matthayes / anki_cloze_anything
This project provides template-based cloze implementation that is:
- Anki の Cloze Deletion から完全に独立しており、
- Anki を(プラグインで)変更する必要はありません。 この大きな利点は、すでにカードがある既存のノートから、クローズカードを生成することができることです。 AnkiのClozeノートタイプや他のノートタイプに依存しないので、カードを新しいノートタイプに移行する必要がありません。 Anki Desktop、AnkiMobile、AnkiDroid と互換性があります。
使い始めは簡単です。 共有デッキをダウンロードするか、手順に従ってテンプレートを手動で設定することができます。 目標は、無限の柔軟性です。 ここにある説明に基づいて新しいフィールドとカード テンプレートを追加するだけで、既存のノート タイプ (「cloze anything」) に cloze カードを追加することができます。 また、テンプレートを完全に変更し、単にガイドとして使用することもできます。
Anki の cloze 機能を複製するデフォルトの設定を使用します。 しかし、テンプレートは高度に設定可能であり、他の方法では容易にできないことを行うことができます。 以下は、テンプレートとこの方法の便利な機能の要約です。
- 他の cloze 削除の可視性を制御する。 通常、Anki は、特定のカードに対して現在テストされているもの以外の他の cloze deletion を表示します。 このアプローチでは、Cloze (Hide All) や Cloze Overlapper が提供する機能と同様に、これをカスタマイズすることができます。 Anki は、ヒントがある場合、各 cloze 値を
またはで置き換えます。 テンプレートでは、これをカスタマイズすることができます。 例えば、アンダースコアを使用して、___のような形式にすることができます。 あるいは、___のように常にヒントを含むようにすることもできます。 また、3文字という固定数ではなく、スペース以外の文字をそれぞれ置き換えることもできます。 つまり、((c1::ab cdef::hint))を__ ____. - のように、ヒントとして文字を選択的に表示させることができます。 曖昧さのために、ある単語が何から始まるかのヒントが必要な場合があります。 このテンプレートには、これをサポートする簡単な構文があります。 単に、残したい文字をバックティックで囲むだけです。 例えば、
((c1::`a`bc `d`ef))はa__ d__と表示されます。 コンテンツの冒頭だけでなく、任意の部分を選択的に表示することができます。a((c1::bc)) d((c1::ef))でも可能ですが、バックチック構文の方が便利です。 - 既存のノートにクローズ削除を追加。 すでにExpressionとMeaningのフィールドを持つノートと、Expression -> Meaningでテストするカードを持っているとします。 今、あなたは、クローズ削除で表現のバージョンが必要だとします。 通常、Anki では、クローズノートの種類に基づいて、テキストを完全に別のノートにコピーする必要があります。 これは、管理する上で大きな頭痛の種です。 Cloze Anythingのアプローチでは、テキストを同じノート内のExpressionClozeフィールドにコピーします。 これによって、コンテンツの管理が非常に簡単になります。 ブラウザーの簡単な検索で、クローズを持たないノートを簡単に見つけることができます。
- 既存のノートに複数のクローズ削除フィールドを追加する。 VocabItem および Meaning フィールドを持つ、語彙力をテストするノート タイプがあるとします。 語彙項目の使用方法の例を提供するために、いくつかの例フィールドExampleAとExampleBを追加したとします。 Cloze Anything のアプローチでは、ExampleACloze および ExampleBCloze としてこれらの例のそれぞれについて cloze バージョンを作成し、それらのそれぞれからカードをレンダリングできます。
このアプローチに従うときに必要となる(最小限の)手動作業の一部を自動化するオプションのプラグインも提供されています。
- Getting Started
- テンプレートの仕組み
- 設定
- data-cloze-replace-char
- data-cloze-replace-same-length
- data-cloze-always-show-blanks
- data-cloze-blanks-format, data-cloze-hint-format, and data-cloze-blanks-and-hint-format
- data-cloze-show-before and data-cloze-show-after
- data-cloze-keep-regex
- Overriding Configuration
- プラグインの動作
- Menu Actions
- Auto-cloze Full Field
- 不足しているカードの作成
- Pros and Cons
- その他のプラグイン
- Inspiration
- プラグイン リリース
- 0.2 – メニューアクションの追加 フルフィールドの自動クローズと欠落カードの作成 (2019-12-29)
- Template Releases
- License
Getting Started
始めるには 2 つのオプションがあります。
- 私がすでに用意した共有デッキをダウンロードして、ノート タイプ(およびカード テンプレート)をカードの基盤として使用します。 これは、既存のノート タイプに cloze を追加したい場合に最適です。
cloze カードの編集を容易にするために、プラグインのインストールもお勧めしますが、必須ではありません。
テンプレートの仕組み
Anki の Cloze テンプレートと同様に、cloze コンテンツを格納するフィールドが必要です。 後でプラグインを使用する場合に備えて、フィールド名の末尾を Cloze にしておくとよいでしょう。 説明書にあるように、
ExpressionClozeという名前を付けたとします。 このフィールドには、Anki の Cloze テンプレートと同じように Cloze コンテンツが入力されます。 唯一の違いは、{{c1::text}}の書式の代わりに((c1::text))を使用することです。 次に、各クローズカードを有効にするためのフィールドが必要です。 つまり、3つのクローズをサポートしたいとします。 その場合、ExpressionCloze1、ExpressionCloze2、ExpressionCloze3のフィールドを追加することになります。 これらのフィールドに好きなテキストを入力すると、対応する暗記カードが有効になります。 慣例により、プラグインは1.を使用します。たとえば、Ik heb honger という表現の各単語について cloze カードを作成する場合を考えてみましょう。 この例の HTML レンダリングについては、こちらを参照してください。
cloze フィールドのそれぞれは空ではない値
1を持っているので、カードはc1からc3のそれぞれに対して作成されます。ExpressionCloze3から1を削除すると、c1とc2のみにカードが生成されます。では、この仕組みを掘り下げてみましょう。 先に紹介した説明書では、最初のクローズカードは次のようなテンプレートになっています。 カードの前面のコンテンツ全体が、
ExpressionClozeとExpressionCloze1に基づく条件付きタグで囲まれていることに注目してください。 これは、Ankiカード生成の仕組みにより、カードが作成されるためには、両方のフィールドが空であってはならないことを意味します。 したがって、これらのフィールドのいずれかが空であれば、対応するカードは生成されません。 省略されたスクリプトは、単にdata-cardの値の末尾の数字を見て、それに応じてクローズ<div>内のコンテンツを更新します。 つまり、data-cardの値がExpressionCloze2であれば、((c2::text))を隠して他を表示することがわかります。{{#ExpressionCloze}}{{#ExpressionCloze1}}<div data-card="{{Card}}" data-cloze-show-before="all" data-cloze-show-after="all">{{ExpressionCloze}}</div>{{Meaning}}<script>// .. ommitted ...</script>{{/ExpressionCloze1}}{{/ExpressionCloze}}テンプレートは、Anki のシステムと同様に、クローズ削除のヒントもサポートしています。 例えば、以下の例では、
hebはの代わりに置き換えられます。((c1::Ik)) ((c2::heb::verb)) ((c3::honger)).設定
テンプレートには、cloze deletion がどのように表示されるかを制御するいくつかの設定が用意されています。 すべての設定は、
data-cloze-show-before..
<div data-card="{{Card}}" data-cloze-show-before="all">{{ExpressionCloze}}</div>.
data-cloze-replace-char
これは、clozed 値をどの文字で置き換えるかを制御します。 デフォルトはピリオド、
.で、Ankiと同じです。 代わりにアンダースコアを使用する場合:data-cloze-replace-char="_"data-cloze-replace-same-length
これは
trueまたはfalse値で、clozed 値を固定 3 文字置換するか、コンテンツに存在する置換文字と同数で置換するかをコントロールします。 デフォルトはfalseで、Anki の cloze の動作と同じです。trueに設定すると、((c1::abcd))はに置き換えられます。これを true に設定すると、スペースを維持することに注意してください。 そうすると、
((c1::abc def))は___ ___になるわけです。data-cloze-always-show-blanks
これは
trueまたはfalse値で、ヒントがある場合でも空白を表示するかどうかを制御します。 デフォルトはfalseで、Anki と同じ動作になります。 つまり、((c1::abc))はになるが、((c1::abc::hint))はになる。trueに設定すると、後者はになる。この設定は、
data-cloze-replace-same-length、data-cloze-replace-char、および以下の書式設定と併用すると、より効果的である傾向がある。data-cloze-blanks-format, data-cloze-hint-format, and data-cloze-blanks-and-hint-format
これらは 3 つの異なるシナリオに対して cloze のフォーマットを制御します:
-
data-cloze-blanks-format: 空白のみが表示される場合に使用される形式です。 デフォルトのフォーマットは. -
data-cloze-hint-formatです。 ヒントを表示する場合のフォーマットです。 デフォルトは. -
data-cloze-blanks-and-hint-formatです。 空白とヒントを表示する場合のフォーマットです。 デフォルトは.
clozeカードに空白を埋めるスタイルが必要だとします。 しかし、ヒントがある場合は表示させたい。
data-cloze-always-show-blanks="true" data-cloze-blanks-format="{blanks}" data-cloze-hint-format="" data-cloze-blanks-and-hint-format="{blanks} " data-cloze-replace-char="_"この場合、次のような変換が行われます。
-
((c1::abc))=>___ -
((c1::abc:hint))=>___
data-cloze-show-before and data-cloze-show-after
data-cloze-show-beforeおよびdata-cloze-show-after設定は下の断片のようにテンプレートに追加することができます。 これらは、現在の cloze の前後にある他の cloze の値を表示するかどうかを制御します。data-cloze-show-before="all" data-cloze-show-after="all"上のスニペットでは、これらの両方の値は
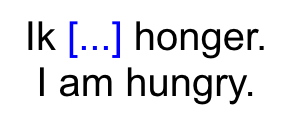
allであり、これがデフォルトです。 これは、現在のclozeの前後にあるすべてのclozeの削除が表示されることを意味します。 たとえば、コンテンツが((c1::Ik)) ((c2::heb)) ((c3::honger)).I am hungry.であるとすると、
c2に対応する 2 番目のカードは次のように表示されます。
値
all以外のこれらの設定に対して考えられる他の値は、-
noneとすると、前後のすべてのクローズを表示しないようにします。 - 0以上の数値。例えば、両方の設定に1を設定すると、現在のclozeの前後の最初のcloze削除が表示され、それ以外は表示されません。
例えば、
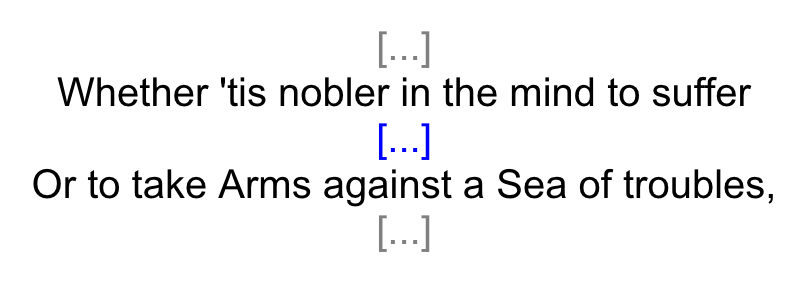
data-cloze-show-before="1"とdata-cloze-show-after="1"を設定しているとします。((c1::To be, or not to be, that is the question:))((c2::Whether 'tis nobler in the mind to suffer))((c3::The slings and arrows of outrageous fortune,))((c4::Or to take Arms against a Sea of troubles,))((c5::And by opposing end them: to die, to sleep;))3番目のカードは、
c3に対応して、次のように表示されます:
現在の語句が青でハイライトされ、他のものはグレーであることに注意してください。
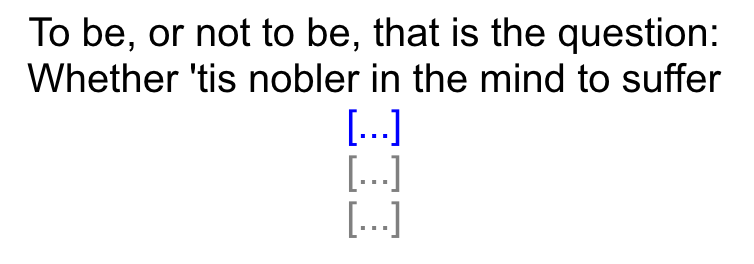
あるいは、
data-cloze-show-before="all"とdata-cloze-show-after="none"の場合、3 番目のカードは次のように表示されます:
data-cloze-keep-regex
これは、テキストのどの部分が空白で置き換えられないように、バックティックで囲まれる場合を決める正規表現が含まれています。 デフォルトでは、ほとんどのユーザーがクローズで表示したいと思うような、基本的なラテン文字の句読点が含まれている。 異なるスクリプトの句読点をより包括的に設定するには、次のようにします:
data-cloze-keep-regex="]"このフィールドが正規表現であるおかげで、あらゆる種類の特殊なシナリオに使用できます。 たとえば、基本的なラテン文字の句読点に加えて、句の先頭から最初のコロンまでのテキストを表示し、それ以外はすべて非表示にしたい場合、次のように使用できます:
data-cloze-keep-regex="^.*?:|"このオプションは
data-cloze-replace-same-lengthが設定されている場合のみ効果があります。Overriding Configuration
特定のカードのデフォルト設定値を上書きしたい場合、これを実現する 1 つの方法は、設定を保持するフィールドを追加することです:
<div data-card="{{Card}}" {{ExpressionClozeConfig}}>{{ExpressionCloze}}</div>そして
ExpressionClozeConfigでは、カードのためにこれを記入することができます。data-cloze-show-before="all"プラグインの動作
このプラグインは、このアプローチに従った場合に Cloze 削除の編集を容易にするために、次の 2 つのことを行います:
- Anki の
ボタンをエディタで使用して、Anki の Cloze タイプに基づいていない他のノートでそれを使用できるようにフックする。 ExpressionClozeフィールド(または類似の名前のフィールド)からの編集を、対応する Cloze カードを有効にする他のフィールドExpressionCloze1、ExpressionCloze2などに同期します。
ボタンは、Anki Cloze タイプに基づくノートタイプのいずれかで使用されても同じ動作をします。 しかし、フィールド名がExpressionClozeのようにClozeで終わっている場合、((c1::text))のように選択したテキストが折り返されます。ボタンには追加の便利な機能があり、クローズで終わる空のフィールドにフォーカスがあるときにボタンを押すと、同じ名前でクローズの接尾辞を除いた別のフィールドからテキストがコピーされます。 例えば、ExpressionClozeにフォーカスがあるときにボタンを押すと、Expression.からテキストをコピーします。
ボタンを使わずにクローズ・フィールドを変更することもできます。 このプラグインは変更を監視し、((c1::text))のようなパターンを識別します。 これは、cloze削除の有無に応じて、対応するclozeフィールドを空にするか、1を含むようにします。 例えば、ExpressionClozeを((c1::Ik)) ((c2::heb)) ((c3::honger)).で埋めると、ExpressionCloze1、ExpressionCloze2、ExpressionCloze3のそれぞれについて1で埋め尽くされることになります。Menu Actions
このプラグインは、ブラウザの Edit -> Cloze Anything の下に、2つのアクションを追加します。
Auto-cloze Full Field
これは、フィールド全体から自動的にクローズを作成するものです。 例えば、
ExpressionClozeとExpressionという名前のフィールドがあるとします。ExpressionClozeが空の場合、この動作によりExpressionの内容がExpressionClozeにコピーされ、((c1::content))のようなクローズにされます。 また、ExpressionCloze1を更新してクローズカードが生成されるようにする。 これは、内容が短いノートがたくさんある場合に、内容全体をクローズしたい場合に有効です。これは本質的に、プロダクションカードを作成するためにクローズを使用していることに注意してください(つまり、母国語で意味が与えられたら、学習中の言語で表現を作成する)。 では、クローズを使う代わりに、プロダクションカードのテンプレートを作ってはどうでしょうか。 場合によっては、クローズよりも効果的かもしれません。
- メモには、内容全体に対して 1 つのクローズを使用したい簡単な表現と、2 つ以上のクローズを使用したいより複雑な表現が混在している場合があります。 このアクションでは、ブラウザで単純な表現を選択し、一括してクローズすることができます。 しかし、いくつかのノートでは、見直すと思ったより複雑であることに気づくかもしれません。 1回のクローズではなく、2回以上のクローズに変更することもできます。 cloze を使用することにより、別のノート タイプに移行することなく、将来的に考えを変更する柔軟性があります。
不足しているカードの作成
これは基本的に、Clozeフィールドがカード生成を担当する対応フィールドと同期していることを確認するだけの機能です。 たとえば、
ExpressionClozeに((c1::Ik)) ((c2::heb)) ((c3::honger)).がある場合、ExpressionCloze1、ExpressionCloze2、ExpressionCloze3がそれぞれ1で埋められていることを確認することになります。 しかし、ExpressionCloze4は存在すれば空白にされます。 プラグインはコンテンツを変更するとこれらのフィールドが確実に更新されるため、プラグインを使用している間はこのアクションを使用する必要は通常ありません。 しかし、インポートを行う場合、またはプラグインを使用する前にノートを編集する場合、これは同期するフィールドを修正するために使用できます。Pros and Cons
Pros:
- 既存のノート タイプにクローズ カードを、新しいフィールドとカード テンプレートを追加する以外の変更なしに追加できるようになりました。 他の cloze 値を常にすべて表示するのではなく、いくつ表示するかを選択できます。 この機能は、Cloze (Hide All) および Cloze Overlapper.
- Relies on JavaScript and built-in Anki features such as Selective Card Generation (選択的カード生成など) によって提供されるものと類似しています。 Cloze 機能がテンプレートに実装されているため、プラグインを使用して Anki を変更する必要はありません。 これにより、将来の Anki アップデートでこの方法が壊れる可能性を大幅に減らすことができます。
- 外部 JavaScript は必要ありません。
Cons:
- Relies on JavaScript, which works because Anki cards are treated like webpages.これは、Anki カードがウェブページのように扱われるためです。 しかし、Ankiの作者は、Javascriptの機能はサポートや保証なしで提供されることに注意しています。 そのため、将来の Anki の更新がカード レンダリングに影響を与え、テンプレートの変更が必要になる可能性は非常に低く、このアプローチの動作への依存度を考えると、私が迅速に実行することになるでしょう。
- 答えの入力を有効にするために
type:接頭辞を追加することはサポートされていません。
その他のプラグイン
Cloze (Hide All) や Cloze Overlapper など、他の cloze プラグインとの相互作用はまだテストしていません。 もし、問題が発生した場合は、issue を提出してください。
The following plugins are reported as compatibility issues with this plugin:
- Customize Keyboard Shortcuts (Ctrl+Shift+C may not work correctly)
Inspiration
Anki Cloze System から得たインスピレーションに加えて、ここにある機能に対するいくつかのインスピレーションを与えたいくつかの関連 Anki cloze plugins が存在します。 新しいアイデアの開発に貢献したAnkiとこれらのプラグインに込められた思いについて、すべての作者に感謝します。
- Cloze (Hide All)
- Cloze Overlapper
プラグイン リリース
- 0.1 – 初期リリース (2019-12-17)
- 0.1 – 初期リリース(2018-12-17)
0.2 – メニューアクションの追加 フルフィールドの自動クローズと欠落カードの作成 (2019-12-29)
Template Releases
- (2019-12-17) Initial release
- (2019-12-24) Templateでフィールド名内に数字が使えるようになりました
- (2020-01-03) 設定オプション追加しました。 文字をヒントとして保持するためのバックティック
- (2020-05-31) 現在のclozeをカード裏面にハイライトするためのCSSを追加しました。 現在のclozeのフォントのウェイトをボールドに変更。 Issue #7
License
Copyright 2019-2020 Matthew Hayes
Licensed under the Apache License, Version 2.0 (the “License”); you cannot use this file except in compliance with the License.このファイルは、ライセンスに従わなければ使用できない。本ライセンスのコピーは、
http://www.apache.org/licenses/LICENSE-2.0
適用される法律で要求されるか書面で合意されない限り、本ライセンスに基づいて配布されるソフトウェアは、明示または暗示を問わずいかなる種類の保証または条件も付けずに「現状のまま」ベースで配布されています。
- 他の cloze 削除の可視性を制御する。 通常、Anki は、特定のカードに対して現在テストされているもの以外の他の cloze deletion を表示します。 このアプローチでは、Cloze (Hide All) や Cloze Overlapper が提供する機能と同様に、これをカスタマイズすることができます。 Anki は、ヒントがある場合、各 cloze 値を