Flutter Animation: Easy Way of Learning the Flutter Implicit Animation Widgets Pt. 1
Flutter Animation Widgets
Implicit Widgets: Widżety, które są gotowe do animacji od razu po uruchomieniu – widżety takie jak AnimatedContainer, Hero, FadeTransition.
Explicit Widgets: To tutaj jawnie określasz, jak twoje widżety animacji powinny wyglądać lub zachowywać się, używając Animator, AnimationController, Tween, i więcej.
W tym artykule skupimy się na tym, jak zachowują się Flutter Implicit Animation Widgets, jak są zaimplementowane, i zobaczymy, gdzie możemy je zastosować.
Wzór…
Chciałbym zacząć od wskazania wzoru na używanie implicite animowanych widżetów. Jeśli nie wszystkie, to większość widżetów, które będziemy tu omawiać, będzie miała podobną konfigurację.
Wzorzec 101:
- Definiowanie konkretnych właściwości, które są odpowiedzialne za wyzwalanie animacji widżetu.
- Utworzenie widżetu AnimatedSomethingWidget ze zdefiniowanymi właściwościami takimi jak
height,width. - Rozpoczęcie animacji poprzez przebudowanie widżetu, najczęściej wykonywane w przypadku UI wykorzystujących
setState(), z nowymi wartościami przypisanymi do zdefiniowanych właściwości. W tym artykule będę się do tego odnosił jako do „wyzwalaczy” animacji.
Ponadto, będę kategoryzował widżety w oparciu o ich złożoność konfiguracji (Series Pt. 1: Easy, Series Pt. 2: Intermediate, and Advanced)- kod źródłowy dostępny poniżej.
AnimatedContainer
Klasa Container pomaga stworzyć widżet z określonymi właściwościami takimi jak height, width, color i więcej. Jest to powszechnie używane do zawijania widżetów dzieci, aby wygodnie zarządzać ich właściwościami, takimi jak rozmiary, paddingi i marginesy.
Używając AnimatedContainer, możesz animować zwykły Container, zmieniając tylko jego właściwości. Automatycznie zmienia kolor, rozmiary bez konieczności jawnego ustawiania niestandardowych tweens lub kontrolerów.

Setup
- Utwórz domyślne właściwości widżetu.
- Zbuduj
AnimationContainerprzy użyciu właściwości. - Rozpocznij animację, przebudowując widżet z nowymi właściwościami.
Triggers
- dimensions/sizes (eg.
height,width,borderRadius,padding) - colors, shape and more!
Dalsze zmiany
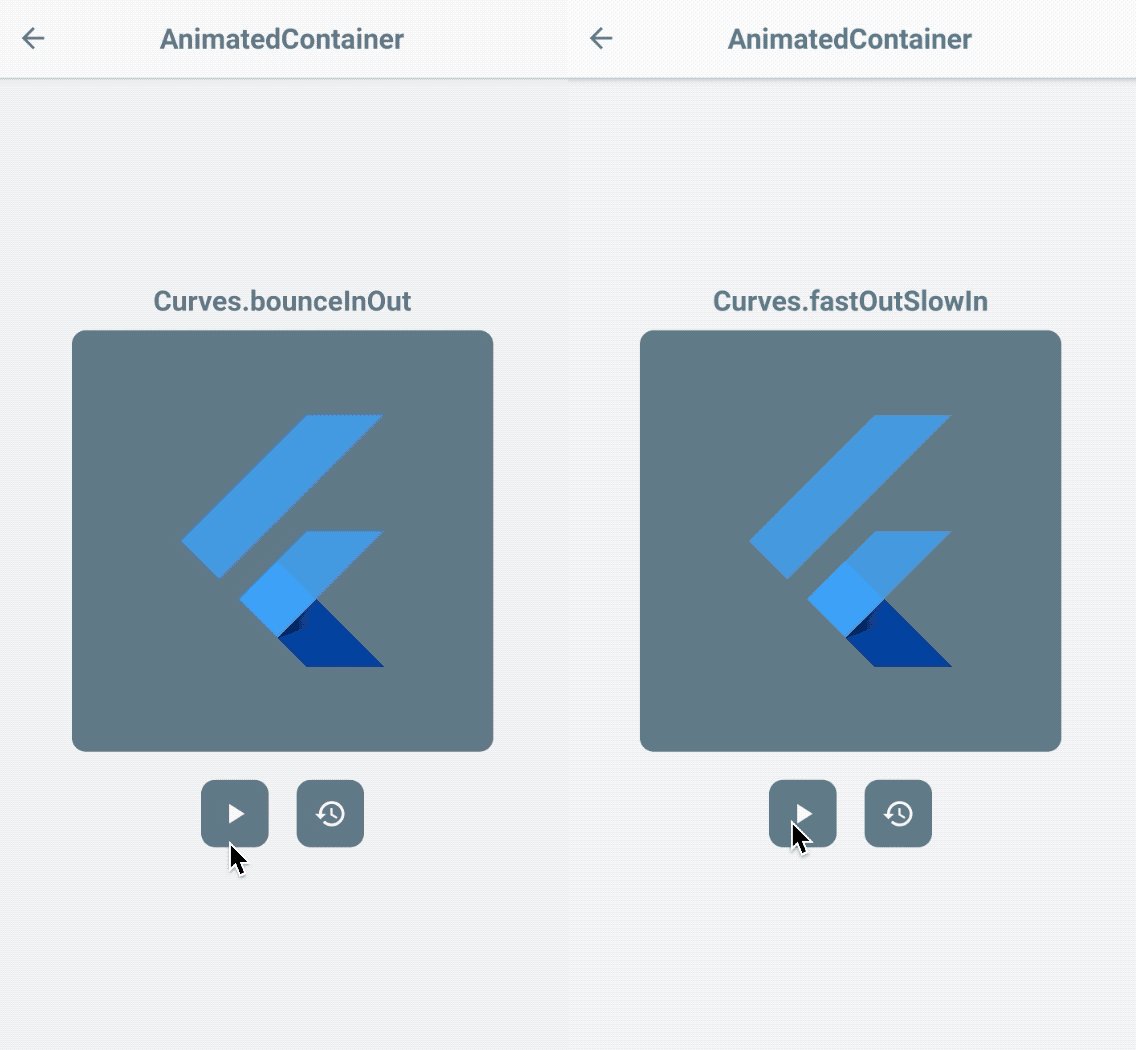
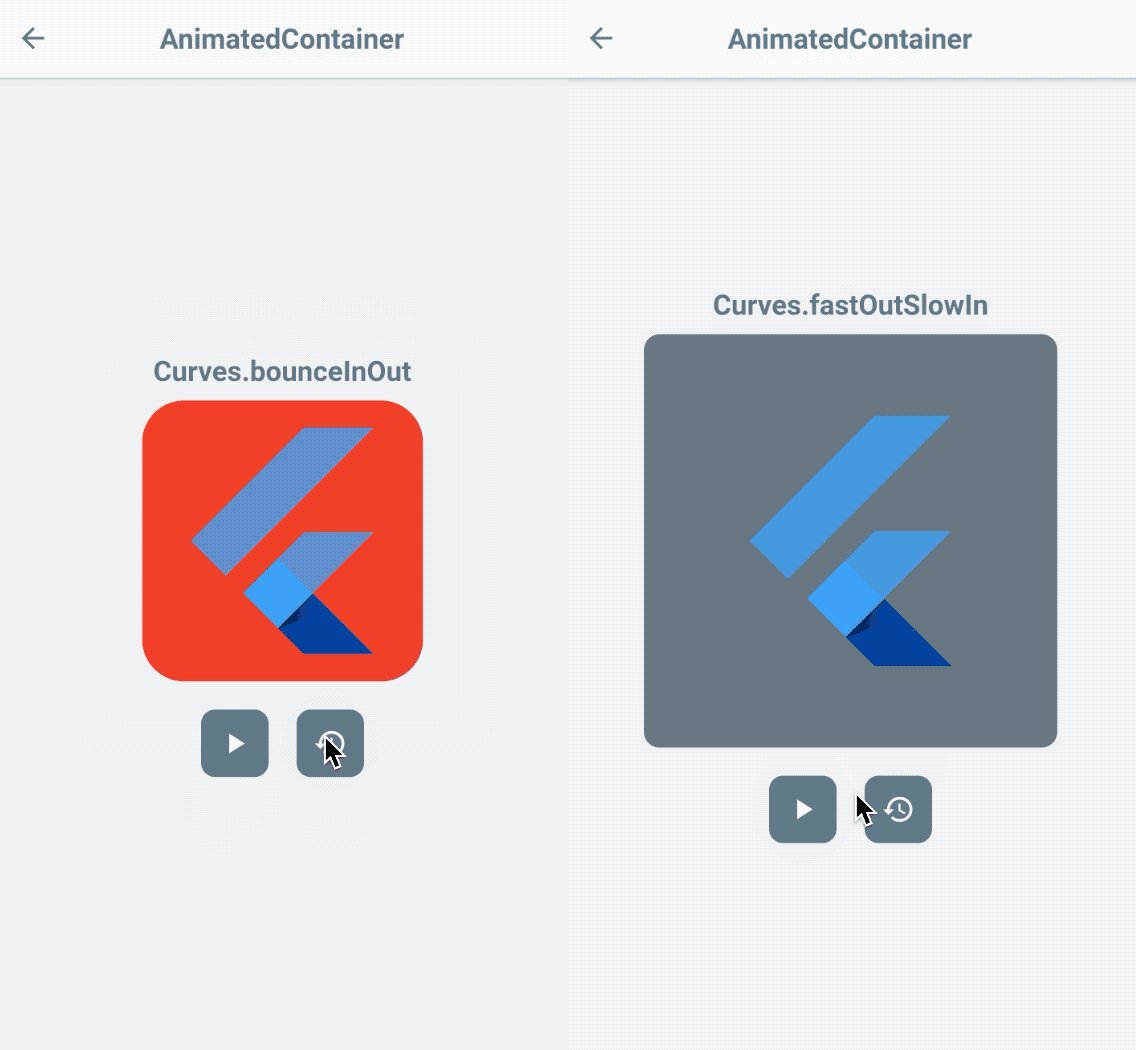
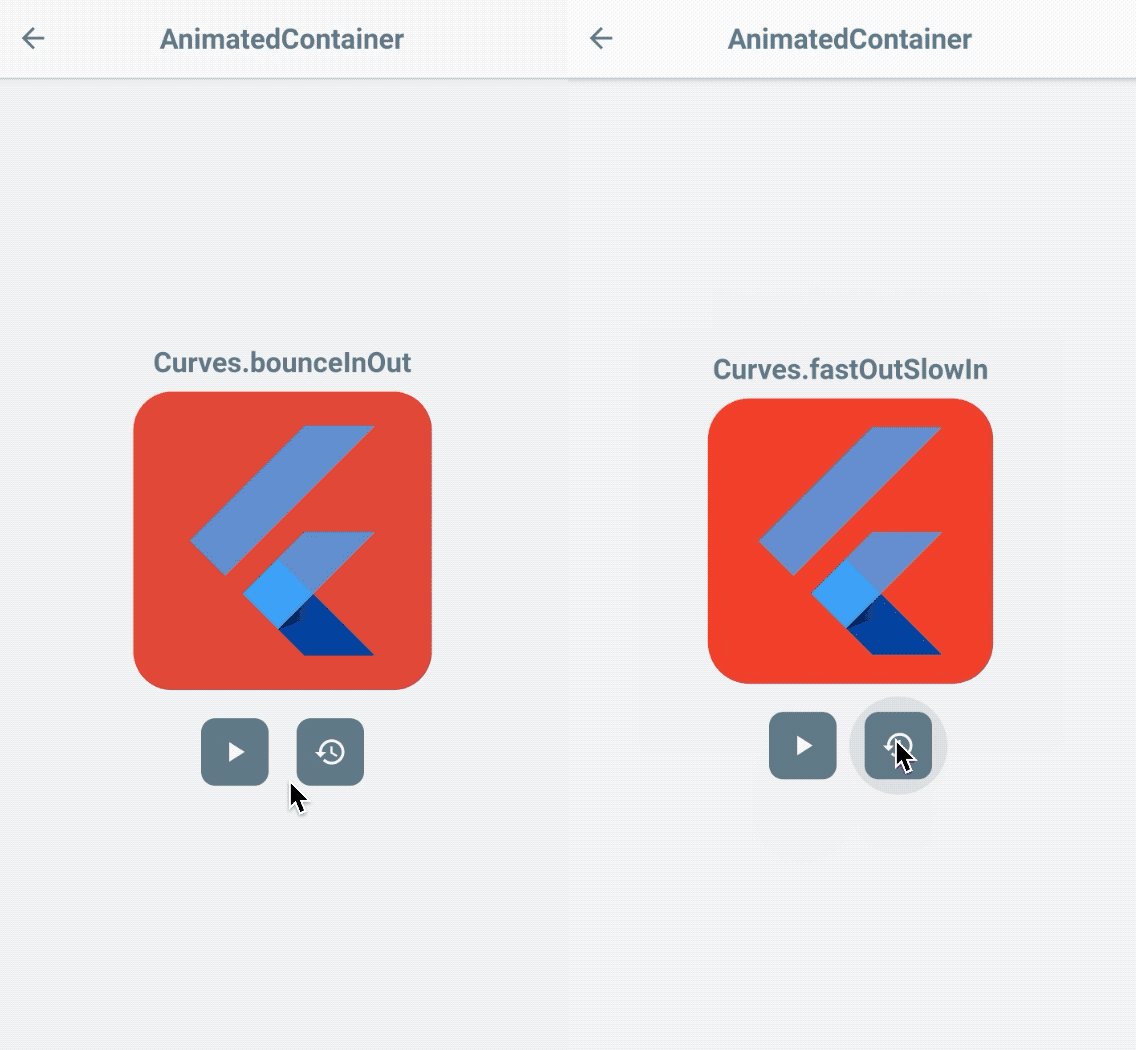
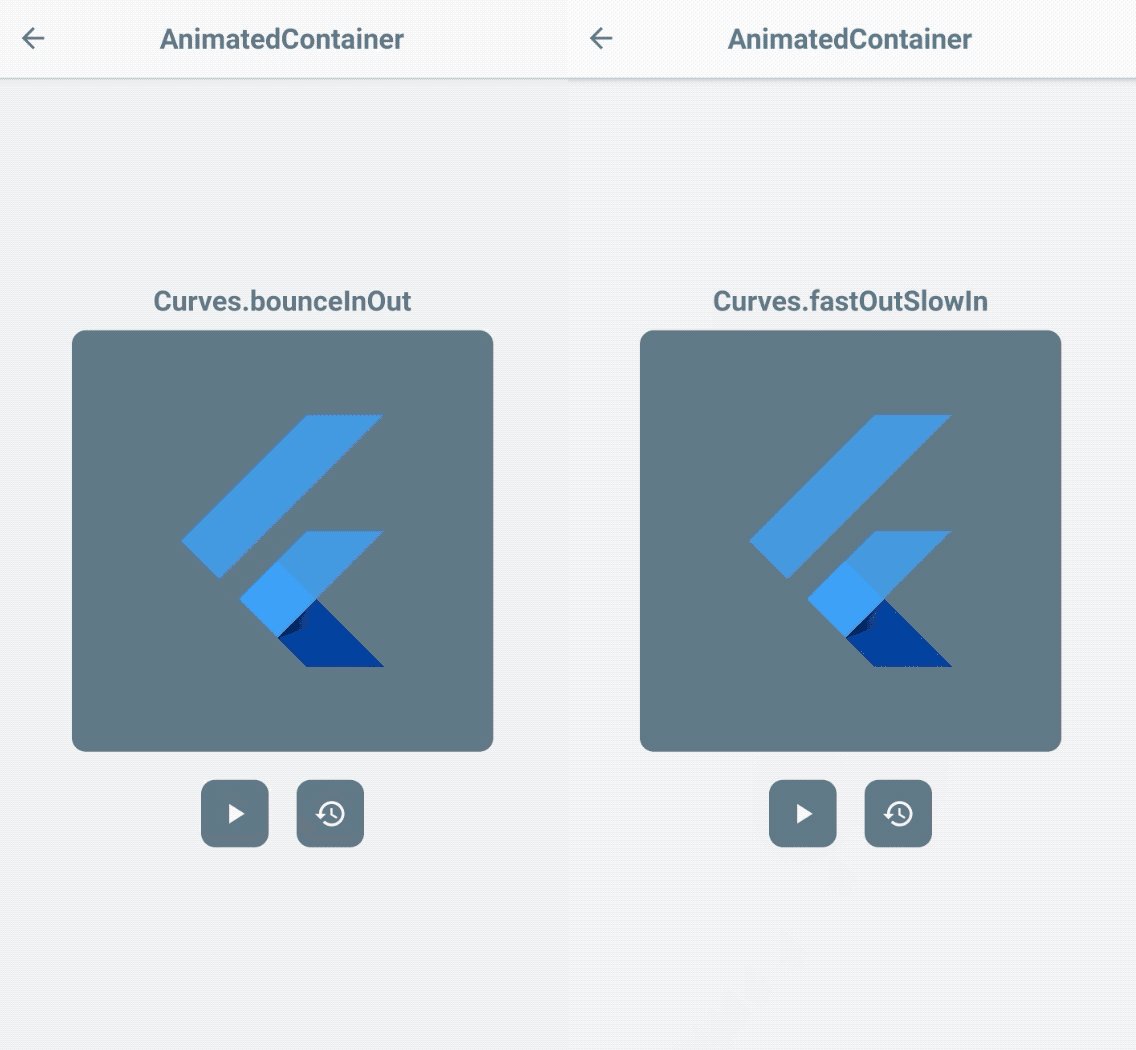
Możesz również ustawić opcjonalne curve, aby animacja była bardziej płynna w oparciu o konfiguracje, które ustawisz.
AnimatedContainer(
curve: Curves.bounceInOut,
...
)

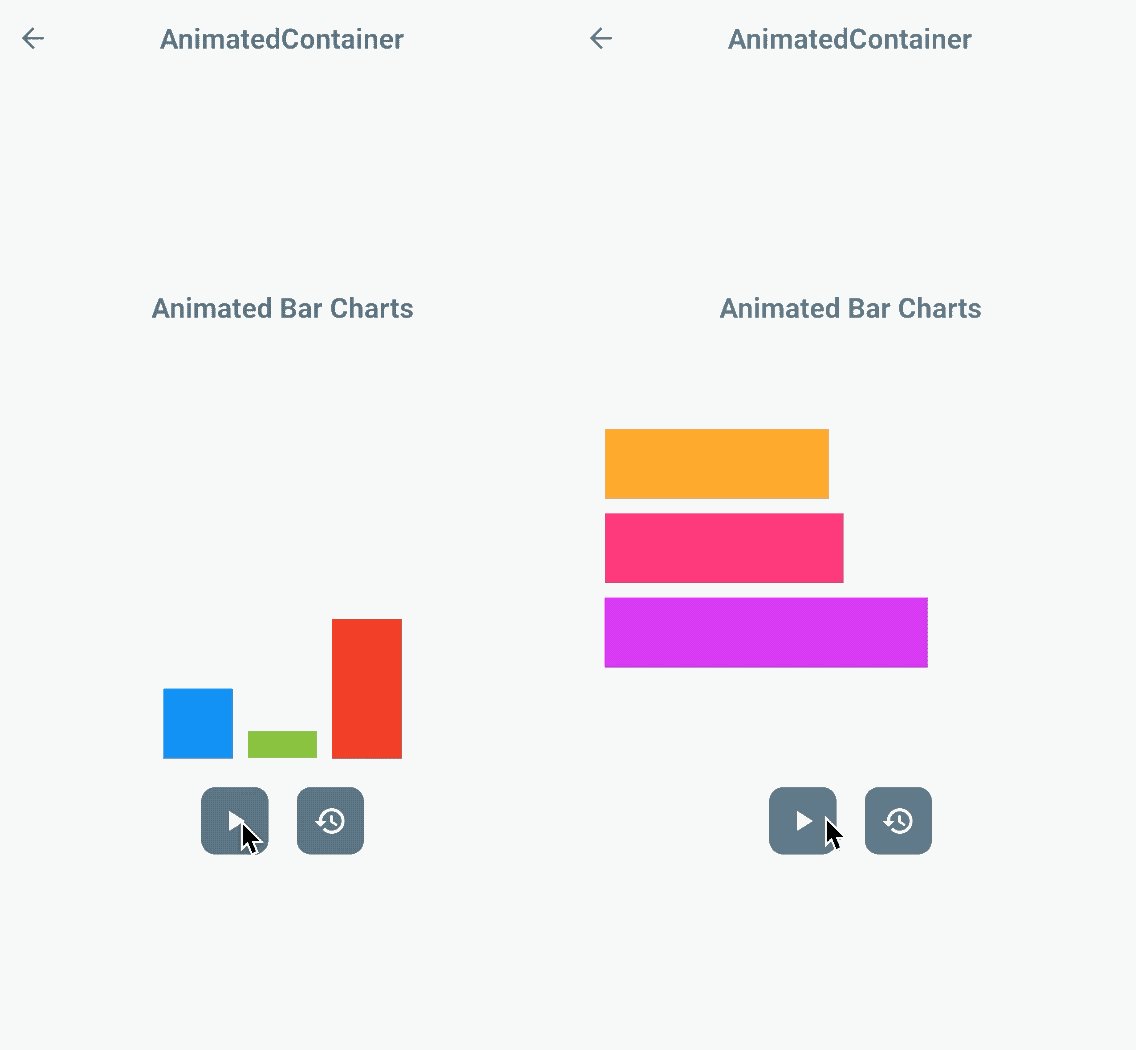
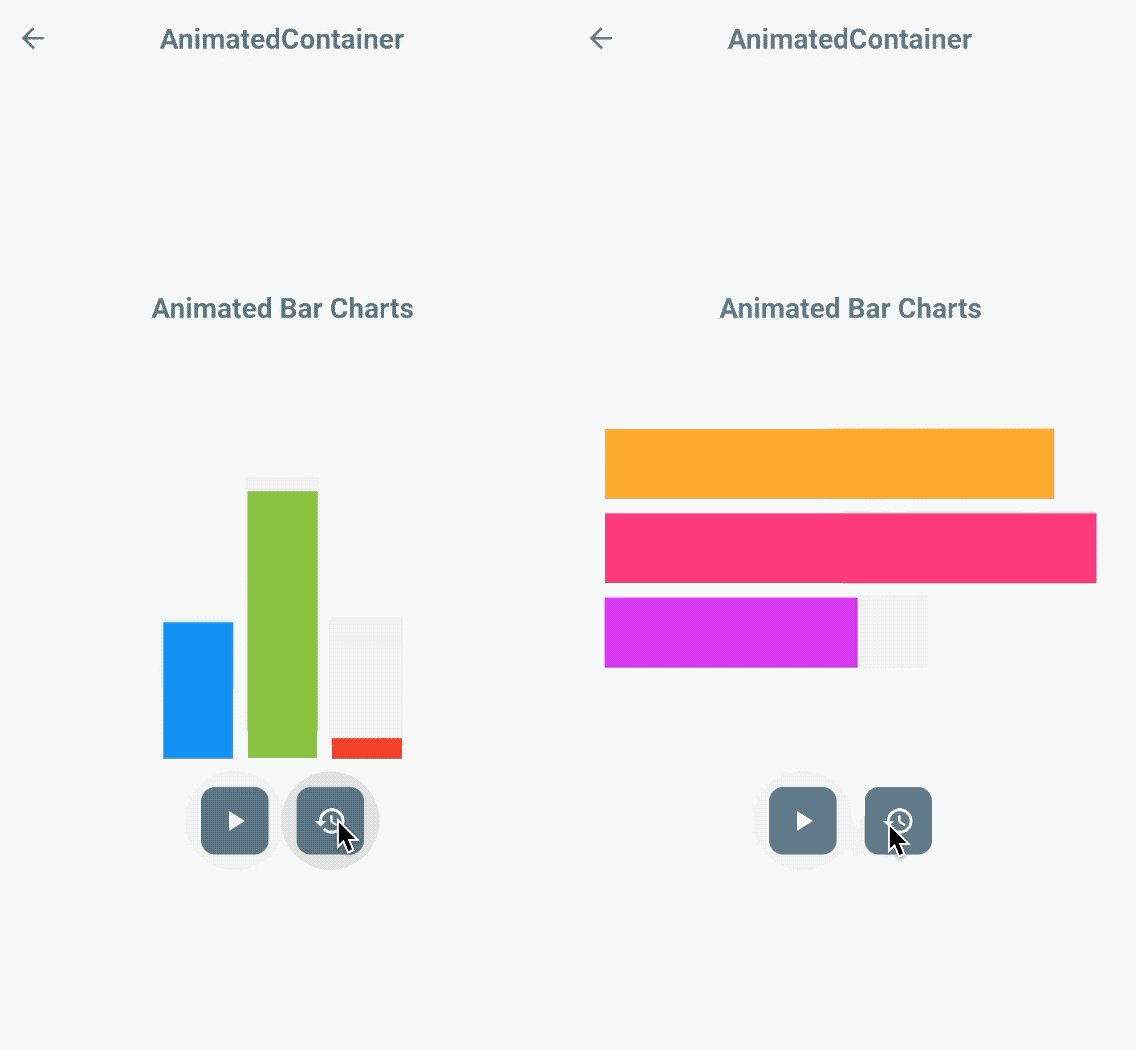
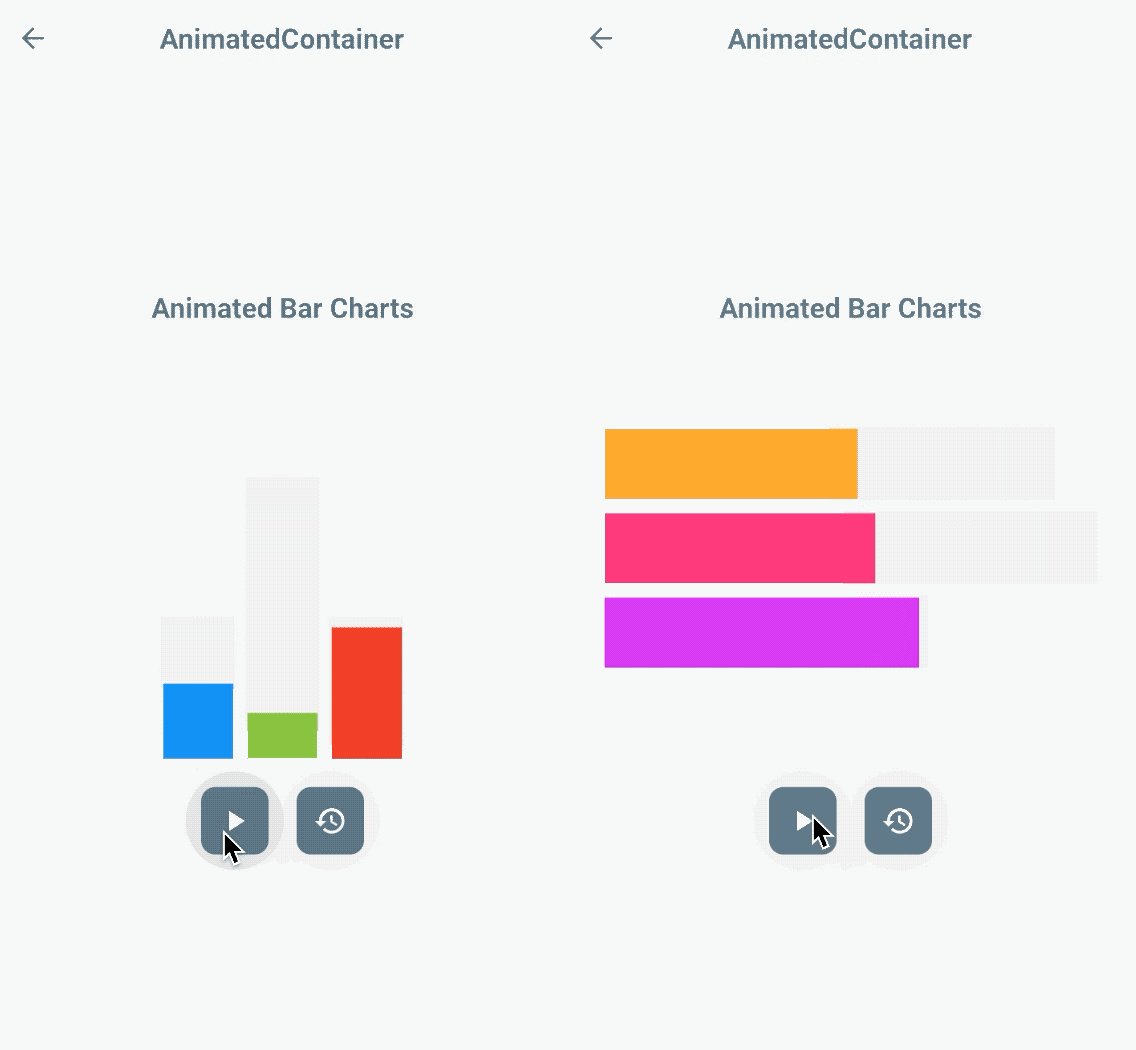
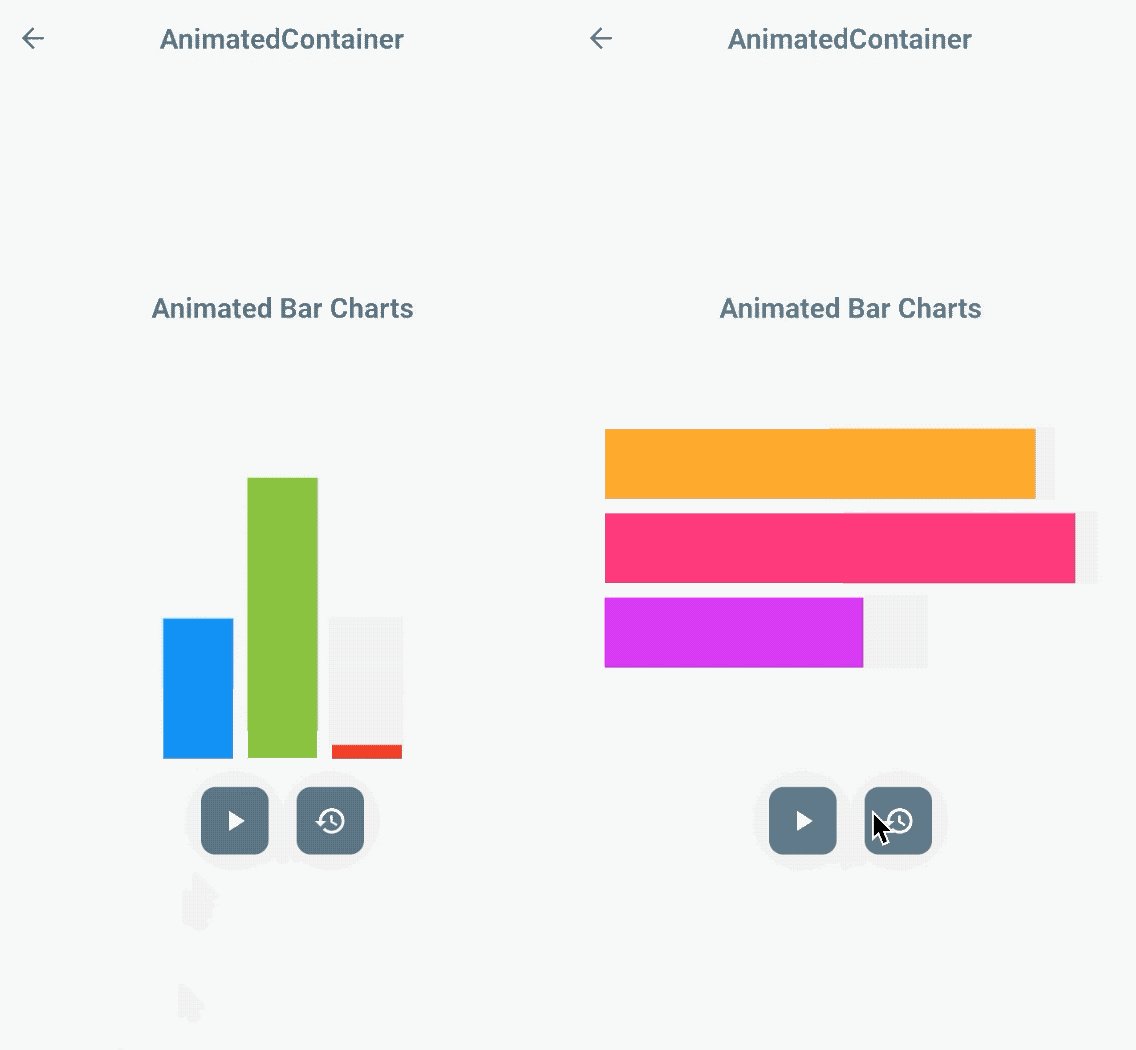
Stwórz niesamowite animowane wykresy słupkowe za pomocą tego widżetu!

Flutter Widget of the Week
https://www.youtube.com/watch?v=yI-8QHpGIP4
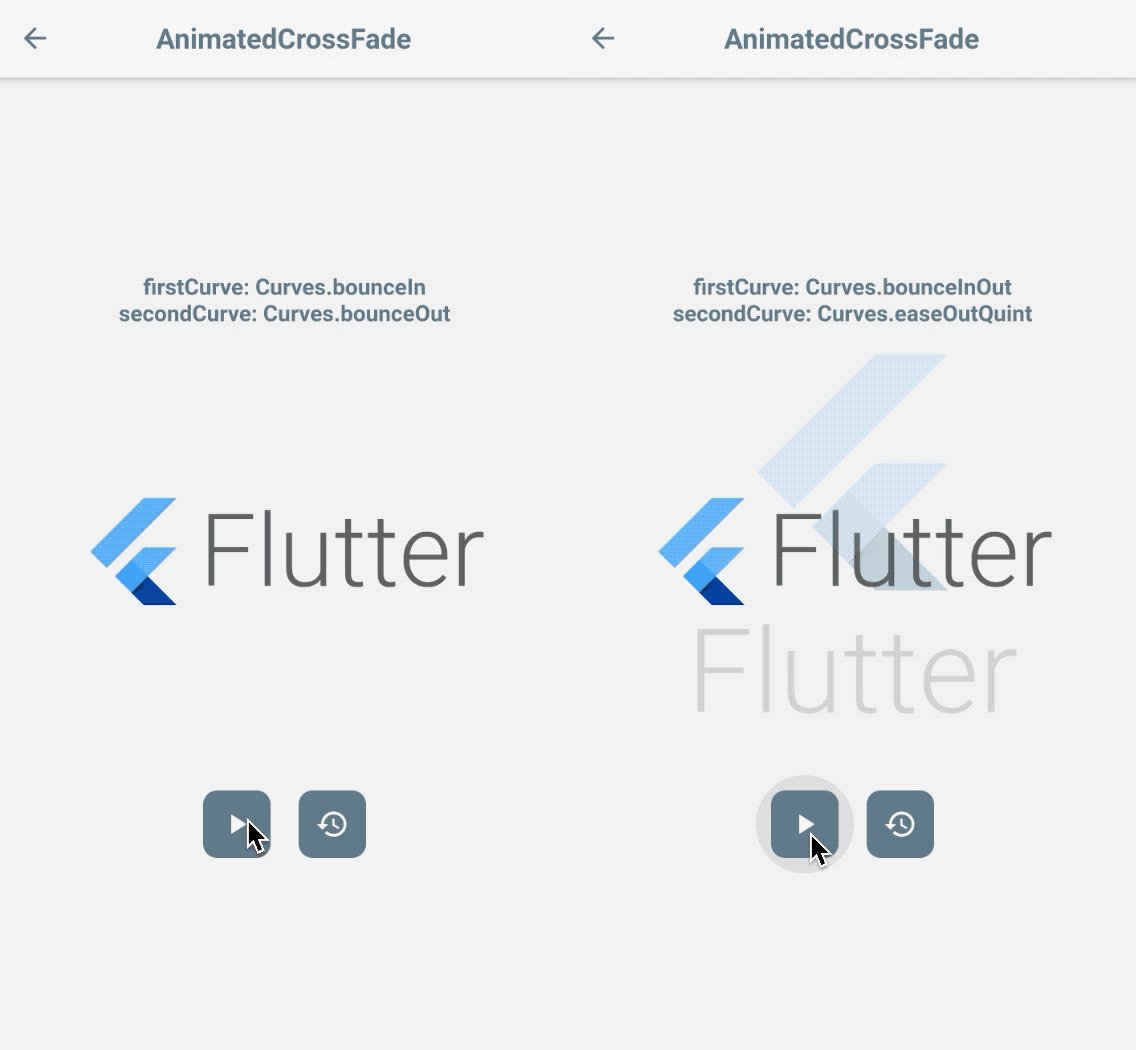
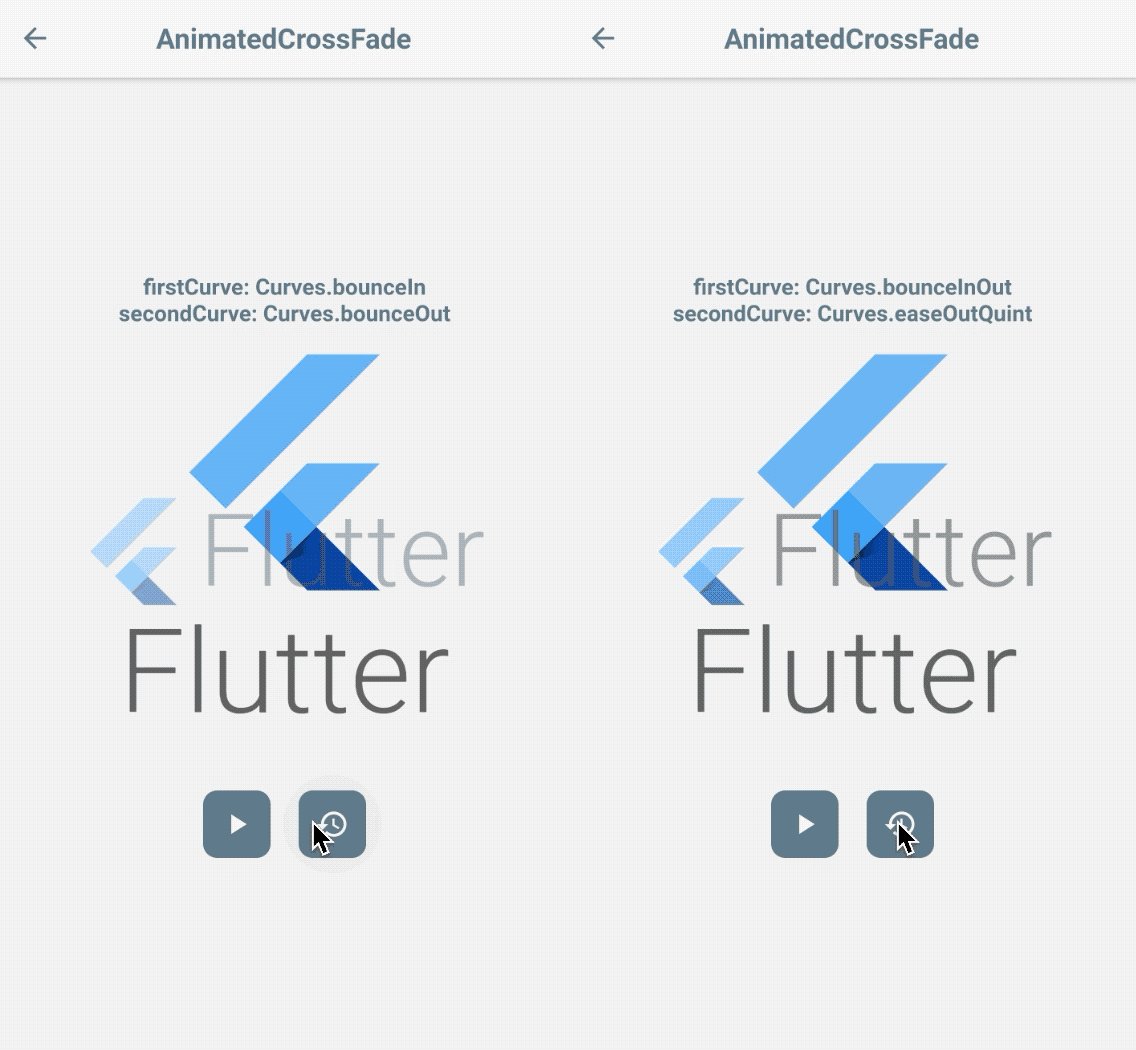
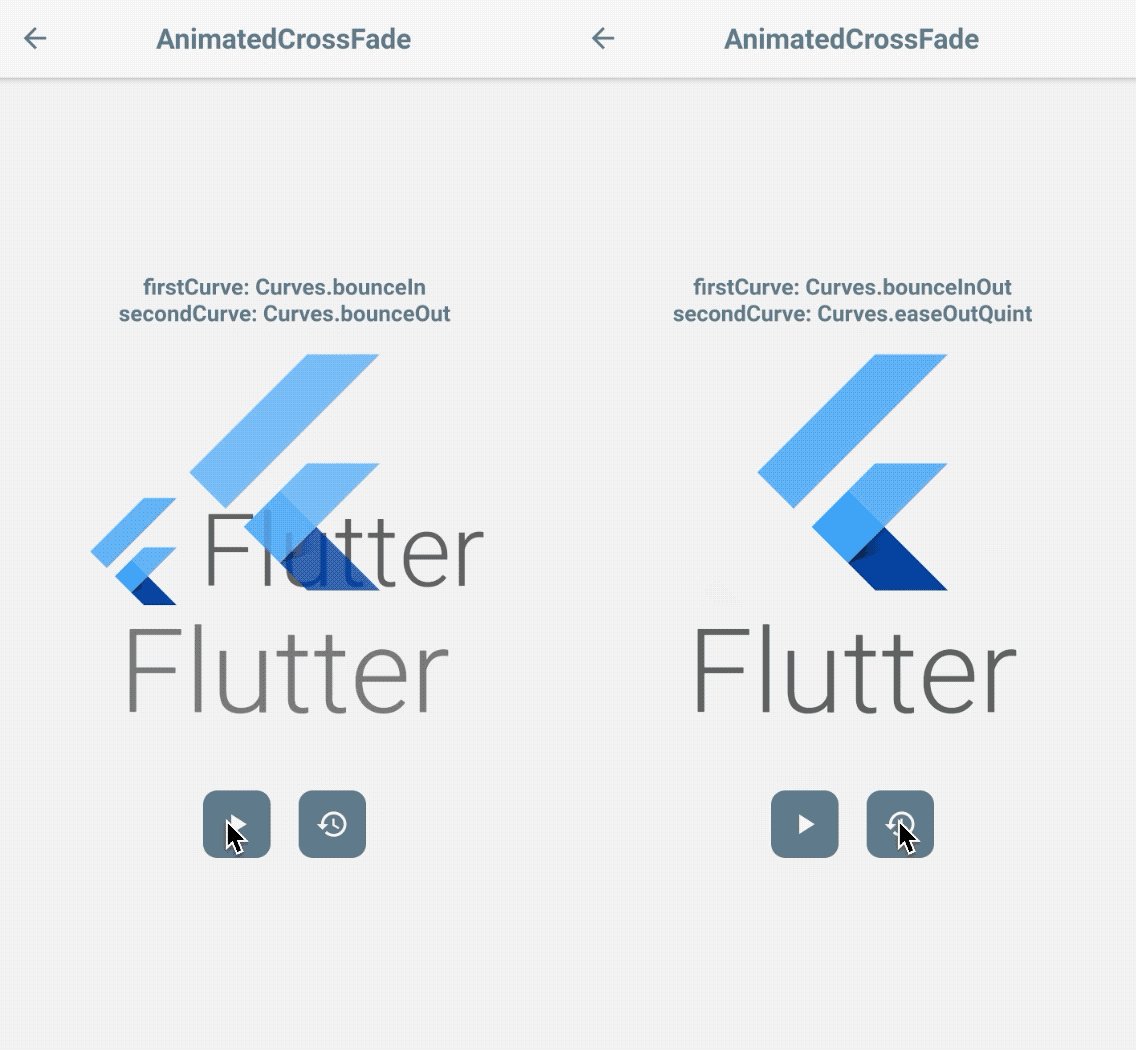
AnimatedCrossFade
Animowane animacje cross-fade (a.k.a. dissolve) stopniowo wygaszają element UI przy jednoczesnym wygaszaniu innego elementu UI.
Widżet AnimatedCrossFade jest widżetem, który zapewnia przejście krzyżowe podczas przełączania między dwoma danymi widżetami potomnymi.

Setup
- Zdefiniuj zmienną
bool, która będzie działać jako flaga do pokazywania/ukrywania widżetów - Przypisz zmienną flagi do widżetu
AnimatedCrossFade. - Uruchom animację, aktualizując wartość
crossFadeStatewłaściwości.
Trigger
crossFadeState
Dalsze tweaki
Możesz ustawić opcjonalne curve poprzez firstCurve i secondCurve.
AnimatedCrossFade(
firstCurve: Curves.bounceIn,
secondCurve: Curves.bounceOut,
...
)

Podrasujmy nasze wykresy słupkowe dodając wskaźnik ładowania!

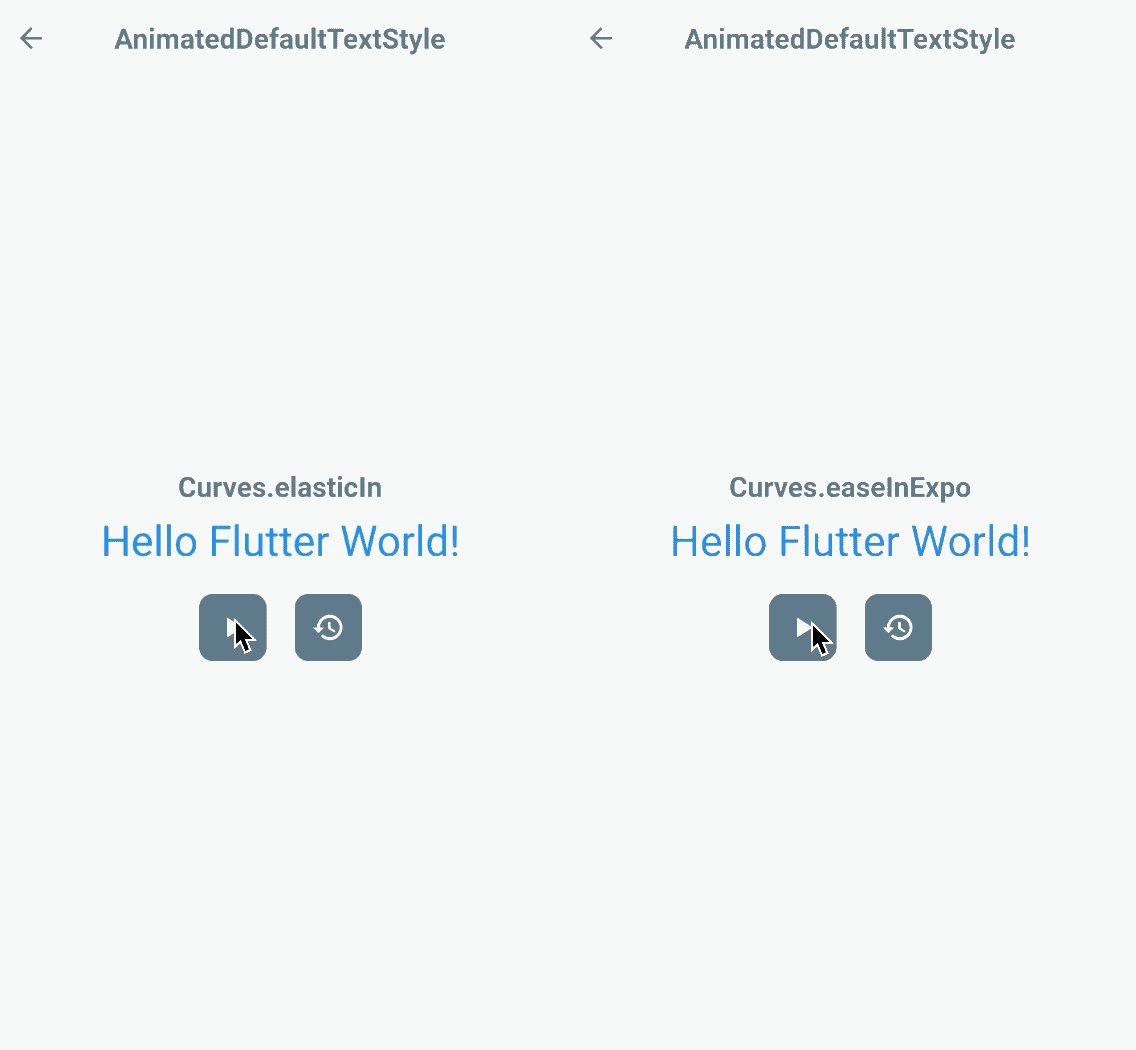
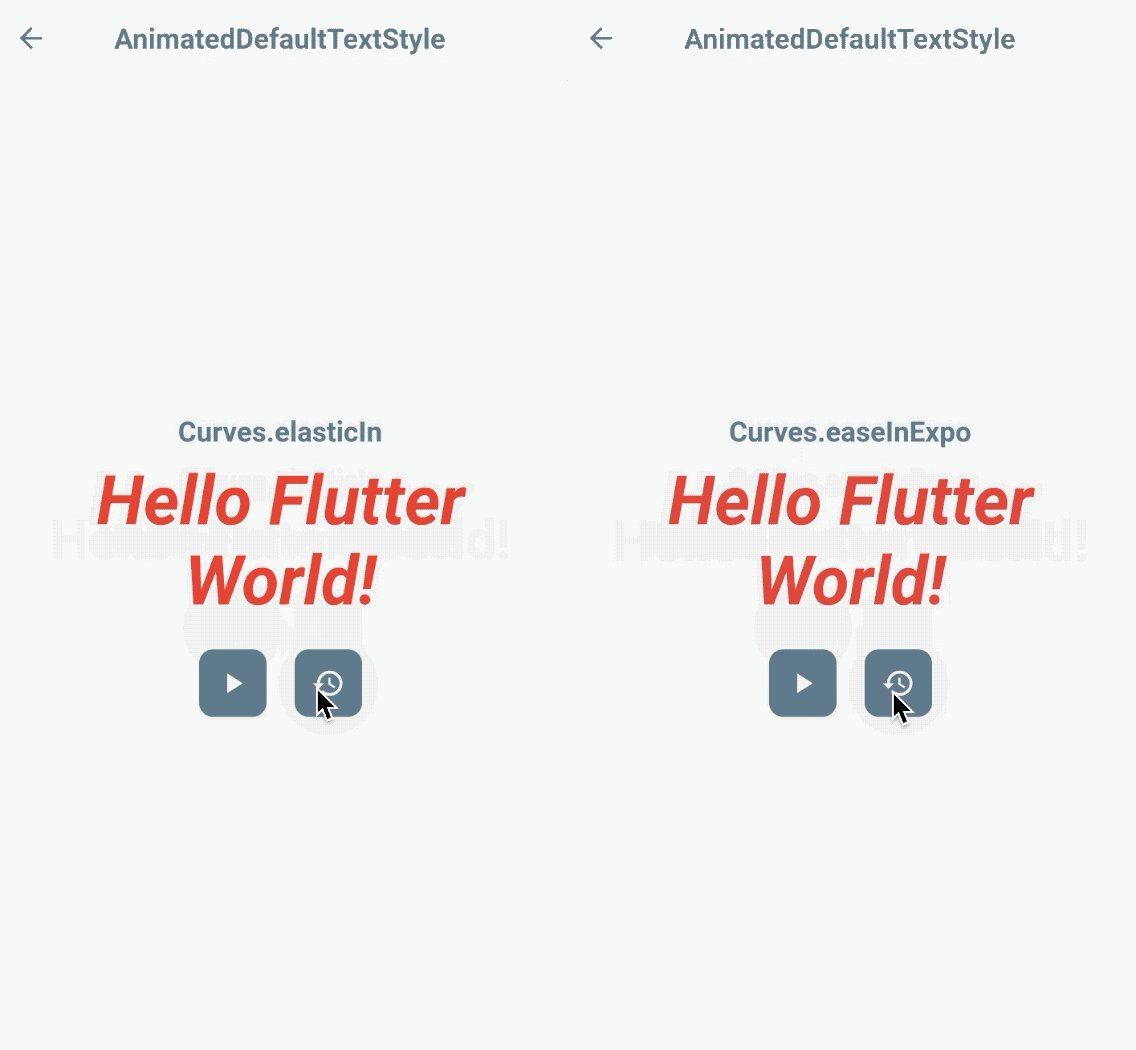
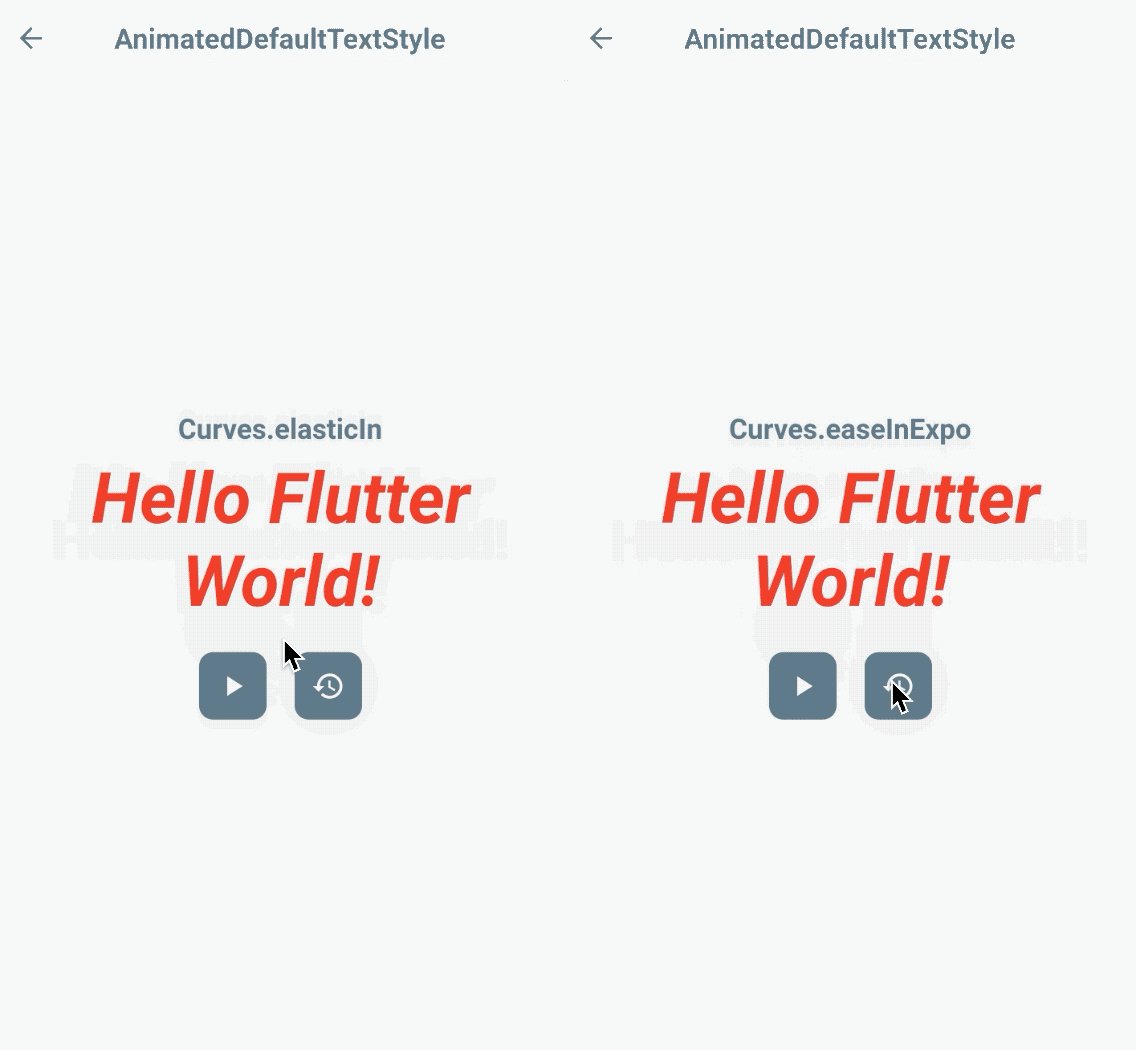
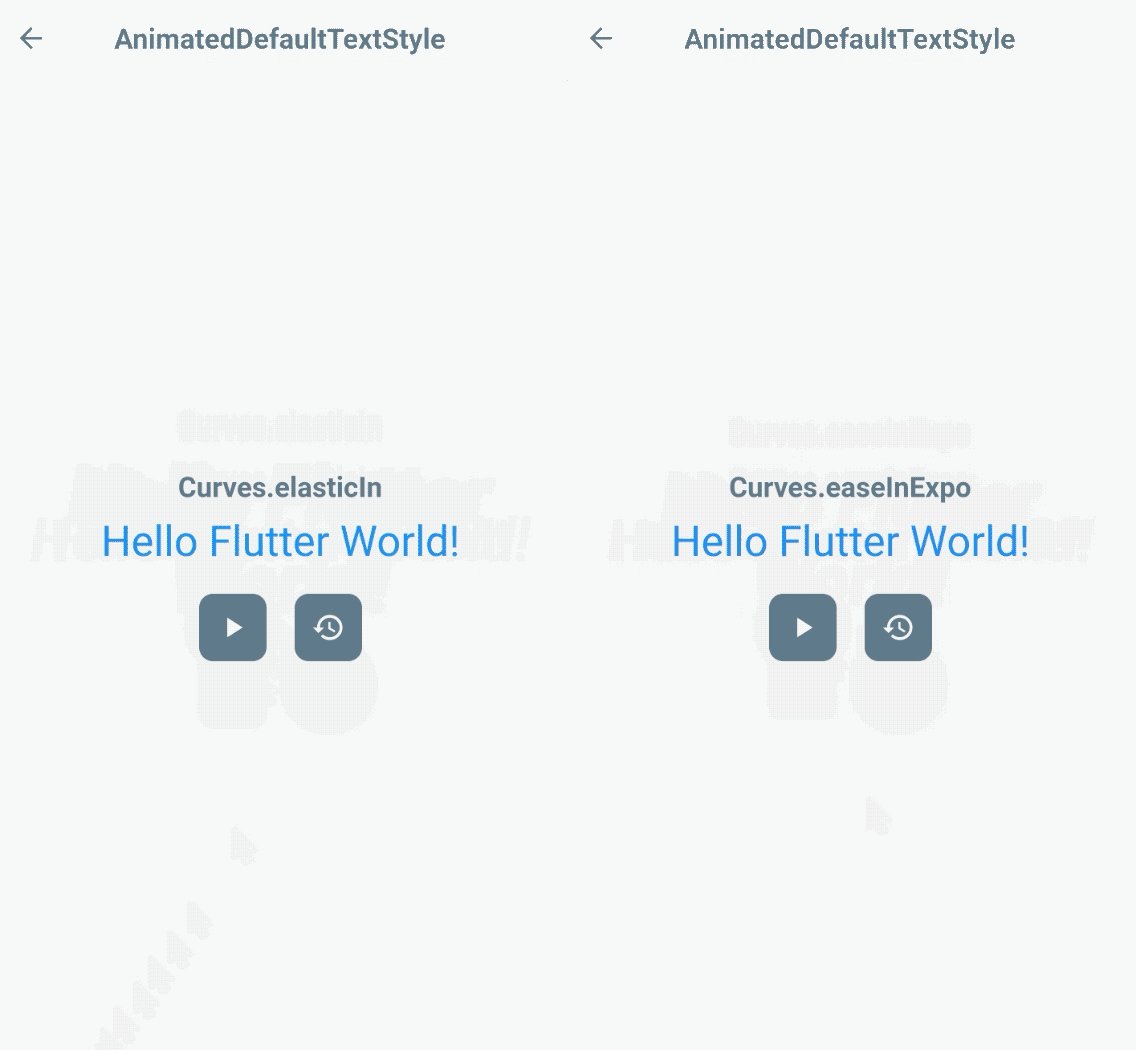
AnimatedDefaultTextStyle
DefaultTextStyle Klasa jest początkowym stylem tekstowym stosowanym do widgetu Text. Dzięki AnimatedDefaultTextStyle można teraz sprawić, że nasze widżety Text, czy nawet CTA będą bardziej angażujące.

Setup
- Zdefiniuj nieostateczną zmienną
textStyle. - Przypisać zdefiniowaną zmienną do właściwości
textStylewidżetu. - Rozpocząć animację poprzez aktualizację zadeklarowanego stylu.
Triggers
- Opcja 1. Poprzez bezpośrednią zmianę właściwości
textStyle.
- Opcja 2. Aktualizacja właściwości wewnątrz
TextStyledołączonego do widgetu.
Dalsze Tweaki
AnimatedDefaultTextStyle(
curve: Curves.elasticIn,
...
)

Dodajmy etykiety wewnątrz naszych wykresów słupkowych!

AnimatedPadding
AnimatedPaddingpomaga przechodzić zmiany paddingu w widżecie Paddingw trakcie runtime w określonym czasie.

Setup
- Zdefiniuj zmienną
padding. - Utwórz zmienną
AnimatedPaddingz zadeklarowanąpadding. - Rozpocznij animację poprzez aktualizację zadeklarowanej wartości
padding.
Trigger
padding
Further Tweaks
AnimatedPadding(
curve: Curves.elasticInOut,
...
)

Powróćmy do naszych animowanych wykresów słupkowych!
A może dodamy dziecko Container? Zawińmy je wewnątrz AnimatedPadding z insetami wypychającymi je od góry.

Flutter Widget of the Week
https://www.youtube.com/watch?v=PY2m0fhGNz4
AnimatedOpacity
Opacity jest dość oczywisty – odpowiada za aktualizację przezroczystości komponentu UI. AnimatedOpacity jest widżetem na wierzchu domyślnego widżetu Opacity – animuje zmiany w oparciu o swoją właściwość opacity.

Setup
- Zdefiniuj zmienną
durationanimacji. - Zdefiniuj zmienną
_opacity. - Rozpocznij animację poprzez aktualizację zadeklarowanej wartości
_opacity.
Trigger
opacity
Zauważysz, że jest to prawie podobne do AnimatedCrossFade. Jednak, jak widać w konfiguracji, nie wymaga to zawijania dwóch widżetów-dzieci – widżet po prostu zanika.
Flutter Widget of the Week
https://www.youtube.com/watch?v=9hltevOHQBw
AnimatedPhysicalModel
Widżet, który automatycznie przechodzi zmianę w borderRadius i elevation widżetu PhysicalModel.

Setup
- Zdefiniuj zmienne stanu dla kolorów i pożądanych
borderRadiuslubelevation. - Włącz go podczas pisania widżetu
AnimatedPhysicalModel. - Rozpocznij animację poprzez aktualizację zadeklarowanych wartości.
Triggers
borderRadiuselevationshadowColor
Further Tweaks!
AnimatedPhysicalModel(
curve: Curves.bounceInOut,
...
)

Ten widget również przechodzi zmiany w kolorze elevation, dzięki czemu wydaje się, że pod spodem znajduje się cień odbijający światło. Możesz opcjonalnie włączyć lub wyłączyć to, aktualizując właściwość animateShadowColor.

AnimatedPositioned
Ten widżet jest napisany na wierzchu tradycyjnego widżetu Positioned. Pomaga on przekształcić pozycję widżetu w widżecie Stack, biorąc pod uwagę zaktualizowany zestaw wartości pozycji.
UWAGA: Ten widżet działa tylko wtedy, gdy jest dzieckiem widżetu
Stack.

Usage
- Zdefiniuj
durationanimacji. - Zdefiniuj zmienne stanu dla pozycji widgetu.
- Rozpocznij animację, aktualizując zadeklarowane wartości pozycji.
Triggers
-
top,right,left,bottom
Spróbujmy animować inicjalizację naszych wykresów słupkowych!
Jak zawsze, możesz zastosować dalsze tweaki dla krzywych! Ale tym razem zobaczmy, jak by to wyglądało, gdybyśmy użyli Curves.fastOutSlowIn w naszych wykresach słupkowych! 😎

AnimatedSize
AnimatedSize zmienia swój rozmiar na podstawie wymiarów swojego widżetu potomnego – height i width. Jest on prawdopodobnie podobny do AnimatedContainer, jednak ten widżet skupia się tylko na wyżej wymienionych wartościach właściwości.
UWAGA: Wymagane jest dodanie obiektu
Tickerw drzewie widżetów dla widżetuAnimatedSize. W przeciwnym razie napotkasz błąd podczas animowania widgetu w trybie runtime.

Usage
- Zdefiniuj zmienną
durationanimacji. - Zdefiniuj zmienną
_heighti_width. - Zapewnij obiekt
Tickerw drzewie widżetów, przypiszthisdo właściwościvsyncwidżetu. - Rozpocznij animację, aktualizując zadeklarowane wartości wymiarów.
Triggery
-
heightiwidth
Cóż, to dużo do opanowania…
Więc, widżety są rdzeniem Fluttera do budowania pięknych i potężnych aplikacji – wszystko co czytasz jest Widget! Nie zapomnij wypić filiżanki kawy lub zrobić sobie drzemki zanim zaczniesz kodować jakąś magię!
Wnioski
To są niektóre z widgetów, które uznałem za łatwe do skonfigurowania. Dodam link do następnej serii, jak tylko skończę ją pisać!