Smetti di usare lo spinner di caricamento, c’è qualcosa di meglio
Smetti di usare quei noiosi spinner di caricamento nelle tue interfacce utente. Seriamente. Sta uccidendo l’esperienza delle tue app più di quanto tu sappia.
Uno spinner di caricamento potrebbe essere la soluzione ai tuoi problemi di caricamento dei contenuti. Ma sono qui per dirvi che non lo è.
Potreste anche usare alcuni di quei fantasiosi spinner di caricamento animati. Ma neanche loro sono migliori.
- Perché i Loading Spinner non funzionano
- Nessun segno di progresso
- Percepito come più lento del reale
- Una ‘Sorpresa’ non è sempre una buona cosa
- Le emozioni influenzano il nostro senso del tempo
- L’illusione delle alternative
- Un buon indicatore di progresso
- Qualche prova come backup
- Skeleton Screens alla riscossa
- Progressione graduale
- Caricamento progressivo per le immagini
- Schermi scheletro su Android e iOS
- Gestire il fallimento con schermate scheletro
- Connettività in Android e iOS
- Involgimento
Perché i Loading Spinner non funzionano
Da molto tempo seguiamo, o meglio siamo influenzati da regole rigide dei linguaggi di design. Non ti biasimo, però.
La chiave della saggezza è questa – la messa in discussione costante e frequente, perché dubitando siamo portati a mettere in discussione e mettendo in discussione si arriva alla verità. – Peter Abelard
Lo spinner di caricamento è uno degli indicatori di progresso più usati nel design dell’interfaccia utente. Ma ha i suoi difetti che sono generalmente trascurati.


Nessun segno di progresso
Cosa ti dice il loading spinner? Denota che il contenuto si sta caricando. Ma dice quanto è stato caricato? Dice quanto resta da caricare?
No, non lo fa.
Inoltre, è difficile da determinare. Se potesse, useremmo una barra di progresso, giusto?
Quel periodo di incertezza
Quanto tempo hai passato a guardarlo? Ti aspettavi che qualche contenuto venisse caricato dopo qualche tempo? Mi dispiace deludervi.
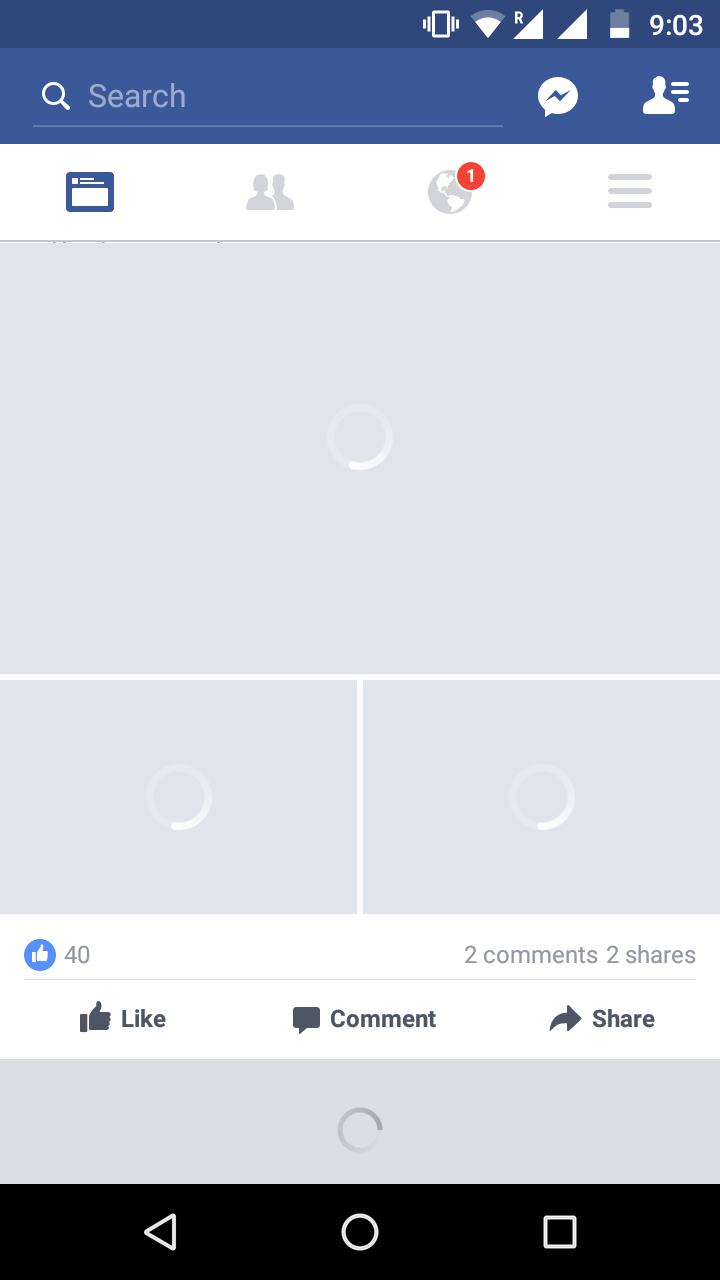
Ok, supponiamo che il caricamento della GIF sia effettivamente completato e che qualche contenuto venga visualizzato. Fatevi queste domande e datemi una risposta onesta. Sono sicuro che avete fissato abbastanza Loading Spinner per saperlo.
- Quando avete guardato il Loading Spinner, sapevate quanto tempo rimane da completare?
- Quanto del contenuto è stato caricato?
- Quanto rimane da caricare?
Stiamo semplicemente seduti a fissare un Loading Spinner. Sperando che si carichi in tempo, senza una risposta a nessuna di queste 3 domande.
Inoltre, le connessioni di rete potrebbero essere instabili. Quindi non possiamo mai dare per scontato che il contenuto si carichi sempre velocemente.
Percepito come più lento del reale
I Loading Spinner fanno sembrare il caricamento più lento.
E’ come un orologio, che ticchetta costantemente. Mostra il tempo che stai perdendo fissandolo. Come quella GIF qui sopra, che ti ho fatto fissare.
Fino a quando tutto è stato caricato, hai idea di cosa aspettarti sullo schermo? Scommetto di no. Potreste anche rimanere sorpresi una volta che l’UI e il contenuto vengono visualizzati.
Ora pensate ai vostri utenti. Finché tutto non è stato caricato, non hanno assolutamente idea di cosa aspettarsi sullo schermo. Scommetto che rimarranno sorpresi anche loro.
Questo non sarà colpa loro. Non hai detto loro cosa aspettarsi in primo luogo!
Una ‘Sorpresa’ non è sempre una buona cosa
Un evento inaspettato o sorprendente, un fatto, ecc. – Sorpresa
Dalla definizione stessa della parola, una sorpresa indica un evento ‘inaspettato’. Le persone tendono ad avere reazioni polarizzanti a tali eventi. Questo può essere positivo o negativo.

Le sorprese non tendono spesso a lasciare un impatto positivo sulle persone. A meno che non sia il loro compleanno. Dipende da come una persona la prende. Quindi, qui sta il problema.


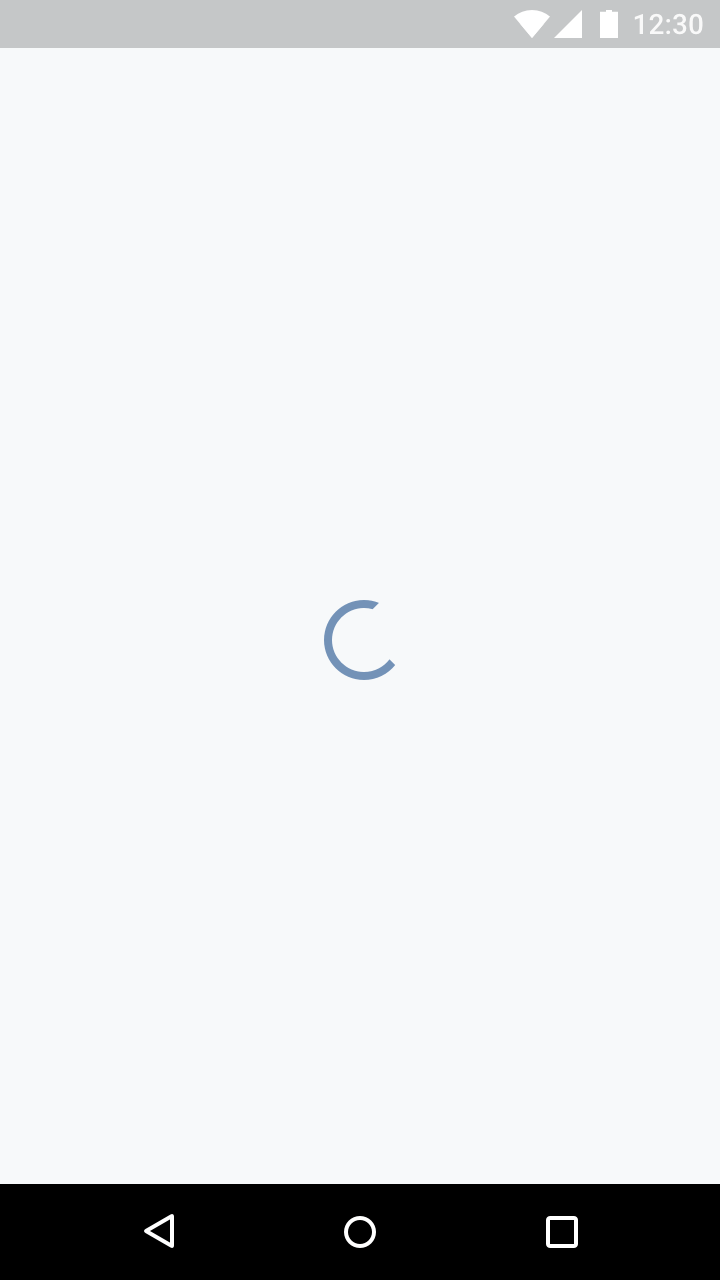
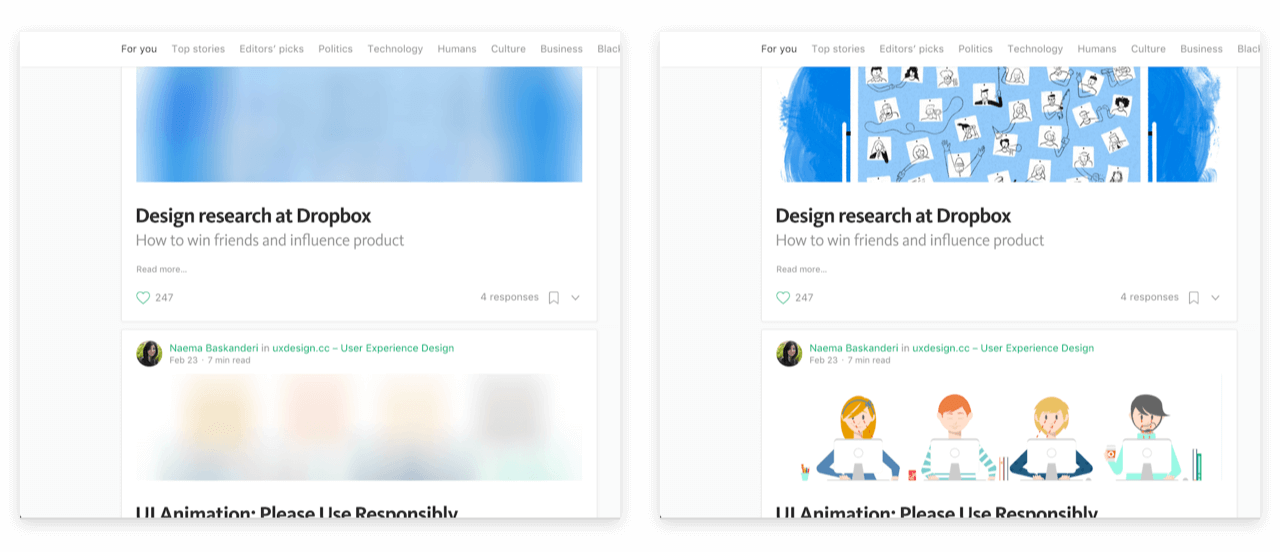
Guarda bene entrambe le immagini. Guardate l’immagine sulla destra. Potevate onestamente prevedere che l’UI alla fine sarebbe stata così? Sono sicuro di no.
D’accordo, l’UI finale è un design a bassa fedeltà. Ma hai capito il punto.
Non ho deliberatamente preso esempi da applicazioni esistenti. Perché entrambi sappiamo come sarà. Con un’app conosciuta, abbiamo già visto l’interfaccia, anche prima che venga caricata.
Le emozioni influenzano il nostro senso del tempo
Lo sapevi? Noi umani possiamo davvero prevedere il tempo. Anche questo abbastanza accuratamente.
Ma sotto un’influenza emotiva, il nostro senso del tempo è notevolmente offuscato.
Lo abbiamo sperimentato tutti. Il tempo sembra volare quando si fa ciò che si ama. Ma se è qualcosa che odi, il tempo sembra trascinarsi. Anche quando sei annoiato, fissando l’orologio in attesa del tuo programma preferito. Allora il tempo si muove ancora più lentamente.
Lo stesso vale per le nostre interfacce.
Il punto che sto cercando di fare è. Il tuo contenuto potrebbe non richiedere molto tempo per essere caricato. In effetti, potrebbe non essere un grosso problema. Ma potrebbe apparire più lungo di quello che effettivamente ci vuole. È solo il modo in cui la gente potrebbe percepirlo, e non c’è niente che possiamo fare per cambiarlo.
Ma quello che possiamo fare, è aiutare a cambiare la loro percezione. Possiamo far apparire la nostra app più veloce di quanto sia in realtà.
NOTE
Non lasciatevi trasportare troppo cercando di fingere. La tua interfaccia ha bisogno di una combinazione di velocità reale e percepita per avere successo.
L’illusione delle alternative
Tipicamente, abbiamo due opzioni per indicare il caricamento del contenuto:
- Barra di progresso finita – se possiamo determinare i tempi di caricamento
- Loading Spinner (progresso di caricamento infinito) – se i tempi di caricamento sono sconosciuti
Ma guarda di nuovo le scelte da vicino. Ti rendi conto che non c’è una vera scelta qui?
Non possiamo usare una barra di progresso finita perché non possiamo misurare i tempi di carico. Inoltre, sappiamo già che il Loading Spinner non va bene.
Un buon indicatore di progresso
Un buon indicatore di progresso è quello che ovviamente non ha nessuno degli aspetti negativi che ho menzionato sopra. Ma per un tono più ottimista, permettetemi di elencarli.
- dà un feedback immediato
- fornisce un senso del tempo (quanto è progredito, e quanto è in sospeso)
- rimuove il dubbio (il progresso graduale rassicura le persone che l’applicazione sta funzionando)
Qualche prova come backup
Alcuni di voi potrebbero non credere a ciò che ho detto. Ma fidatevi di me. Se fossi io, nemmeno io crederei a quello che ho detto. Dopo tutto, dove sono le prove? Gli indicatori di carico fanno davvero male? Chi l’ha sperimentato?
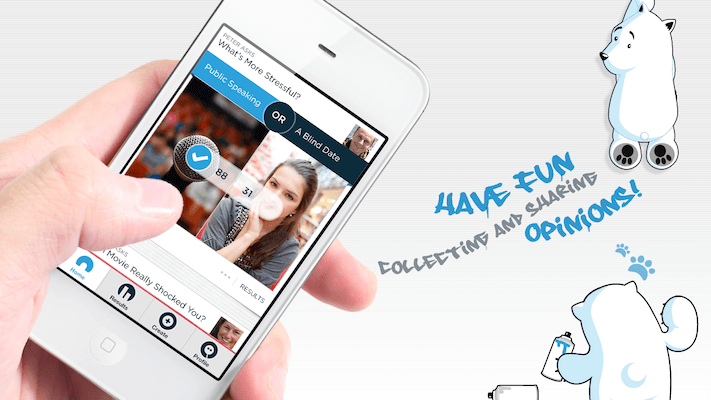
Bene, allora consideratevi fortunati. Puoi imparare dagli errori di qualcun altro. L’app Polar per iOS suggerisce vivamente di evitare lo Spinner.

Polar ha ricevuto molte lamentele sulla lentezza della sua app. Questo era dovuto agli spinner di caricamento che avevano incluso nella loro app.
Con gli indicatori di progresso, avevamo fatto guardare l’orologio alle persone. Di conseguenza, il tempo andava più lento e così la nostra app. Ci siamo concentrati sull’indicatore e non sul progresso, cioè rendere chiaro che stai avanzando verso il tuo obiettivo e non solo aspettando.
– Polar
Credo di aver divagato abbastanza sul perché gli spinner di caricamento sono cattivi. Il problema degli Spinner sta nel non fornire un senso di progresso. Tuttavia, possiamo rimediare a questo.
Come, chiedete? La risposta è ‘Skeleton Screens’.
Skeleton Screens alla riscossa
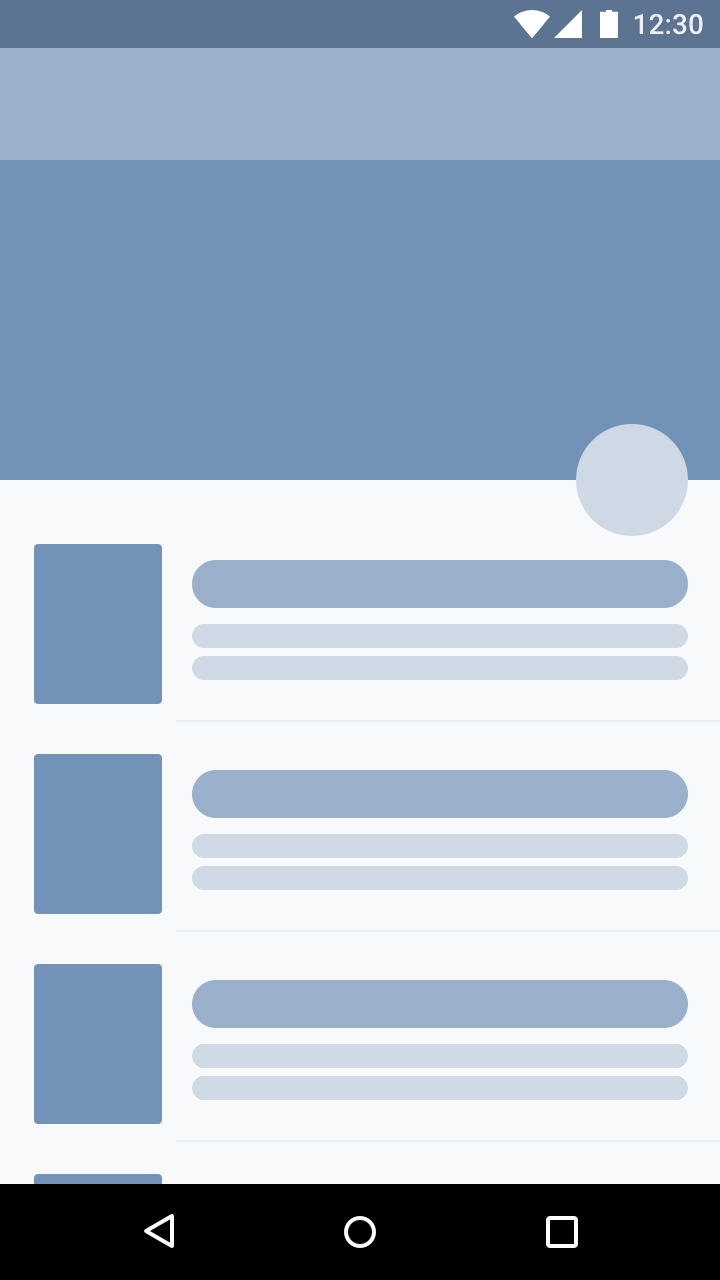
A differenza dei Loading Spinners, dove l’UI viene visualizzata tutta in una volta. Uno schermo scheletro aiuta a caricare un’interfaccia utente gradualmente, un po’ alla volta.
Questo significa che l’interfaccia utente scarna viene visualizzata per prima. Poi il contenuto caricato viene gradualmente popolato sullo schermo.
“Uno schermo scheletro è essenzialmente una versione vuota di una pagina in cui le informazioni vengono gradualmente caricate.”
– Luke Wroblewski

Gli schermi scheletro spostano l’attenzione degli utenti. Fa concentrare le persone sul progresso, piuttosto che sul tempo di attesa.
Gli schermi a scheletro dicono visivamente agli utenti cosa aspettarsi dall’interfaccia. Dà loro un avviso su ciò che sta per arrivare e crea un senso di progresso graduale.
Più di tutto, fa percepire alle persone che il vostro sito è più veloce di quanto non sia in realtà. Ricordate che stiamo progettando interfacce per l’uso da parte di persone reali. Dobbiamo dare alla gente l’illusione della velocità.
Più il sistema dà informazioni sul tempo di attesa e migliore sarà la soddisfazione dell’utente.
– Come migliorare il tempo di attesa percepito nell’HCI
Utilizzando uno schermo scheletro si hanno i seguenti vantaggi:
- Aiuta le persone a percepire che il tuo schermo si carica più velocemente
- Elimina le sorprese
- Caricamento graduale dell’UI – chiara indicazione del progresso
- Mostra esattamente cosa è stato caricato e cosa deve ancora essere caricato
Progressione graduale
Lo so che è un termine di fantasia. Quello che significa è caricare il contenuto gradualmente. La gente del web design e dello sviluppo lo conosce come ‘Lazy-loading’.
Deferisce l’inizializzazione di un oggetto fino al punto in cui è necessario.
– Lazy Loading
Prima, disponi l’UI nuda e cruda (Skeleton screen). Poi carica i dati del testo. L’utente sa di aver ricevuto il contenuto. Infine caricare pigramente le immagini. L’utente capisce che la maggior parte del contenuto è stato caricato. Ciò che resta sono le immagini.
In questo modo, hai dato agli utenti:
- un chiaro senso di progresso
- cosa aspettarsi dopo
- cosa resta da aspettare
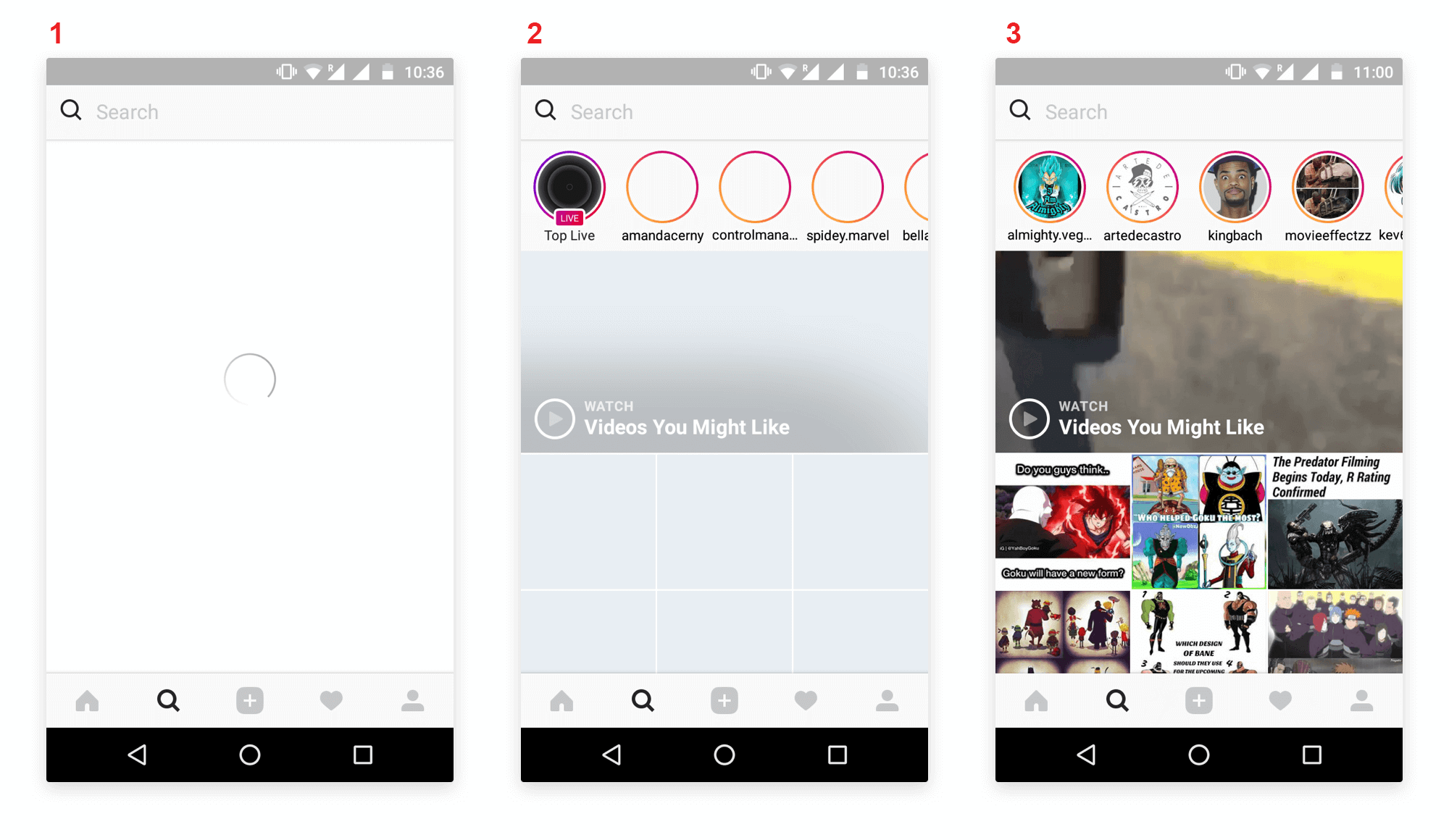
Nota come Instagram gestisce intelligentemente il caricamento qui.

Prima, Instagram mostra uno spinner di caricamento per un breve periodo. In seguito, espone l’interfaccia utente base. Questa è la schermata scheletro o Placeholder UI. Questo indica il posto che il contenuto alla fine riempirà.
Inoltre, notate che i dati di testo hanno già popolato lo schermo. Infine, nel terzo screenshot, le immagini sono gradualmente caricate al loro posto.
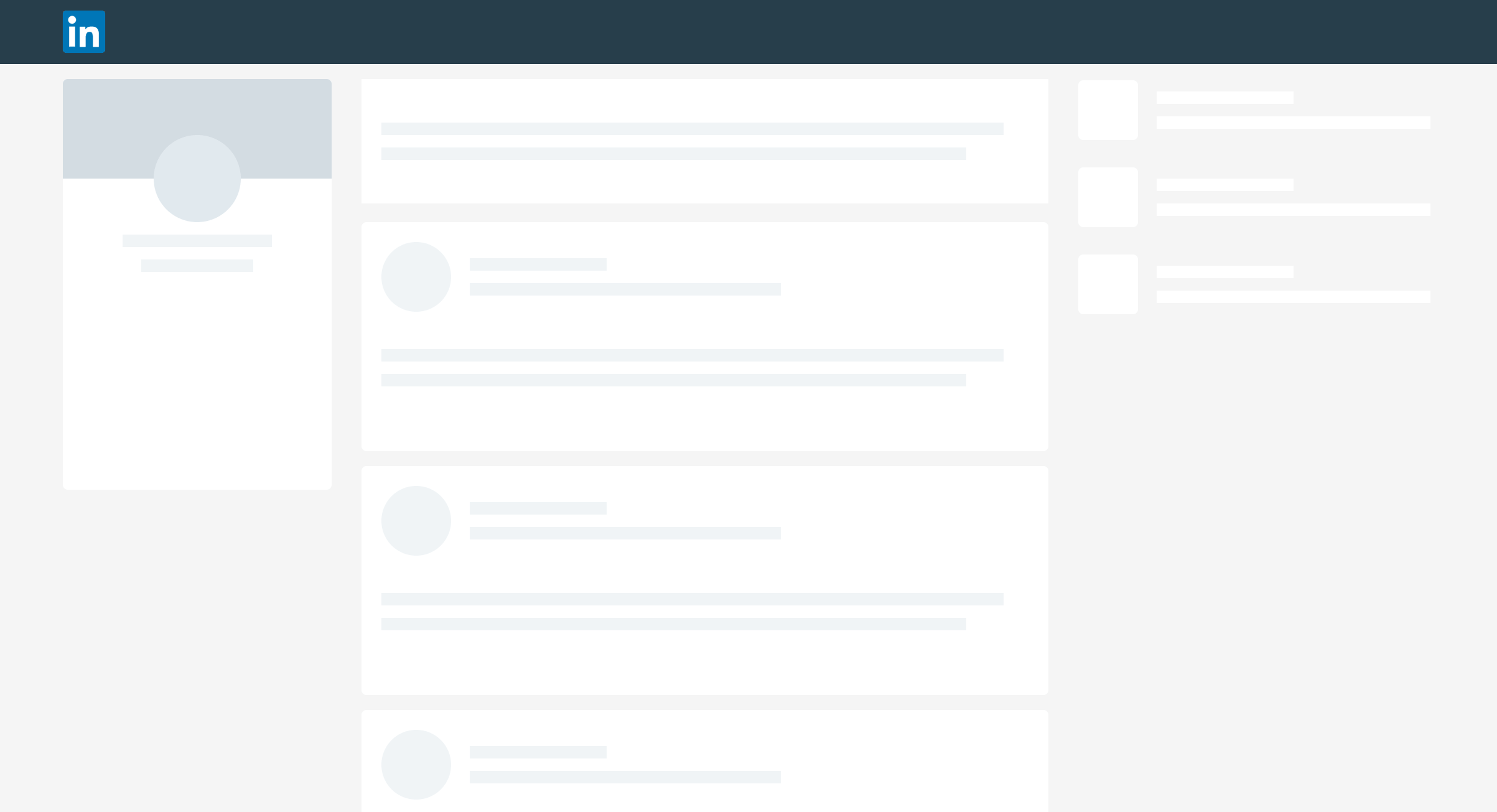
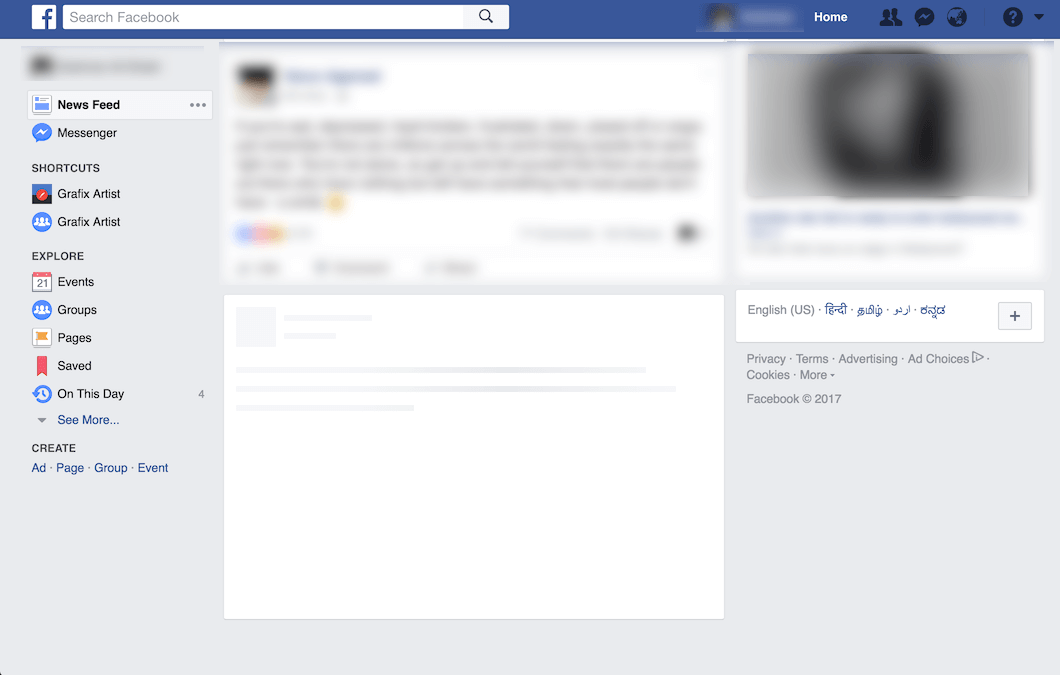
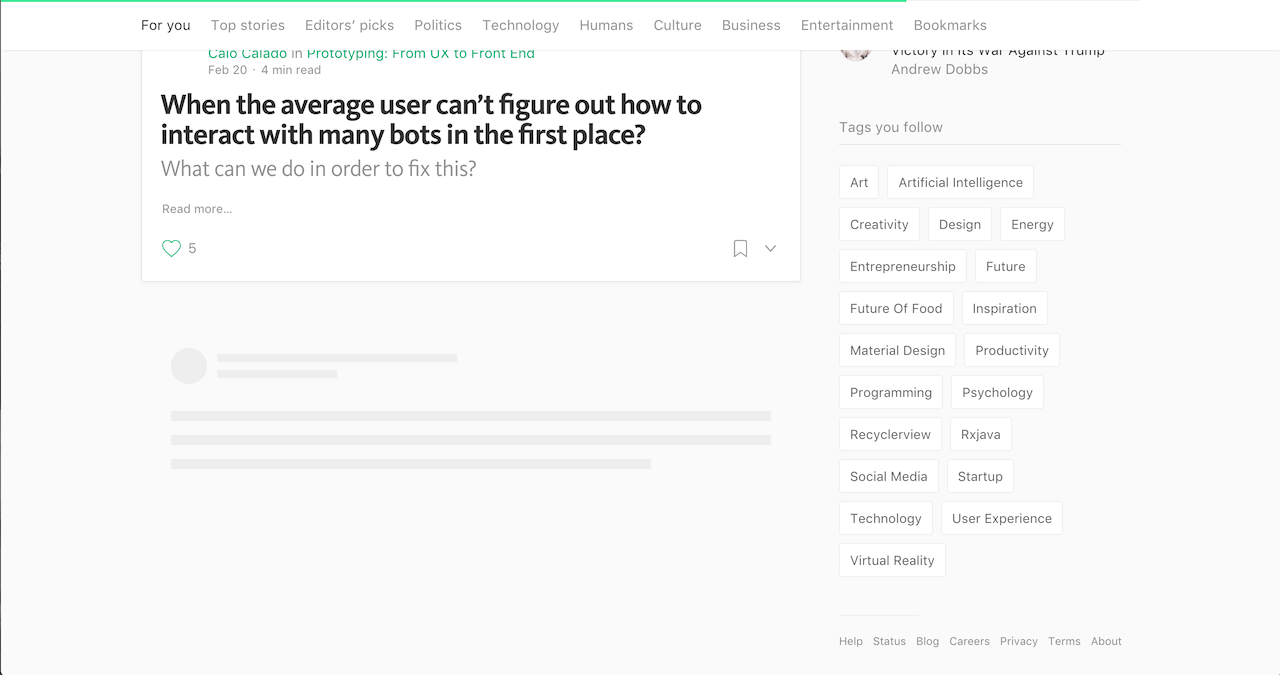
Ecco alcuni siti web che usano schermate scheletro per mostrare il caricamento.


Si potrebbe obiettare che questi siti usano Loading Spinners. Ma notate come viene usato. Uno Spinner da solo non viene mostrato dall’inizio alla fine. Viene mostrato solo per un breve periodo, seguito dallo Skeleton Screen.
TIP
Se il tuo tempo di caricamento è più lungo, puoi mostrare brevemente un Loading Spinner, prima dello Skeleton UI. Questo può far guadagnare al tuo compito un po’ più di tempo per essere completato.
Caricamento progressivo per le immagini
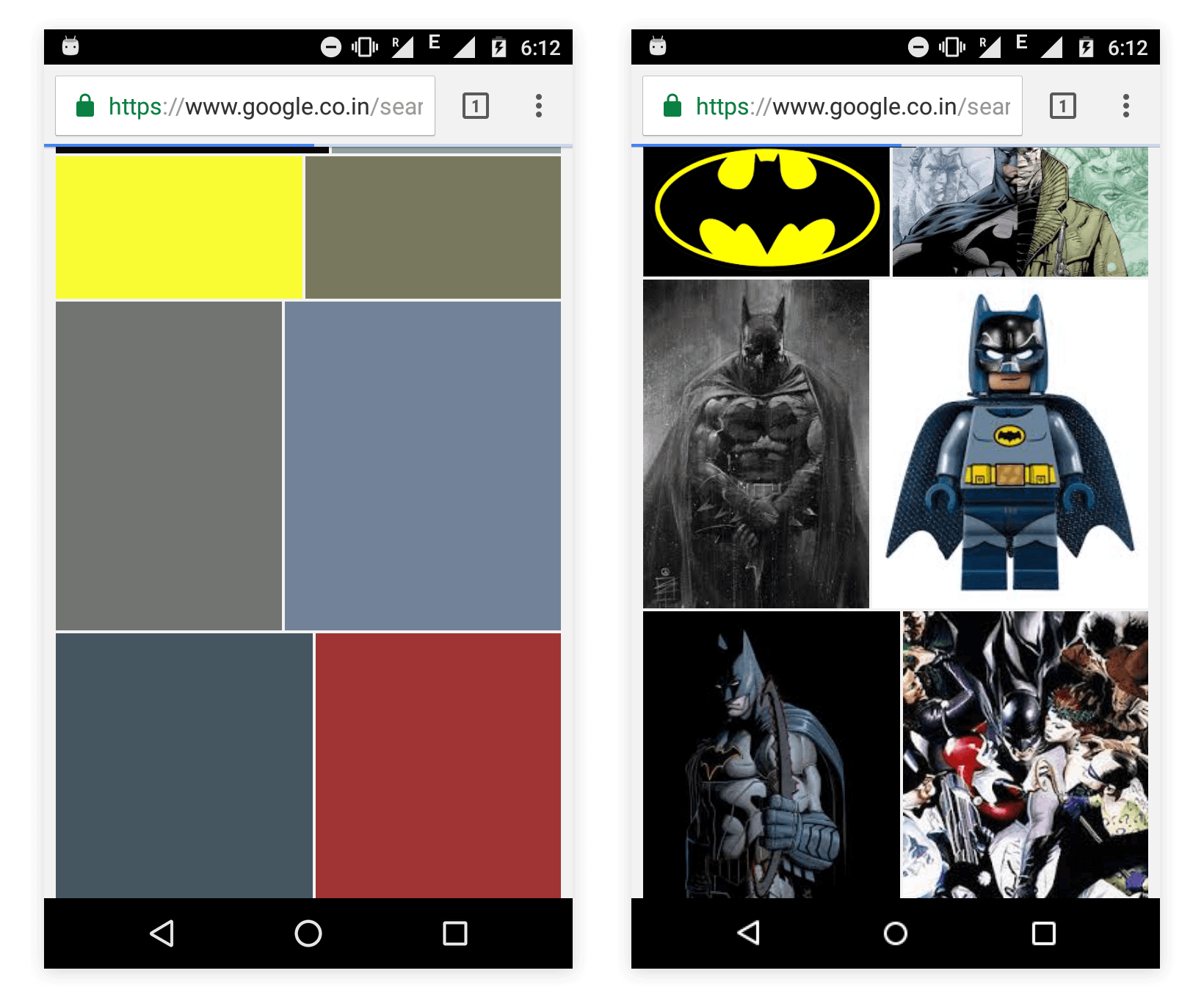
Puoi anche applicare una progressione graduale al caricamento delle immagini. Per esempio, Medium e Google usano il caricamento progressivo per le loro immagini.


Sono sicuro che hai visto uno di questi. Forse non sapevate che avesse un nome proprio fino ad ora.
Qui ci sono i passi generici sul caricamento progressivo delle immagini.
- Visualizza lo scheletro dello schermo
- Carica una versione di qualità molto bassa (pixelata) dell’immagine (o colore prominente)
- Carica l’immagine di alta qualità sullo sfondo
- Sfuma l’immagine di alta qualità, sostituendo la precedente di bassa qualità
Ovviamente, cosa visualizzare per primo varia. Medium sceglie di usare un’immagine pixelata estremamente piccola e vi applica un filtro di sfocatura. Più tardi carica un’immagine di qualità superiore per sostituirla. Mentre Google visualizza prima il colore prominente dell’immagine.
Nota che non hai dato una chiara indicazione di QUANDO il compito sarà completato. Non c’è ancora una solida stima del tempo. Ma avete detto che ciò che ha completato e ciò che rimane. Questo stesso è un chiaro segno di progresso.
Schermi scheletro su Android e iOS
Si potrebbe obiettare che la maggior parte degli esempi di schermi scheletro sono siti web. Quindi come si fa su mobile? Hai assolutamente ragione. Leggere tutto questo non varrebbe la pena se non ti dessi anche un suggerimento su come farlo.
Facebook ha scritto una libreria chiamata Shimmer sia per Android che per iOS.
Funziona proprio come Facebook che usa la skeleton UI per caricare i contenuti in arrivo. L’animazione shimmer raffigura che il contenuto è in fase di caricamento.

È possibile utilizzare questa libreria per visualizzare schermate scheletro per indicare il caricamento nelle vostre applicazioni.
Gestire il fallimento con schermate scheletro
Non c’è garanzia che una richiesta venga sempre eseguita con successo. Quindi non possiamo assumere che se un contenuto si carica gradualmente, alla fine verrà completato. È probabile che possa fallire a metà strada. Le ragioni più comuni includono connettività difettosa, lenta o assente.
Assumiamo che tu abbia iniziato una richiesta per caricare un contenuto. Poi viene visualizzata anche la schermata dello scheletro. Poi, improvvisamente, internet si spegne. Come gestiresti questo?
In genere, devi informare l’utente e permettergli di riprovare.
Ricorda che dare un feedback è un buon design dell’interazione e un’esperienza utente positiva.
Gli stati vuoti si verificano quando il contenuto di un elemento non può essere mostrato.
TIP
Considera l’utilizzo di ‘Empty States’. Ti permette di fornire un feedback chiaro con un pulsante ‘Call to Action’ (CTA).
Connettività in Android e iOS
Ecco un paio di risorse che possono aiutarti a gestire la connettività.
Android
- Usa Snackbar per fornire un feedback con il pulsante CTA
- Connettività – classe di gestione della rete
iOS – Swift
- Avvisi iOS – raccolta di librerie di avvisi tra cui scegliere
- Raggiungibilità – gestione della rete
Involgimento
Le applicazioni stanno diventando intelligenti. Le persone stanno iniziando a capire che il Loading Spinner sta danneggiando la loro UX. Era ora che lo faceste anche voi.
Gli schermi a scheletro forniscono un progresso incrementale nel caricamento della vostra interfaccia. Tale feedback incrementale dà una migliore esperienza utente e riduce l’incertezza. Inoltre, la gente sarebbe disposta ad aspettare un po’ più a lungo.