Leer Angular met gratis stap voor stap angular tutorials
CRUD Operations in Angular
Create Operation
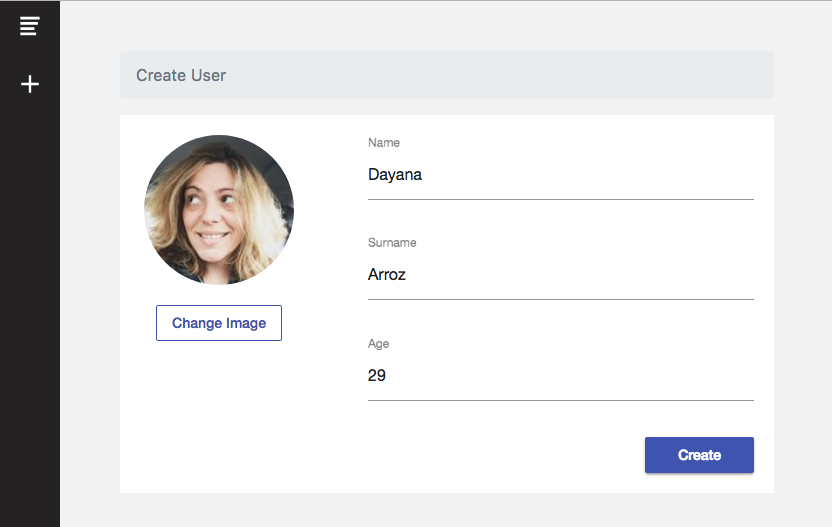
De eerste functionaliteit die we in deze firebase CRUD tutorial zullen behandelen is de CREATE. Allereerst is het noodzakelijk om basiskennis te hebben van Angular Forms om de gebruikersinformatie te beheren.
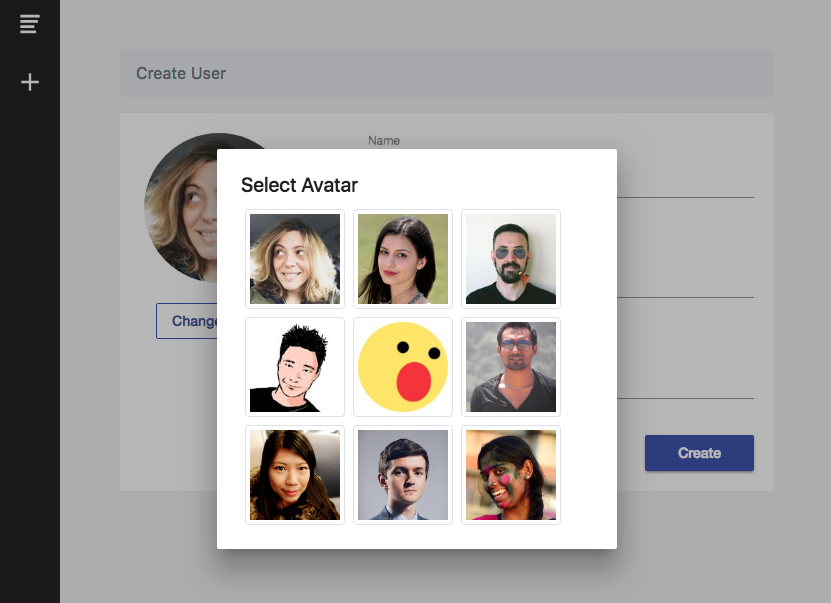
Voor de profiel avatar hebben we een aantal foto’s al geladen in de firebase database die gebruikt zullen worden als avatar. We zullen gebruik maken van een dialoogvenster van Angular Material om alle avatar beschikbaar voor selectie weer te geven. We hebben ook een attribuut “nameToSearch” toegevoegd dat hieronder zal worden uitgelegd.
Laten we ons richten op het toevoegen van een nieuwe gebruiker aan onze database. Zoals eerder vermeld, de code om de nieuwe gebruiker toe te voegen aan de Firebase database zal in onze FirebaseService zijn. We zullen dus een Angular formulier moeten maken zodat de gebruiker de gegevens van het nieuw aan te maken record kan invoeren.We gaan gebruik maken van Angular Reactive Forms en Angular Material input styling. We hebben ook een aantal basis formulier validaties toegevoegd om te valideren dat de velden niet leeg zijn.


Wanneer de gebruiker het formulier indient zal het nieuwe record worden toegevoegd aan onze gebruikers collectie in FireStore. Laten we de code eens bekijken.
De html van ons formulier Aanmaken staat in src/app/nieuwe-gebruiker/nieuwe-gebruiker.component.html:
Onze NieuweUserComponent in src/app/nieuwe-gebruiker/nieuwe-gebruiker.component.ts:
Onze FirebaseService in src/app/services/firebase.service.ts
Note: “nameToSearch” waarde is de naam van de gebruiker, maar in kleine letters. Dit zal handig zijn wanneer we de zoeken op naam functionaliteit maken.
Read Operation (Users feed)
Voordat we beginnen met deze CRUD operatie is het belangrijk om te verduidelijken dat de “users” collectie moet worden aangemaakt in Firebase Console. Dit kan op twee manieren:
- Creëren van de collectie met een testdocument uit de firebase console.
- Een gebruiker toevoegen zoals we in de vorige sectie hebben gedaan, waardoor de collectie automatisch wordt gegenereerd met het nieuwe document (gebruiker).
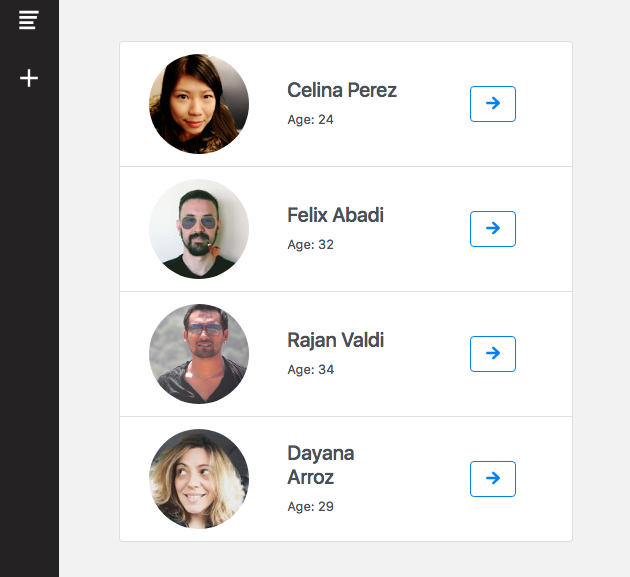
Als we eenmaal een aantal gebruikers hebben gecreëerd, kunnen we een lijst met hen maken en hun attributen tonen. We gaan de functie ngOnInit gebruiken om de gegevens uit de firebase-database te halen wanneer de Home-pagina wordt bezocht.

In ons HomeComponent
Note: this.items is een array die de verzameling mensen bevat.
Op onze firebase-service:
Note: we gebruiken de methode snapshotChanges() om de gegevens van onze Users-collectie op te halen. Deze functie retourneert een Observable van gegevens als een DocumentChangeAction.We gebruiken snapshotChanges() en niet valueChanges() omdat we de Users ID’s beschikbaar moeten hebben om vervolgens de Update en Delete operaties uit te voeren.
De html code die nodig is om onze Users op te sommen zal de volgende zijn:
Bezoek deze link om meer te leren over het werken met Collections in Firebase en Angular met behulp van AngularFire.
Update Operation
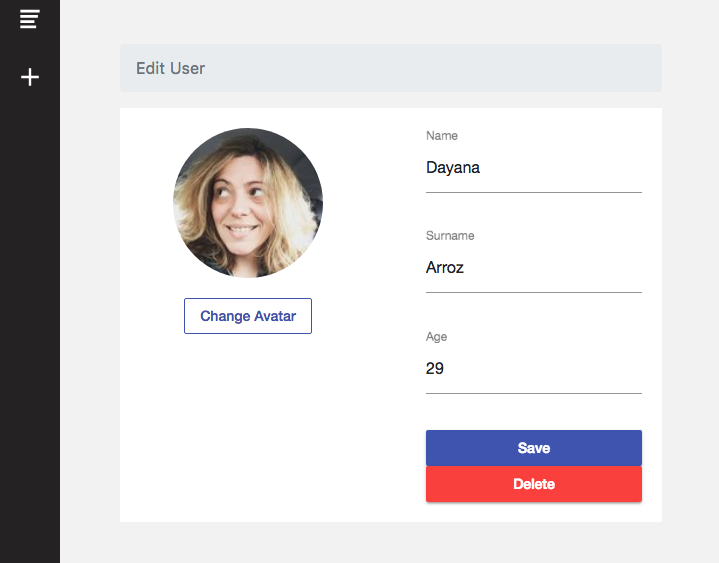
Het is tijd voor de Update operation van onze CRUD Angular voorbeeld app.
Hier moeten we ook gebruik maken van Angular Forms. Ook moeten we de key (of user id) weten van de persoon die we gaan updaten. Zoals we in de sectie Gebruikers lezen hebben uitgelegd, gebruiken we de functie snapshotChanges(), zodat we de gebruikers-ID kunnen krijgen samen met zijn opgeslagen gegevens.
Analoog aan de Create a User stap, wanneer we op de Save knop klikken, zullen we de gegevens indienen en naar onze FirebaseService sturen zodat het kan worden verwerkt en naar Firestore kan worden verzonden.

Op Service:
Delete Operation
De laatste operatie van de CRUD is de Delete operatie. Elk document van Firestore cloud database (Gebruikers in ons voorbeeld) hebben hun eigen sleutel (of ID), dus om een document te verwijderen hoeven we alleen maar zijn sleutel te weten.
In onze Angular Firebase CRUD voorbeeld app, is de DELETE knop te vinden in de Gebruiker Details pagina. U vindt de code in het EditUserComponent in: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Note: this.item is de gebruiker die is geselecteerd om te worden verwijderd.
De code in onze FirebaseService is zo simpel als dit:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}