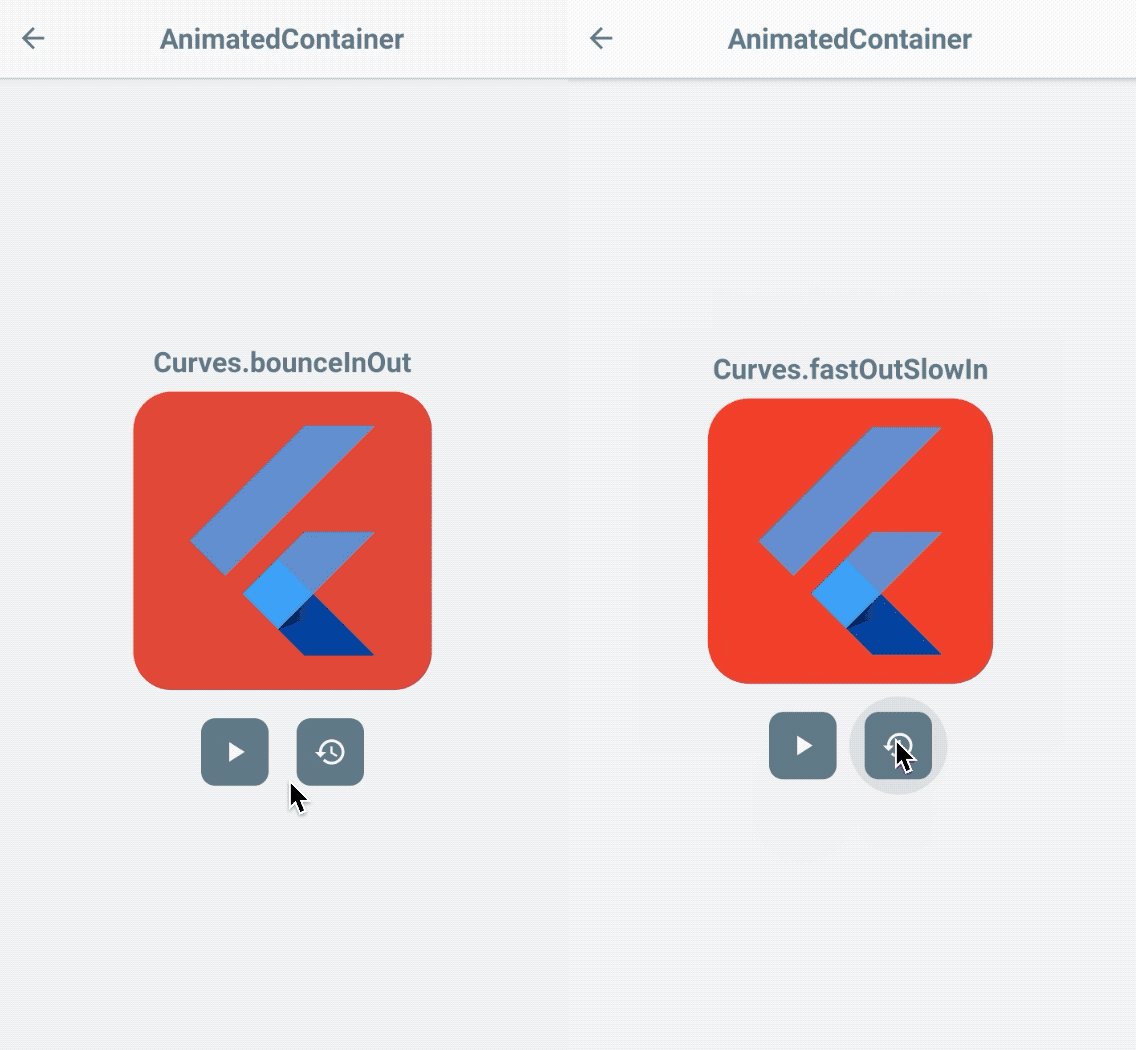
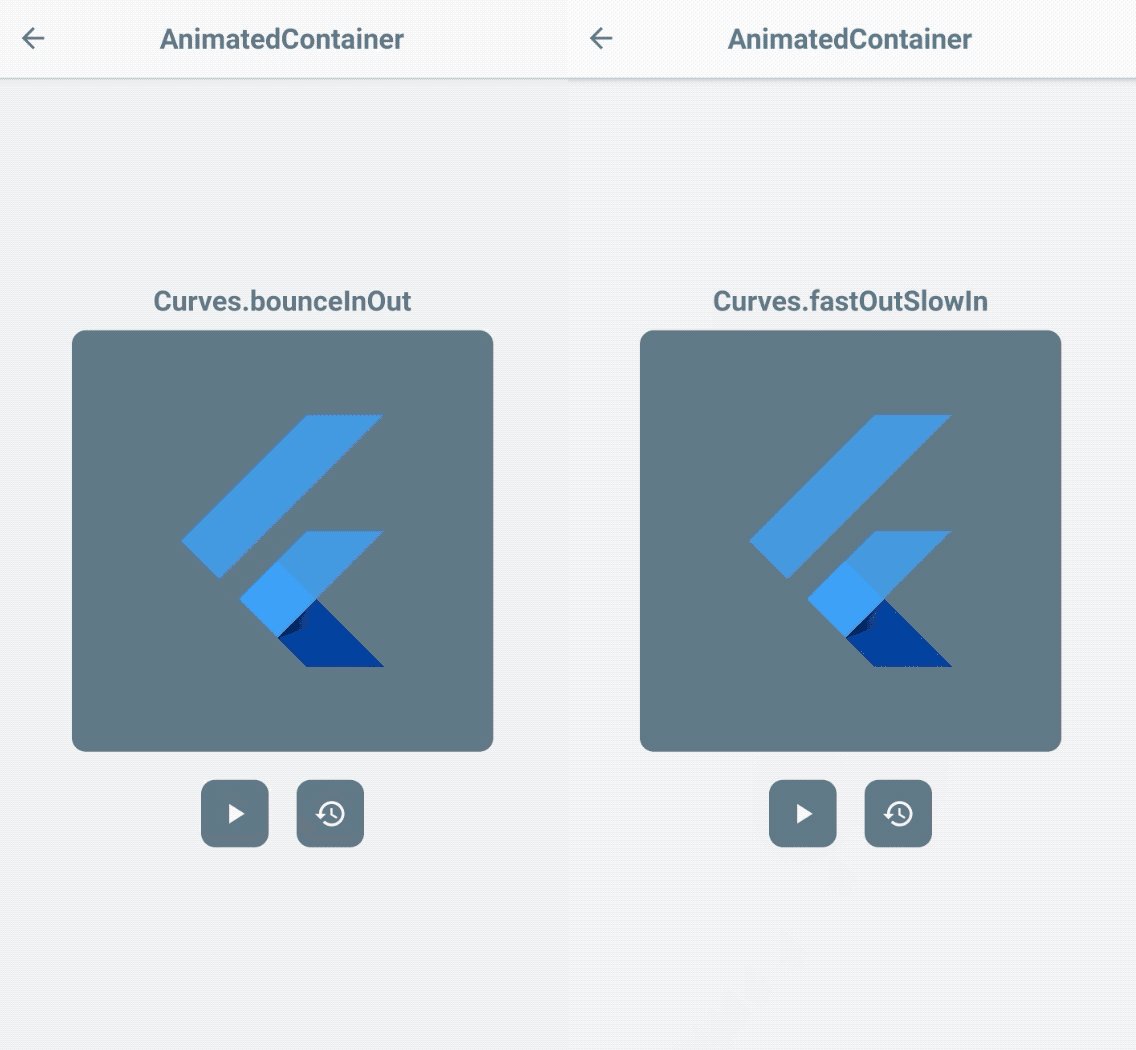
Puoi anche impostare l’opzionale curve per rendere l’animazione più fluida in base alle configurazioni impostate.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

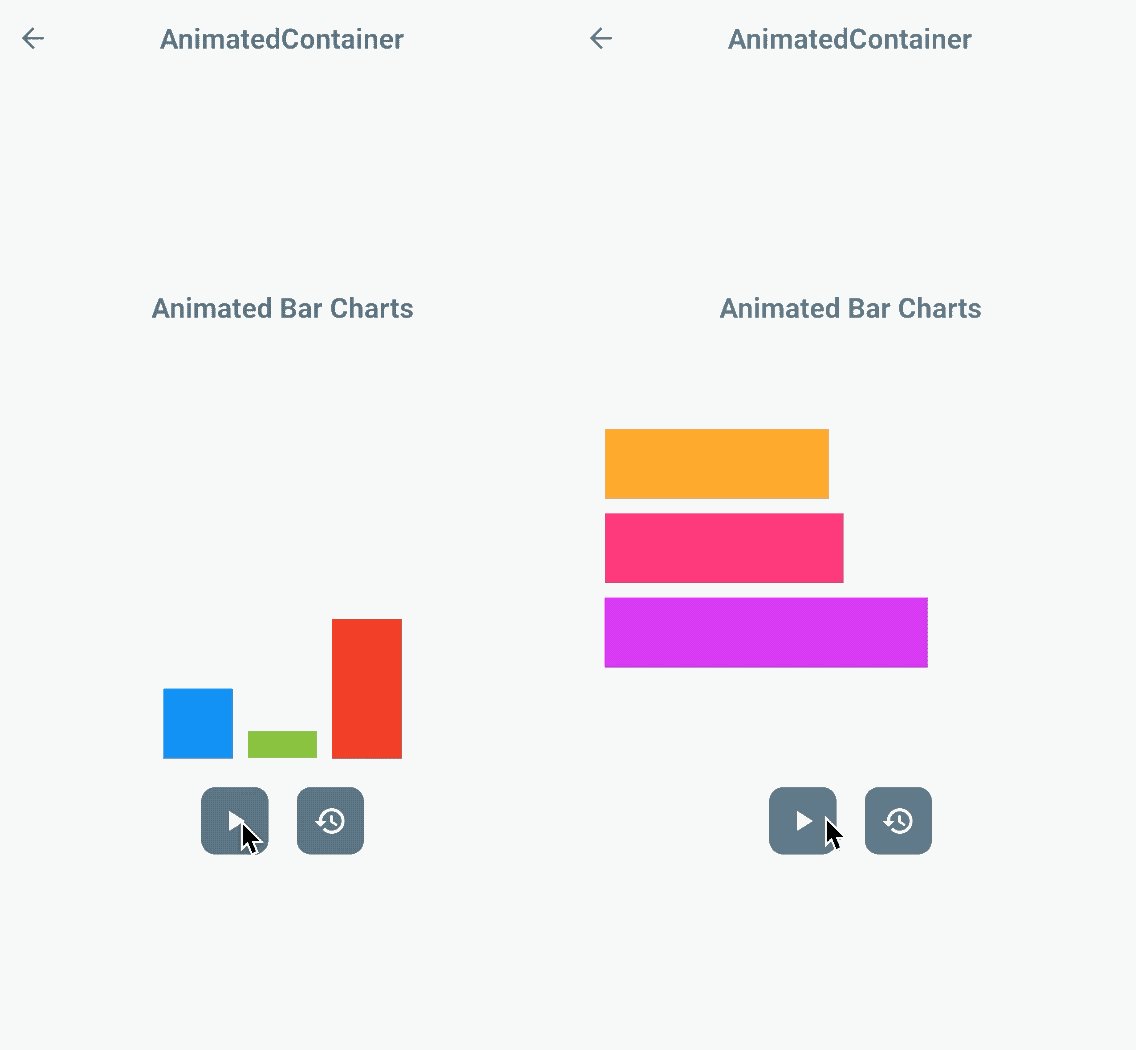
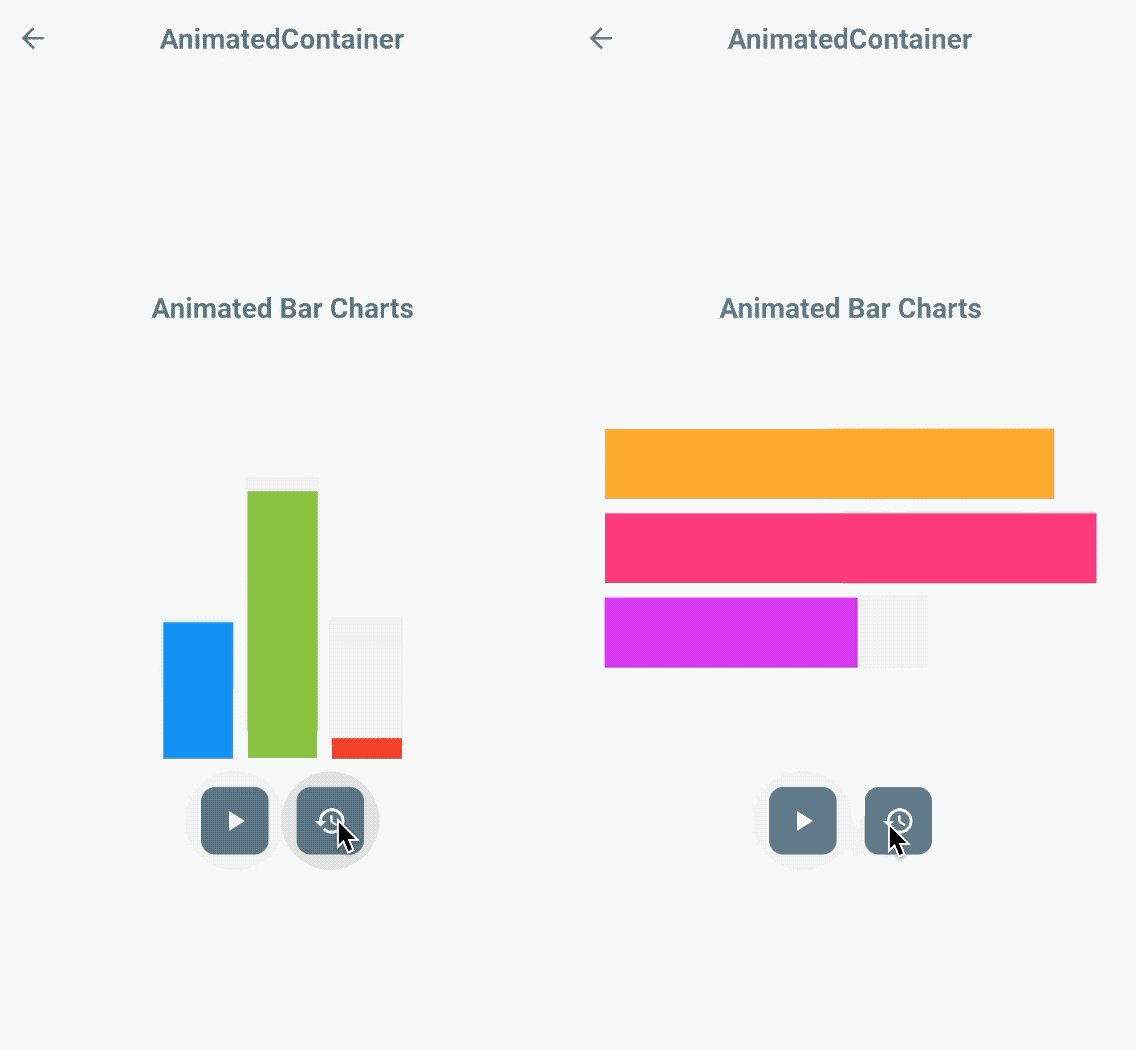
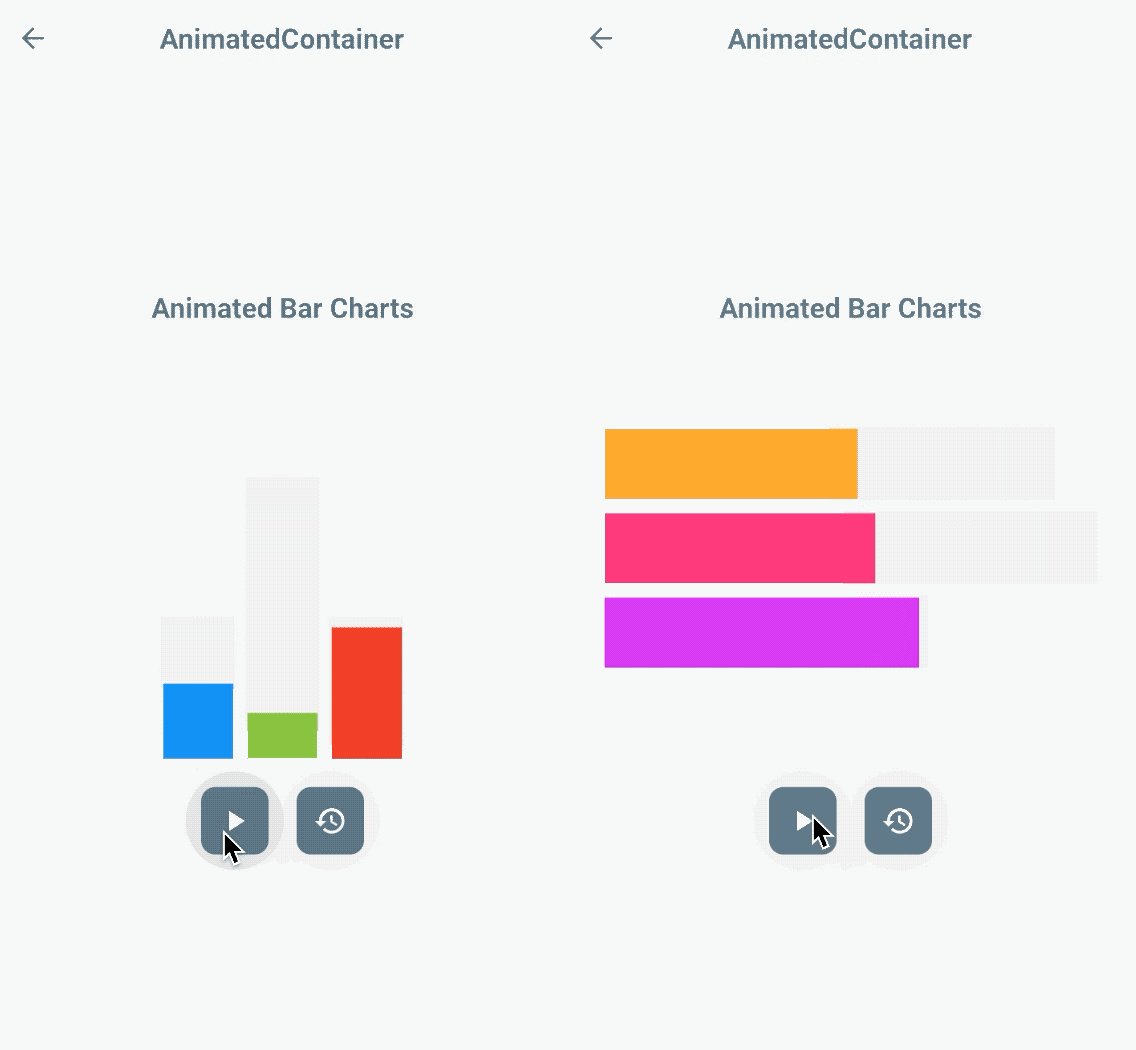
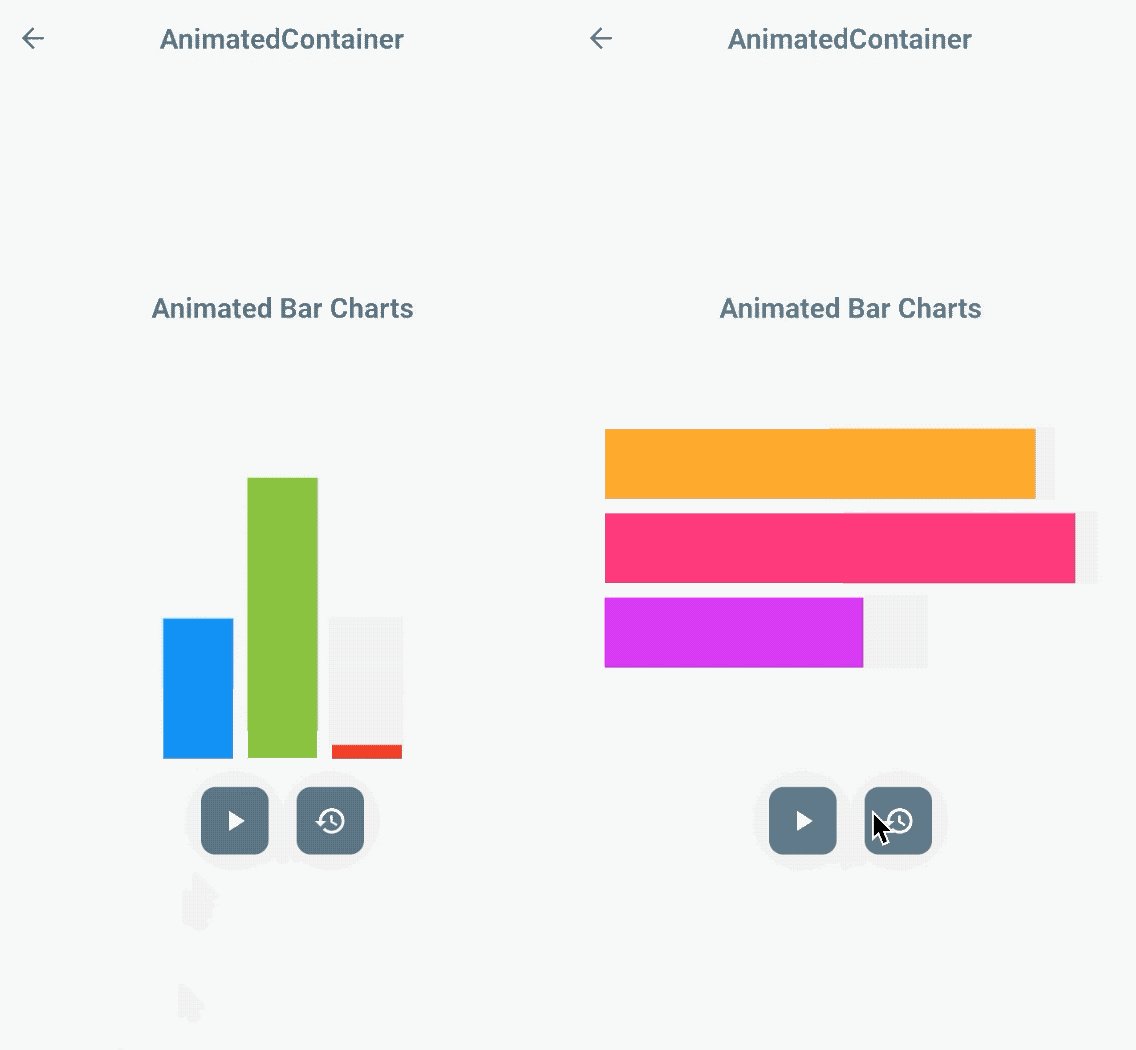
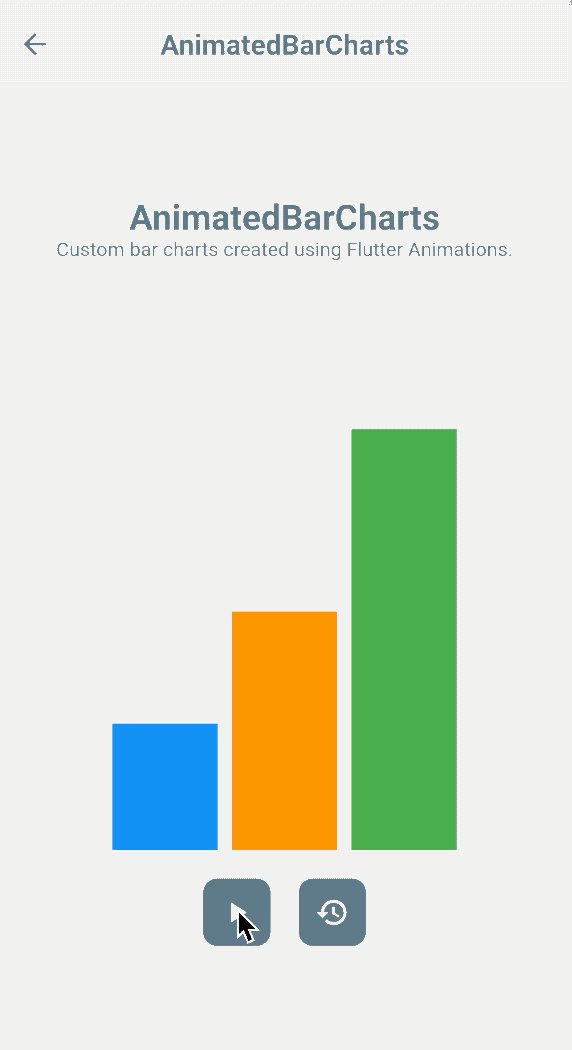
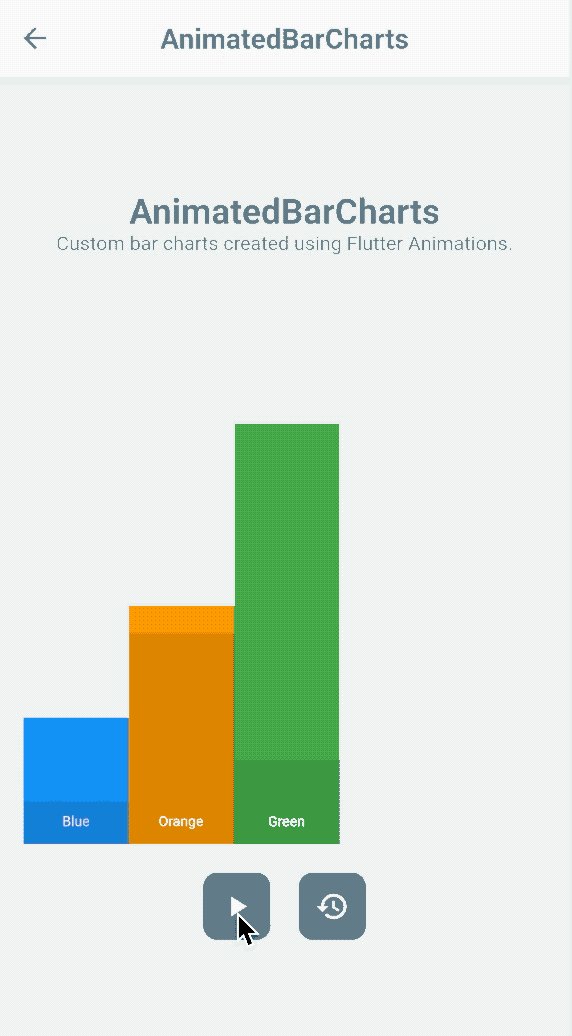
Crea dei fantastici grafici a barre animati usando questo widget!

Flutter Widget of the Week
https://www.youtube.com/watch?v=yI-8QHpGIP4
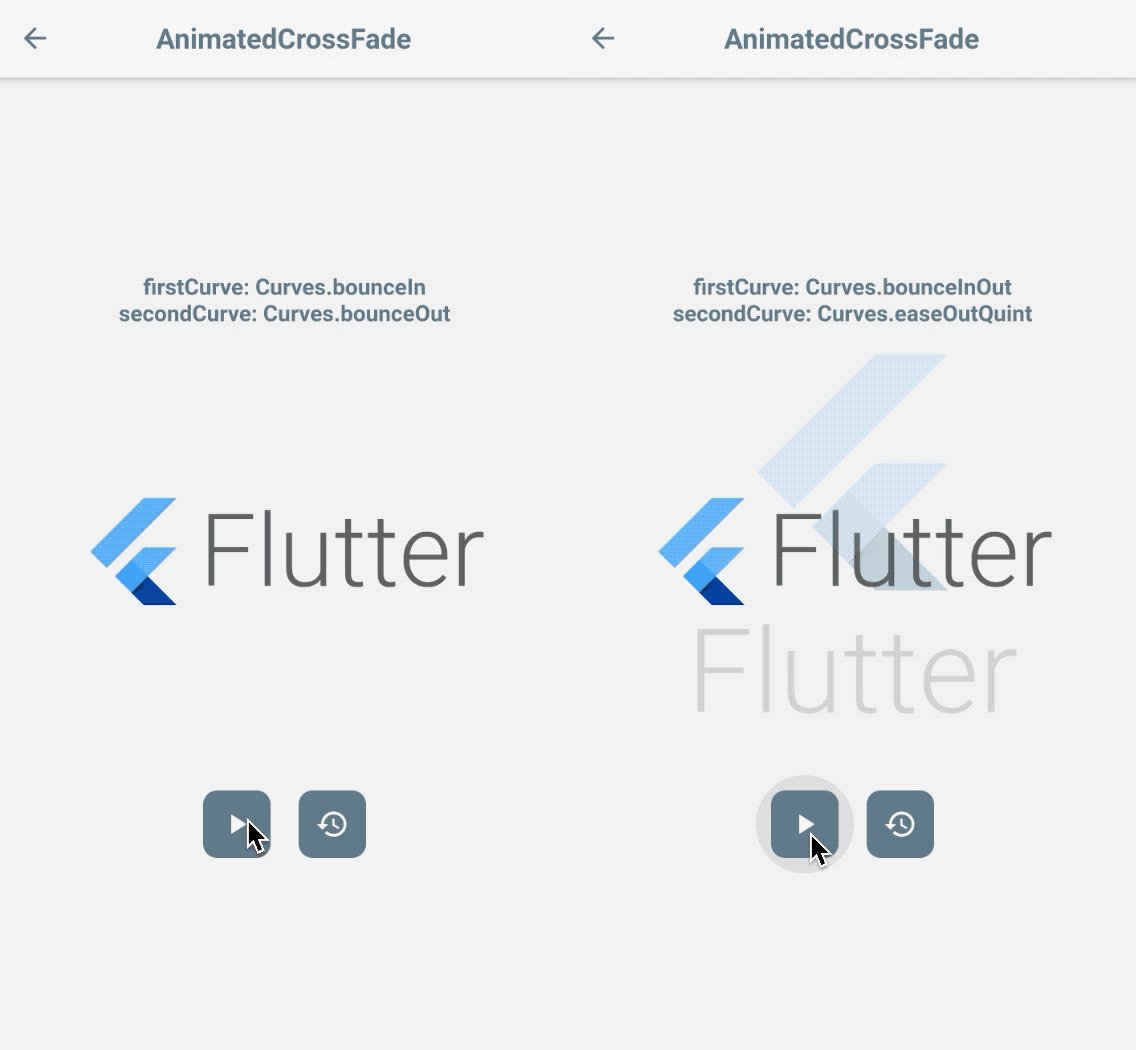
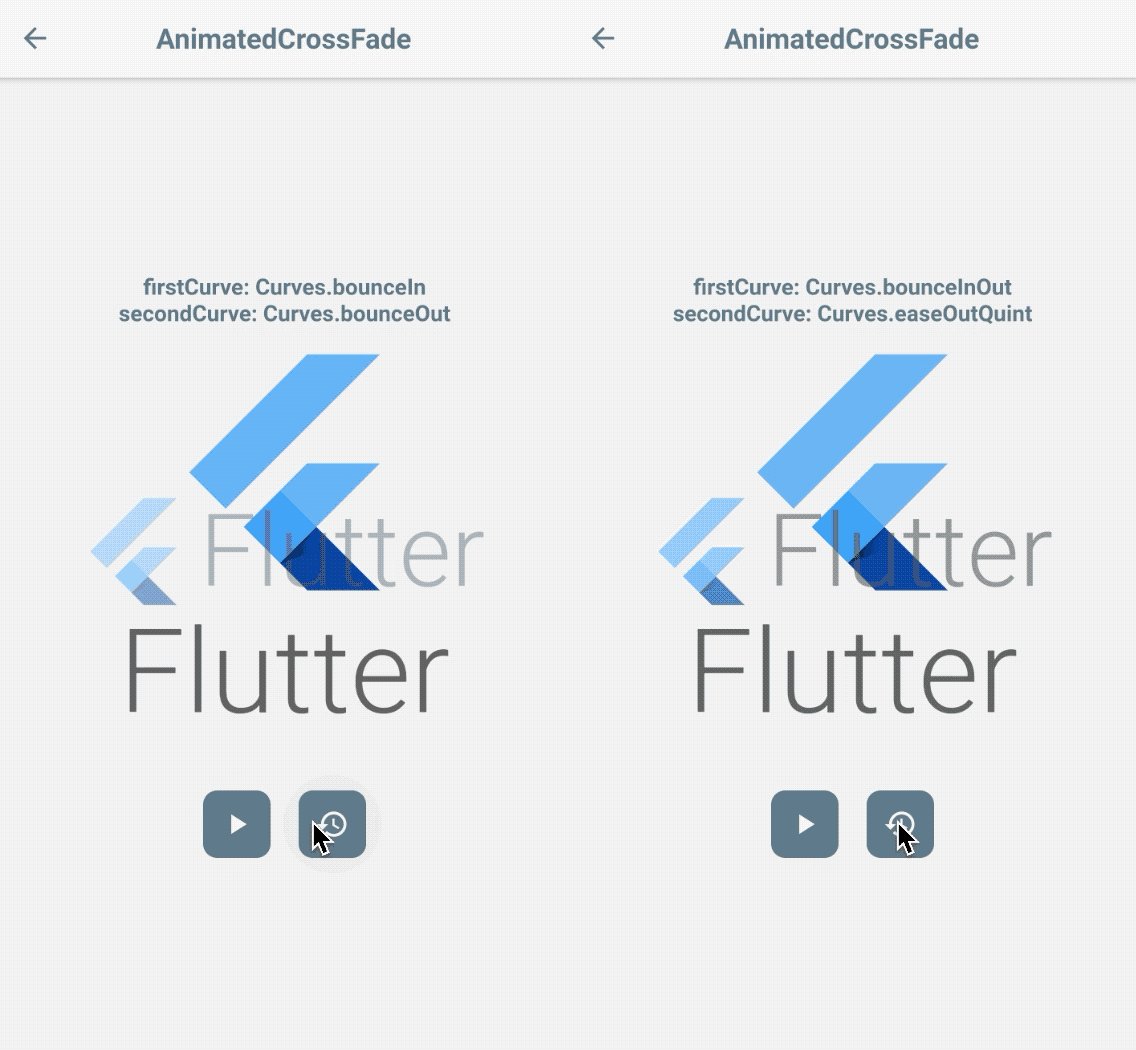
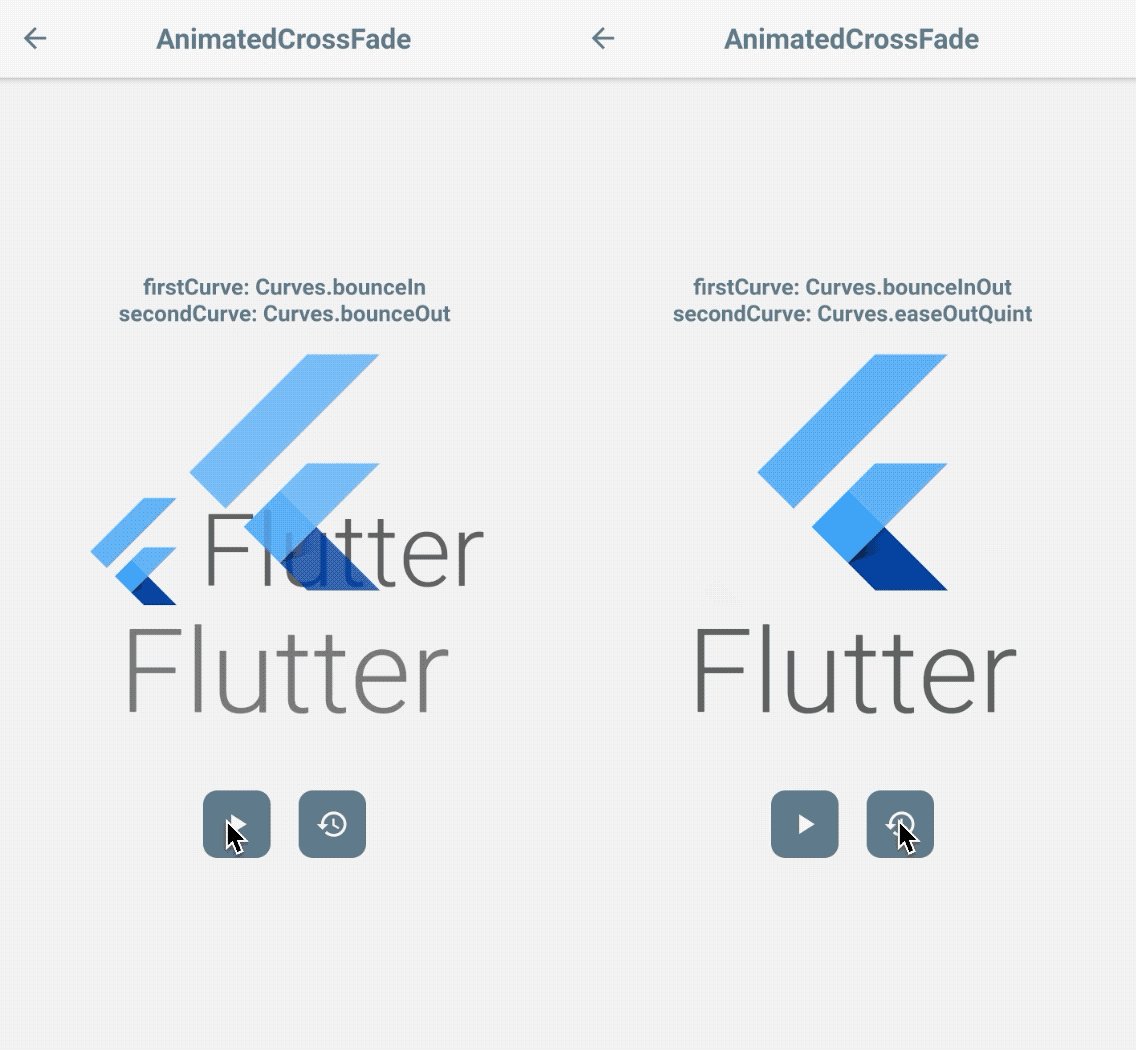
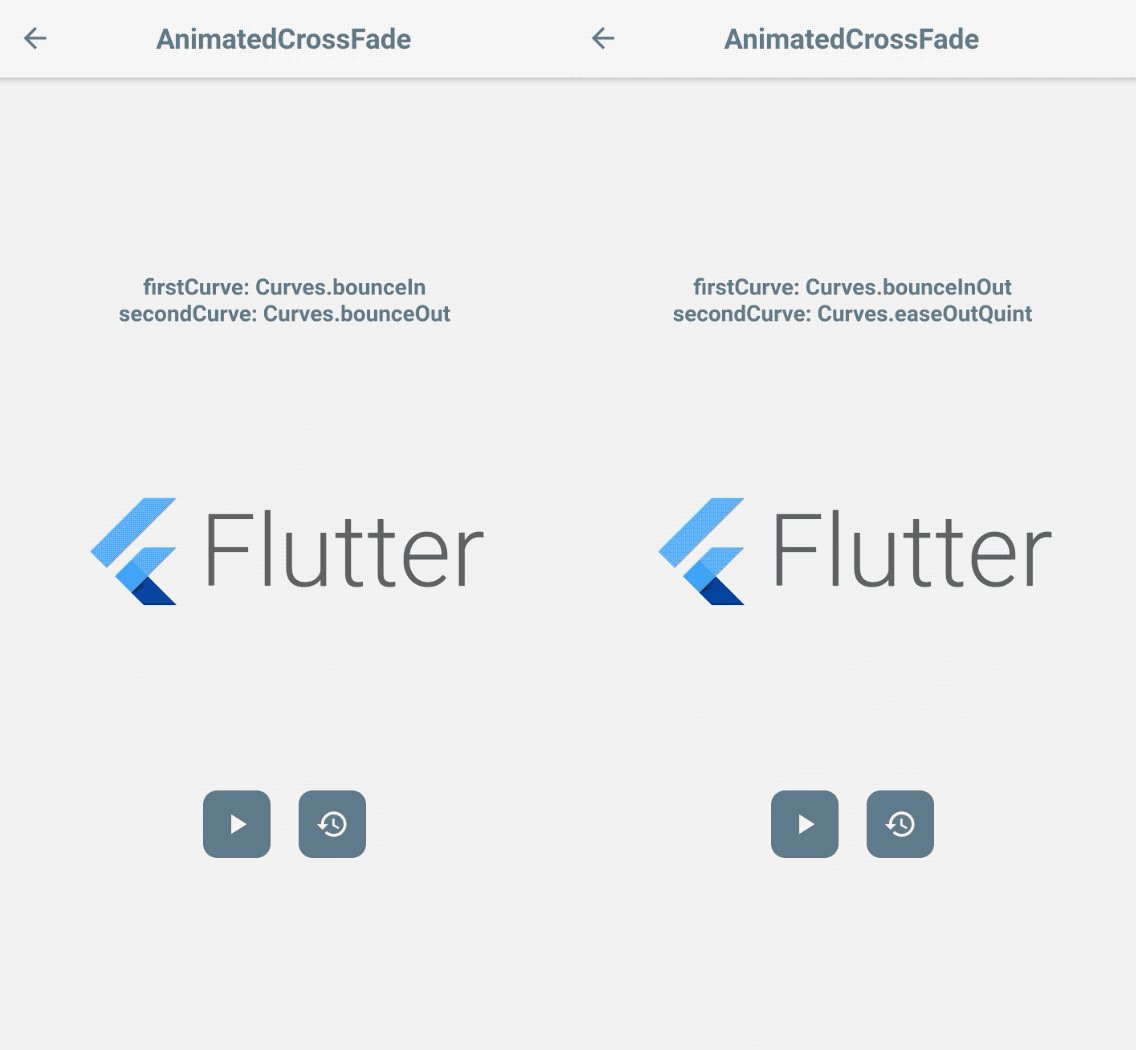
AnimatedCrossFade
Le animazioni cross-fade (a.k.a. dissolvenza) dissolvono gradualmente un componente dell’UI mentre simultaneamente dissolvono un altro componente dell’UI.
Il AnimatedCrossFade è un widget che fornisce una transizione di dissolvenza incrociata quando si passa tra due determinati widget figli.

Setup
- Definire una variabile
boolche fungerà da flag per mostrare/nascondere i widget - Assegnare la variabile flag al widget
AnimatedCrossFade. - Avvia l’animazione aggiornando il valore della proprietà
crossFadeState.
Trigger
crossFadeState
Altre modifiche
Puoi impostare il curve opzionale tramite firstCurve e secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

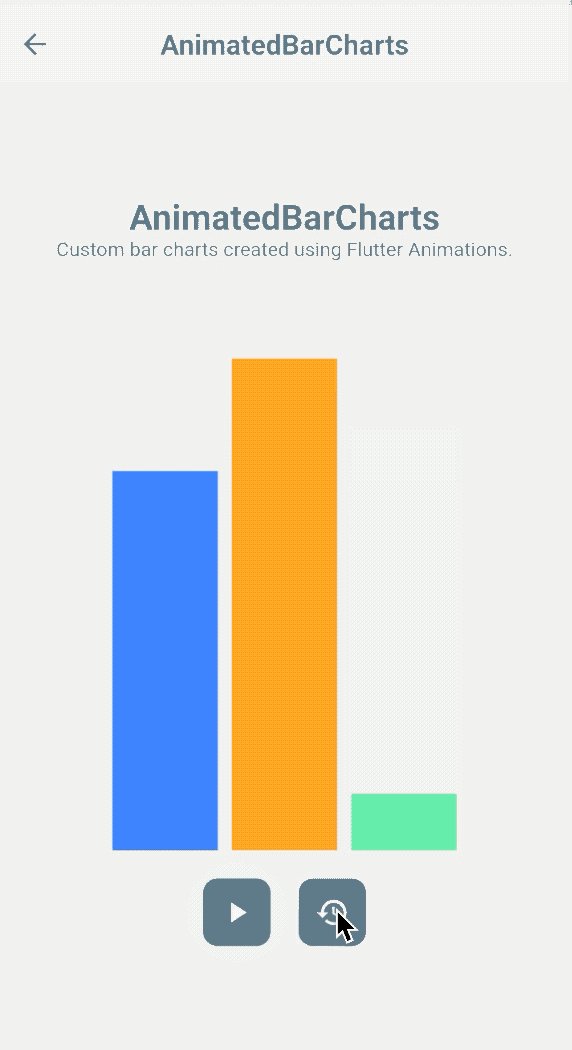
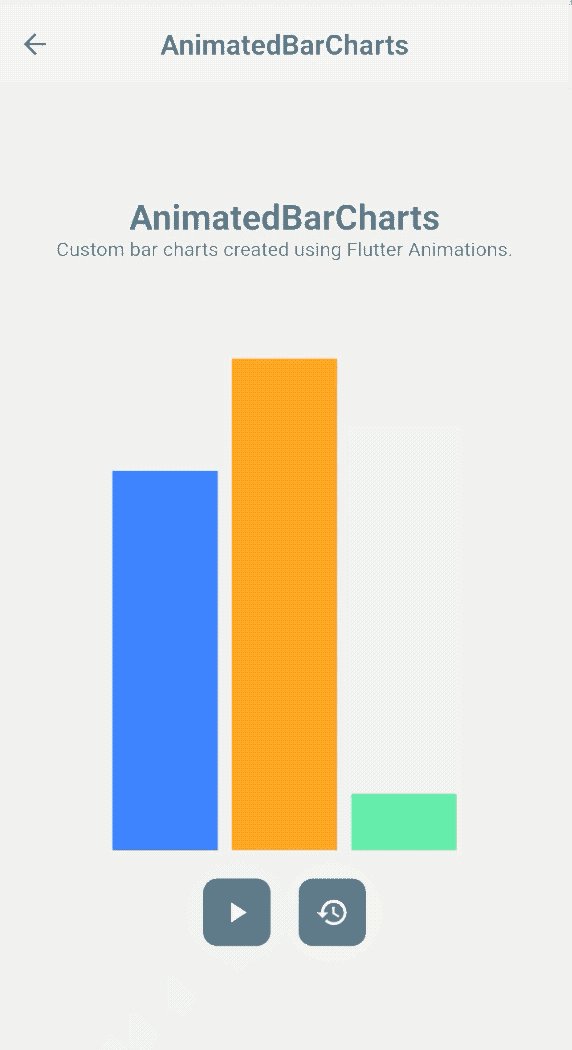
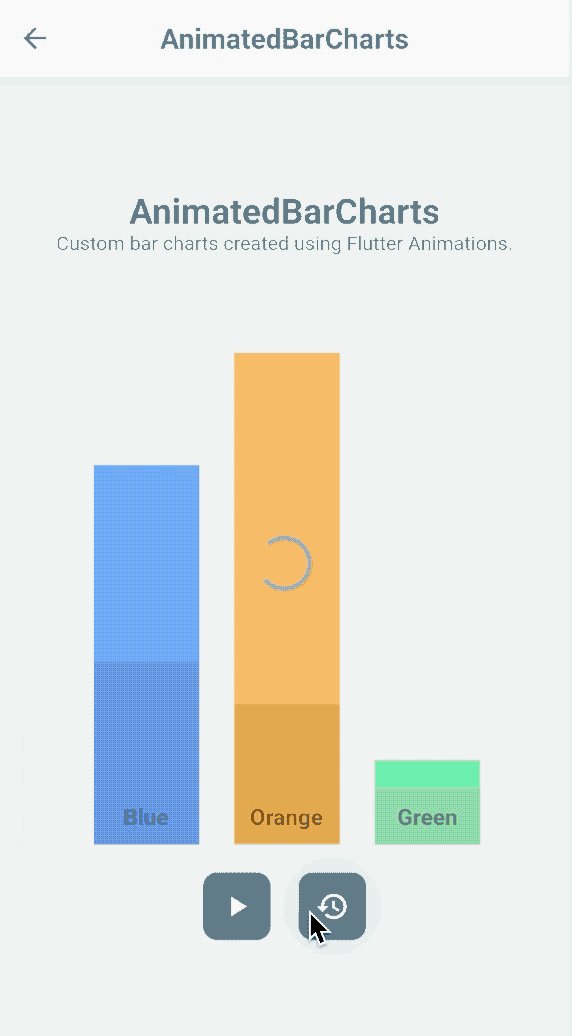
Modifichiamo i nostri grafici a barre aggiungendo un indicatore di caricamento!

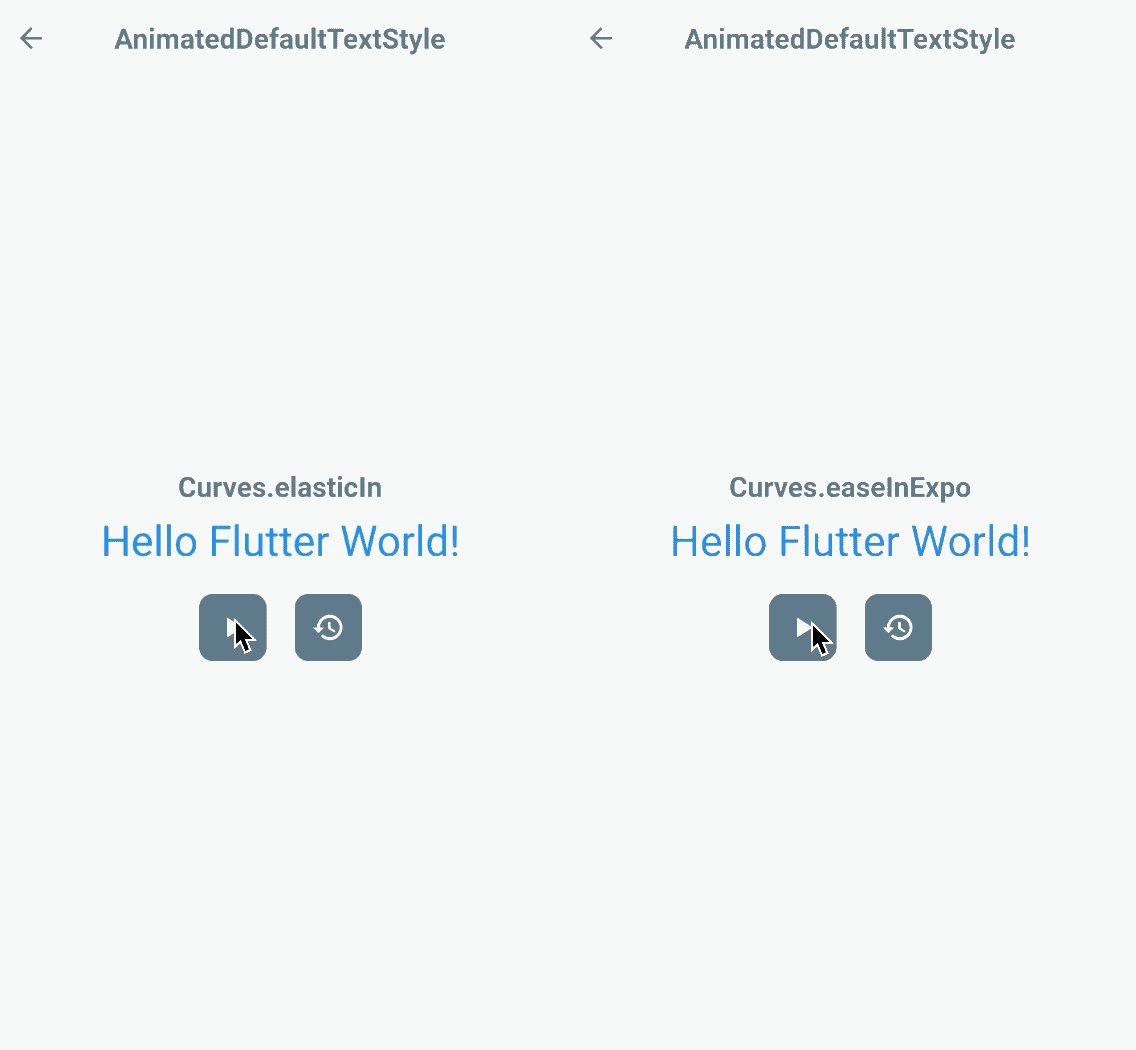
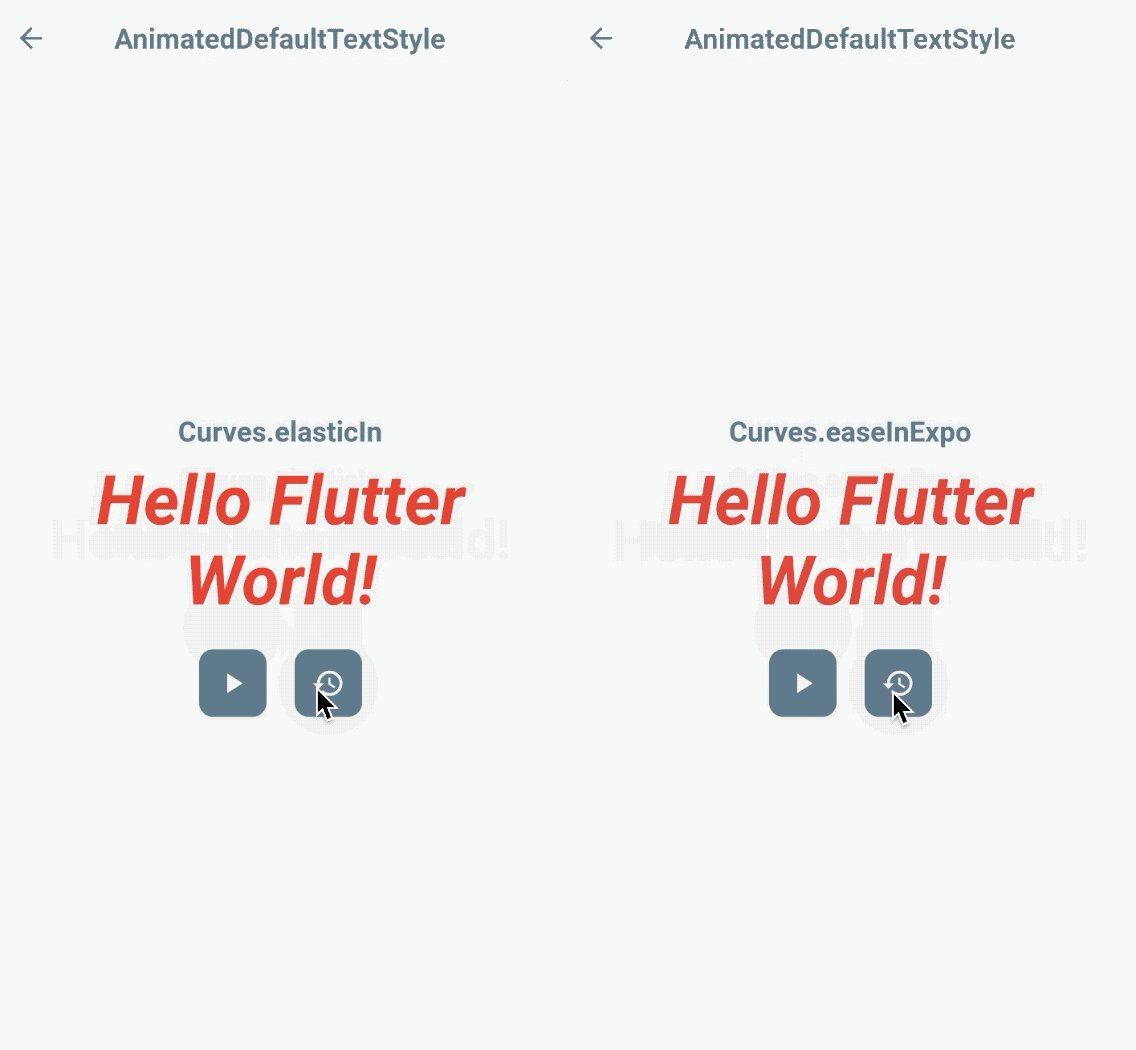
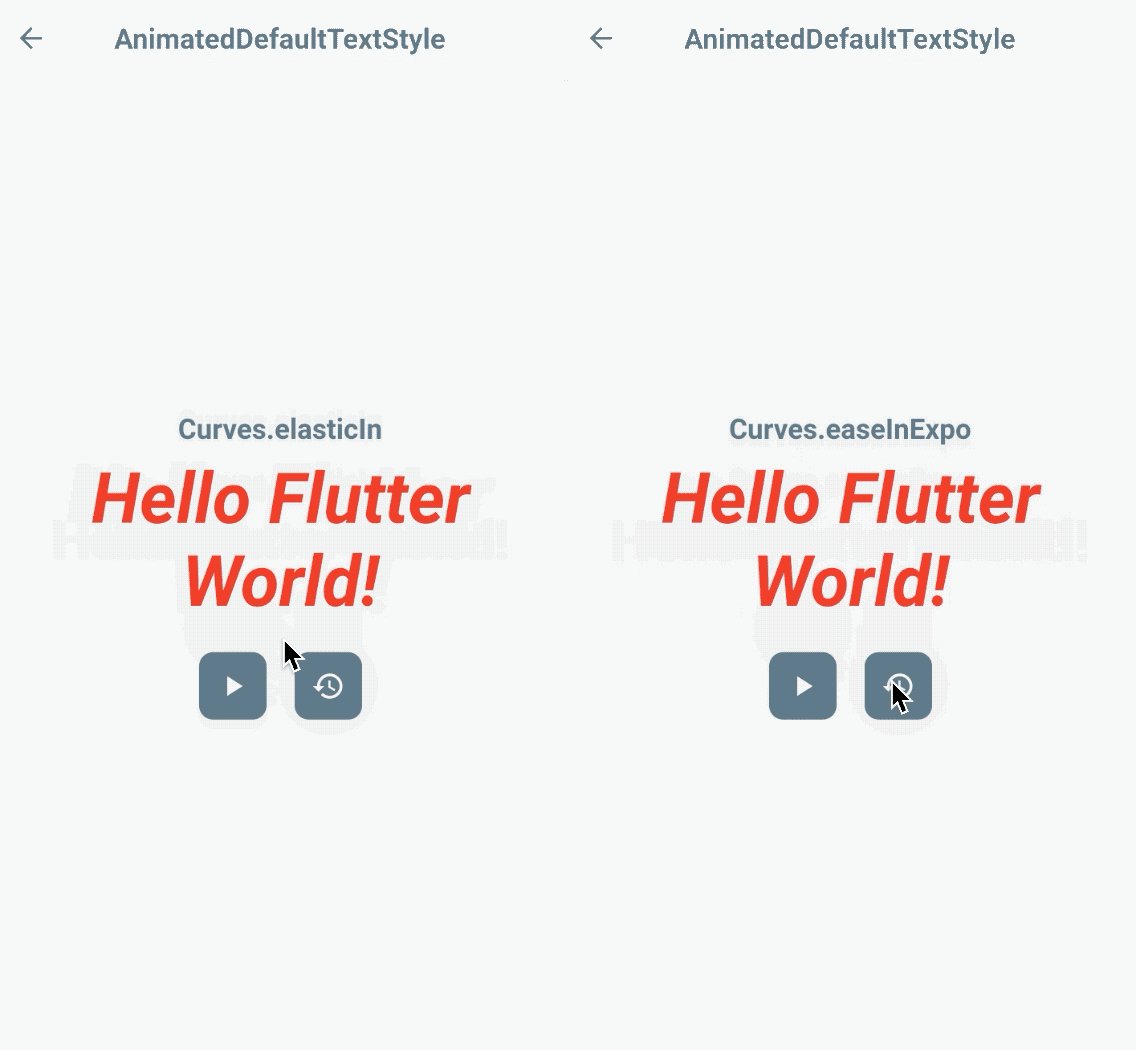
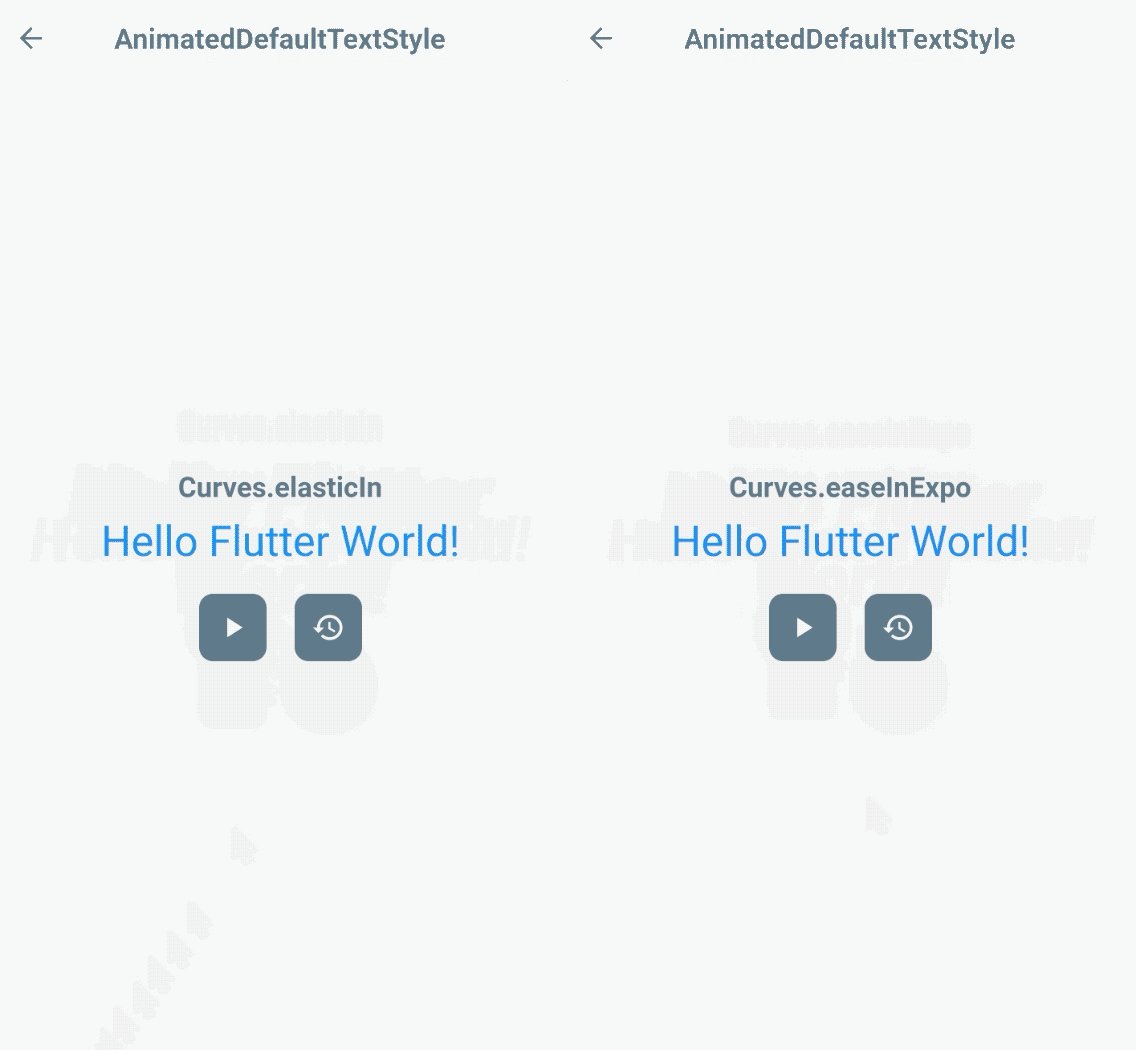
La classe AnimatedDefaultTextStyle
DefaultTextStyle è lo stile di testo iniziale applicato a un widget Text. Con AnimatedDefaultTextStyle, è ora possibile rendere i nostri widget Text, o anche le CTA più accattivanti.

Setup
- Definire la variabile
textStylenon finale. - Assegnare la variabile definita alla proprietà
textStyledel widget. - Avviare l’animazione aggiornando lo stile dichiarato.
Triggers
- Opzione 1. Modificando direttamente il
textStyle.
- Opzione 2. Aggiornando le proprietà all’interno del
TextStylecollegato al widget.
Altre modifiche
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

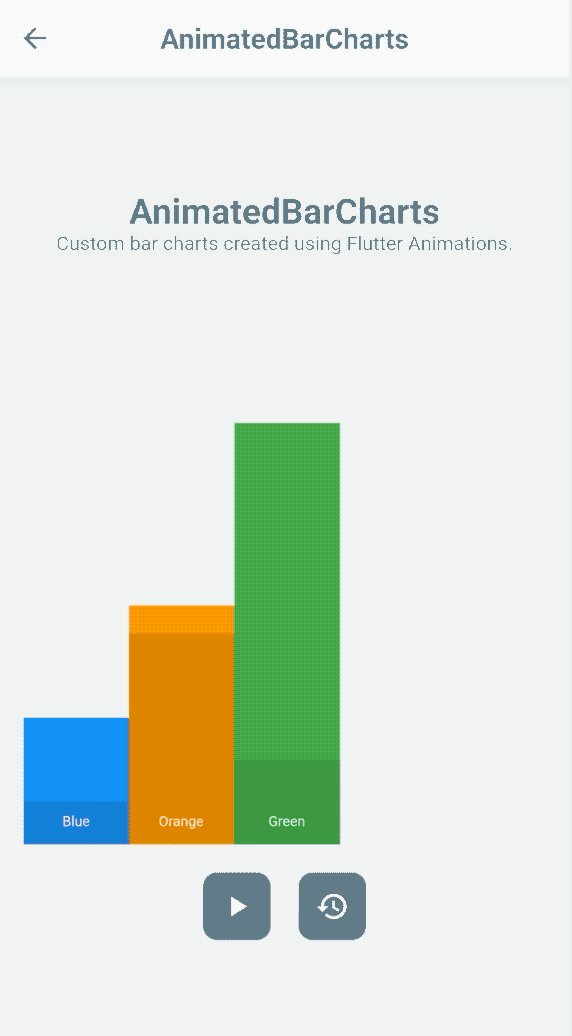
Aggiungiamo delle etichette all’interno del nostro grafico a barre!

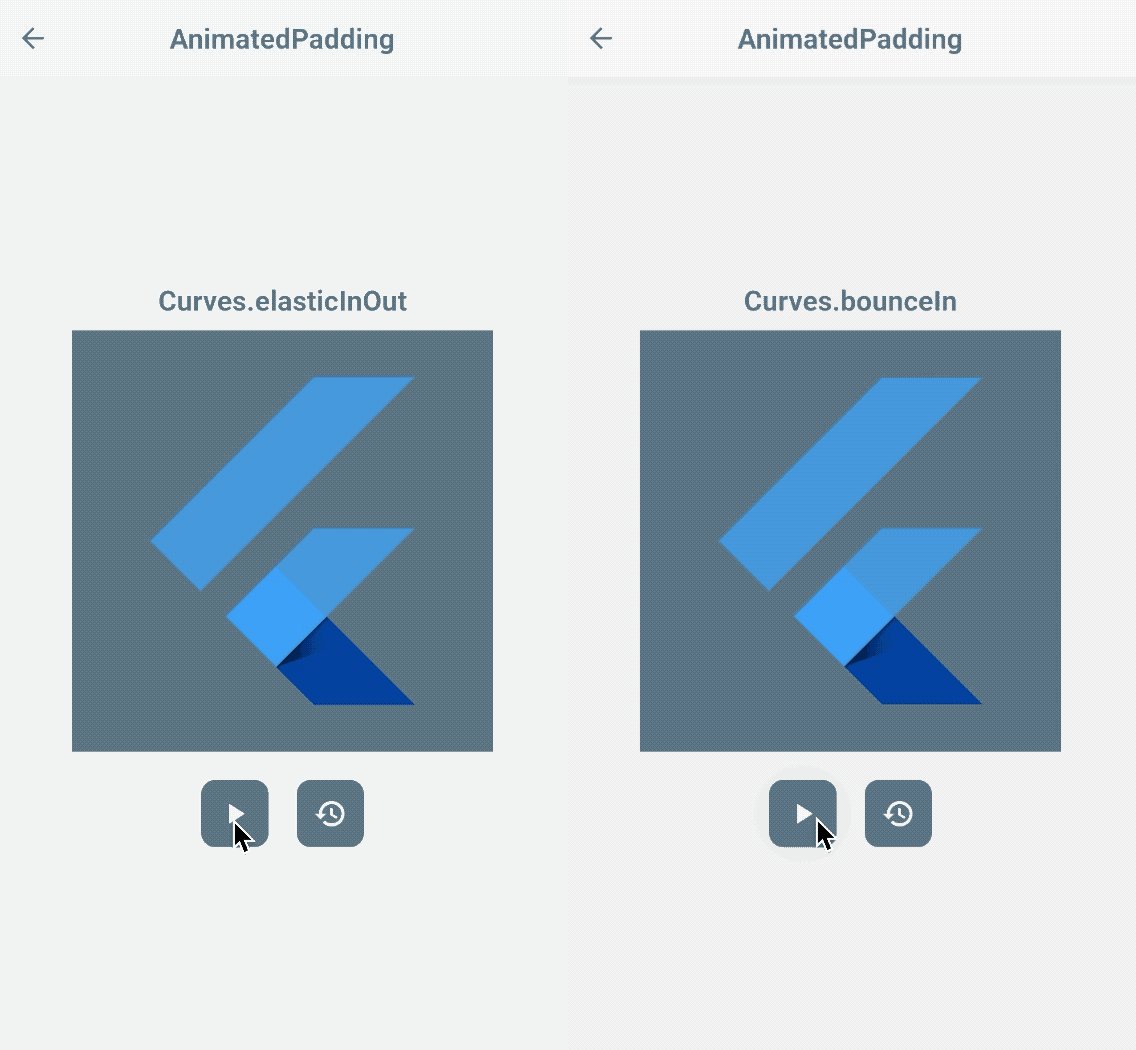
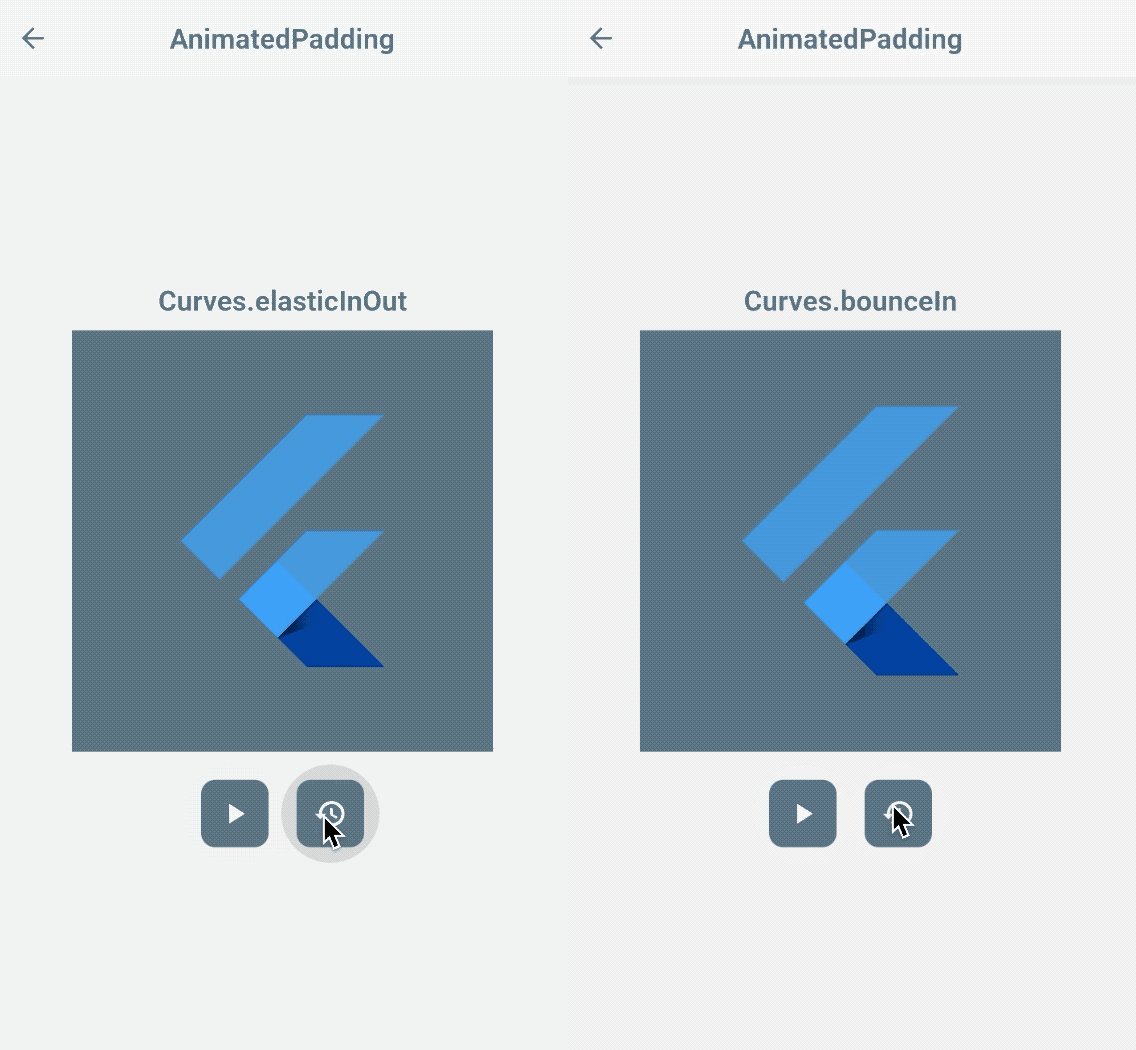
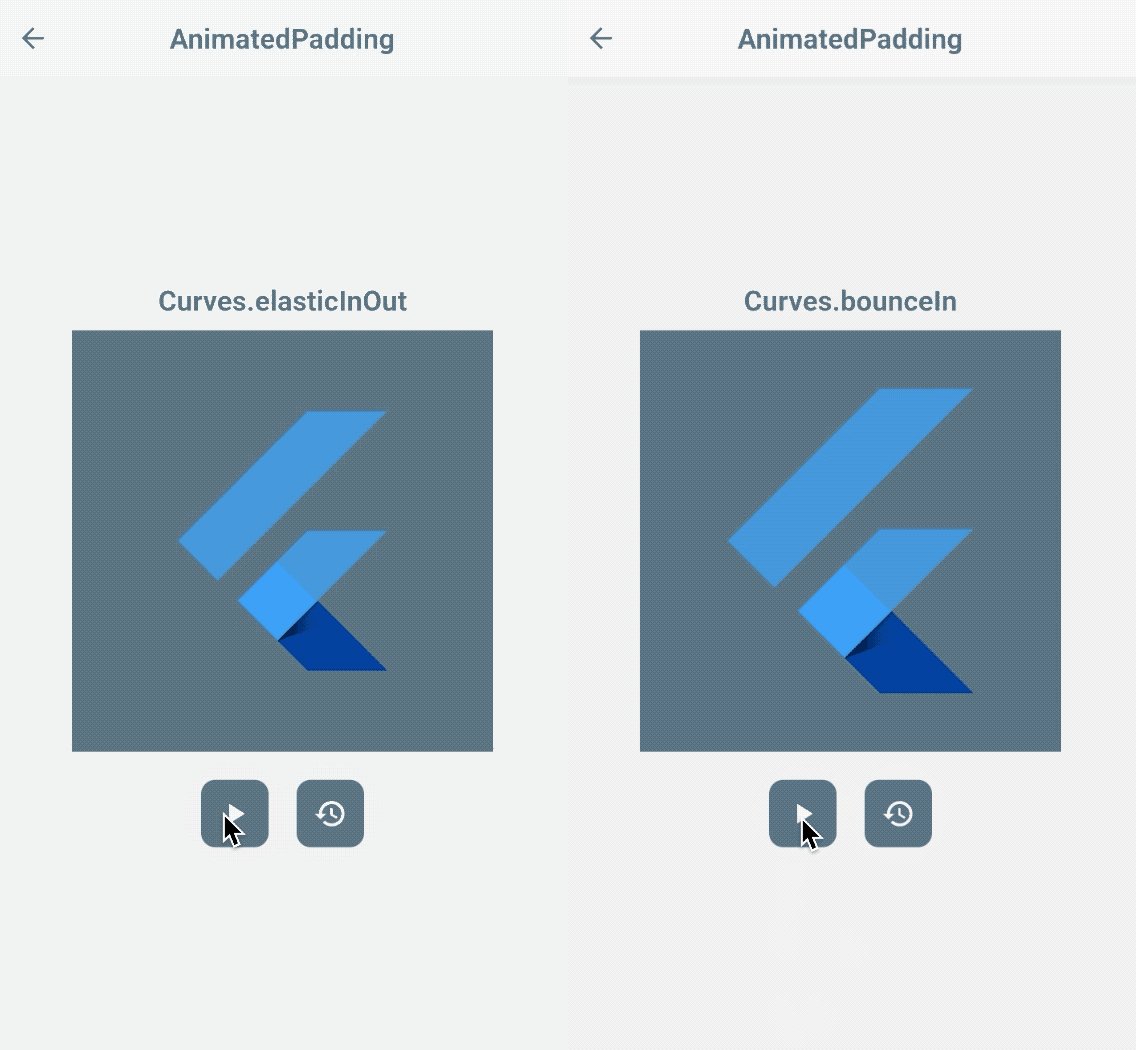
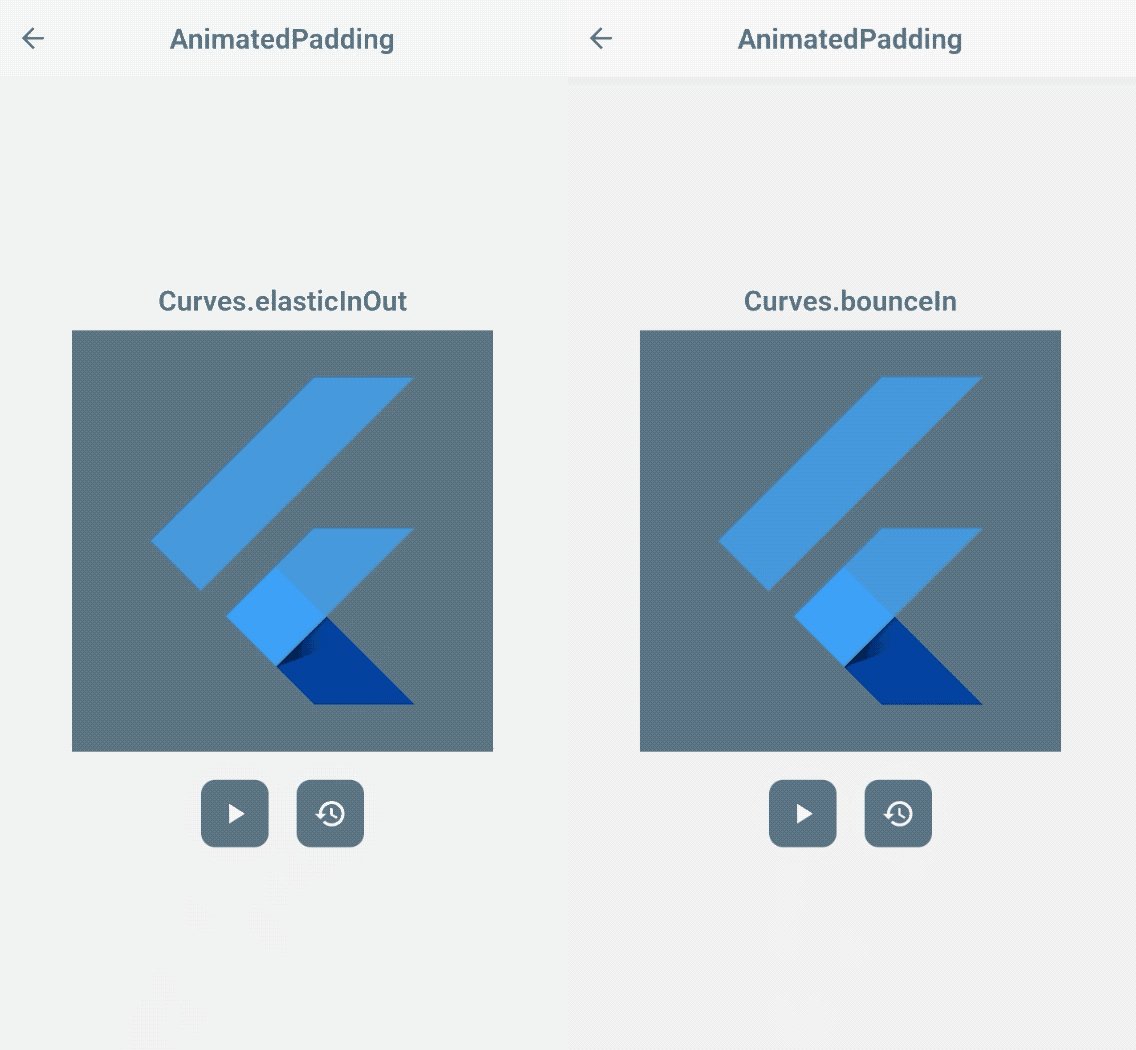
AnimatedPadding
AnimatedPadding aiuta la transizione dei cambiamenti di padding in un Padding widget durante il runtime entro una data durata.

Setup
- Definire la variabile
padding. - Crea il
AnimatedPaddingcon ilpaddingdichiarato. - Avvia l’animazione aggiornando il valore
paddingdichiarato.
Trigger
padding
Altre modifiche
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Torniamo ai nostri grafici a barre animati!
Come aggiungere un figlio Container? Avvolgiamolo dentro un AnimatedPadding con degli inset che lo spingono dall’alto.

Flutter Widget of the Week
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity è abbastanza autoesplicativo – è responsabile dell’aggiornamento della trasparenza di un componente UI. AnimatedOpacity è un widget sopra il widget predefinito Opacity – anima i cambiamenti in base alla sua proprietà opacity.

Setup
- Definire l’animazione
duration. - Definire la variabile
_opacity. - Avvia l’animazione aggiornando il valore dichiarato
_opacity.
Trigger
opacity
Si nota che è quasi simile a AnimatedCrossFade. Tuttavia, come visto nella configurazione, questo non richiede di avvolgere due widget figli – il widget semplicemente sfuma.
Flutter Widget of the Week
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
Un widget che automaticamente transiziona il cambiamento in borderRadius e elevation di un widget PhysicalModel.

Setup
- Definisce le variabili di stato per i colori e il
borderRadiusoelevationdesiderato. - Includilo quando scrivi il widget
AnimatedPhysicalModel. - Avvia l’animazione aggiornando i valori dichiarati.
Triggers
borderRadiuselevationshadowColor
Altre modifiche!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Questo widget inoltre transiziona i cambiamenti nel colore del elevation, facendo sembrare che ci sia un’ombra riflettente sotto. Puoi opzionalmente abilitarlo o disabilitarlo aggiornando la proprietà animateShadowColor.

AnimatedPositioned
Questo widget è scritto sopra il widget tradizionale Positioned. Aiuta la transizione della posizione del tuo widget in un widget Stack, dato un insieme aggiornato di valori di posizione.
NOTA: Questo widget funziona solo se è figlio di un widget
Stack.

Usage
- Definire l’animazione
duration. - Definire le variabili di stato per la posizione del widget.
- Avviare l’animazione aggiornando i valori di posizione dichiarati.
Triggers
-
top,right,left,bottom
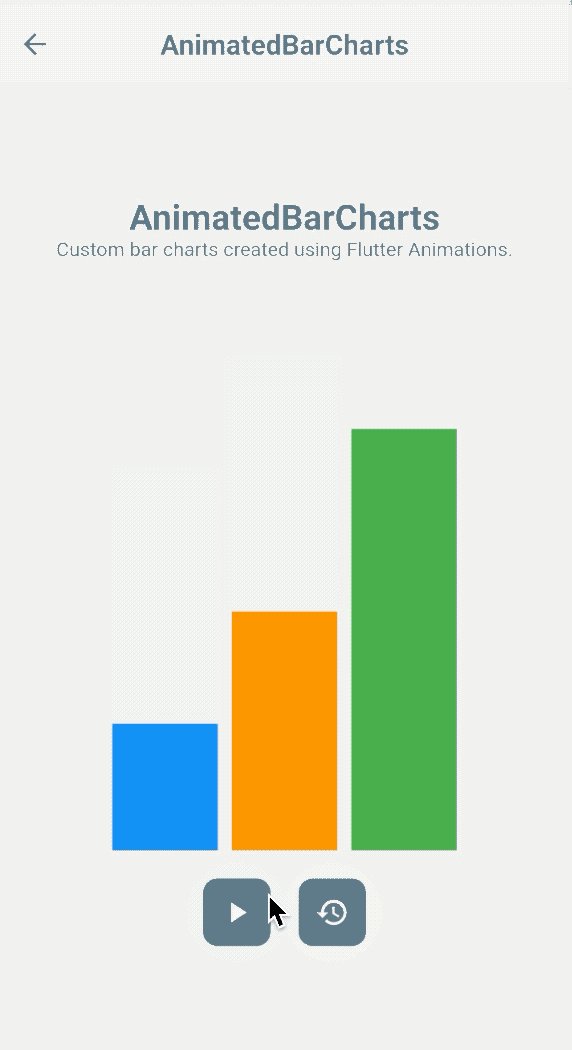
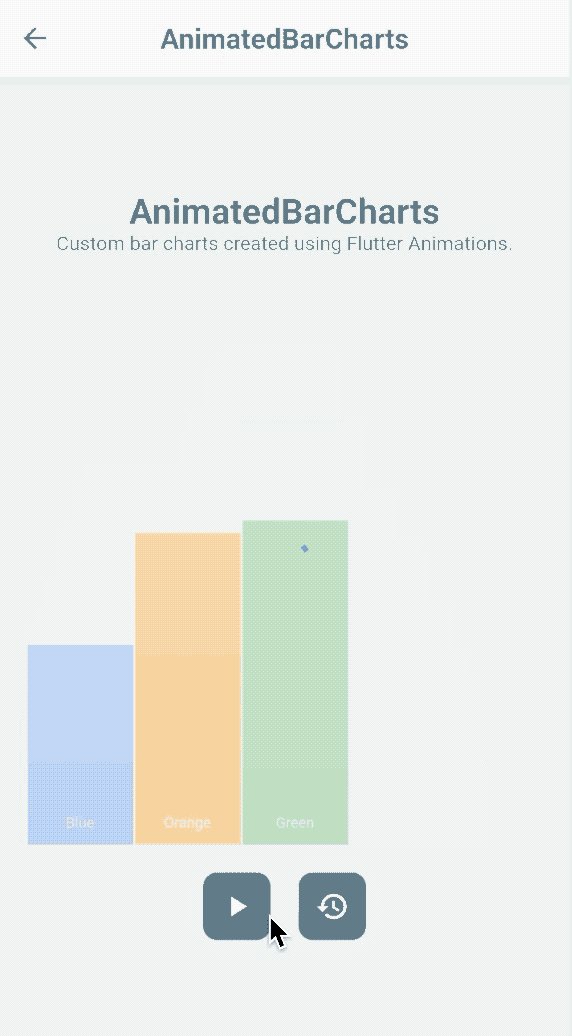
Proviamo ad animare l’inizializzazione dei nostri grafici a barre!
Come sempre, è possibile applicare ulteriori modifiche alle curve! Ma questa volta, vediamo come sarebbe se usassimo Curves.fastOutSlowIn nei nostri grafici a barre! 😎

AnimatedSize
AnimatedSize transiziona le sue dimensioni in base alle dimensioni del widget figlio – height e width. È probabilmente simile a un AnimatedContainer, tuttavia questo widget si concentra solo sui valori delle proprietà di cui sopra.
NOTA: è necessario aggiungere un oggetto
Tickernell’albero dei widget per il widgetAnimatedSize. Altrimenti, incontrerai un errore durante l’animazione del widget.

Usage
- Definire il
durationdell’animazione. - Definire un oggetto
Tickernell’albero dei widget, assegnarethisalla proprietàvsyncdel widget. - Avviare l’animazione aggiornando i valori delle dimensioni dichiarate.
Triggers
-
heightewidth
Beh, è molto da padroneggiare…
Bene, i widget sono al centro di Flutter per costruire app belle e potenti – tutto quello che leggi è un Widget! Non dimenticare di bere una tazza di caffè o fare un pisolino prima di iniziare a codificare qualche magia!
Conclusione
Questi sono alcuni dei widget che ho trovato facili da configurare. Aggiungerò il link alla prossima serie non appena avrò finito di scriverla!