Eenvoudig voorbeeld van One Way & Two Way Binding in Angular 8
One Way Binding:
In dit voorbeeld gaan we laten zien hoe we de eigenschappen kunnen binden in One Way Binding, ook wel bekend als Property Binding. One way binding bindt de eigenschap van Component aan de View. Maar het probleem hier is als je de waarde van dezelfde eigenschap op html pagina wijzigt, dan zal het niet worden bijgewerkt op het niveau van de component, de component waarde van deze eigenschap zal hetzelfde blijven. We kunnen de eenrichtingsbinding gebruiken:
- Weergave van waarden die uit de database zijn ontvangen en in een eigenschap of model zijn geladen dat op componentniveau is gedeclareerd
txtName: string= “Test 1”;
- Het resultaat van een berekening die dynamisch op componentniveau is uitgevoerd, kan op het scherm worden bijgewerkt door de nieuwste waarde toe te wijzen aan deze eigenschap op componentniveau, zoals hieronder wordt weergegeven:
this.txtName = “Test 2”;
Hoe eenzijdige binding te gebruiken:
Aanpak 1: Als u alleen de waarde van de eigenschap in <div> weergeeft, zoals hieronder getoond, gebruik dan de volgende syntaxis:
<div>Naam is: {{txtName}</div>
Aanpak 2: Als u een tekstvak gebruikt en de waarde van deze eigenschap in een tekstvak wilt weergeven, kunt u de volgende syntaxis gebruiken om dit te bereiken:
<input type=”text” =”txtName” />
In de bovenstaande syntaxis hebben we alleen vierkante haakjes gebruikt, wat een manier is om gegevens in één richting te binden. Als u ook ronde haakjes samen met vierkante haakjes toevoegt, dan wordt het twee-weg data binding.
Twee-weg binding:
In deze, de waarde van een eigenschap bijgewerkt van component zal weerspiegelen op het uitzicht en vice versa. Zoals te zien is in onderstaand voorbeeld, zal twee-weg binding worden gebruikt voor een eigenschap die is toegewezen aan een Text-box of een ander type invoerveld. Op deze manier wordt elke wijziging in de waarde van een tekstvak automatisch doorgevoerd op alle plaatsen waar deze eigenschap wordt weergegeven of gebruikt.
<input type=”text” =”txtName” />
Zoals in de bovenstaande syntaxis te zien is, moeten we ngModel zowel in vierkante haakjes als in ronde haakjes insluiten. Dit maakt de bovenstaande Text-box twee-weg data binding input field.
Een eenvoudig voorbeeld van een volledige een-weg en twee-weg data binding in Angular 8:
Hieronder staat het bestand sample-data-binding.component.ts gegevens:
Hieronder staat het bestand sample-data-binding.component.html bestand data:
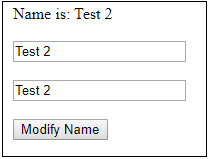
Het resultaat van de bovenstaande code is:

Zoals in bovenstaand voorbeeld, wanneer we deze pagina laden, dus bij het laden, zal het tonen “Test 1” als waarde weergegeven op alle plaatsen, wanneer we de waarde van een eerste tekstvak wijzigen, dan zal het gewoon wijzigen waarde van dezelfde tekstvak, zal het niet bijwerken van de waarden op alle locatie, omdat het een een-weg data binding, maar als u wijzigen tweede tekstvak dat is twee-weg data binding, dan zal dit veld bij te werken op alle locaties op Beeld en op Component.