Angular 8 の One Way & Two Way Binding の簡単な例
One Way Binding:
ここでは、プロパティ バインディングとして知られている One Way バインディングで、プロパティをバインドする方法を紹介します。 One Way バインディングは、Component から View にプロパティをバインドします。 しかし、ここで問題なのは、htmlページ上で同じプロパティの値を変更した場合、Componentレベルではその値は更新されず、このプロパティのComponentの値は同じままであることです。 一方向バインディングを使用できる場所:
- データベースから受信した値を表示し、コンポーネント レベルで宣言されたプロパティまたはモデルにロードする
- コンポーネント レベルで動的に行われる計算結果は、次のようにコンポーネント レベルでこのプロパティに最新値を代入するだけでビュー側で更新できます:
txtName: string= “Test 1”;
this.Model: string= “Model”、
txtName: string= “Test 1″、
txtName: string= “Test 1″、
txtName: string= “Test 1″。txtName = “Test 2”;
One way binding の使用方法:
アプローチ 1: 以下のように <div> にプロパティ値を表示するだけの場合は、以下の構文を使用します:
<div>Name is: {{txtName}}</div>
Approach 2: テキストボックスを使用していて、このプロパティの値をテキストボックスで表示したい場合、次の構文を使用してこれを実現できます。
<input type=”text” =”txtName” />
上記の構文では角括弧のみ使用しました、これは 1 つの方法でデータ結合する方法を達成するための方法です。 角括弧と一緒に丸括弧も追加すると、双方向のデータバインディングになります。
双方向バインディング:
この場合、コンポーネントから更新されたプロパティの値はビューに反映され、逆も同様です。 以下の例に示すように、双方向バインディングは、テキストボックスやその他の入力フィールドにマッピングされるプロパティに使用されます。 この方法では、Text-box の値への変更は、このプロパティが表示または使用されるすべての場所に自動的に反映されます。
<input type=”text” =”txtName” />
上の構文に示すように、ngModel を角括弧と丸括弧で囲む必要があります。 これにより、上記の Text-box の双方向データ バインディング入力フィールドになります。
Angular 8 における完全な一方向および双方向データ バインディングの簡単な例:
以下は sample-data-binding.component.ts ファイルのデータです:
以下は sample-data-binding.component.ts ファイルのデータです:
以下は sample-data-binding.component.ts ファイルのデータです。htmlファイルデータ:
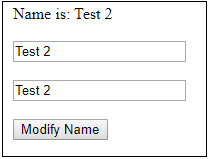
上記コードの結果は以下の通りです。
上記の例のように、このページをロードすると、ロード時に、すべての場所に表示されている値として “Test 1” を表示します。最初のテキストボックスの値を変更すると、同じテキストボックスの値を変更するだけで、それは一方向データ結合なのですべての場所の値を更新しませんが、2番目のテキストボックスを変更すると、それは2つの方法データ結合です、ビューとコンポーネント上のすべての場所のこのフィールドを更新します。