matthayes / anki_cloze_anything
Dit project biedt een op sjablonen gebaseerde cloze-implementatie die:
- is volledig onafhankelijk van Anki’s Cloze Deletion,
- heeft geen aanpassingen aan Anki nodig (via een plugin) om te werken,
- en biedt meer flexibiliteit in het genereren van cloze-kaarten
Dit wordt puur bereikt door JavaScript in het kaartsjabloon en een nieuwe toepassing van Anki’s ingebouwde (geweldige) Selective Card Generation-functie. Het grote voordeel hiervan is dat je cloze kaarten kunt genereren van bestaande notities, waarvoor je misschien al kaarten hebt. Het is niet afhankelijk van Anki’s Cloze notitietype, noch van andere notitietypes, wat betekent dat u uw kaarten niet hoeft te migreren naar een nieuw notitietype. Het is compatibel met Anki Desktop, AnkiMobile, en AnkiDroid.
Aan de slag gaan is eenvoudig. U kunt ofwel het gedeelde dek downloaden of de instructies volgen voor het handmatig instellen van de sjablonen.
Het repliceren van Anki functionaliteit met JavaScript en kaartsjablonen is echter niet het doel. Het doel is eindeloze flexibiliteit. U kunt cloze-kaarten toevoegen aan elk bestaand notitietype (“cloze anything”) door eenvoudig nieuwe velden en kaartsjablonen toe te voegen op basis van de hier gevonden instructies. U kunt ook de sjablonen volledig wijzigen, met behulp van hen gewoon als een gids.
Met de standaardinstellingen dit repliceert Anki’s cloze functionaliteit. Het sjabloon is echter zeer configureerbaar en laat u dingen doen die u anders niet gemakkelijk kunt doen. Hieronder is een samenvatting van een aantal nuttige functies van de sjablonen en deze aanpak.
- Regel de zichtbaarheid van andere cloze verwijderingen. Normaal gesproken zal Anki de andere cloze deleties tonen naast degene die momenteel wordt getest voor een bepaalde kaart. De benadering hier laat u dit aanpassen, gelijkend op de functionaliteit die door Cloze (Hide All) en Cloze Overlapper wordt verstrekt.
- Pas het cloze formaat aan. Anki vervangt elke clozed waarde met ofwel
ofin het geval van een hint. De sjablonen laten u toe dit aan te passen. U kunt bijvoorbeeld underscores gebruiken en het formaat___laten zijn. Of u kunt altijd de hint opnemen, zoals in___. Ook kunt u in plaats van een vast aantal van 3 tekens, elk niet spatie teken laten vervangen. Zo zou u((c1::ab cdef::hint))kunnen laten veranderen in__ ____. - Selectief onthullen van tekens als hint. Soms kan het door ambiguïteit nodig zijn om een hint te krijgen waarmee een woord begint. Het sjabloon heeft een eenvoudige syntaxis om dit te ondersteunen. Omring gewoon de tekens die je wilt behouden met backticks. Bijvoorbeeld,
((c1::`a`bc `d`ef))kan worden weergegeven alsa__ d__. U kunt selectief elk deel van de inhoud onthullen, niet alleen aan het begin. Merk op dat u ooka((c1::bc)) d((c1::ef))zou kunnen doen, maar de backtick syntaxis kan handiger zijn. - Voeg cloze schrapping toe aan een bestaande notitie. Stel dat u al een notitie hebt met de velden Uitdrukking en Betekenis en een kaart die u test op Uitdrukking -> Betekenis. Stel nu dat u een versie van Expression wilt met cloze deletions. Normaal gesproken zou je met Anki de tekst moeten kopiëren naar een volledig aparte notitie op basis van het type Cloze notitie. Dit is een grote hoofdpijn om te beheren. In plaats daarvan met de Cloze Anything aanpak kopieer je de tekst naar een ExpressionCloze veld in dezelfde notitie. Dit maakt het veel gemakkelijker om de inhoud te beheren. U kunt gemakkelijk notities vinden die geen cloze hebben door een eenvoudige zoekopdracht in de browser.
- Voeg meerdere cloze-wisvelden toe aan een bestaande notitie. Stel dat u een notitietype hebt dat u test op woordenschat met velden VocabItem en Meaning. Stel dat u enkele voorbeeldvelden VoorbeeldA en VoorbeeldB hebt toegevoegd om voorbeelden te geven van hoe het woordenschatitem wordt gebruikt. Met de Cloze Anything benadering kunt u cloze versies maken voor elk van deze voorbeelden als ExampleACloze en ExampleBCloze en kaarten renderen van elk van hen.
Er is ook een optionele plugin die een deel van het anders (minimale) handmatige werk automatiseert dat nodig zou zijn bij het volgen van deze benadering.
- Aan de slag
- Hoe het sjabloon werkt
- Configuratie
- data-cloze-replace-char
- data-cloze-replace-same-length
- data-cloze-always-show-blanks
- data-cloze-blanco’s-formaat, data-cloze-hint-formaat, en data-cloze-blanco’s-en-hint-formaat
- data-cloze-show-before en data-cloze-show-after
- data-cloze-keep-regex
- Configuratie overschrijven
- Hoe de plugin werkt
- Menu Acties
- Auto-cloze Full Field
- Ontbrekende kaarten maken
- Voors en tegens
- Compatibiliteit
- Anki Versies
- Andere Plugins
- Inspiratie
- Plugin Releases
- Template Releases
- Licentie
Aan de slag
Er zijn twee opties om aan de slag te gaan:
- Download het gedeelde deck dat ik al voor je heb voorbereid en gebruik het type notitie (en kaartsjablonen) als basis voor je kaarten.
- Volg mijn gedetailleerde instructies over hoe je de velden en kaartsjablonen instelt. Dit is de beste keuze wanneer u cloze aan een bestaand notitietype wilt toevoegen.
Het installeren van de plugin wordt ook aanbevolen om het gemakkelijker voor u te maken om de cloze kaarten te bewerken, maar het is niet vereist.
Hoe het sjabloon werkt
Gelijk aan Anki’s Cloze Sjablonen, hebt u een veld nodig om de cloze inhoud te bevatten. Uit conventie is het een goed idee om de veldnaam te laten eindigen op Cloze voor het geval u de plugin later wilt gebruiken. Stel dat je het ExpressionCloze noemt, zoals voorgesteld in de instructies. Cloze inhoud wordt ingevoerd in dit veld op een vergelijkbare manier als met Anki’s Cloze Templates. Het enige verschil is dat in plaats van het formaat {{c1::text}} u ((c1::text)) gebruikt. U hebt dan velden nodig om elk van de cloze kaarten in te schakelen. Dus, stel dat u drie clozes wilt ondersteunen. U zou dan de velden ExpressionCloze1, ExpressionCloze2, en ExpressionCloze3 toevoegen. Je voert elke tekst in die je wilt in deze velden om de corresponderende cloze kaart te activeren. Uit conventie gebruikt de plugin 1.
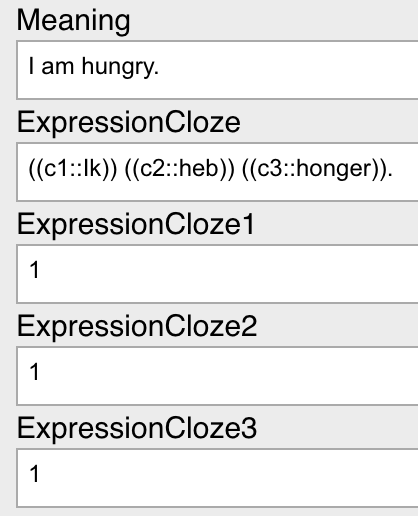
Voorbeeld, stel dat je cloze kaarten wilt maken voor elk van de woorden in de uitdrukking Ik heb honger. Je zou de velden als volgt schrijven:

Voor een HTML rendering van dit voorbeeld, zie hier.
Omdat elk van de cloze velden een niet-lege waarde van 1 heeft, zal een kaart worden gegenereerd voor elk van c1 tot en met c3. Als u 1 uit ExpressionCloze3 verwijderde, dan zal een kaart worden gegenereerd voor c1 en c2 alleen.
Laten we eens graven in hoe dit allemaal werkt. De instructies waarnaar eerder werd verwezen hebben het volgende sjabloon voor de eerste cloze kaart. Merk op dat de gehele inhoud van de voorkant van de kaart is omgeven door voorwaardelijke tags op basis van ExpressionCloze en ExpressionCloze1. Dit betekent dat beide velden niet leeg mogen zijn om de kaart te maken, vanwege de manier waarop Anki kaartgeneratie werkt. Dus als een van deze velden leeg is, wordt de bijbehorende kaart niet gegenereerd. Het weggelaten script kijkt gewoon naar het nummer waarmee de waarde voor data-card eindigt en werkt dan de inhoud in de cloze <div> overeenkomstig bij. Dus als de waarde van data-card ExpressionCloze2 is, dan weet het om de ((c2::text)) te verbergen en de anderen te tonen.
{{#ExpressionCloze}}{{#ExpressionCloze1}}<div data-card="{{Card}}" data-cloze-show-before="all" data-cloze-show-after="all">{{ExpressionCloze}}</div>{{Meaning}}<script>// .. ommitted ...</script>{{/ExpressionCloze1}}{{/ExpressionCloze}}De sjablonen ondersteunen ook hints in de cloze verwijderingen, zoals in Anki’s systeem. Bijvoorbeeld, in het voorbeeld hieronder, heb zou worden vervangen door in plaats van .
((c1::Ik)) ((c2::heb::verb)) ((c3::honger)).Configuratie
Het sjabloon heeft verschillende instellingen om te regelen hoe de cloze doorhalingen worden weergegeven. Alle instellingen zijn toegevoegd aan de div zoals hieronder getoond voor data-cloze-show-before.
<div data-card="{{Card}}" data-cloze-show-before="all">{{ExpressionCloze}}</div>data-cloze-replace-char
Dit bepaalt door welk karakter de cloze waarden vervangen moeten worden. De standaardwaarde is een punt, ., wat hetzelfde is als bij Anki. Als u in plaats daarvan underscores wilt gebruiken:
data-cloze-replace-char="_"data-cloze-replace-same-length
Dit is een true of false waarde die bepaalt of clozed waarden moeten worden vervangen door een vaste 3-tekens vervanging of door een gelijk aantal vervangende karakters als er bestaan in de inhoud. De standaardwaarde is false, wat hetzelfde is als Anki’s cloze gedrag.
Ingesteld op true, dan zou ((c1::abcd)) worden vervangen door .
Merk op dat als u dit op true zet, er spaties behouden blijven. Dus dan zou ((c1::abc def)) ___ ___ worden. Dat wil zeggen, alleen de niet-spaties worden vervangen.
data-cloze-always-show-blanks
Dit is een true of false waarde die bepaalt of spaties moeten worden getoond, zelfs als er een hint is. De standaardwaarde is false, wat hetzelfde gedrag is als Anki. Dat wil zeggen, ((c1::abc)) zou worden, maar ((c1::abc::hint)) zou worden. Als true wordt ingesteld, dan wordt de laatste .
Deze instelling heeft de neiging bruikbaarder te zijn wanneer ze gebruikt wordt met data-cloze-replace-same-length, data-cloze-replace-char, en de opmaak-instellingen hieronder.
data-cloze-blanco’s-formaat, data-cloze-hint-formaat, en data-cloze-blanco’s-en-hint-formaat
Deze bepalen het cloze-formaat voor drie verschillende scenario’s:
-
data-cloze-blanks-format: Formaat dat wordt gebruikt wanneer alleen spaties worden weergegeven. De standaard opmaak is. -
data-cloze-hint-format: Formaat dat wordt gebruikt wanneer alleen de hint wordt weergegeven. Het standaardformaat is. -
data-cloze-blanks-and-hint-format: Formaat dat wordt gebruikt wanneer spaties en de hint worden weergegeven. Het standaard formaat is.
Stel dat je meer een invulstijl wilt voor je cloze kaarten. Maar, je wilt nog steeds de hints tonen indien beschikbaar.
data-cloze-always-show-blanks="true" data-cloze-blanks-format="{blanks}" data-cloze-hint-format="" data-cloze-blanks-and-hint-format="{blanks} " data-cloze-replace-char="_"Dit zou resulteren in de volgende transformaties:
-
((c1::abc))=>___ -
((c1::abc:hint))=>___
data-cloze-show-before en data-cloze-show-after
De data-cloze-show-before en data-cloze-show-after instellingen kunnen aan het sjabloon worden toegevoegd zoals in de onderstaande snippet wordt getoond. Deze bepalen of andere cloze waarden voor en na de huidige cloze worden getoond.
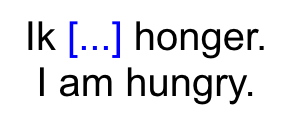
data-cloze-show-before="all" data-cloze-show-after="all"In het knipsel hierboven hebben deze beide de waarde all, wat de standaard is. Dit betekent dat alle cloze-verwijderingen voor en na de huidige cloze worden getoond. Stel dat de inhoud bijvoorbeeld is:
((c1::Ik)) ((c2::heb)) ((c3::honger)).I am hungry.De tweede kaart, die overeenkomt met c2, zou worden weergegeven zoals hieronder.

Naast de waarde all zijn andere mogelijke waarden voor deze instellingen:
-
none, waardoor geen van de cloze-verwijderingen voor/na wordt weergegeven. - Een numerieke waarde groter dan 0. Bijvoorbeeld, als u dit voor beide instellingen op 1 zet, dan zullen de eerste cloze verwijderingen voor en na de huidige cloze worden getoond, maar geen andere.
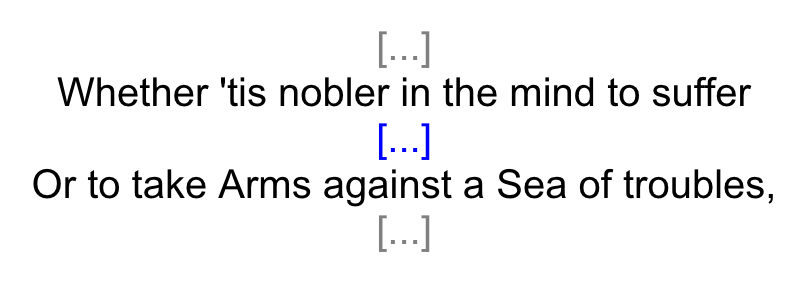
Voor stel dat u data-cloze-show-before="1" en data-cloze-show-after="1" hebt ingesteld. U maakt een kaart met de volgende cloze-inhoud:
((c1::To be, or not to be, that is the question:))((c2::Whether 'tis nobler in the mind to suffer))((c3::The slings and arrows of outrageous fortune,))((c4::Or to take Arms against a Sea of troubles,))((c5::And by opposing end them: to die, to sleep;))De derde kaart, die overeenkomt met c3, zou als volgt worden weergegeven:

Merk op dat de huidige cloze blauw wordt weergegeven en de andere grijs zijn. Dit wordt geregeld door de CSS in de instructies.
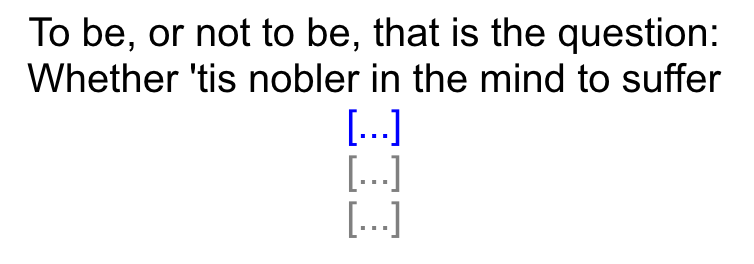
Als alternatief zou voor data-cloze-show-before="all" en data-cloze-show-after="none" de derde kaart als volgt worden weergegeven:

data-cloze-keep-regex
Dit bevat een reguliere expressie die bepaalt welke delen van de tekst niet mogen worden vervangen door spaties, alsof ze omgeven zijn door backticks. Standaard bevat het basis leestekens in Latijns-script, die de meeste gebruikers in de cloze zouden willen tonen. Een meer uitgebreide set leestekens uit verschillende scripts kan worden ingesteld met:
data-cloze-keep-regex="]"Dankzij het feit dat dit veld een reguliere expressie is, kun je het gebruiken voor allerlei speciale scenario’s. Als u bijvoorbeeld de tekst vanaf het begin van de zin tot aan de eerste dubbele punt wilt tonen, naast de elementaire Latijns-script interpunctie, maar al het andere wilt verbergen, kunt u gebruik maken van:
data-cloze-keep-regex="^.*?:|"Deze optie heeft alleen effect als data-cloze-replace-same-length is ingesteld.
Configuratie overschrijven
Als u voor bepaalde kaarten de standaard configuratiewaarden wilt overschrijven, kunt u dat doen door een veld toe te voegen dat de configuratie vasthoudt:
<div data-card="{{Card}}" {{ExpressionClozeConfig}}>{{ExpressionCloze}}</div>Dit zou u dan voor ExpressionClozeConfig voor een kaart kunnen invullen:
data-cloze-show-before="all"Hoe de plugin werkt
De plugin doet twee dingen om het u gemakkelijker te maken om cloze verwijderingen te bewerken wanneer u deze aanpak volgt:
- Haakt in Anki’s
knop in de editor, zodat u deze kunt gebruiken op andere notities dan die gebaseerd op Anki’s Cloze type. - Synchroniseert bewerkingen van het
ExpressionClozeveld (of gelijknamig veld) naar de andere veldenExpressionCloze1,ExpressionCloze2, enz. die de corresponderende cloze kaarten mogelijk maken.
De knop gedraagt zich hetzelfde wanneer hij gebruikt wordt op een van de notitie types die gebaseerd zijn op Anki’s Cloze type. Anders echter, als de veldnaam eindigt op Cloze, zoals ExpressionCloze, dan zal het de geselecteerde tekst omwikkelen, zoals in ((c1::text)). Dit is hetzelfde als Anki’s normale gedrag met clozes, behalve dat het haakjes gebruikt in plaats van accolades.
De knop heeft een extra handige functie: als u erop drukt terwijl een leeg veld eindigend op Cloze de focus heeft, zal het de tekst kopiëren van een ander veld met dezelfde naam minus het Cloze achtervoegsel. Bijvoorbeeld, als je op de knop drukt terwijl ExpressionCloze de focus heeft, dan zal het de tekst kopiëren van Expression.
Je kunt het cloze veld ook wijzigen zonder de knop te gebruiken. De plugin controleert veranderingen en identificeert patronen zoals ((c1::text)). Het zorgt ervoor dat de corresponderende cloze velden leeg zijn of 1 bevatten, afhankelijk van de aanwezigheid van cloze verwijderingen. Bijvoorbeeld, als u ExpressionCloze invult met ((c1::Ik)) ((c2::heb)) ((c3::honger)). dan zal het 1 invullen voor elk van ExpressionCloze1, ExpressionCloze2, en ExpressionCloze3. Als u het bewerkt tot ((c1::Ik)) ((c2::heb)) honger., dan zal het ExpressionCloze3 leeg maken.
Menu Acties
De plugin voegt twee acties toe in de browser onder Bewerken -> Cloze Anything. Beide werken op de noten die zijn geselecteerd in de browser.
Auto-cloze Full Field
Dit maakt automatisch een cloze van een heel veld. Bijvoorbeeld, stel u heeft een veld met de namen ExpressionCloze en Expression. Als ExpressionCloze leeg is, dan zorgt deze actie ervoor dat de inhoud van Expression wordt gekopieerd naar ExpressionCloze en wordt gemaakt tot een cloze zoals ((c1::content)). Het werkt ook ExpressionCloze1 bij, zodat de cloze kaart wordt gegenereerd. Dit is handig als je veel notities hebt met korte inhoud waar je de hele inhoud wilt cloze-en. Het is veel efficiënter om deze in bulk te cloze dan een voor een.
Merk op dat dit in wezen het gebruik van cloze is om een productiekaart te maken (dat wil zeggen, gezien de betekenis in je moedertaal, produceer de uitdrukking in de taal die je leert). Dus waarom niet gewoon een productiekaart sjabloon maken in plaats van cloze te gebruiken? In sommige gevallen kan dit effectiever zijn dan het gebruik van cloze. Er zijn echter een paar redenen waarom cloze nuttig kan zijn:
- Je aantekeningen kunnen een mix zijn van eenvoudige uitdrukkingen waarbij je één enkele cloze voor de hele inhoud wilt hebben en meer complexe uitdrukkingen waarbij je twee of meer cloze’s wilt. Met deze actie kunt u de eenvoudige uitdrukkingen in de browser selecteren en ze in bulk cloze.
- Uw aantekeningen kunnen over het algemeen eenvoudige uitdrukkingen zijn. Maar het kan zijn dat sommige notities bij nader inzien complexer zijn dan je dacht. In plaats van één cloze wil je er misschien twee of meer van maken. Door cloze te gebruiken hebt u de flexibiliteit om in de toekomst van gedachten te veranderen zonder te moeten migreren naar een ander notitietype.
Ontbrekende kaarten maken
Dit zorgt ervoor dat het Cloze-veld in overeenstemming is met de overeenkomstige velden die verantwoordelijk zijn voor het genereren van kaarten. Bijvoorbeeld, als ExpressionCloze ((c1::Ik)) ((c2::heb)) ((c3::honger)). heeft, dan zou dit ervoor zorgen dat ExpressionCloze1, ExpressionCloze2, en ExpressionCloze3 elk worden ingevuld met een 1. Maar ExpressionCloze4 zou blanco worden gemaakt, als het bestaat. Deze actie is over het algemeen niet nodig om te gebruiken als je de plugin gebruikt, omdat de plugin ervoor zorgt dat deze velden worden bijgewerkt als je inhoud wijzigt. Maar als u een import doet of als u notities bewerkt voordat u de plugin gebruikt, kan dit worden gebruikt om de velden te herstellen zodat ze in sync zijn.
Voors en tegens
Pros:
- Cloze kaarten kunnen worden toegevoegd aan bestaande notitietypes zonder andere wijzigingen dan het toevoegen van nieuwe velden en kaartsjablonen.
- Vergeleken met Anki’s ingebouwde Cloze type, heeft u meer flexibiliteit in hoe de cloze kaarten worden gerendered. U kunt kiezen hoeveel van de andere cloze waarden te tonen, in plaats van altijd tonen ze allemaal. Deze functionaliteit is vergelijkbaar met die van Cloze (Hide All) en Cloze Overlapper.
- Releert op JavaScript en ingebouwde Anki functies zoals Selective Card Generation. Aangezien cloze functionaliteit is geïmplementeerd in de sjablonen geen wijzigingen in Anki via een plugin nodig zijn om het te laten werken. Dit verkleint de kans aanzienlijk dat toekomstige Anki updates deze aanpak zullen breken.
- Geen externe JavaScript nodig. Alle benodigde JavaScript bestaat in de sjablonen.
Cons:
- Releert op JavaScript, wat werkt omdat Anki kaarten worden behandeld als webpagina’s. Echter, de Anki auteur merkt op dat Javascript functionaliteit wordt geleverd zonder enige ondersteuning of garantie. Er is dus een kleine kans dat een toekomstige update van Anki invloed zou kunnen hebben op het renderen van kaarten en wijzigingen in het sjabloon zou vereisen, die onmiddellijk door mij zouden worden uitgevoerd gezien mijn afhankelijkheid van deze aanpak.
- Omdat cloze functionaliteit is geïmplementeerd in sjablonen, in plaats van in Anki, moet hetzelfde sjabloon effectief worden gekopieerd naar elk kaartsjabloon. Ook als u een bewerking aan een van de cloze sjablonen moet u de inhoud te kopiëren naar de anderen ook.
- Het toevoegen van de
type:prefix om het type in het antwoord mogelijk te maken wordt niet ondersteund.
Compatibiliteit
Anki Versies
De kaart sjablonen zijn compatibel met Anki Desktop, AnkiMobile, en AnkiDroid.
De plugin werkt met Anki Desktop 2.1. Ik heb geen plannen om 2.0 ondersteuning toe te voegen.
Andere Plugins
Ik heb nog niet getest interacties van de plugin met andere cloze plugins, zoals Cloze (Hide All) en Cloze Overlapper. Als je een probleem tegenkomt, dien dan een issue in en ik zal mijn best doen om het op te lossen.
Van de volgende plugins is gemeld dat ze compatibiliteitsproblemen hebben met deze plugin:
- Toetsenbordsnelkoppelingen aanpassen (Ctrl+Shift+C werkt mogelijk niet correct)
Inspiratie
Naast inspiratie uit Anki’s cloze-systeem zelf, zijn er een paar verwante Anki cloze-plugins die wat inspiratie hebben geboden voor de functies die hier te vinden zijn. Met dank aan alle auteurs voor het denken in Anki en deze plugins die hebben geholpen bij het ontwikkelen van nieuwe ideeën.
- Cloze (Hide All)
- Cloze Overlapper
Plugin Releases
- 0.1 – Initiële release (2019-12-17)
- 0.2 – Toevoegen menu-acties Auto-close Full Field en Create Missing Cards (2019-12-29)
Template Releases
- (2019-12-17) Initiële release
- (2019-12-24) Template staat nu getallen toe binnen veldnamen.
- (2020-01-03) Extra configuratie-opties. Backticks om tekens te behouden als hints.
- (2020-05-31) Voeg CSS toe voor huidige cloze om het te markeren op de achterkant van de kaart. Verander het lettertype gewicht voor de huidige cloze naar vet. Zie Issue #7
Licentie
Copyright 2019-2020 Matthew Hayes
Gelicentieerd onder de Apache Licentie, Versie 2.0 (de “Licentie”);u mag dit bestand niet gebruiken, behalve in overeenstemming met de Licentie.U kunt een exemplaar van de licentie verkrijgen op
http://www.apache.org/licenses/LICENSE-2.0
Onder voorbehoud van de toepasselijke wetgeving of een schriftelijke overeenkomst, wordt de software die onder de licentie wordt verdeeld, verspreid op “AS IS”-basis, ZONDER EXPLICTE of impliciete GARANTIES OF VOORWAARDEN VAN EEN ANDERE KWANTIE. Zie de licentie voor de specifieke taal met betrekking tot de permissies en beperkingen onder de licentie.