無料のステップバイステップのAngularチュートリアルでAngularを学ぶ
CRUD Operations in Angular
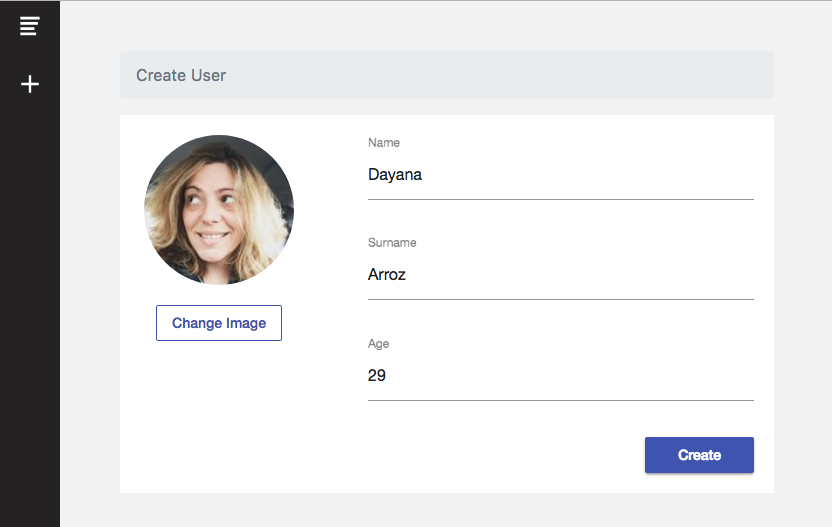
Create Operation
このFirebase CRUDチュートリアルで扱う最初の機能はCREATE(作成)です。 まず最初に、ユーザー情報を管理するための Angular Forms についての基本的な知識が必要です。
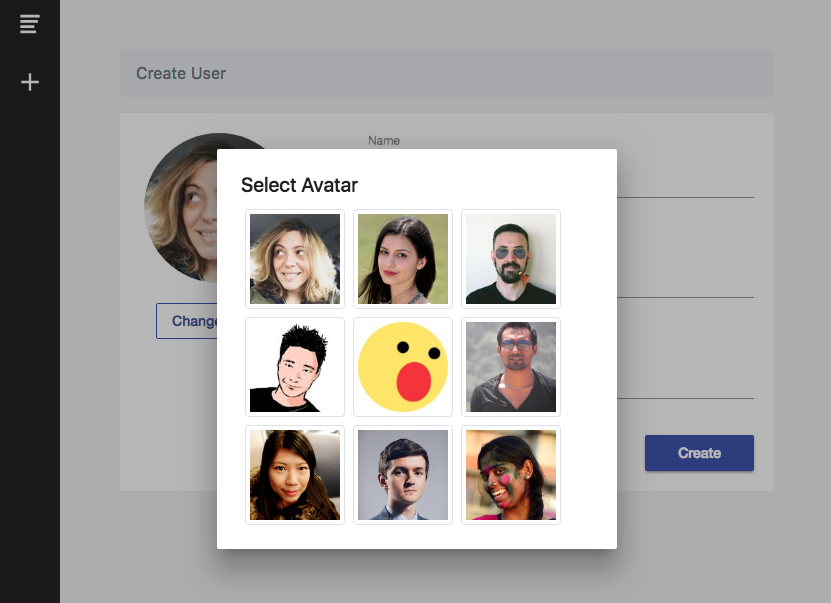
プロフィールアバターについては、firebase データベースにすでに読み込まれたいくつかの写真があり、それをアバターとして使用します。 選択可能なすべてのアバターを表示するために、Angular Material のダイアログを使用する予定です。 また、以下で説明する「nameToSearch」属性も追加しました。
データベースへの新しいユーザーの追加に焦点を当てましょう。 前述したように、Firebaseデータベースに新しいユーザーを追加するコードは、FirebaseServiceにあります。 そこで、ユーザが新しいレコードを作成するためのデータを入力できるように、アンギュラーフォームを作成する必要があります。


ユーザーがフォームを送信すると、新しいレコードが FireStore のユーザー コレクションに追加されます。
作成フォームの html は src/app/new-user/new-user.component.html にあります。
NewUserComponent は src/app/new-user/new-user.component にあります。component.ts:
Our FirebaseService in src/app/services/firebase.service.ts
Note: “nameToSearch” value is the name of the User but in lower case.
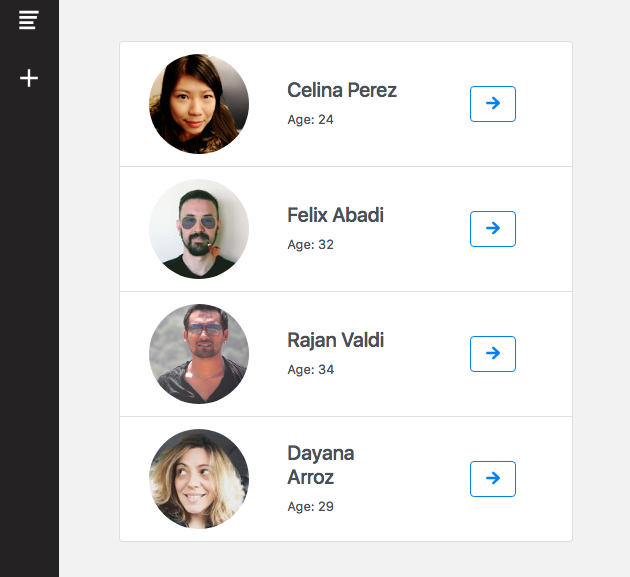
読み取り操作 (Users feed)
この CRUD 操作を始める前に、Firebase Console で “users” コレクションを作成する必要があることを明確にすることが重要です。
- Firebase コンソールからテスト ドキュメントでコレクションを作成する。
- 前のセクションで行ったようにユーザーを追加すると、新しいドキュメント(ユーザー)で自動的にコレクションが生成されます。

HomeComponent
で、
Note: this.items is an array that contains all people collection.
firebase サービスで、
Note: we use the snapshotChanges() method to get the data of our Users collection.All Rights Reserved.。 この関数は、データの Observable を DocumentChangeAction として返します。更新および削除操作を実行するためにユーザー ID を利用できるようにする必要があるため、valueChanges() ではなく snapshotChanges() を使用します。
ユーザーの一覧に必要な html コードは次のとおりです。
Firebase、および AngularFire を使用して Angular でコレクションを使用する方法については、このリンクを参照してください。 また、更新する人のキー (またはユーザー ID) を知る必要があります。 ユーザーの読み取り」セクションで説明したように、snapshotChanges()関数を使用して、保存されたデータと一緒にユーザーIDを取得できます。
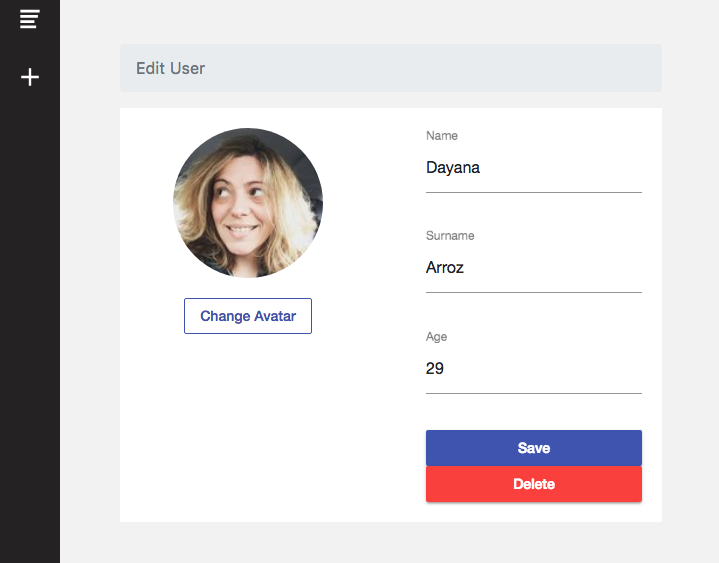
Create a User のステップと同様に、Save ボタンをクリックすると、データを送信して FirebaseService に送信し、処理されて Firestore に送信されます。

On Service:
Delete Operation
CRUD の最後の操作は、Delete 操作です。 Firestore クラウド データベース (この例ではユーザー) の各ドキュメントには独自のキー (または ID) があるため、ドキュメントを削除するには、そのキーを知るだけです。
Angular Firebase CRUD サンプル アプリでは、DELETE ボタンはユーザー詳細ページ内に配置されています。 src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}Note: this.item is the User selected to be deleted.
FirebaseService のコードは、次のようにシンプルです。