予期しないことを期待する – Angular でのエラー処理のベスト プラクティス
HttpInterceptor
HttpInterceptor は Angular 4.3.1 で導入されたものです。 これは、HTTP リクエストとレスポンスをインターセプトして、それらを渡す前に変換または処理する方法を提供します。
インターセプターで実装できる使用例が 2 つあります。
最初に、エラーをスローする前に HTTP 呼び出しを一度または複数回再試行することができます。 たとえば、タイムアウトが発生した場合、例外をスローせずに続行できます。
このために、RxJS の retry 演算子を使用して observable に再サブスクライブするのです。
この種の動作のより高度な例:
- カスタム基準に基づいてエラー時に観測可能なシーケンスを再試行する
- Power of RxJS when using exponential backoff
次に、例外の状態をチェックして、それが 401 未承認エラーであるかを確認することができます。 トークン ベースのセキュリティでは、トークンのリフレッシュを試みることができます。 これがうまくいかない場合、ユーザーをログイン ページにリダイレクトできます。
ここでは、エラー状態をチェックしてエラーを再投入する前に、一度再試行しています。 セキュリティ トークンのリフレッシュはこの記事の範囲外です。
作成したインターセプターを提供する必要もあります。
Notifications
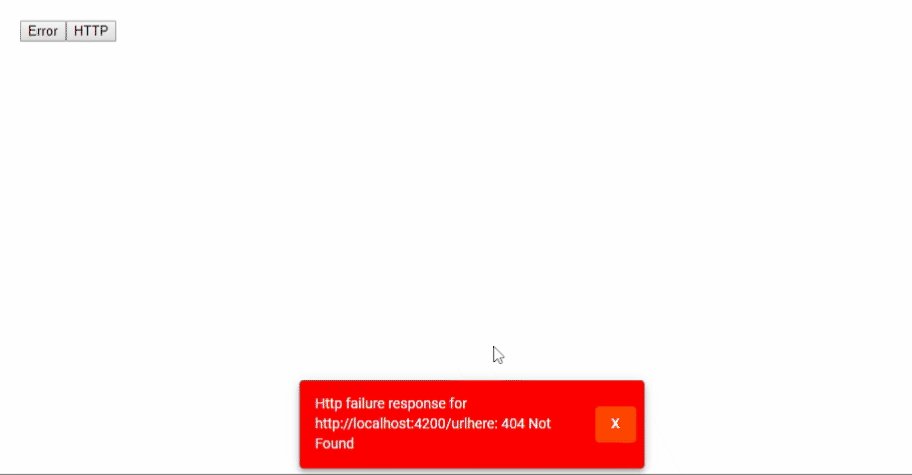
通知のために、Angular Material Snackbar を使用することにしました。

これで、エラー発生時にユーザーに対して簡単な通知を行います。
サーバ側とクライアント側のエラーは異なる方法で対応することができます。 通知の代わりに、エラー ページを表示できます。
エラー メッセージ
エラー メッセージは重要であり、したがって、ユーザーが先に進むのを助ける何らかの意味を持つ必要があります。 エラーが発生しました」と表示することで、ユーザーに何が問題なのか、どのように解決すればよいのかを伝えていません。
さらに良い解決策は、もっとお金を送金するように伝え、送金ページへのリンクを与えることです。
エラー処理が悪い UX の代わりではないことを忘れないでください。 ユーザーがエラーをスローする何かを行うことができるなら、それを修正しましょう!
素敵なエラー メッセージを作成したからといって、エラーをスルーしてはいけません。
ログ記録
エラーを記録しないと、エラーに遭遇したユーザーだけがそのことを知ることができます。 情報を保存することは、後で問題のトラブルシューティングを行うために必要です。
データを保存することを決定したら、それを保存する方法も選択する必要があります。 詳細は後述します。
![]()
Cyanide & Happiness どこにデータを保存するか?
集中エラー処理により、決定を後にすることをあまり後悔する必要はなくなったのです。 今、私たちのコードを変更する場所は 1 つだけです。 とりあえず、コンソールにメッセージを記録してみましょう。
Error Tracking
理想的には、ユーザーがバグに遭遇する前に、Web アプリケーションのバグを特定したいと思うものです。 エラー追跡は、積極的に問題を特定し、できるだけ早く修正するプロセスです。
ですから、ただ座っていて、ユーザーがエラーを報告してくれることを期待することはできません。 その代わり、エラーをログに記録し、監視することにより、積極的に行動すべきです。
稼働時にエラーについて知っておく必要があります。 しかし、この分野を専門とする Bugsnag、Sentry、TrackJs、および Rollbar のような優れたサービスが多数ある中で、車輪を再発明する必要はありません。
これらのフロントエンド エラー追跡ソリューションのいずれかを使用すると、ユーザー セッションを記録および再生できるので、ユーザーが経験したことを正確に確認することができます。
バグを再現できなければ、それを修正することはできません。
言い換えると、適切なエラー追跡ソリューションでは、エラーが発生すると警告し、問題を再現/解決する方法についての洞察を提供することができます。 例として、ここでそれを使用できます。
より堅牢なソリューションを実装することは、この記事の範囲外です。
