Projektowanie interfejsu użytkownika Androida: Podstawowe rozmiary czcionek
Ekrany urządzeń z systemem Android występują we wszystkich kształtach i rozmiarach. Programiści Androida często zawierają w swoich aplikacjach tekst, który musi być czytelny, niezależnie od tego, na jakim urządzeniu działa aplikacja. Używając kilku prostych metod, programiści mogą napisać jedną aplikację, której tekst będzie wyświetlany w miarę dobrze na wszystkich rodzajach urządzeń, w tym wspierając własne preferencje użytkownika dotyczące rozmiaru tekstu, przy niewielkim nakładzie dodatkowej pracy.
W tym krótkim poradniku, omówimy niektóre z kroków, które programiści mogą podjąć, aby tekst w ich aplikacjach był jasny i czytelny, jak również wystarczająco elastyczny, aby pracować na różnych typach ekranów i w wielu ustawieniach wyświetlania użytkownika.
Jak użytkownicy mogą konfigurować ustawienia czcionki
Niektórzy użytkownicy mają świetny wzrok, a inni dosłownie prawie ślepi. System operacyjny Android rozpoznaje ten fakt i zapewnia funkcje dostępności umożliwiające skalowanie rozmiaru czcionki tekstu urządzenia w oparciu o preferencje użytkownika.
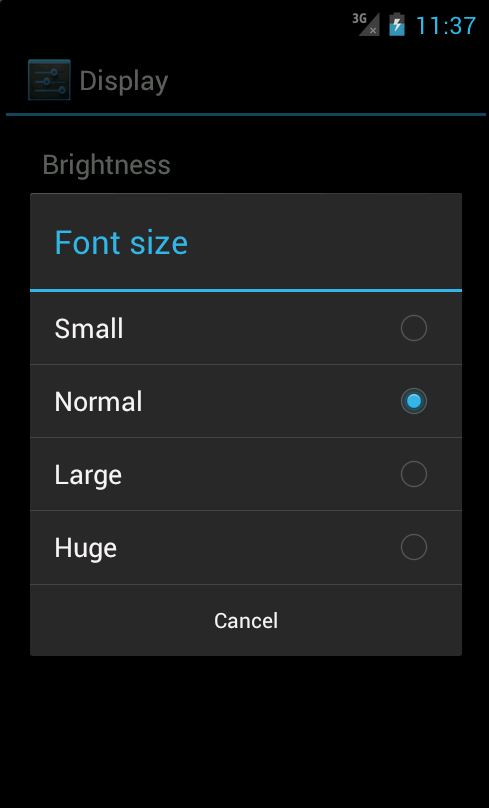
Aby zmienić ustawienia czcionki w urządzeniu, uruchom aplikację Ustawienia, a następnie wybierz opcję Wyświetlacz, Rozmiar czcionki. Preferencje czcionki użytkownika można ustawić tak, aby tekst był jednym z czterech ustawień rozmiaru czcionki (Mała, Normalna, Duża i Ogromna), jak pokazano na rysunku 1.

Używanie dynamicznych rozmiarów czcionek
Gdy chcesz, aby tekst był elastyczny, w oparciu o preferencje użytkownika, zdefiniuj rozmiary czcionek tekstu przy użyciu jednostek SP (skalowalnych punktów). Platforma Android pozwala na definiowanie wartości wymiarowych na wiele sposobów. Jeśli chodzi o rozmiary tekstu, będziesz chciał użyć jednostek niezależnych od gęstości, takich jak DP (piksele niezależne od urządzenia) i SP. Jednostka SP jest idealna dla rozmiarów tekstu, ponieważ jest wrażliwa na ustawienia wyświetlania użytkownika.
Oto przykład TextView, który definiuje swój rozmiar w kategoriach jednostek SP:
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - 26sp" android:textSize="26sp" />
Jeśli chodzi o tekst tytułu lub nagłówka, a nie tekst w swobodnie przepływającym polu tekstowym, możesz nie chcieć, aby użytkownik mógł kontrolować rozmiar tekstu. W tym przypadku użyjesz jednostki DP, ponieważ skaluje się ona w pikselach z gęstością urządzenia, ale nie z ustawieniami użytkownika.
Używanie stałych rozmiarów pikseli
Gdy nie chcesz, aby tekst skalował się bez względu na wszystko, użyj bezwzględnych rozmiarów pikseli z jednostką px. Mogą zdarzyć się sytuacje, w których nie chcesz, aby tekst się skalował lub zmieniał rozmiar. Chociaż jest to odradzane, ponieważ może to spowodować, że rozmiary czcionek będą nieczytelne na niektórych urządzeniach, oto jak możesz to zrobić, jeśli masz ku temu dobry powód. Po prostu użyj jednej z jednostek bezwzględnych, takich jak PX (piksele).
Oto przykład kontrolki TextView, która definiuje swój rozmiar w kategoriach jednostek PX. Tekst wyświetlany przez tę kontrolkę nie będzie skalowany na podstawie preferencji użytkownika lub innych czynników.
<TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Fixed Pixels" android:textSize="14px" />
Używanie standardowych systemowych rozmiarów czcionek
Platforma Android definiuje zestaw względnych stylów rozmiarów czcionek, których można używać w swoich aplikacjach: Small (Mała), Medium (Średnia) i Large (Duża). Te rozmiary czcionek są zbudowane na podstawie typu jednostki SP, więc będą skalować się wraz z preferencjami użytkownika.
Następujący XML definiuje trzy kontrolki TextView, jedną, która będzie wyświetlana przy użyciu czcionki Small, jedną przy użyciu czcionki Medium i trzecią przy użyciu rozmiaru Large.
<TextView android:id="@+id/textView1" style="@android:style/TextAppearance.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Small" /> <TextView android:id="@+id/textView2" style="@android:style/TextAppearance.Medium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Medium" /> <TextView android:id="@+id/textView3" style="@android:style/TextAppearance.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sample Text - Large" />
Teraz zbierzmy wszystko razem i pokażmy, jak te wszystkie różne kontrolki TextView wyglądałyby na urządzeniu w stylu Ice Cream Sandwich. Na pierwszym rysunku, użytkownik ma preferencje czcionki Normal, a na drugim rysunku, użytkownik ma preferencje czcionki Huge. Zwróć uwagę na sposób wyświetlania kontrolek TextView w tych warunkach.


Conclusion
Urządzenia z systemem Android występują we wszystkich kształtach i rozmiarach, a użytkownicy systemu Android mają różne potrzeby w zakresie dostępności aplikacji, takie jak potrzeba większych rozmiarów czcionek. Ze względu na ograniczenia ekranu, aplikacje, które używają tekstu muszą podjąć pewne kroki, aby utrzymać czytelność i elastyczność typografii dla różnych ekranów. Na początek upewnij się, że twoja aplikacja używa jednostek pikseli niezależnych od skali (SP), ale zrozum, że ten rozmiar czcionki może się zmienić dość drastycznie w oparciu o preferencje użytkownika.
O autorach
Deweloperzy mobilni Lauren Darcey i Shane Conder są współautorami kilku książek na temat rozwoju Androida: dogłębnej książki programistycznej zatytułowanej Android Wireless Application Development, Second Edition i Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. Kiedy nie piszą, spędzają czas rozwijając oprogramowanie mobilne w swojej firmie i świadcząc usługi konsultingowe. Można się z nimi skontaktować poprzez e-mail do [email protected], poprzez ich blog na androidbook.blogspot.com, i na Twitterze @androidwireless.
.