Stop Using Loading Spinner, There’s Something Better
Stop using those boring loading spinner in your user interfaces. Poważnie. To zabija doświadczenie twoich aplikacji bardziej niż wiesz.
Spinner ładujący może być rozwiązaniem twoich problemów z ładowaniem treści. Ale jestem tutaj, aby powiedzieć ci, że tak nie jest.
Możesz nawet użyć niektórych z tych fantazyjnych animowanych Spinnerów ładujących. Ale one też nie są lepsze.
- Dlaczego Loading Spinner nie działa
- Brak oznak postępu
- Postrzegane jako wolniejsze niż rzeczywiste
- Niespodzianka’ nie zawsze jest dobrą rzeczą
- Emocje wpływają na nasze poczucie czasu
- Iluzja alternatyw
- Dobry wskaźnik postępu
- Jakiś dowód jako kopia zapasowa
- Ekrany szkieletowe na ratunek
- Gradual Progression
- Progresywne ładowanie obrazów
- Szkieletowe ekrany na Androida i iOS
- Obsługa niepowodzeń za pomocą ekranów szkieletowych
- Połączalność w Androidzie i iOS
- Wrapping Up
Dlaczego Loading Spinner nie działa
Od dłuższego czasu podążamy, a raczej jesteśmy pod wpływem twardych reguł z języków projektowania. Nie dziwię Ci się jednak.
Kluczem do mądrości jest to – ciągłe i częste kwestionowanie, ponieważ przez wątpliwość jesteśmy prowadzeni do kwestionowania, a przez kwestionowanie dochodzimy do prawdy. – Peter Abelard
Loading Spinner jest jednym z najczęściej używanych wskaźników postępu w projektowaniu interfejsów użytkownika. Ma on jednak swoje wady, które zazwyczaj są pomijane.


Brak oznak postępu
Co mówi Ci loading spinner? Oznacza, że zawartość jest aktualnie ładowana. Ale czy mówi, ile już się załadowało? Czy mówi ile pozostało do załadowania?
Nie, nie mówi.
Co więcej, jest to trudne do określenia. Gdyby to było możliwe, używalibyśmy paska postępu, prawda?
Ten okres niepewności
Jak długo spędziłeś patrząc na to? Czy spodziewałeś się, że po jakimś czasie załaduje się jakaś treść? Przykro mi rozczarować.
Ok, załóżmy, że ładowanie GIF-a faktycznie się zakończyło i jakaś treść się wyświetla. Zadajcie sobie te pytania i dajcie mi szczerą odpowiedź. Jestem pewien, że wpatrywaliście się w wystarczająco dużo Loading Spinnerów, żeby to wiedzieć.
- Gdy patrzyliście na Loading Spinner, czy wiedzieliście ile czasu pozostało do zakończenia?
- Jak duża część zawartości została załadowana?
- Jak dużo pozostało do załadowania?
Po prostu siedzimy wpatrując się w Loading Spinner. Mając nadzieję, że załaduje się na czas, nie mając odpowiedzi na żadne z tych 3 pytań.
Co więcej, połączenia sieciowe mogą być niestabilne. Więc nigdy nie możemy przyjąć za pewnik, że zawartość zawsze będzie ładować się szybko.
Postrzegane jako wolniejsze niż rzeczywiste
Loading Spinners sprawiają, że ładowanie wydaje się wolniejsze.
To jak zegar, ciągle tykający. Pokazuje czas, który tracisz wpatrując się w niego. Jak ten GIF powyżej, na który kazałem ci się gapić.
Dopóki wszystko się nie załaduje, czy masz jakiekolwiek pojęcie, czego się spodziewać na ekranie? Założę się, że nie. Możesz być nawet zaskoczony po wyświetleniu UI i zawartości.
Teraz pomyśl o swoich użytkownikach. Dopóki wszystko się nie załaduje, nie mają pojęcia, czego się spodziewać na ekranie. Założę się, że oni też będą zaskoczeni.
To nie będzie ich wina. Nie powiedziałeś im, czego się spodziewać w pierwszej kolejności!
Niespodzianka’ nie zawsze jest dobrą rzeczą
Niespodziewane lub zdumiewające wydarzenie, fakt, itp. – Niespodzianka
Z samej definicji tego słowa, niespodzianka wskazuje na „nieoczekiwane” wydarzenie. Ludzie mają tendencję do polaryzujących reakcji na takie wydarzenia. Może to być zarówno pozytywne jak i negatywne.

Niespodzianki nie często mają tendencję do pozostawiania pozytywnego wpływu na ludzi. Chyba, że są to ich urodziny. To zależy od tego, jak dana osoba to przyjmie. Tak więc, tu leży problem.


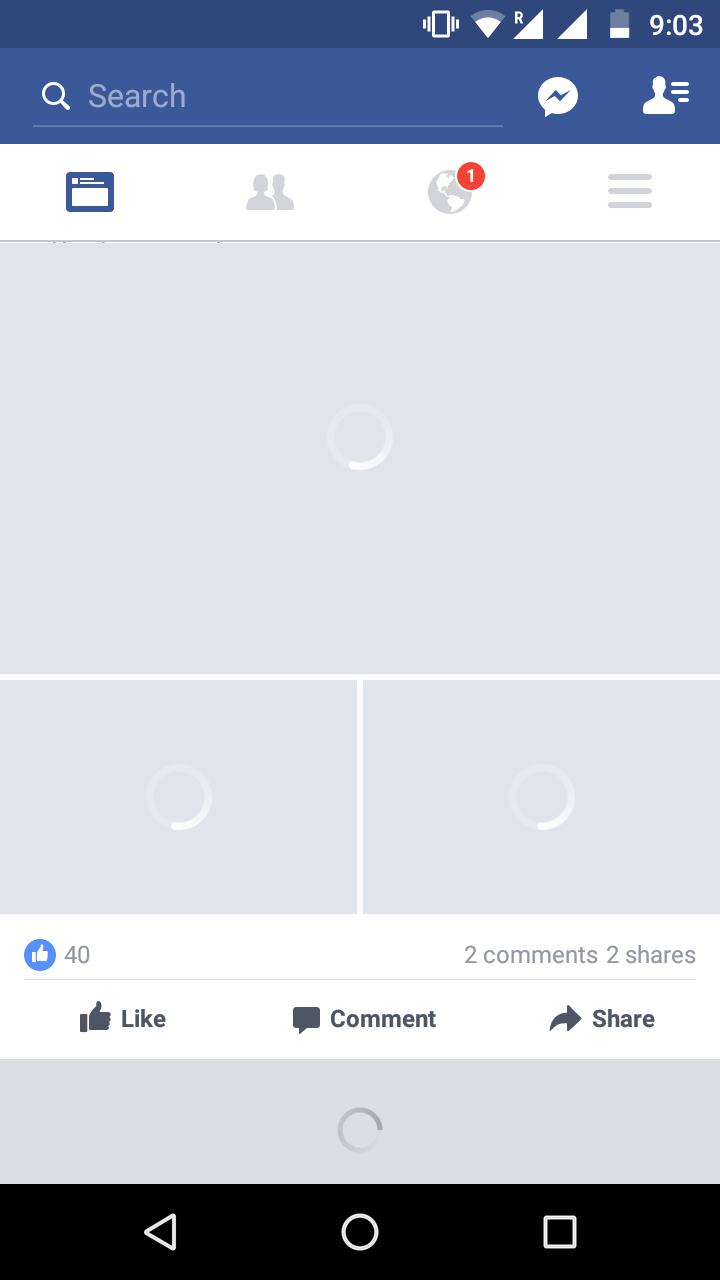
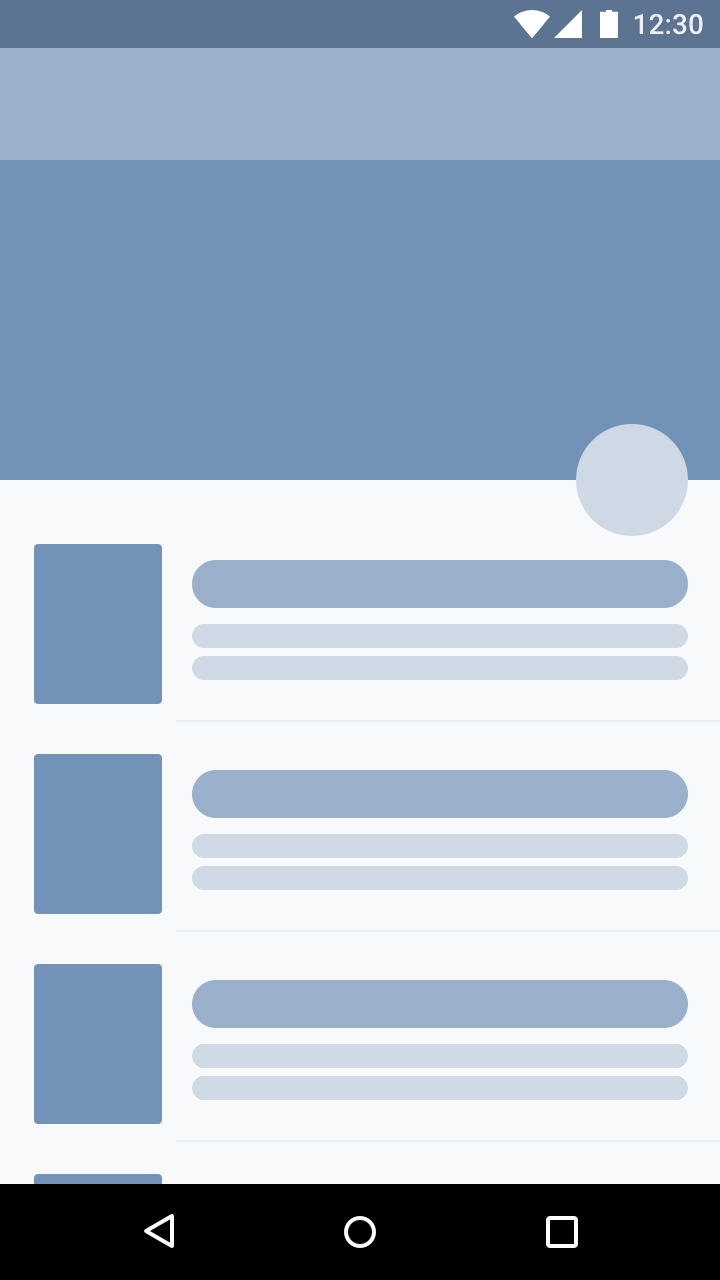
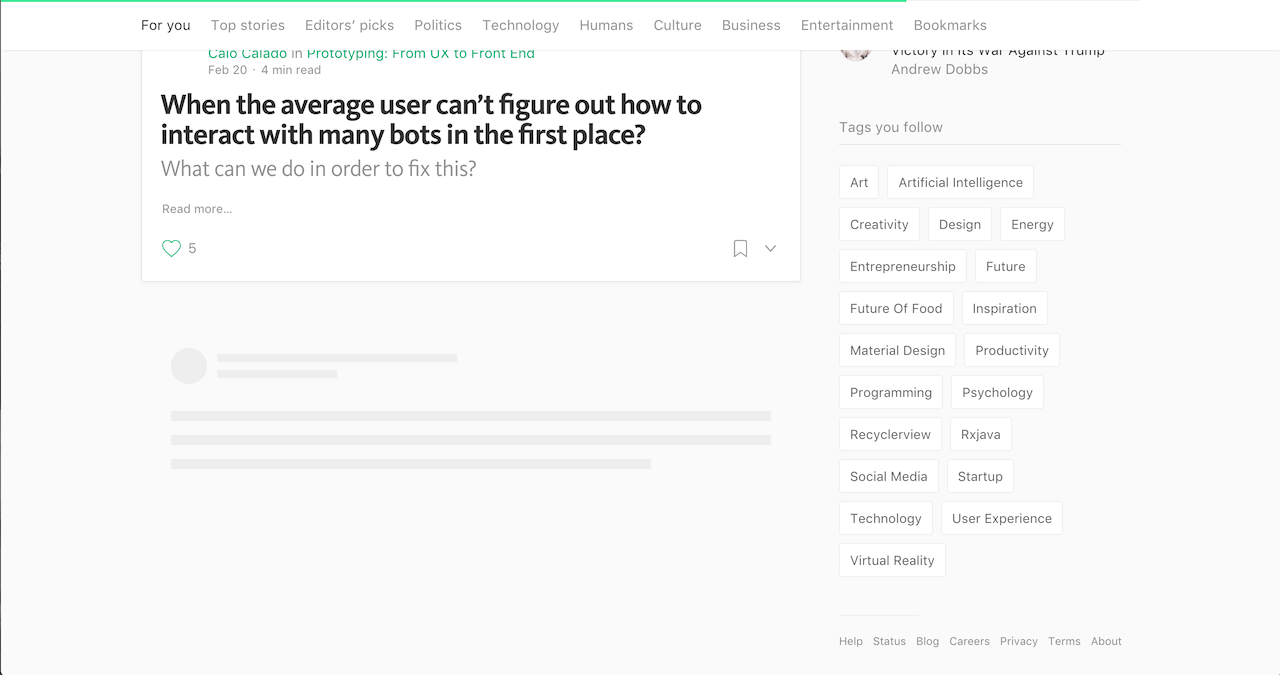
Przyjrzyj się dobrze obu obrazom. Zobacz obraz po prawej stronie. Czy mógłbyś szczerze przewidzieć, że UI w końcu będzie tak wyglądać? Jestem pewien, że nie.
Prawda, ostateczny UI jest projektem o niskiej wierności. Ale rozumiesz o co chodzi.
Celowo nie wyciągałem przykładów z istniejących aplikacji. Ponieważ zarówno ty, jak i ja wiemy, jak to będzie wyglądać. W przypadku znanej aplikacji, już widzieliśmy interfejs, nawet przed jego załadowaniem.
Emocje wpływają na nasze poczucie czasu
Czy wiesz? My, ludzie, potrafimy przewidywać czas. I to też całkiem dokładnie.
Ale pod wpływem emocji, nasze poczucie czasu jest znacznie zmącone.
Wszyscy tego doświadczyliśmy. Czas wydaje się płynąć, gdy robisz to, co kochasz. Ale jeśli jest to coś, czego nienawidzisz, czas wydaje się wlec. Nawet gdy jesteś znudzony, wpatrując się w zegar czekając na swój ulubiony program. Czas płynie wtedy jeszcze wolniej.
To samo dotyczy naszych interfejsów.
Punkt, który staram się przedstawić jest taki. Twoja treść może nie zajmować dużo czasu na załadowanie. W rzeczywistości, to może nie być wielka sprawa. Ale może się wydawać, że trwa to dłużej niż w rzeczywistości. To jest tylko jak ludzie mogą postrzegać to, i nie ma nic, co możemy zrobić, aby to zmienić.
Ale co możemy zrobić, to pomóc zmienić ich postrzeganie. Możemy sprawić, że nasza aplikacja wydaje się szybsza niż jest w rzeczywistości.
UWAGA
Nie daj się zbytnio ponieść próbując to podrobić. Twój interfejs potrzebuje kombinacji rzeczywistej i postrzeganej szybkości, aby odnieść sukces.
Iluzja alternatyw
Typowo, mamy dwie opcje oznaczania ładującej się zawartości:
- Skończony pasek postępu – jeśli możemy określić czas ładowania
- Loading Spinner (nieskończony postęp ładowania) – jeśli czas ładowania jest nieznany
Ale przyjrzyj się tym wyborom jeszcze raz. Czy zdajesz sobie sprawę, że nie ma tu prawdziwego wyboru?
Nie możemy użyć skończonego paska postępu, ponieważ nie możemy zmierzyć czasów ładowania. Ponadto, wiemy już, że Loading Spinner nie jest dobry.
Dobry wskaźnik postępu
Dobry wskaźnik postępu to taki, który oczywiście nie ma żadnego z negatywów, o których wspomniałem powyżej. Ale dla bardziej optymistycznego tonu, pozwól mi je wymienić.
- daje natychmiastową informację zwrotną
- zapewnia poczucie czasu (ile się posunęło, a ile jest w toku)
- usuwa wątpliwości (stopniowy postęp upewnia ludzi, że aplikacja działa)
Jakiś dowód jako kopia zapasowa
Niektórzy z was mogą nie wierzyć w to, co powiedziałem. Ale zaufajcie mi. Gdybym był sobą, też bym nie wierzył w to, co powiedziałem. W końcu, gdzie jest dowód? Czy wskaźniki ładowania naprawdę szkodzą? Kto tego doświadczył?
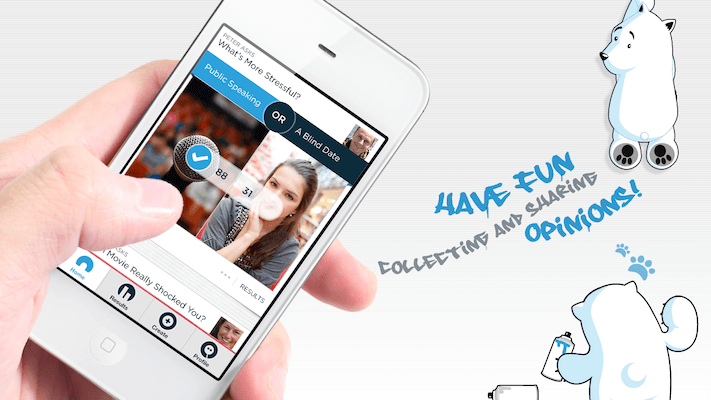
W takim razie uważaj się za szczęściarza. Masz się uczyć na cudzych błędach. Aplikacja Polar na iOS zdecydowanie sugeruje unikanie Spinnera.

Polar otrzymał wiele skarg na to, że ich aplikacja jest powolna. Wynikało to z loading spinners, które zawarli w swojej aplikacji.
With progress indicators, we had made people watch the clock. W rezultacie, czas płynął wolniej i tak samo było z naszą aplikacją. Skupiliśmy się na wskaźniku, a nie na postępie, czyli na tym, aby było jasne, że posuwasz się do przodu w kierunku celu, a nie tylko czekasz.
– Polar
Myślę, że wystarczająco dużo nawijałem o tym, dlaczego Spinnery ładujące są złe. Problem ze Spinnerami polega na tym, że nie dają poczucia postępu. Możemy jednak temu zaradzić.
Jak, pytacie? Odpowiedź brzmi: 'Ekrany szkieletowe’.
Ekrany szkieletowe na ratunek
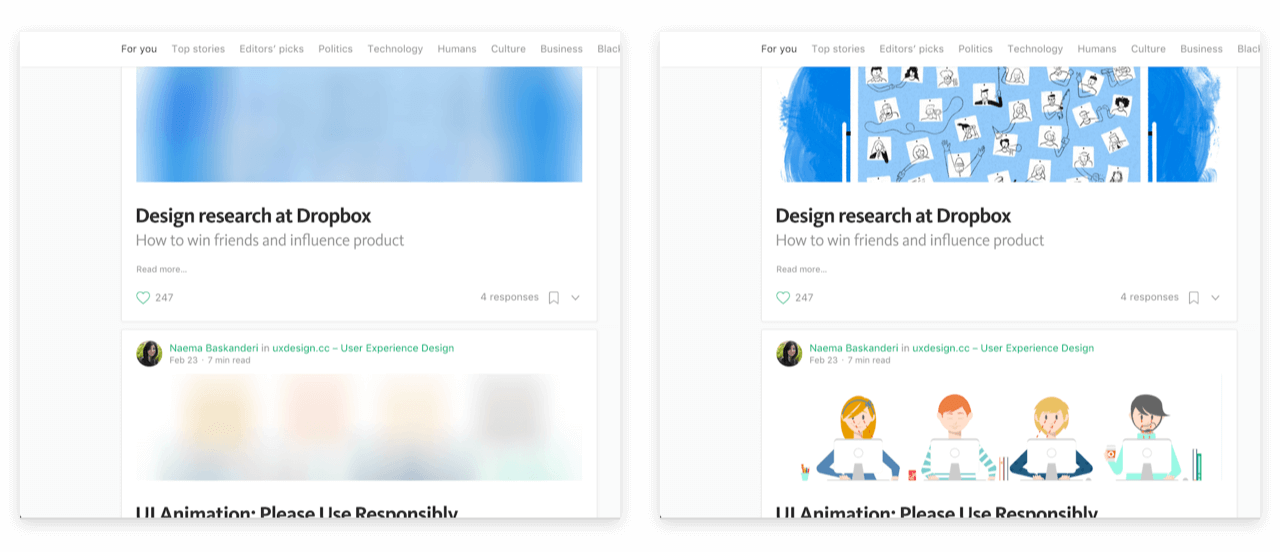
W przeciwieństwie do Spinnerów ładujących, w których UI wyświetla wszystko naraz. Ekran szkieletowy pomaga załadować interfejs użytkownika stopniowo, po trochu na raz.
To oznacza, że najpierw wyświetlany jest pusty interfejs użytkownika. Następnie załadowana zawartość jest stopniowo umieszczana na ekranie.
„Ekran szkieletowy jest w zasadzie pustą wersją strony, do której stopniowo ładowane są informacje.”
– Łukasz Wróblewski

Ekrany szkieletowe przesuwają uwagę użytkowników. Sprawia, że ludzie skupiają się na postępie, a nie na czasie oczekiwania.
Szkieletowe ekrany wizualnie mówią użytkownikom, czego mogą się spodziewać po interfejsie. Daje im informację o tym, co ich czeka i tworzy poczucie stopniowego postępu.
Najważniejsze, sprawia, że ludzie postrzegają Twoją stronę jako szybszą niż jest w rzeczywistości. Pamiętaj, że projektujemy interfejsy do użytku przez prawdziwych ludzi. Musimy dać ludziom iluzję szybkości.
Im więcej system daje informacji o czasie oczekiwania, tym większe zadowolenie użytkownika.
– How to Improve Perceived Waiting Time in HCI
Używanie ekranu szkieletowego daje następujące korzyści:
- Pomaga ludziom postrzegać Twój ekran jako ładujący się szybciej
- Eliminuje niespodzianki
- Stopniowe ładowanie UI – wyraźne wskazanie postępu
- Pokazuje dokładnie, co jest załadowane i co jeszcze zostało do załadowania
Gradual Progression
Wiem, że to wymyślny termin. Oznacza to, że ładowanie treści odbywa się stopniowo. Ludzie zajmujący się projektowaniem i tworzeniem stron internetowych znają to jako 'Lazy-loading’.
Odroczenie inicjalizacji obiektu do momentu, w którym jest ona potrzebna.
– Lazy Loading
Najpierw, rozłóż gołe kości UI (ekran szkieletowy). Następnie załaduj dane tekstowe. Użytkownik wie, że otrzymał treść. Na koniec leniwie załaduj obrazy. Użytkownik rozumie, że większość treści została załadowana. To, co pozostało, to obrazy.
W ten sposób dałeś użytkownikom:
- jasne poczucie postępu
- czego się spodziewać w następnej kolejności
- czego można się spodziewać
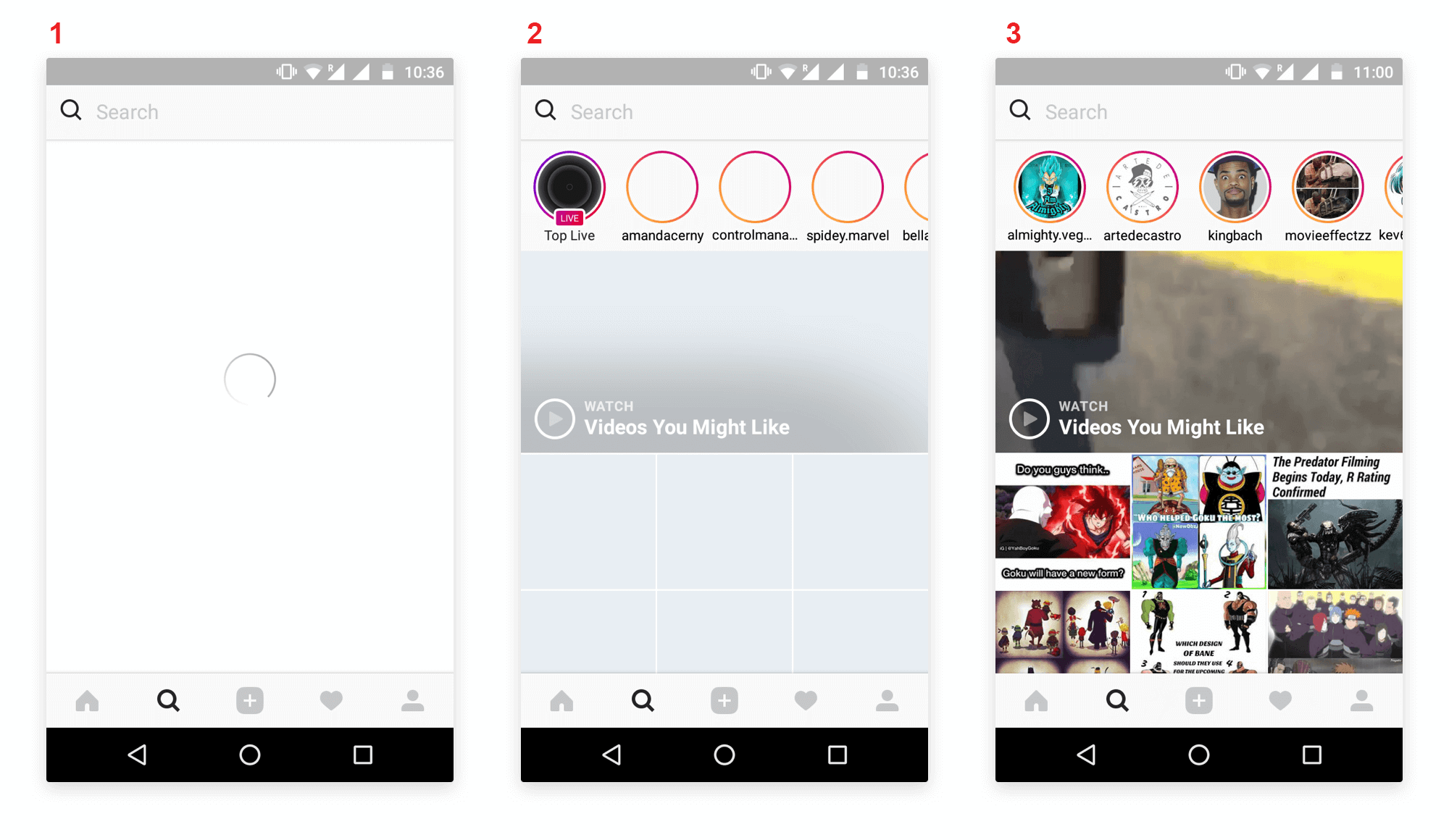
Zauważ, jak Instagram inteligentnie obsługuje ładowanie tutaj.

Najpierw Instagram pokazuje spinner ładowania przez krótki okres. Następnie, rozkłada goły UI. To jest ekran szkieletowy lub Placeholder UI. To wskazuje miejsce będzie zawartość będzie ostatecznie fill.
Również zauważyć, że dane tekstowe już zaludniony ekran. Wreszcie, na trzecim zrzucie ekranu, obrazy są stopniowo ładowane na miejsce.
Oto kilka stron internetowych, które używają ekranów szkieletowych do pokazania ładowania.


Możesz argumentować, że te strony używają Spinnerów ładujących. Ale zauważ jak to jest użyte. Sam Spinner nie jest wyświetlany od początku do końca. Jest wyświetlany tylko przez krótki okres, po którym następuje ekran szkieletowy.
TIP
Jeśli czas ładowania jest dłuższy, możesz na krótko wyświetlić Spinner ładujący, przed Skeleton UI. To może kupić trochę więcej czasu na ukończenie twojego zadania.
Progresywne ładowanie obrazów
Możesz nawet zastosować stopniową progresję do ładowania obrazów. Na przykład, Medium i Google używają progresywnego ładowania dla swoich obrazów.


Jestem pewien, że widziałeś jedno z nich. Może nie wiedziałeś, że ma to właściwą nazwę aż do teraz.
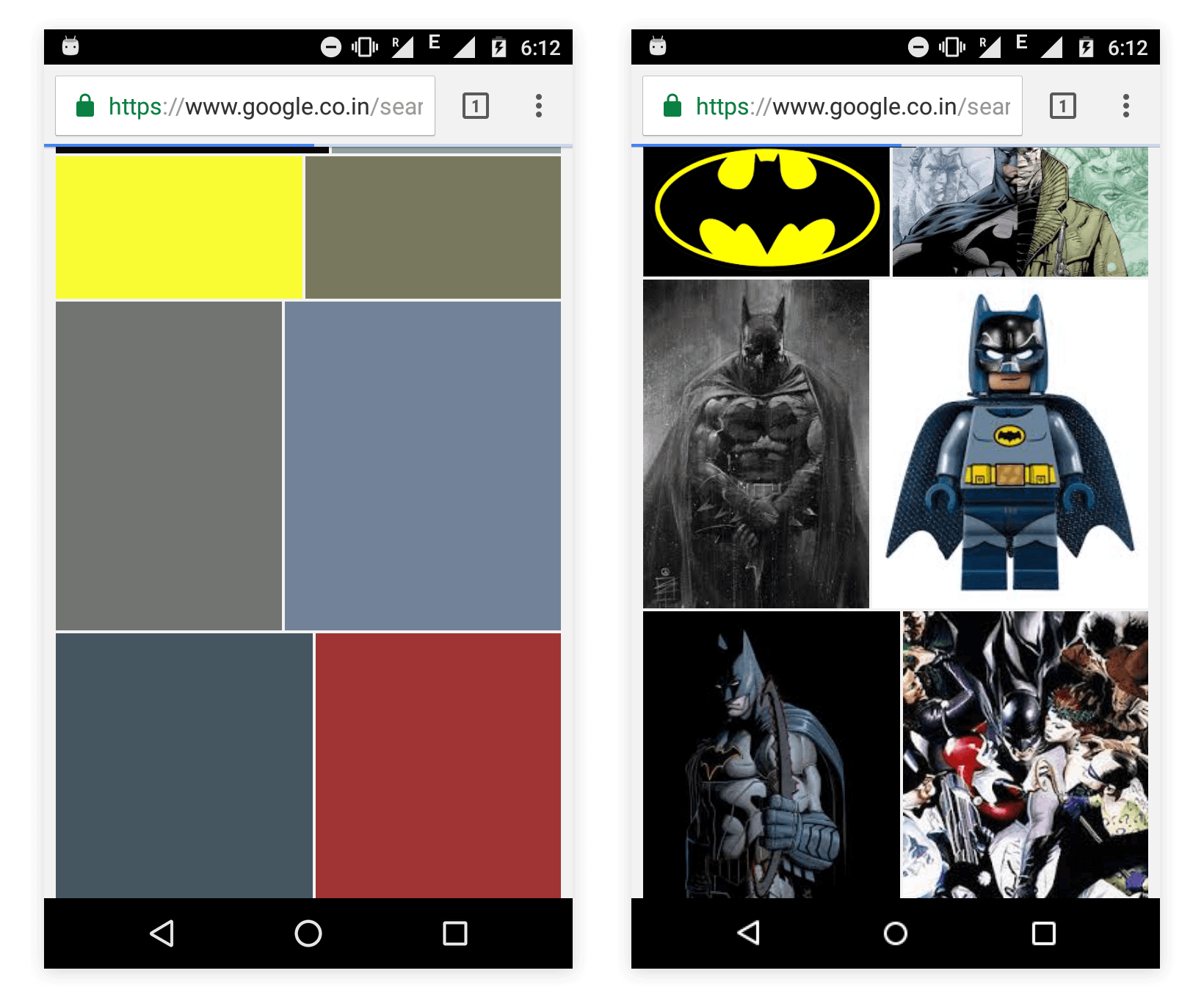
Tutaj znajdują się ogólne kroki dotyczące progresywnego ładowania obrazów.
- Wyświetl ekran szkieletowy
- Wczytaj bardzo niskiej jakości (rozpikselowaną) wersję obrazu (lub wyróżniający się kolor)
- Wczytaj wysokiej jakości obraz w tle
- Zaniknij wysokiej jakości obraz, zastępując poprzedni niskiej jakości
Oczywiście, to co wyświetlać najpierw jest różne. Medium decyduje się na użycie bardzo małego, rozpikselowanego obrazu i nakłada na niego filtr rozmycia. Później ładuje obraz o wyższej jakości, aby go zastąpić. Natomiast Google wyświetla najpierw wyróżniający się kolor obrazu.
Zauważ, że nie dałeś wtedy jasnego wskazania KIEDY zadanie zostanie ukończone. Nadal nie ma solidnego oszacowania czasu. Ale powiedziałeś, że co zostało ukończone i co jeszcze pozostało. To samo w sobie jest jasnym znakiem postępu.
Szkieletowe ekrany na Androida i iOS
Możesz się spierać mówiąc, że większość przykładów szkieletowych ekranów to strony internetowe. Jak więc zrobić to na urządzeniach mobilnych? Masz całkowitą rację. Czytanie tego wszystkiego nie byłoby tego warte, gdybym nawet nie dał ci podpowiedzi, jak to zrobić.
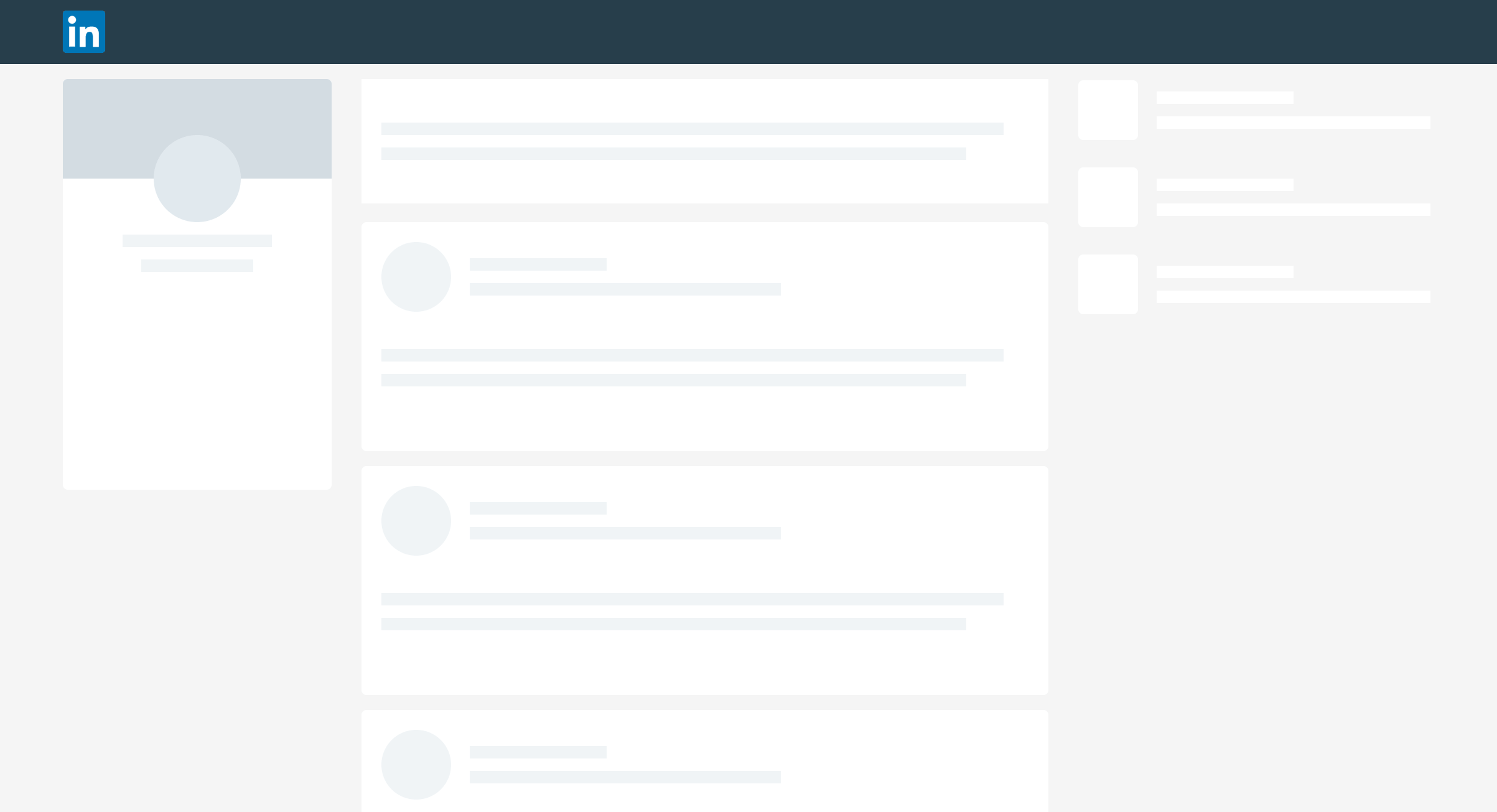
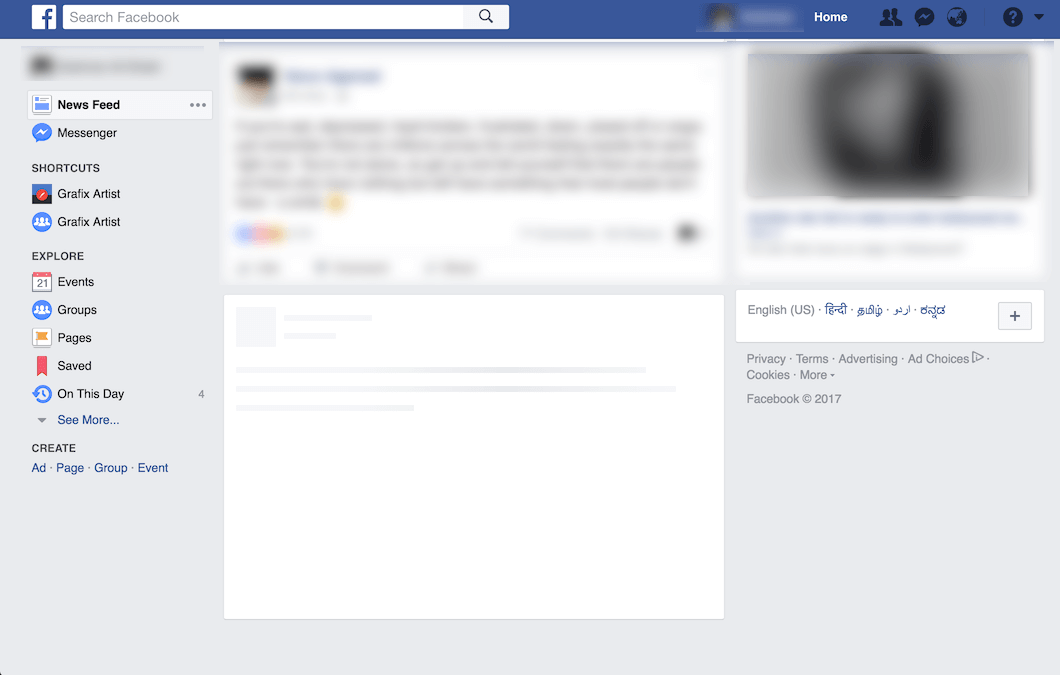
Facebook napisał bibliotekę o nazwie Shimmer zarówno dla Androida, jak i iOS.
To działa tak samo jak Facebook używający szkieletowego UI do ładowania przychodzących treści. Animacja shimmer przedstawia, że zawartość jest aktualnie ładowana.

Możesz użyć tej biblioteki do wyświetlania ekranów szkieletowych w celu oznaczenia ładowania w twoich aplikacjach.
Obsługa niepowodzeń za pomocą ekranów szkieletowych
Nie ma gwarancji, że żądanie zawsze zostanie wykonane pomyślnie. Nie możemy więc założyć, że jeśli zawartość ładuje się stopniowo, to w końcu zostanie ukończona. Istnieje duże prawdopodobieństwo, że w połowie drogi może się nie powieść. Najczęstsze powody to wadliwa, wolna lub żadna łączność.
Załóżmy, że rozpocząłeś żądanie załadowania zawartości. Następnie wyświetlany jest również ekran szkieletowy. Nagle, twój internet się wyłącza. Jak byś sobie z tym poradził?
Typowo musisz poinformować użytkownika i pozwolić mu ponowić próbę.
Pamiętaj, że przekazywanie informacji zwrotnej jest dobrym projektowaniem interakcji i pozytywnym doświadczeniem użytkownika.
Stany puste występują, gdy zawartość elementu nie może być wyświetlona.
TIP
Rozważ użycie ’ Empty States ’. Pozwala to na dostarczenie jasnej informacji zwrotnej za pomocą przycisku 'Call to Action’ (CTA).
Połączalność w Androidzie i iOS
Tutaj jest kilka zasobów, które mogą pomóc w obsłudze łączności.
Android
- Użyj Snackbar do przekazywania informacji zwrotnej za pomocą przycisku CTA
- Łączność – klasa obsługi sieci
iOS – Swift
.
- iOS Alerts – kolekcja bibliotek alertów do wyboru
- Reachability – obsługa sieci
Wrapping Up
Apps are getting smart. Ludzie zaczynają zdawać sobie sprawę, że Loading Spinner szkodzi ich UX. Najwyższy czas, abyś Ty też to zrobił.
Ekrany szkieletowe zapewniają przyrostowy postęp w ładowaniu Twojego interfejsu. Takie przyrostowe informacje zwrotne dają lepsze wrażenia użytkownika i zmniejszają niepewność. Co więcej, ludzie byliby skłonni poczekać trochę dłużej.