Bootstrap Tooltips
In deze tutorial leert u hoe u tooltips te maken met Bootstrap.
- Het maken van de Tooltips met Bootstrap
- Step 1: Het toevoegen van de Tooltip Markup
- Stap 2: Triggering de Tooltips
- Exemplaar
- Richtingen van tooltips instellen
- Positionering van tooltips via data attributen
- Positionering van Tooltips via JavaScript
- Options
- Methods
- $().tooltip(options)
- .tooltip(‘show’)
- Example
- Example
- .tooltip(’toggle’)
- Example
- .tooltip(‘dispose’)
- .tooltip(‘enable’)
- Example
- .tooltip(‘disable’)
- .tooltip(’toggleEnabled’)
- .tooltip(‘update’)
- Example
- Events
Het maken van de Tooltips met Bootstrap
Een tooltip is een kleine pop-up die verschijnt wanneer de gebruiker de muisaanwijzer plaatst over een element, zoals een link of knoppen om hint of informatie over het element wordt gehangen te bieden.
Tooltips kan zeer nuttig zijn voor de nieuwe bezoekers van uw website, omdat ze de gebruiker in staat stellen om het doel van pictogrammen en links weten door de muisaanwijzer over hen.
Step 1: Het toevoegen van de Tooltip Markup
Om een tooltip te maken, moet je de data-toggle="tooltip" attribuut toe te voegen aan een element. Tolltip tekst die zou worden weergegeven op hover kan worden opgegeven met behulp van de title attribuut.
Hier is de standaard markup voor het toevoegen van een tolltip aan een hyperlink.
Op dezelfde manier kun je tooltips toevoegen aan de andere elementen, zoals knoppen, pictogrammen, enz.
Noot: Om prestatieredenen de tooltip data-api’s zijn opt-in, betekent om tooltips te gebruiken moet je initialiseren ze zelf met tooltip() methode.
Stap 2: Triggering de Tooltips
Tooltips kan worden geactiveerd via JavaScript – gewoon bellen met de tooltip() Bootstrap methode met de id, class of een CSS selector van het doelelement in uw JavaScript code.
U kunt ofwel initialiseren tooltips afzonderlijk of allemaal in een keer. De volgende jQuery code zal initialiseren alle tooltips op een pagina door ze te selecteren door hun data-toggle attribuut.
Exemplaar
Probeer deze code ”
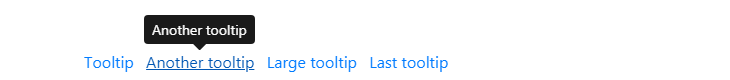
<script>$(document).ready(function(){ $('').tooltip(); });</script>– De uitvoer van het bovenstaande voorbeeld zal er ongeveer zo uitzien:

Richtingen van tooltips instellen
U kunt tooltips zo instellen dat ze boven, rechts, onder en links van een element verschijnen.
Positionering van tooltips via data attributen
Het volgende voorbeeld laat zien hoe u de richting van tooltips via data attributen kunt instellen.
Positionering van Tooltips via JavaScript
Het volgende voorbeeld zal u tonen hoe u de richting van tooltips via JavaScript.
Options
Er zijn bepaalde opties die kunnen worden doorgegeven aan tooltip() Bootstrap methode om de functionaliteit van de tooltip plugin aan te passen.
| Naam | Type | Voorkeurwaarde | Beschrijving |
|---|---|---|---|
| animatie | boolean | true | Toepassing van een CSS fade overgang naar de tooltip. |
| html | boolean | false | Het invoegen van html in de tooltip. Indien false, zal jQuery’s text() methode worden gebruikt om inhoud in het DOM in te voegen. Gebruik tekst als u zich zorgen maakt over XSS-aanvallen. |
| placement | string | function | ’top’ | Stelt de positie van de tooltip in – top | bottom | left | right | auto. Wanneer “auto” waarde is opgegeven, zal het dynamisch heroriënteren van de tooltip. |
| selector | string | false | Als een selector is verstrekt, zal tooltip objecten worden gekoppeld aan de opgegeven doelen. |
| title | string | function | ” | Stelt de standaard title waarde in als het title attribuut niet aanwezig is. |
| trigger | string | ‘hover focus’ | Specifieer hoe tooltip wordt getriggerd – klik | hover | focus | handmatig. Opmerking u geval doorgeven trigger meerdere, ruimte gescheiden, trigger types. |
| delay | nummer | object | 0 | |
| container | string | false | false | Voegt de tooltip toe aan een specifiek element container: 'body' |
| template | string |
|
Base HTML te gebruiken bij het maken van de tooltip. De tooltip’s titel zal worden ingevoegd in het element met de klasse De buitenste wrapper element moet de |
| viewport | string | object | { selector: 'body', padding: 0 } |
Houdt de tooltip binnen de grenzen van dit element. Voorbeeld: viewport: '#viewport' of { selector: '#viewport', padding: 0 } |
| offset | number | string | 0 | Offset van de tooltip ten opzichte van zijn doel. |
| fallbackPlacement | string | array | ‘flip’ | Hiermee kunt u aangeven welke positie Popper zal gebruiken bij fallback. |
| grens | string | element | ‘scrollParent’ | Overloopbeperking grens van de tooltip. Accepteert de waarden 'viewport', 'window', 'scrollParent', of een HTMLElement referentie (alleen JavaScript). |
| sanitize | boolean | true | Inschakelen of uitschakelen van de sanitization. Indien geactiveerd zullen ’template’ en ’title’ opties worden gesaneerd. |
| whiteList | object | value | Object dat toegestane attributen en tags bevat. |
| sanitizeFn | null | function | null | Hiermee kunt u uw eigen sanitize functie opgeven. |
U kunt deze opties instellen door gebruik te maken van data attributen of van JavaScript. Voor het instellen van de tooltips opties via data-attributen, gewoon de naam van de optie toe te voegen aan data- samen met de juiste waarde, zoals data-animation="false", data-placement="bottom" etc.
Hoewel, JavaScript is de meer te verkiezen manier voor het instellen van deze opties als het voorkomt u van repetitief werk. Zie de tooltip’s methode $().tooltip(options) in de sectie hieronder om te weten hoe u de opties voor tooltips met behulp van de JavaScript.
Methods
Dit zijn de standaard Bootstrap tooltip methoden:
$().tooltip(options)
Deze methode hecht de tooltip handler om een groep van elementen. Het stelt u ook in staat om de opties voor de tooltips, zodat u ze kunt aanpassen aan uw behoeften.
Het volgende voorbeeld zal de opgegeven tekst invoegen in de tooltips als de waarde van het kenmerk title is weggelaten of ontbreekt in de geselecteerde elementen:
Het volgende voorbeeld zal u tonen hoe u de HTML-inhoud te plaatsen in een tooltip:
Het volgende voorbeeld zal u tonen hoe u de timing van het tonen en verbergen van de tooltip met behulp van de tooltip delay optie via JavaScript te controleren.
Het volgende voorbeeld zal u tonen hoe u uw eigen aangepaste sjabloon voor de Bootstrap tooltips te maken in plaats van het gebruik van de standaard one.
Het volgende voorbeeld zal de dynamisch gegenereerde HTML-code van de tooltip invoegen aan het einde van een .wrapper element in plaats van de <body> element.
Opmerking: Het overschrijven van de standaard container-optiewaarde van de tooltip levert geen zichtbaar verschil op de pagina op. Om het werkelijke resultaat te zien moet u de resulterende DOM inspecteren met behulp van de Firebug of Developer tools.
Ook kunt u andere opties voor de tooltips instellen met behulp van de $().tooltip(options)-methode. Laten we eens kijken naar de andere methoden van de Bootstrap tooltip plugin.
.tooltip(‘show’)
Deze methode onthult een element tooltip.
Example
Probeer deze code “tooltip(‘hide’)
Deze methode verbergt de tooltip van een element.
Example
Probeer deze code ”
<script>$(document).ready(function(){ $(".hide-tooltip").click(function(){ $("#myTooltip").tooltip('hide'); }); });</script>.tooltip(’toggle’)
Deze methode schakelt de tooltip van een element.
Example
Probeer deze code ”
<script>$(document).ready(function(){ $(".toggle-tooltip").click(function(){ $("#myTooltip").tooltip('toggle'); }); });</script>.tooltip(‘dispose’)
Deze methode verbergt en vernietigt de tooltip van een element.
.tooltip(‘enable’)
Deze methode geeft de tooltip van een element de mogelijkheid om getoond te worden. Tooltips zijn standaard ingeschakeld.
Example
Probeer deze code ”
<script>$(document).ready(function(){ $(".enable-tooltip").click(function(){ $("#myTooltip").tooltip('enable'); }); });</script>.tooltip(‘disable’)
Deze methode verwijdert de mogelijkheid voor een element tooltip te worden getoond. De tooltip zal alleen kunnen worden getoond als het opnieuw is ingeschakeld.
.tooltip(’toggleEnabled’)
Deze methode schakelt de mogelijkheid voor een element tooltip te worden getoond of verborgen.
.tooltip(‘update’)
Deze methode werkt de positie van een element tooltip.
Example
Probeer deze code ”
<script>$(document).ready(function(){ $(".update-tooltip").click(function(){ $("#myTooltip").tooltip('update'); }); });</script>Events
Bootstrap’s tooltip-klasse bevat een paar gebeurtenissen voor het inhaken op tooltip functionaliteit.
| Event | Description |
|---|---|
| show.bs.tooltip | Dit event vuurt onmiddellijk wanneer de show instance methode wordt aangeroepen. |
| shown.bs.tooltip | Deze gebeurtenis wordt afgevuurd wanneer de tooltip zichtbaar is gemaakt voor de gebruiker. Het zal wachten tot de CSS overgang proces is volledig voltooid voordat ze fired. |
| hide.bs.tooltip | This event wordt afgevuurd onmiddellijk wanneer de hide instantie methode is aangeroepen. |
| hidden.bs.tooltip | This event wordt afgevuurd wanneer de tooltip is voltooid te worden verborgen voor de gebruiker. Het zal wachten tot de CSS overgang proces is volledig voltooid voordat ze fired. |
| inserted.bs.tooltip | This event wordt afgevuurd na de show.bs.tooltip gebeurtenis wanneer de tooltip template is toegevoegd aan het DOM. |
Het volgende voorbeeld toont een waarschuwingsbericht aan de gebruiker wanneer de fade out overgang van de tooltip volledig is voltooid.