Design dell’interfaccia utente Android: Dimensioni di base dei caratteri
Gli schermi dei dispositivi Android sono di tutte le forme e dimensioni. Gli sviluppatori Android spesso includono del testo nelle loro applicazioni che deve essere leggibile, indipendentemente dal dispositivo su cui l’applicazione viene eseguita. Utilizzando alcuni semplici metodi, gli sviluppatori possono scrivere un’applicazione il cui testo sarà visualizzato ragionevolmente bene per tutti i tipi di dispositivi, compreso il supporto delle preferenze di dimensione del testo dell’utente, con poco lavoro extra.
In questo rapido tutorial, discuteremo alcuni dei passi che gli sviluppatori possono fare per rendere il testo nelle loro applicazioni chiaro e leggibile, nonché abbastanza flessibile da funzionare su una varietà di tipi di schermo e attraverso molteplici impostazioni di visualizzazione dell’utente.
Come gli utenti possono configurare le impostazioni dei caratteri
Alcuni utenti hanno una grande vista e altri letteralmente quasi ciechi. Il sistema operativo Android riconosce questo fatto e fornisce funzioni di accessibilità per consentire di scalare la dimensione dei caratteri di testo del dispositivo in base alle preferenze dell’utente.
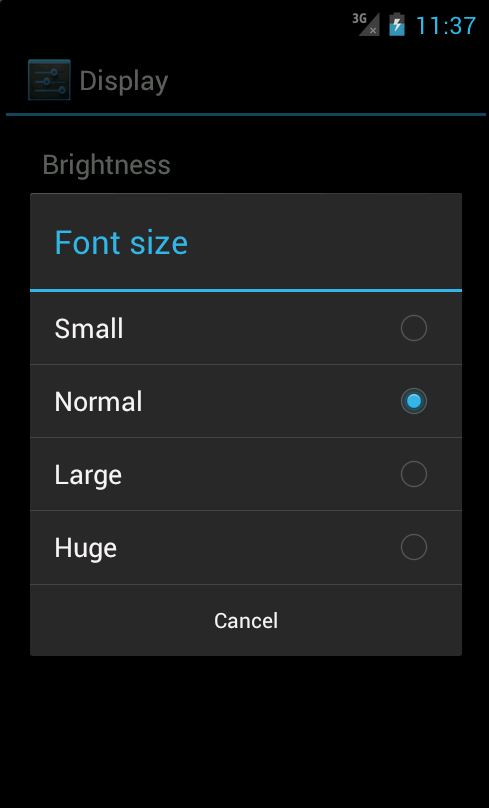
Per cambiare le impostazioni dei caratteri sul dispositivo, avviare l’applicazione Impostazioni, quindi scegliere Display, Dimensione caratteri. La preferenza del font dell’utente può essere impostata per rendere il testo una delle quattro impostazioni di dimensione del font (Piccolo, Normale, Grande e Enorme), come mostrato nella Figura 1.

Usare le dimensioni dinamiche del font
Quando volete che il vostro testo sia flessibile, in base alle preferenze dell’utente, definite le dimensioni del font del testo usando unità SP (punto scalabile). La piattaforma Android permette di definire i valori dimensionali in vari modi. Quando si tratta di dimensioni del testo, vorrete usare unità indipendenti dalla densità come DP (pixel indipendenti dal dispositivo) e SP. L’unità SP è perfetta per le dimensioni del testo, poiché è sensibile alle impostazioni di visualizzazione dell’utente.
Qui c’è un esempio di una TextView che definisce la sua dimensione in termini di unità SP:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Quando si tratta di testo per titoli o intestazioni, e non di testo in una casella di testo libera, potresti non volere che l’utente sia in grado di controllare la dimensione del testo. In questo caso, useresti l’unità DP, dato che scala in pixel con la densità del dispositivo, ma non con le impostazioni dell’utente.
Usare le dimensioni fisse dei pixel
Quando non vuoi che il tuo testo sia scalato, non importa cosa, usa dimensioni assolute dei pixel con l’unità px. Ci possono essere alcune situazioni in cui non vuoi che il tuo testo si ridimensioni o cambi dimensione. Mentre questo è sconsigliato, in quanto può rendere le dimensioni dei caratteri illeggibili su alcuni dispositivi, ecco come puoi farlo se hai una buona ragione per farlo. Usate semplicemente una delle unità assolute, come il PX (pixel).
Ecco un esempio di una TextView che definisce la sua dimensione in termini di unità PX. Il testo visualizzato da questo controllo non scalerà in base alle preferenze dell’utente o ad altri fattori.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Utilizzando le dimensioni standard dei font di sistema
La piattaforma Android definisce una serie di stili di dimensioni relative dei font che potete usare nelle vostre applicazioni: Piccolo, Medio e Grande. Queste dimensioni dei caratteri sono costruite sul tipo di unità SP, quindi si adattano alle preferenze dell’utente.
Il seguente XML definisce tre controlli TextView, uno che sarà visualizzato con il carattere Small, uno con il carattere Medium e il terzo con il carattere Large.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Ora mettiamo tutto insieme e mostriamo come apparirebbero tutti questi diversi controlli TextView su un dispositivo stile Ice Cream Sandwich. Nella prima figura, l’utente ha una preferenza per il font Normal, e nella seconda figura, l’utente ha una preferenza per il font Huge. Nota come vengono visualizzati i controlli TextView in queste condizioni.


Conclusione
I dispositivi Android sono di tutte le forme e dimensioni e gli utenti Android hanno diverse esigenze in termini di accessibilità delle applicazioni, come la necessità di font di dimensioni maggiori. A causa delle limitazioni dello schermo, le applicazioni che utilizzano il testo devono prendere alcune misure per mantenere la tipografia leggibile e flessibile per diversi schermi. Per iniziare, assicuratevi che la vostra applicazione usi unità pixel indipendenti dalla scala (SP), ma capite che la dimensione dei caratteri può cambiare drasticamente in base alle preferenze dell’utente.
Chi sono gli autori
Gli sviluppatori di cellulari Lauren Darcey e Shane Conder sono coautori di diversi libri sullo sviluppo di Android: un libro di programmazione approfondita intitolato Android Wireless Application Development, Second Edition e Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. Quando non scrivono, passano il loro tempo sviluppando software mobile nella loro azienda e fornendo servizi di consulenza. Possono essere raggiunti via e-mail a [email protected], tramite il loro blog all’indirizzo androidbook.blogspot.com, e su Twitter @androidwireless.
.