Flutter Animatie: Eenvoudige manier om de Flutter Impliciete Animatie Widgets Pt. 1 te leren
Flutter Animatie Widgets
Impliciete Widgets: Widgets die direct klaar zijn om geanimeerd te worden – widgets zoals AnimatedContainer, Hero, FadeTransition.
Expliciete Widgets: Dit is waar je expliciet definieert hoe je animatie widgets eruit moeten zien of zich moeten gedragen met behulp van Animator, AnimationController, Tween, en meer.
In dit artikel zullen we ons richten op hoe Flutter Impliciete Animatie Widgets zich gedragen, hoe ze zijn geïmplementeerd, en zien waar we ze kunnen toepassen.
Het Patroon…
Ik wil graag beginnen met te wijzen op het patroon voor het gebruik van impliciet geanimeerde widgets. Zo niet alle, dan zullen de meeste widgets die we hier zullen bespreken een soortgelijke opzet hebben.
Het Patroon 101:
- Het definiëren van de specifieke eigenschappen die verantwoordelijk zijn voor het triggeren van de animatie van de widget.
- Maak de AnimatedSomethingWidget met de gedefinieerde eigenschappen, zoals
height,width. - Start de animatie door de widget opnieuw op te bouwen, wat meestal wordt gedaan voor UI’s met behulp van
setState(), met de nieuwe waarden toegewezen aan de gedefinieerde eigenschappen. In dit artikel zal ik hiernaar verwijzen als de animatie “triggers”.
Verder zal ik de widgets categoriseren op basis van hun setup complexiteit (Series Pt. 1: Easy, Series Pt. 2: Intermediate, en Advanced)- broncode hieronder beschikbaar.
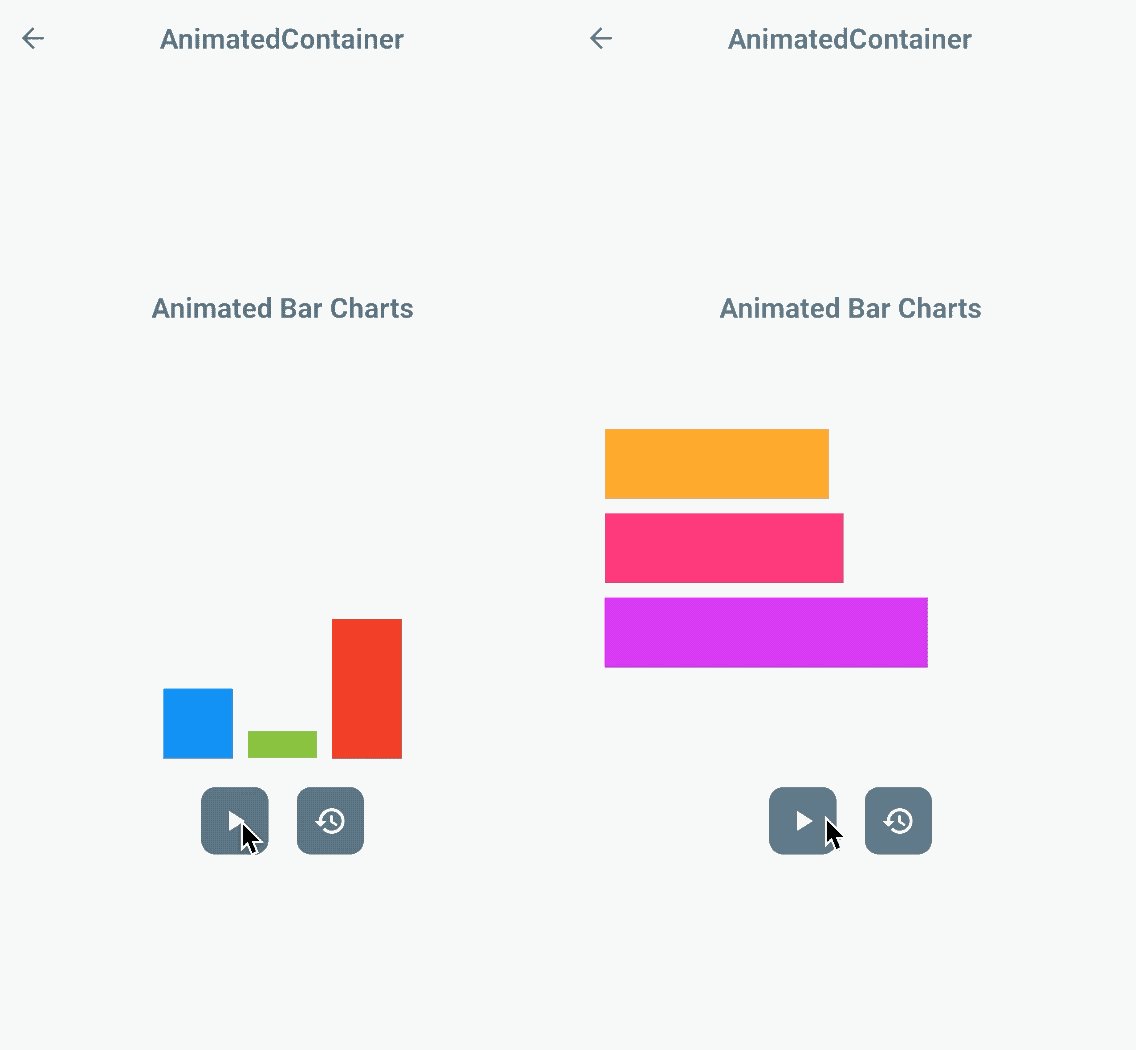
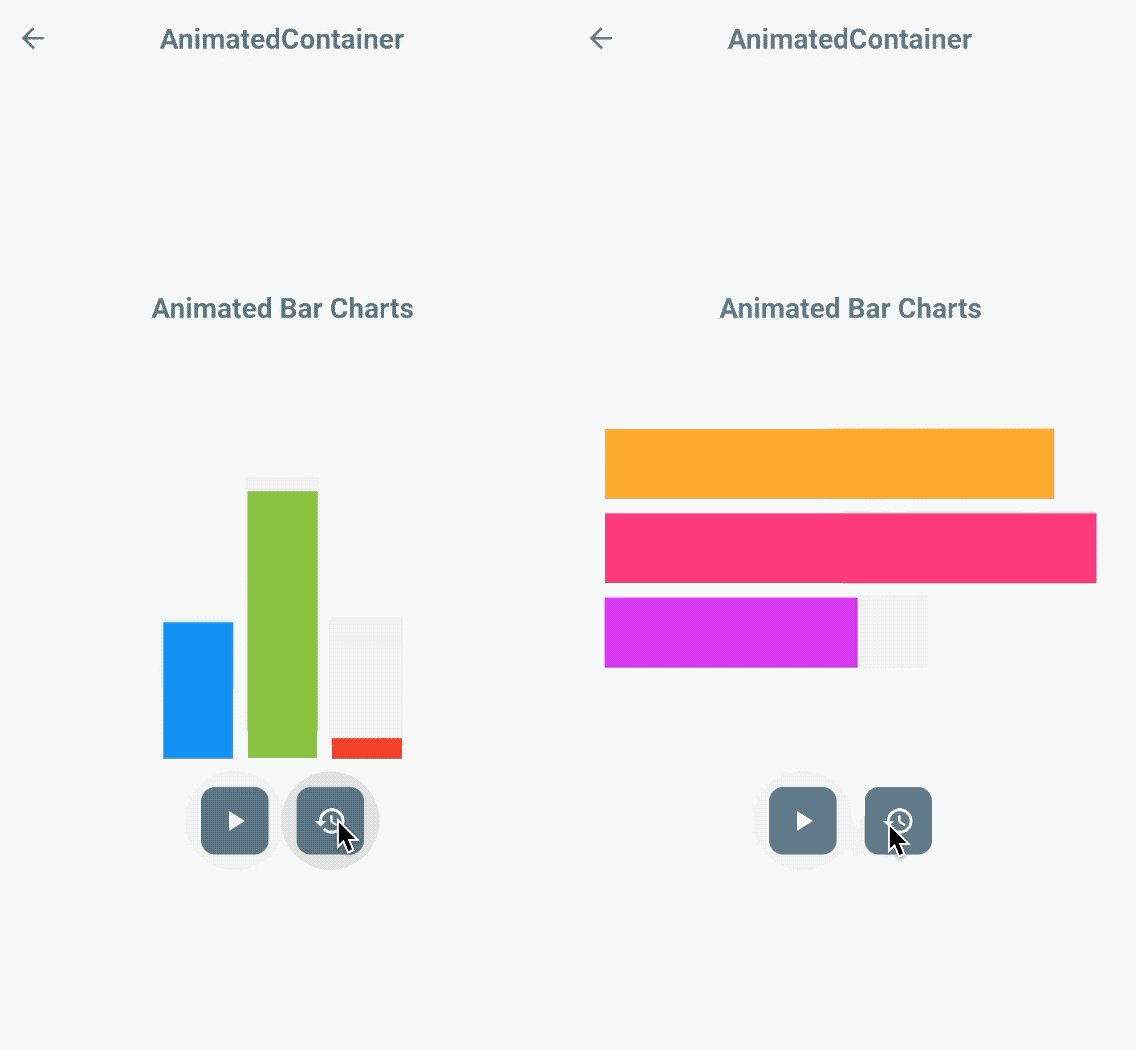
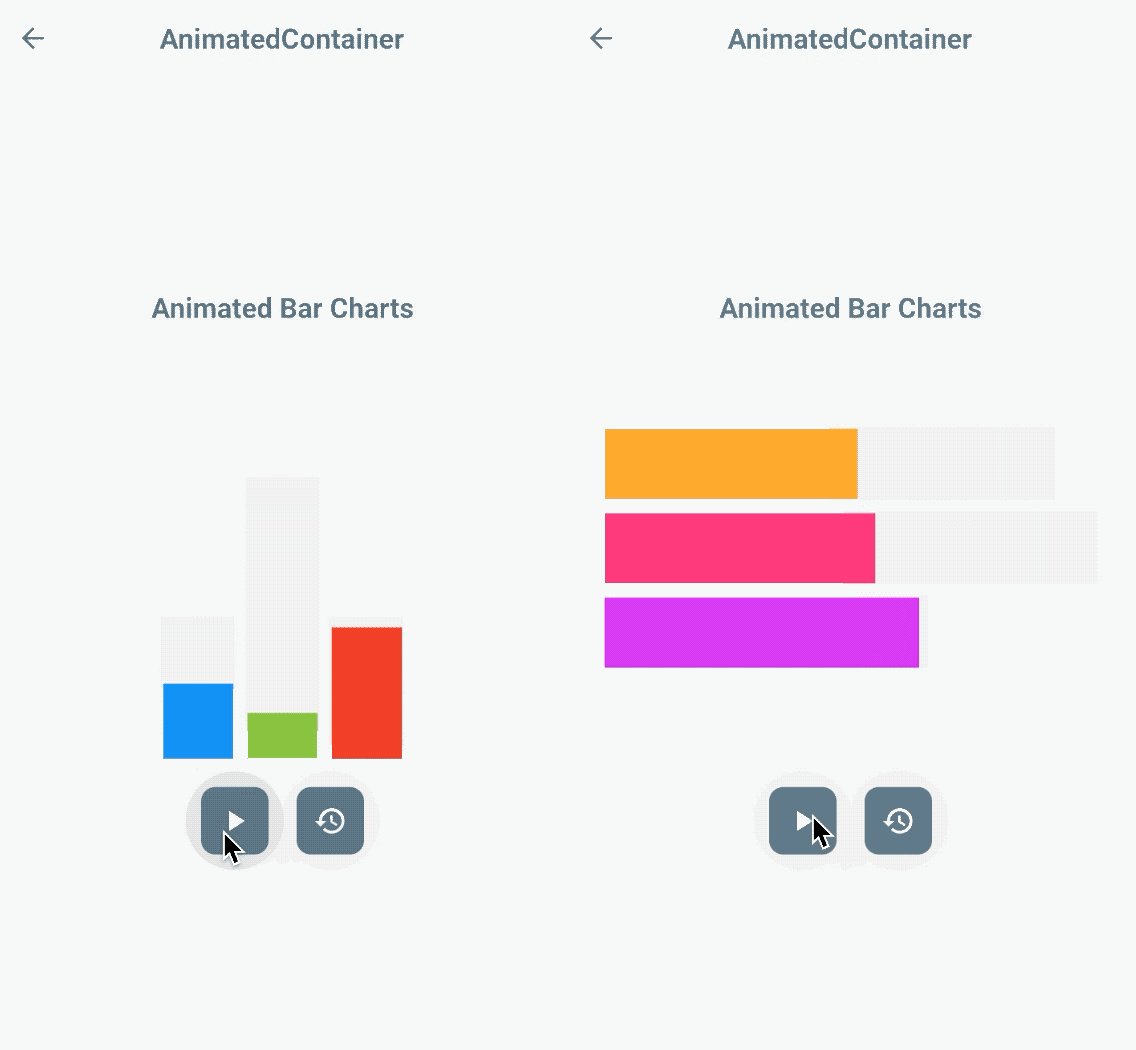
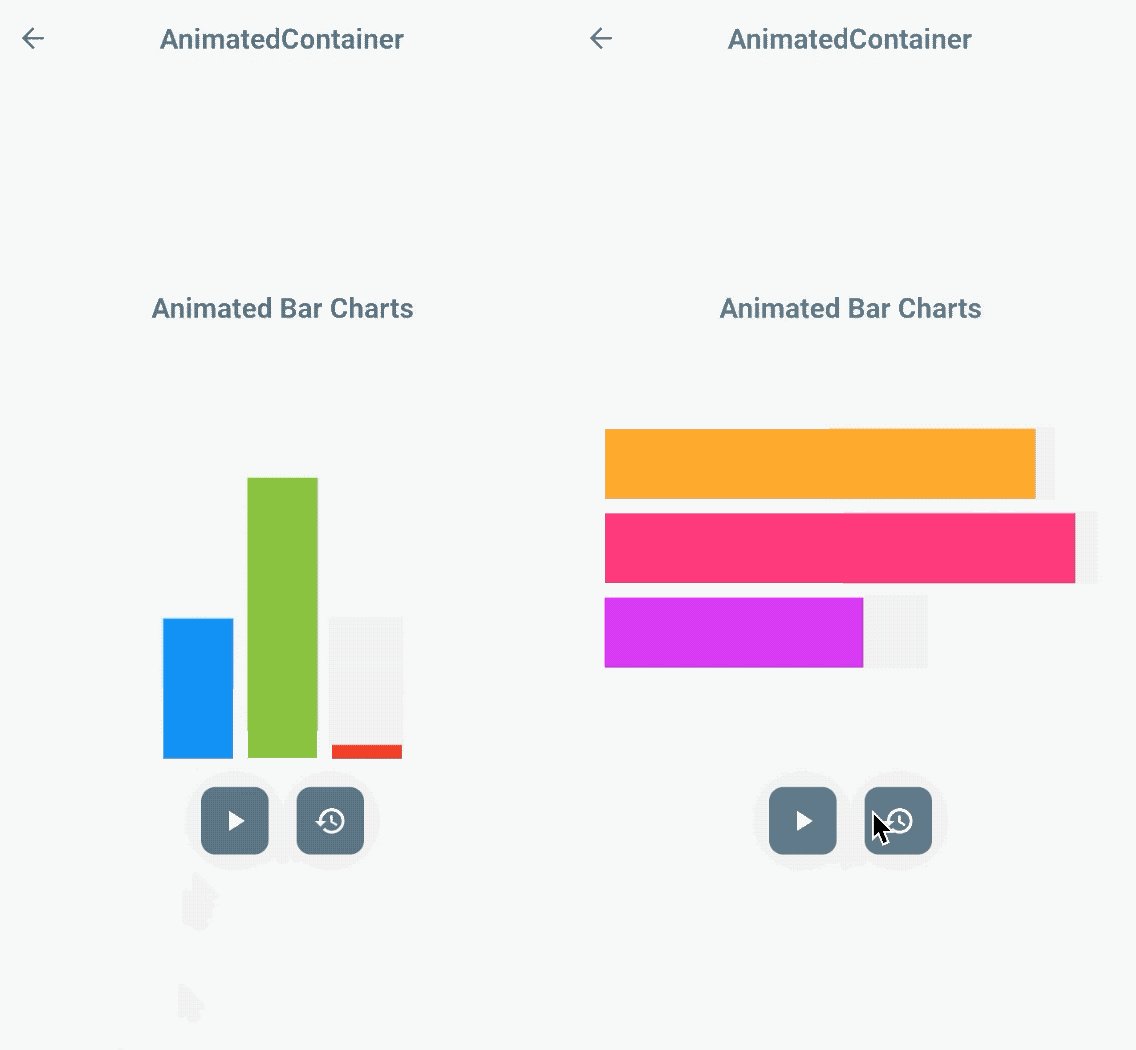
AnimatedContainer
De Container class helpt je om een widget te maken met specifieke eigenschappen zoals height, width, color en meer. Dit wordt vaak gebruikt voor het inpakken van kind-widgets om hun eigenschappen, zoals maten, vullingen en marges gemakkelijk te beheren.
Met behulp van de AnimatedContainer, kunt u een gewone Container animeren door alleen de eigenschappen te veranderen. De kleur en de afmetingen worden automatisch aangepast, zonder dat u expliciet aangepaste tweens of controllers hoeft in te stellen.

Setup
- Maak de standaardeigenschappen van de widget aan.
- Bouw een
AnimationContainermet behulp van de eigenschappen. - Start de animatie door de widget opnieuw te bouwen met de nieuwe eigenschappen.
Triggers
- afmetingen/afmetingen (bijv.
height,width,borderRadius,padding) - kleuren, vorm en meer!
Verdere tweaks
U kunt ook de optionele curve instellen om de animatie vloeiender te laten aanvoelen op basis van de configuraties die u instelt.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

Maak een aantal geweldige geanimeerde staafdiagrammen met deze widget!

Flutter Widget van de Week
https://www.youtube.com/watch?v=yI-8QHpGIP4
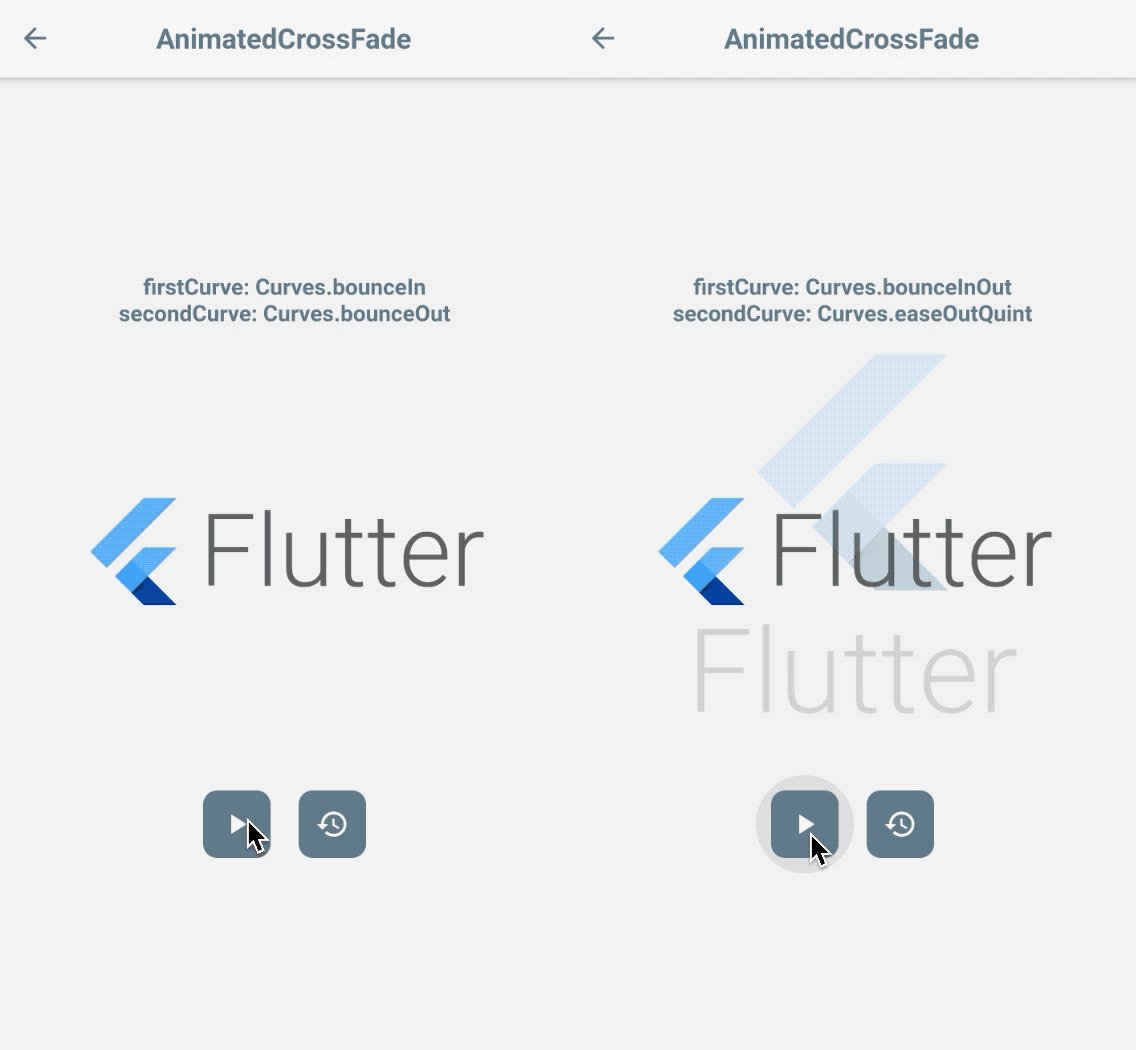
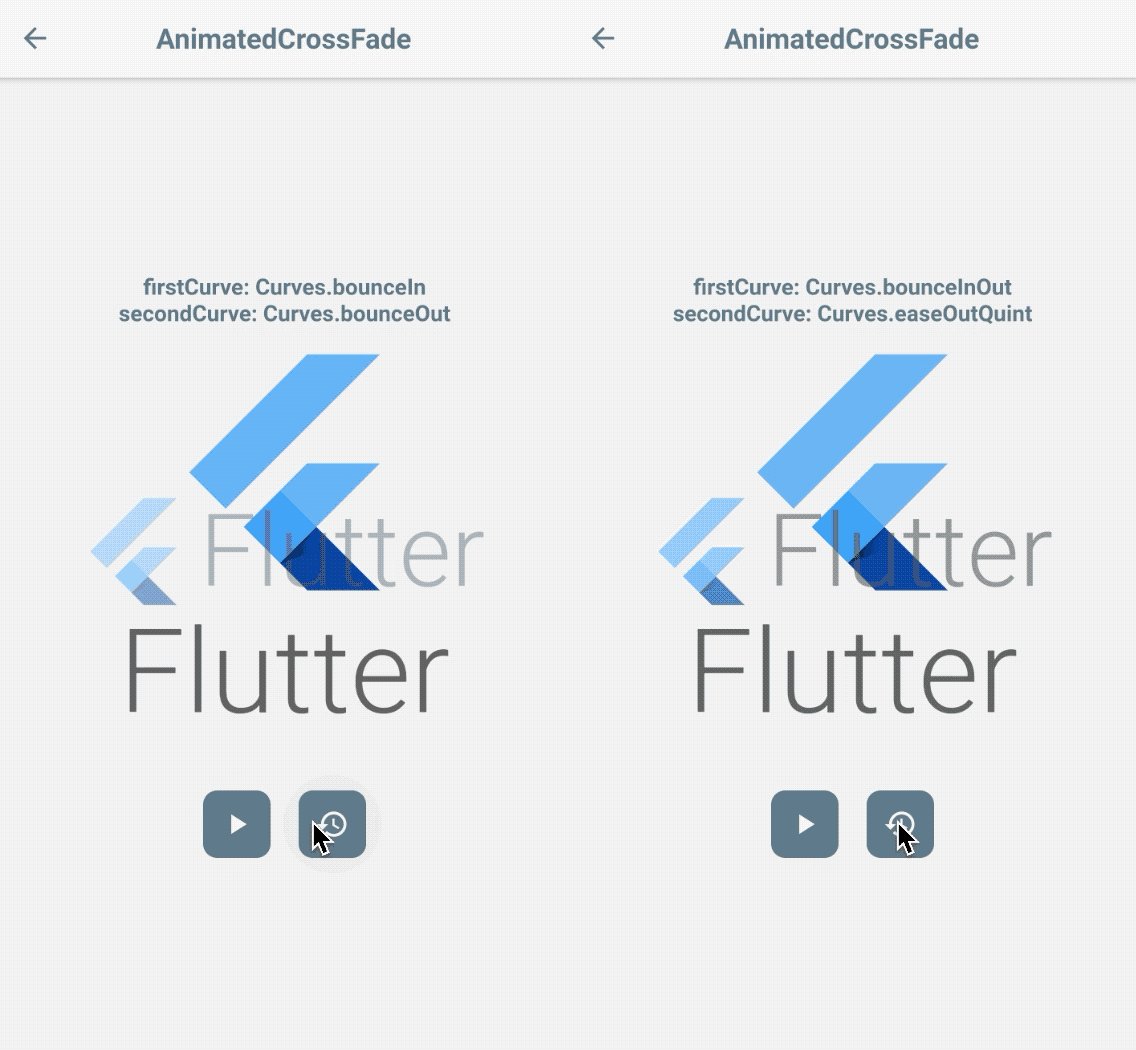
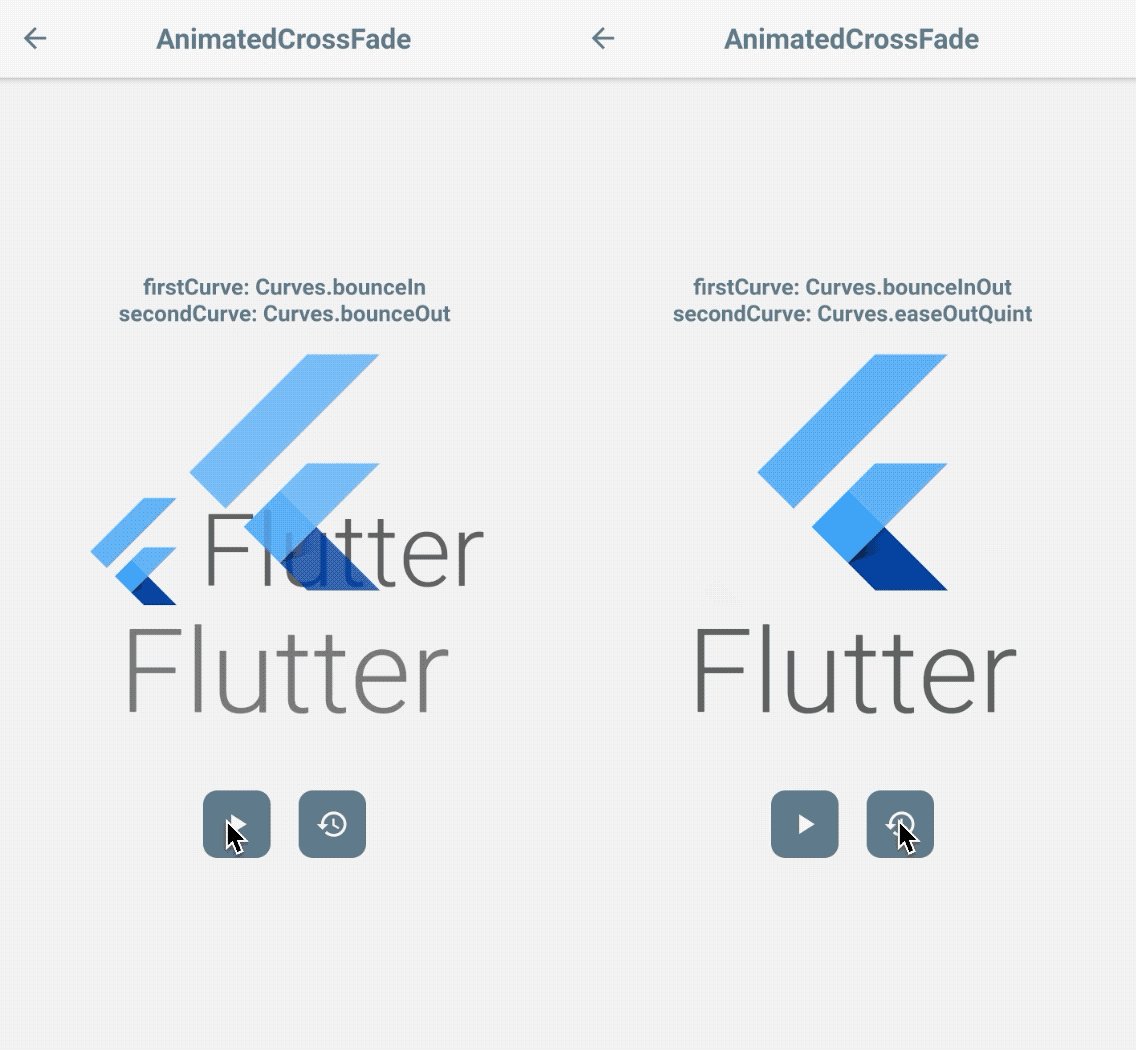
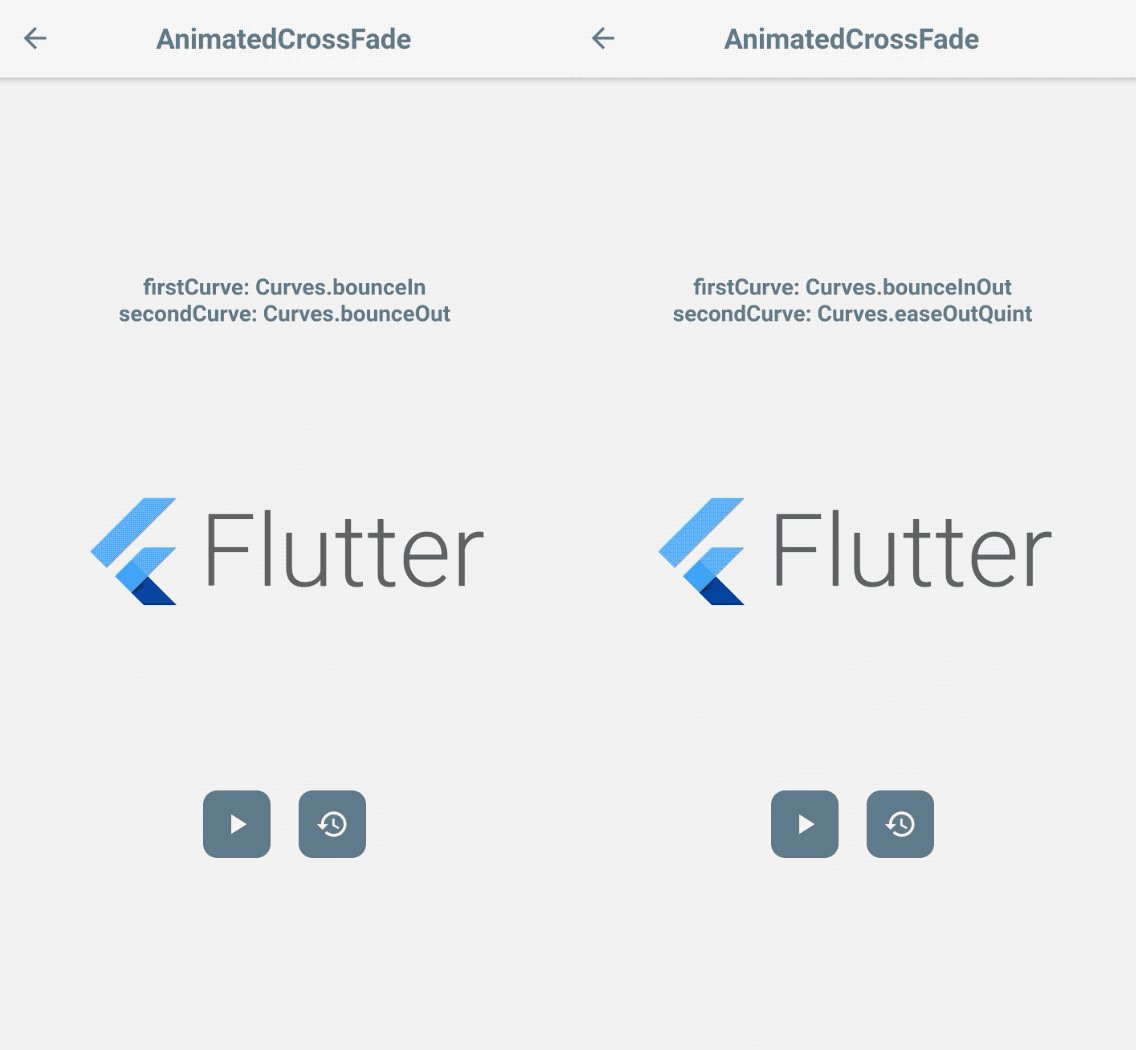
AnimatedCrossFade
Cross-fade animaties (a.k.a. dissolve) faden een UI-component geleidelijk uit en faden tegelijkertijd een andere UI-component in.
De AnimatedCrossFade is een widget die zorgt voor een cross-fade overgang bij het schakelen tussen twee gegeven child widgets.

Setup
- Definieer een
boolvariabele die zal fungeren als een vlag voor het tonen/verbergen van widgets - Wijs de vlag variabele toe aan de
AnimatedCrossFadewidget. - Start de animatie door de waarde van de
crossFadeStateeigenschap bij te werken.
Trigger
crossFadeState
Volgende tweaks
U kunt de optionele curve instellen via firstCurve en secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

Laten we onze staafdiagrammen tweaken door een laadindicator toe te voegen!

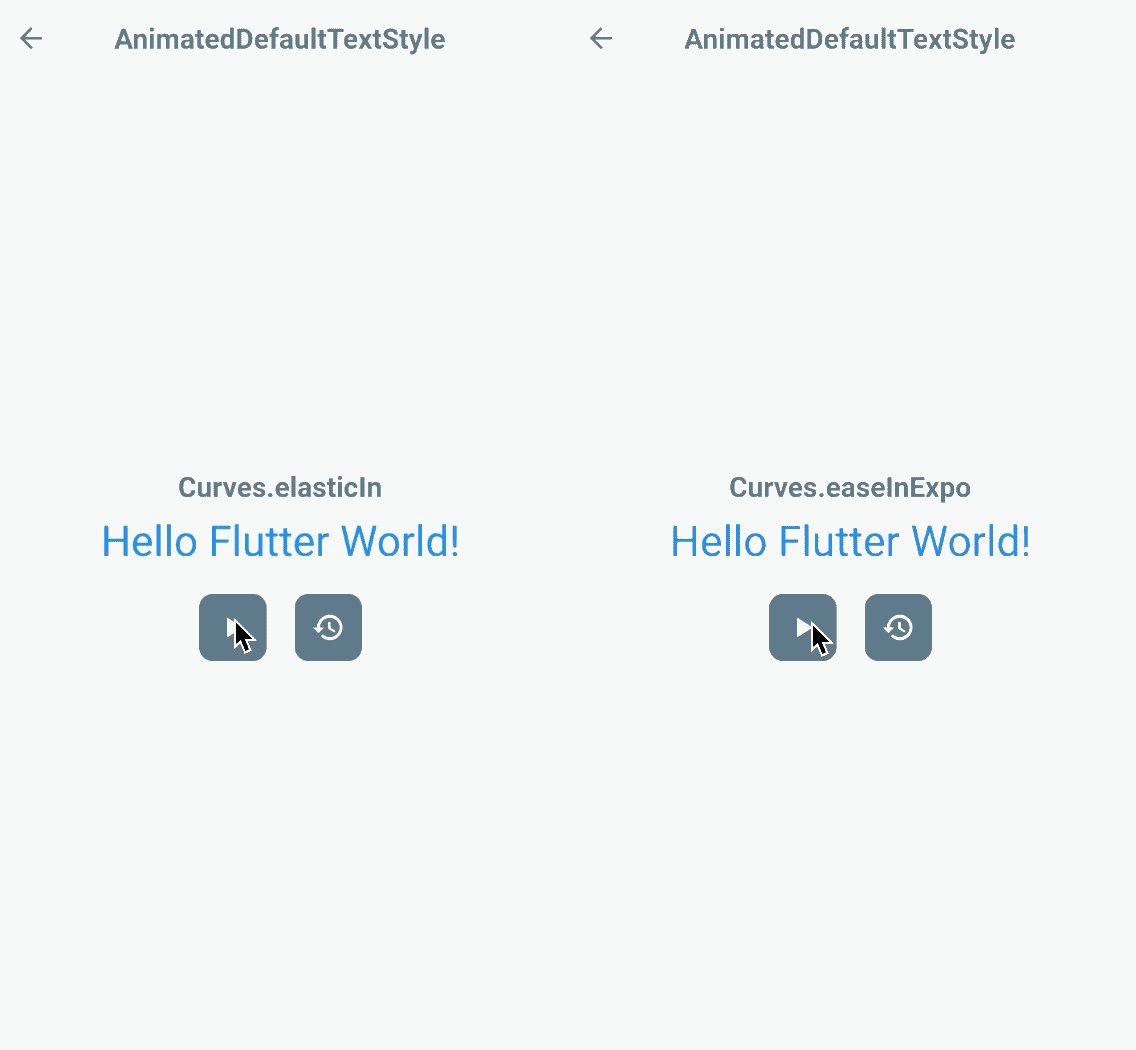
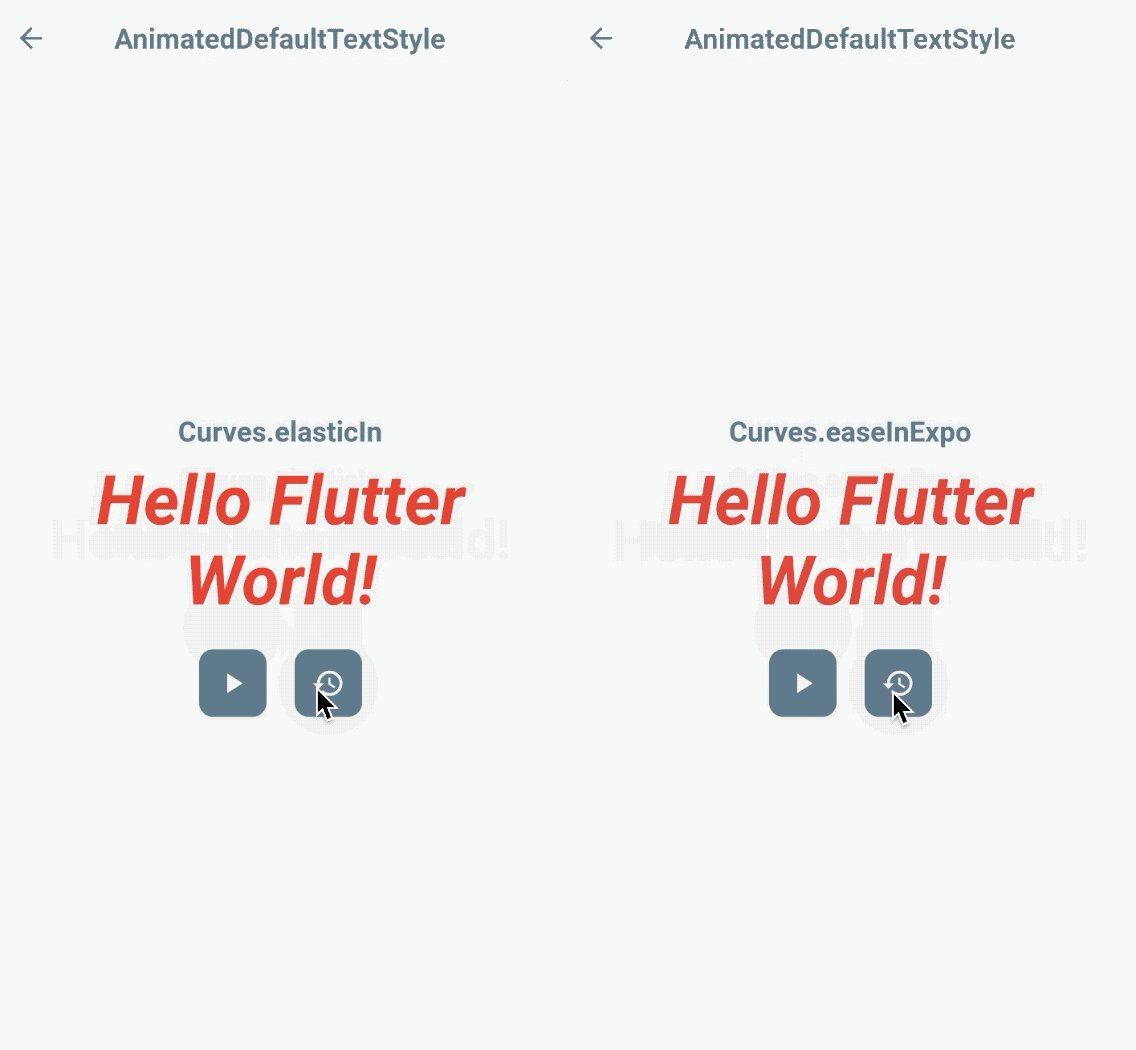
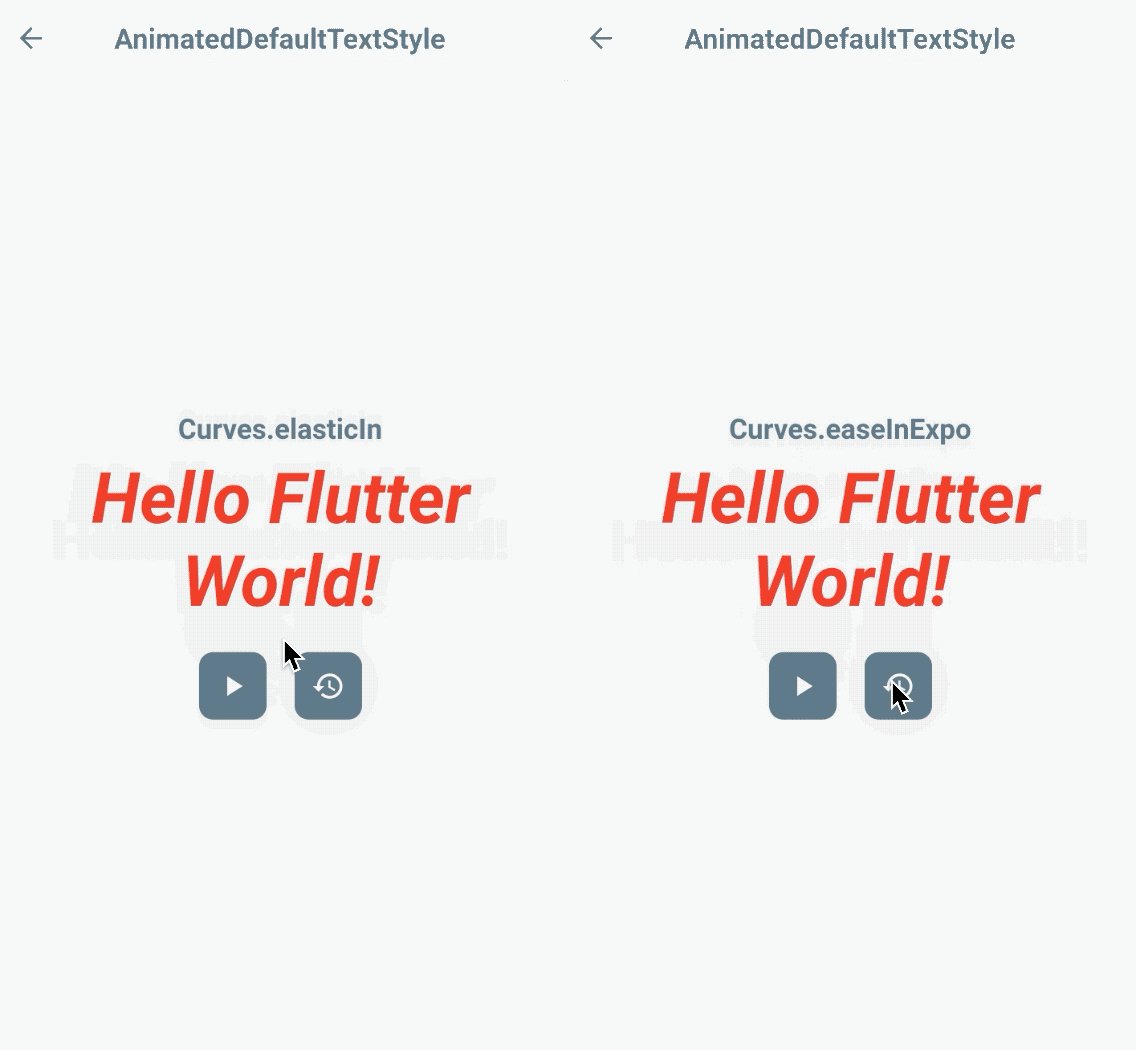
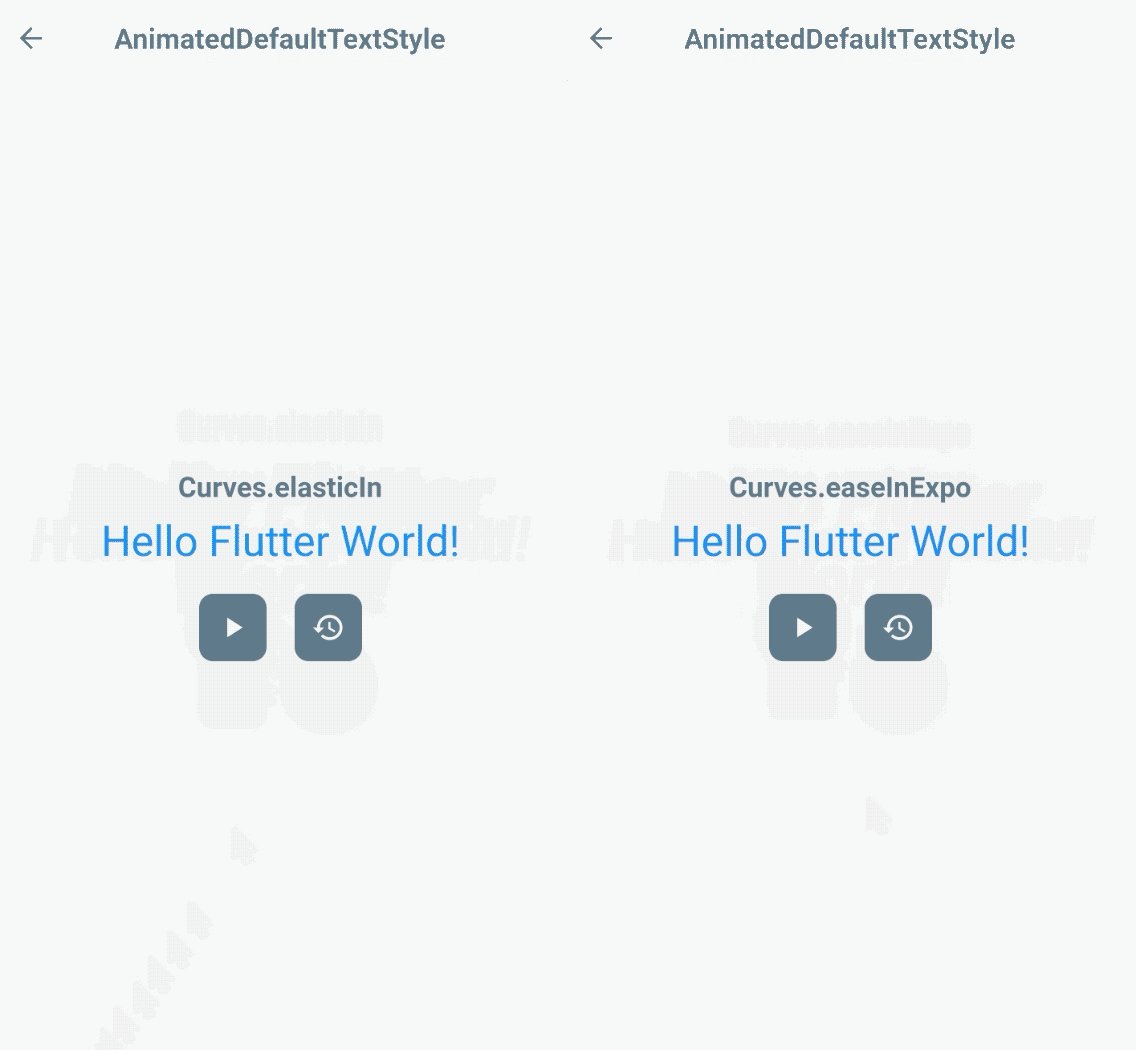
AnimatedDefaultTextStyle
DefaultTextStyle class is de initiële tekststijl die op een Text widget wordt toegepast. Met AnimatedDefaultTextStyle, kunt u nu onze Text widgets, of zelfs CTA’s aantrekkelijker maken.

Setup
- Definieer de niet-definitieve
textStylevariabele. - Teken de gedefinieerde variabele toe aan de
textStyleeigenschap van de widget. - Start de animatie door de gedeclareerde stijl bij te werken.
Triggers
- Optie 1. Door direct de
textStyle.
- Optie 2. Het bijwerken van de eigenschappen in de
TextStyledie aan de widget is gekoppeld.
Volgende Tweaks
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

Laten we nu eens labels toevoegen in onze staafdiagrammen!

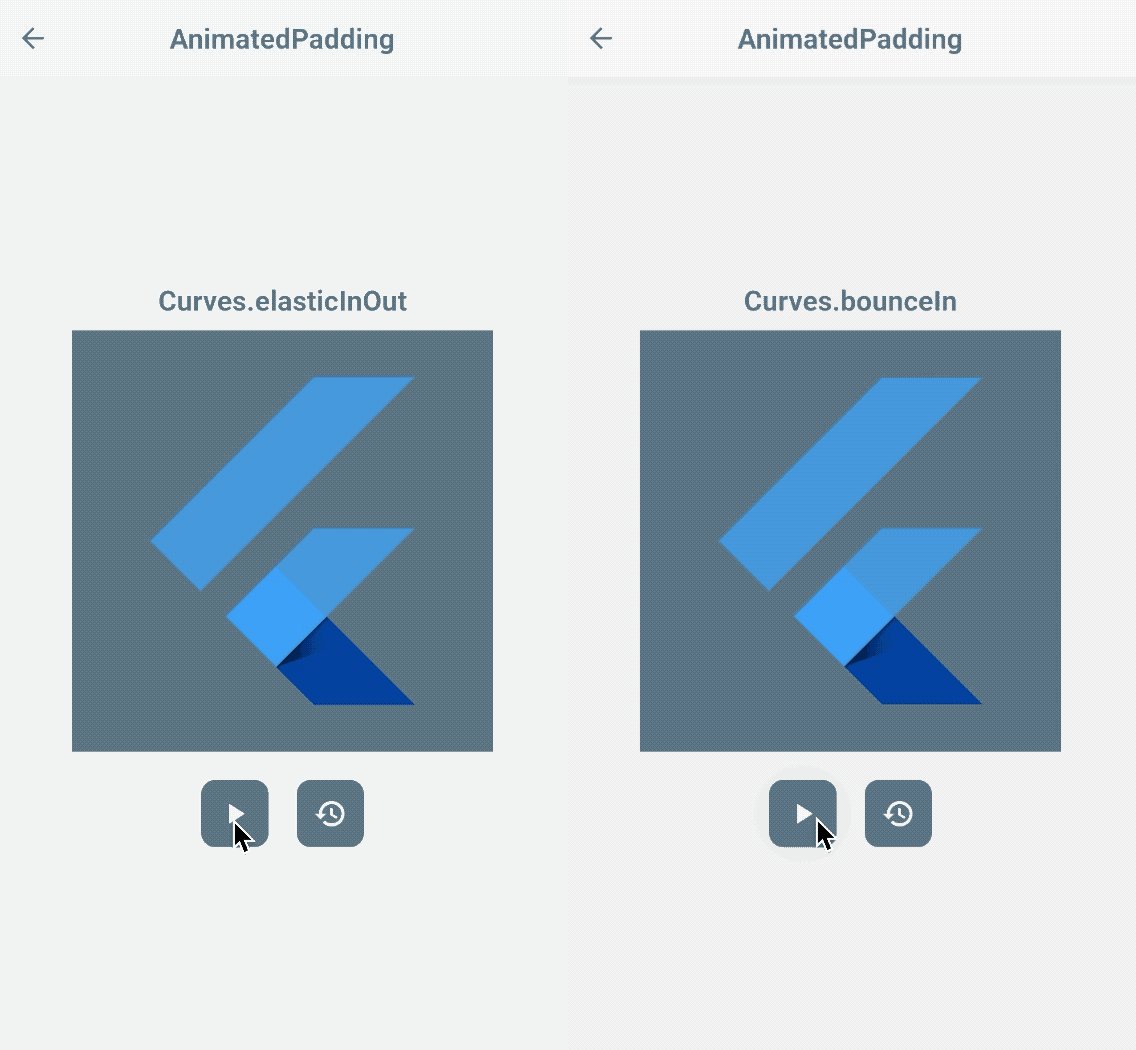
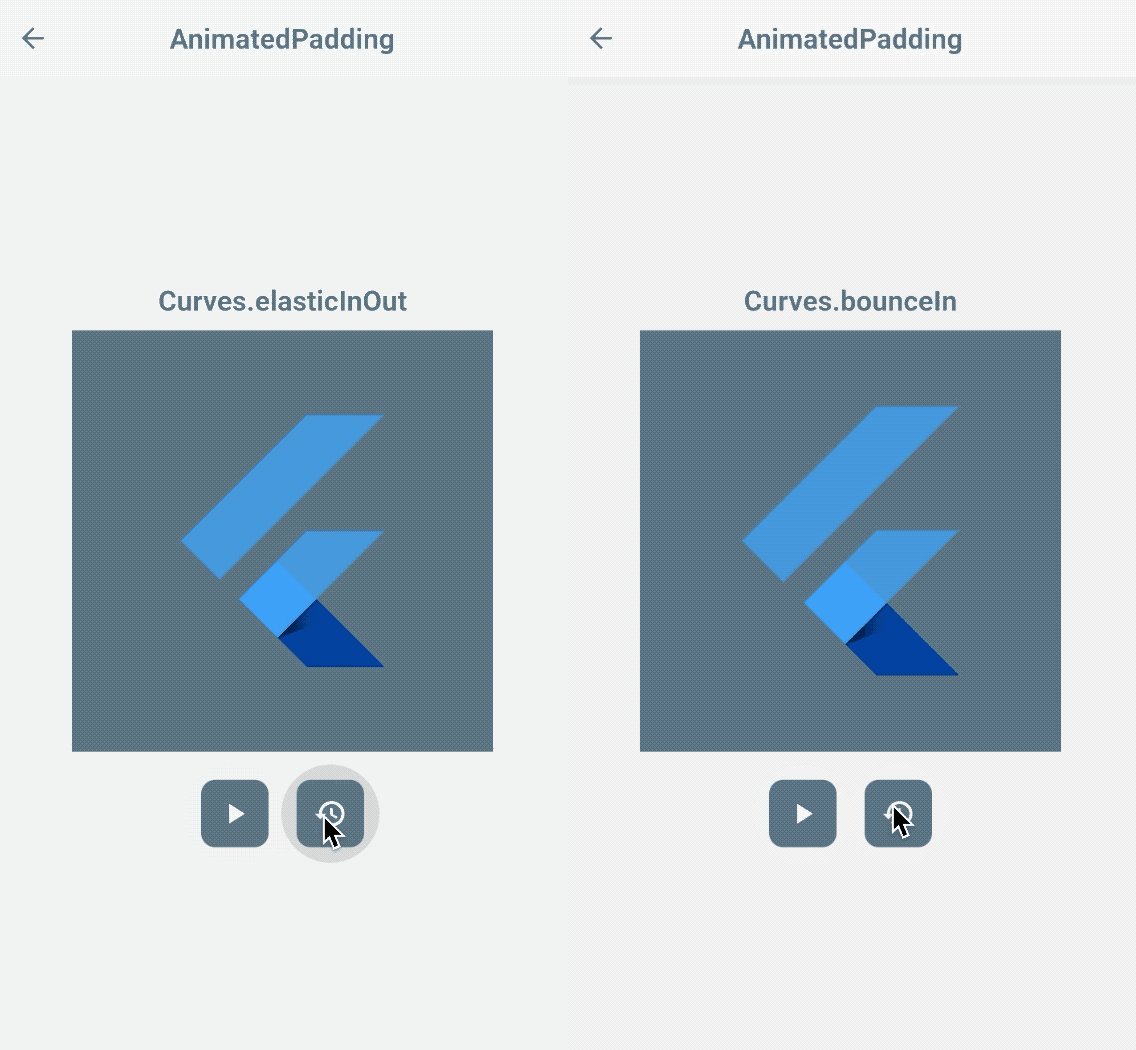
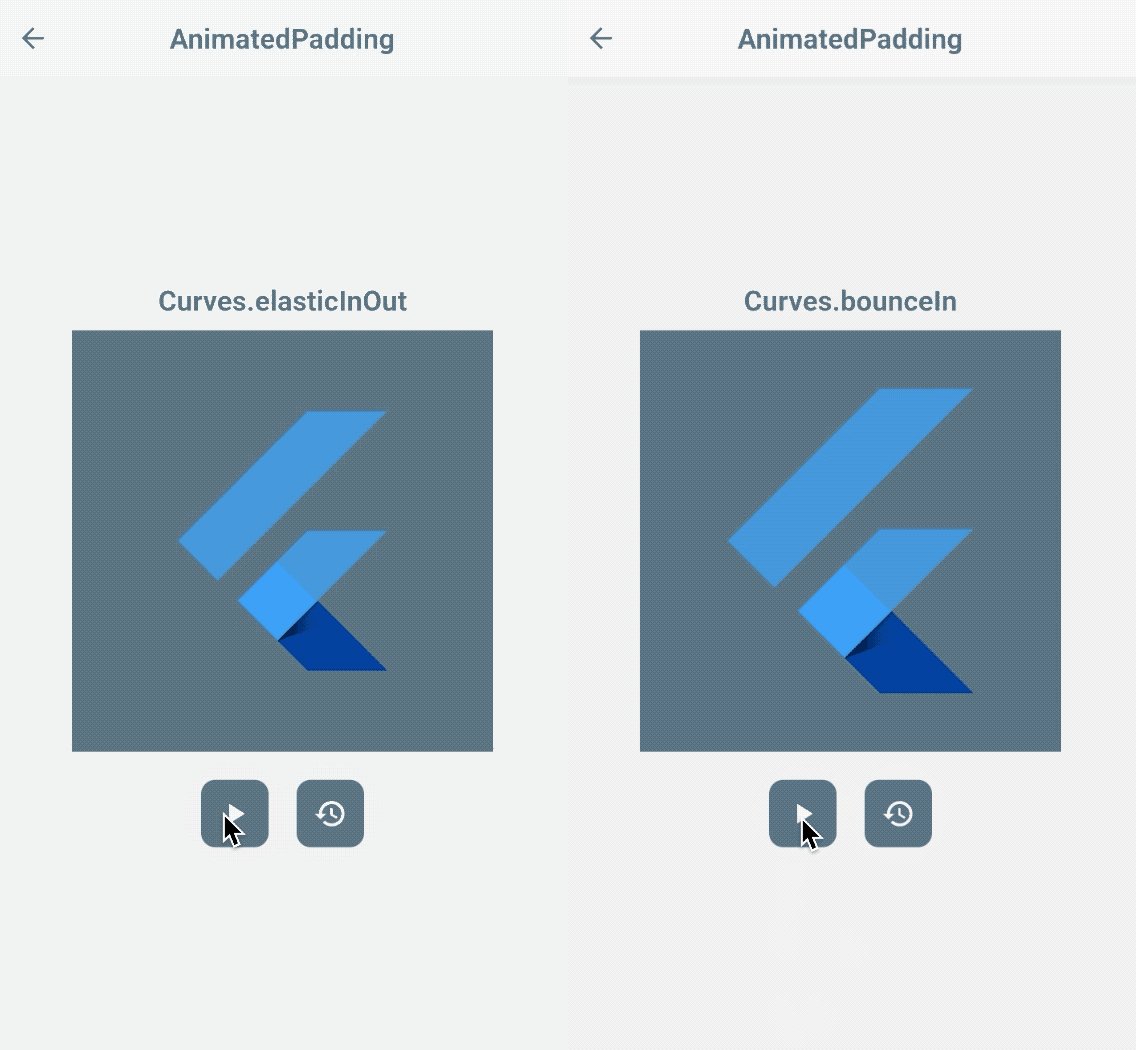
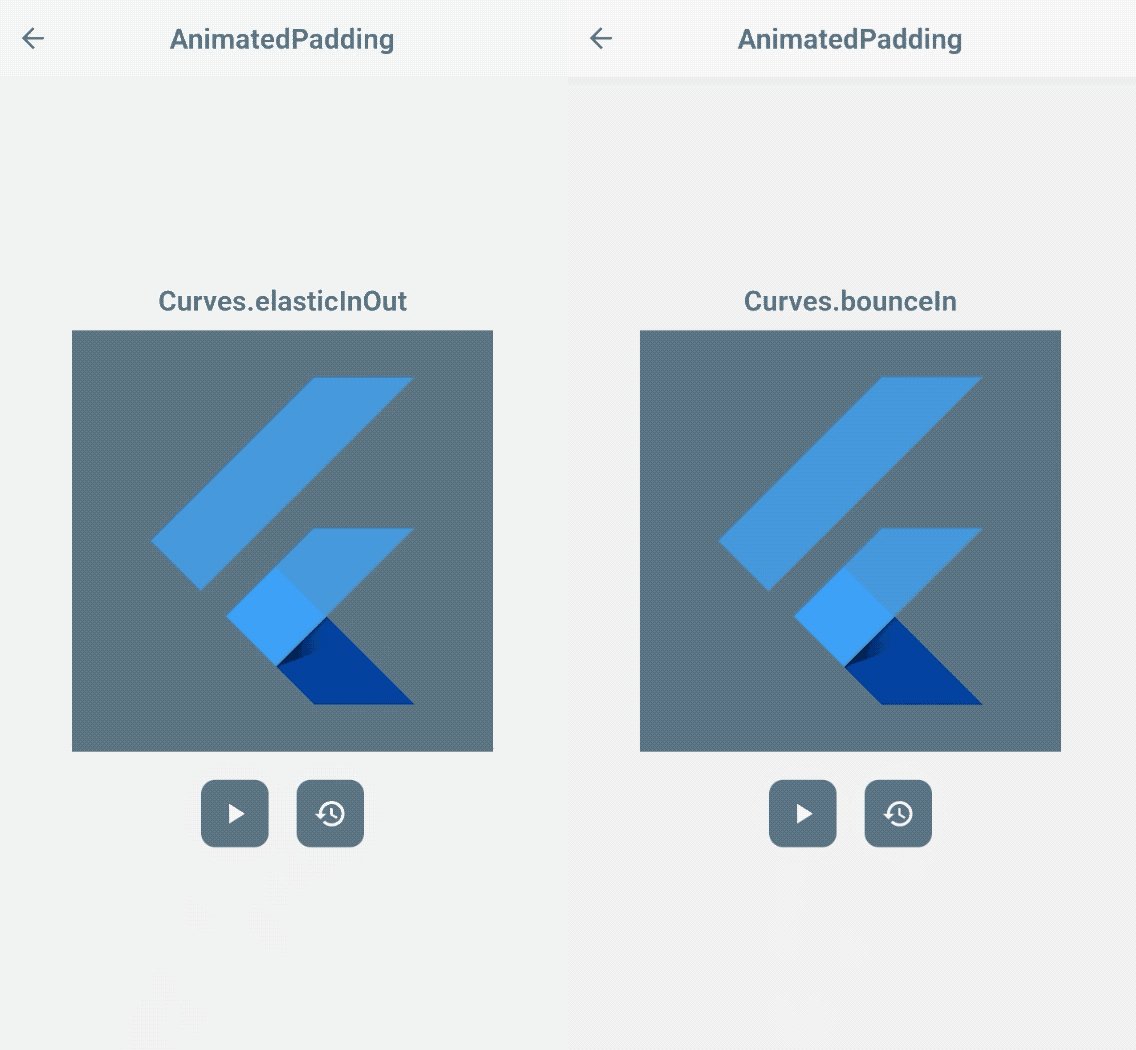
AnimatedPadding
AnimatedPadding helpt u de padding veranderingen in een Padding widget tijdens runtime binnen een bepaalde tijdsduur over te brengen.

Setup
- Definieer de
paddingvariabele. - Creëer de
AnimatedPaddingmet de gedeclareerdepadding. - Start de animatie door de gedeclareerde
paddingwaarde bij te werken.
Trigger
padding
Volgende Tweaks
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Laten we teruggaan naar onze geanimeerde staafdiagrammen!
Hoe zit het met het toevoegen van een kind Container? Laten we het binnen een AnimatedPadding wikkelen met insets die het van bovenaf duwt.

Flutter-widget van de week
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity spreekt voor zich – het is verantwoordelijk voor het bijwerken van de transparantie van een UI-component. AnimatedOpacity is een widget bovenop de standaard Opacity widget – het animeert de veranderingen op basis van zijn opacity eigenschap.

Setup
- Definieer de
durationvan de animatie. - Definieer de
_opacityvariabele. - Start de animatie door de opgegeven
_opacitywaarde bij te werken.
Trigger
opacity
U zult merken dat dit bijna gelijk is aan AnimatedCrossFade. Echter, zoals te zien is in de setup, hoef je hier geen twee child widgets voor te wikkelen – de widget vervaagt gewoon.
Flutter Widget van de Week
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
Een widget die automatisch de verandering in borderRadius en elevation van een PhysicalModel widget overbrengt.

Setup
- Definieer de toestandsvariabelen voor de kleuren en de gewenste
borderRadiusofelevation. - Integreer het bij het schrijven van de
AnimatedPhysicalModelwidget. - Start de animatie door de gedeclareerde waarden bij te werken.
Triggers
borderRadiuselevationshadowColor
Volgende Tweaks!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Deze widget zorgt ook voor overgangen in de veranderingen in de kleur van de elevation, waardoor het lijkt alsof er een reflecterende schaduw onder zit. U kunt dit optioneel in- of uitschakelen door de animateShadowColor eigenschap bij te werken.

AnimatedPositioned
Deze widget is geschreven bovenop de traditionele Positioned widget. Hiermee kunt u de positie van uw widget in een Stack-widget veranderen, gegeven een bijgewerkte set positiewaarden.
NOOT: deze widget werkt alleen als het een kind is van een
Stack-widget.

Gebruik
- Definieer de
durationvan de animatie. - Definieer de toestandsvariabelen voor de positie van de widget.
- Start de animatie door de gedeclareerde positiewaarden bij te werken.
Triggers
-
top,right,left,bottom
Laten we eens proberen de initialisatie van onze staafdiagrammen te animeren!
Zoals altijd kun je nog meer tweaks voor de curven toepassen! Maar laten we deze keer eens kijken hoe het eruit zou zien als we Curves.fastOutSlowIn in onze staafdiagrammen gebruiken! 😎

AnimatedSize
AnimatedSize wijzigt zijn grootte op basis van de afmetingen van zijn kind-widget – height en width. Het is waarschijnlijk vergelijkbaar met een AnimatedContainer, maar deze widget richt zich alleen op de eerder genoemde waarden van de eigenschap.
NOOT: U moet een
Ticker-object toevoegen in de widget-boom voor deAnimatedSize-widget. Anders zult u tijdens runtime een fout tegenkomen bij het animeren van de widget.

Usage
- Definieer de
durationvan de animatie. - Definieer de
_heighten_widthvariabele. - Stel een
Tickerobject in de widget boom, wijsthistoe aan de widget’svsyncproperty. - Start de animatie door het bijwerken van de gedeclareerde dimensie waarden.
Triggers
-
heightenwidth
Wel, dat is veel om onder de knie te krijgen…
Wel, widgets zijn de kern van Flutter voor het bouwen van mooie en krachtige apps – alles wat je leest is een Widget! Vergeet niet een kop koffie te drinken of een dutje te doen voordat je begint met het coderen van magie!
Conclusie
Dit zijn enkele van de widgets die ik makkelijk te installeren vond. Ik zal de link naar de volgende serie toevoegen zodra ik klaar ben met schrijven!