Expecting the Unexpected – Best practices for Error handling in Angular
HttpInterceptor
HttpInterceptor został wprowadzony wraz z Angular 4.3.1. Zapewnia sposób na przechwytywanie żądań i odpowiedzi HTTP, aby przekształcić lub obsłużyć je przed przekazaniem ich dalej.
Istnieją dwa przypadki użycia, które możemy zaimplementować w interceptorze.
Po pierwsze, możemy ponowić próbę wywołania HTTP raz lub wiele razy, zanim rzucimy błąd. W niektórych przypadkach, na przykład, jeśli otrzymamy timeout, możemy kontynuować bez rzucania wyjątku.
Do tego używamy operatora retry z RxJS, aby ponownie zapisać się do obserwowalnego.
Więcej zaawansowanych przykładów tego typu zachowań:
- Retry sekwencji obserwowalnej na błąd na podstawie niestandardowych kryteriów
- Moc RxJS podczas korzystania z exponential backoff
Możemy następnie sprawdzić status wyjątku i sprawdzić, czy jest to błąd 401 unauthorized. W przypadku zabezpieczeń opartych na tokenach możemy spróbować odświeżyć token. Jeśli to nie zadziała, możemy przekierować użytkownika na stronę logowania.
Tutaj ponawiamy próbę raz, zanim sprawdzimy status błędu i ponownie wyrzucimy błąd. Odświeżanie tokenów bezpieczeństwa jest poza zakresem tego artykułu.
Musimy również dostarczyć interceptor, który stworzyliśmy.
Notifications
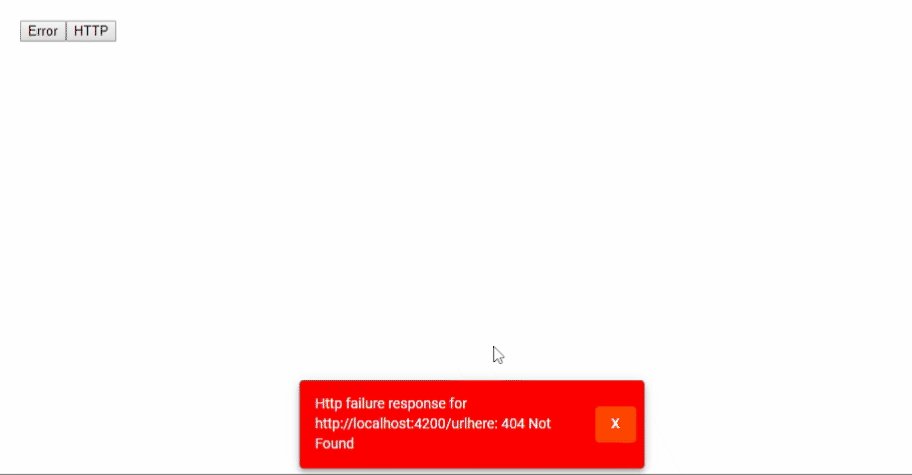
Do powiadomień używam Angular Material Snackbar.

Dzięki temu mamy proste powiadomienia dla użytkownika, gdy wystąpią błędy.
Błędy po stronie serwera i klienta możemy obsługiwać inaczej. Zamiast powiadomień, możemy pokazać stronę z błędem.
Wiadomość o błędzie
Wiadomości o błędach mają znaczenie i dlatego powinny mieć jakieś znaczenie, aby pomóc użytkownikowi iść dalej. Pokazując „Wystąpił błąd” nie mówimy użytkownikowi jaki jest problem lub jak go rozwiązać.
W porównaniu, jeśli zamiast tego pokażemy coś takiego jak „Przepraszamy, nie masz pieniędzy.” wtedy użytkownik wie jaki jest błąd. Trochę lepiej, ale nie pomaga im to w rozwiązaniu błędu.
Jeszcze lepszym rozwiązaniem byłoby powiedzenie im, żeby przelali więcej pieniędzy i podanie linku do strony z przelewem pieniędzy.
Pamiętaj, że obsługa błędów nie jest substytutem złego UX.
To, co mam przez to na myśli, to fakt, że nie powinieneś mieć żadnych oczekiwanych błędów. Jeśli użytkownik może zrobić coś, co wyrzuca błąd, to napraw to!
Nie przepuszczaj błędu tylko dlatego, że stworzyłeś dla niego ładny komunikat o błędzie.
Logowanie
Jeśli nie logujemy błędów, to wie o nich tylko użytkownik, który na nie wpadł. Zapisywanie informacji jest konieczne, aby móc później rozwiązać problem.
Gdy już zdecydujemy się na zapisywanie danych, musimy również wybrać sposób ich zapisywania. Więcej na ten temat później.

Gdzie powinniśmy zapisać dane?
Dzięki scentralizowanej obsłudze błędów nie musimy zbytnio żałować, że zostawiliśmy decyzję na później. Mamy teraz tylko jedno miejsce, w którym możemy zmienić nasz kod. Na razie wylogujmy komunikat do konsoli.
Śledzenie błędów
Chcesz identyfikować błędy w swojej aplikacji internetowej, zanim napotkają je użytkownicy. Śledzenie błędów jest procesem proaktywnego identyfikowania problemów i naprawiania ich tak szybko, jak to możliwe.
Nie możemy więc po prostu usiąść i oczekiwać, że użytkownicy zgłoszą nam błędy. Zamiast tego, powinniśmy być proaktywni poprzez rejestrowanie i monitorowanie błędów.
Powinniśmy wiedzieć o błędach, kiedy one się zdarzają.
Moglibyśmy stworzyć nasze rozwiązanie do tego celu. Jednak po co wymyślać koło na nowo, gdy istnieje tak wiele doskonałych usług, takich jak Bugsnag, Sentry, TrackJs i Rollbar specjalizujących się w tym obszarze.
Używanie jednego z tych rozwiązań śledzenia błędów front-end może pozwolić na nagrywanie i odtwarzanie sesji użytkownika, dzięki czemu można zobaczyć dla siebie dokładnie to, czego doświadczył użytkownik.
Jeśli nie możesz odtworzyć błędu, to nie możesz go naprawić.
Innymi słowy, odpowiednie rozwiązanie do śledzenia błędów może powiadomić Cię, gdy wystąpi błąd i zapewnić wgląd w to, jak replikować/rozwiązać problem.
W jednym z wcześniejszych artykułów, Jak wysyłać błędy do Slacka w Angular, rozmawiałem o używaniu Slacka do śledzenia błędów. Jako przykład, moglibyśmy użyć go tutaj:
Wdrożenie bardziej solidnego rozwiązania jest poza zakresem tego artykułu.
.