フラッターアニメーション。 Flutter Implicit Animation Widgets Pt.1
Flutter Animation Widgets
Implicit Widgets: AnimatedContainer, Hero, FadeTransition などのウィジェットです。
Explicit Widgets:
この記事では、Flutter の暗黙的なアニメーション ウィジェットがどのように動作するか、どのように実装されるかに焦点を当て、適用できる場所を見ていきます。
パターン…
まず、暗黙的にアニメーションするウィジェットを使用するパターンについて指摘したいと思います。 すべてではないにしても、ここで説明するほとんどのウィジェットは同様の設定になっています。
パターン 101:
- ウィジェットのアニメーションをトリガーする役割を果たす特定のプロパティを定義する。
-
height、widthなどの定義されたプロパティを持つ AnimatedSomethingWidget を作成します。 - ウィジェットを再構築してアニメーションを開始し、
setState()を使用して UI で最もよく行われ、定義したプロパティに新しい値が代入されます。 この記事では、これをアニメーションの「トリガー」と呼びます。
さらに、設定の複雑さに基づいてウィジェットを分類します(シリーズ Pt.1: 簡単、シリーズ Pt.2: 中級、上級)- ソースコードは以下で利用可能です。
AnimatedContainer
Container クラスでは、height, width, colorなどの特定のプロパティでウィジェットを作成することができます。 これは、子ウィジェットをラップして、サイズ、パディング、マージンなどのプロパティを便利に管理するためによく使われます。
AnimatedContainer を使用すると、プロパティを変更するだけで通常の Container をアニメーション化することができます。

Setup
- ウィジェットのデフォルトのプロパティを作成する。
- プロパティを使用して
AnimationContainerを構築します。 - 新しいプロパティでウィジェットを再構築してアニメーションを開始します。
Triggers
- 寸法/サイズ(例:
height,width,borderRadius,padding) - ウィジェットを再構築する。
色、形状、その他多数!
Further tweaks
オプションのcurveを設定すると、設定した構成に基づいてアニメーションがよりスムーズに感じられるようになることもあります。
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

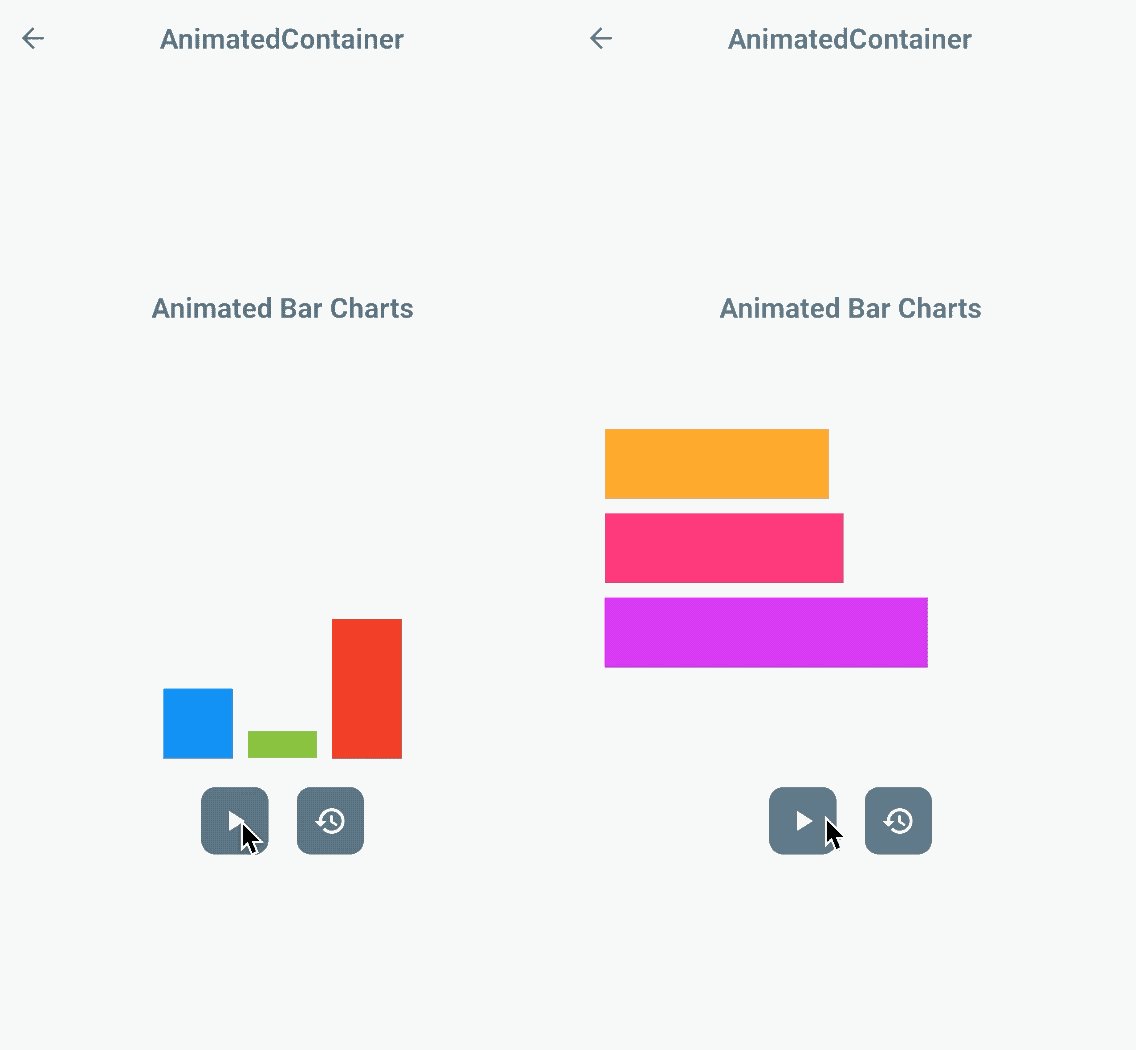
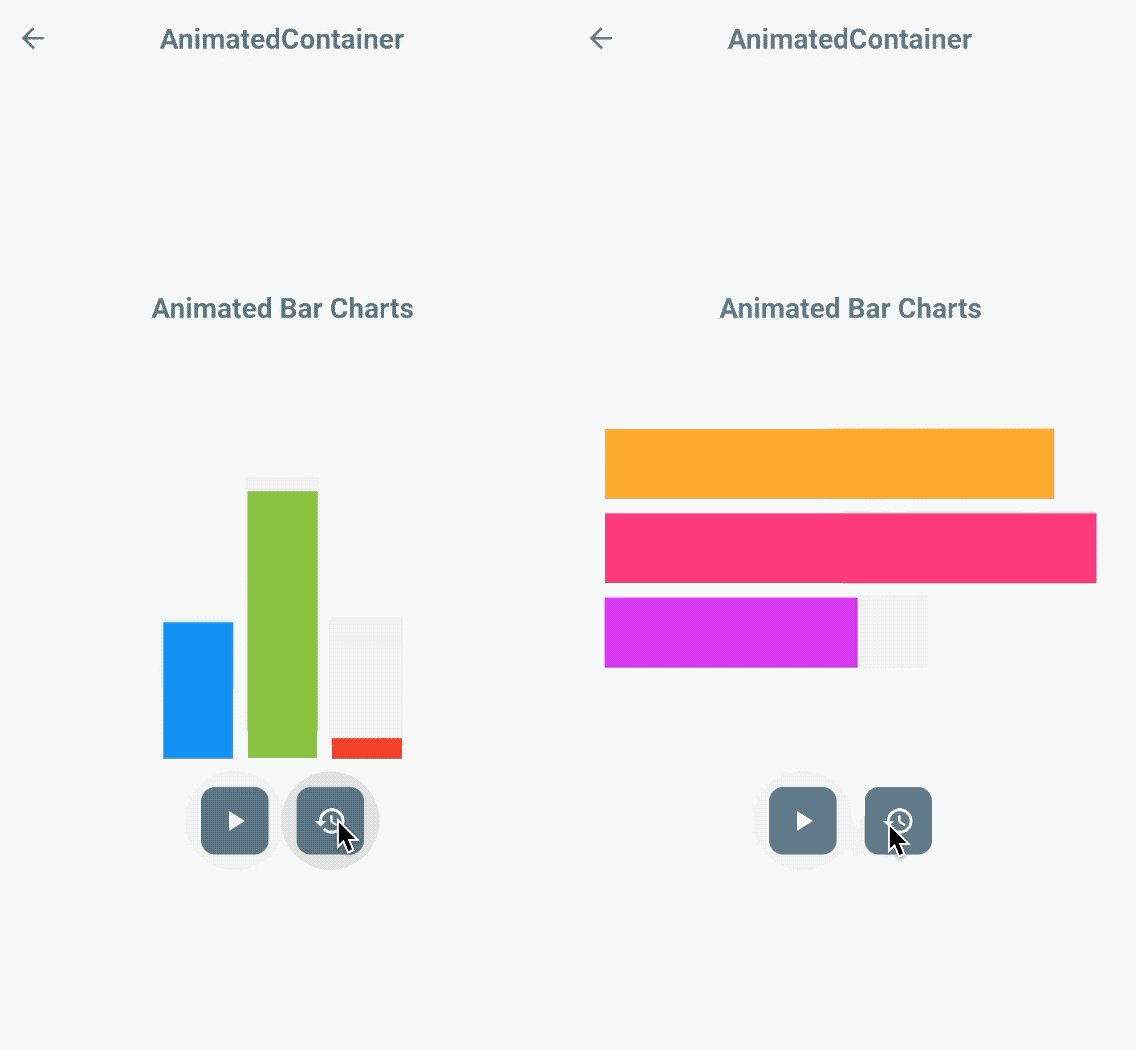
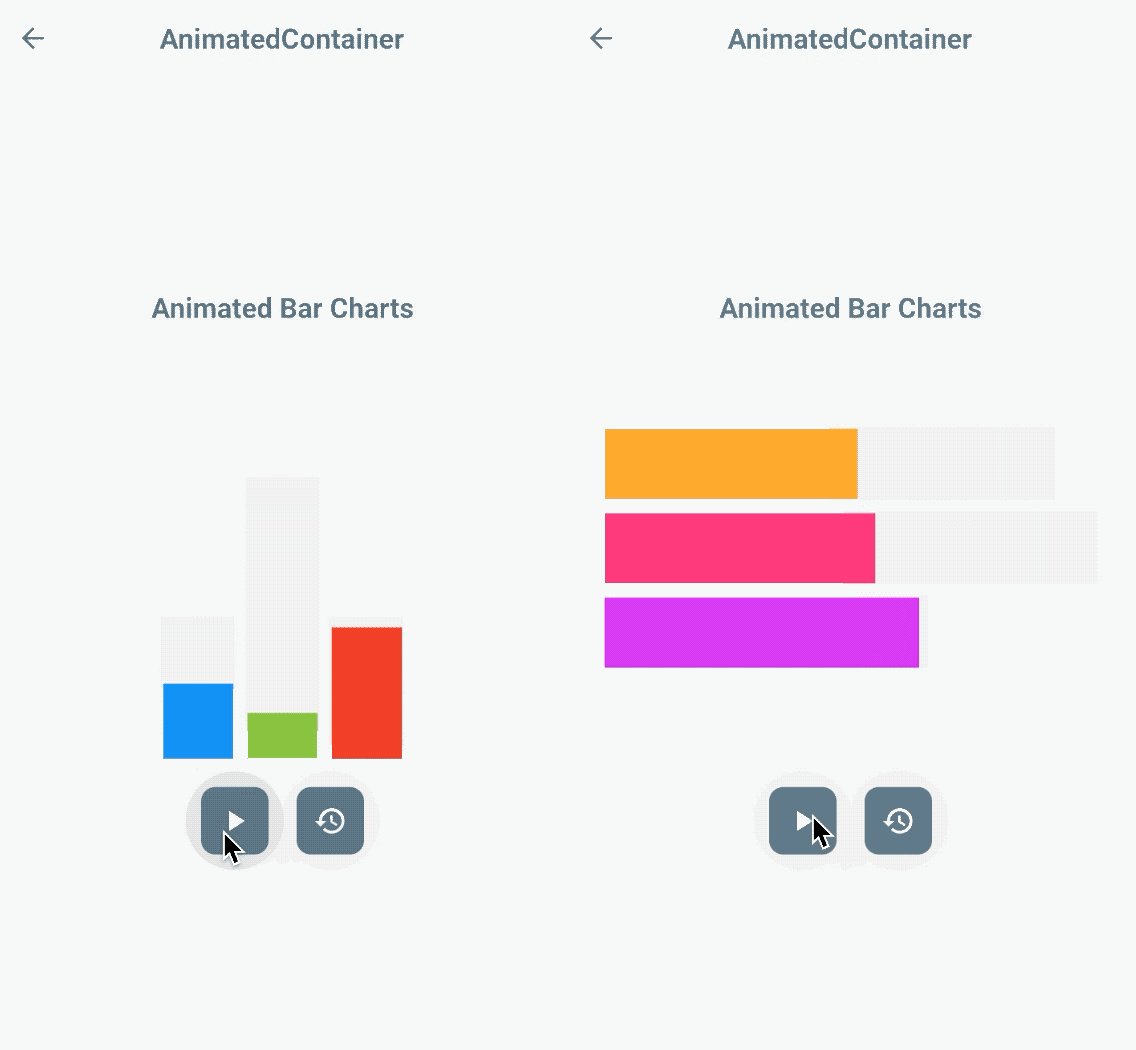
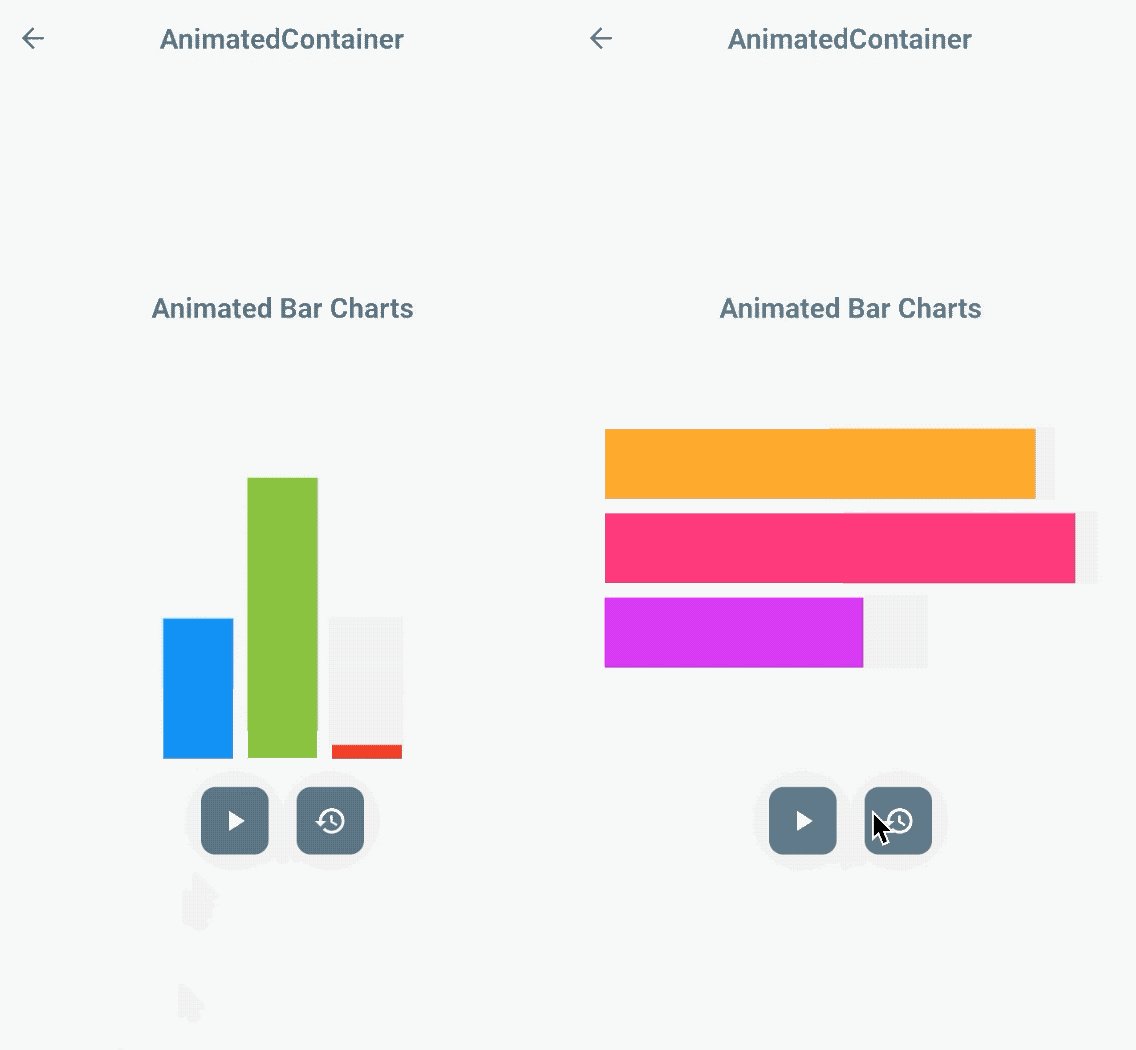
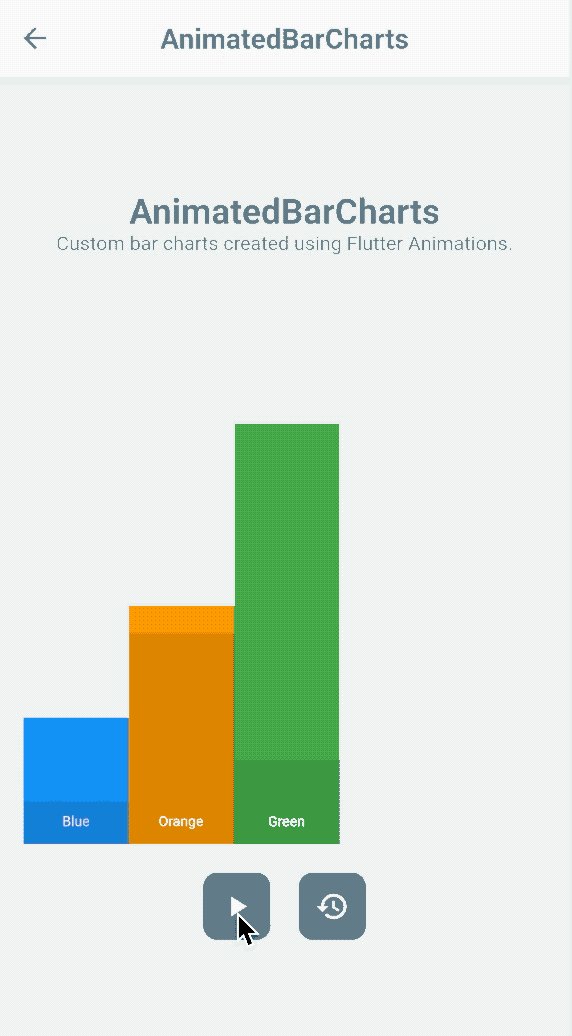
このウィジェットで素晴らしいアニメーション棒グラフを作成しましょう!

Flutter Widget of the Week
https://www.youtube.com/watch?v=yI-8QHpGIP4
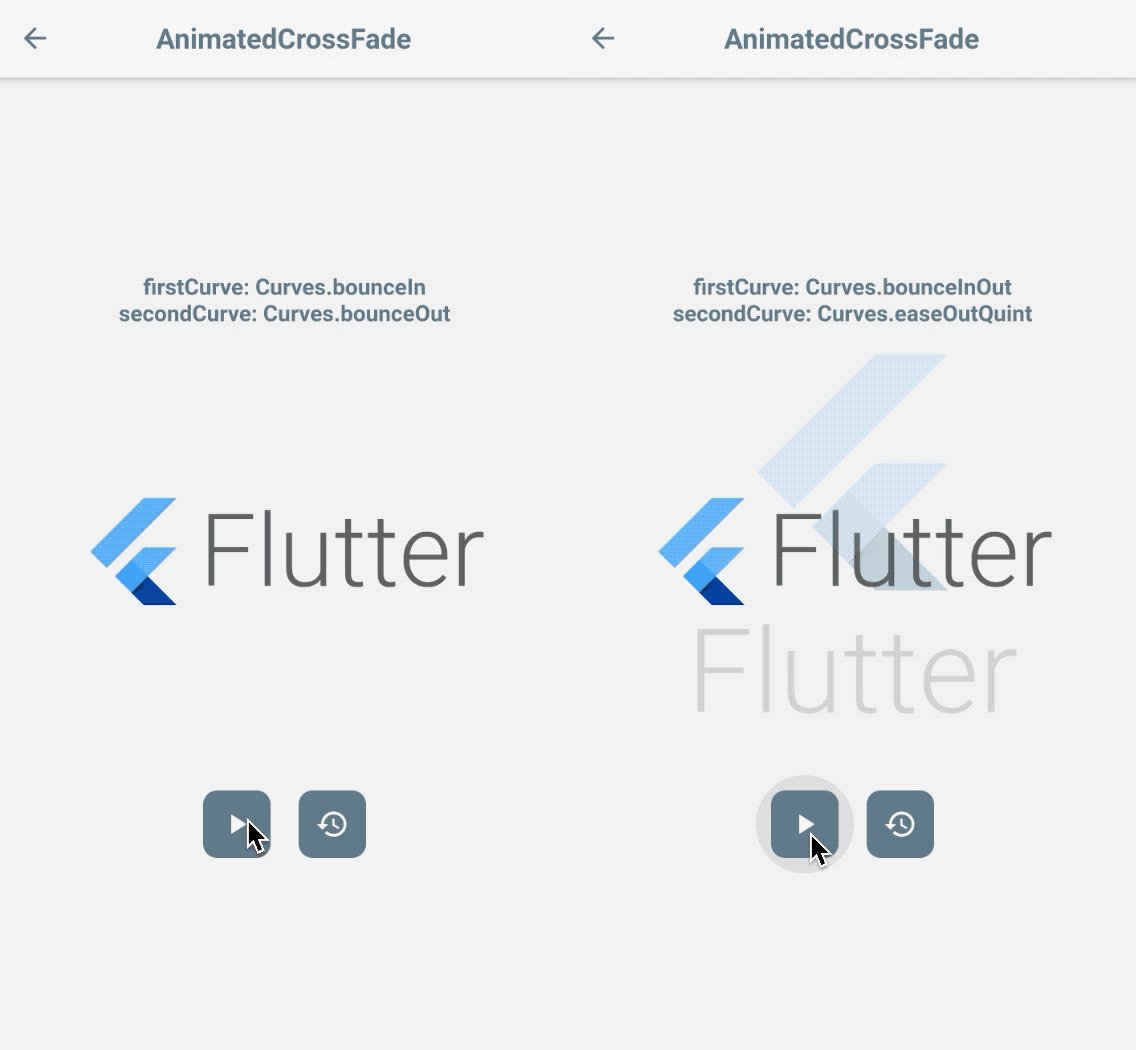
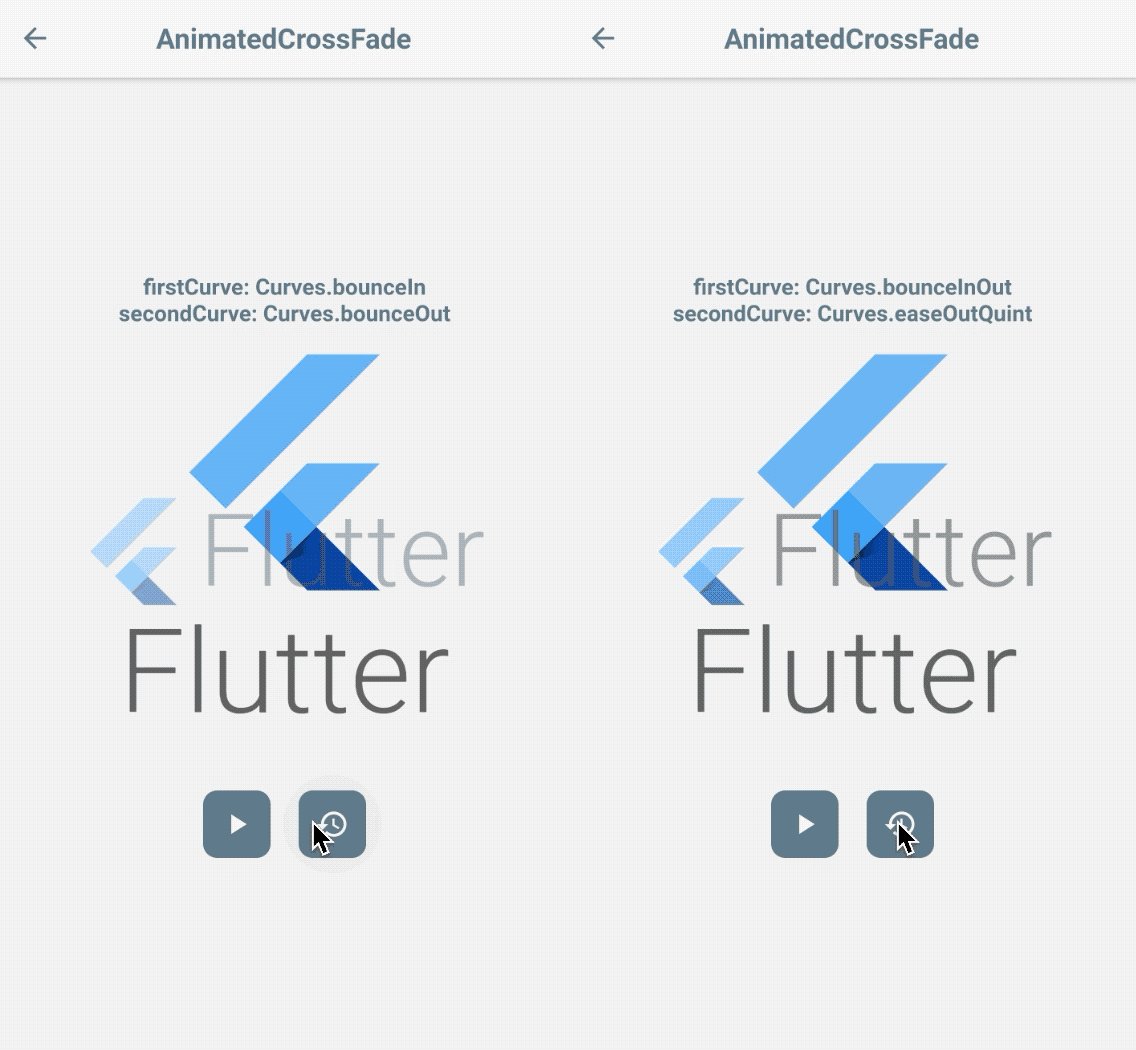
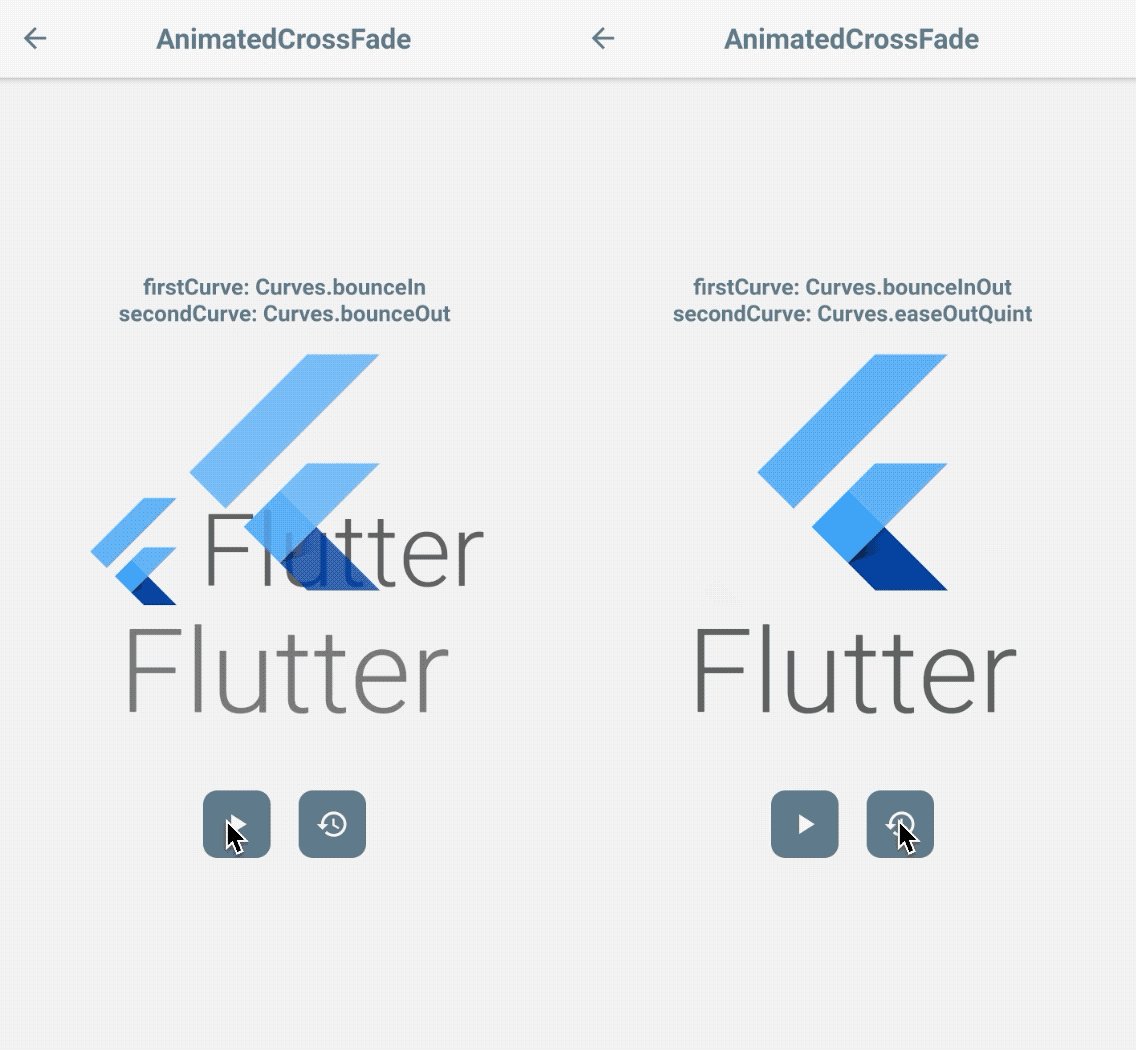
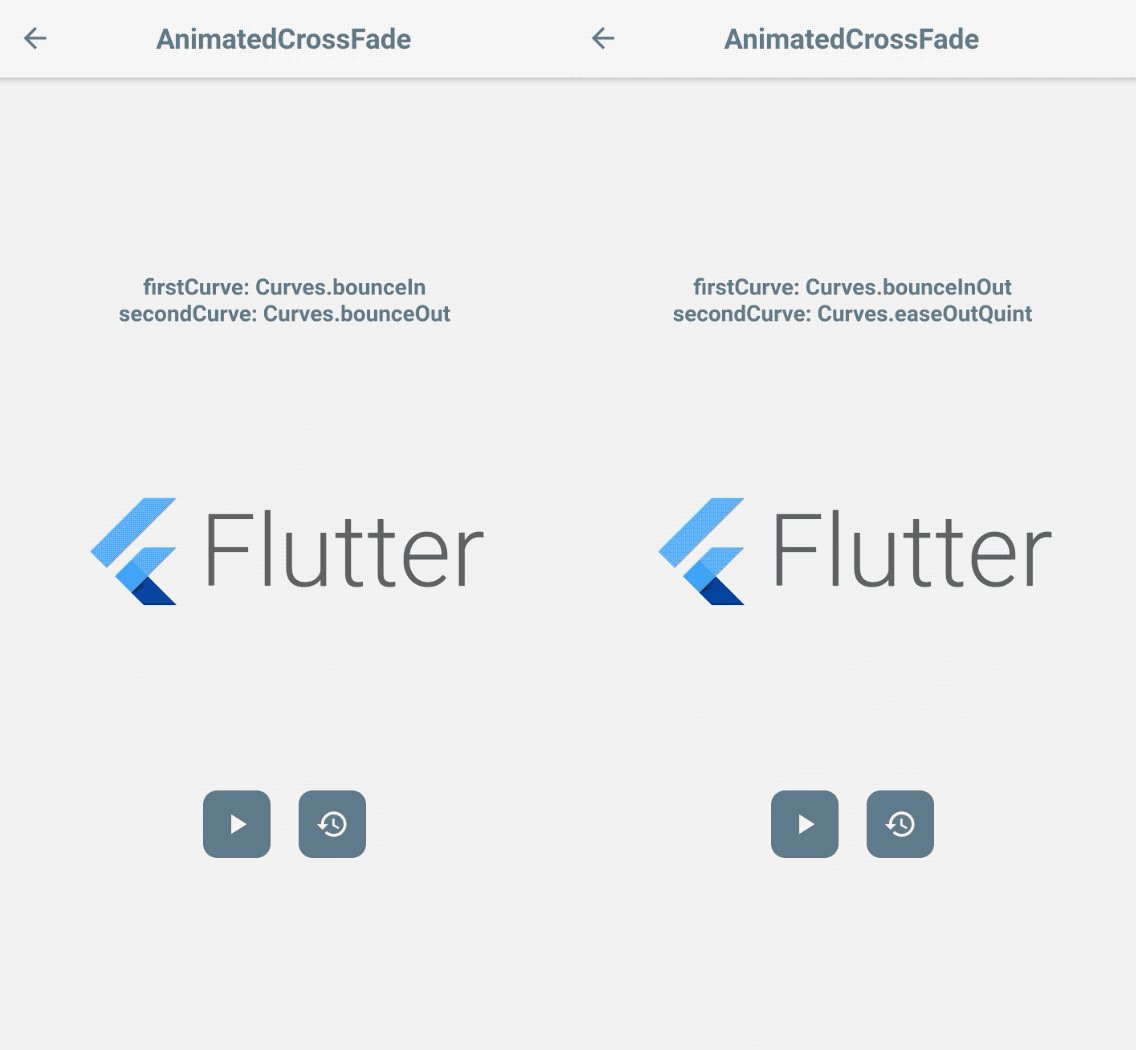
AnimatedCrossFade
Cross-fade Animations (a. Cros-fade) は、クロスフェードアニメーションです。ディゾルブ) は、UI コンポーネントを徐々にフェードアウトさせ、同時に別の UI コンポーネントをフェードインさせます。
The AnimatedCrossFade は、2 つの与えられた子ウィジェット間で切り替えるときにクロスフェードの遷移を提供するウィジェットです。

Setup
- ウィジェットを表示/非表示するフラグとして動作する
bool変数を定義します - フラグ変数を
AnimatedCrossFadeウィジェットに代入します。 -
crossFadeStateプロパティの値を更新してアニメーションを開始します。
Trigger
crossFadeState
Further tweaks
firstCurveとsecondCurveでオプションでcurveをセットできるようにした。
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

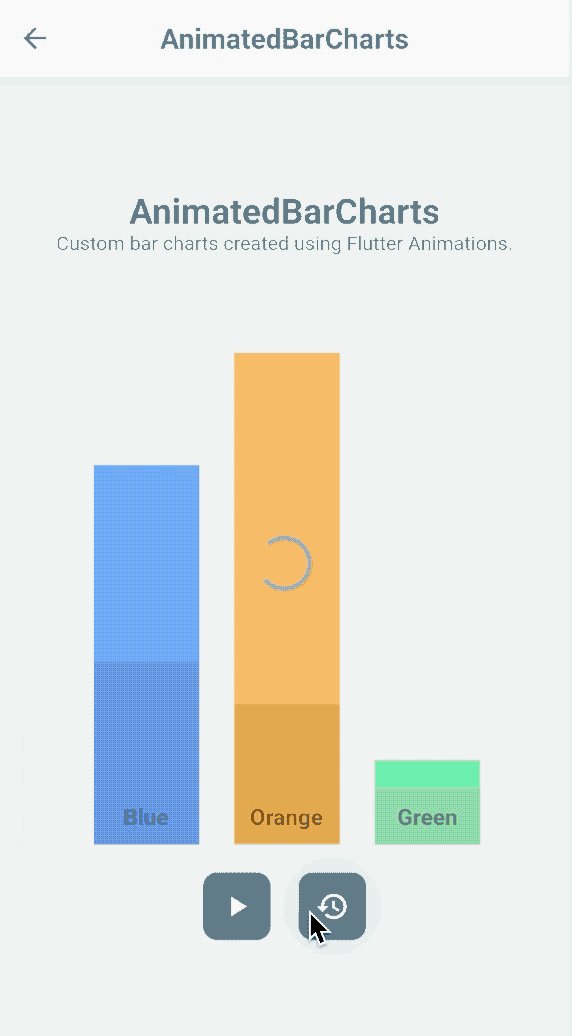
Loading indicatorを付けてバーチャートに手を加えてみよう!

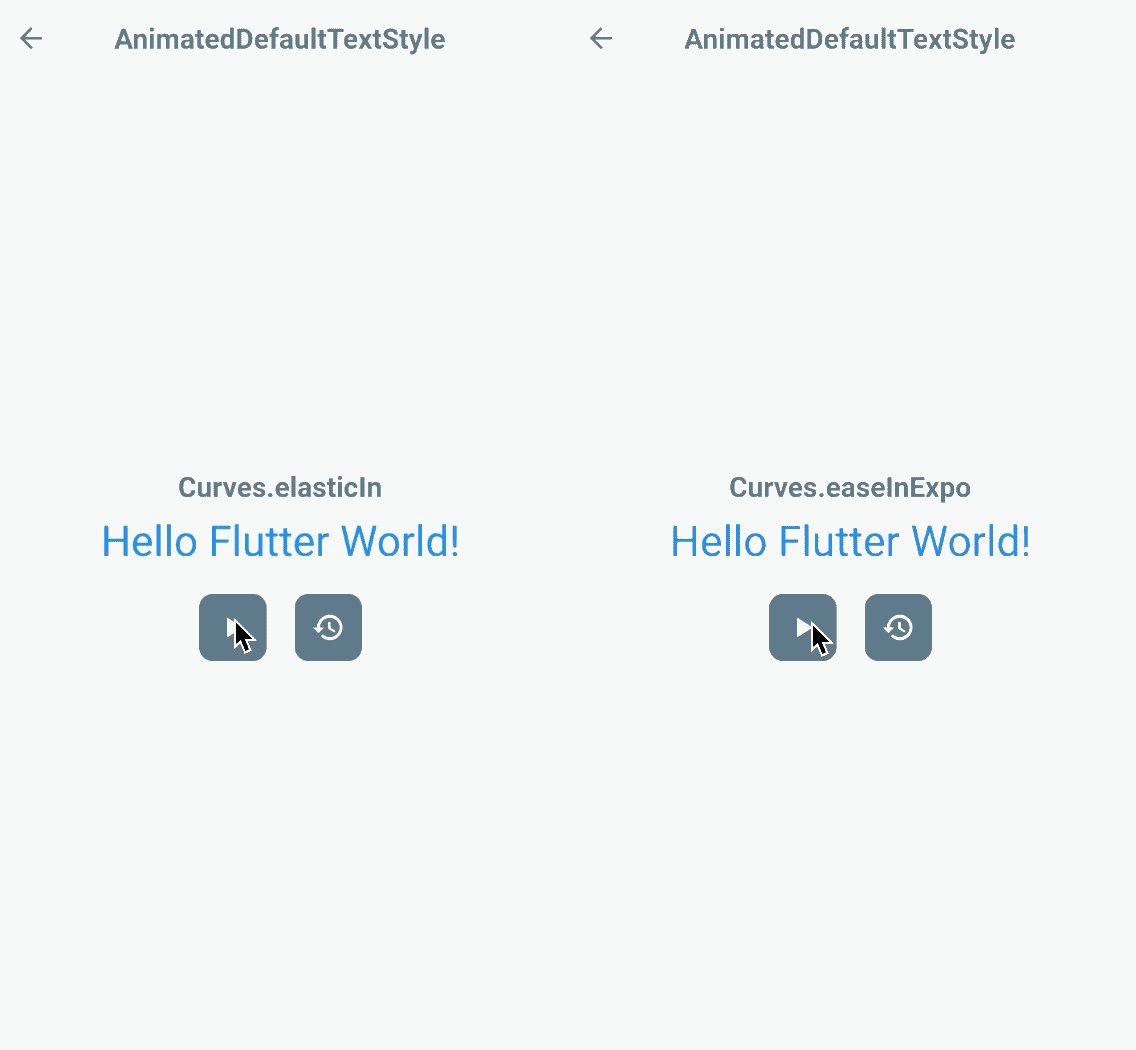
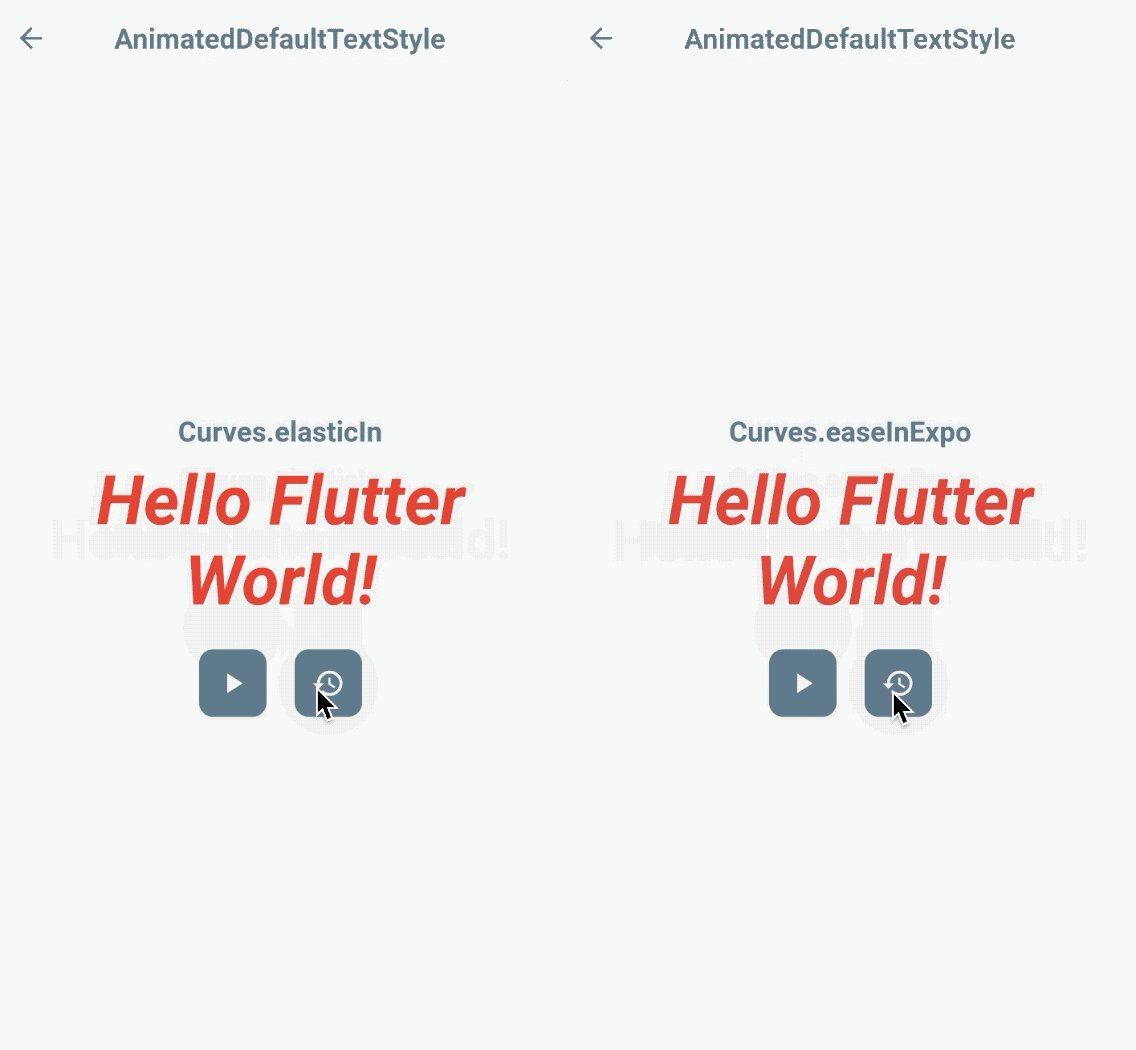
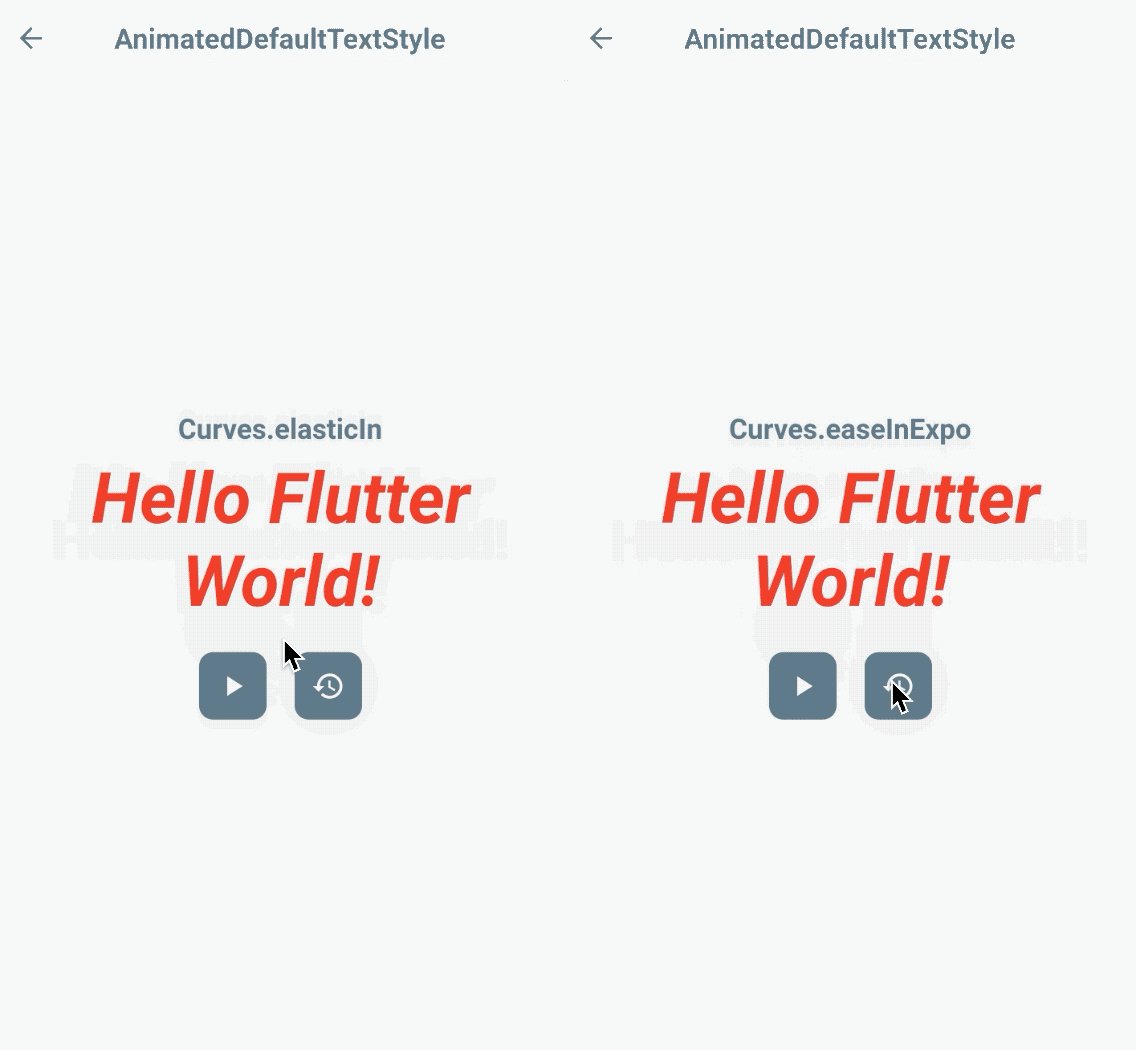
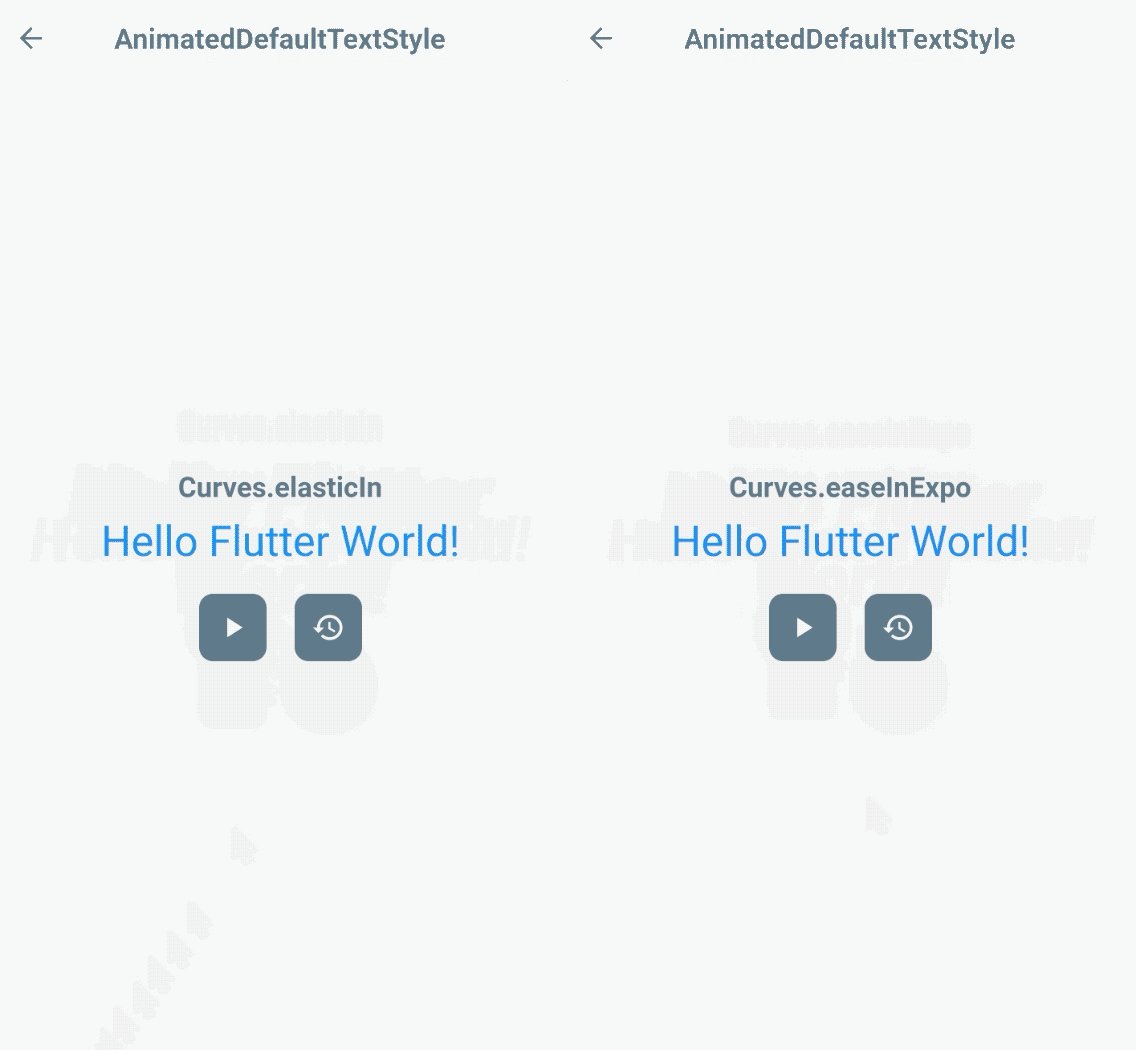
AnimatedDefaultTextStyle
DefaultTextStyle クラスは Text ウィジェットに適用する初期のテキスト スタイルを表わします。 AnimatedDefaultTextStyle を使用すると、Text ウィジェット、または CTA をより魅力的にすることができます。

Setup
- 最終ではない
textStyle変数を定義してください。 - 定義した変数をウィジェットの
textStyleプロパティに割り当てます。 - 宣言したスタイルを更新してアニメーションを開始します。
Triggers
- オプション 1.トリガーを設定します。
textStyle.
- を直接変更することにより オプション2. ウィジェットに付属する
TextStyle内のプロパティを更新する。
Further Tweaks
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

棒グラフ内部にラベルを付けましょう!(B)

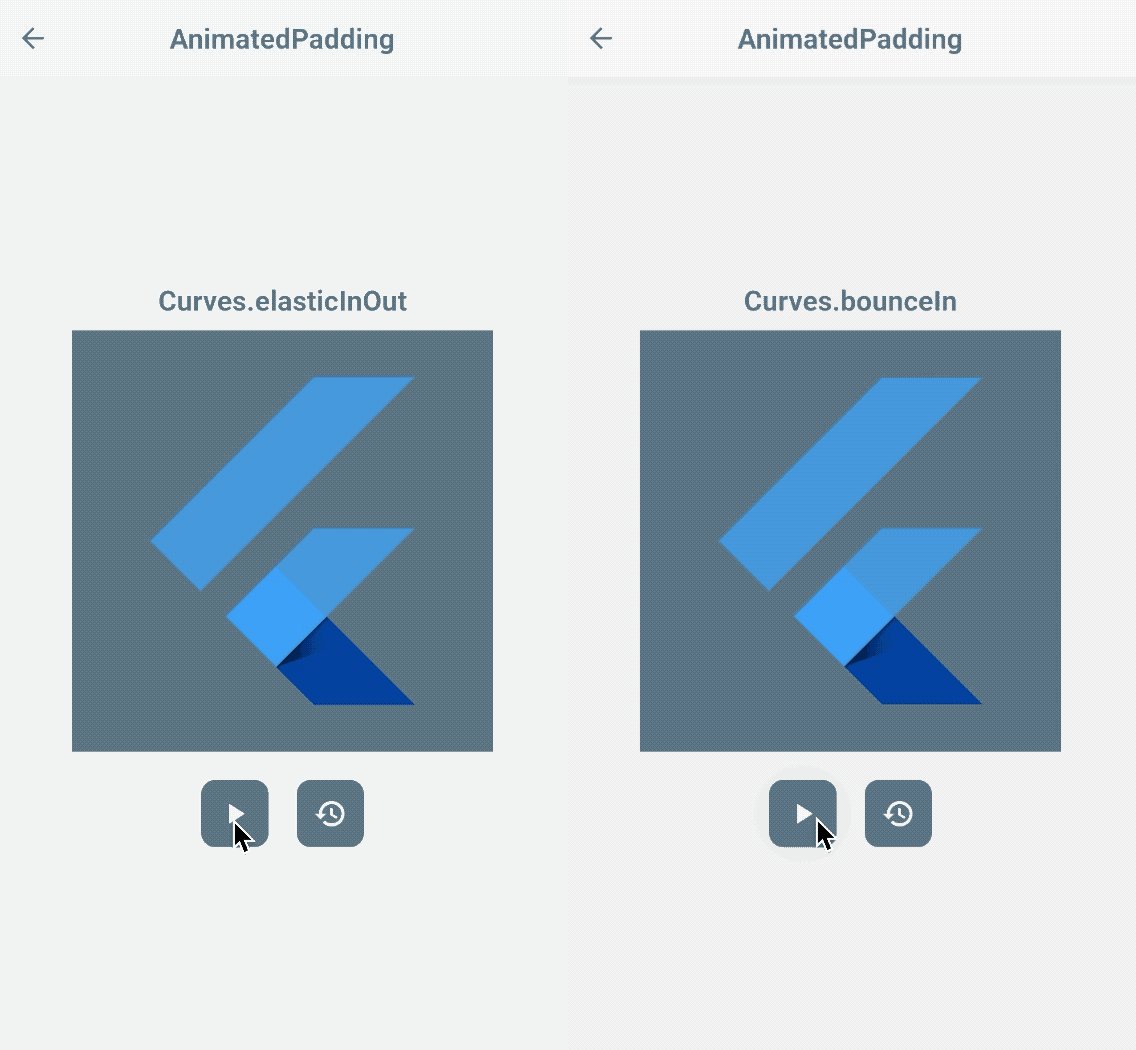
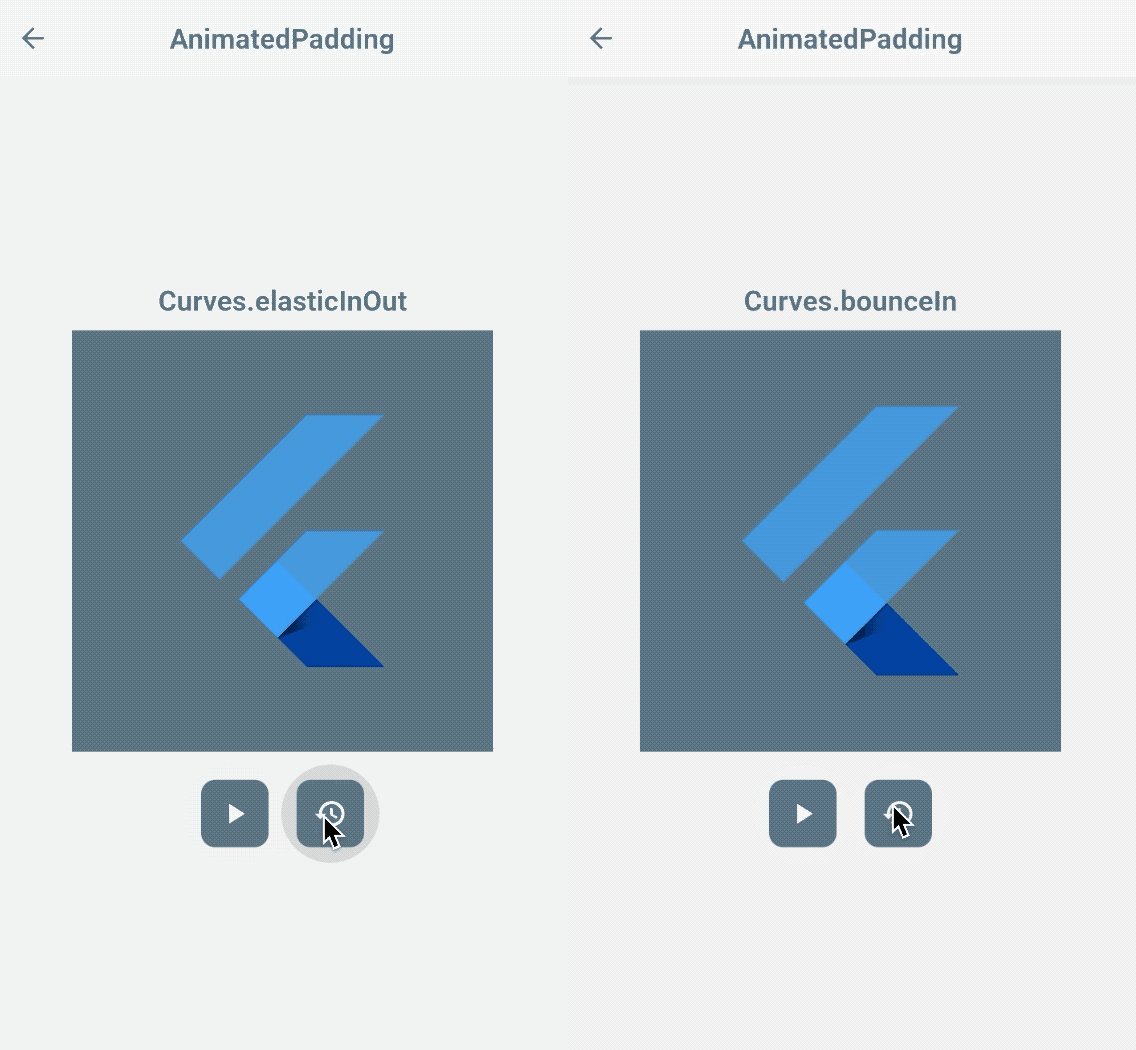
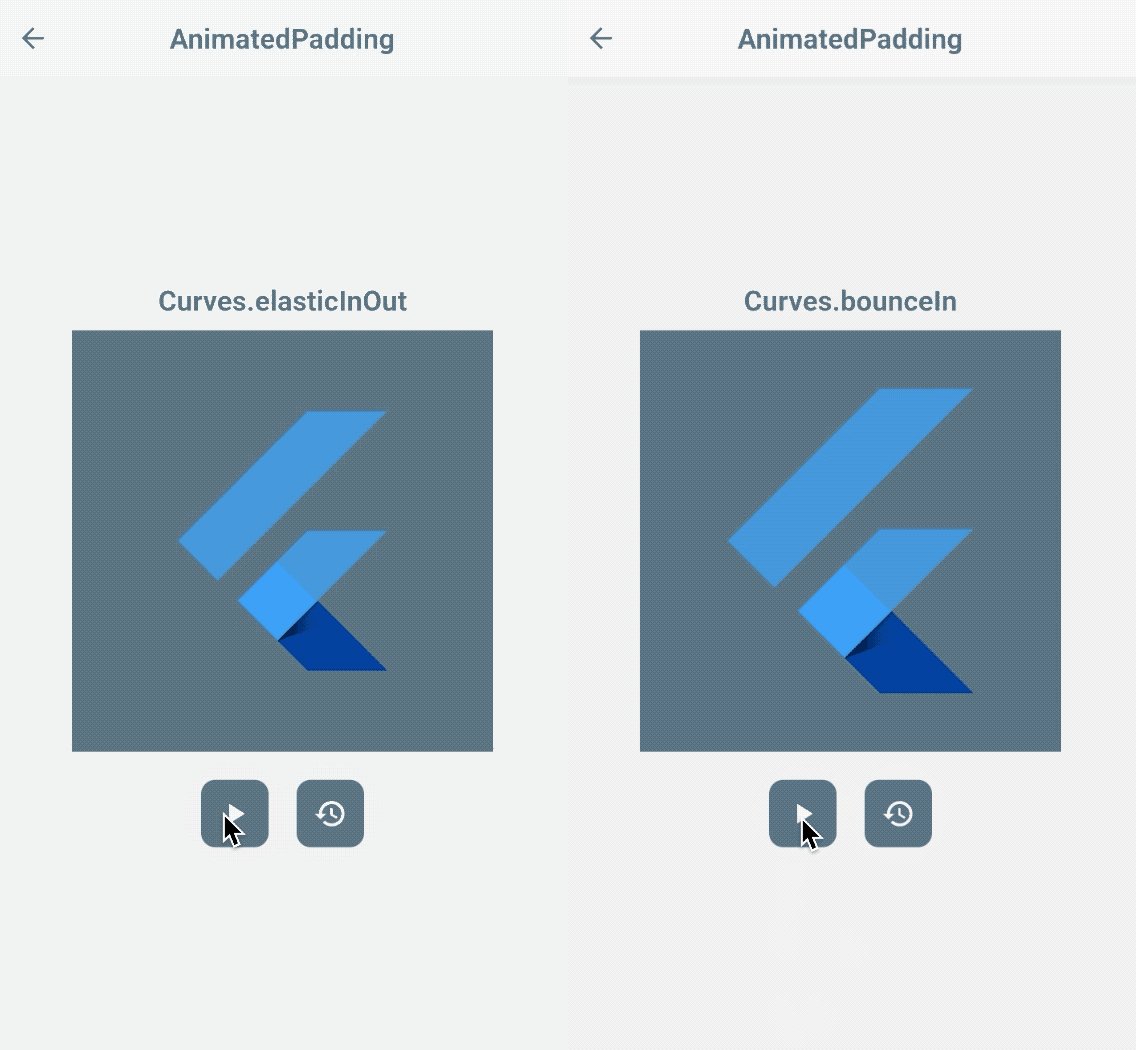
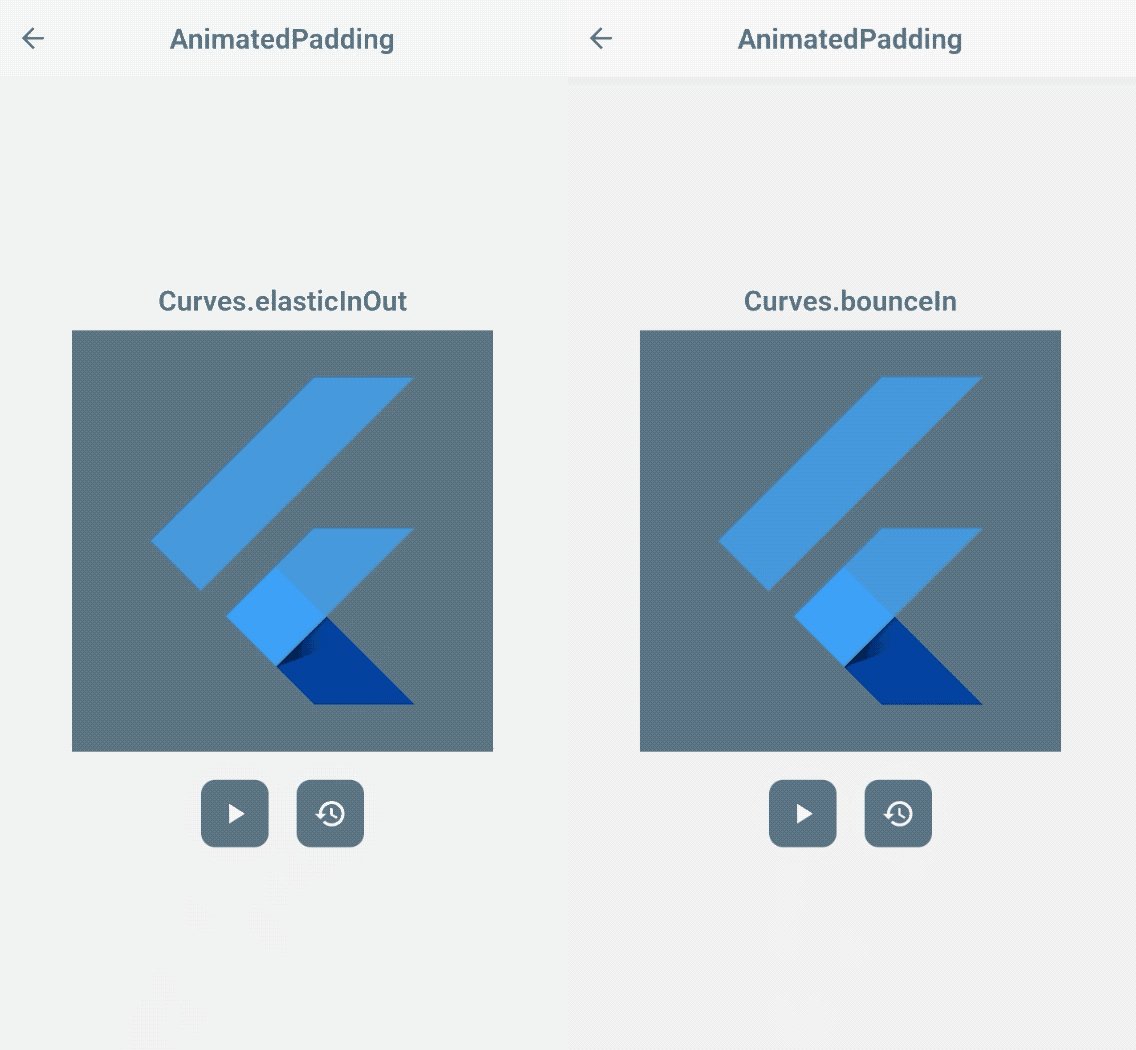
AnimatedPadding
AnimatedPadding によって実行中に Padding ウィジェットでパッドの変化を与えられた時間内で移行させることができるようになりました。

Setup
-
padding変数を定義する。 - 宣言した
paddingでAnimatedPaddingを作成します。 - 宣言した
paddingの値を更新してアニメーションを開始します。
Trigger
padding
Further Tweaks
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

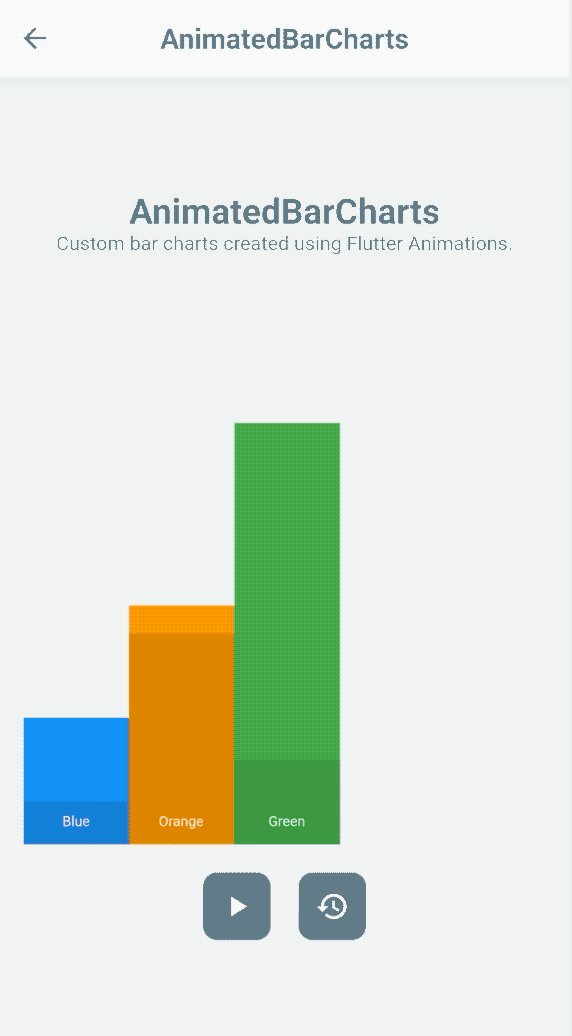
アニメーション バー チャートに戻ろう!
子Containerを追加してはどうだろうか? それを AnimatedPadding で囲み、インセットで上から押してみましょう。

Flutter Widget of the Week
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity は自明です – UI 構成要素の透明度を更新する役割を果たします。 AnimatedOpacity はデフォルトの Opacity ウィジェットの上にあるウィジェットで、その opacity プロパティに基づいて変更をアニメーション化します。

Setup
- アニメーションの
duration. -
_opacity変数を定義してください。 - 宣言した
_opacityの値を更新してアニメーションを開始する。
Trigger
opacity
ほぼAnimatedCrossFadeと同じであるとわかると思います。 しかし、セットアップで見たように、これは 2 つの子ウィジェットをラップする必要はありません – ウィジェットはただフェードするだけです。
Flutter Widget of the Week
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
PhysicalModel ウィジェットの borderRadius と elevation における変化を自動的に推移するウィジェットです。
Setup
- 色と希望の
borderRadiusまたはelevation用の状態変数を定義します。 -
AnimatedPhysicalModelウィジェットを書く時に含めてください。 - 宣言した値を更新してアニメーションを開始します。
Triggers
borderRadiuselevationshadowColor
www.github.com/joshuadeguzman
Further Tweaks!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

このウィジェットもelevationの色の変化を遷移して、下に反射する影があるように見えるようにします。 オプションで、animateShadowColor プロパティを更新することにより、これを有効または無効にできます。

AnimatedPositioned
This widget is written on top of the traditional Positionedウィジェットの上側です。
NOTE: このウィジェットは、
Stackウィジェットの子ウィジェットである場合にのみ動作します。

Usage
- アニメーションの
durationを定義してください。 - ウィジェットの位置の状態変数を定義します。
- 宣言された位置の値を更新してアニメーションを開始します。
Triggers
-
top,right,left,bottom
www.net [オリジナルブログへgithub.com/joshuadeguzman
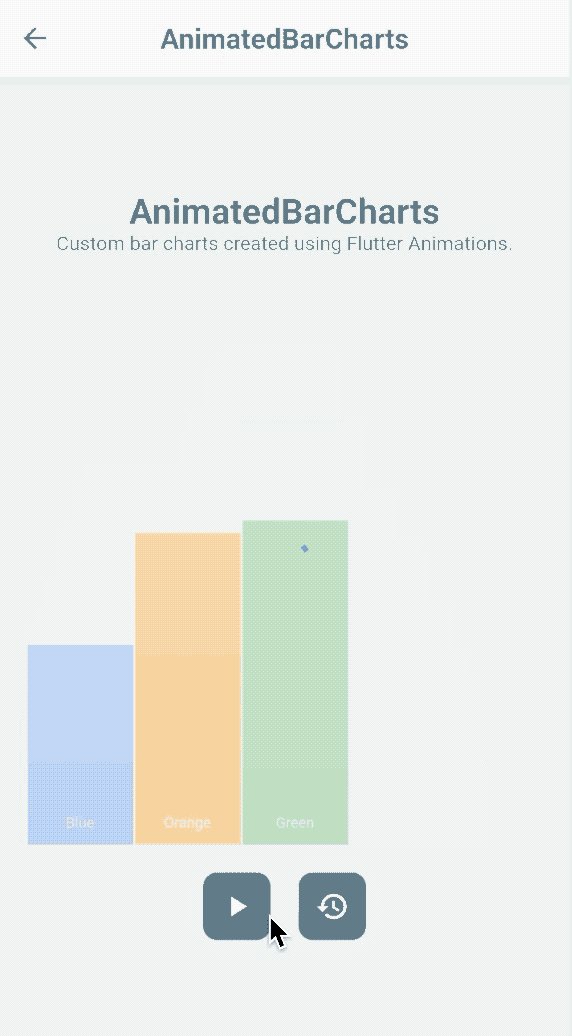
棒グラフの初期化をアニメーション化してみましょう!
いつものように、カーブに対してさらなる微調整を適用することができます。 しかし今回は、棒グラフに Curves.fastOutSlowIn を使用するとどのように見えるか見てみましょう! 😎

AnimatedSize
AnimatedSize は子ウィジェットの寸法 – height と width に応じてそのサイズを遷移させるものです。 これは、AnimatedContainer に似ていますが、このウィジェットは前述のプロパティ値にのみ注目します。
NOTE:
AnimatedSizeウィジェットのウィジェット ツリーに、Tickerオブジェクトを追加する必要があります。 さもなければ、ウィジェットのアニメーションの実行時にエラーが発生します。

Usage
- アニメーションの
duration. - 変数
_heightと_widthを定義する。 - ウィジェットツリーに
Tickerオブジェクトを用意し、ウィジェットのvsyncプロパティにthisを代入します。 - 宣言した次元値を更新してアニメーションを開始します。
Triggers
-
heightとwidth
Well, that’s a lot to master…
Well, widgets are at the core of Flutter for building beautiful and powerful apps – everything you read is a Widget!!!(英語)。 魔法のようなコーディングを始める前に、コーヒーを飲むか、昼寝をすることを忘れないでください!
Conclusion
以上が、私がセットアップが簡単だと思ったウィジェットの一部です。 次のシリーズを書き終えたら、すぐにリンクを追加する予定です!
。