matthayes / anki_cloze_anything
Ten projekt zapewnia opartą na szablonach implementację cloze, która:
- jest całkowicie niezależna od Anki’s Cloze Deletion,
- nie wymaga żadnych modyfikacji Anki (poprzez plugin), aby działała,
- i zapewnia większą elastyczność w generowaniu kart cloze
Osiąga się to wyłącznie poprzez JavaScript w szablonie karty i nowatorskie zastosowanie wbudowanej (rewelacyjnej) funkcji Selective Card Generation Anki. Dużą korzyścią z tego jest to, że możesz generować karty cloze z istniejących notatek, dla których możesz już mieć karty. Nie ma zależności od typu notatek Anki Cloze, ani od żadnego innego typu notatek, co oznacza, że nie musisz migrować swoich kart do nowego typu notatek. Jest kompatybilny z Anki Desktop, AnkiMobile i AnkiDroid.
Rozpoczęcie pracy jest łatwe. Możesz albo pobrać wspólny pokład, albo postępować zgodnie z instrukcjami dotyczącymi ręcznego ustawiania szablonów.
Odwzorowanie funkcjonalności Anki za pomocą JavaScript i szablonów kart nie jest jednak celem. Celem jest nieskończona elastyczność. Możesz dodać karty cloze do każdego istniejącego typu notatki („cloze anything”) po prostu dodając nowe pola i szablony kart w oparciu o instrukcje znalezione tutaj. Możesz również całkowicie zmodyfikować szablony, używając ich po prostu jako przewodnika.
Z domyślnymi ustawieniami replikuje to funkcjonalność cloze Anki. Jednakże szablon jest wysoce konfigurowalny i pozwala na robienie rzeczy, których nie można zrobić w inny sposób. Poniżej znajduje się podsumowanie niektórych użytecznych cech szablonów i tego podejścia.
- Kontroluj widoczność innych skreśleń cloze. Normalnie Anki pokazuje inne wykreślanki oprócz tej, która jest aktualnie testowana dla danej karty. Podejście tutaj pozwala Ci to dostosować, podobnie do funkcjonalności zapewnianej przez Cloze (Hide All) i Cloze Overlapper.
- Dostosuj format cloze. Anki zastępuje każdą wartość z kloze albo
albow przypadku podpowiedzi. Szablony pozwalają Ci to dostosować. Na przykład, możesz użyć podkreśleń i mieć format___. Możesz też zawsze dołączać podpowiedź, jak w___. Również zamiast stałej liczby 3 znaków możesz mieć każdy znak niebędący spacją zastąpiony. Więc mógłbyś mieć((c1::ab cdef::hint))stać się__ ____. - Selektywnie ujawniaj znaki jako podpowiedź. Czasami z powodu niejednoznaczności możesz potrzebować podpowiedzi, od czego zaczyna się dane słowo. Szablon posiada prostą składnię, aby to obsłużyć. Po prostu otocz znaki, które chcesz zachować za pomocą backticków. Na przykład,
((c1::`a`bc `d`ef))może być renderowane jakoa__ d__. Możesz selektywnie ujawnić dowolną część zawartości, nie tylko na początku. Zauważ, że możesz również zrobića((c1::bc)) d((c1::ef)), jednak składnia backtick może być wygodniejsza. - Dodaj usuwanie cloze do istniejącej notatki. Załóżmy, że masz już notatkę z polami Wyrażenie i Znaczenie oraz kartę, która testuje Cię na Wyrażenie -> Znaczenie. Teraz przypuśćmy, że chcesz mieć wersję Wyrażenia z usuwaniem kloze. Normalnie w Anki musiałbyś skopiować tekst do zupełnie oddzielnej notatki opartej na typie notatki Cloze. To jest duży ból głowy do zarządzania. Zamiast tego, dzięki podejściu Cloze Anything kopiujesz tekst do pola ExpressionCloze w tej samej notatce. To sprawia, że zarządzanie treścią jest o wiele łatwiejsze. Możesz łatwo znaleźć notatki, które nie mają cloze przez proste wyszukiwanie w przeglądarce.
- Dodaj wiele pól usuwania cloze do istniejącej notatki. Załóżmy, że masz notatkę, która testuje słownictwo z polami VocabItem i Meaning. Załóżmy, że dodałeś kilka przykładowych pól ExampleA i ExampleB, aby zapewnić przykłady użycia danego elementu słownictwa. Dzięki podejściu Cloze Anything możesz utworzyć wersje cloze dla każdego z tych przykładów jako ExampleACloze i ExampleBCloze i renderować karty z każdego z nich.
Opcjonalny plugin jest również dostarczany, który automatyzuje niektóre z (minimalnych) prac ręcznych, które byłyby wymagane podczas stosowania tego podejścia.
- Rozpoczęcie pracy
- Jak działa szablon
- Konfiguracja
- data-cloze-replace-char
- data-cloze-replace-same-length
- data-cloze-always-show-blanks
- data-cloze-blanks-format, data-cloze-hint-format, and data-cloze-blanks-and-hint-format
- data-cloze-show-before i data-cloze-show-after
- data-cloze-keep-regex
- Nadpisywanie konfiguracji
- Jak działa wtyczka
- Menu Actions
- Auto-cloze Full Field
- Create Missing Cards
- Zalety i wady
- Zgodność
- Wersje Anki
- Other Plugins
- Inspiracja
- Wydania wtyczek
- Template Releases
- Licencja
Rozpoczęcie pracy
Istnieją dwie opcje rozpoczęcia pracy:
- Pobierz udostępnioną talię, którą już dla ciebie przygotowałem i użyj typu notatki (i szablonów kart) jako podstawy dla twoich kart.
- Postępuj zgodnie z moimi szczegółowymi instrukcjami, jak skonfigurować pola i szablony kart. Jest to najlepszy wybór, gdy chcesz dodać cloze do istniejącego typu notatki.
Instalacja wtyczki jest również zalecana, aby ułatwić ci edycję kart cloze, ale nie jest wymagana.
Jak działa szablon
Podobnie do szablonów Cloze Anki, potrzebujesz pola, które będzie zawierać treść cloze. Z konwencji jest to dobry pomysł, aby nazwa pola kończyła się w Cloze na wypadek, gdybyś chciał użyć wtyczki później. Załóżmy, że nazwiesz je ExpressionCloze, jak zasugerowano w instrukcjach. Zawartość Cloze jest wprowadzana do tego pola w podobny sposób, jak w szablonach Anki dla Cloze. Jedyna różnica polega na tym, że zamiast formatu {{c1::text}} używasz ((c1::text)). Następnie potrzebujesz pól, aby włączyć każdą z kart cloze. Załóżmy więc, że chcesz obsługiwać trzy cloze. Dodalibyśmy pola ExpressionCloze1, ExpressionCloze2, i ExpressionCloze3. Wprowadzasz dowolny tekst do tych pól, aby włączyć odpowiednią kartę cloze. Z konwencji wtyczka używa 1.
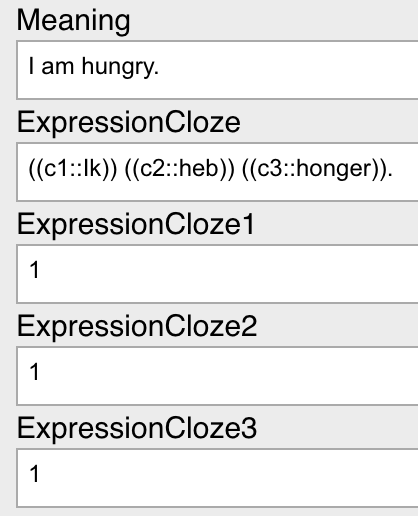
Na przykład, załóżmy, że chcesz utworzyć karty cloze dla każdego słowa w wyrażeniu Ik heb honger. Napisałbyś pola w ten sposób:

Aby zobaczyć renderowanie HTML tego przykładu, zobacz tutaj.
Ponieważ każde z pól cloze ma niepustą wartość 1, karta zostanie wygenerowana dla każdego z c1 do c3. Jeśli usunąłeś 1 z ExpressionCloze3, to karta zostanie wygenerowana tylko dla c1 i c2.
Zagłębmy się w to, jak to wszystko działa. Instrukcja, o której była mowa wcześniej, ma następujący szablon dla pierwszej karty cloze. Zauważ, że cała zawartość przedniej części karty jest otoczona znacznikami warunkowymi opartymi na ExpressionCloze i ExpressionCloze1. Oznacza to, że oba pola muszą być niepuste, aby karta została utworzona, ze względu na sposób, w jaki działa generowanie kart Anki. Więc jeśli którekolwiek z tych pól jest puste, odpowiednia karta nie zostanie wygenerowana. Pominięty skrypt po prostu patrzy na liczbę, na którą kończy się wartość data-card, a następnie odpowiednio aktualizuje treść w cloze <div>. Jeśli więc wartość data-card wynosi ExpressionCloze2, to skrypt wie, aby ukryć ((c2::text)) i pokazać pozostałe.
{{#ExpressionCloze}}{{#ExpressionCloze1}}<div data-card="{{Card}}" data-cloze-show-before="all" data-cloze-show-after="all">{{ExpressionCloze}}</div>{{Meaning}}<script>// .. ommitted ...</script>{{/ExpressionCloze1}}{{/ExpressionCloze}} Szablony obsługują również podpowiedzi w usuwaniu cloze, tak jak w systemie Anki. Na przykład, dla poniższego przykładu, heb zostałoby zastąpione przez zamiast .
((c1::Ik)) ((c2::heb::verb)) ((c3::honger)).Konfiguracja
Szablon posiada kilka ustawień do kontrolowania sposobu renderowania skreśleń cloze. Wszystkie ustawienia są dodawane do div jak pokazano poniżej dla data-cloze-show-before.
<div data-card="{{Card}}" data-cloze-show-before="all">{{ExpressionCloze}}</div>data-cloze-replace-char
To kontroluje jakim znakiem zastąpić wartości cloze. Domyślnie jest to kropka, ., która jest taka sama jak w Anki. Jeśli zamiast tego chcesz użyć podkreśleń:
data-cloze-replace-char="_"data-cloze-replace-same-length
Jest to wartość true lub false, która kontroluje, czy wartości clozed powinny być zastąpione stałą trzyznakową zamianą lub taką samą liczbą znaków zastępczych, jaka występuje w treści. Domyślnie jest to false, co jest takie samo jak zachowanie Anki w cloze.
Jeśli ustawione na true, to ((c1::abcd)) zostałoby zastąpione przez .
Zauważ, że ustawienie tego na true spowoduje zachowanie spacji. Więc wtedy ((c1::abc def)) stałoby się ___ ___. To znaczy, tylko znaki niebędące spacjami są zastępowane.
data-cloze-always-show-blanks
Jest to wartość true lub false, która kontroluje, czy spacje powinny być pokazywane, nawet jeśli istnieje podpowiedź. Domyślnie jest false, co jest takim samym zachowaniem jak Anki. To znaczy, ((c1::abc)) stałoby się , ale ((c1::abc::hint)) stałoby się . Po ustawieniu na true, to ostatnie staje się .
To ustawienie ma tendencję do bycia bardziej użytecznym, gdy jest używane z data-cloze-replace-same-length, data-cloze-replace-char, i ustawieniami formatowania poniżej.
data-cloze-blanks-format, data-cloze-hint-format, and data-cloze-blanks-and-hint-format
Te ustawienia kontrolują format cloze dla trzech różnych scenariuszy:
-
data-cloze-blanks-format: Format używany, gdy wyświetlane są tylko puste miejsca. Domyślnym formatem jest. -
data-cloze-hint-format: Format używany, gdy wyświetlana jest tylko podpowiedź. Domyślnym formatem jest. -
data-cloze-blanks-and-hint-format: Format używany, gdy wyświetlane są spacje i podpowiedź. Domyślnym formatem jest.
Załóżmy, że chcesz bardziej stylu wypełniania pustych pól dla swoich kart cloze. Ale nadal chcesz wyświetlać podpowiedzi, jeśli są dostępne.
data-cloze-always-show-blanks="true" data-cloze-blanks-format="{blanks}" data-cloze-hint-format="" data-cloze-blanks-and-hint-format="{blanks} " data-cloze-replace-char="_"Spowodowałoby to następujące przekształcenia:
-
((c1::abc))=>___ -
((c1::abc:hint))=>___
data-cloze-show-before i data-cloze-show-after
Ustawienia data-cloze-show-before i data-cloze-show-after można dodać do szablonu, jak pokazano w poniższym snippecie. Kontrolują one, czy inne wartości cloze przed i po bieżącym cloze są pokazywane.
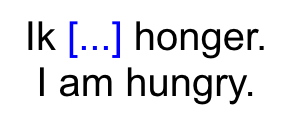
data-cloze-show-before="all" data-cloze-show-after="all"W powyższym snippecie oba te ustawienia mają wartość all, która jest domyślna. Oznacza to, że wyświetlone zostaną wszystkie usunięcia przed i po bieżącym cloze. Na przykład, załóżmy, że treść jest następująca:
((c1::Ik)) ((c2::heb)) ((c3::honger)).I am hungry.Druga karta, odpowiadająca c2, zostałaby wyrenderowana jak poniżej.

Oprócz wartości all, inne możliwe wartości dla tych ustawień to:
-
none, co powoduje, że żadne z usunięć cloze nie zostanie wyświetlone przed/po. - Wartość liczbowa większa niż 0. Na przykład, jeśli ustawisz tę wartość na 1 dla obu ustawień, zostaną wyświetlone pierwsze skreślenia przed i po bieżącym skreśleniu, ale żadne inne.
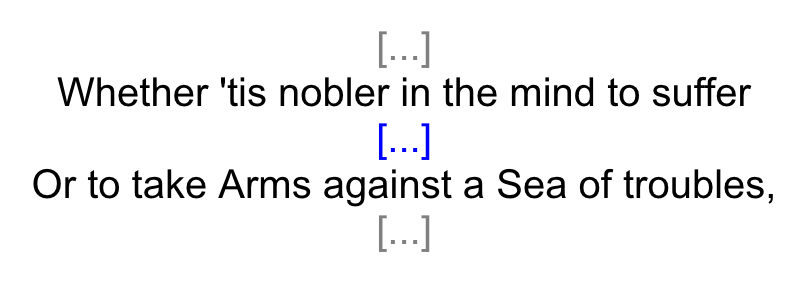
Na przykład, załóżmy, że ustawiłeś data-cloze-show-before="1" i data-cloze-show-after="1". Tworzysz kartę z następującą zawartością kloze:
((c1::To be, or not to be, that is the question:))((c2::Whether 'tis nobler in the mind to suffer))((c3::The slings and arrows of outrageous fortune,))((c4::Or to take Arms against a Sea of troubles,))((c5::And by opposing end them: to die, to sleep;))Trzecia karta, odpowiadająca c3, byłaby renderowana w ten sposób:

Zauważ, że bieżąca kloze jest podświetlona na niebiesko, a pozostałe są szare. Jest to kontrolowane przez CSS podany w instrukcji.
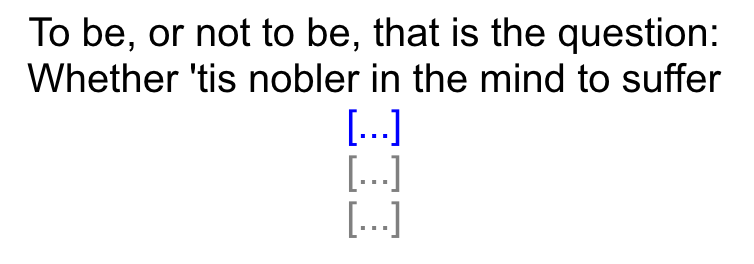
Alternatywnie, dla data-cloze-show-before="all" i data-cloze-show-after="none" trzecia karta byłaby renderowana jako:

data-cloze-keep-regex
To zawiera wyrażenie regularne, które określa, jakie części tekstu nie powinny być zastępowane spacjami, tak jakby były otoczone backtickiem. Domyślnie zawiera on podstawowe znaki interpunkcyjne alfabetu łacińskiego, które większość użytkowników chciałaby pokazywać w cloze. Bardziej wszechstronny zestaw znaków interpunkcyjnych z różnych skryptów można ustawić za pomocą:
data-cloze-keep-regex="]"Dzięki temu, że to pole jest wyrażeniem regularnym, można go używać do wszelkiego rodzaju specjalnych scenariuszy. Na przykład, jeśli chcesz pokazać tekst od początku klauzuli do pierwszego dwukropka, oprócz podstawowej interpunkcji łacińskiej, ale ukryć wszystko inne, możesz użyć:
data-cloze-keep-regex="^.*?:|"Ta opcja ma efekt tylko wtedy, gdy data-cloze-replace-same-length jest ustawiony.
Nadpisywanie konfiguracji
Jeśli chciałbyś nadpisać wszelkie domyślne wartości konfiguracji dla niektórych kart, jednym ze sposobów osiągnięcia tego jest dodanie pola do przechowywania konfiguracji:
<div data-card="{{Card}}" {{ExpressionClozeConfig}}>{{ExpressionCloze}}</div>Wtedy dla ExpressionClozeConfig mógłbyś wypełnić to dla karty:
data-cloze-show-before="all"Jak działa wtyczka
Wtyczka robi dwie rzeczy, aby ułatwić ci edycję skreśleń cloze, gdy podążasz za tym podejściem:
- Hooks into Anki’s
przycisk w edytorze, dzięki czemu możesz go użyć na innych notatkach oprócz tych opartych na Anki’s Cloze type. - Synchronizuje edycje z pola
ExpressionCloze(lub podobnie nazwanego pola) do innych pólExpressionCloze1,ExpressionCloze2, itd. które umożliwiają odpowiednie karty Cloze.
Przycisk zachowuje się tak samo, gdy jest używany na jednym z typów notatek opartych na typie Anki’s Cloze. W przeciwnym razie jednak, jeśli nazwa pola kończy się w Cloze, jak ExpressionCloze, to będzie zawijać wybrany tekst, jak w ((c1::text)). Jest to takie samo jak normalne zachowanie Anki z Clozes, z wyjątkiem tego, że używa nawiasów zamiast nawiasów klamrowych.
Przycisk ma dodatkową użyteczną funkcję, gdzie jeśli naciśniesz go podczas gdy puste pole zakończone Cloze ma fokus, to skopiuje tekst z innego pola o tej samej nazwie minus przyrostek Cloze. Na przykład, jeśli klikniesz przycisk podczas fokusu na ExpressionCloze to skopiuje tekst z Expression.
Można również modyfikować pole cloze bez użycia przycisku . Wtyczka monitoruje zmiany i identyfikuje wzorce, takie jak ((c1::text)). Sprawia, że odpowiednie pola cloze są puste lub zawierają 1 w zależności od obecności usunięć cloze. Na przykład, jeśli wypełnisz ExpressionCloze z ((c1::Ik)) ((c2::heb)) ((c3::honger))., to wypełni 1 dla każdego z ExpressionCloze1, ExpressionCloze2 i ExpressionCloze3. If you edit it to become ((c1::Ik)) ((c2::heb)) honger. then it will make ExpressionCloze3 empty.
Menu Actions
The plugin adds two actions in the browser under Edit -> Cloze Anything. Obie z nich działają na cokolwiek notesare wybrane w przeglądarce.
Auto-cloze Full Field
To automatycznie tworzy cloze z całego pola. Na przykład, załóżmy, że masz pole o nazwie ExpressionCloze i Expression. Jeśli ExpressionCloze jest puste, to ta akcja powoduje, że zawartość Expression jest kopiowana do ExpressionCloze i tworzona w cloze jak ((c1::content)). Aktualizuje również ExpressionCloze1, aby spowodować wygenerowanie karty cloze. Jest to przydatne, gdy masz wiele notatek z krótką treścią, gdzie chcesz zablokować całą zawartość. Jest to o wiele bardziej wydajne, aby zablokować je masowo, niż jedna po drugiej.
Zauważ, że to w zasadzie jest używanie cloze do tworzenia kart Produkcji (tj. biorąc pod uwagę znaczenie w twoim ojczystym języku, wyprodukuj wyrażenie w języku, którego się uczysz). Dlaczego więc nie stworzyć szablonu karty produkcyjnej zamiast używać cloze? W niektórych przypadkach może to być bardziej efektywne niż używanie cloze. Jednak jest kilka powodów, dla których cloze może być użyteczne:
- Twoje notatki mogą być mieszanką prostych wyrażeń, gdzie chcesz mieć jeden cloze dla całej zawartości i bardziej złożonych wyrażeń, gdzie chcesz mieć dwa lub więcej cloze. Dzięki tej akcji możesz wybrać proste wyrażenia w przeglądarce i zablokować je masowo.
- Twoje notatki mogą być ogólnie prostymi wyrażeniami. Ale może się okazać, że dla niektórych notatek po przejrzeniu są one bardziej złożone niż myślałeś. Zamiast jednego cloze możesz chcieć zmienić je na dwa lub więcej. Używając cloze masz elastyczność, aby zmienić zdanie w przyszłości bez konieczności migracji do innego typu notatki.
Create Missing Cards
To w zasadzie tylko upewnia się, że pole Cloze jest zsynchronizowane z odpowiednimi polami odpowiedzialnymi za generowanie kart. Na przykład, jeśli ExpressionCloze ma ((c1::Ik)) ((c2::heb)) ((c3::honger)). to upewni się, że ExpressionCloze1, ExpressionCloze2 i ExpressionCloze3 są wypełnione przez 1. Ale ExpressionCloze4 zostałoby puste, jeśli istnieje. Ta akcja nie jest ogólnie konieczna do użycia podczas używania wtyczki, ponieważ wtyczka zapewnia, że te pola są aktualizowane, gdy zmieniasz zawartość. Ale jeśli wykonasz import lub jeśli edytujesz notatki przed użyciem wtyczki, może to być użyte do poprawienia pól, aby były zsynchronizowane.
Zalety i wady
Zalety:
- Karty Cloze mogą być dodane do istniejących typów notatek bez żadnych modyfikacji innych niż dodanie nowych pól i szablonów kart.
- W porównaniu z wbudowanym typem Cloze w Anki, masz więcej elastyczności w sposobie wyświetlania kart Cloze. Możesz wybrać, ile z innych wartości cloze pokazać, zamiast zawsze pokazywać je wszystkie. Ta funkcjonalność jest podobna do tej, którą zapewniają Cloze (Hide All) i Cloze Overlapper.
- Opiera się na JavaScript i wbudowanych funkcjach Anki, takich jak Selektywne Generowanie Kart. Ponieważ funkcjonalność Cloze jest zaimplementowana w szablonach, żadne modyfikacje Anki poprzez wtyczkę nie są wymagane do jej działania. To znacznie zmniejsza szansę, że przyszłe aktualizacje Anki zepsują to podejście.
- Nie jest wymagany zewnętrzny JavaScript. Cały niezbędny JavaScript istnieje w szablonach.
Cons:
- Polega na JavaScript, co działa, ponieważ karty Anki są traktowane jak strony internetowe. Jednakże autor Anki zauważa, że funkcjonalność Javascript jest dostarczana bez żadnego wsparcia lub gwarancji. Istnieje więc bardzo mała szansa, że przyszła aktualizacja Anki może wpłynąć na renderowanie kart i wymagać zmian w szablonie, które zostałyby niezwłocznie przeprowadzone przeze mnie, biorąc pod uwagę moje uzależnienie od działania tego podejścia.
- Ponieważ funkcjonalność cloze jest zaimplementowana w szablonach, a nie w Anki, ten sam szablon efektywnie musi być skopiowany do każdego szablonu karty. Również jeśli dokonasz edycji jednego z szablonów cloze, musisz skopiować jego zawartość również do pozostałych.
- Dodawanie prefiksu
type:, aby umożliwić wpisanie odpowiedzi, nie jest obsługiwane.
Zgodność
Wersje Anki
Szablony kart są kompatybilne z Anki Desktop, AnkiMobile i AnkiDroid.
Wtyczka działa z Anki Desktop 2.1. I have no plans to add 2.0 support.
Other Plugins
I have not yet tested interactions of the plugin with other cloze plugins such as Cloze (Hide All) and Cloze Overlapper. Jeśli napotkasz problem, proszę zgłoś problem, a ja zrobię co w mojej mocy, aby go naprawić.
Następujące wtyczki zostały zgłoszone jako mające problemy z kompatybilnością z tą wtyczką:
- Dostosuj skróty klawiaturowe (Ctrl+Shift+C może nie działać poprawnie)
Inspiracja
Oprócz inspiracji czerpanej z samego systemu Anki cloze, istnieje kilka powiązanych wtyczek Anki cloze, które dostarczyły inspiracji dla funkcji znalezionych tutaj. Podziękowania dla wszystkich autorów za myśl włożoną w Anki i te wtyczki, które pomogły rozwinąć nowe pomysły.
- Cloze (Hide All)
- Cloze Overlapper
Wydania wtyczek
- 0.1 – Wydanie początkowe (2019-12-17)
- 0.2 – Dodano akcje menu Auto-cloze Full Field i Create Missing Cards (2019-12-29)
Template Releases
- (2019-12-17) Initial release
- (2019-12-24) Template now allows numbers within field names.
- (2020-01-03) Dodatkowe opcje konfiguracji. Backticks to retain characters as hints.
- (2020-05-31) Dodanie CSS dla aktualnego cloze, aby wyróżnić go na tylnej stronie karty. Zmiana wagi czcionki dla bieżącego cloze na pogrubioną. Zobacz Issue #7
Licencja
Copyright 2019-2020 Matthew Hayes
Licensed under the Apache License, Version 2.0 („Licencja”);Nie możesz używać tego pliku inaczej niż zgodnie z Licencją.You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unfless required by applicable law or agreed to in writing, softwaredistributed under the License is distributed on an „AS IS” BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.See the License for the specific language governing permissions andlimitations under the License.