Aspettando l’inaspettato – Migliori pratiche per la gestione degli errori in Angular
HttpInterceptor
HttpInterceptor è stato introdotto con Angular 4.3.1. Fornisce un modo per intercettare le richieste e le risposte HTTP per trasformarle o gestirle prima di passarle.
Ci sono due casi d’uso che possiamo implementare nell’intercettore.
Primo, possiamo riprovare la chiamata HTTP una o più volte prima di lanciare l’errore. In alcuni casi, per esempio, se otteniamo un timeout, possiamo continuare senza lanciare l’eccezione.
Per questo, usiamo l’operatore retry di RxJS per risottoscrivere l’osservabile.
Esempi più avanzati di questo tipo di comportamento:
- Ritiriamo una sequenza osservabile su errore in base a criteri personalizzati
- Potere di RxJS quando si usa il backoff esponenziale
Possiamo quindi controllare lo stato dell’eccezione e vedere se è un errore 401 non autorizzato. Con la sicurezza basata sul token, possiamo provare ad aggiornare il token. Se questo non funziona, possiamo reindirizzare l’utente alla pagina di login.
Qui riproviamo una volta prima di controllare lo stato di errore e rilanciare l’errore. Il refresh dei token di sicurezza è fuori dallo scopo di questo articolo.
Dobbiamo anche fornire l’intercettore che abbiamo creato.
Notifiche
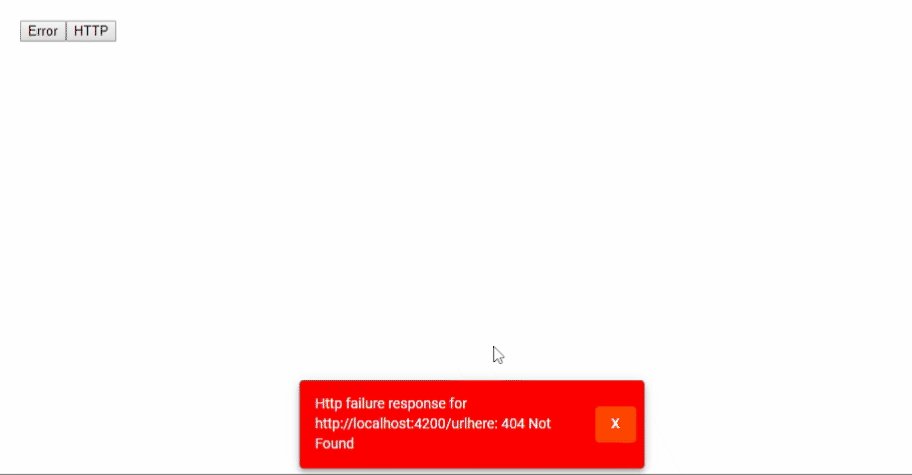
Per le notifiche, sto usando Angular Material Snackbar.

Con questo, abbiamo semplici notifiche per l’utente quando si verificano errori.
Possiamo gestire gli errori lato server e lato client in modo diverso. Invece delle notifiche, potremmo mostrare una pagina di errore.
Messaggio di errore
I messaggi di errore sono importanti e dovrebbero, quindi, avere qualche significato per aiutare l’utente ad andare avanti. Mostrando “Si è verificato un errore” non stiamo dicendo all’utente qual è il problema o come risolverlo.
In confronto, se invece mostriamo qualcosa come “Spiacente, sei senza soldi.” allora l’utente sa qual è l’errore. Un po’ meglio, ma non li aiuta a risolvere l’errore.
Una soluzione ancora migliore sarebbe quella di dire loro di trasferire più soldi e dare un link a una pagina di trasferimento di denaro.
Ricordate che la gestione degli errori non è un sostituto per una cattiva UX.
Quello che voglio dire con questo è che non dovreste avere nessun errore previsto. Se un utente può fare qualcosa che lancia un errore, allora correggetelo!
Non lasciate passare un errore solo perché avete creato un bel messaggio di errore per esso.
Logging
Se non registriamo gli errori, allora solo l’utente che li incontra ne viene a conoscenza. Salvare le informazioni è necessario per essere in grado di risolvere il problema in seguito.
Quando abbiamo deciso di memorizzare i dati dobbiamo anche scegliere come salvarli. Più avanti su questo.

Dove dovremmo salvare i dati?
Con la gestione centralizzata degli errori, non dobbiamo sentirci troppo in colpa per aver lasciato la decisione per dopo. Abbiamo solo un posto dove cambiare il nostro codice ora. Per ora, registriamo il messaggio nella console.
Error Tracking
In definitiva, vuoi identificare i bug nella tua applicazione web prima che gli utenti li incontrino. L’error tracking è il processo di identificazione proattiva dei problemi e la loro correzione il più velocemente possibile.
Quindi, non possiamo semplicemente sederci e aspettare che gli utenti ci segnalino gli errori. Invece, dovremmo essere proattivi registrando e monitorando gli errori.
Dovremmo sapere degli errori quando accadono.
Potremmo creare la nostra soluzione per questo scopo. Tuttavia, perché reinventare la ruota quando ci sono così tanti servizi eccellenti come Bugsnag, Sentry, TrackJs e Rollbar specializzati in questo settore.
Utilizzare una di queste soluzioni di tracciamento degli errori front-end può permettervi di registrare e riprodurre le sessioni degli utenti in modo da poter vedere da soli esattamente ciò che l’utente ha sperimentato.
Se non puoi riprodurre un bug, allora non puoi risolverlo.
In altre parole, una corretta soluzione di error tracking potrebbe avvisarti quando si verifica un errore e fornire indicazioni su come replicare/risolvere il problema.
In un precedente articolo, Come inviare errori in Slack in Angular ho parlato dell’utilizzo di Slack per tracciare gli errori. Come esempio, potremmo usarlo qui:
Implementare una soluzione più robusta è fuori dallo scopo di questo articolo.