Semplice esempio di One Way & Two Way Binding in Angular 8
One Way Binding:
In questo, vi mostreremo come possiamo legare le proprietà in One Way binding che è anche conosciuto come Property Binding. Il binding a senso unico lega la proprietà dal componente alla vista. Ma il problema qui è se si modifica il valore della stessa proprietà nella pagina html, allora non si aggiornerà a livello di componente, il valore del componente di questa proprietà rimarrà lo stesso. Dove possiamo usare il One way binding:
- Mostra i valori ricevuti dal database e caricati in una proprietà o Modello dichiarato a livello di componente
txtName: string= “Test 1”;
- Il risultato di qualsiasi calcolo fatto dinamicamente a livello di componente può essere aggiornato sul lato Vista semplicemente assegnando l’ultimo valore a questa proprietà a livello di componente, come mostrato di seguito:
this.txtName = “Test 2”;
Come usare One way binding:
Approccio 1: Se stai solo mostrando il valore della proprietà in <div> come mostrato sotto, allora usa la seguente sintassi:
<div>Nome è: {{txtName}}</div>
Approccio 2: Se stai usando Text-box e vuoi mostrare il valore di questa proprietà in una Text-box, allora puoi usare la seguente sintassi per ottenere questo:
<input type=”text” =”txtName” />
Nella sintassi di sopra, abbiamo usato solo la parentesi quadra che è un modo per ottenere un collegamento dati unidirezionale. Se aggiungete anche la parentesi tonda insieme alla parentesi quadra, allora diventa un data binding bidirezionale.
Two Way Binding:
In questo, il valore di una proprietà aggiornata dal componente si rifletterà sulla vista e viceversa. Come mostrato nell’esempio sottostante, il binding a due vie sarà utilizzato per una proprietà che è mappata su una casella di testo o qualsiasi altro tipo di campo di input. In questo modo qualsiasi modifica al valore di una casella di testo si rifletterà automaticamente in tutte le posizioni in cui questa proprietà è mostrata o usata.
<input type=”text” =”txtName” />
Come mostrato nella sintassi sopra, dobbiamo racchiudere ngModel tra parentesi quadre e tonde. Questo rende il campo di input Text-box two-way data binding.
Semplice esempio di un completo One-way e two-way data binding in Angular 8:
Di seguito il file sample-data-binding.component.ts data:
Di seguito il file sample-data-binding.component.html file data:
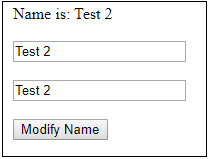
Il risultato del codice di cui sopra è:

Come da esempio sopra, quando carichiamo questa pagina, quindi al caricamento, mostrerà “Test 1” come valore mostrato in tutti i posti, quando modifichiamo il valore di una prima Text-box, allora modificherà solo il valore della stessa Text-box, non aggiornerà i valori in tutti i posti perché è One-Way data binding, ma se si modifica la seconda Text-box che è Two-Way data binding, allora aggiornerà questo campo in tutti i posti su View e su Component.