Learn Angular with free step by step angular tutorials
CRUD Operations in Angular
Create Operation
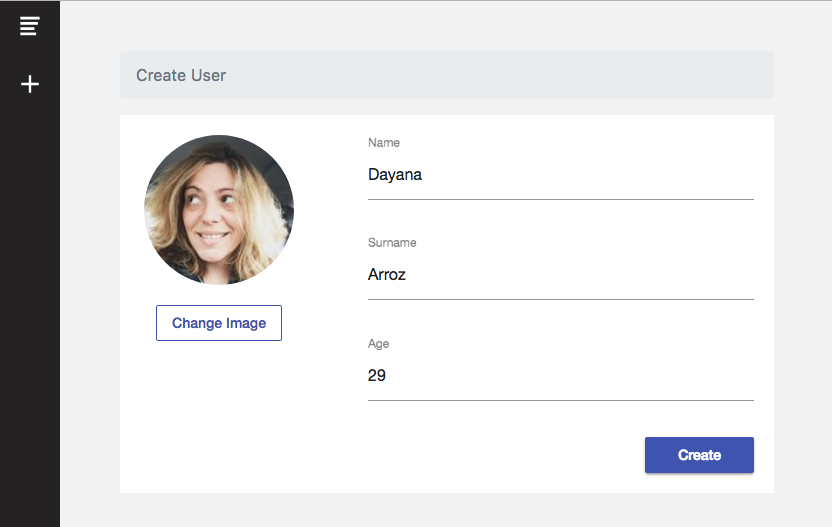
Pierwszą funkcjonalnością, którą zajmiemy się w tym firebase CRUD tutorialu jest CREATE. Przede wszystkim należy mieć podstawową wiedzę na temat Angular Forms, aby zarządzać informacjami o użytkowniku.
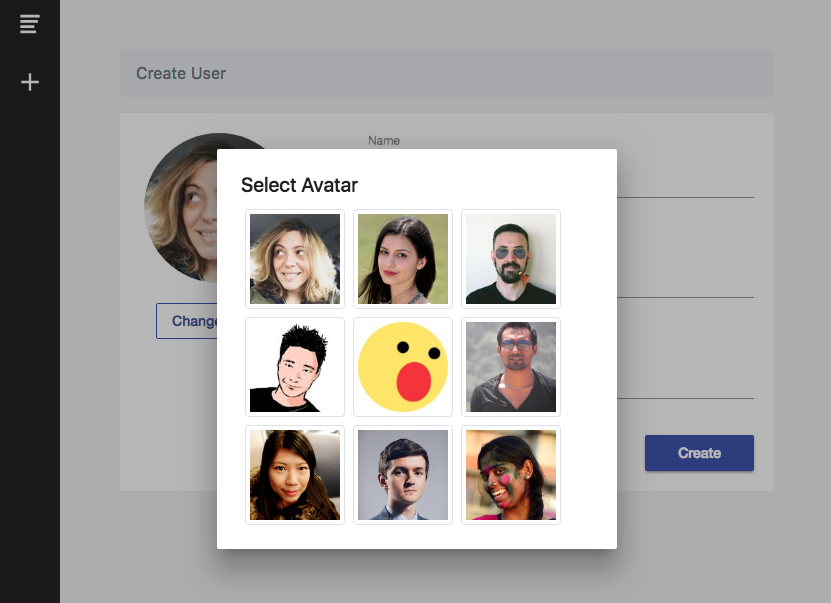
Dla avatara profilu mamy kilka zdjęć już załadowanych w bazie firebase, które będą użyte jako avatar. Użyjemy okna dialogowego z Angular Material, aby wyświetlić wszystkie avatary dostępne do wyboru. Dodaliśmy również atrybut „nameToSearch”, który zostanie wyjaśniony poniżej.
Skupmy się teraz na dodaniu nowego Użytkownika do naszej bazy danych. Jak wspomniano wcześniej, kod dodający nowego użytkownika do bazy danych Firebase będzie znajdował się w naszym FirebaseService. Będziemy więc musieli stworzyć angularny formularz, aby użytkownik mógł wprowadzić dane nowego rekordu, który ma zostać utworzony.Będziemy używać Angular Reactive Forms oraz Angular Material input styling. Dodaliśmy również kilka podstawowych walidacji, aby sprawdzić czy pola nie są puste.


Gdy użytkownik prześle formularz, nowy rekord zostanie dodany do naszej kolekcji użytkowników w FireStore. Zobaczmy kod.
Nasz html naszego formularza Create jest w src/app/new-user/new-user.component.html:
Nasz NewUserComponent w src/app/new-user/new-user.component.ts:
Nasz FirebaseService w src/app/services/firebase.service.ts
Uwaga: wartość „nameToSearch” to nazwa Użytkownika, ale pisana małymi literami. Będzie to przydatne, gdy stworzymy funkcjonalność wyszukiwania po nazwie.
Read Operation (Users feed)
Przed rozpoczęciem tej operacji CRUD ważne jest, aby wyjaśnić, że kolekcja „users” musi być utworzona w Firebase Console. Można to zrobić na dwa sposoby:
- Utworzenie kolekcji z dokumentem testowym z konsoli firebase.
- Dodanie Użytkownika tak jak to zrobiliśmy w poprzedniej sekcji, co automatycznie wygeneruje kolekcję z nowym dokumentem (użytkownikiem).
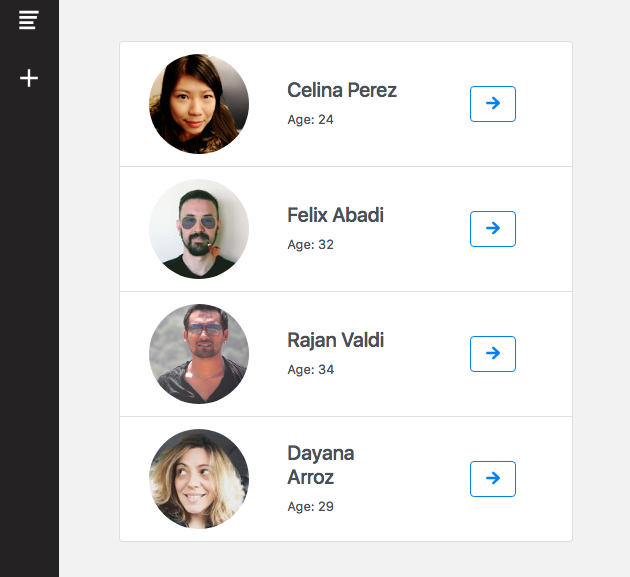
Gdy już utworzymy kilku Użytkowników, możemy ich wylistować i pokazać ich atrybuty. Użyjemy funkcji ngOnInit, aby pobrać dane z bazy firebase, gdy strona główna jest odwiedzana.

W naszym komponencie HomeComponent
Uwaga: this.items jest tablicą, która zawiera kolekcję wszystkich osób.
W naszej usłudze firebase:
Uwaga, że używamy metody snapshotChanges(), aby uzyskać dane naszej kolekcji Users. Ta funkcja zwraca obserwowalne dane jako DocumentChangeAction.Używamy snapshotChanges(), a nie valueChanges(), ponieważ będziemy musieli mieć dostępne identyfikatory użytkowników, aby następnie wykonać operacje Update i Delete.
Kod html wymagany do wylistowania naszych Użytkowników będzie następujący:
Odwiedź ten link, aby dowiedzieć się więcej o pracy z Kolekcjami w Firebase i Angular używając AngularFire.
Operacja Aktualizacji
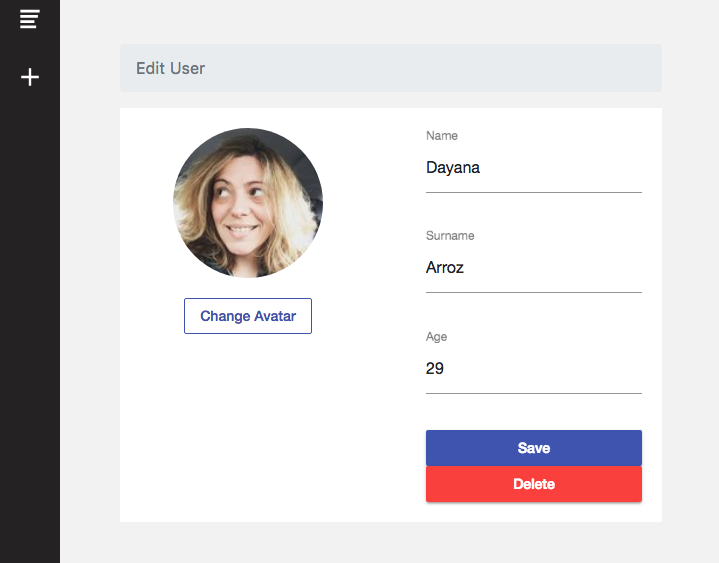
Czas na operację Aktualizacji naszej przykładowej aplikacji CRUD Angular.
Tutaj również musimy wykorzystać Angular Forms. Ponadto, musimy znać klucz (lub identyfikator użytkownika) osoby, którą zamierzamy zaktualizować. Jak wyjaśniliśmy w sekcji Read Users, używamy funkcji snapshotChanges(), dzięki czemu możemy uzyskać identyfikator użytkownika wraz z jego przechowywanymi danymi.
Analogicznie do kroku Create a User, kiedy klikniemy na przycisk Save, prześlemy dane i wyślemy je do naszej usługi FirebaseService, aby mogły zostać przetworzone i wysłane do Firestore.

On Service:
Delete Operation
Ostatnią operacją CRUD jest operacja Delete. Każdy dokument w chmurze Firestore (w naszym przykładzie są to użytkownicy) posiada swój własny klucz (lub ID), więc aby usunąć dokument musimy znać tylko jego klucz.
W naszej przykładowej aplikacji Angular Firebase CRUD, przycisk DELETE znajduje się wewnątrz strony User Details. Kod znajduje się w komponencie EditUserComponent w: src/app/edit-user/edit-user.component.ts
delete(){ this.firebaseService.deleteUser(this.item.id) .then( res => { this.router.navigate(); }, err => { console.log(err); } )}
Uwaga: this.item to Użytkownik wybrany do usunięcia.
Kod w naszej FirebaseService jest tak prosty jak poniżej:
deleteUser(userKey){ return this.db.collection('users').doc(userKey).delete();}
.