Hoe gebruik je Appium Inspector voor testautomatisering
Quick Links:
- Basisprincipes van Appium Mobile Testing
- Appium Setup voor Windows
- Het schrijven van het eerste Appium Test Automation Script (Android)
- Start Appium Server en start de app vanuit code
- Hoe installeer ik Appium op een Mac
- Appium vs Espresso: het populairste raamwerk voor automatiseringstests in 2019
- Hoe installeer ik Appium op een Mac
- Hoe schrijf ik het eerste Appium-testautomatiseringsscript (Android)
- Basisprincipes van Appium Mobile Testing
- 8 veelgemaakte fouten bij Appium Mobile Test Automation en hoe vermijd ik ze
In ons vorige hoofdstuk over Android, hebben we geleerd over UI Automator Viewer, die beschikbaar is op Android SDK, om de eigenschappen van het applicatie object te krijgen. In het geval van iOS biedt Appium zelf een Inspector die gebruikers helpt om die elementen in de applicatie te lokaliseren.
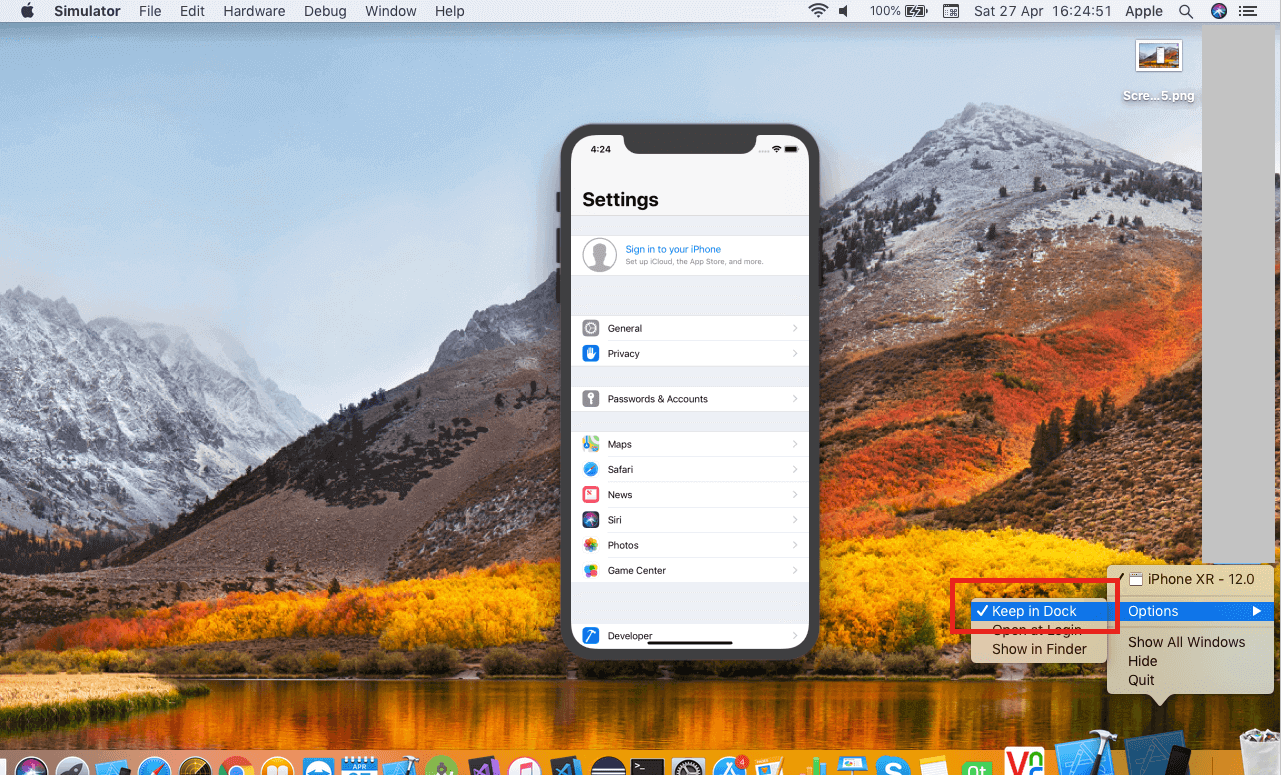
Open eerst de simulator door op de dock-optie te klikken.
Nu selecteert u de simulator in het venster Apparaat/Simulatoren. Open de Appium Desktop en houd de simulator naast elkaar.

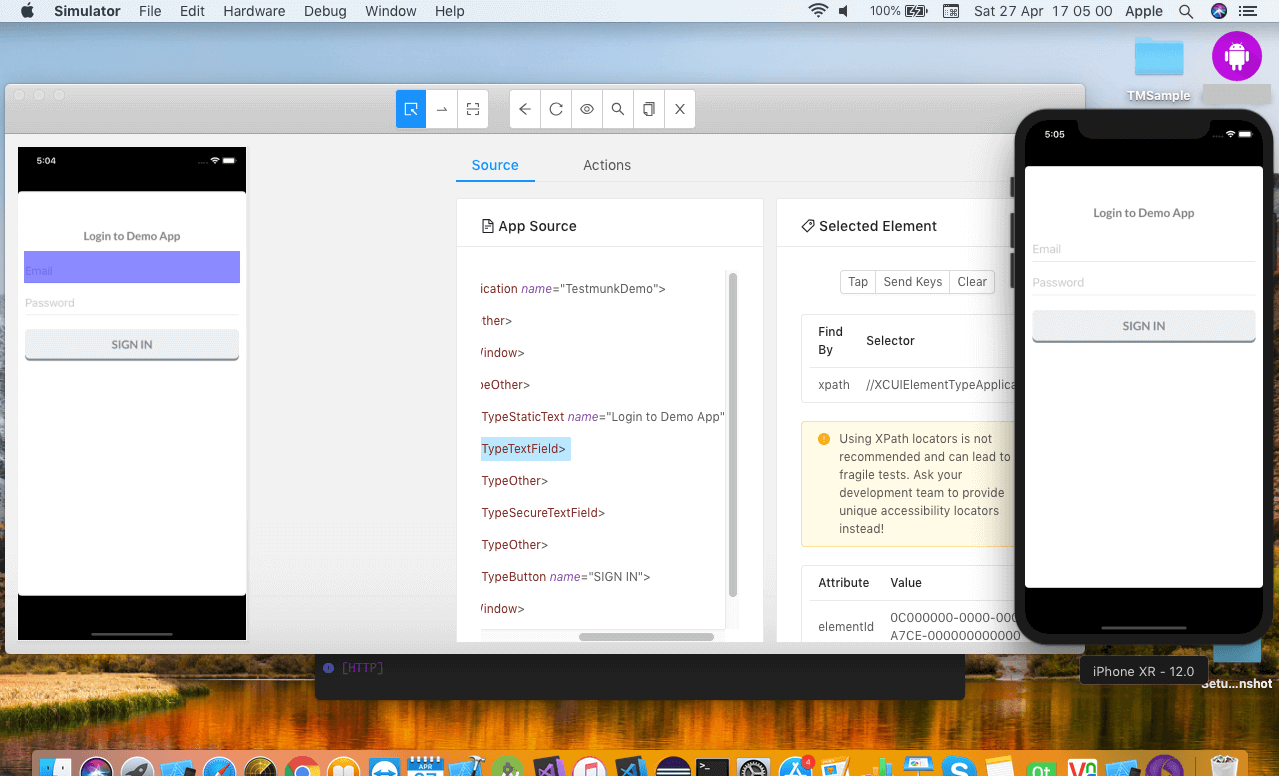
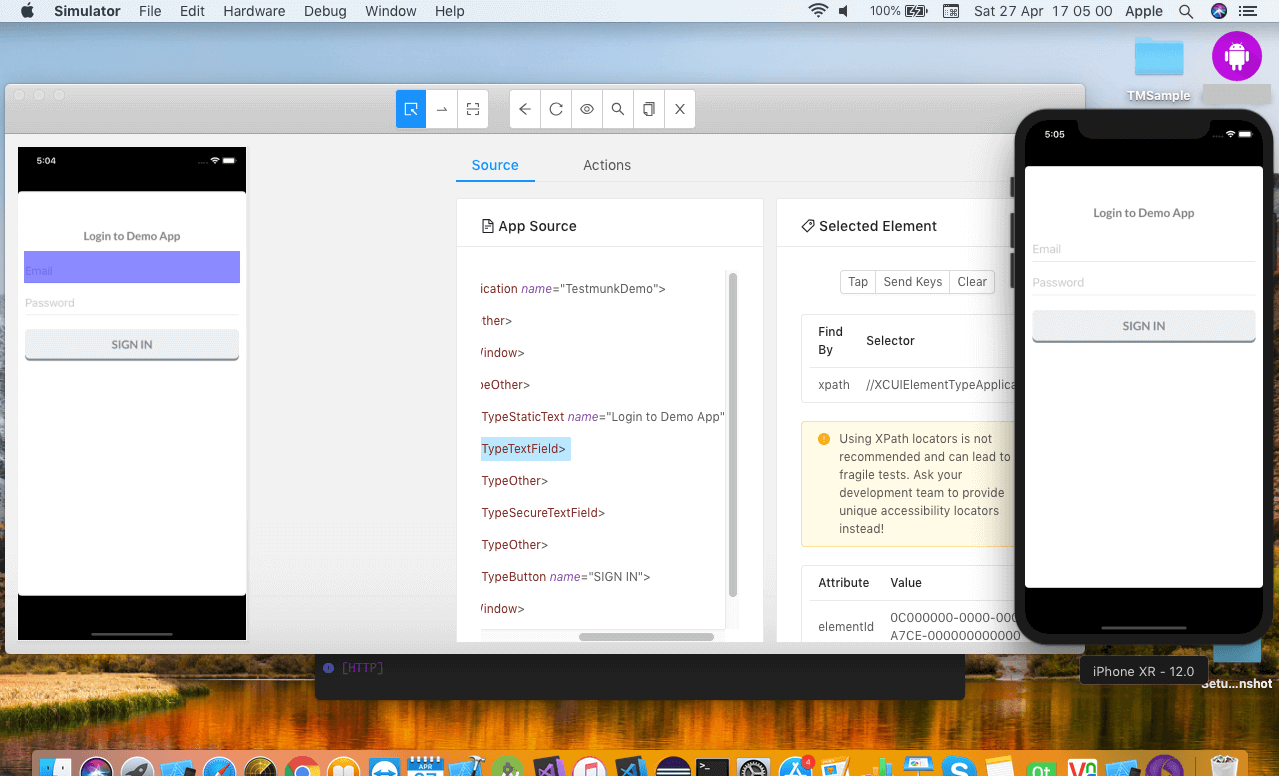
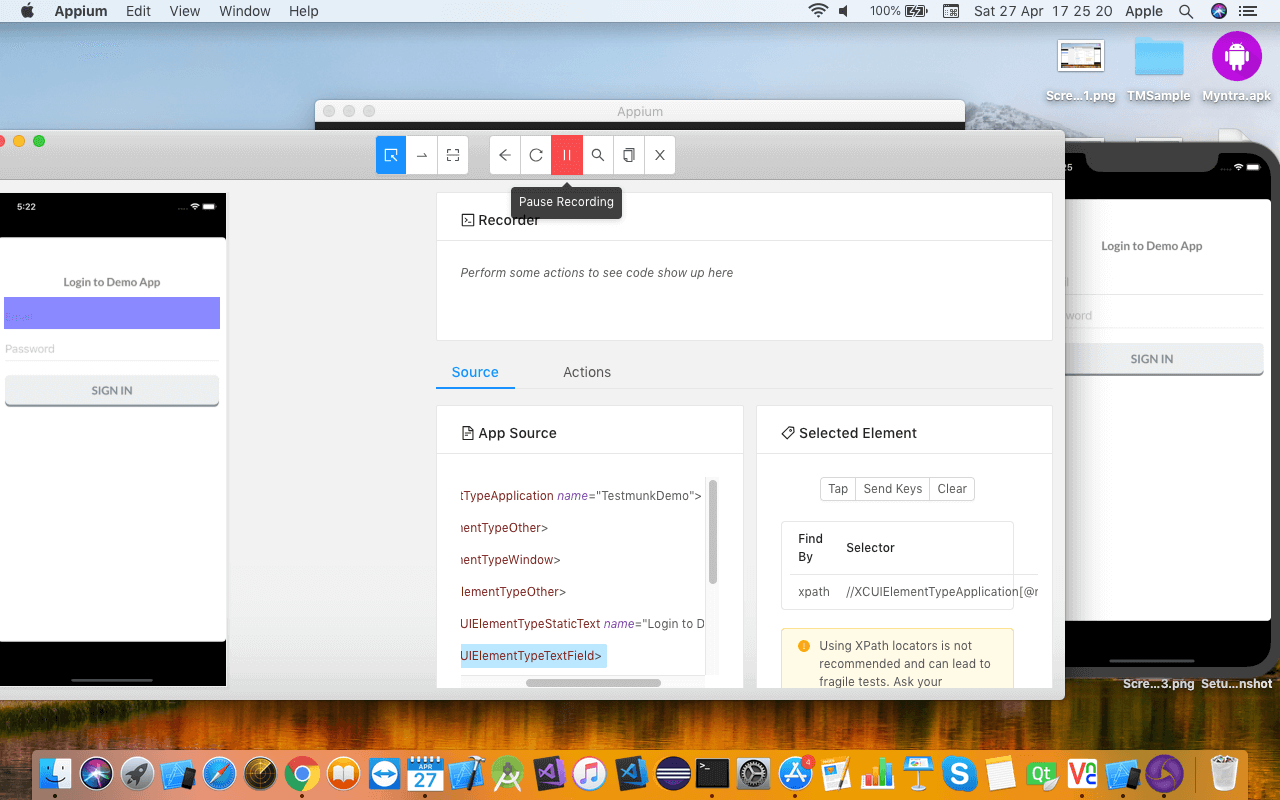
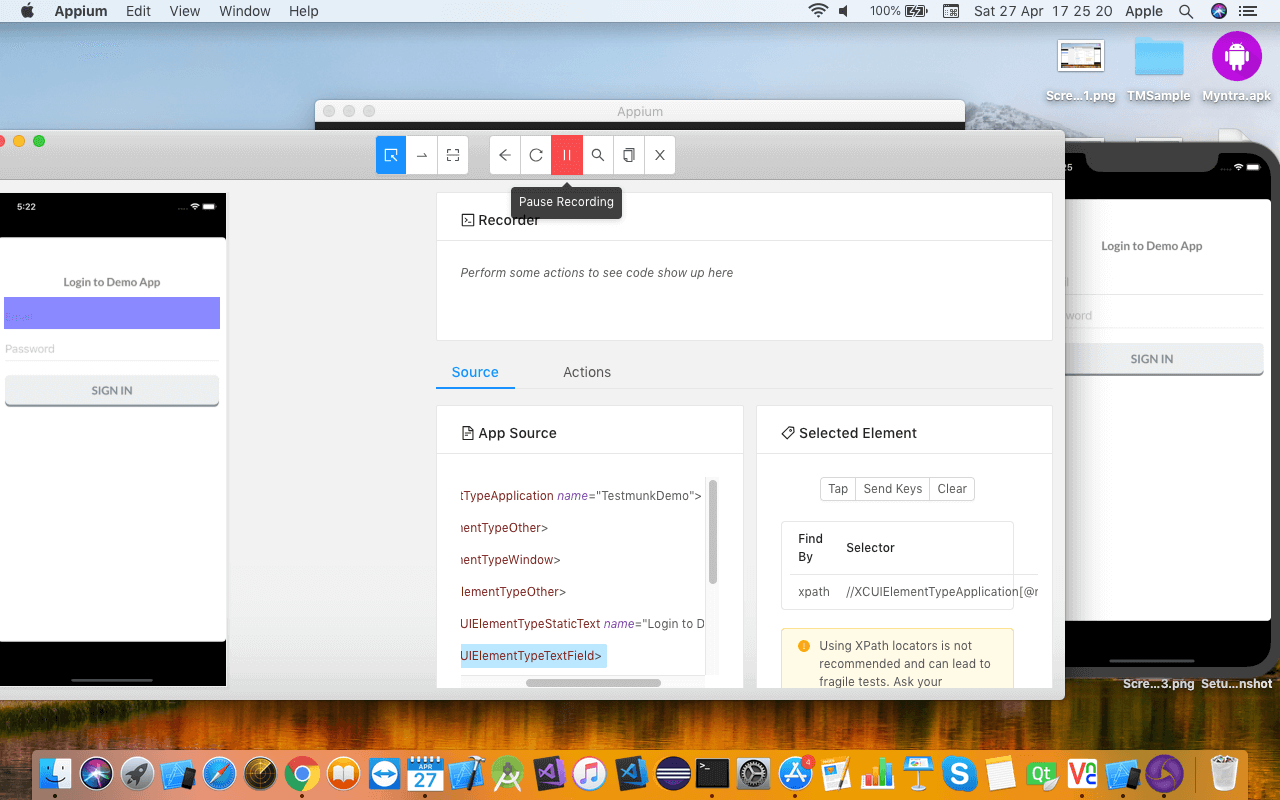
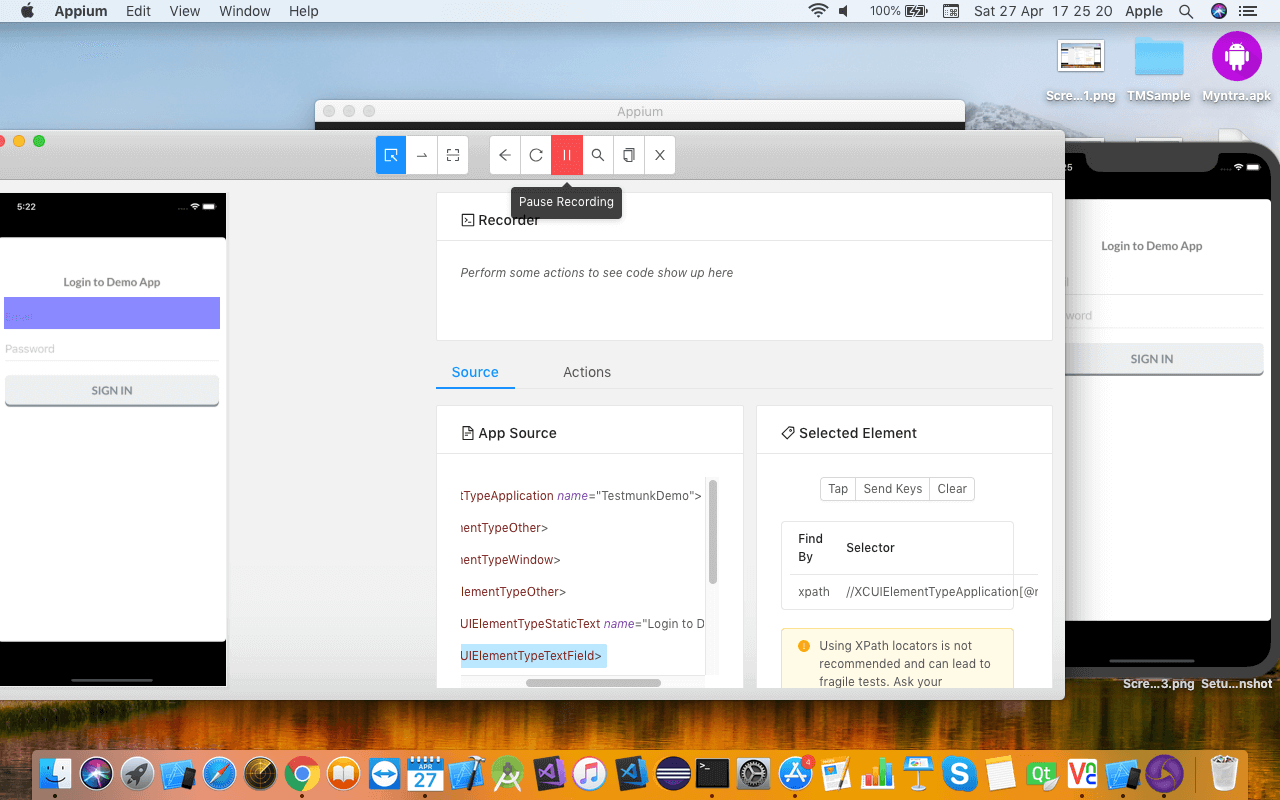
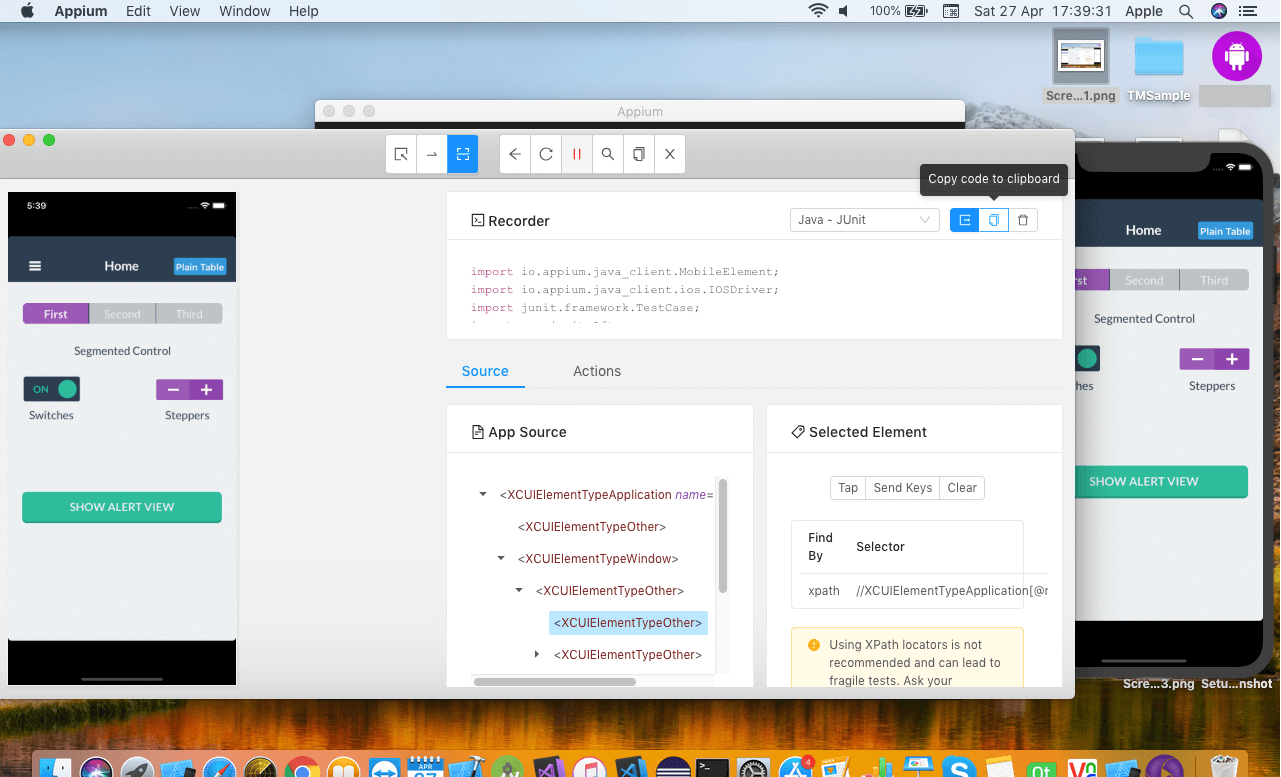
Nadat de inspector is gestart, selecteert u een van de objecten op het scherm. U krijgt dan de volledige hiërarchie en de eigenschappen van dat object te zien.

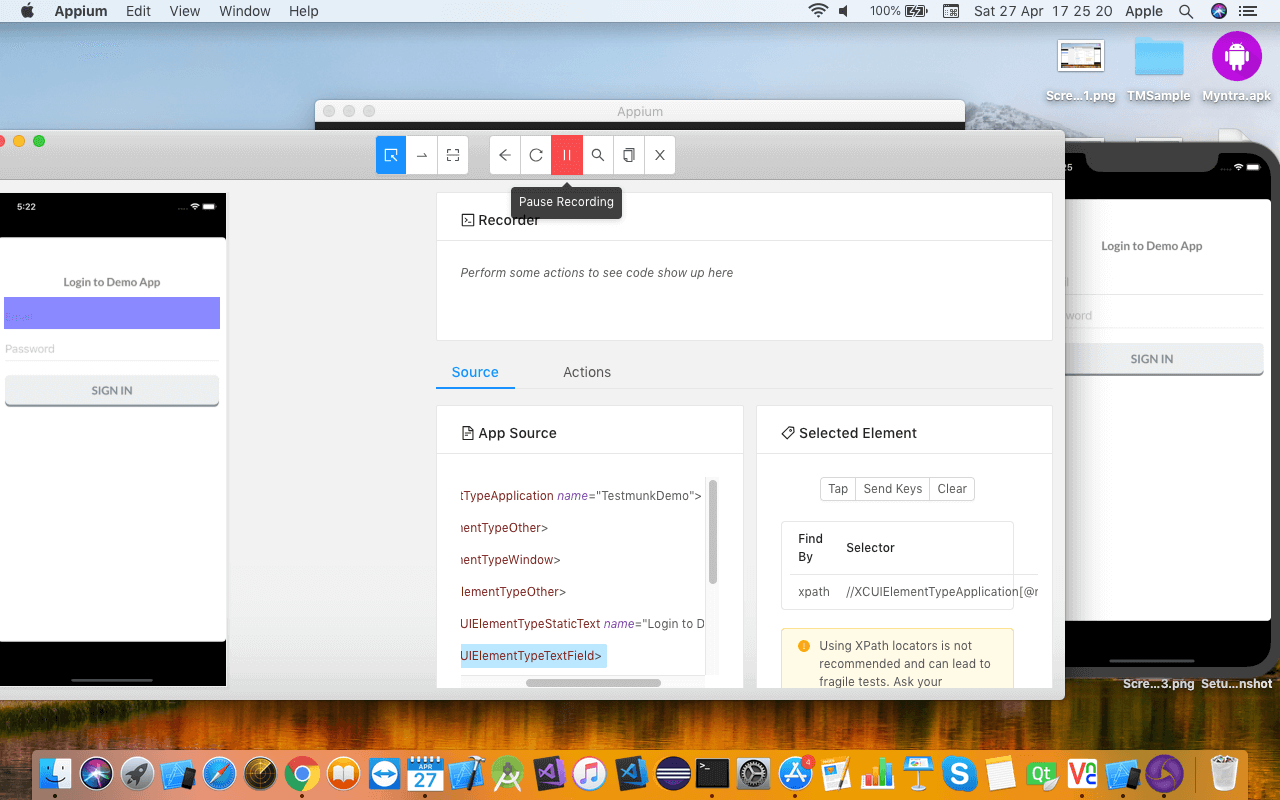
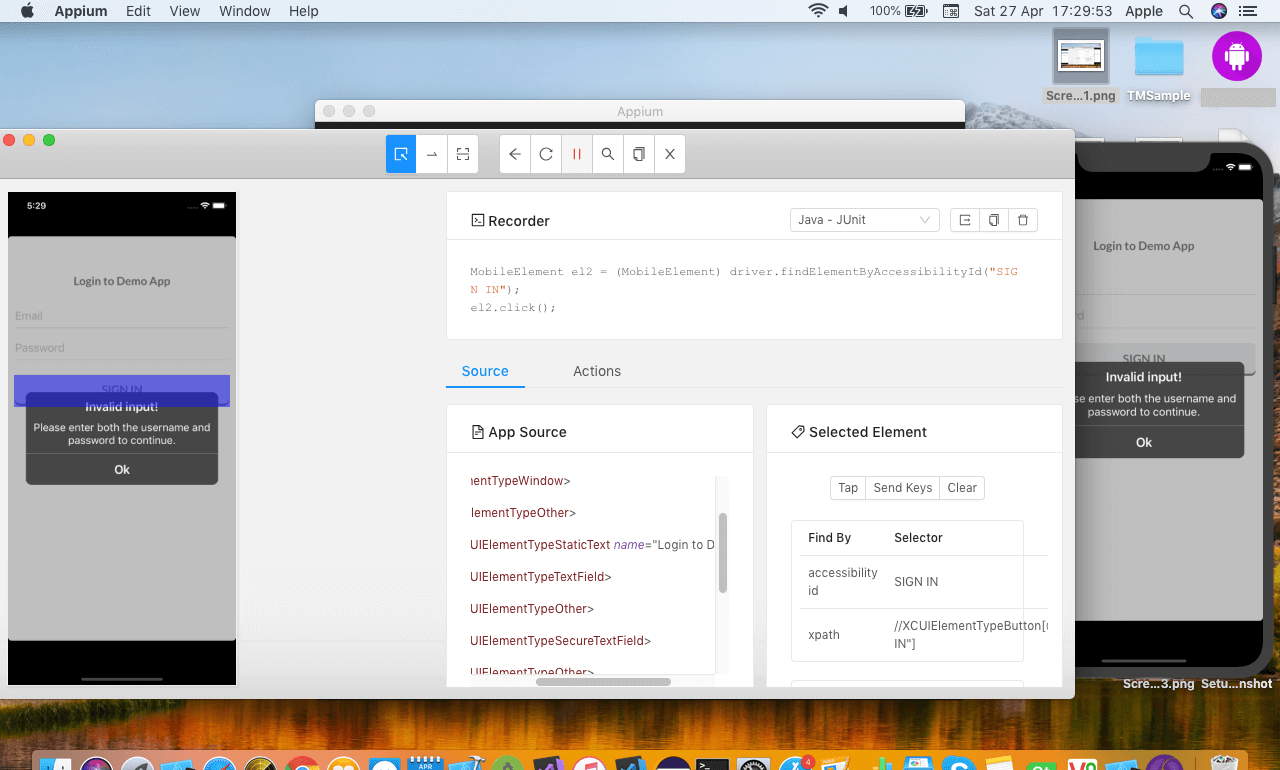
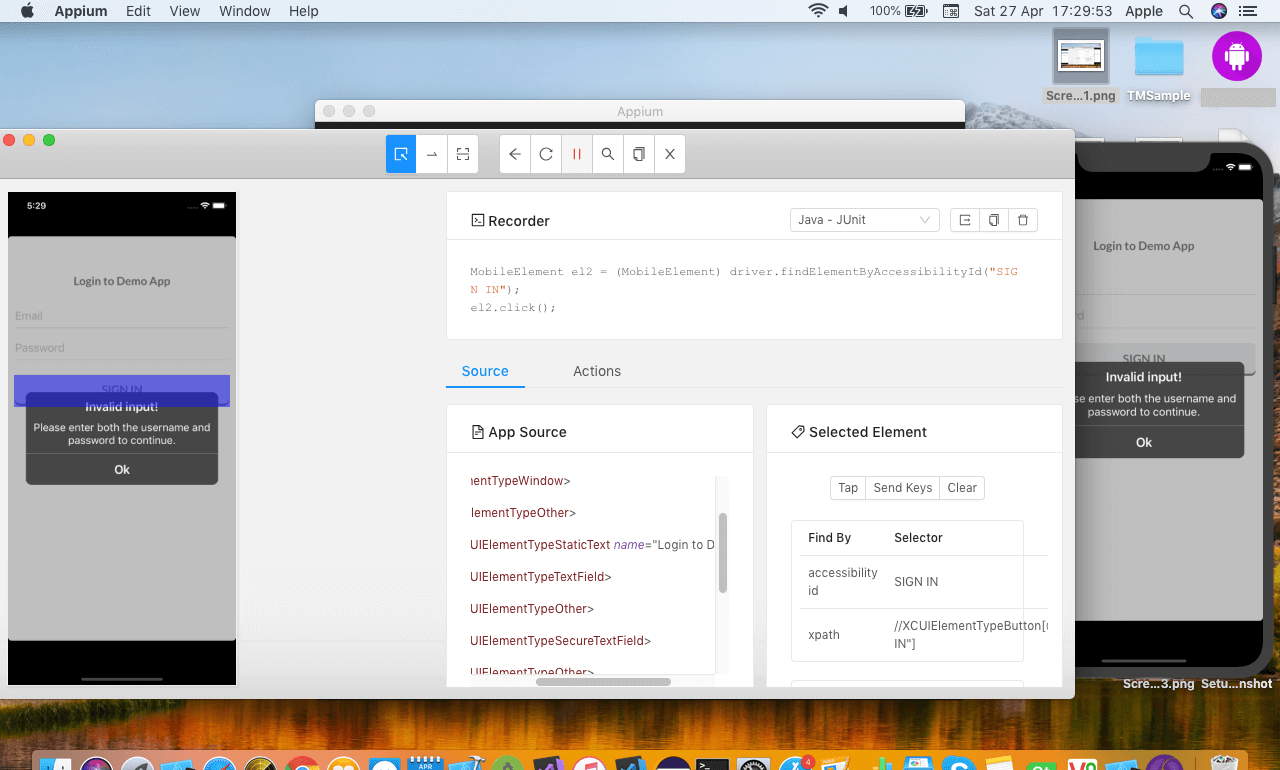
Ten slotte ziet u bovenin het venster de knop Opnemen, waarmee u alle ondernomen acties kunt vastleggen en het script kunt opnemen.

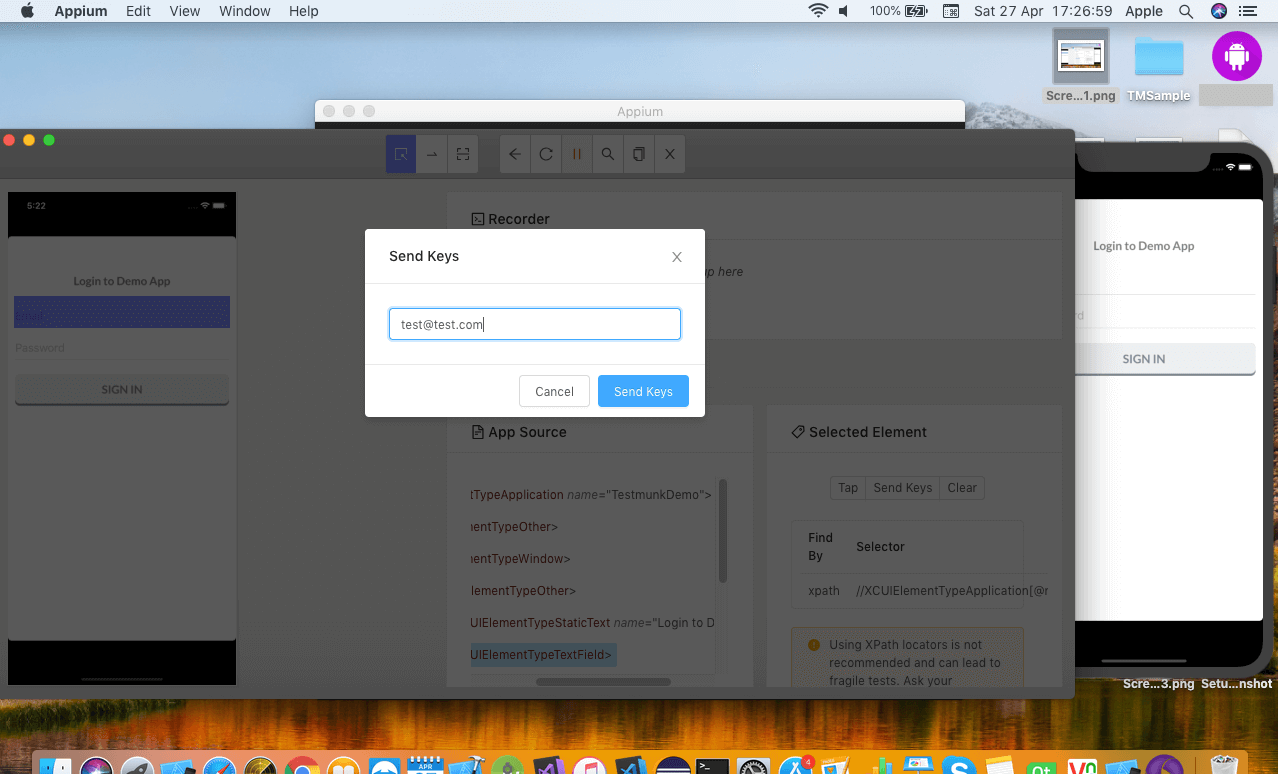
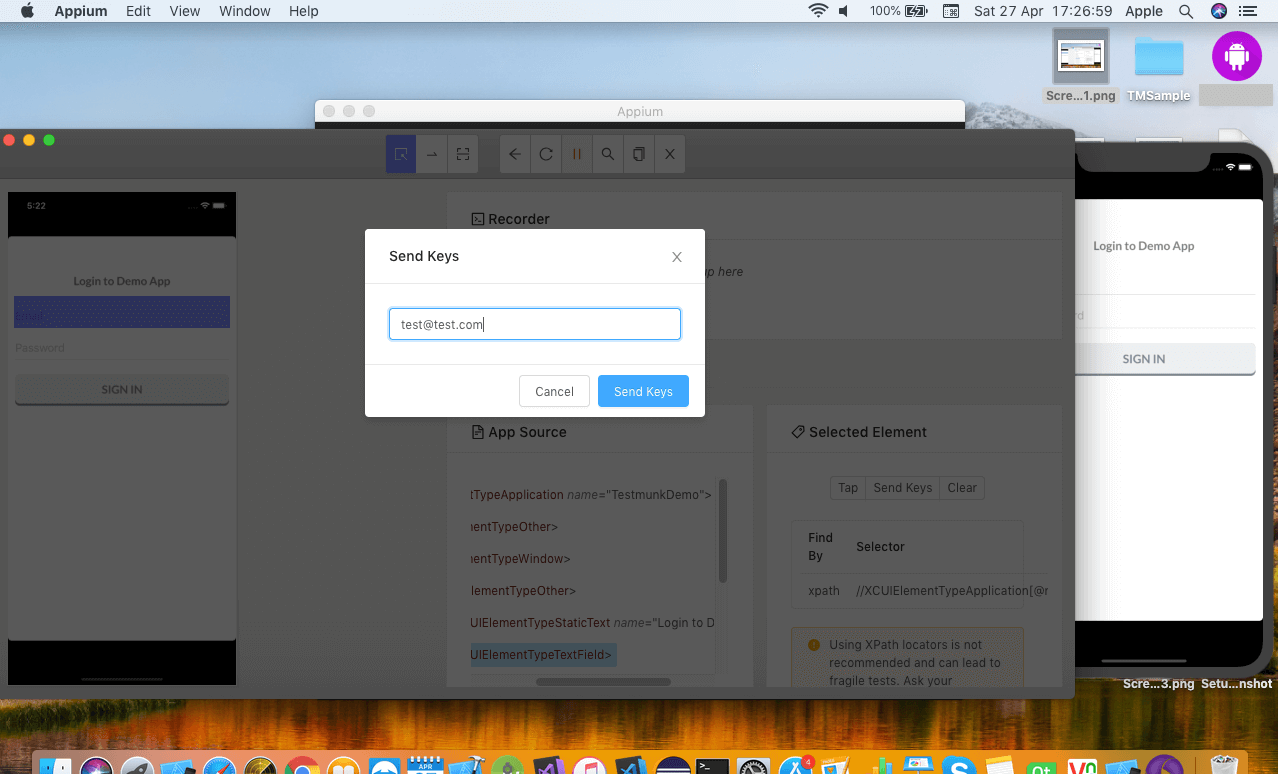
Om een object te selecteren, klikt u op de knop Element selecteren en vervolgens kunt u de knop Tikken gebruiken om op een object te klikken, Toetsen verzenden om tekst in te voeren en Wissen om de actie ongedaan te maken.

Zodra u een actie uitvoert op een object, wordt deze vastgelegd in de vorm van een script.

Als u klaar bent met de opname, kunt u het script kopiëren en in de eclipse-editor plakken.
In de volgende blog zullen we leren hoe u het eerste appium-script voor iOS schrijft.