Stop met een laadspinner, er is iets beters
Stop met die saaie laadspinners in je user interfaces. Serieus. Het is meer dan je weet funest voor de ervaring van je apps.
Een laadspinner zou de oplossing kunnen zijn voor je problemen met het laden van content. Maar ik ben hier om u te vertellen dat het niet.
Je zou zelfs een aantal van die fancy geanimeerde loading Spinners gebruiken. Maar die zijn ook niet beter.
- Waarom Loading Spinner niet werkt
- Geen teken van vooruitgang
- Loading Spinners laten het laden langzamer lijken.
- Een ‘verrassing’ is niet altijd een goede zaak
- Emoties beïnvloeden ons tijdsbesef
- De illusie van alternatieven
- Een goede voortgangsindicator
- Enig bewijs als back-up
- Skeleton Screens to the rescue
- Geleidelijke progressie
- Progressief laden voor afbeeldingen
- Skeletschermen op Android en iOS
- Handling Failure with Skeleton Screens
- Connectiviteit in Android en iOS
- Wrapping Up
Waarom Loading Spinner niet werkt
Van oudsher volgen we, of beter gezegd worden we beïnvloed door harde regels uit design talen. Ik neem het je echter niet kwalijk.
De sleutel tot wijsheid is deze – constante en veelvuldige bevraging, want door te twijfelen worden we tot vragen gebracht en door te bevragen komen we tot de waarheid. – Peter Abelard
Loading Spinner is een van de meest gebruikte voortgangsindicatoren in het ontwerp van gebruikersinterfaces. Maar het heeft zijn eigen gebreken die over het algemeen over het hoofd worden gezien.


Geen teken van vooruitgang
Wat vertelt de loading spinner je? Het geeft aan dat de inhoud op dit moment wordt geladen. Maar zegt hij ook hoeveel er geladen is? Zegt het hoeveel er nog geladen moet worden? Nee, dat doet het niet. Bovendien, het is moeilijk te bepalen. Als het kon, zouden we een voortgangsbalk gebruiken, toch?
Die periode van onzekerheid
Hoe lang heb je daar naar gekeken? Verwachtte u dat de inhoud pas na enige tijd zou laden? Het spijt me dat ik u moet teleurstellen.
Ok, laten we aannemen dat het laden van de GIF is voltooid en dat er inhoud verschijnt. Stel uzelf deze vragen en geef me een eerlijk antwoord. Ik weet zeker dat jullie genoeg Loading Spinners hebben bekeken om dat te weten.
- Toen jullie naar de Loading Spinner keken, wisten jullie toen hoeveel tijd er nog over was om te voltooien?
- Hoeveel van de inhoud is geladen?
- Hoeveel moet er nog geladen worden?
We zitten gewoon naar een Loading Spinner te staren. Hopend dat het op tijd laadt, zonder antwoord op een van deze 3 vragen.
Meer nog, netwerk verbindingen kunnen instabiel zijn. We kunnen er dus nooit van uitgaan dat de inhoud altijd snel laadt.
Loading Spinners laten het laden langzamer lijken.
Het is als een klok, die constant tikt. Het laat zien hoeveel tijd je verspilt door er naar te staren. Zoals die GIF hierboven, waar ik je naar liet staren.
Tot alles geladen is, heb je dan enig idee wat je op het scherm kunt verwachten? Ik durf te wedden van niet. Misschien wordt u zelfs verrast als de UI en de inhoud eenmaal worden weergegeven.
Denk nu eens aan uw gebruikers. Tot alles geladen is, hebben ze totaal geen idee wat ze op het scherm kunnen verwachten. Ik wed dat ze ook verrast zullen worden.
Dit zal niet hun schuld zijn. Je hebt ze niet verteld wat ze konden verwachten!
Een ‘verrassing’ is niet altijd een goede zaak
Een onverwachte of verbazingwekkende gebeurtenis, feit, enz. – Verrassing
Vanuit de definitie van het woord zelf, duidt een verrassing op een ‘onverwachte’ gebeurtenis. Mensen hebben de neiging polariserende reacties op dergelijke gebeurtenissen te vertonen. Dit kan zowel positief als negatief zijn.

Verrassingen hebben niet vaak de neiging een positieve uitwerking op mensen achter te laten. Tenzij het hun verjaardag is. Het hangt ervan af hoe een persoon het opvat. Hier ligt dus het probleem.


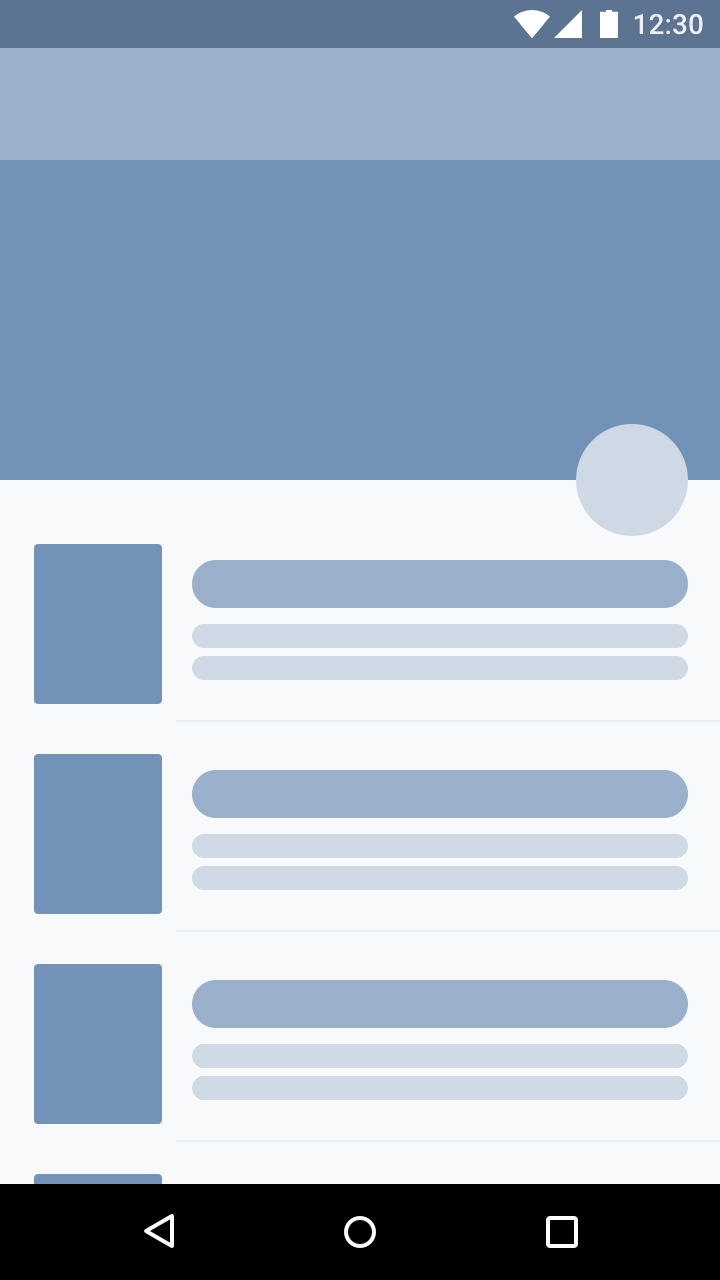
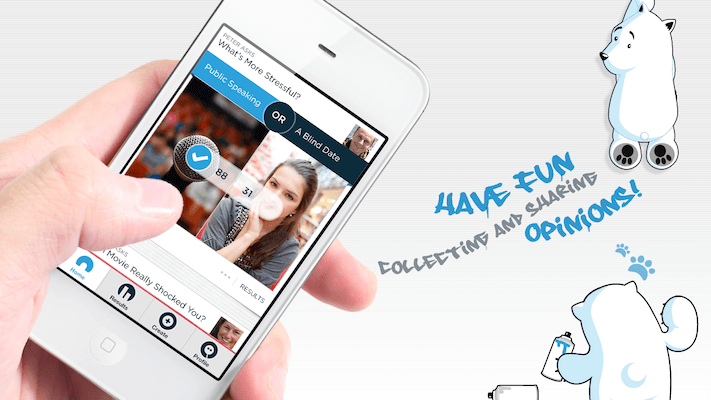
Kijk eens goed naar de beide afbeeldingen. Zie de afbeelding aan de rechterkant. Kon u in alle eerlijkheid voorspellen dat de UI er uiteindelijk zo uit zou zien? Ik weet zeker van niet.
Ok, de uiteindelijke UI is een low fidelity ontwerp. Maar je snapt het wel.
Ik heb bewust geen voorbeelden van bestaande apps genomen. Omdat jij en ik allebei weten hoe het eruit zal zien. Met een bekende app hebben we de interface al gezien, nog voor hij geladen is.
Emoties beïnvloeden ons tijdsbesef
Wist je dat? Wij mensen kunnen de tijd voorspellen. En dat ook nog eens heel nauwkeurig.
Maar onder een emotionele invloed wordt ons tijdsbesef aanzienlijk vertroebeld.
We hebben het allemaal wel eens meegemaakt. De tijd lijkt voorbij te vliegen als je doet wat je leuk vindt. Maar als het iets is wat je haat, lijkt de tijd te slepen. Zelfs als je je verveelt en naar de klok staart terwijl je op je favoriete programma wacht. Dan gaat de tijd nog langzamer.
Hetzelfde geldt voor onze interfaces.
Het punt dat ik probeer te maken is. Uw inhoud misschien niet veel tijd om te laden. In feite is het misschien niet zo erg. Maar het kan langer lijken dan het in werkelijkheid duurt. Het is gewoon hoe mensen het waarnemen, en er is niets wat we kunnen doen om het te veranderen.
Maar wat we wel kunnen doen, is helpen hun perceptie te veranderen. We kunnen onze app sneller laten lijken dan hij in werkelijkheid is.
NOTE
Doe niet te veel moeite om te doen alsof. Uw interface heeft een combinatie van echte en waargenomen snelheid nodig om te slagen.
De illusie van alternatieven
Typisch hebben we twee opties om het laden van inhoud aan te geven:
- Eindige voortgangsbalk – als we laadtijden kunnen bepalen
- Laadspinner (oneindige laadvoortgang) – als laadtijden onbekend zijn
Maar kijk nog eens goed naar de keuzes. Realiseer je je dat er hier geen echte keuze is?
We kunnen geen eindige voortgangsbalk gebruiken omdat we de laadtijden niet kunnen meten. Ook weten we al dat de Loading Spinner niet goed is.
Een goede voortgangsindicator
Een goede voortgangsindicator is er een die uiteraard geen van de negatieven heeft die ik hierboven noemde. Maar voor een meer optimistische toon, laat me ze opnoemen.
- geeft onmiddellijke feedback
- geeft een gevoel van tijd (hoeveel is gevorderd, en hoeveel is in afwachting)
- neemt twijfel weg (geleidelijke vooruitgang stelt mensen gerust dat de app werkt)
Enig bewijs als back-up
Sommigen van u geloven misschien niet wat ik heb gezegd. Maar geloof me. Als ik mezelf was, zou ik ook niet geloven wat ik zei. Immers, waar is het bewijs? Doen laadindicatoren echt kwaad? Wie heeft het ervaren?
Wel, beschouw jezelf dan als gelukkig. Je mag leren van de fouten van iemand anders. De iOS-app Polar raadt sterk aan om de Spinner te vermijden.

Polar kreeg veel klachten over de traagheid van hun app. Dit kwam door de laadspinners die ze in hun app hadden opgenomen.
Met voortgangsindicatoren hadden we mensen naar de klok laten kijken. Het resultaat was dat de tijd langzamer ging en onze app dus ook. We richtten ons op de indicator en niet op de voortgang, dat wil zeggen dat we duidelijk maakten dat je naar je doel toegaat en niet alleen maar aan het wachten was.
– Polar
Ik denk dat ik wel genoeg heb verteld over waarom Loading Spinners slecht zijn. Het probleem met de Spinner is dat hij geen gevoel van vooruitgang geeft. Maar we kunnen dit verhelpen.
Hoe, vraag je? Het antwoord is ‘Skeleton Screens’.
Skeleton Screens to the rescue
In tegenstelling tot Loading Spinners, waar de UI alles in een keer weergeeft. Een skelet scherm helpt bij het geleidelijk laden van een gebruikersinterface, beetje bij beetje.
Dit betekent dat de kale UI eerst wordt weergegeven. Daarna wordt de geladen inhoud geleidelijk op het scherm geplaatst.
“Een skeletscherm is in wezen een lege versie van een pagina waarin geleidelijk informatie wordt geladen.”
– Luke Wroblewski

Skeletschermen verleggen de aandacht van gebruikers. Het zorgt ervoor dat mensen zich concentreren op de voortgang, in plaats van op de wachttijd.
Skeletschermen vertellen gebruikers visueel wat ze van de interface kunnen verwachten. Het geeft hen een voorsprong op wat er gaat komen en creëert een gevoel van geleidelijke vooruitgang.
Het belangrijkste van alles, het maakt mensen denken dat uw site sneller is dan het in feite is. Vergeet niet dat we interfaces ontwerpen voor gebruik door echte mensen. We moeten mensen de illusie van snelheid geven.
Hoe meer het systeem informatie geeft over de wachttijd, des te groter de tevredenheid van de gebruiker.
– How to Improve Perceived Waiting Time in HCI
Het gebruik van een skeletscherm levert de volgende voordelen op:
- Helpt mensen te ervaren dat uw scherm sneller laadt
- Vermindert verrassingen
- Geleidelijk laden van UI – duidelijke indicatie van de voortgang
- Toont precies wat er is geladen en wat er nog moet worden geladen
Geleidelijke progressie
Ik weet dat het een deftige term is. Wat het betekent is, het geleidelijk laden van je inhoud. Mensen van webontwerp en -ontwikkeling kennen dit als ‘Lazy-loading’.
Verleng het initialiseren van een object tot het moment waarop het nodig is.
– Lazy Loading
Structureer eerst de kale UI (Skeleton-scherm). Vervolgens laadt u de tekstgegevens. De gebruiker weet dat hij de inhoud heeft ontvangen. Laad tenslotte lui de afbeeldingen. De gebruiker begrijpt dat het grootste deel van de inhoud is geladen. Wat overblijft zijn de afbeeldingen.
Op deze manier heb je gebruikers:
- een duidelijk gevoel van voortgang gegeven
- wat ze nog kunnen verwachten
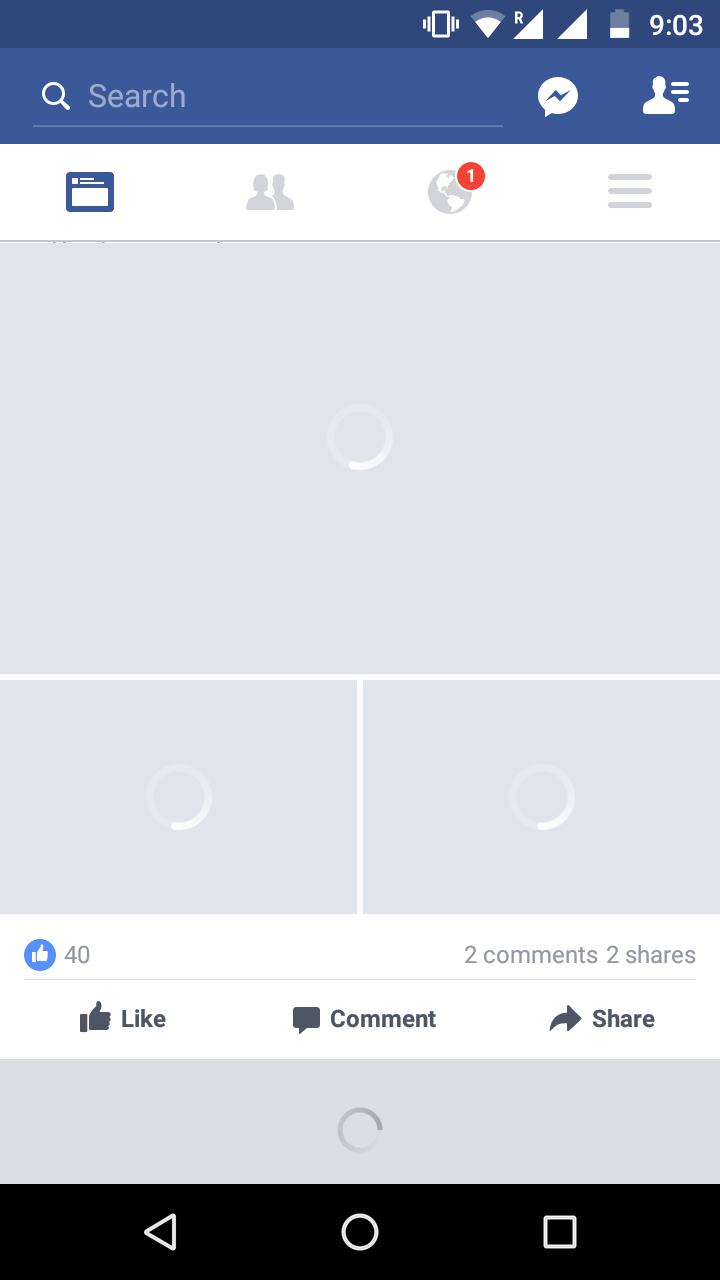
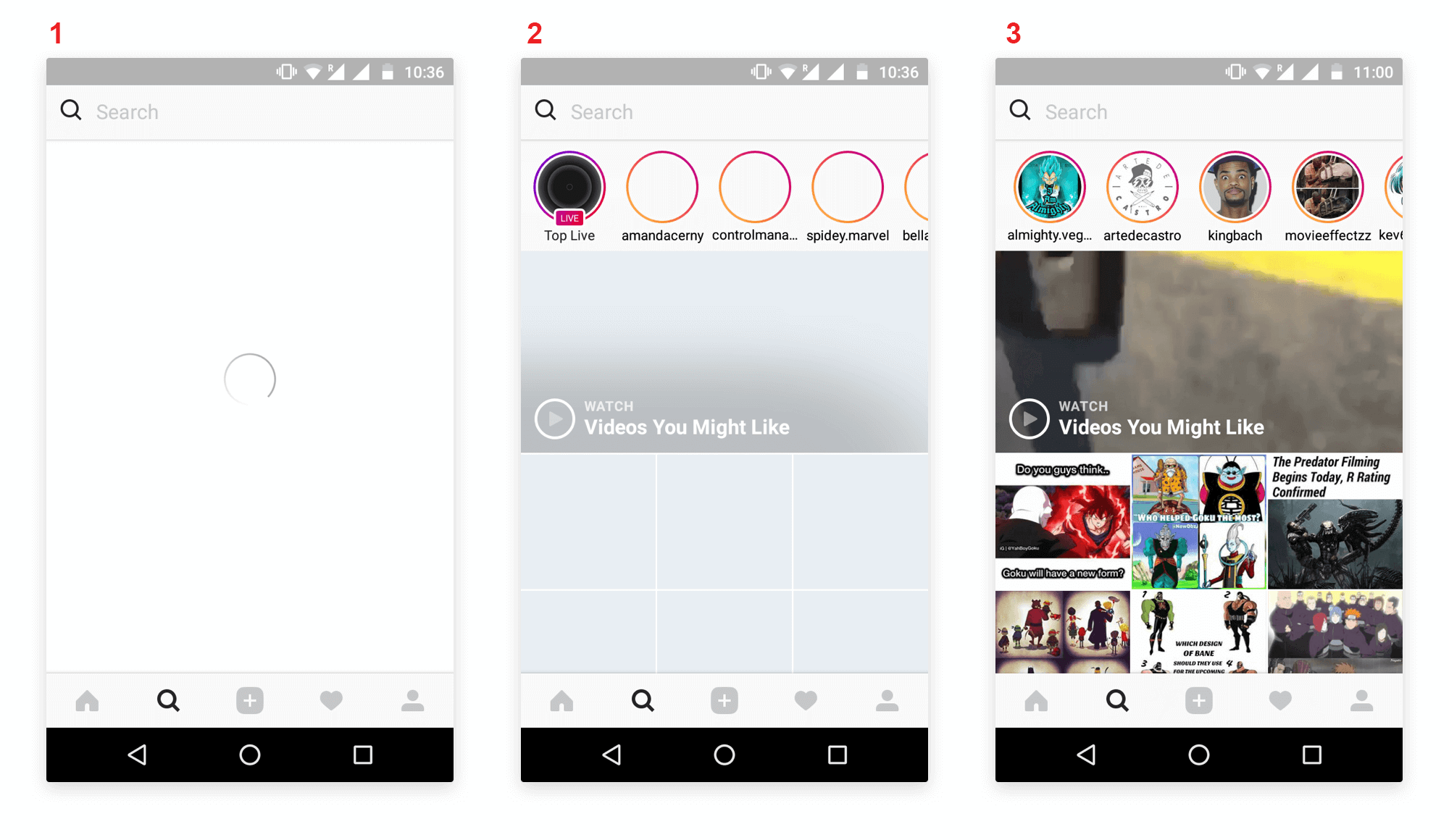
Merk op hoe Instagram hier intelligent met laden omgaat.

Eerst toont Instagram gedurende een korte periode een laadspinner. Vervolgens wordt de kale UI getoond. Dit is het skeletscherm of Placeholder UI. Dit geeft de plaats aan die de inhoud uiteindelijk zal vullen.
Ook is te zien dat de tekstgegevens het scherm al hebben gevuld. In de derde schermafbeelding ten slotte worden de afbeeldingen geleidelijk op hun plaats geladen.
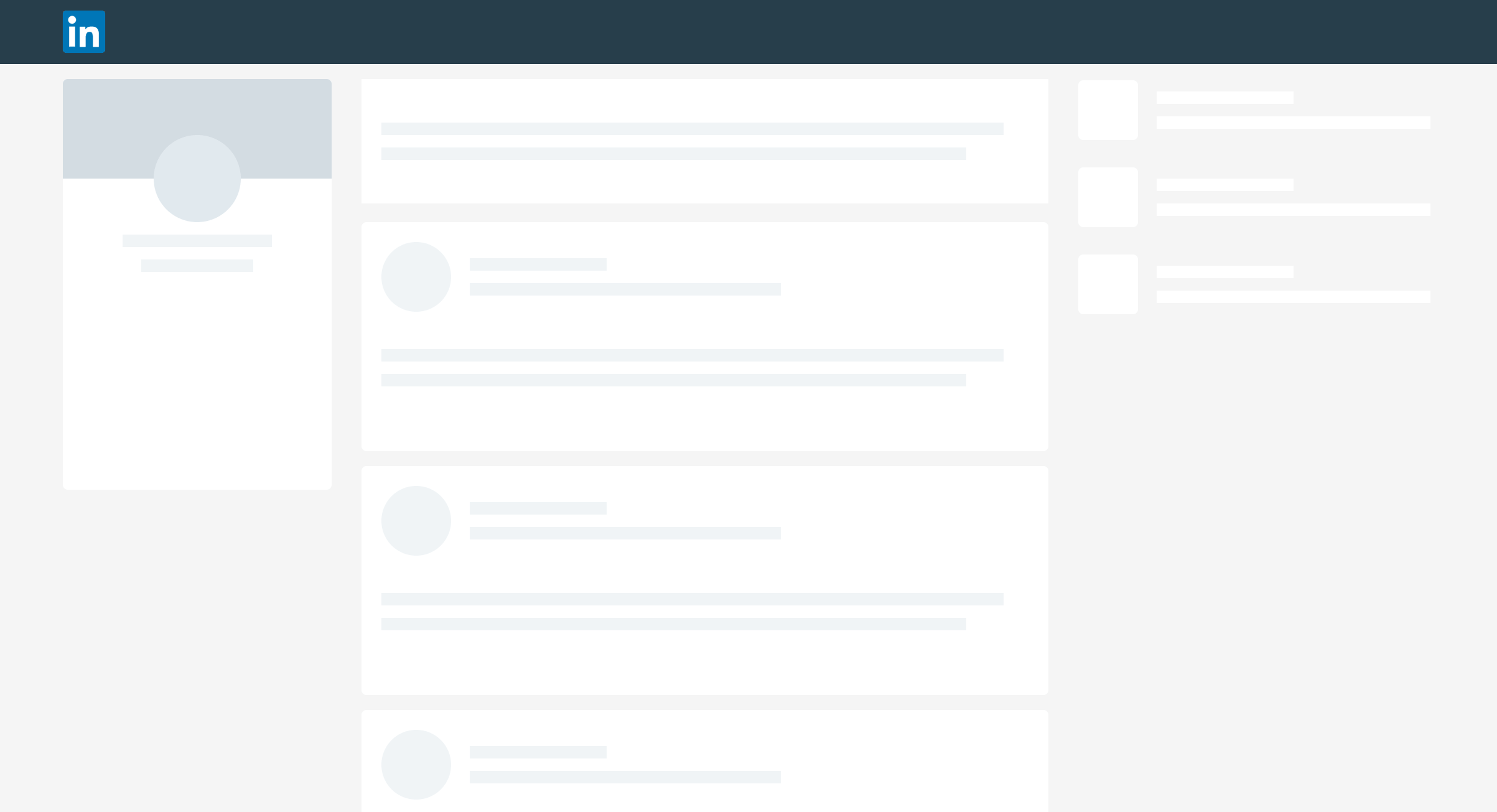
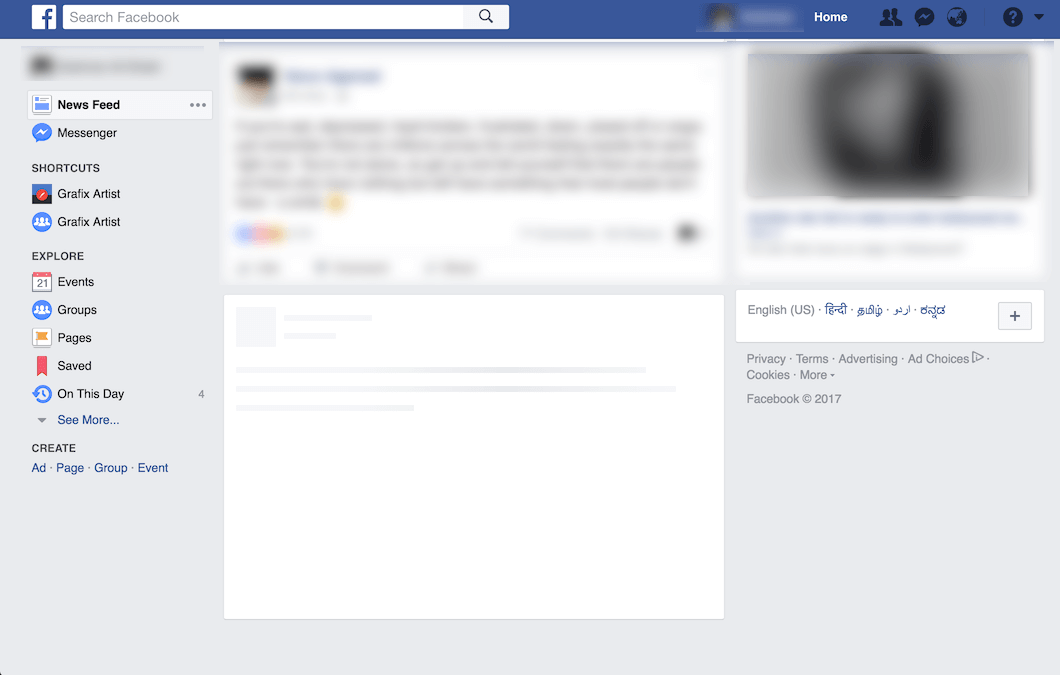
Hier zijn enkele websites die skeletschermen gebruiken om het laden te tonen.


Je zou kunnen aanvoeren dat deze websites gebruik maken van Loading Spinners. Maar let op hoe deze worden gebruikt. Een Spinner wordt niet van begin tot eind weergegeven. Hij wordt slechts kort weergegeven, gevolgd door het skeletscherm.
TIP
Als uw laadtijd langer is, kunt u kort een Loading Spinner weergeven, vóór de Skeleton UI. Dit kan kopen uw taak wat meer tijd te voltooien.
Progressief laden voor afbeeldingen
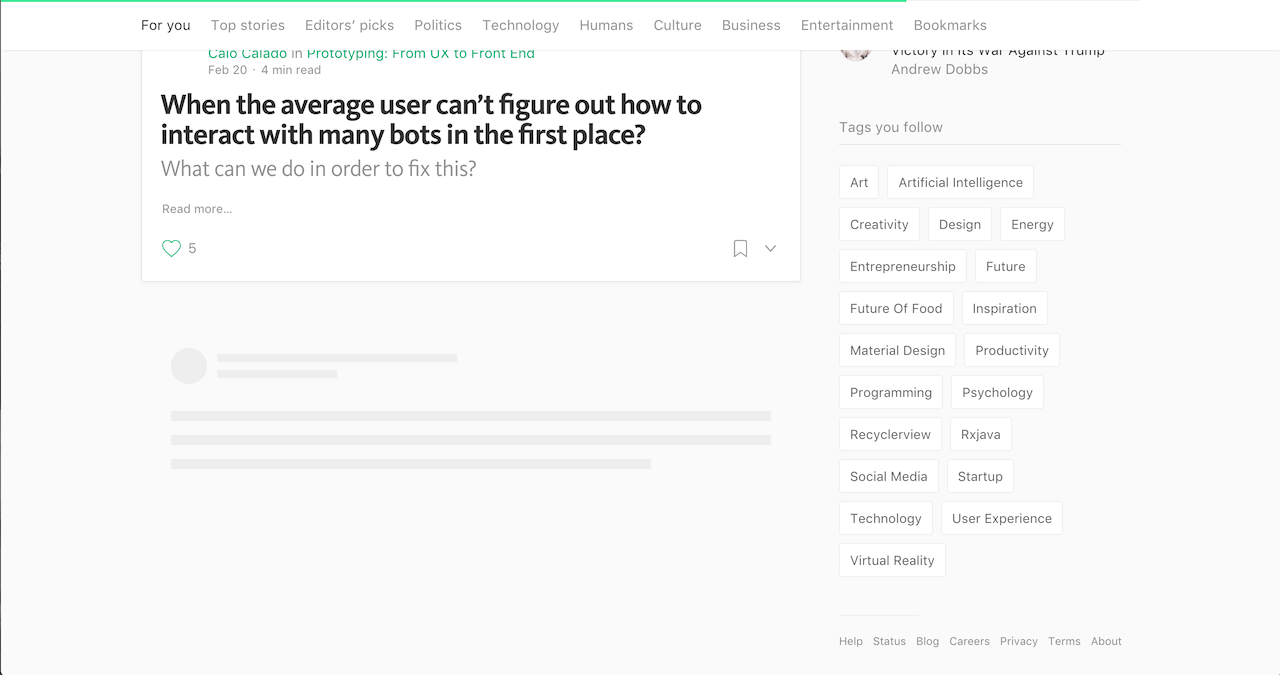
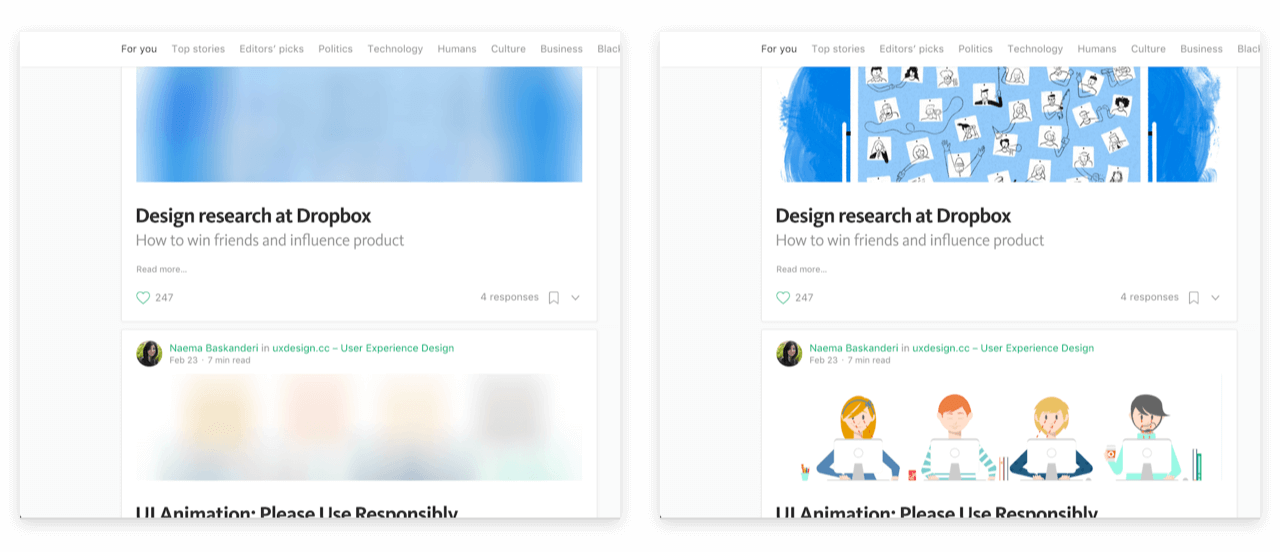
U kunt zelfs toepassen geleidelijke progressie om afbeeldingen te laden. Medium en Google gebruiken bijvoorbeeld progressief laden voor hun afbeeldingen.


Ik weet zeker dat je een van deze hebt gezien. Misschien wist u tot nu toe niet dat het een eigen naam had.
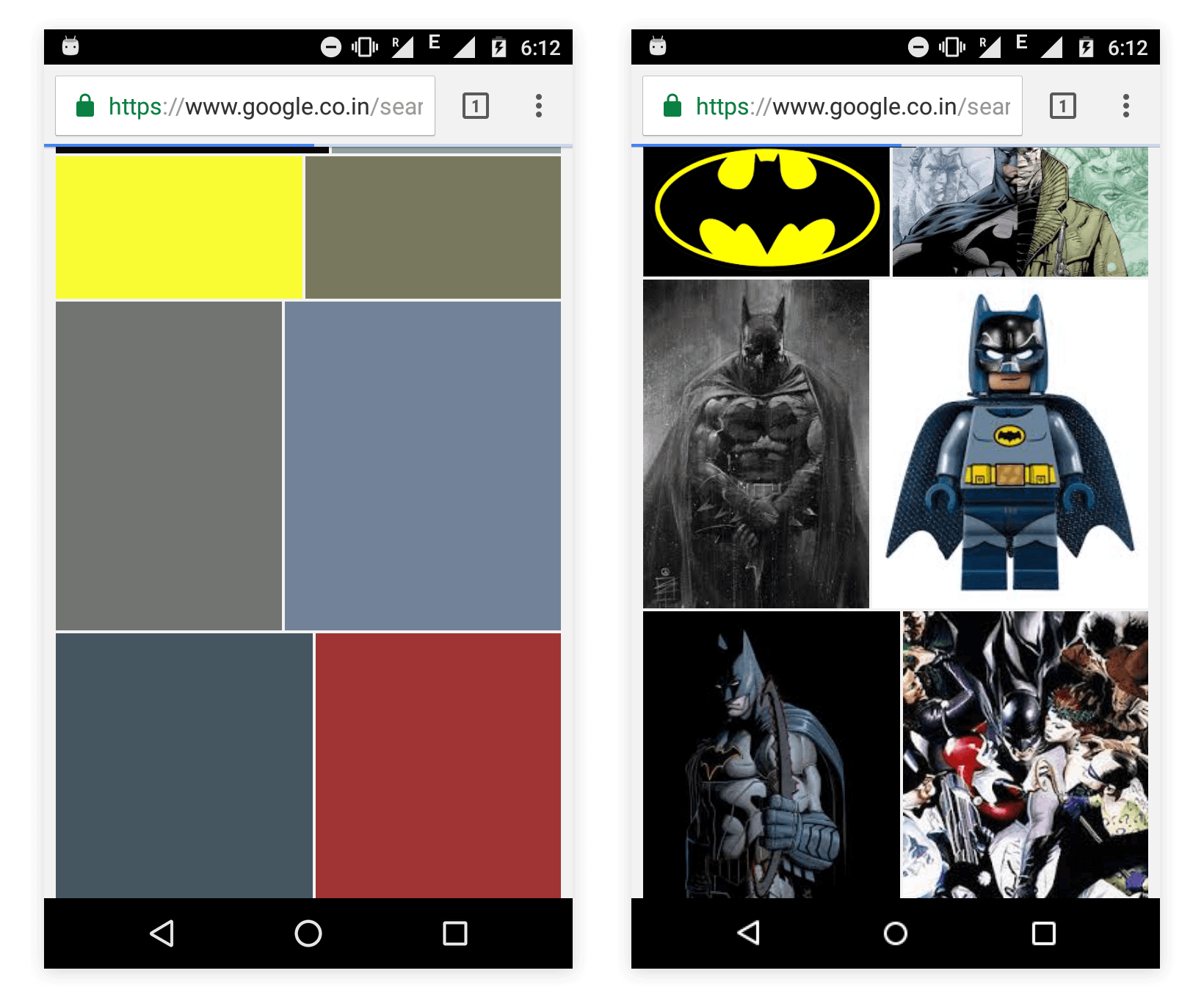
Hier volgen de algemene stappen voor progressief laden van afbeeldingen.
- Display the skeleton screen
- Load a very low quality (pixelated) version of the image (or prominent color)
- Load the high-quality image in background
- Fade in the high-quality image, replacing the previous low-quality one
Of course, what to display first varies. Medium kiest voor een extreem klein pixelig beeld en past daar een blur filter overheen. Later wordt een afbeelding van hogere kwaliteit geladen om deze te vervangen. Terwijl Google eerst de prominente kleur van de afbeelding laat zien.
Merk op dat je dan geen duidelijke indicatie hebt gegeven van WANNEER de taak voltooid zal zijn. Er is nog steeds geen solide tijd schatting. Maar je hebt wel verteld wat er voltooid is en wat er nog moet gebeuren. Dat op zich is al een duidelijk teken van vooruitgang.
Skeletschermen op Android en iOS
Je zou kunnen aanvoeren dat de meeste skeletscherm voorbeelden websites zijn. Dus hoe doe ik dit op mobiel? Je hebt helemaal gelijk. Het zou de moeite niet waard zijn als ik je geen hint zou geven hoe je dit kunt doen.
Facebook heeft een bibliotheek geschreven genaamd Shimmer voor zowel Android als iOS.
Het werkt net als hoe Facebook met behulp van skelet UI om binnenkomende inhoud te laden. De shimmer-animatie geeft aan dat de inhoud op dat moment wordt geladen.

U kunt deze bibliotheek gebruiken om skeletschermen weer te geven om het laden in uw apps aan te geven.
Handling Failure with Skeleton Screens
Er is geen garantie dat een verzoek altijd succesvol wordt uitgevoerd. Dus we kunnen er niet van uitgaan dat als een inhoud geleidelijk laadt, het uiteindelijk zal worden voltooid. De kans is groot dat het halverwege mislukt. De meest voorkomende redenen zijn gebrekkige, langzame of geen connectiviteit.
Aannemelijk is dat je een verzoek hebt gestart om inhoud te laden. Vervolgens wordt het skelet scherm ook weergegeven. Dan plotseling, uw internet gaat uit. Hoe zou je hiermee omgaan?
Typisch gezien moet je de gebruiker informeren en de mogelijkheid geven het opnieuw te proberen.
Bedenk dat het geven van feedback een goed interactieontwerp en een positieve gebruikerservaring is.
Lege toestanden treden op wanneer de inhoud van een item niet kan worden getoond.
TIP
Overweeg het gebruik van ‘ Lege toestanden ‘. Hiermee kunt u duidelijke feedback geven met een ‘Call to Action’ (CTA) knop.
Connectiviteit in Android en iOS
Hier zijn een paar bronnen die u kunnen helpen bij het omgaan met connectiviteit.
Android
- Gebruik Snackbar om feedback te geven met CTA knop
- Connectiviteit – netwerk afhandeling klasse
iOS – Swift
- iOS waarschuwingen – verzameling van waarschuwingsbibliotheken om uit te kiezen
- Bereikbaarheid – netwerkafhandeling
Wrapping Up
Apps worden slim. Mensen beginnen zich te realiseren dat de Loading Spinner schadelijk is voor hun UX. Het wordt tijd dat jij dat ook gaat doen.
Skeletschermen geven incrementele voortgang bij het laden van je interface. Dergelijke incrementele feedback geeft een betere gebruikerservaring, en vermindert de onzekerheid. Bovendien zouden mensen bereid zijn wat langer te wachten.