Android ontwerp gebruikersinterface: Basislettergrootte
Android-schermen zijn er in alle soorten en maten. Android-ontwikkelaars nemen vaak tekst op in hun toepassingen die leesbaar moet zijn, ongeacht het apparaat waarop de toepassing wordt uitgevoerd. Door enkele eenvoudige methoden te gebruiken, kunnen ontwikkelaars een toepassing schrijven waarvan de tekst op alle soorten apparaten redelijk goed wordt weergegeven, inclusief ondersteuning van de eigen voorkeuren van de gebruiker voor tekstgrootte, met weinig extra werk.
In deze korte handleiding bespreken we enkele stappen die ontwikkelaars kunnen nemen om de tekst in hun toepassingen duidelijk en leesbaar te maken, en flexibel genoeg om te werken op verschillende schermtypen en met meerdere weergave-instellingen van gebruikers.
Hoe gebruikers lettertype-instellingen kunnen configureren
Sommige gebruikers hebben een uitstekend gezichtsvermogen en anderen zijn letterlijk bijna blind. Het Android-besturingssysteem erkent dit feit en biedt toegankelijkheidsfuncties waarmee de lettergrootte van de tekst op het apparaat kan worden aangepast op basis van de voorkeur van de gebruiker.
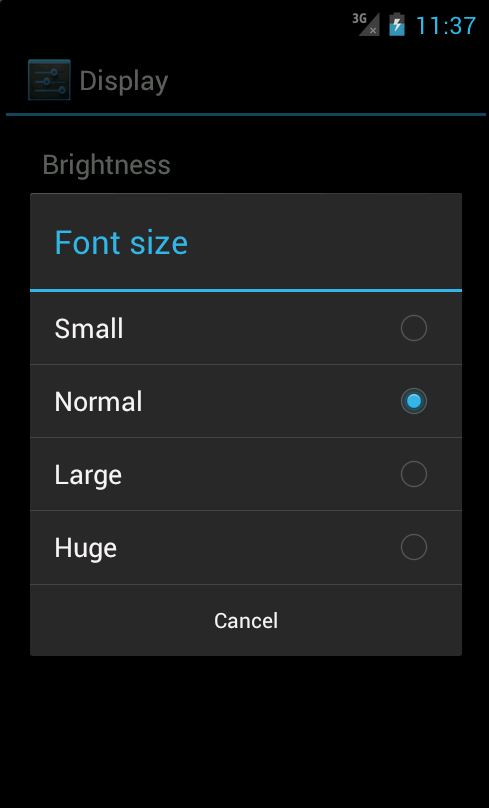
Om de lettertype-instellingen op het apparaat te wijzigen, start u de toepassing Instellingen en kiest u vervolgens Weergave, Lettergrootte. De gebruiker lettertype voorkeur kan worden ingesteld om tekst een van de vier lettertype grootte instellingen (Klein, Normaal, Groot, en Enorme), zoals getoond in figuur 1.

Gebruik Dynamische Lettergrootte
Wanneer u wilt dat uw tekst flexibel, op basis van de voorkeuren van de gebruiker, definne tekst lettergrootte met behulp van SP (schaalbare punt) eenheden. Het Android platform staat toe dimensionale waarden te definiëren op een verscheidenheid van manieren. Wanneer het op tekstgrootte aankomt, zult u dichtheidsonafhankelijke eenheden zoals DP (apparaatonafhankelijke pixels) en SP willen gebruiken. De SP-eenheid is perfect voor tekstgroottes, omdat deze gevoelig is voor de weergave-instellingen van de gebruiker.
Hier volgt een voorbeeld van een TextView die zijn grootte definieert in termen van SP-eenheden:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Wanneer het gaat om titel- of koptekst, en niet om tekst in een vrij stromend tekstvak, wil je misschien niet dat de gebruiker de grootte van de tekst kan bepalen. In dit geval zou u de DP eenheid gebruiken, aangezien het in pixel met de dichtheid van het apparaat schaalt, maar niet met gebruikersinstellingen.
Gebruik vaste pixelgrootte
Wanneer u niet wilt dat uw tekst hoe dan ook schaalt, gebruik dan absolute pixelgrootte met de px eenheid. Er kunnen zich situaties voordoen waarin u niet wilt dat uw tekst schaalt of van grootte verandert. Hoewel dit wordt afgeraden, omdat het lettergroottes onleesbaar kan maken op sommige apparaten, is hier hoe je het kunt doen als je daar een goede reden voor hebt. Gebruik gewoon een van de absolute eenheden, zoals de PX (pixels).
Hier volgt een voorbeeld van een TextView dat zijn grootte definieert in termen van PX-eenheden. De tekst die door dit besturingselement wordt weergegeven, wordt niet geschaald op basis van de voorkeuren van de gebruiker of andere factoren.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Gebruik van standaard systeemlettergrootten
Het Android-platform definieert een reeks relatieve lettergrootte-stijlen die u in uw toepassingen kunt gebruiken: Klein, Middel, en Groot. Deze lettergroottes zijn gebaseerd op het SP unit type, dus ze schalen mee met de voorkeuren van de gebruiker.
De volgende XML definieert drie TextView controls, een die wordt weergegeven met het Small lettertype, een in het Medium lettertype, en de derde in de Large lettergrootte.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Laten we nu eens alles op een rijtje zetten en laten zien hoe al deze verschillende TextView controls eruit zouden zien op een Ice Cream Sandwich-achtig apparaat. In de eerste figuur heeft de gebruiker een Normaal lettertype voorkeur, en in de tweede figuur heeft de gebruiker een Enorm lettertype voorkeur. Merk op hoe de TextView besturingselementen onder deze omstandigheden worden weergegeven.


Conclusie
Android-apparaten zijn er in alle soorten en maten en Android-gebruikers hebben verschillende behoeften op het gebied van toegankelijkheid van applicaties, zoals de behoefte aan grotere lettergrootten. Vanwege de schermbeperkingen moeten toepassingen die tekst gebruiken enkele stappen ondernemen om de typografie leesbaar en flexibel te houden voor verschillende schermen. Zorg er om te beginnen voor dat uw toepassing schaalonafhankelijke pixeleenheden (SP) gebruikt, maar begrijp dat deze lettergrootte vrij drastisch kan veranderen op basis van gebruikersvoorkeuren.
Over de auteurs
Mobiele ontwikkelaars Lauren Darcey en Shane Conder zijn coauteurs van verschillende boeken over Android-ontwikkeling: een diepgaand programmeerboek getiteld Android Wireless Application Development, Second Edition en Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. Wanneer ze niet aan het schrijven zijn, besteden ze hun tijd aan het ontwikkelen van mobiele software in hun bedrijf en het leveren van consulting diensten. Ze kunnen worden bereikt via e-mail naar [email protected], via hun blog op androidbook.blogspot.com, en op Twitter @androidwireless.