Impara Angular con tutorial angolari gratuiti passo dopo passo
Operazioni CRUD in Angular
Operazione Create
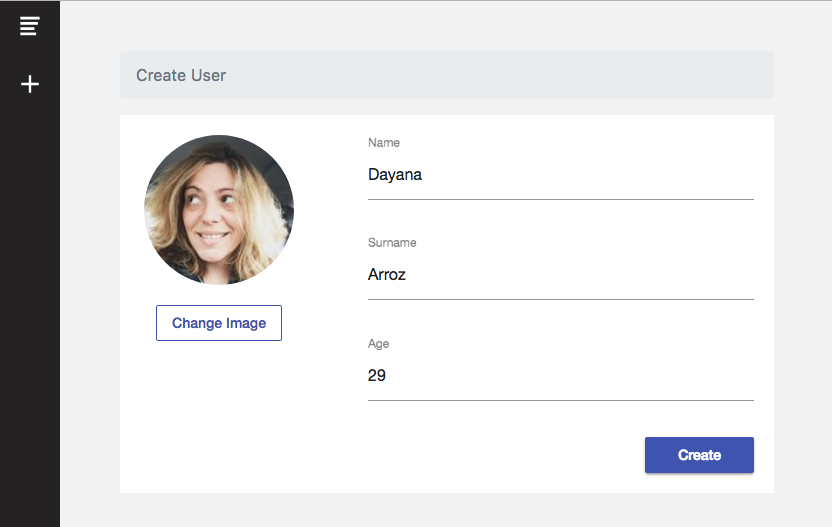
La prima funzionalità che affronteremo in questo tutorial firebase CRUD è la CREATE. Prima di tutto, è necessario avere una conoscenza di base di Angular Forms per gestire le informazioni dell’utente.
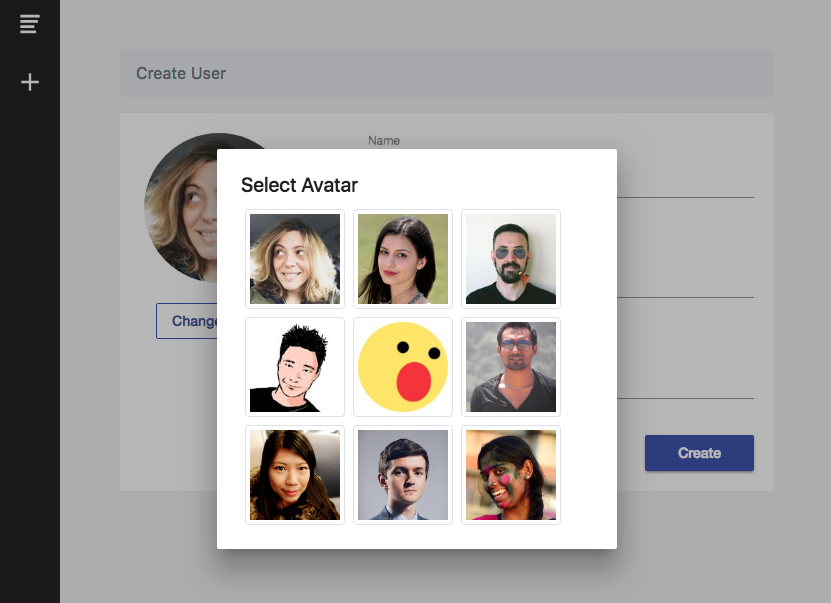
Per l’avatar del profilo abbiamo alcune immagini già caricate nel database firebase che saranno usate come avatar. Useremo una finestra di dialogo di Angular Material per visualizzare tutti gli avatar disponibili per la selezione. Abbiamo anche aggiunto un attributo “nameToSearch” che sarà spiegato di seguito.
Per quanto riguarda l’aggiunta di un nuovo utente al nostro database, concentriamoci su di esso. Come detto prima, il codice per aggiungere il nuovo utente al database Firebase sarà nel nostro FirebaseService. Quindi, avremo bisogno di creare un form angolare in modo che l’utente possa inserire i dati del nuovo record da creare. Useremo Angular Reactive Forms e lo stile di input Angular Material. Abbiamo anche aggiunto alcune validazioni di base del form per validare che i campi non siano vuoti.


Quando l’utente invia il form il nuovo record verrà aggiunto alla nostra collezione di utenti in FireStore. Vediamo il codice.
L’html del nostro form Create è in src/app/new-user/new-user.component.html:
Il nostro NewUserComponent in src/app/new-user/new-user.component.ts:
Il nostro FirebaseService in src/app/services/firebase.service.ts
Nota: il valore “nameToSearch” è il nome dell’utente ma in minuscolo. Questo sarà utile quando faremo la funzionalità di ricerca per nome.
Operazione di lettura (Users feed)
Prima di iniziare con questa operazione CRUD è importante chiarire che la collezione “users” deve essere creata in Firebase Console. Questo può essere fatto in due modi:
- Creare la collezione con un documento di prova dalla console firebase.
- Aggiungere un utente come abbiamo fatto nella sezione precedente, che genererà automaticamente la collezione con il nuovo documento (utente).
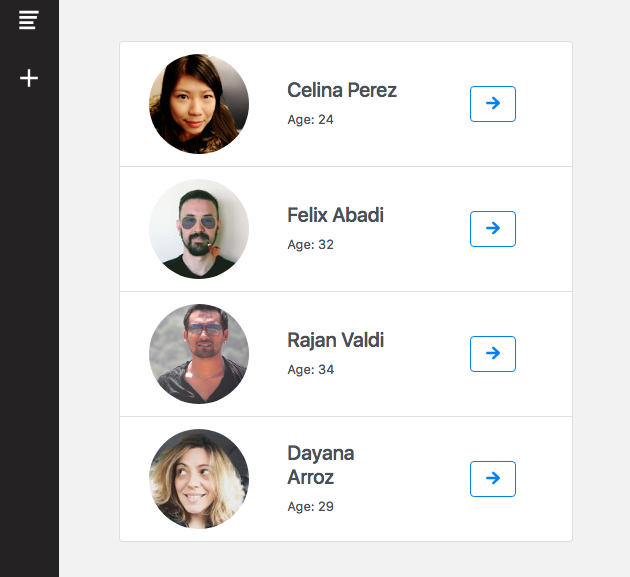
Una volta creati alcuni utenti, possiamo elencarli e mostrare i loro attributi. Useremo la funzione ngOnInit per ottenere i dati dal database firebase quando la pagina Home viene visitata.

Nel nostro HomeComponent
Nota: this.items è un array che contiene tutta la collezione di persone.
Nel nostro servizio firebase:
Nota che usiamo il metodo snapshotChanges() per ottenere i dati della nostra collezione Users. Questa funzione restituisce un Observable di dati come DocumentChangeAction.Usiamo snapshotChanges() e non valueChanges() perché avremo bisogno di avere a disposizione gli ID degli utenti per poi eseguire le operazioni di Update e Delete.
Il codice html necessario per elencare i nostri Utenti sarà il seguente:
Visita questo link per saperne di più su come lavorare con le collezioni in Firebase e Angular usando AngularFire.
Operazione di aggiornamento
E’ il momento dell’operazione di aggiornamento della nostra app CRUD Angular di esempio.
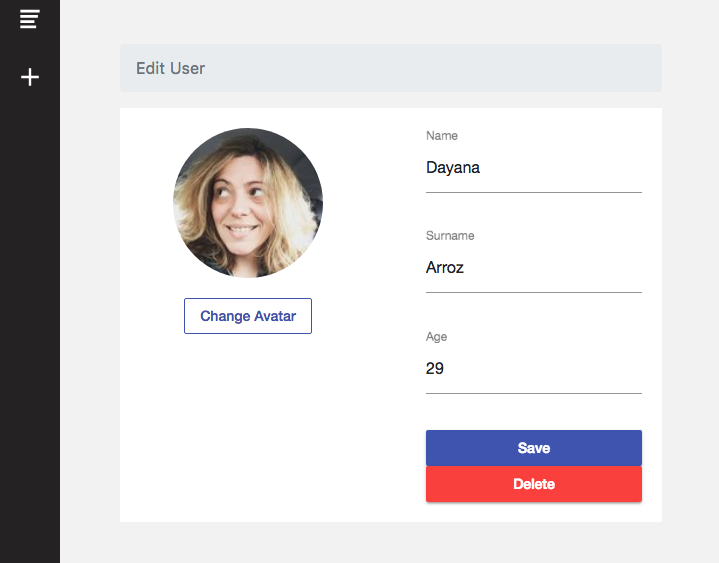
Anche qui dobbiamo fare uso di Angular Forms. Inoltre, abbiamo bisogno di conoscere la chiave (o id utente) della persona che stiamo per aggiornare. Come abbiamo spiegato nella sezione Leggere gli utenti, usiamo la funzione snapshotChanges() per ottenere l’ID utente insieme ai suoi dati memorizzati.
Analogamente al passo Create a User, quando clicchiamo sul pulsante Save, invieremo i dati al nostro FirebaseService in modo che possano essere elaborati e inviati a Firestore.

On Service:
Delete Operation
L’ultima operazione del CRUD è l’operazione Delete. Ogni documento del database del cloud Firestore (gli utenti nel nostro esempio) hanno la loro chiave (o ID), quindi per eliminare qualsiasi documento abbiamo solo bisogno di conoscere la sua chiave.
Nella nostra app Angular Firebase CRUD di esempio, il pulsante DELETE si trova nella pagina User Details. Quindi potete trovare il codice nel EditUserComponent che si trova in: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Nota: this.item è l’utente selezionato per essere cancellato.
Il codice nel nostro FirebaseService è semplice come questo:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}