Expecting the Unexpected – Best practices for Error handling in Angular
HttpInterceptor
HttpInterceptor werd geïntroduceerd met Angular 4.3.1. Het biedt een manier om HTTP-verzoeken en reacties te onderscheppen om ze te transformeren of te behandelen voordat ze worden doorgegeven.
Er zijn twee use cases die we kunnen implementeren in de interceptor.
Eerst kunnen we de HTTP-aanroep één of meerdere keren opnieuw proberen voordat we de fout gooien. In sommige gevallen, bijvoorbeeld als we een time-out krijgen, kunnen we doorgaan zonder de exception te gooien.
Voor dit, gebruiken we de retry operator van RxJS om ons opnieuw aan te melden bij de observable.
Meer geavanceerde voorbeelden van dit soort gedrag:
- Retry een observeerbare reeks op fout op basis van aangepaste criteria
- Kracht van RxJS bij gebruik van exponentiële backoff
We kunnen dan de status van de uitzondering controleren en zien of het een 401 ongeoorloofde fout is. Met token-gebaseerde beveiliging, kunnen we proberen om het token te vernieuwen. Als dit niet werkt, kunnen we de gebruiker doorverwijzen naar de inlogpagina.
Hierna proberen we het een keer opnieuw voordat we de foutstatus controleren en de fout opnieuw gooien. Het vernieuwen van beveiligingstokens valt buiten het bestek van dit artikel.
We moeten ook de interceptor leveren die we hebben gemaakt.
Notificaties
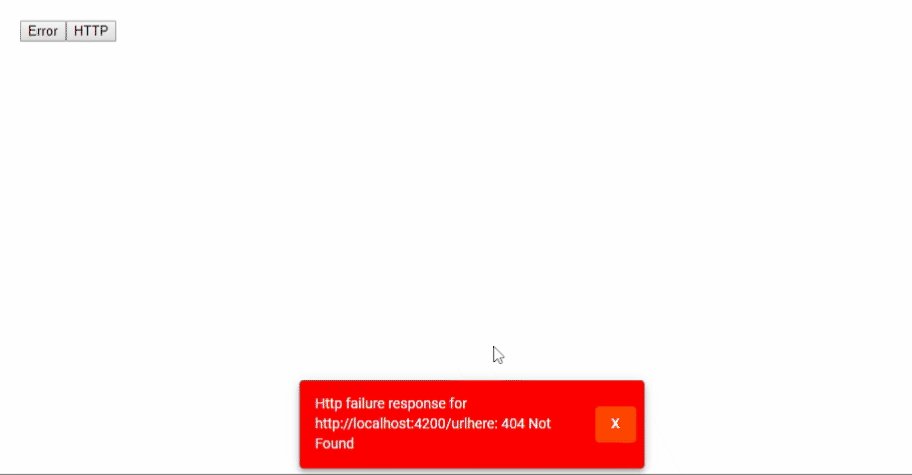
Voor notificaties gebruik ik Angular Material Snackbar.

Hiermee hebben we eenvoudige meldingen voor de gebruiker wanneer er fouten optreden.
We kunnen server-side en client-side fouten verschillend afhandelen. In plaats van meldingen kunnen we een foutpagina laten zien.
Foutmelding
Foutmeldingen zijn belangrijk en moeten daarom enige betekenis hebben om de gebruiker verder te helpen. Door “Er is een fout opgetreden” te tonen, vertellen we de gebruiker niet wat het probleem is of hoe hij het moet oplossen.
In vergelijking daarmee, als we in plaats daarvan iets tonen als “Sorry, u hebt geen geld meer.”, dan weet de gebruiker wat de fout is.
Een nog betere oplossing zou zijn om de gebruiker te vertellen dat hij meer geld moet overmaken en een link te geven naar een pagina voor het overmaken van geld.
Bedenk dat foutafhandeling geen vervanging is voor slechte UX.
Wat ik hiermee bedoel is dat je geen verwachte fouten moet hebben. Als een gebruiker iets kan doen dat een fout oplevert, los het dan op!
Laat een fout niet door, alleen omdat je er een mooie foutmelding voor hebt gemaakt.
Logging
Als we fouten niet loggen, dan weet alleen de gebruiker die er tegenaan loopt ervan. Het opslaan van de informatie is noodzakelijk om het probleem later te kunnen oplossen.
Wanneer we hebben besloten de gegevens op te slaan, moeten we ook kiezen hoe we ze opslaan. Daarover later meer.

Waar moeten we de gegevens opslaan?
Met gecentraliseerde foutafhandeling hoeven we niet al te veel spijt te hebben dat we de beslissing voor later hebben gelaten. We hoeven onze code nu nog maar op één plaats te wijzigen. Voor nu loggen we het bericht naar de console.
Error Tracking
In het algemeen wilt u bugs in uw webtoepassing identificeren voordat gebruikers ermee in aanraking komen. Het opsporen van fouten is het proces van het proactief opsporen van problemen en deze zo snel mogelijk verhelpen.
We kunnen dus niet achterover leunen en verwachten dat gebruikers fouten aan ons melden. In plaats daarvan moeten we proactief zijn door fouten te loggen en te controleren.
We moeten op de hoogte zijn van fouten wanneer deze zich voordoen.
We zouden onze oplossing hiervoor kunnen maken. Maar waarom zouden we het wiel opnieuw uitvinden als er zoveel uitstekende diensten zijn, zoals Bugsnag, Sentry, TrackJs en Rollbar, die gespecialiseerd zijn op dit gebied.
Het gebruik van een van deze front-end oplossingen voor het opsporen van fouten kan u in staat stellen gebruikerssessies op te nemen en opnieuw af te spelen, zodat u zelf precies kunt zien wat de gebruiker heeft ervaren.
Als je een fout niet kunt reproduceren, kun je hem ook niet oplossen.
Met andere woorden, een goede oplossing voor het traceren van fouten kan je waarschuwen wanneer zich een fout voordoet en inzicht geven in hoe je het probleem kunt reproduceren/oplossen.
In een eerder artikel, Hoe stuur ik fouten naar Slack in Angular, heb ik het gehad over het gebruik van Slack om fouten te traceren. Als voorbeeld zouden we het hier kunnen gebruiken:
Het implementeren van een meer robuuste oplossing valt buiten het bereik van dit artikel.